こんにちは。秋になり、いつにも増して食欲が止まらないマーケのさやかです。
みなさん「Marp」ってご存知ですか?私は今回のタスクが現れるまで知りませんでした。haha
今回は、Marpを使って会社独自のスライドテンプレートを作成しましたので一連の流れをご紹介します!
Marpってなんぞや?
Marpをざっくり説明すると、マークダウンでスライドを作成するツールです。 Notionにメモ程度に書いたマークダウンを急遽スライドにする必要がある!なんてときに便利ですね。
また、マークダウンでスライドを作成するので、gitで管理できるのも大きな魅力です。
(詳しくは公式サイトをご覧ください https://marpit.marp.app/)
Marpにはデフォルトで3種類のテーマが用意されており、スライドを作成するだけであれば簡単に始めることが可能です。
Marpの使い方
VS CodeにMarp for VS Codeという拡張機能をインストールします。
基本はこれだけです!Marpを使用する際の詳しい手順は長くなるので今回は割愛します。調べるとたくさん情報出てくるので!!笑
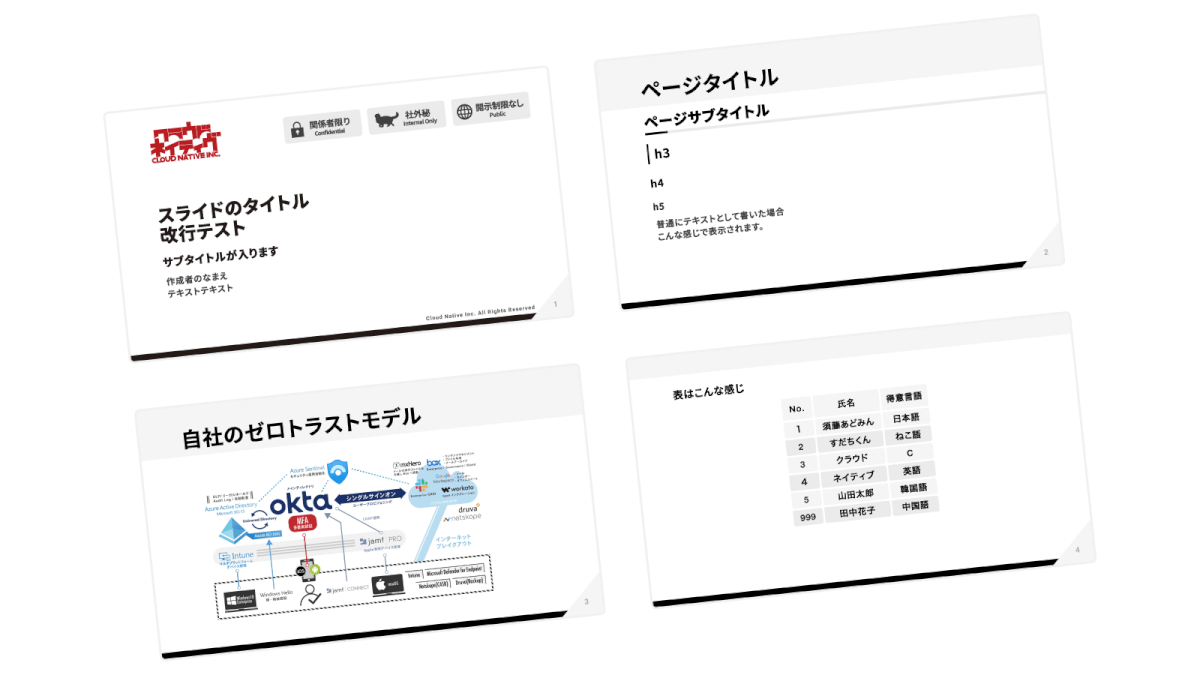
今回作成したスライドテーマがこちら

Marpのテーマの作りかた
だいたいのデザインを作成
先にデザインを考えずCSSをいじり始めると、デザイン迷子になりがちです。ある程度先にデザインを固めておくことをお勧めします。
今回は実際にMarpでのスライド作成時に使用されることが多そうな最低限の表現のみ、Figmaを使用してデザインを作成しました。
デフォルトでは1280*720がスライドのサイズになっていますので、サイズを合わせてデザインしておくといいですよ!
フォントはGoogle Fontsを使用すると、社内で展開する際に便利です。

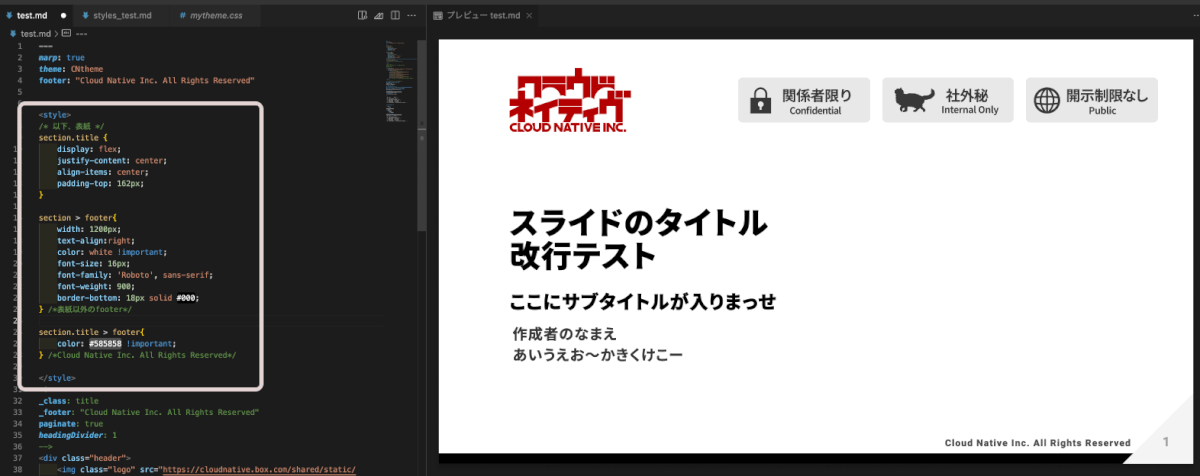
.mdファイルにstyleを追加
最終的には「テーマCSSファイル」に移行すると思いますが、最初はマークダウンファイルにstyleを書いていきます。(自分一人で使うならstyleに書いたままでももちろんOKです)
Marpはリアルタイムでプレビューを確認することができるので、マークダウンファイルにまとめてスタイルを書いて確認していく方が便利なのです。

レスポンシブは関係なく、ピクセルパーフェクトで実装していきます。
Marpのテーマで使用するCSSは、サイト等と違いWEBに公開する際に使用するものではないので、正直どんな書き方でも大丈夫です。笑
サイト制作でコーディングする際はあまりよくないとされている、position: absolute祭りや!important祭りでも問題なく、レスポンシブを考えない、自由で、お絵描きのようなCSS実装はなかなか面白いですよ。
テーマを作成する中で難しいのは、細かなデザインの再現です。HTMLを追記・修正せずにCSSのみを追記しながらデザインを再現しなければいけないので苦戦しました。今回は擬似要素を駆使し、できる表現以外はデザインを変更してテンプレート作成を進めました。
CSSを書いていく中で、どこに何のCSSを書いたかわかるようこまめにコメントを入れておくことをお勧めします。クラス名をつけてコーディングしているわけではないので、時間が経った後CSSを修正する必要がある際に何がなんだか分からなくなると思います 。
ある程度実装が終わって微調整する段階になったら、一度「HTML Slide deck」形式で書き出して、Chromeの検証でトライアンドエラーしていくのも手段の1つです。(私はChromeの検証使えたら楽なのに!!と作業中ずっと思っていて、完成間近のタイミングでこの方法を発見しました。ぴえん)
作成したCSSファイルにstyleを移行しBoxへ格納
新しくCSSファイルを作成し、mdファイル上に<style>で書いていたCSSを切り取り貼り付けて移行します。このCSSファイルが「theme CSS」となり、この作成したthemeをmarpで使用できるように設定していく必要があります。
今回はこのCSSファイルをBoxに格納し、Marpを使用する各社員がテーマを簡単に読み込ませるようにしました。
VS CodeでテーマCSSの読み込み
テーマCSSの読み込みは、このテンプレートを使用するすべての人が行う必要がありますので、作成者だけではなく使用者も設定が必要です。
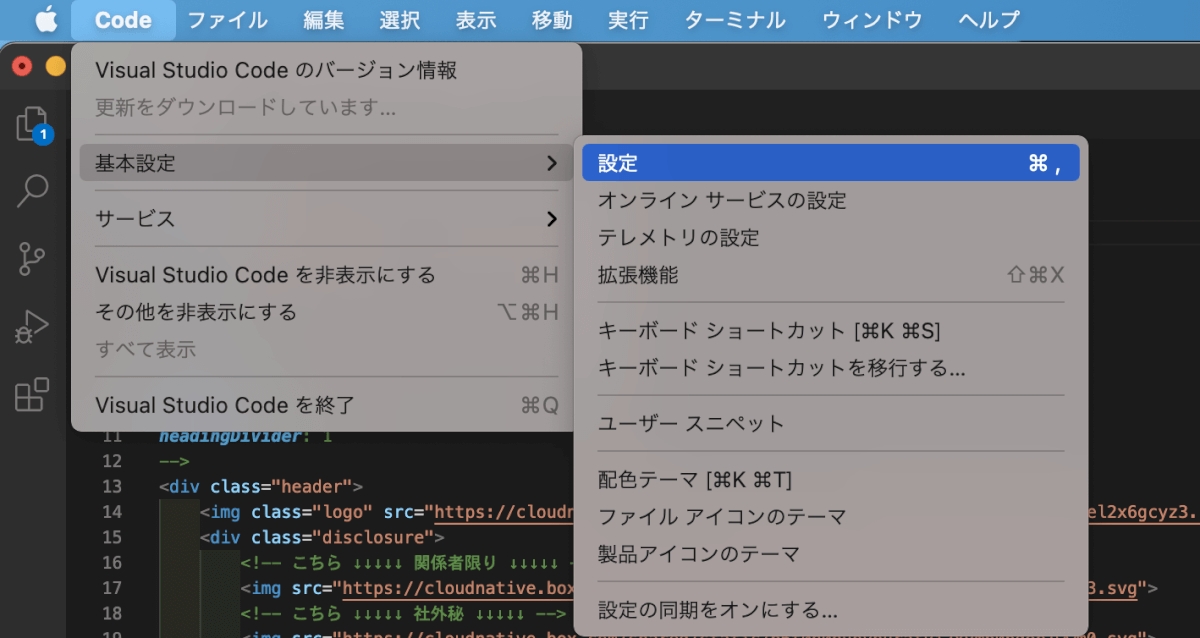
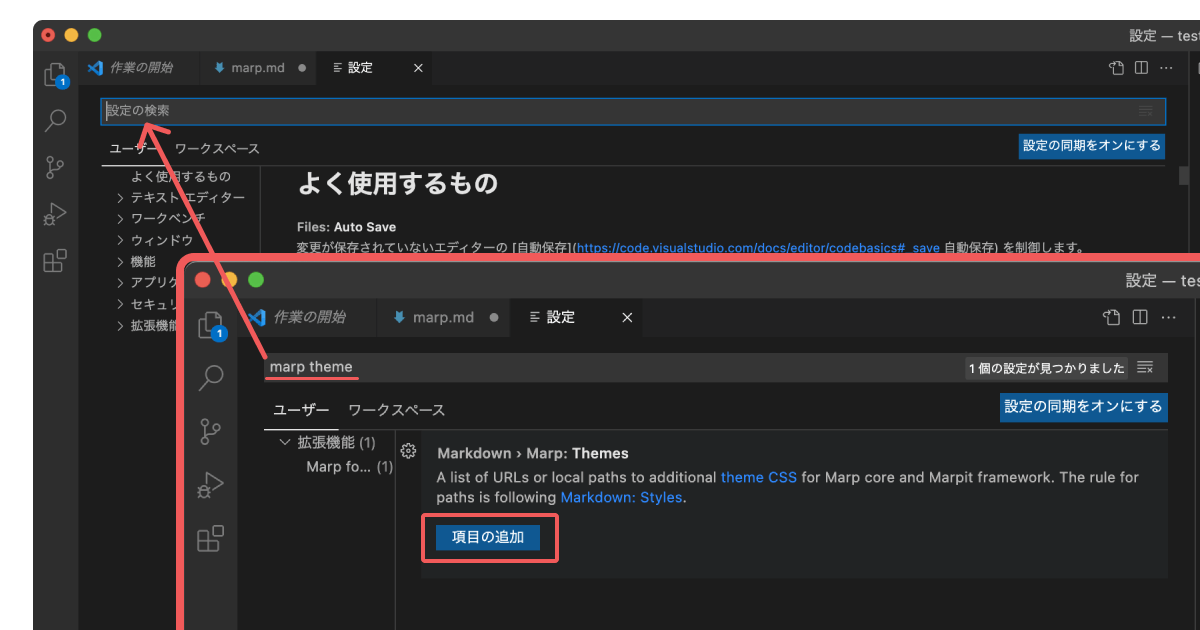
ディスプレイ左上の林檎マーク隣の「Code」→ 基本設定 → 設定で設定画面を開きます。

設定画面で「marp theme」と検索して、出てきた「項目の追加」から テーマCSSを追加します。

今回はBoxに格納しているので、Boxの「直接リンク」を入力しましたが、ローカル環境にCSSファイルが存在する場合はパスで指定してももちろん大丈夫です!
これでテンプレートの読み込みが完了しました。
社内での運用方法
社内全体で使ってもらうためには、コーディングの知識がない方にもわかりやすい使用方法でないといけません。コメントの入れ方を工夫したりして「わかりやすさ」を一番意識しました。
テーマCSSの配布方法
テーマCSSは修正・更新が発生することを想定し、Boxから読み込ませるようにしました。
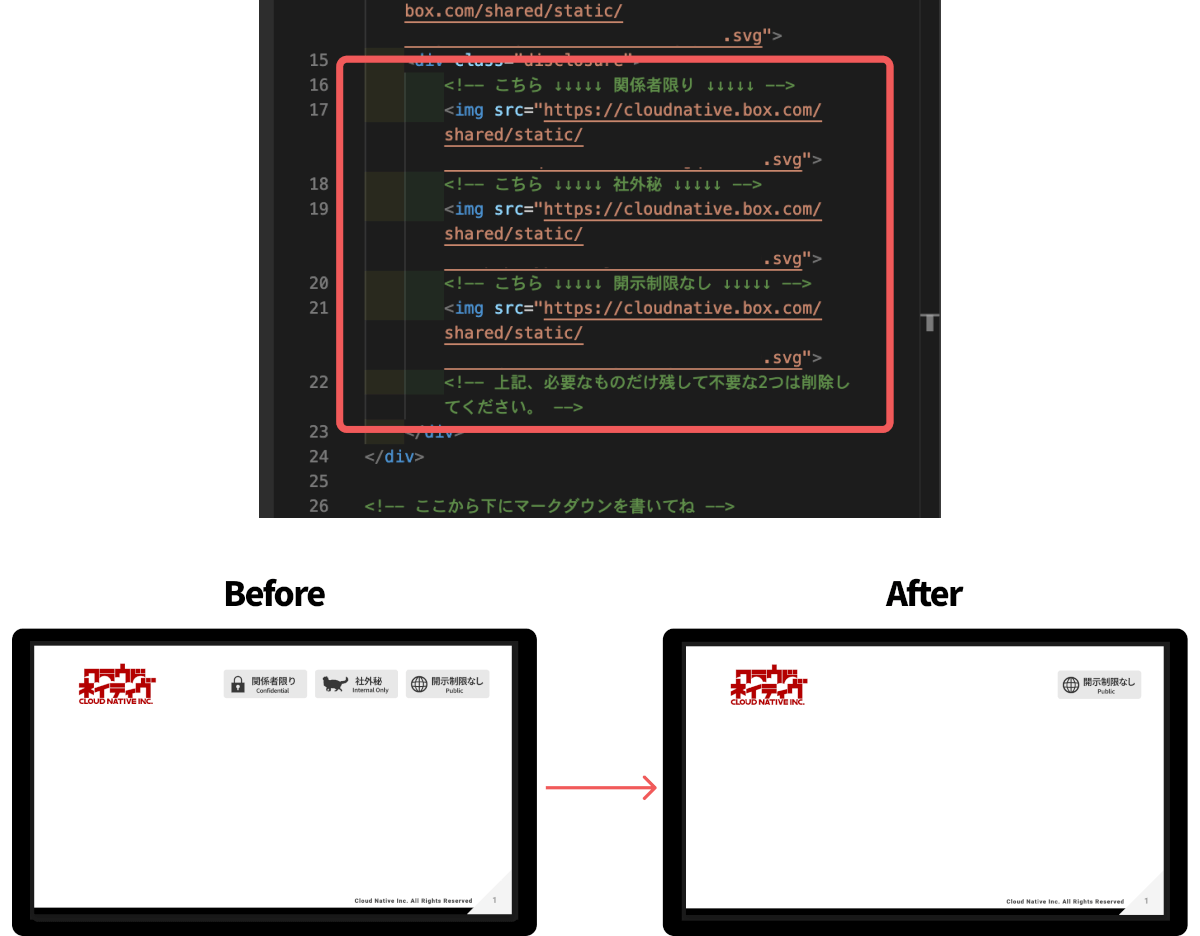
公開範囲表記ラベルについて
弊社で使用するスライドは全て、関係者限り、社外秘、開示制限なしのいずれかの「公開範囲表記ラベル」が表紙につきます。 これはデフォルトでは3種類全てが表示されているようにし、不必要なラベルに対応するコードを削除してもらうようにしました。この時、わかりやすいようコード量はなるべく短くしたかったので、ラベルはBoxに置いた画像を読み込ませるようにしました。

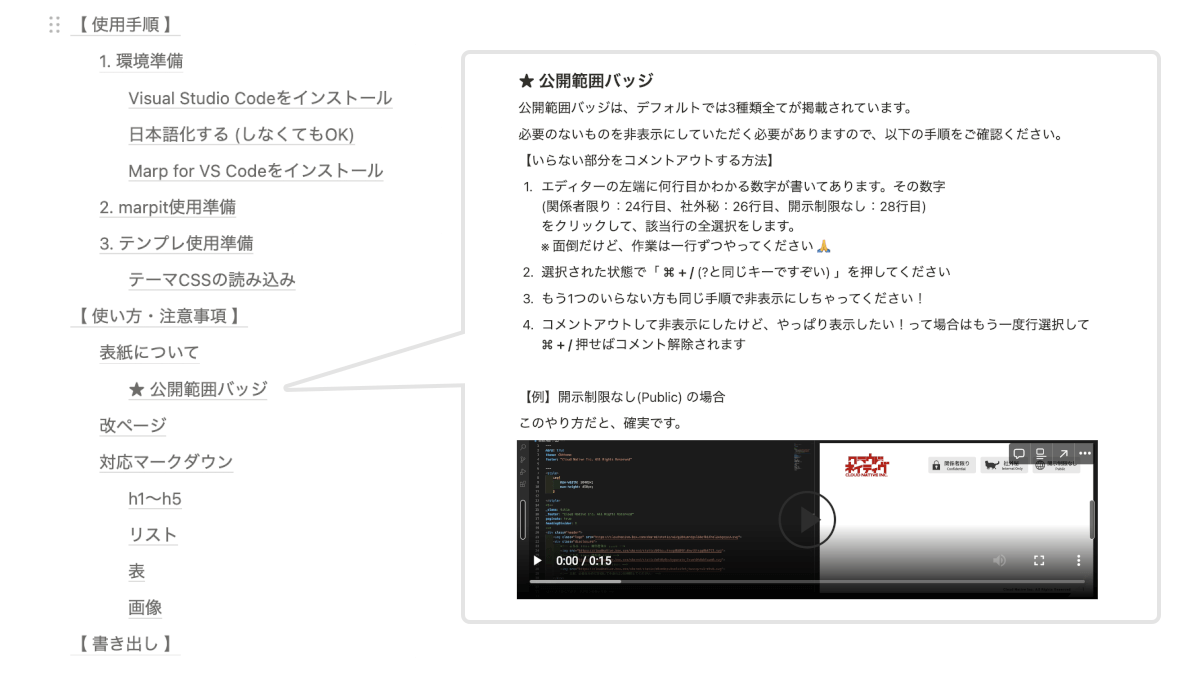
使用手順書の作成
Notionで使用手順書を作成しました。初回のみテーマCSSの読み込み設定等少しややこしいので、スクショや画面収録の動画を使用して細かく説明しました。 作成した使用手順書の内容はこんな感じです。

まとめ
今回なにより一番気にしたのは、コーディングの知識が全く無いかたでも使いやすいようにすることでした。テーマ作成の段階から始まり、使用手順書の作成までUXをめちゃくちゃ意識して作成したので、社内でもたくさん使ってもらえたら嬉しいな〜と思います。
数か月前、社内で「Marpitを使ってスライドを作ることが多いから、いい感じにテンプレ作ってよ」というお声があり、marpitってなんやねん・・・なんか面倒そう・・・と思いながらも、最近無事スライドテンプレを完成させました。
作成時は本当に大変で、Marpit使用方法の情報はたくさんあっても、テンプレ(テーマ)作成の情報はとても少なく(あってもエンジニア向けだったりで)、苦戦しました・・・
今回作成したテンプレートはシンプルなデザインに見えて実は結構実装が面倒だったため、地味に時間がかかりました。擬似要素を使えば、細かな表現も結構実現すると思います。
大枠を理解してからは、アクセシビリティやレスポンシブを気にしなくていい超絶自由な世界でのコーディングが最高に楽しく、最終的にいい感じのスライドテンプレが完成したので、皆さんも是非トライしてみてください!!
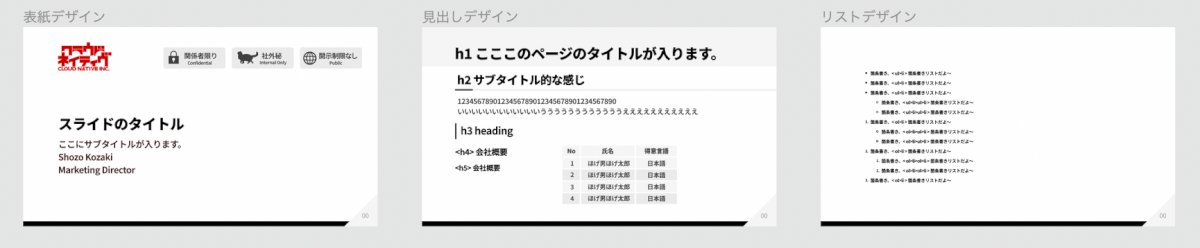
ボツになったけど、こんなデザインも
表紙のデザインで、元々パワポで使っている弊社スライドテンプレも完全再現できました。テーマは一度作ってしまえばその後はマークダウン書くだけでスライドが作成されて便利なので、最初だけ少しこだわってみるのも良さそうです。


