こんにちは〜!
秋限定お菓子を食べすぎて口内炎に苦しんでいる、マーケのさやかです。笑
今回はNotionをデータベースにし、先日公開されたSTUDIO API連携機能を使用して、サイト上にYouTube動画リストを表示させていきたいと思います。前回はYouTubeとSTUDIOを直接API連携させて、サイトに動画リストを表示させる方法をご紹介しました。
Notionデータベースを経由させることで、どんなことができるようになるのでしょうか!
また、STUDIO API連携第1弾ブログでは、WordPress REST APIを使用してSTUDIOで作成したサイトにWordPressブログを表示させる方法を書いておりますので、ぜひ併せてご覧ください。
Notionデータベースを経由するメリット
Notionをデータベースとすることにより、さまざまなWebサービスからAPIで持ってきたデータを一元管理してSTUDIOのWebサイトに表示させることができます。Notionをハブにするイメージですね!もちろんNotionですので、サクッとデータを編集できますよ。
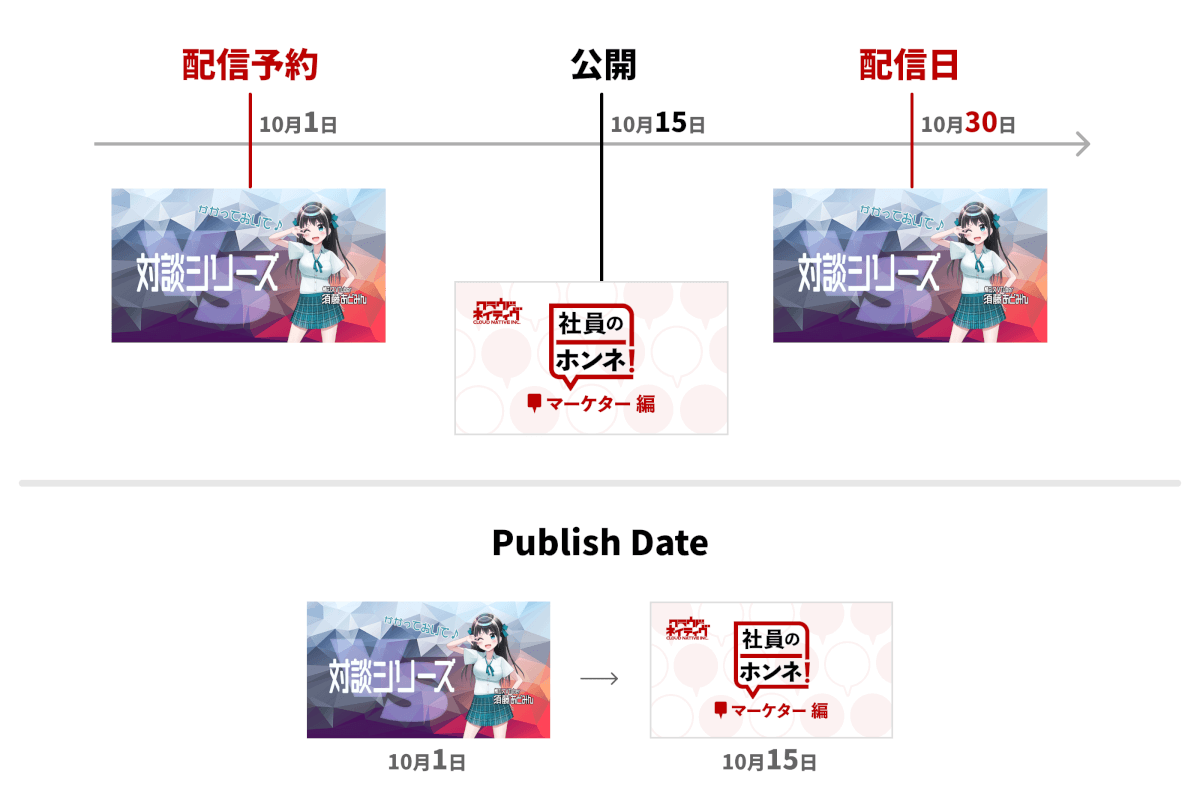
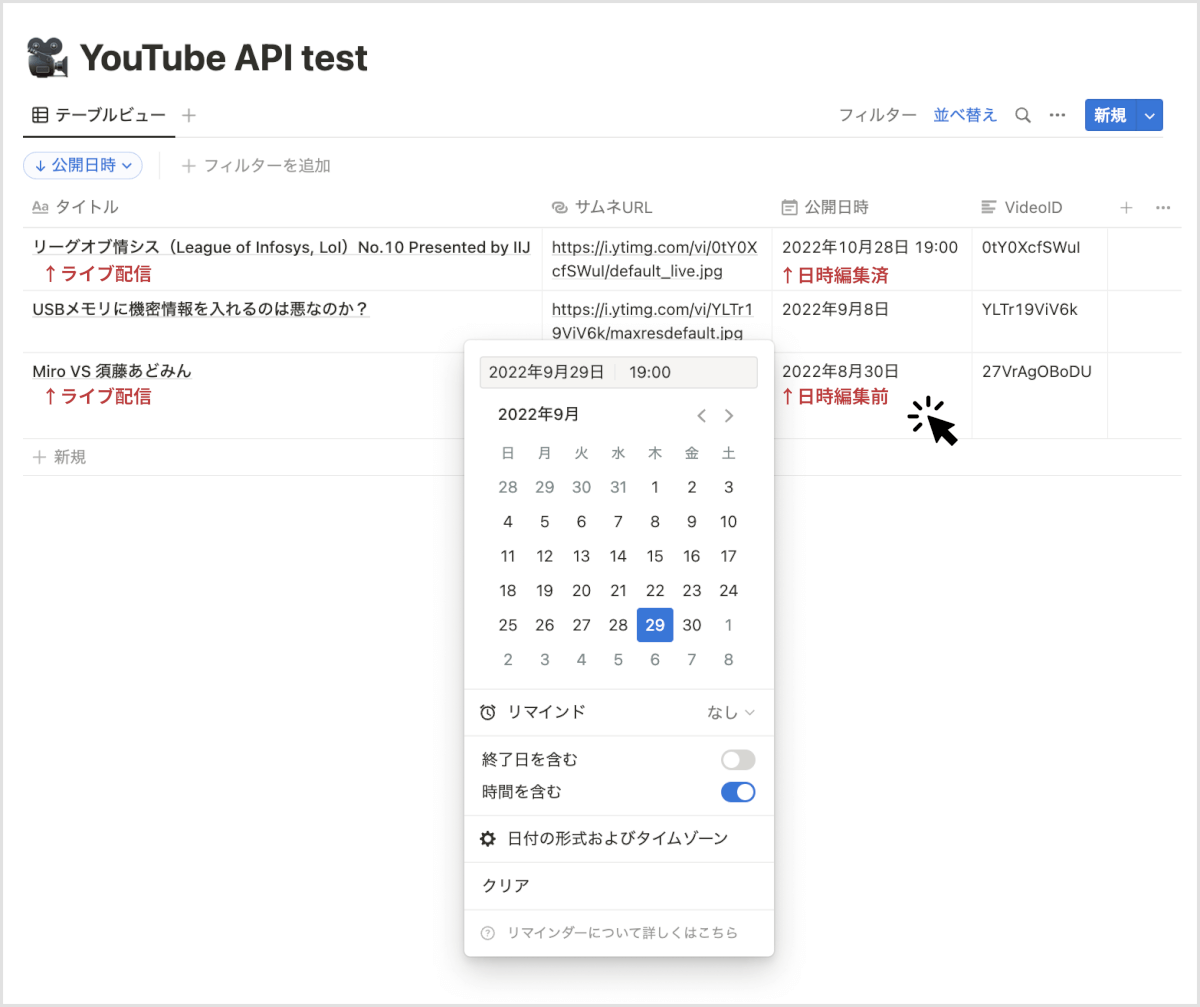
例えば、弊社ではYouTubeライブ配信をよく行っているのですが、YouTube上のデータではライブ配信予約をした日時がpublishになった日時として認識されてしまいます。配信予約をしてから、実際に配信する日までの間に別の動画をアップロードしたりすると順番が入れ替わってしまうわけです・・・
10/1に「10/30に開催される、対談イベントのライブ配信予約」を行い、その後10/15に「社員のインタビュー動画」をアップロードしたとします。
リストで並んでほしい流れとしては、「社員のインタビュー動画」の後に「対談イベントのライブ配信動画」ですが、実際には、その逆の順番になってしまうのです。

こういった場合にNotionのデータベースを経由させると、Notionの明快なUIによりサクッと日時を変更し、順番を入れ替えることが可能になります!
このほかにも、YouTube上にない情報を追加したり、情報や並び順を簡単に編集してサイトに表示させることが実現できます。
設定の流れ
Zapierを使用してYouTubeの必要な情報をNotionデータベースにまとめ、NotionとSTUDIOをAPI連携してサイトに表示させます。
Notion API連携準備
NotionでAPIを使用するためには設定が必要です。まず、Notionにテーブルビューのページを作成し、こちらのSTUDIO公式記事を参考に記事内1-bまで進め、データベースでAPIが使えるよう設定します。
Notionデータベースの準備
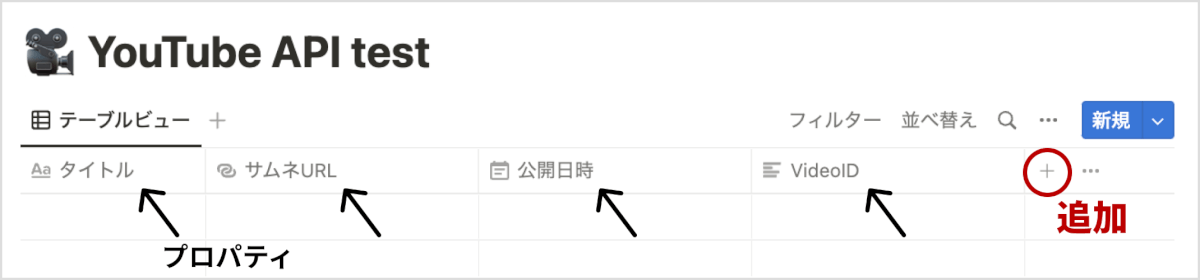
APIを使えるよう設定したデータベースに、情報を入れていくための項目(=Notionでいうプロパティ)を作成していきます。わかりやすいようテーブルビューにして、YouTubeからデータを取りたい項目のプロパティを追加していきます。
公開日や、サムネイルのURL、動画タイトルなど、サイトに表示させたい情報を追加していってください。

Zapierで設定していく
Zapierにログインしたら、「Create Zap」をクリックして新しくZapを作成していきます。
Trigger 〜トリガーの設定〜
トリガーはYouTubeの「New Video In Channel」を選択。
YouTubeのアカウントを認証し選択した後、Set up triggerのChannel欄にchannel/<チャンネルID>を入力します。
Action 〜アクションの設定〜
アプリをNotionを選択、アクションは「Create Database Item」を選択。
Notionアカウントを選択し、Set up actionから先ほどのNotion API連携準備でAPIデータベースに設定したデータベースを設定します。
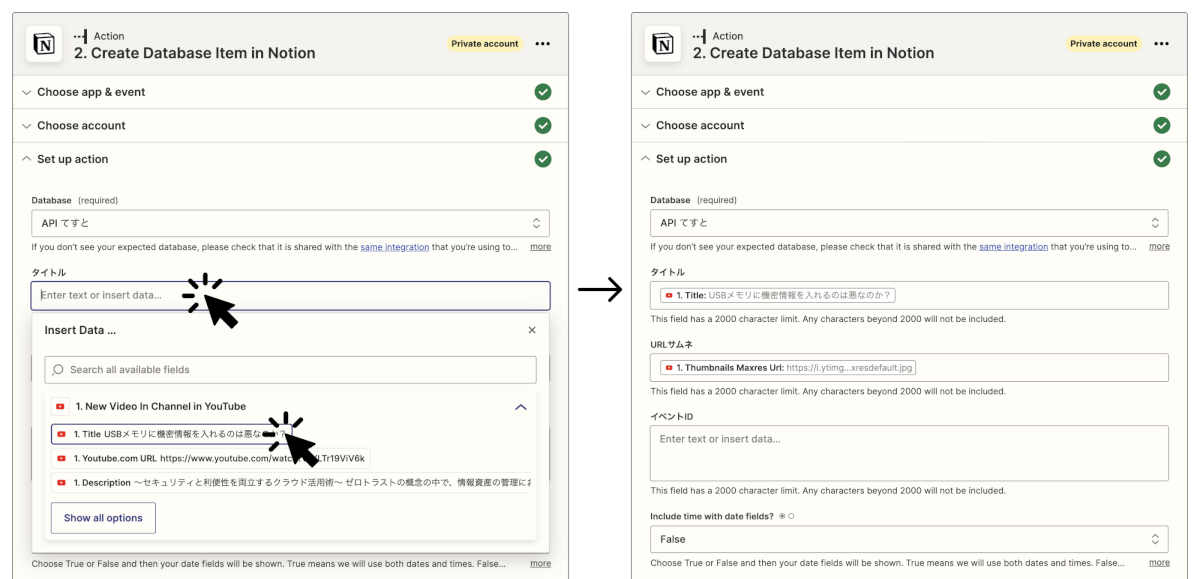
次にZapier上に、Notionデータベースに作成した項目(プロパティ)が出てきていると思うので、各項目にYouTubeのどのデータを入れていくか設定したら完了です!Test actionから、きちんと各項目にデータが入るか試してみてください!

NotionとSTUDIOをAPI連携する
Notion API連携準備のステップで1-bまで進めた、STUDIO公式記事の残り1-cからの手順でSTUDIOに連携させたら完了です!!STUDIOでNotionのどのプロパティをどこに表示させるのかの設定と、デザインをしてください。
(必要に応じてNotionデータベースを修正する)
「Notionデータベースを経由するメリット」でお話したように、予約投稿をするとその時点でNew Videoと認識され、Publish dateが入力されます。Notionデータベース上の情報を手動にはなりますが配信予定日に変更すると、この問題は解決します!

おまけ 〜「今後のライブ配信」のみをサイトに表示させる〜
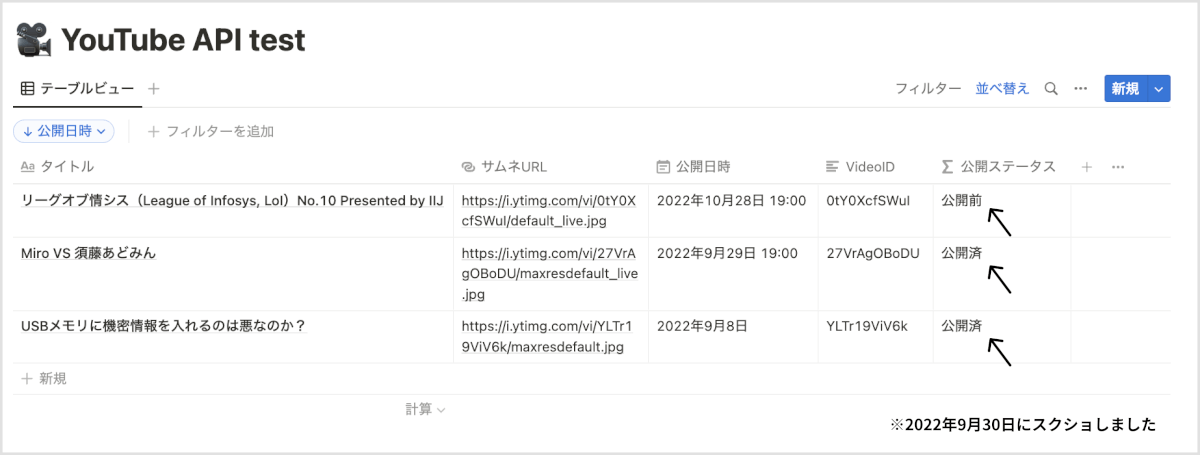
Notionのデータベースを使用するメリットにはカスタマイズ性の高さも挙げられます。今回は関数プロパティによって、公開日時データから「公開前」または「公開済」の「公開ステータス」を出力し、STUDIOのAPI連携でクエリを追加して、「公開前」データのみを抽出、取得するよう設定していきます。
Notionデータベースで公開ステータスを追加する
Notionで新しいプロパティを追加し、関数を選択します。プロパティ名は「公開ステータス」としました。関数によって、公開日時が「現在」の日時より前か後かで「公開前」か「公開済」を入力するよう、関数をこのように設定します。
if(empty(prop("公開日時")), "", if(prop("公開日時") <= now(), "公開済", "公開前"))これで、新しく追加した「公開ステータス」プロパティ欄に「公開前」と「公開済」の表記が関数によって出力されます。

STUDIOとAPI連携する際にボディ欄でフィルターを追加する
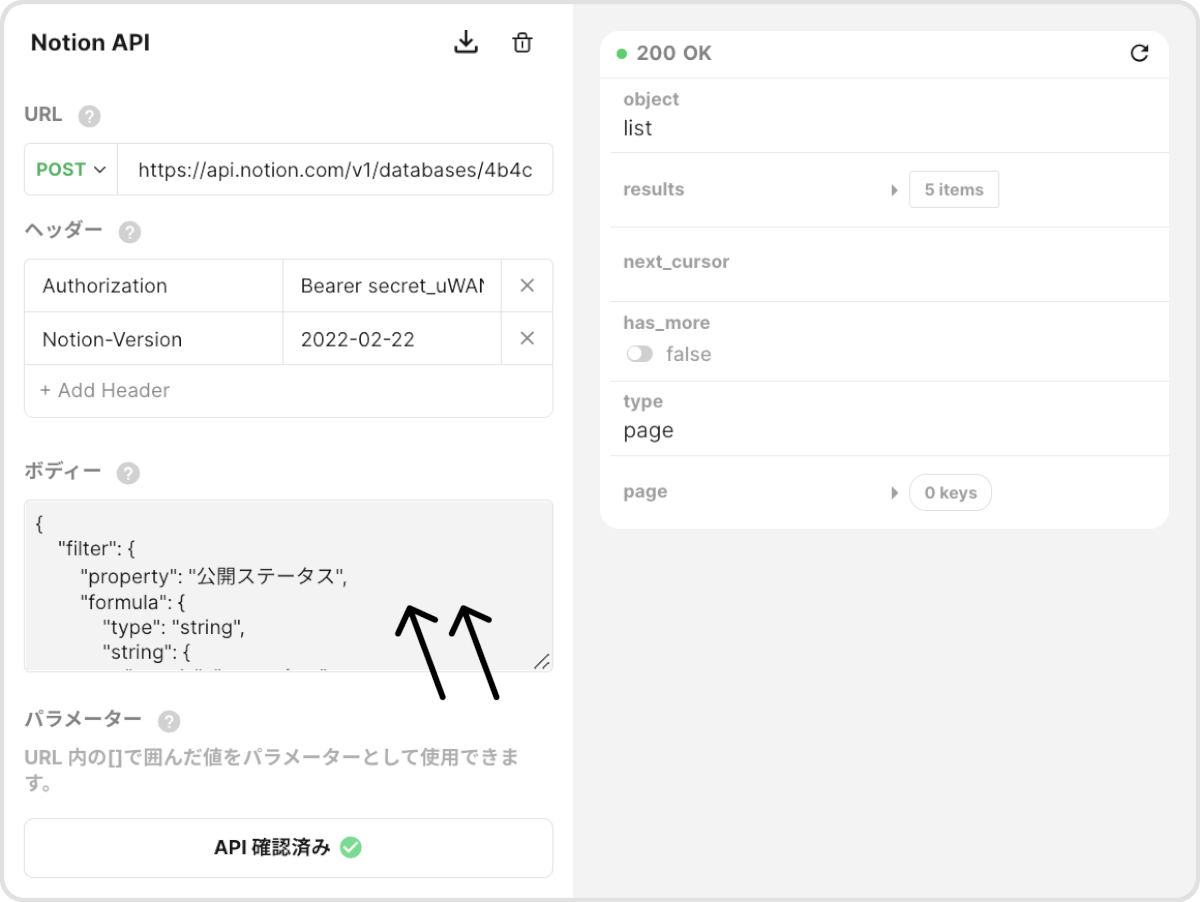
現状(2022/9/30時点)では、STUDIOでAPI連携をして取得したデータに対して、STUDIOデザインエディタ上で条件付けをして表示/非表示のフィルタリングができません。しかし、STUDIOのAPI連携では、httpリクエストのbodyに任意のクエリを記述することができ、必要なデータのみを抽出することができます。下記のリンクを参考にしてみてください。
今回は、Notionデータベースの中から、「公開ステータス」が「公開前」のデータのみをSTUDIOで表示させてみます。STUDIOでAPIを追加する際の「ボディ入力欄」に以下のように記入してください。
このbodyの記述は、「公開ステータス」プロパティ(項目)に、「公開前」という文字列が入っているものを抽出し、昇順で並べ替えるものです。
{
"filter": {
"property": "公開ステータス",
"formula": {
"type": "string",
"string": {"equals":"公開前 "}
}
},
"sorts": [
{
"property": "公開ステータス",
"direction": "ascending"
}
]
}
これで、「公開前だけ」にフィルタリングされたデータが表示されるようになります!
逆に、このbodyの”公開前”を”公開済”に変更すれば、「公開済」のものだけを表示させることもできますね。コピペしてbodyの記述を変えるだけなので簡単ですよ。
おわりに
前回の記事のようにYouTubeとSTUDIOを直接API連携させることで、簡単にYouTube動画をサイトに表示させることが可能ですが、そこに1手間加えるだけでかなり実用的になったと思います。
クエリによってCMSのように「公開前」「公開済」のようなタグを表示させることもできますし、なにか情報を追記したい場合も簡単に追加することが可能になるので、Notionをデータベースとして経由させるのはかなりメリットがありますね!
少し手間がかかるように思えますが、最初に設定してしまえばあとは基本的に自動化できるので、是非みなさんも試してみてくださいね〜〜
プロパティの関数及びボディー部分のjsonは、スプラトゥーン仲間である弊社のPM兼エンジニア、@ばるすさんにお願いしました。いつも神対応ありがとうございます!!!!