こんにちは〜!
スプラトゥーン3が発売され、仕事以外の時間はゲームしかしてないマーケのさやかです。笑
先日ついに!ついに!!STUDIOにAPI連携機能が登場しました。ずっと待っていた機能なので、嬉しい限りです。
そんなわけで、実際にAPI連携を使って色々と試してみましたので、今回まずはWordPressのブログ記事リストをSTUDIOで作成されたサイトに表示させる方法をご紹介します。
STUDIOエディターでAPIを追加する
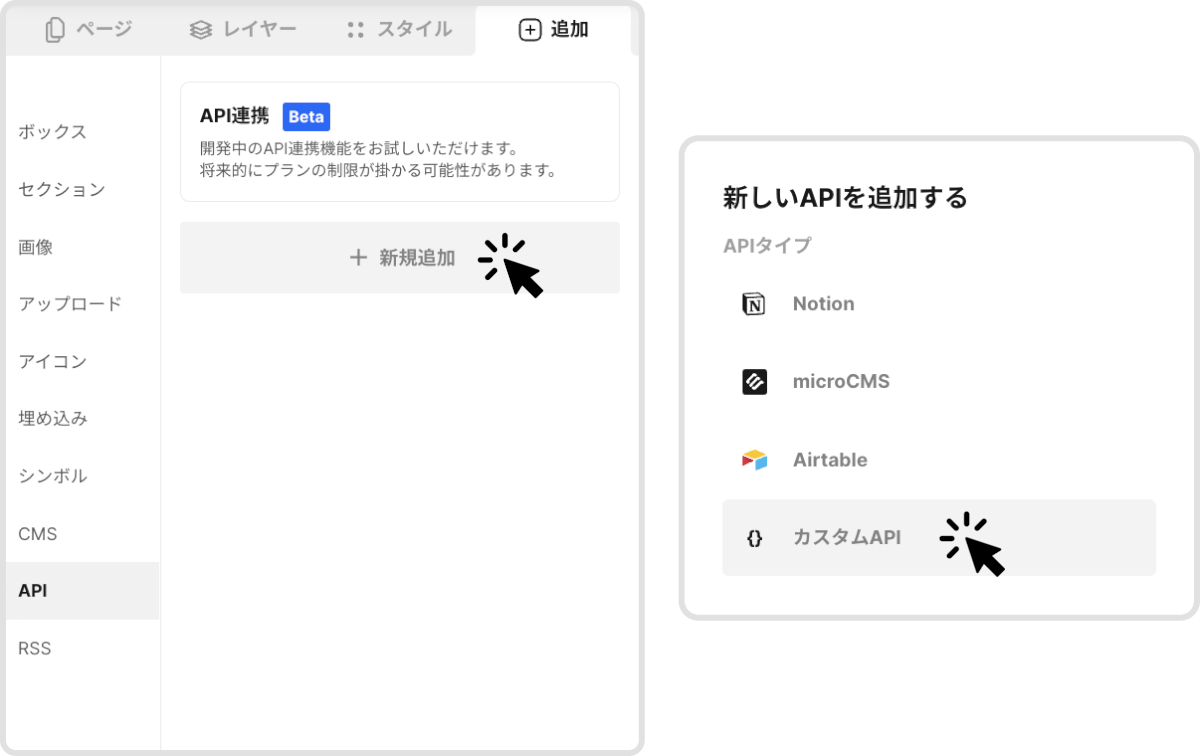
STUDIOの左サイドバーから、追加>API>新規追加>カスタムAPI を選択します。

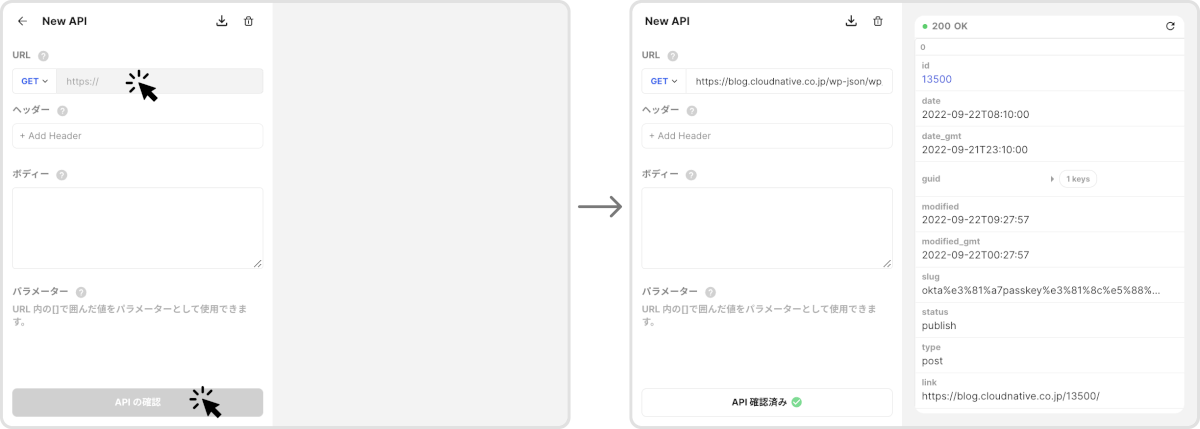
次にURL項目部分に、<ブログURL>/wp-json/wp/v2/posts?_embedを入力します。当たり前ですが、< >は消してくださいねw
例) クラウドネイティブブログの場合:https://blog.cloudnative.co.jp/wp-json/wp/v2/posts?_embedとなります。
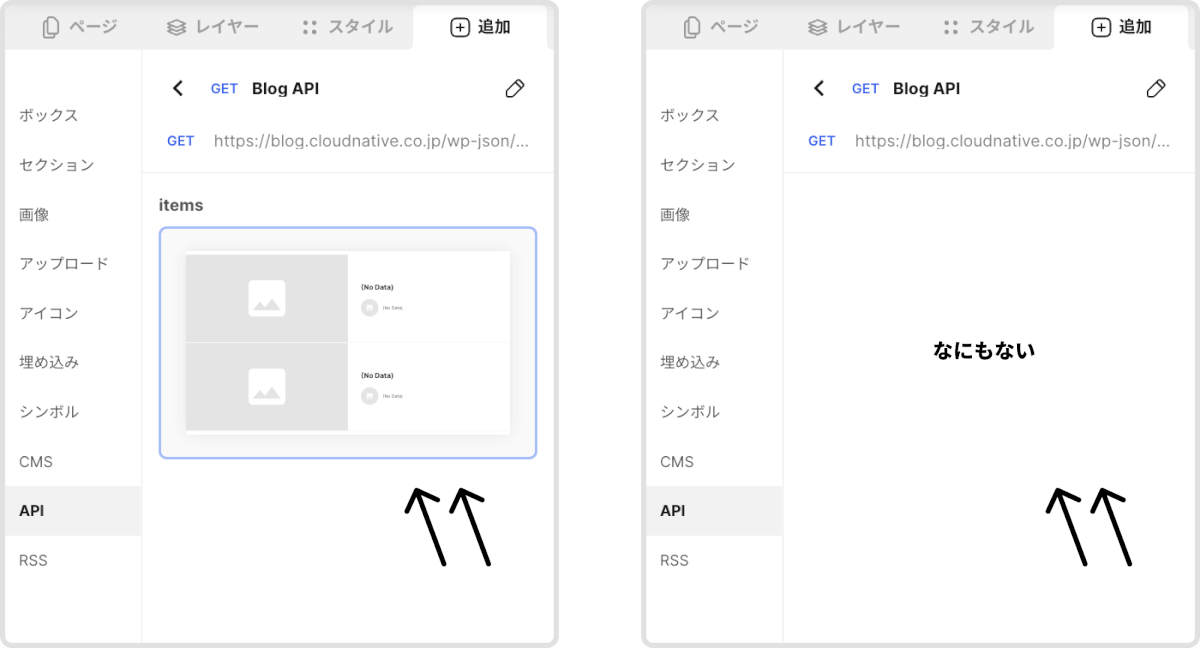
下記画像の右のようになったら連携完了です。

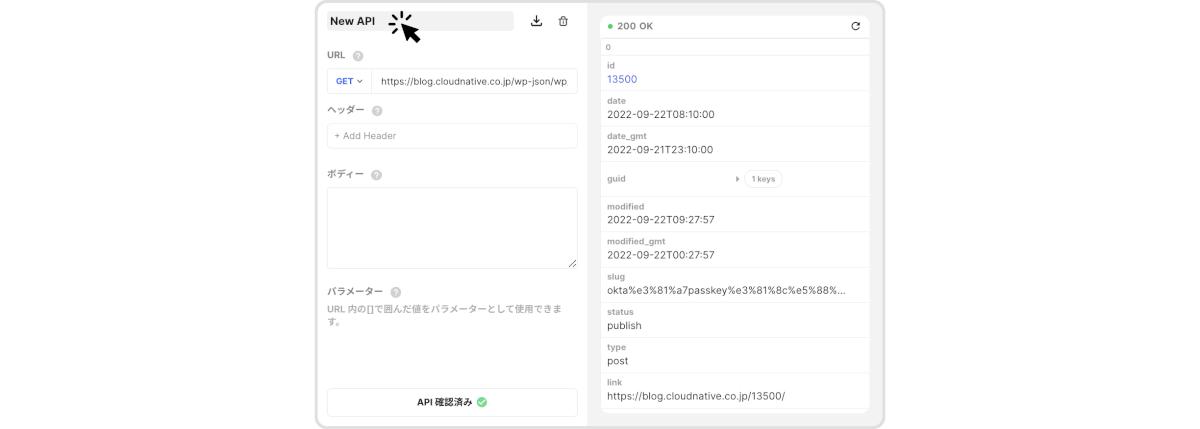
最後にわかりやすように名前を変更しておくことをお勧めします!!
左上の「New API」となっている部分をクリックして変更できます。この名前はサイトに影響したりしないので、「BLOG API」や「WordPress API」等わかりやすい名前をつけておいてください。後々連携するAPIが増えてきた時、一覧にならんだ項目が全て「New API」だと確認が面倒なので・・・

STUDIOでエディターで情報を繋ぎ込む
左サイドバーの追加したAPI下に「items」というパーツがあるので、エディタ上にドラッグして終わりなのですが・・・
(itemsが出てこない場合の対処方法)
このブログを書いている2022.09.22現在、ワードプレスのAPI連携でitemsパーツが出現しません。

なので、このブログの解説は少し長くなりますが、対処法をシェアします。
既に別のAPI連携を試したみなさまは、次セクションの「別のAPI連携をした後は」まで飛んでください。
また、「え?items出てるけど?」というみなさまは、「アイキャッチの表示方法」セクションまで飛んでください。
対処方法を簡潔にまとめると、別のAPI連携で出てくる「items」を使用し、繋ぎ込んでるデータを今回繋ぎ込んだWordPressのAPIに変更する流れです。
よくわからない皆様ご安心ください。手順を説明します。
別のAPI連携で、まずitemsを出現させる
例として、まず弊社のconnpassを使ってAPIを追加連携していきます。みなさまもコピペで使っていただいて大丈夫ですのでご心配なく!!やり方はさきほどの「1. STUDIOエディターでAPIを追加する」と同じ要領で、URL部分をhttps://connpass.com/api/v1/event/?series_id=9127&count=50にしてください。
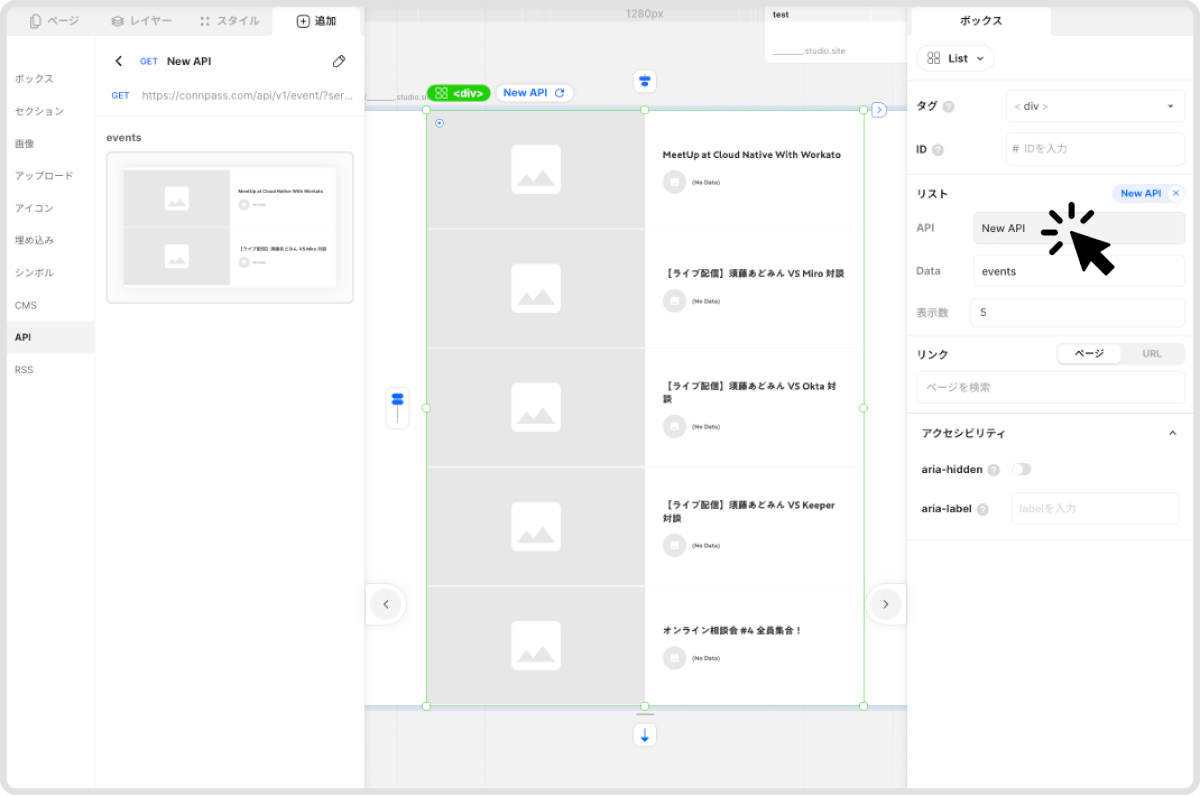
するとitemsが出てくるはずです。このitemsをエディタにドラッグ&ドロップします。
別のAPI連携をした後に連携をWordpressのAPIに戻す
右サイドバーのリスト>APIをクリックしてWordPressのAPIに変更します。

あとはCMSと同じ要領で情報を入れてデザインを整えればOKです。
アイキャッチ(サムネール)の表示方法
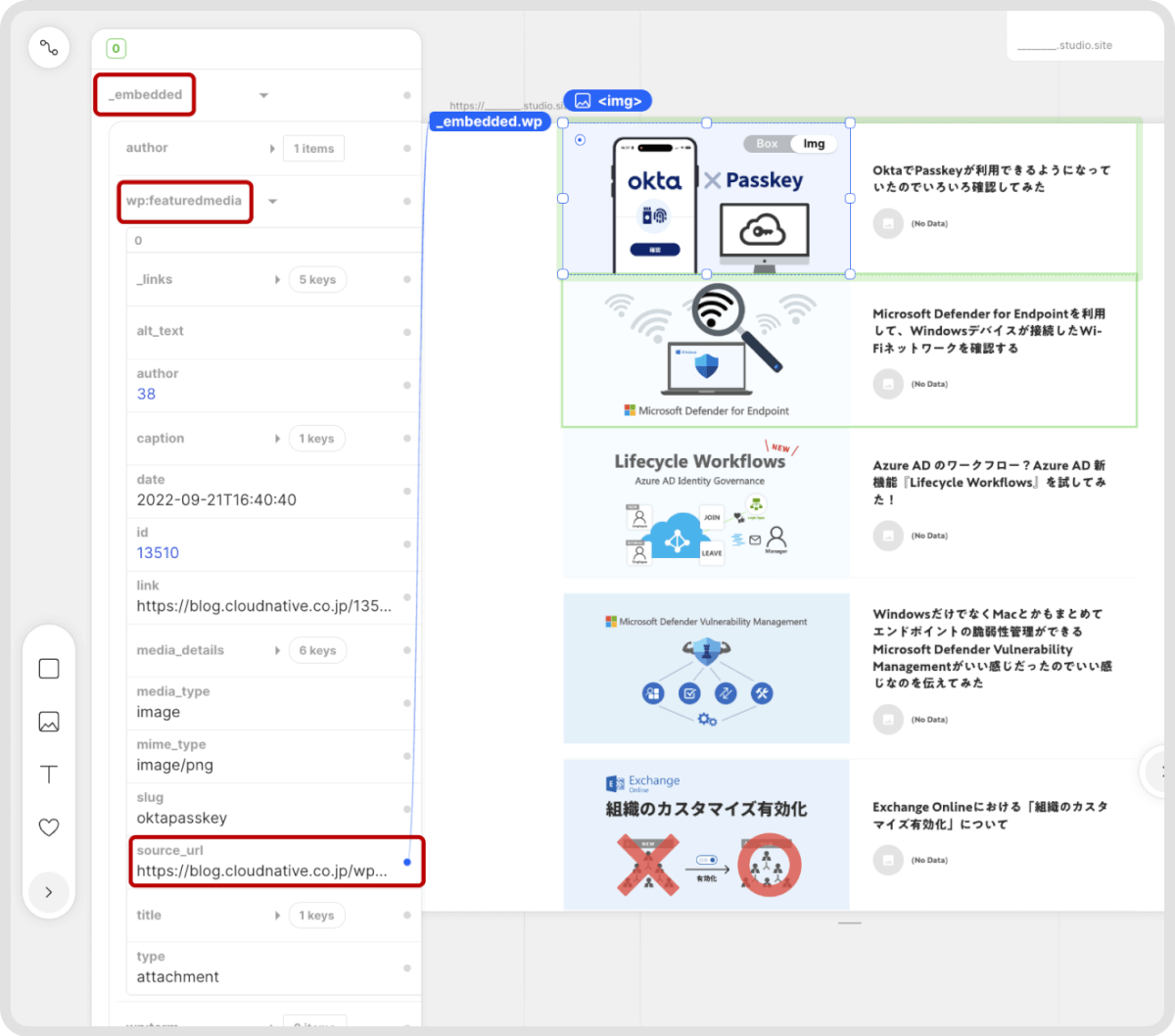
ブログをサイトに表示させるとき、アイキャッチも表示させたい場合がほどんどですよね!Wordpressのアイキャッチデータは少し階層が深いところにあります。
_embedded > wp:featuredmedia > source_urlがアイキャッチ画像のURLです。

おわりに
弊社ブログはWordPressを使用しているので、ようやくサイトに最新投稿を自動更新で表示できるようになりハッピーです!!STUDIOとWordPressのAPI連携も簡単にでき、アイキャッチデータを探す以外はさほど時間もかかりませんでした。次回はYouTubeの最新投稿動画をAPIでサイトに一覧で表示させる方法をご紹介予定ですので、ぜひ弊社公式Twitterをフォローして、ブログの更新情報をお待ちくださ〜い!