どーもばるすです。
今日の内容はTipsです!
久々にブログ書いたのでTipsだけど許してくれ!
結論
scan(/REGEX/) とすると、結果が配列:Array型になってしまう。
.join("")を関数の後ろにつければ文字列型にできる。
例:scan(/REGEX/).join("")
原因と解説
経緯
やりたかったこと
API実行時のJsonから、必要なID値がURLに含まれているので抽出したい
元のテキスト
タイトル 会社名 メールアドレス ▼注釈 <https://crm.zoho.com/crm/org720627216/tab/Leads/123456789>
上記のテキストからID:123456789 に当たる部分をとして抽出したい
ので、正規表現:Leads/(.*)で取得して変数に格納したかった
試行錯誤の履歴
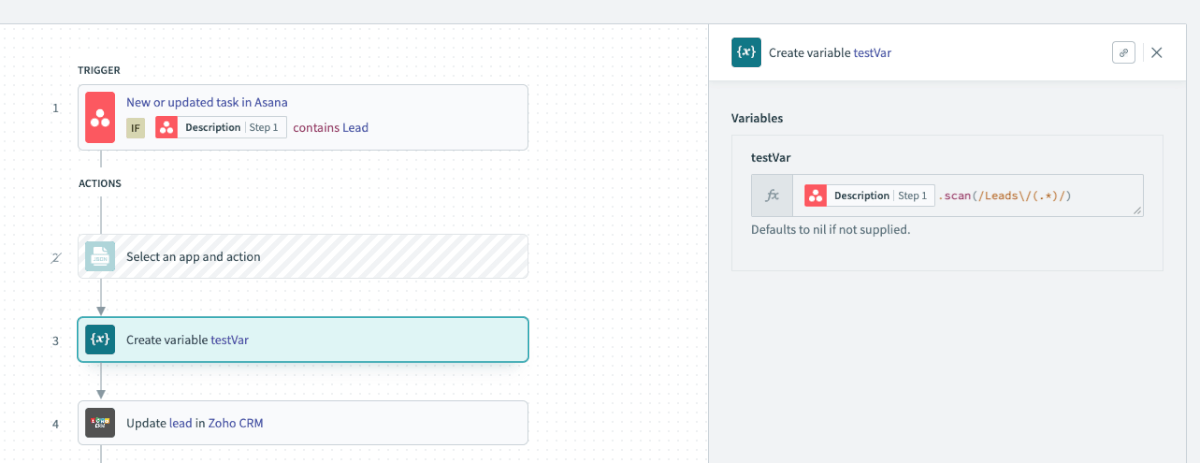
普通に設定してみた
1回目
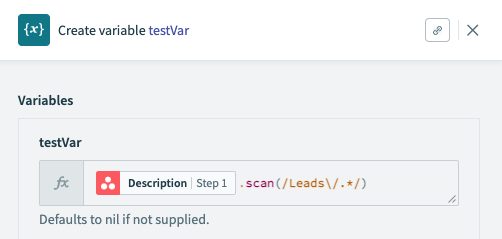
設定したやつ

結果

2回目
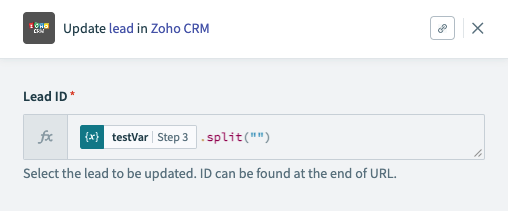
()を外して、次の工程でSprit(“”)
設定


結果


3回目
gsubで文字列をリプレースしてみればイケるんじゃね?案
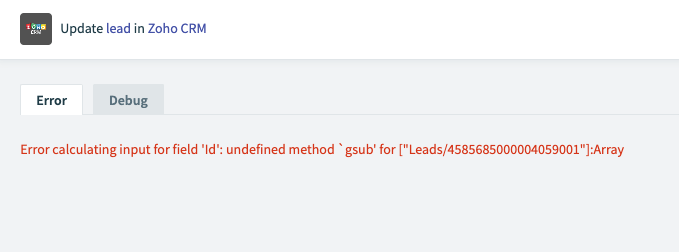
設定

結果

4回目
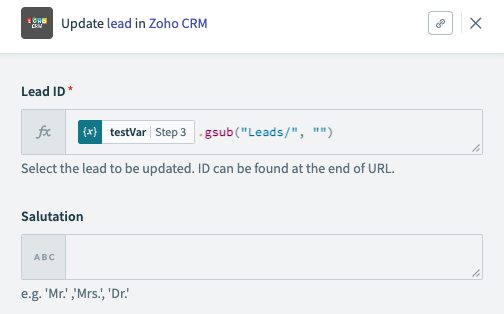
gsubを正規表現後にすぐやってみたら変わるんじゃね?案
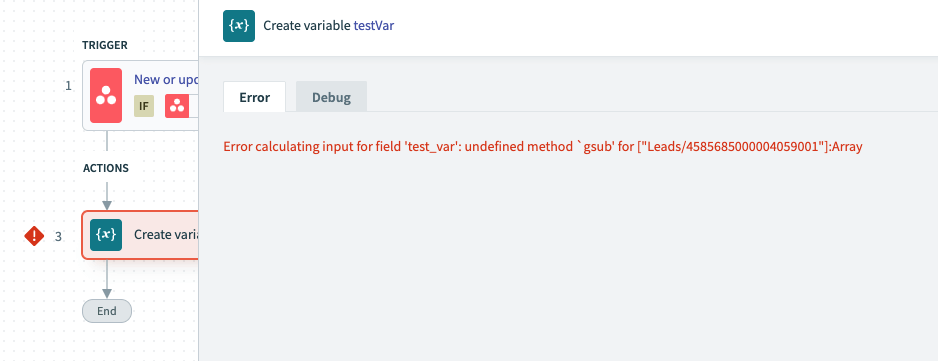
設定

結果

エラー箇所は変わったが…
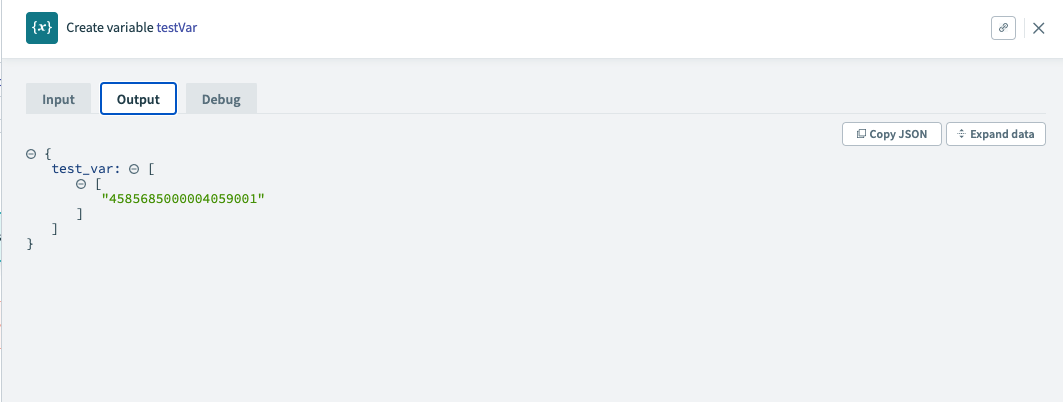
5回目
ん?なんか正規表現後の変数おかしくね?単数のテキスト型なはずなんだが。。

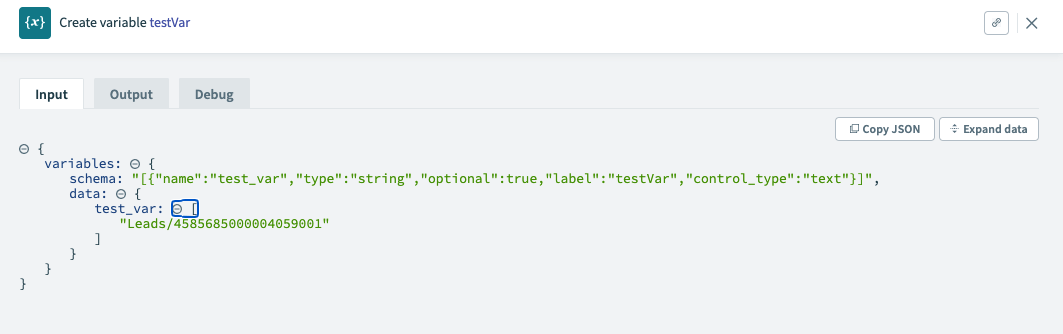
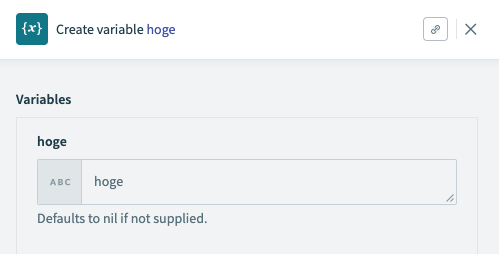
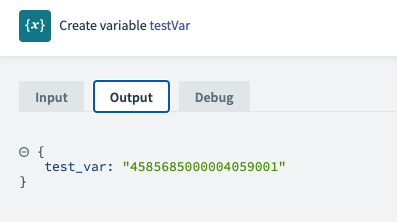
ということでシンプルに変数定義→値入れてOutput確認してみる
設定


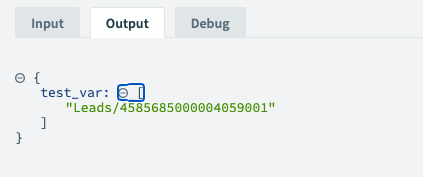
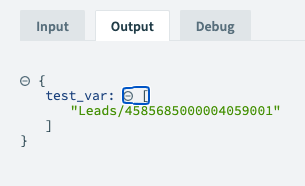
結果


うむ、これはおかしい
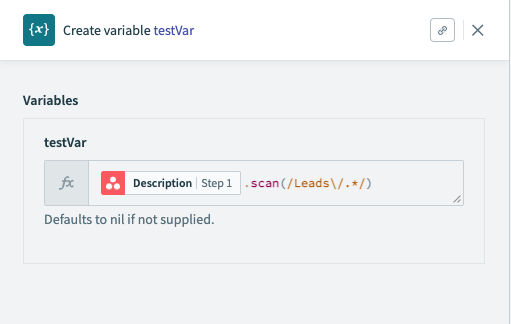
6回目(最後)
Arrayを連結するには…??
とりあえずJoin使っとけばええやろ(名推理
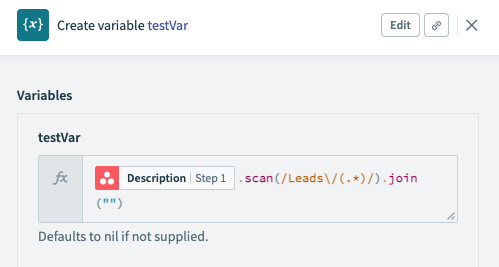
設定

結果

勝ったッ!!
第三部完!
結論
scan(/REGEX/) とすると、結果が配列:Array型になってしまう。
.join("")を関数の後ろにつければ文字列型にできる。
例:scan(/REGEX/).join("")
終わりに
以上!
今回はちょっとした関数話を書きました!
知ってる人からすると「当たり前やん」的な内容かもしれませんが
僕みたいにハマる人が一人でも減ればそれで良いかな!って思います!
次回のブログも乞うご期待!
ばるすでしたー。