こんにちは、臼田です。
みなさん、リモート開発してますか?(挨拶
今回はMicrosoft Dev Boxを開発者側で任意のカスタマイズができるパブリックプレビューの機能がでましたので試してみました。
Microsoft Dev Box のコードとしての構成のカスタマイズにより、開発者のオンボーディングを加速 – Microsoft コミュニティ ハブ
概要
Microsoft Dev BoxではセットアップするWindows環境をカスタマイズすることができます。従来は開発者ではなく、Dev Boxの管理者がカスタマイズすることしかできませんでした。
この場合、企業のガバナンスとしての管理はしやすいですが、開発者が自身の開発環境をセットアップするための作業は効率化できませんでした。
今回プレビューですが開発者が定義した設定をDev Box起動時に読み込ませてカスタマイズできるようになりました。これで開発者が利用したいソフトウェアの導入や、プロジェクトごとのリポジトリとの連携などを設定ファイル1つの管理で簡単に実現できるようになりました。
詳細な内容は下記ドキュメントをご確認ください。
タスクを使用して開発ボックスをカスタマイズする – Microsoft Dev Box | Microsoft Learn
やってみた
まず初めに、この機能がプレビューであるため、この手順やその結果が今後保証されているものではないことをご了承ください。
では、手順通りにやっていきます。なお、すでにDev Boxが展開できる状態である前提です。セットアップなどは下記記事などを参考にしてください。
手順はざっくり以下のとおりです。
- デベロッパーセンターにカタログを追加
- プロジェクトで開発者に権限を追加
- テンプレートの準備
- Dev Boxの作成
1. デベロッパーセンターにカタログを追加
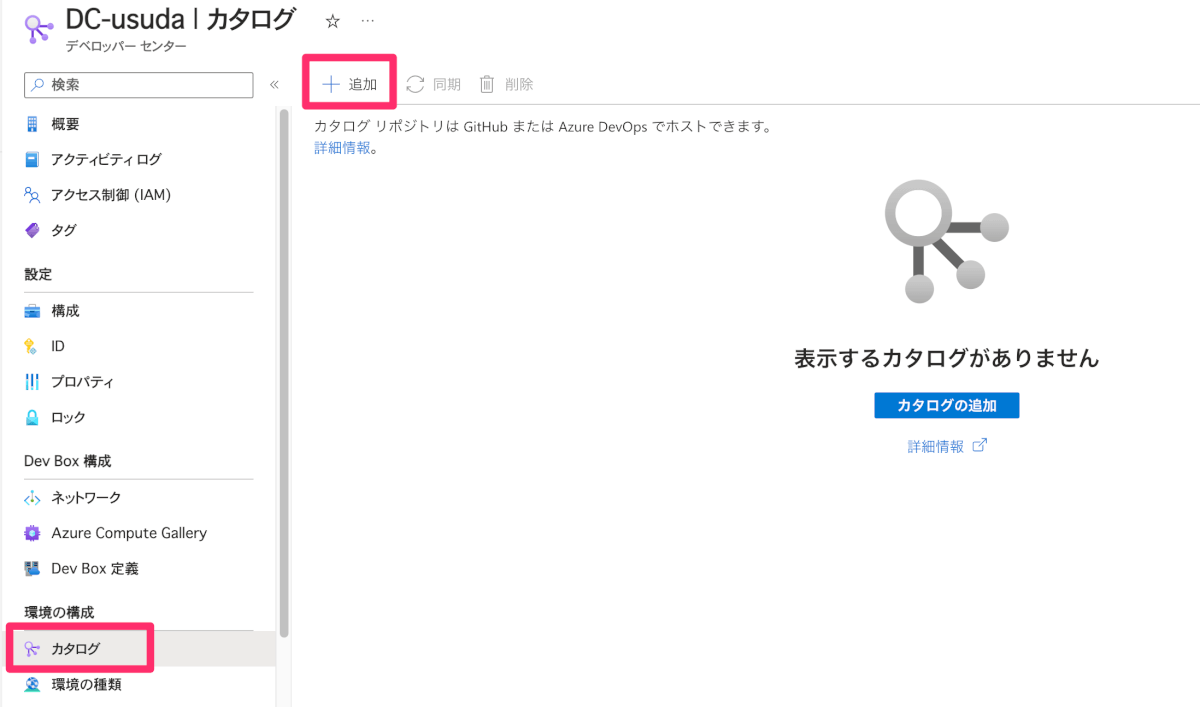
まずデベロッパーセンターでカタログを追加していきます。(ちなみにカタログの設定はデベロッパーセンターで機能を有効化すればプロジェクトレベルで設定することもできます)

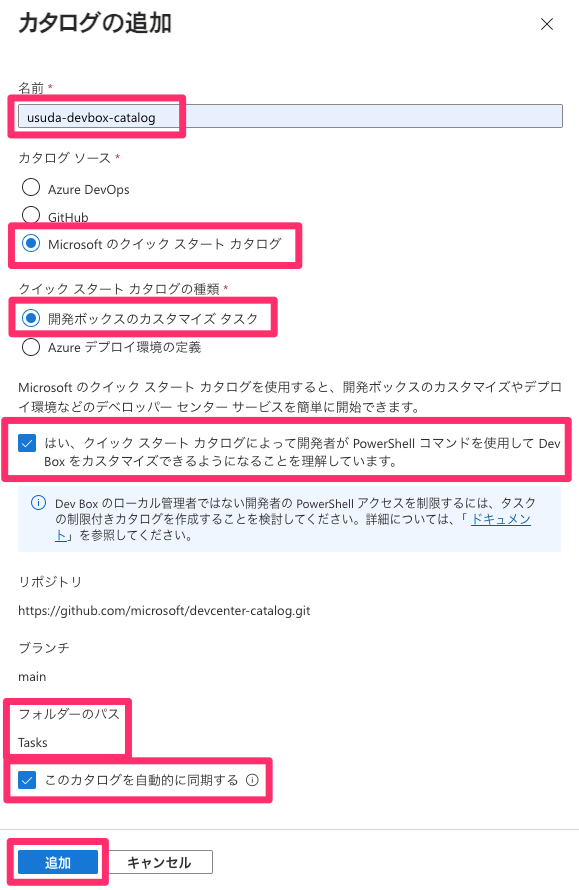
適当な名前を入れ、カタログソースに「Microsoftのクイックスタートカタログ」を選択し、「開発ボックスのカスタマイズタスク」を選択し、確認などにチェックを入れて追加します。

ステータスが成功になっていればOKです。

2. プロジェクトで開発者に権限を追加
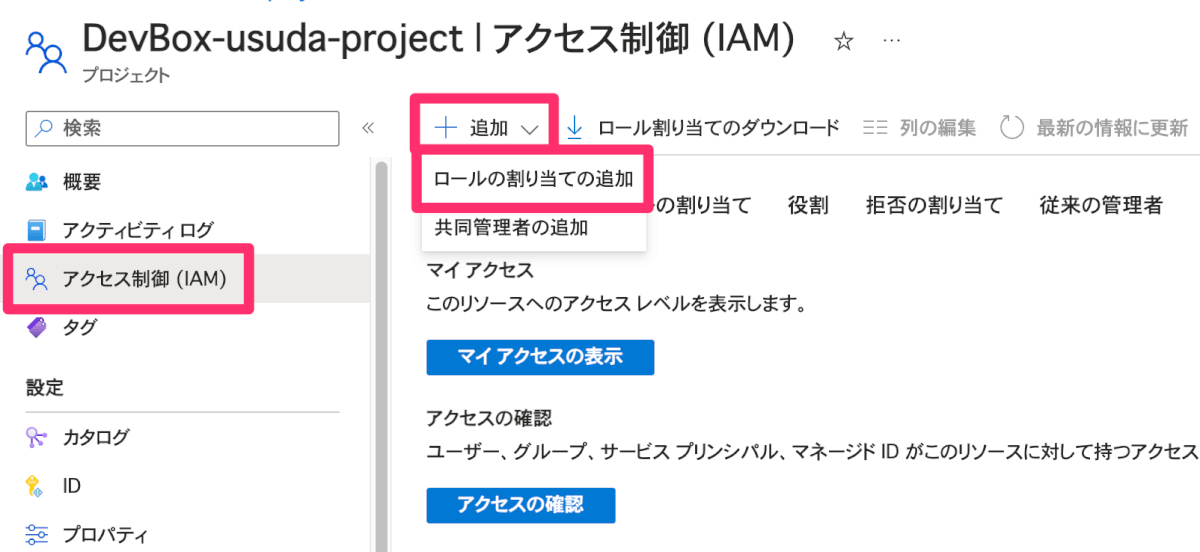
続いて、プロジェクトを開き開発者に権限を与えます。ロールの割り当ての追加を実行します。

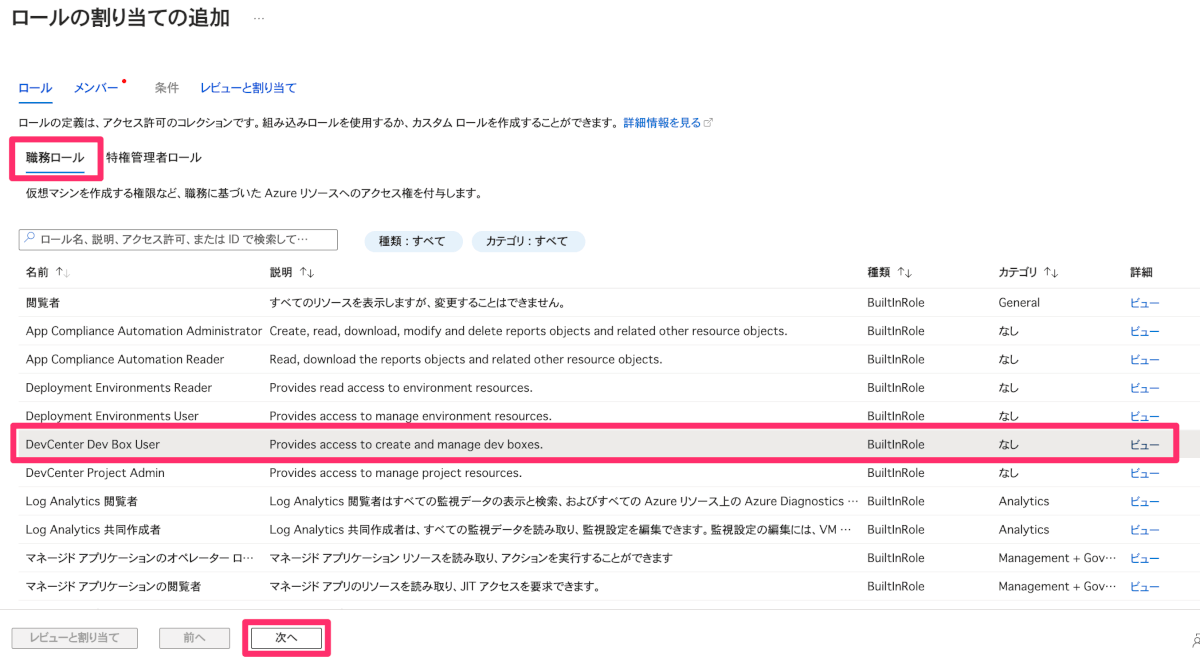
職務ロールで「DevCenter Dev Box User」を選択してアタッチします。

3. テンプレートの準備
開発者が利用するカスタマイズのテンプレートを用意します。手順には参考としてこちらが用意されているので、これをそのまま利用します。コードは以下の通り。
$schema: "1.0"
name: "devbox-customization"
tasks:
- name: choco
parameters:
package: vscode
- name: choco
parameters:
package: nodejs
- name: git-clone
description: Clone this repository into C:\Workspaces
parameters:
repositoryUrl: https://github.com/OrchardCMS/OrchardCore.git
directory: C:\Workspaces
chocoとgitで各種セットアップを行います。ちなみにこの機能では以下4つのカスタマイズタスクが利用できます。
- winget
- git-clone
- choco
- 汎用 PowerShell
結構なんでもできそうですね。
今回はgit-cloneタスクがあるので、この結果を持って適切にセットアップできているか確認しましょう。
4. Dev Boxの作成
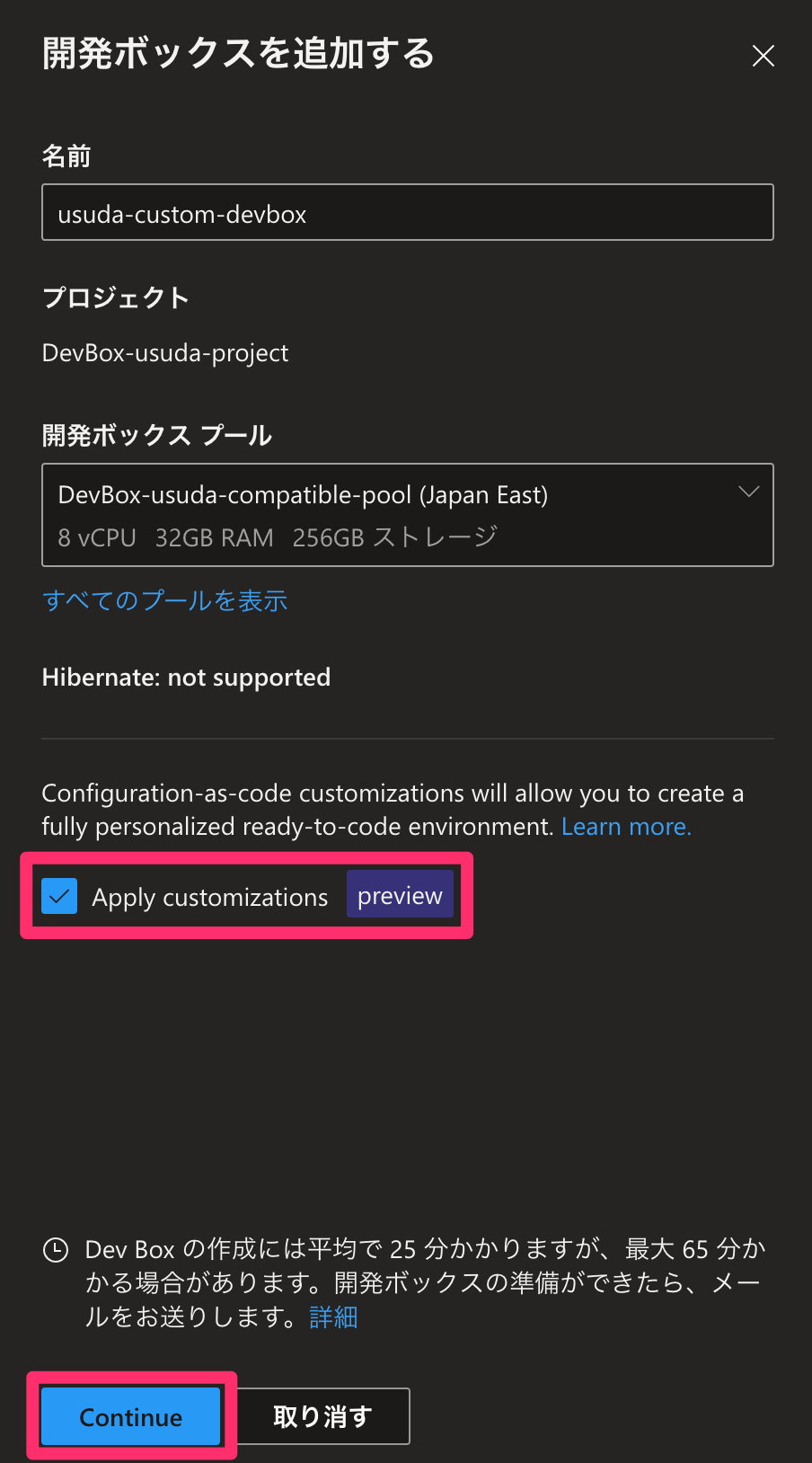
それでは本番のDev Box作成をします。開発者として開発者ポータルにアクセスし、追加を開始します。以下のようにカスタマイズの選択肢が増えているのでチェックをいれると、下部のボタンがContinueになるので進めます。

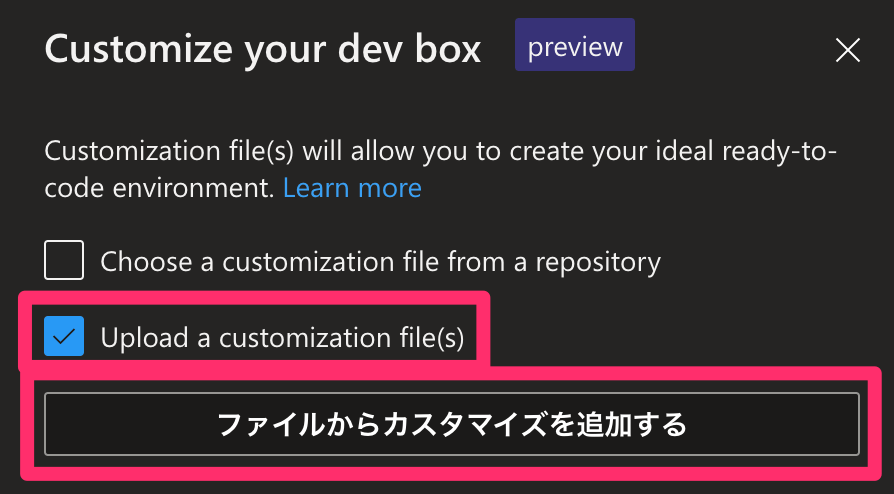
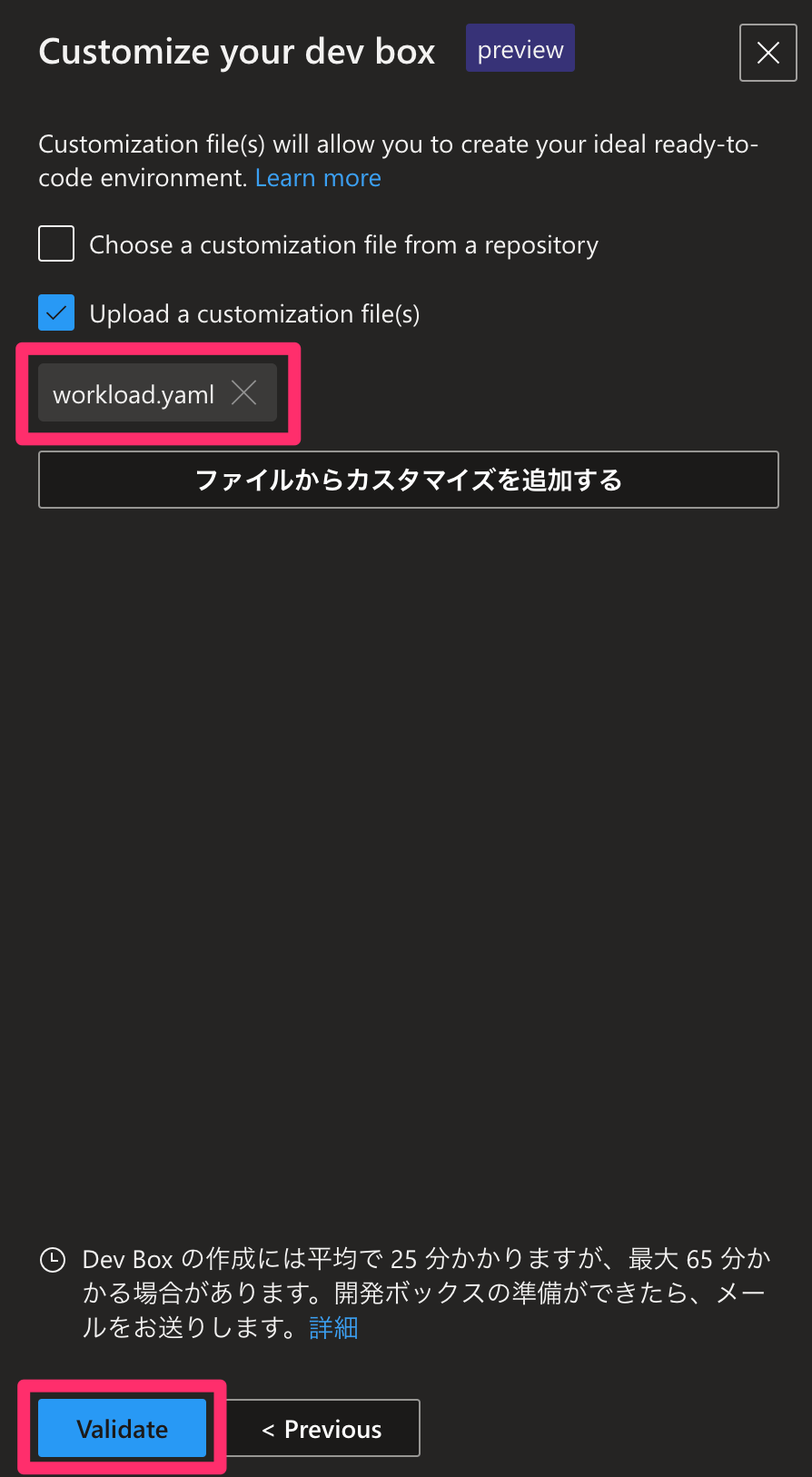
今回はカスタマイズのファイルを直接アップロードします。アップロードに選択肢を入れるとファイルを選択できます。

選択したファイルがあることを確認し、Validateします。

少し待ちます。

チェックが通ったら進めます。

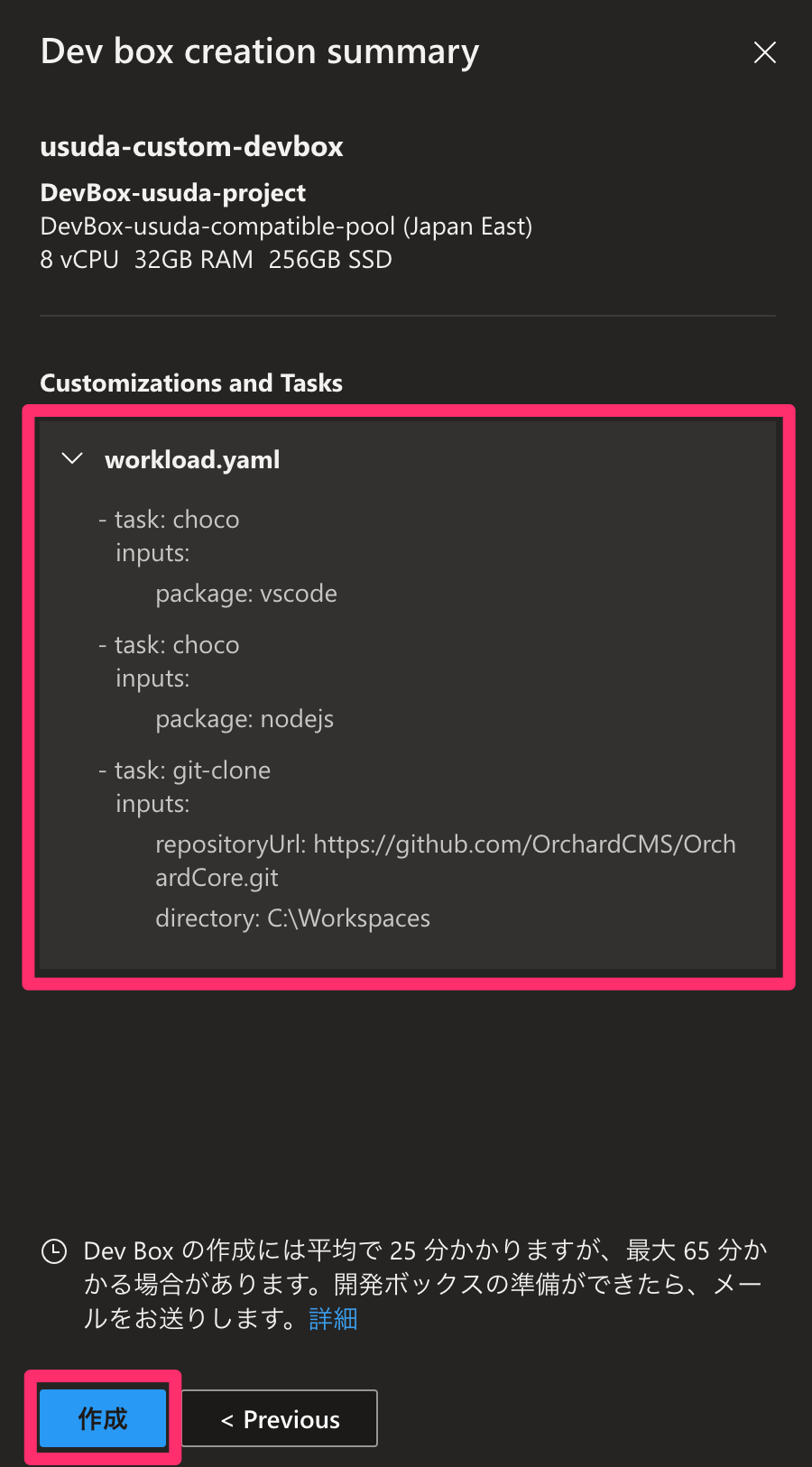
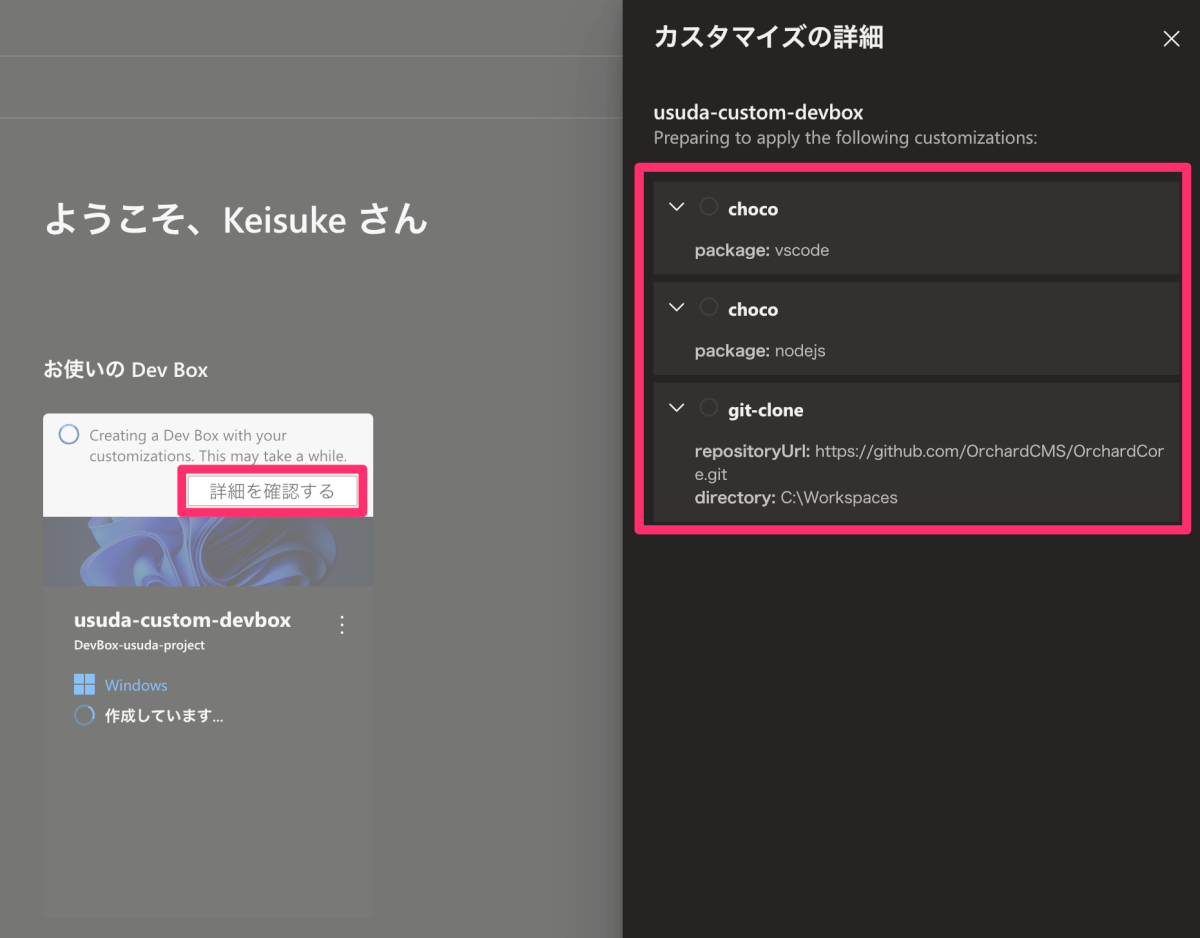
確認画面でカスタマイズの内容も確認できます。作成開始します。

いつものように長時間待ちます。途中カスタマイズの状況も確認できます。

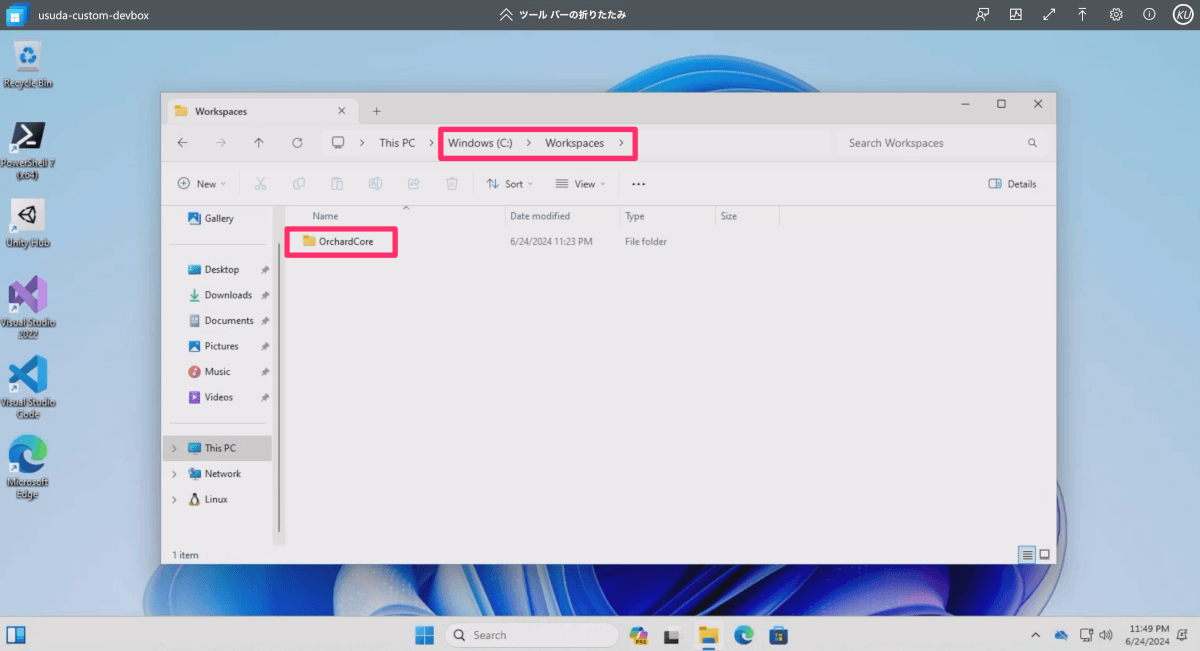
長時間待って作成できたら開きます。
以下のように、git-cloneが完了していることが確認できました。

以上で完了です。
まとめ
開発者が求めるセットアップを簡単に繰り返し行えるため、比較的Dev Boxを使い捨てるハードルが下がったと思います。
作成に60分程度かかってしまいますが、逆に言うと自動で1時間程度でクリーンな開発環境が上がってきて使い放題です。(お金はかかりますが
うまく開発者フレンドリーにクリーンでプロジェクトごとに分離された環境が利用できることはメリットがあるでしょう。ぜひ使っていきますしょう。