こんにちは〜!
スプラトゥーン3のフェスが開催され、連休もずっと引きこもりゲームしかしてないマーケのさやかです。笑
今回は、先日公開されたSTUDIO API連携機能を使って、YouTubeの動画リストをサイトに表示させていきたいと思います!
WordPress Rest APIを使用してWordPressのブログをサイトに表示させる方法もブログにて公開しておりますので、ぜひ併せてご覧くださいね〜
YouTube Data APIの事前設定
まず初めに、Google Cloud Consoleを使用してYouTube Data APIを使用できるよう設定する必要があります。この手順は長くなるので割愛します。公式ガイドを参考に設定してください。
公式ガイド文字ばっかりでいまいちよくわからない・・・となっても大丈夫です!「YouTube Data API」と調べると、世の優しい皆様がわかりやすく図やスクリーンショットをつけて説明してくださっている記事がたくさん出てきます!
STUDIOエディターでAPIを追加する
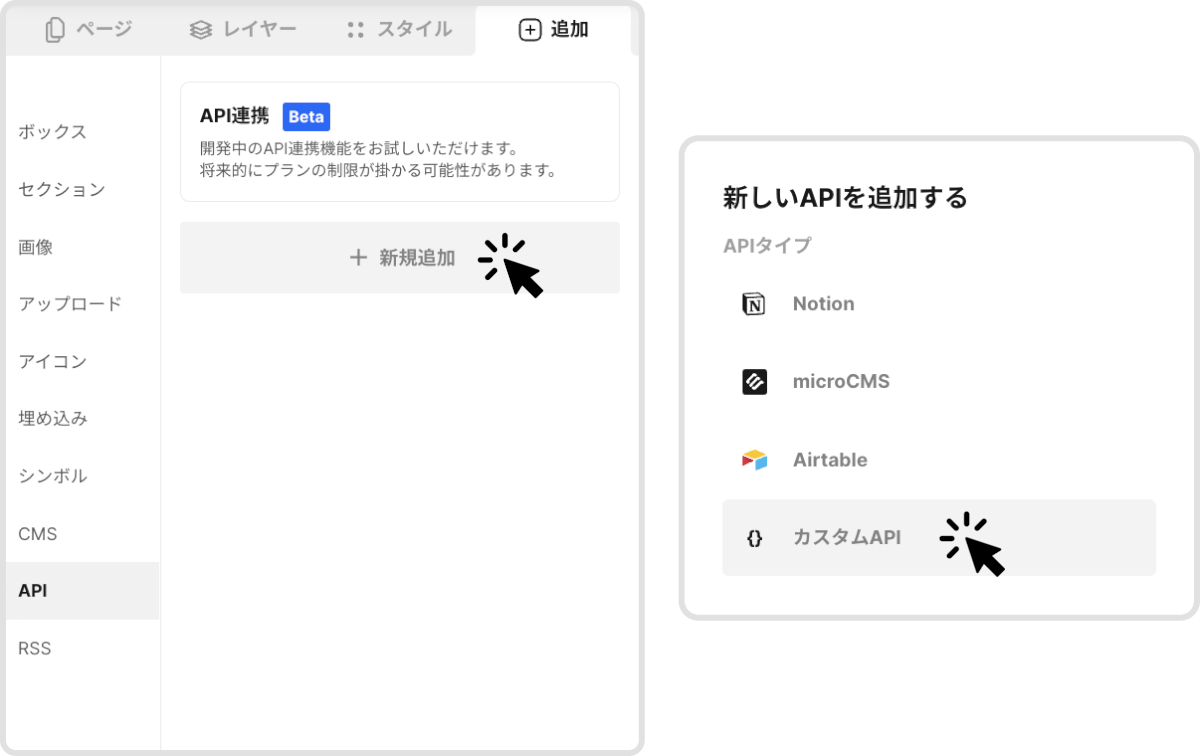
STUDIOの左サイドバーから、追加>API>新規追加>カスタムAPI を選択します。

URL入力項目について
チャンネル内の動画全部のリストを取得するのか、特定の再生リスト内の動画を取得するのか等により入力するURLが変わります。詳しいことはYouTube Data APIリファレンスページに書かれていますが、皆さんがよく使うであろうものだけご紹介していきます。
チャンネル内の動画一覧リストを取得する場合
URL項目部分に、https://www.googleapis.com/youtube/v3/search?part=snippet&channelId=<チャンネルID>&maxResults=<何件取得するかの数字>&order=date&type=video&key=<API Key>を入力します。当たり前ですが、< >は消してくださいねw
例) クラウドネイティブYouTubeの動画を5件取得する場合:
https://www.googleapis.com/youtube/v3/search?part=snippet&channelId=UCrzszPC7sBgc7jA6sC8nzRw&maxResults=5&order=date&type=video&key=<API Key>channelId=<チャンネルID>
チャンネルURLの最後に載っています!
例)クラウドネイティブYouTube:https://www.youtube.com/channel/UCrzszPC7sBgc7jA6sC8nzRw
maxResults=<何件取得するかの数字>
0 以上 50 以下の値を指定できます。
key=<API Key>
Google Cloud > APIとサービス > 認証情報 の中に記載があります。
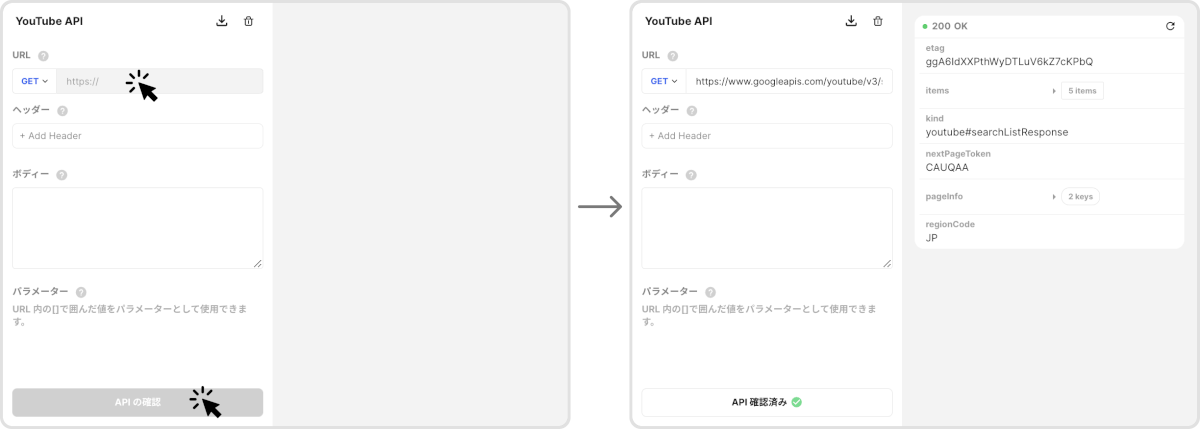
下記画像の右のようになったら連携完了です。

再生リスト内の動画一覧リストを取得する場合
URL入力部分に、https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&channelId=<チャンネルID>&maxResults=<取得件数>&playlistId=<再生リストID>&order=date&type=video&key=<API Key>
例)クラウドネイティブYouTube 再生リスト「○○ vs 須藤あどみん」の動画を20件取得する場合
https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&channelId=UCrzszPC7sBgc7jA6sC8nzRw&maxResults=20&playlistId=PLBvCUMQrV4E_Nu4En4bipxlc8_fp3PJDC&order=date&type=video&key=<API Key>playlistId=<再生リストID>
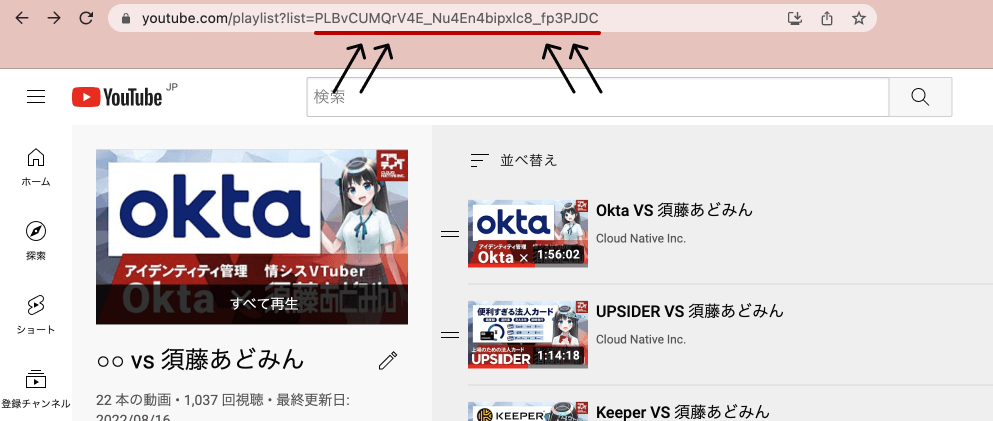
再生リストページのURLの最後に載っています!
例)クラウドネイティブYouTube 再生リスト「○○ vs 須藤あどみん」:
https://www.youtube.com/playlist?list=PLBvCUMQrV4E_Nu4En4bipxlc8_fp3PJDC

STUDIOエディターで使用する
API欄に表示された「items」をエディター上ドラッグしてCMSと同じ要領で使用します。
アイキャッチ(サムネイル)画像について
YouTube Data APIには数種類の解像度のアイキャッチ画像データが含まれています。一番大きいサイズの「snippet.thumbnail.maxres.url」のURLを選択しておくといいと思います!
こんな感じで表示させることに成功しました!

最後に
今回はYouTubeとSTUDIOをAPI連携させて、自動で最新動画がサイト上に表示されるように設定しました。次回はもう少しこだわったことを実現するため、NotionをデータベースとしてYouTube Data APIの情報を集約させ、NotionとSTUDIOをAPI連携してサイトに表示させる方法をご紹介したいと思います!お楽しみに!!