はじめに
どーもみなさんこんにちは。ねもてぃです。
今回はJamf Connect Ver.2.25.0以降でネイティブサポートされるようになった、Okta Identity Engineとの連携についてやっていきます!
- 公式ドキュメント:Okta と Jamf Connect を統合する
もう使ってるんだけど再構成は必要?
結論から言うと再構成したほうがいい、と思います。
旧来の構成のままだと、
- 再ログイン時に多要素認証が求められない
- Jamf Connectログイン時に多要素認証を行った後、ループしてログイン画面に戻ってしまう
- デスクトップアプリの認証がうまくいかない
- macOS 14 Sonomaの対応でJamf Connectのアプリ自体をアップデートしたが構成プロファイルはそのままでいいのか不安
といった事象が発生する可能性があります。
これらに対応するためにも構成は見直したほうがいいと言えるでしょう。
何が変わったの?
ざっくりとした説明になりますが、Jamf ConnectはIdPと連携した「認証」とパスワードの「検証」の機能を持っています。
旧来の構成だと、この「検証」の機能に対しても多要素認証を求めてしまう、などの理由によりトラブルの原因となりやすいものでした。
Okta Identity Engineに最適化された構成にした場合、
- ログイン画面用のOktaアプリケーション
- パスワード検証用Oktaアプリケーション
を作成し、機能に準じたアプリ構成を紐づけることでOkta Authentication Policy(認証ポリシー)を使用した細かい認証コントロールができるようになり、多要素認証の強制が実現されています。
また、旧来だとローカル管理者権限の付与/剥奪、は付与するためのOktaアプリケーションを作成し、そのアプリに割り当てるかどうかで行なっていましたが、Oktaのグループ属性を使用して付与/剥奪ができるようになりました。
現状、ドキュメントでは3つの連携方法が記載されていますが、ここで取り上げているのはOkta OpenID Connect (OIDC)形式の連携方法についてになります。
つまるところ、今後はこの形式で構成するのがいいんじゃないかな〜ということです。
あ、あとログイン画面がOktaの認証画面になります。
要件とか
基本的な要件については下記ドキュメントを参照ください。
弊社環境で実装した時の各バージョンはこんな感じです。
- macOS 13 Ventura
- Jamf Connect 2.28.0
準備
基本的にはこのドキュメントに沿って設定すればOKです。
多要素認証の強制を前提にする場合は手順が前後するので本記事では順番を変更して記載しています。
Okta側の設定(アプリ)
まずは下記二つのアプリケーションを作成していきます。
- Jamf Connect – Password Check(パスワード検証用アプリ)
- Jamf Connect – Login Window(ログイン画面用アプリ)
パスワード検証用アプリの作成
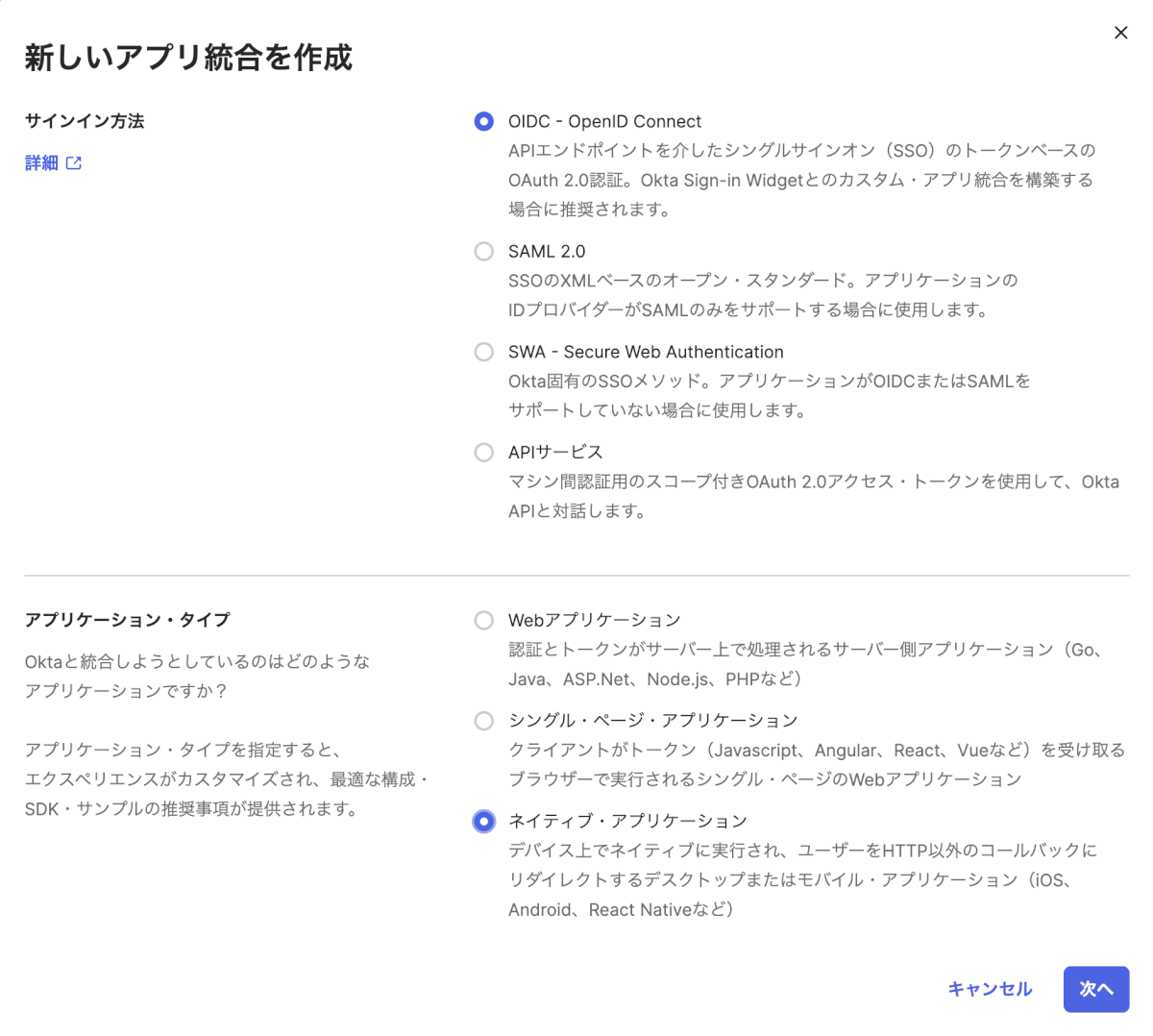
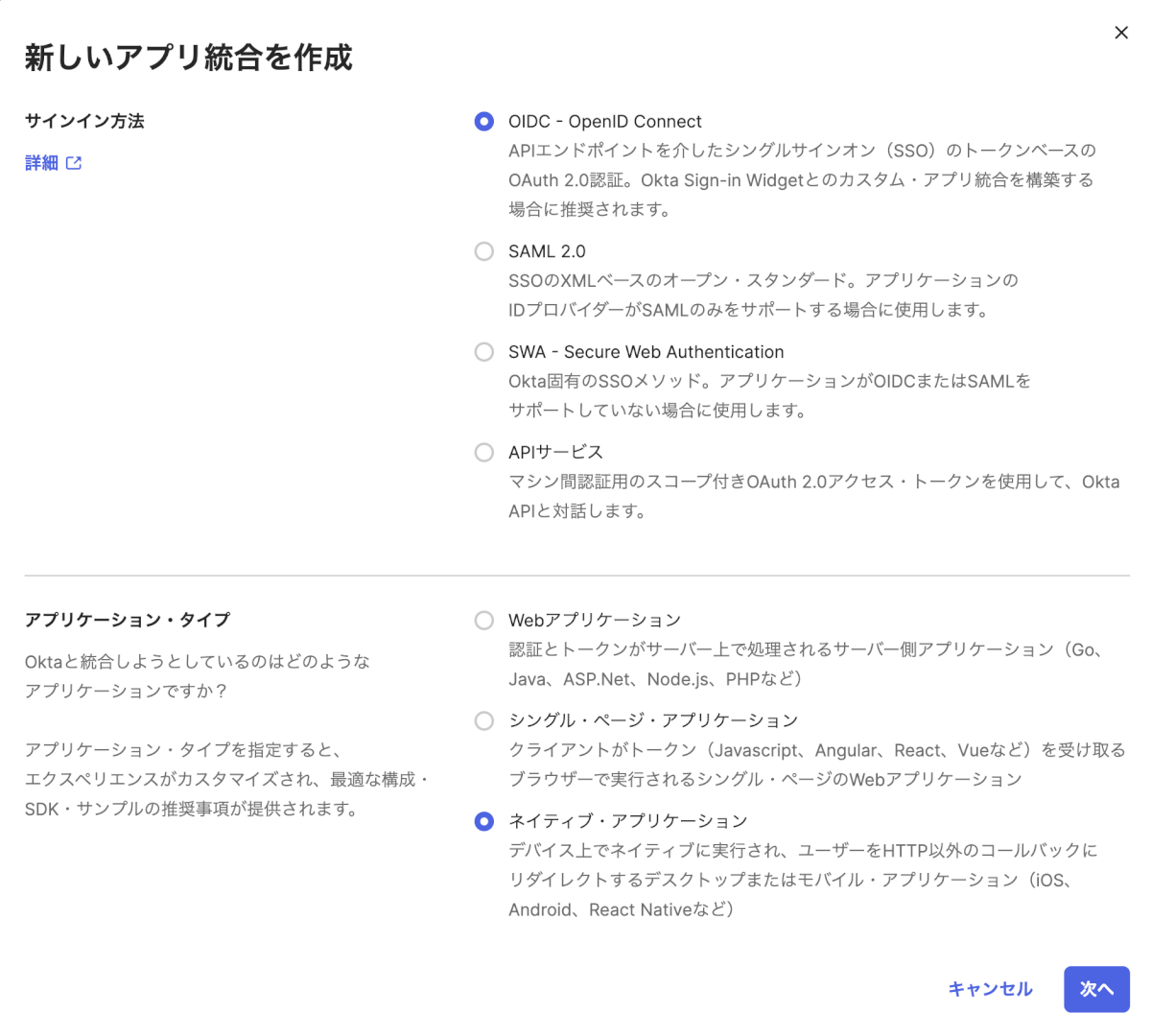
- Okta管理コンソールにログインし、アプリケーション > 「アプリ統合を作成」 より、下記を選択して「次へ」
- サインイン方法:OIDC – OpenID Connect
- アプリケーション・タイプ:ネイティブ・アプリケーション

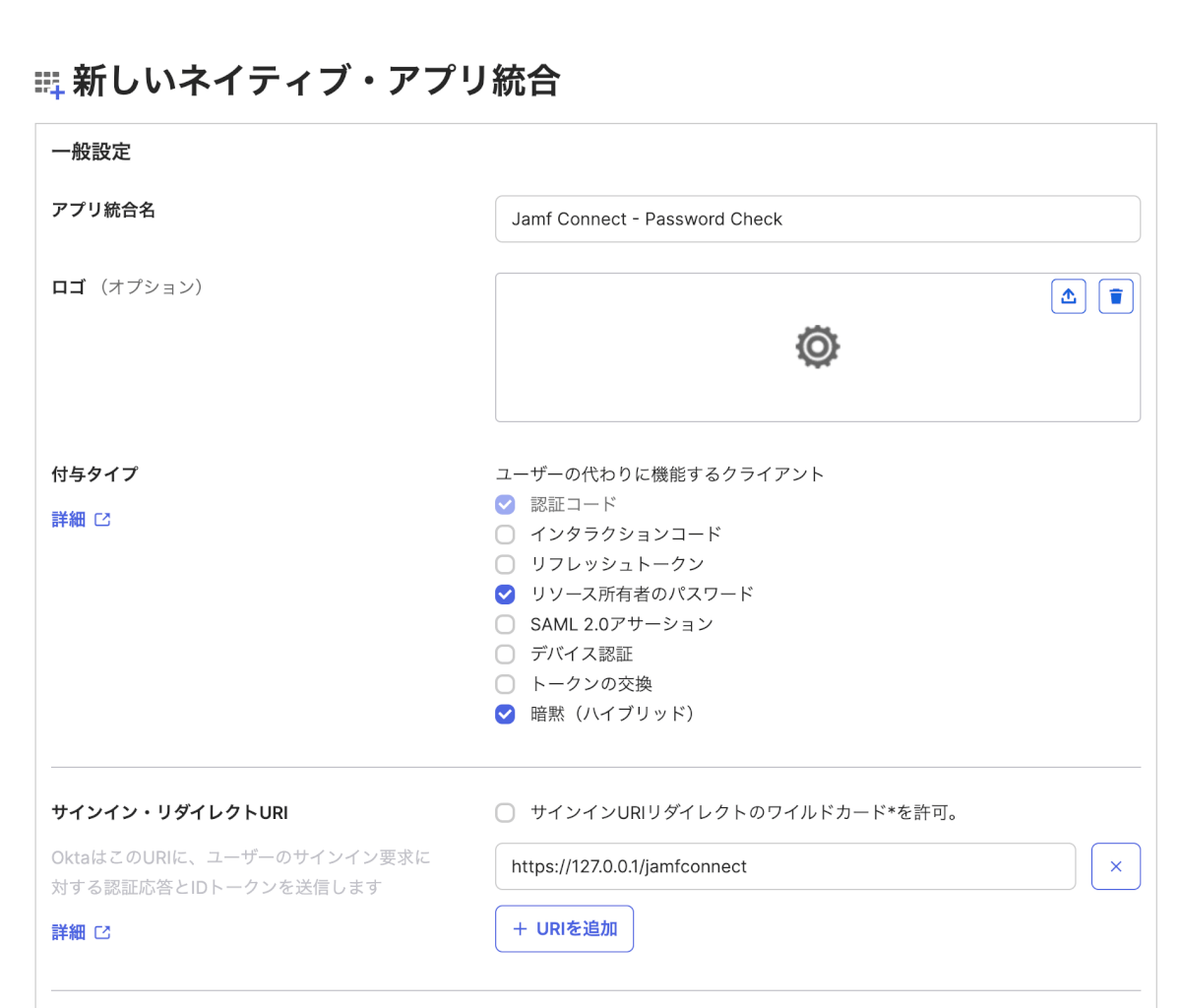
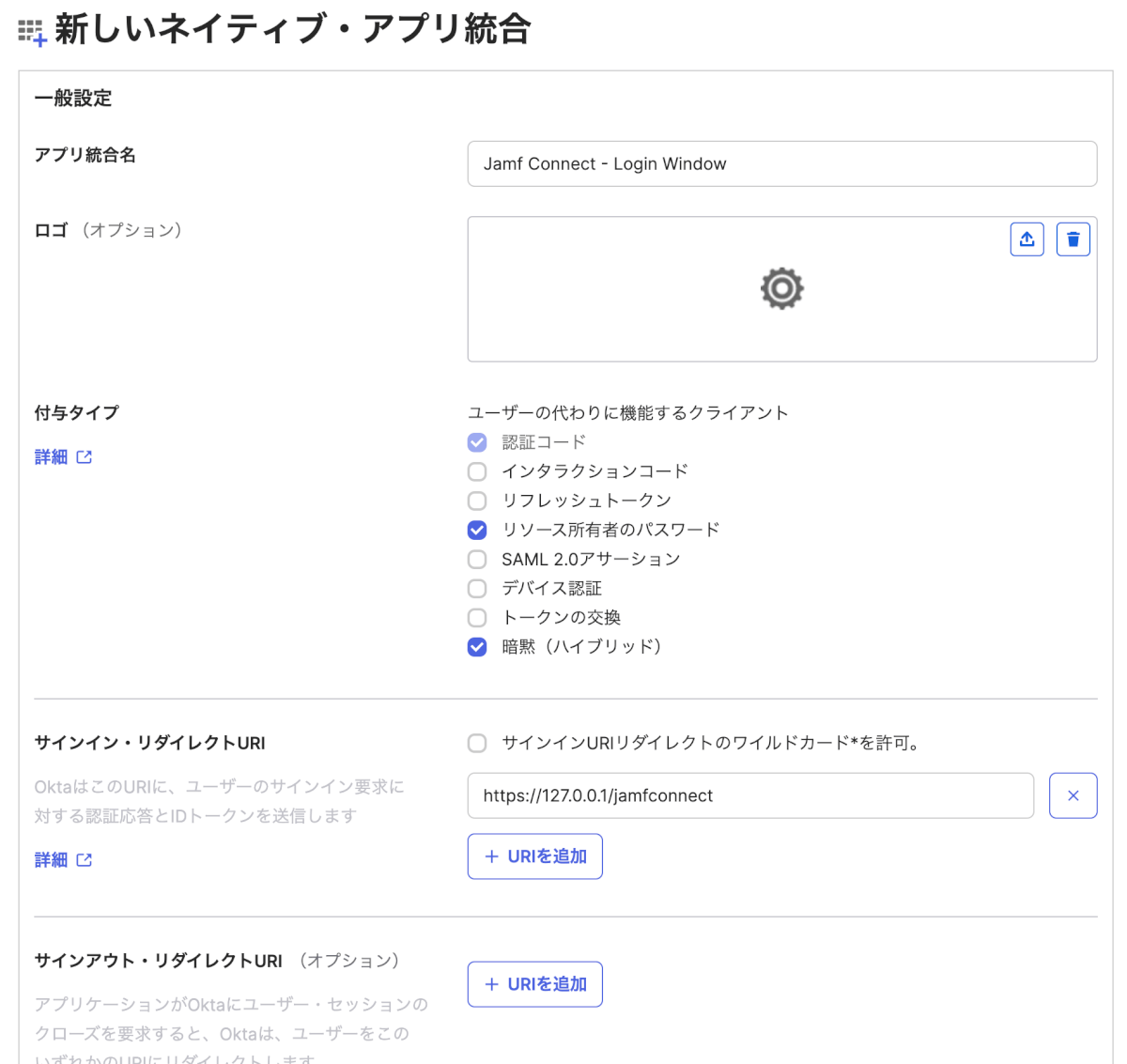
- 新しいネイティブ・アプリ統合画面に遷移するので下記設定をします。
- アプリ統合名:Jamf Connect – Password Check(など任意の名前)
- 付与タイプ:下記をチェックONに
- リソース所有者のパスワード
- 暗黙(ハイブリッド)
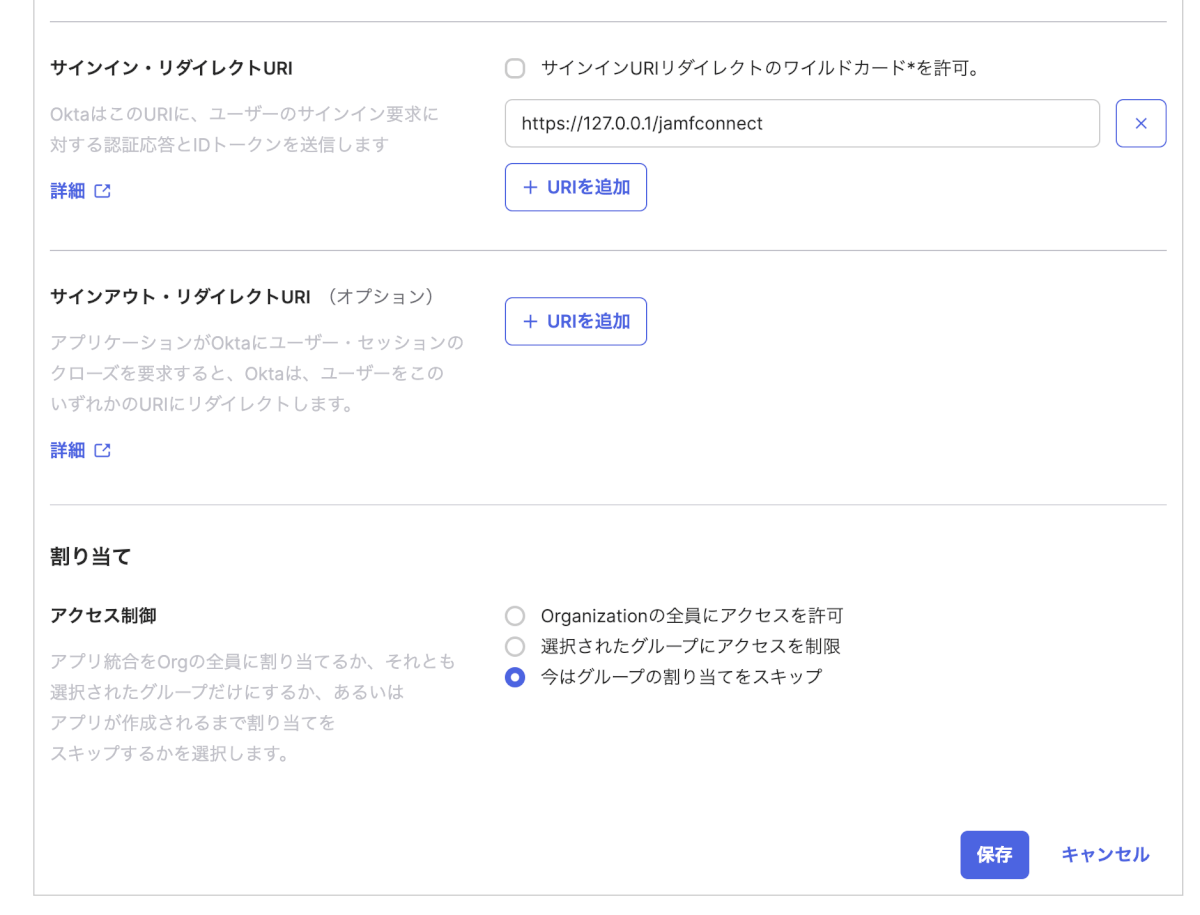
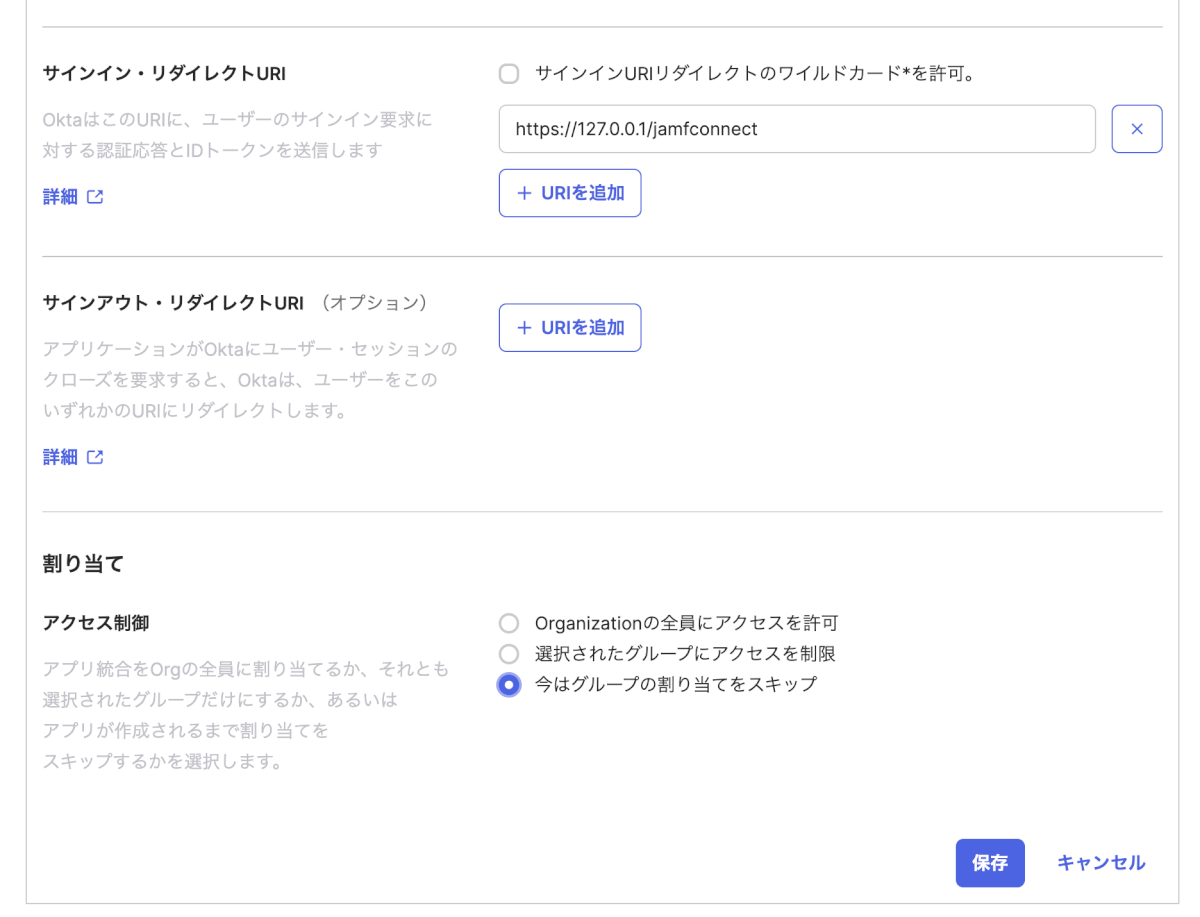
- サインインリダイレクトURI:https://127.0.0.1/jamfconnect
- サインアウトリダイレクトURI:右側[×]ボタンより削除
- 割り当て:Jamf Connectを使用するユーザーグループに割り当てるか、いったん「今はグループの割り当てをスキップ」でスキップ
以上の設定をして”保存”します。


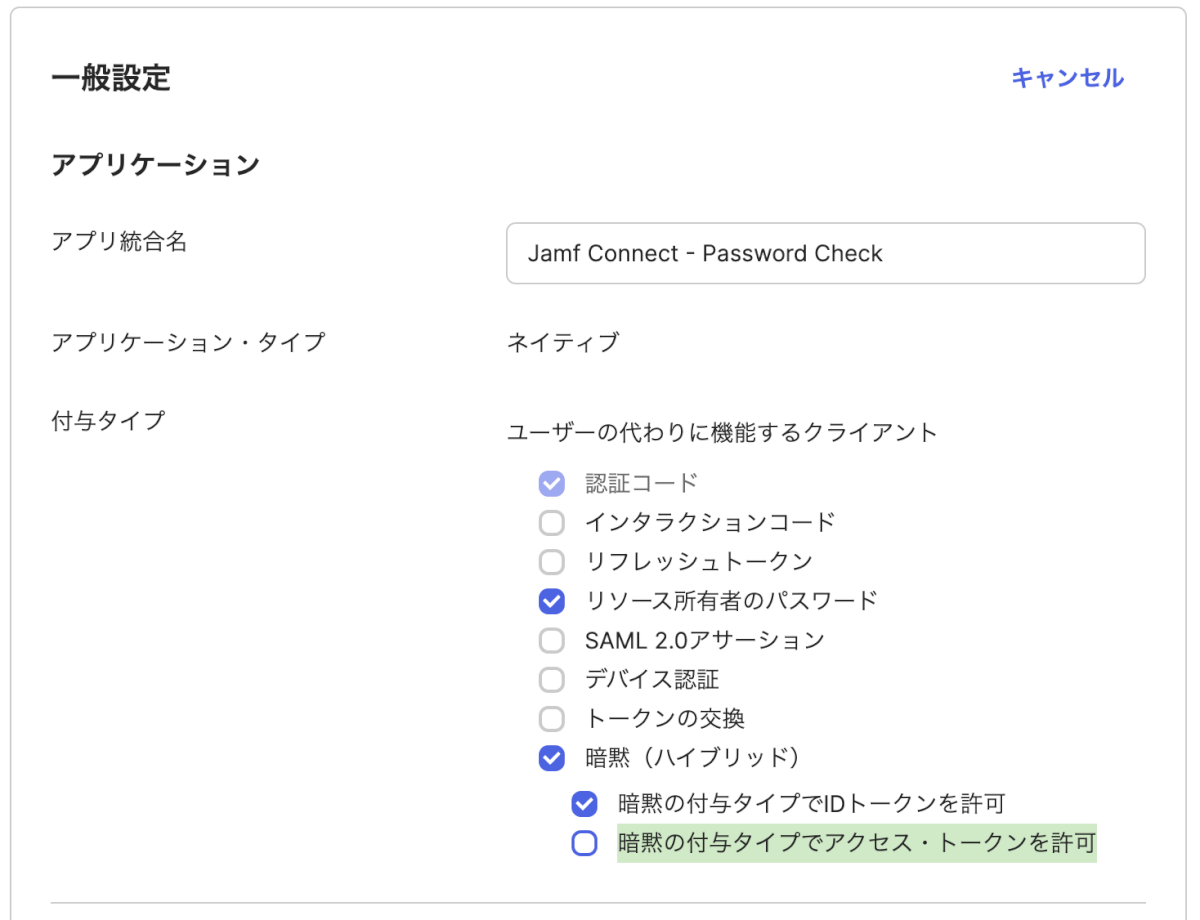
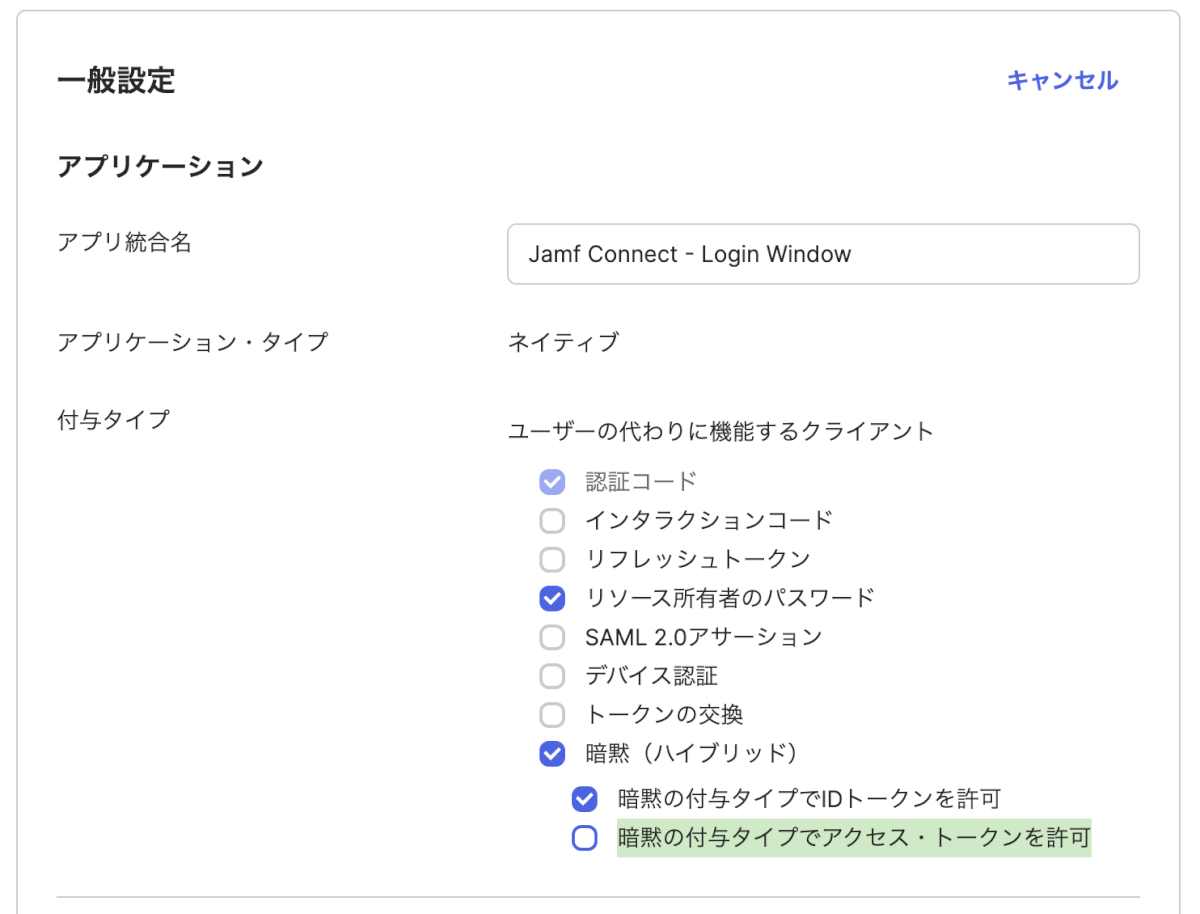
- もう一度「一般」タブの「一般設定」より「編集」を押して下記設定を追加します。
- 付与タイプ:「暗黙の付与タイプでアクセス・トークンを許可」 をチェックOFF にし、「保存」します。

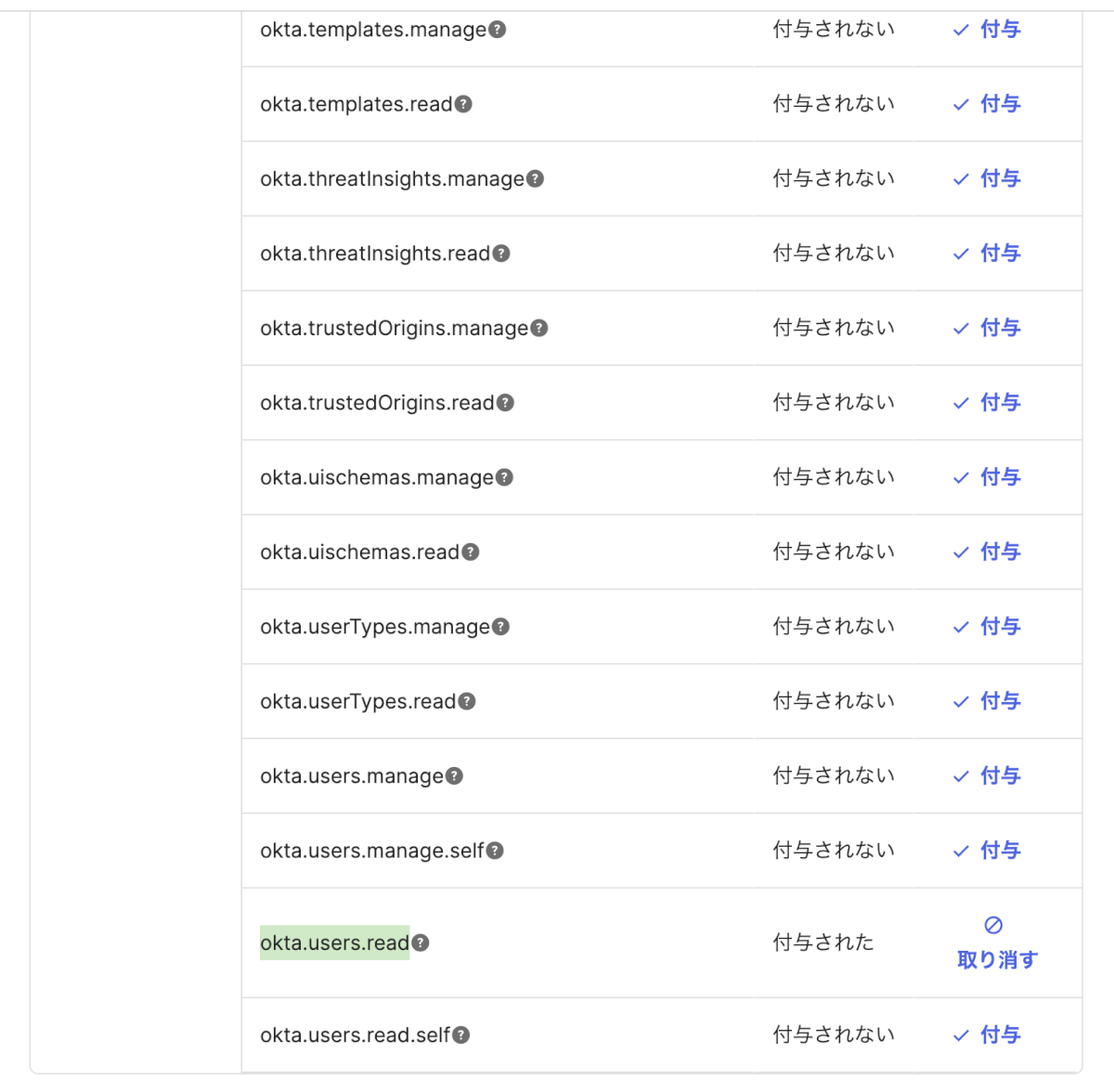
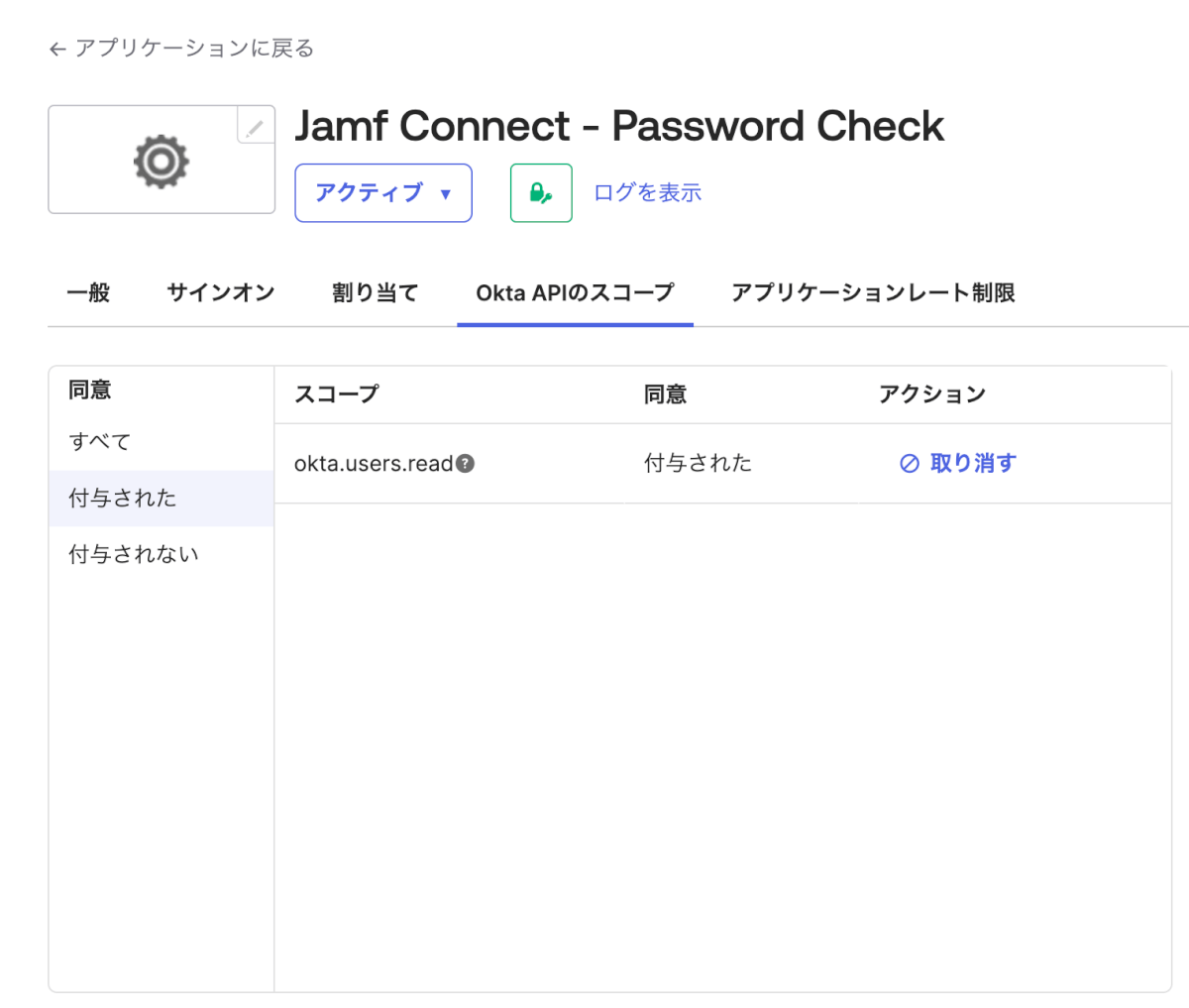
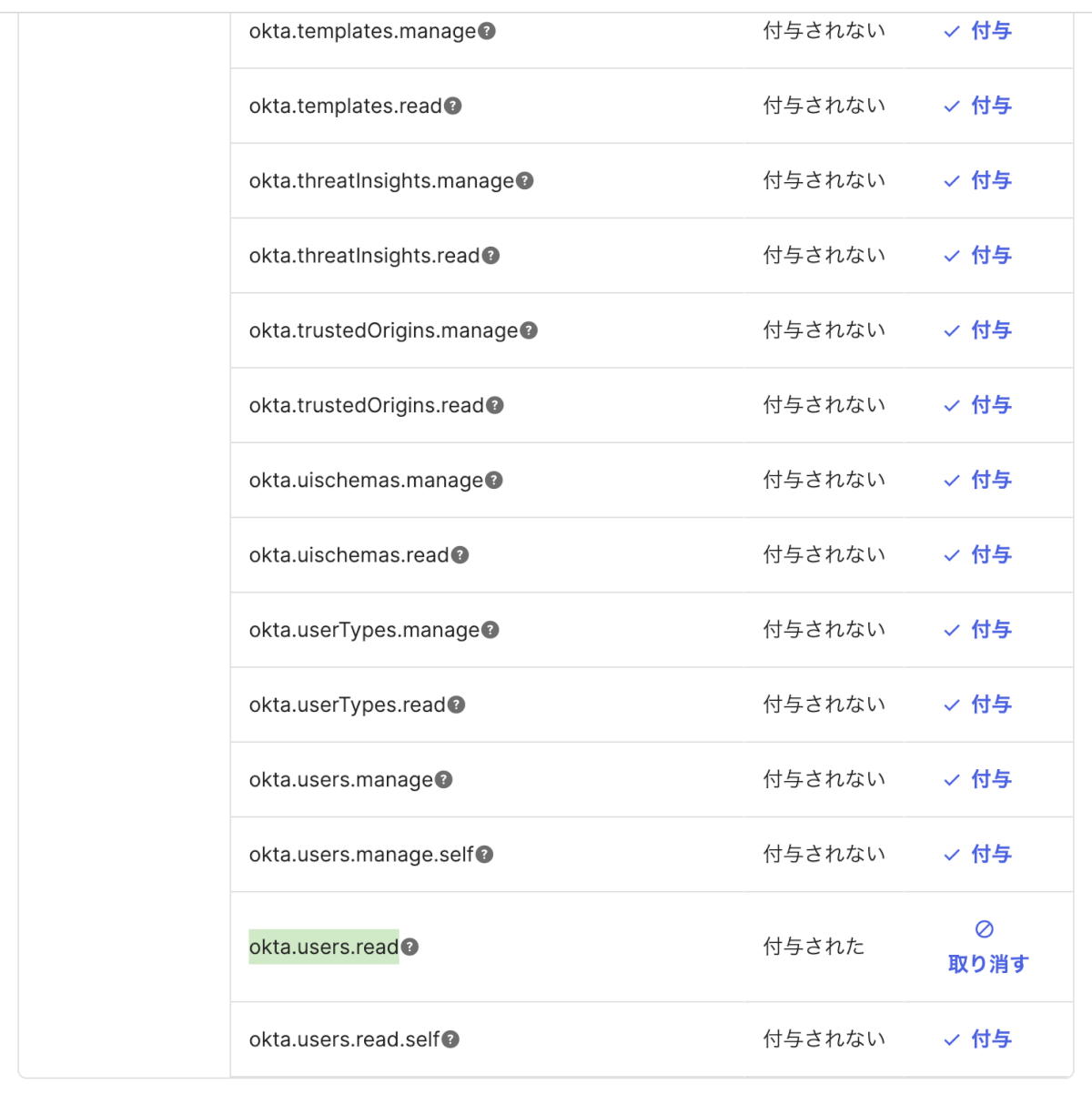
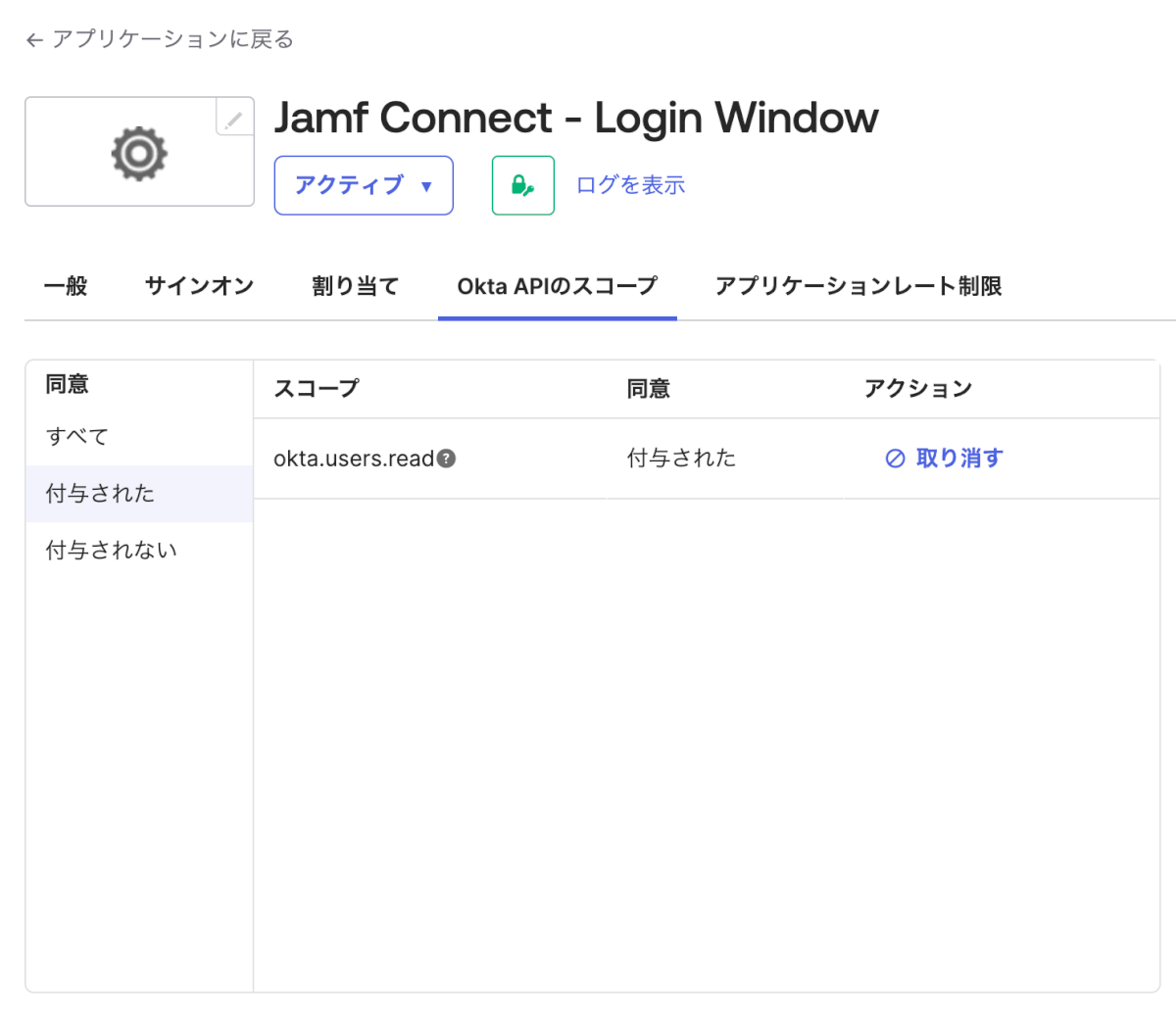
- 続いて「Okta APIのスコープ」タブに移動し、「okta.users.read」に権限を「付与」します。

- 「付与」ボタンを押すと「同意」「付与された」 のところに表示されるので念の為確認しておきましょう。

以上でパスワード検証用Oktaアプリケーションの作成は完了です。
ログイン画面用アプリの作成
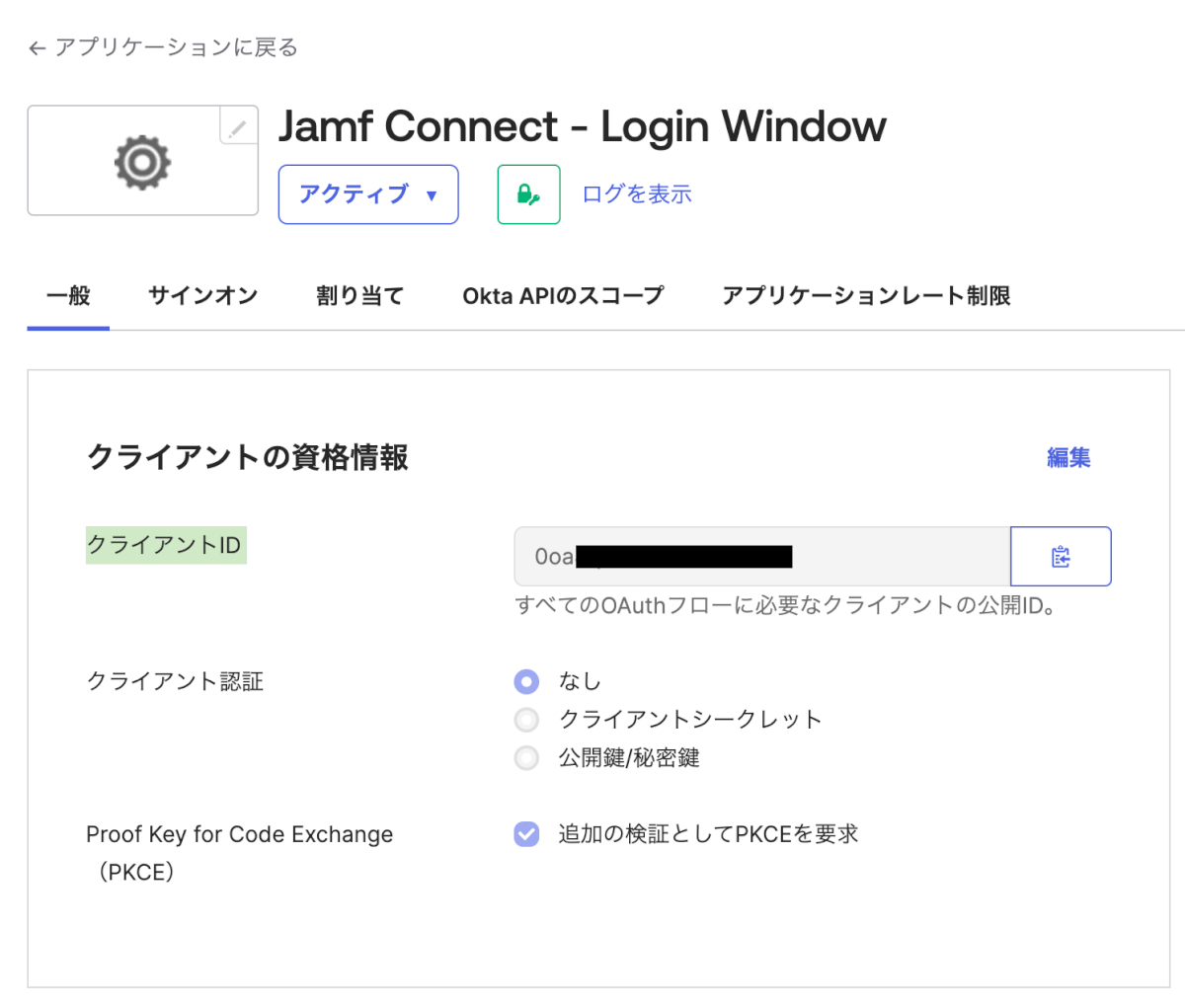
設定内容はパスワード検証用アプリと全く一緒なので、「Jamf Connect – Login Window」(など任意)など、役割がわかるように名前をつけてアプリを作成します。






以上、2つのアプリが作成できたら完了です。
(オプション)Oktaのグループ属性を参照したローカル管理者権限の付与/剥奪を行いたい場合
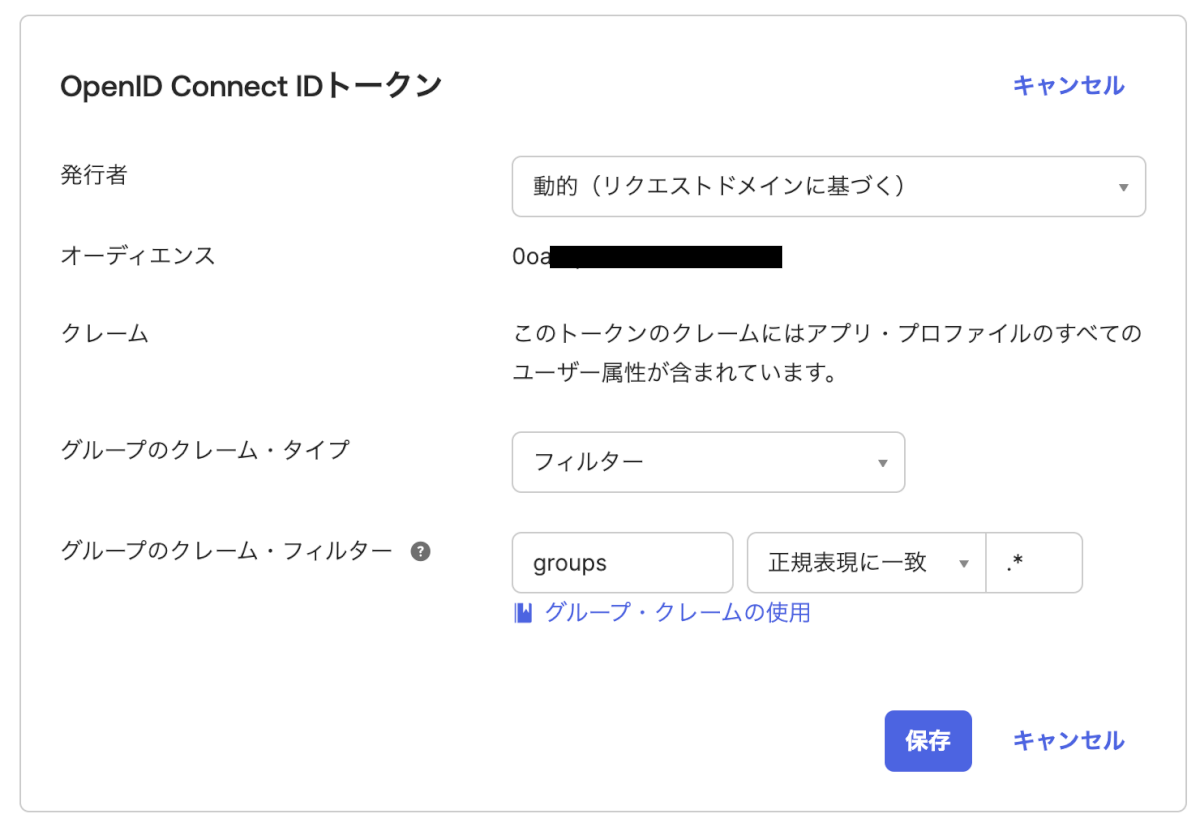
- ログイン画面用に作成したアプリ > 「サインオン」タブ > OpenID Connect IDトークンの欄にて下記設定を行い、グループを参照できるようにします。
- グループのクレーム・タイプ:フィルター
- グループのクレーム・フィルター:「groups」「正規表現に一致」 とし、「.*」をフィルタ式として指定

Okta側の設定(認証ポリシー)
続いて下記二つの認証ポリシーを作成していきます。
- パスワード検証用アプリに割り当てる認証ポリシー(Jamf Connect – Password Checkに割り当てます)
- これはバックグラウンドでパスワードの検証を行うアプリなので多要素認証を必須としない認証ポリシーを作成します。
- ログイン画面用アプリに割り当てる認証ポリシー(Jamf Connect – Login Windowに割り当てます)
- こちらはログイン画面で使用する認証ポリシーなので、すでに多要素認証を必須とする認証ポリシーがあればそれを割り当てる形でもOKです。
パスワード検証用アプリに割り当てる認証ポリシーの作成
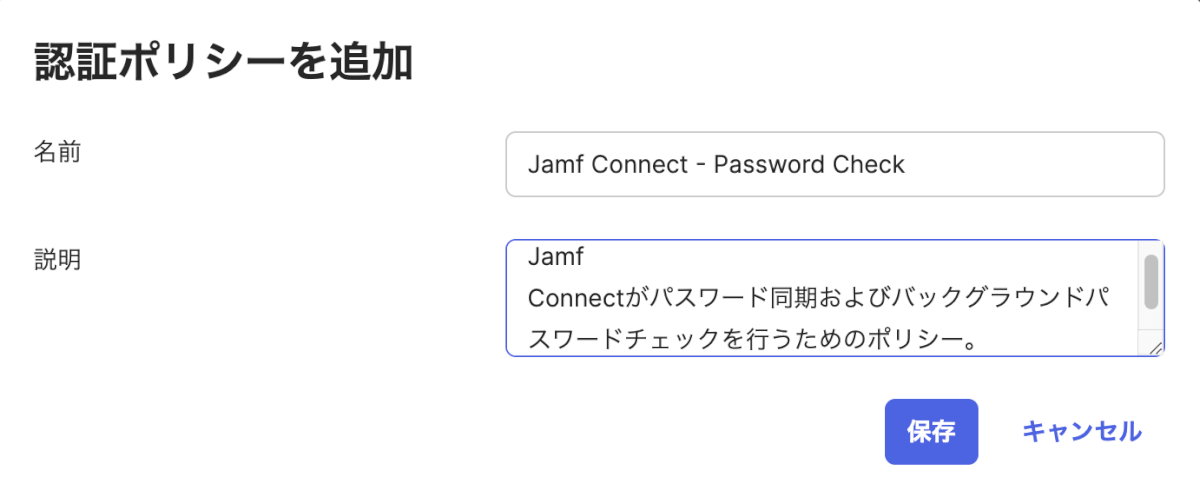
Okta管理コンソール > セキュリティー > 認証ポリシー > 「ポリシーを追加」より、名前と説明を任意で入力して「保存」します。
- 名前:Jamf Connect – Password Check(など任意の名前)
- 説明:Jamf Connectがパスワード同期およびバックグラウンドパスワードチェックを行うためのポリシー。(など任意の説明)

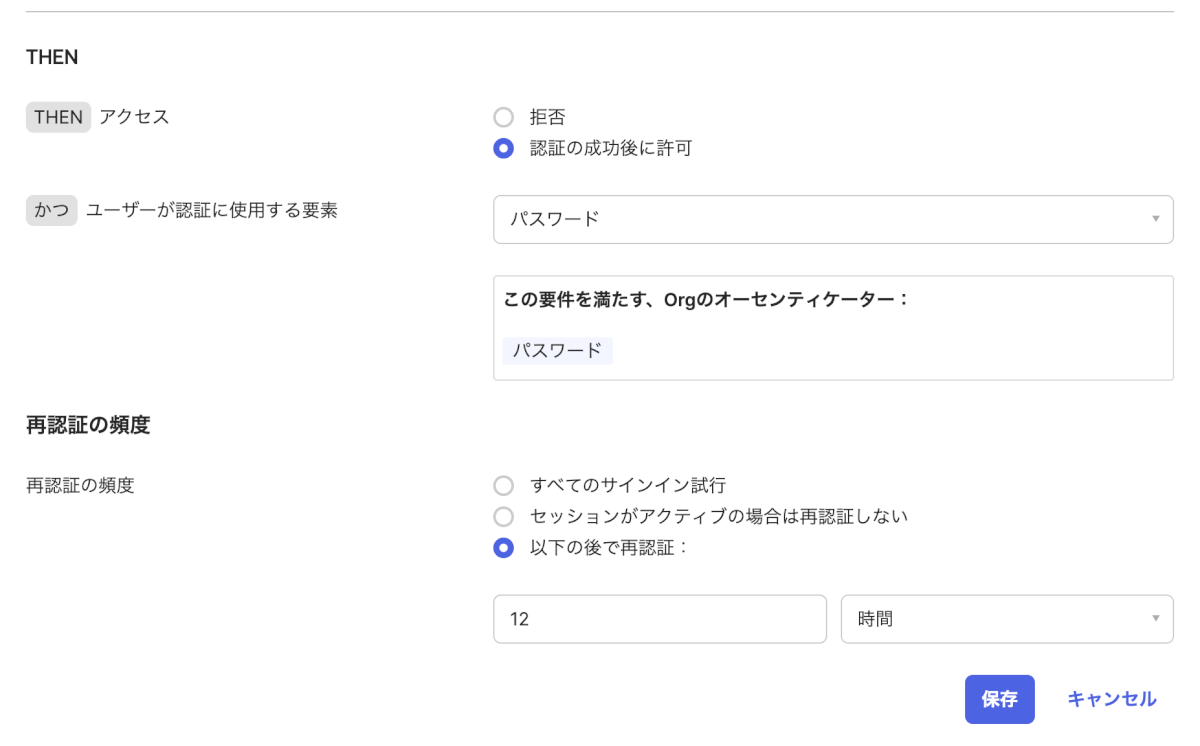
- 「Catch-all Rule」の「アクション」> 「編集」を選択 > 下記設定を変更し、「保存」します。
- ユーザーが認証に使用する要素:パスワード

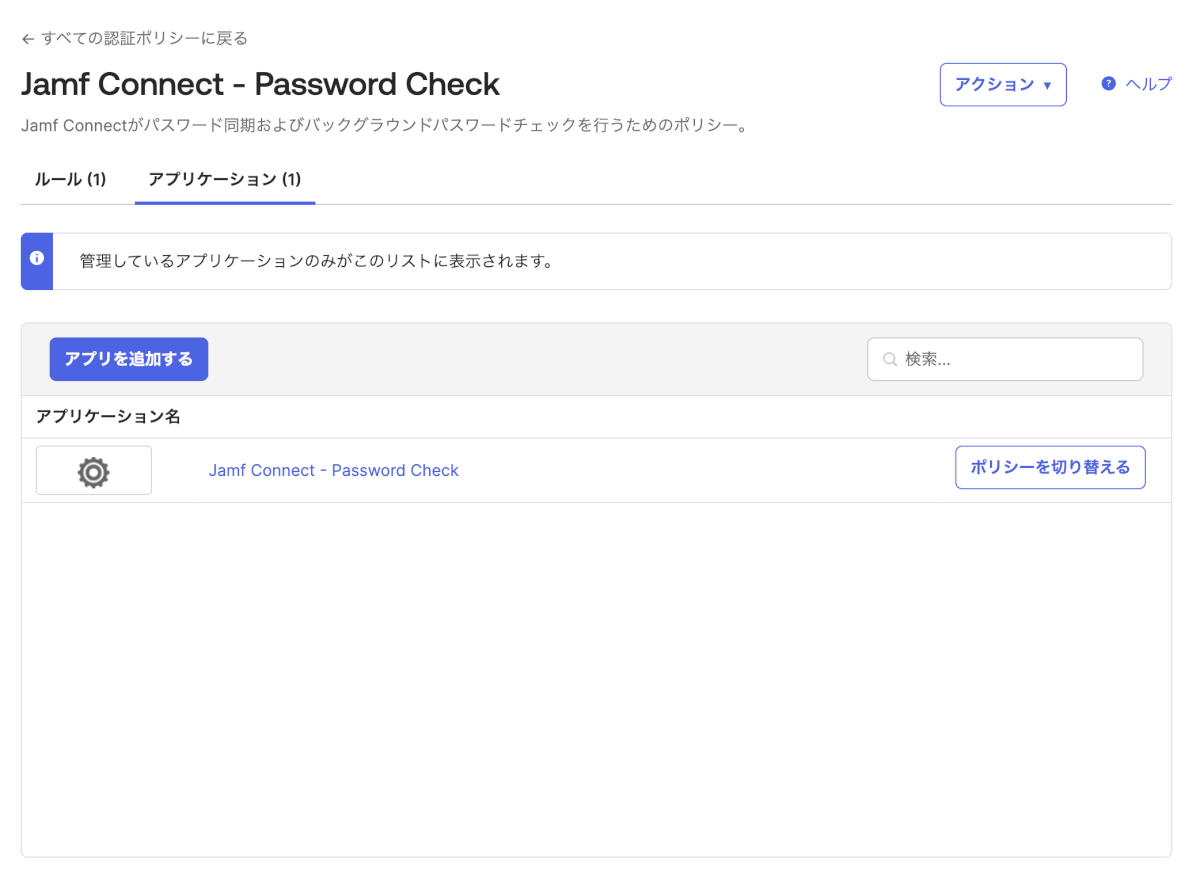
- 続いて「アプリケーション」タブ > 「アプリを追加する」 より 「Jamf Connect – Password Check」を追加し、割り当てます。

ログイン画面用アプリに割り当てる認証ポリシーの作成
上記認証ポリシーと同様に作成をしてもOKですし、すでに作成されている多要素認証を強制するポリシーをアプリに割り当ててもOKです。作成する場合は、
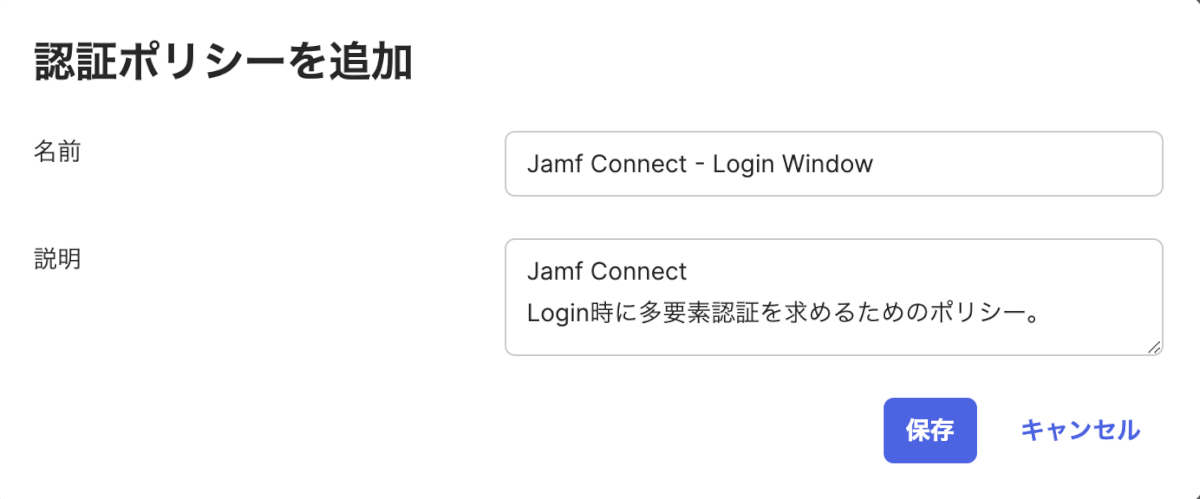
Okta管理コンソール > セキュリティー > 認証ポリシー > 「ポリシーを追加」より、名前と説明を任意で入力して「保存」します。
- 名前:Jamf Connect – Login Window(など任意の名前)
- 説明:Jamf Connect Login時に多要素認証を求めるためのポリシー。(など任意の説明)

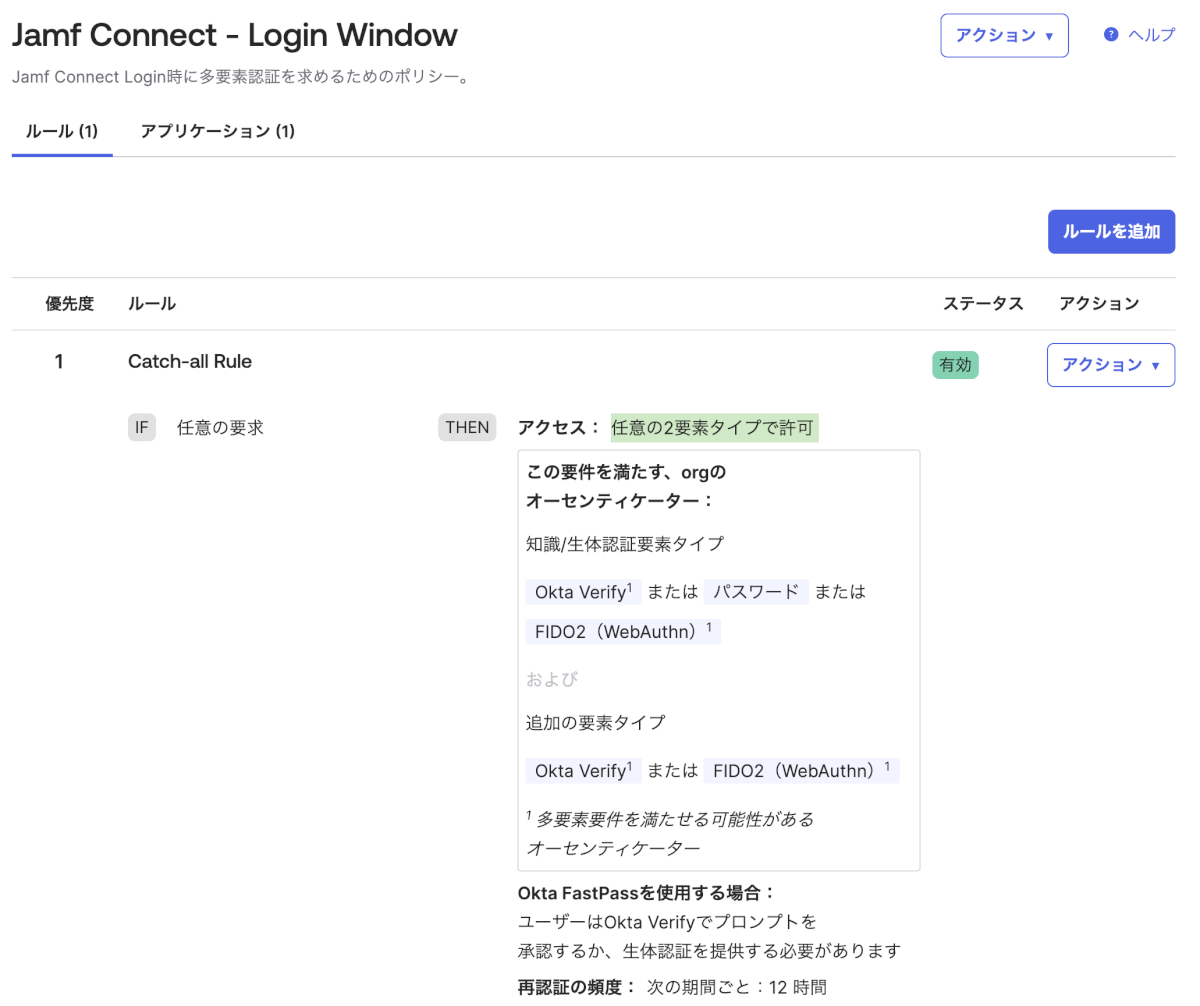
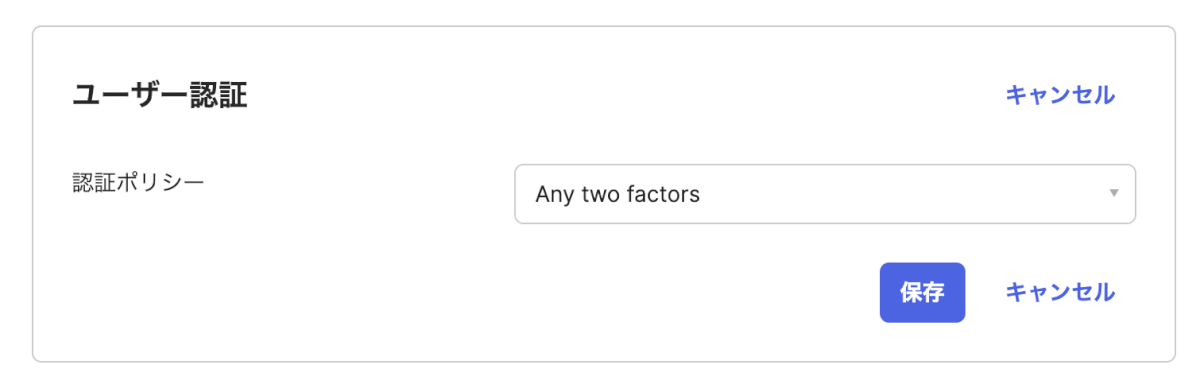
「Catch-all Rule」はユーザーが認証に使用する要素:任意の2要素タイプで許可 など要件に応じて必要があれば変更してください。ここではデフォルトの設定を使用しています。

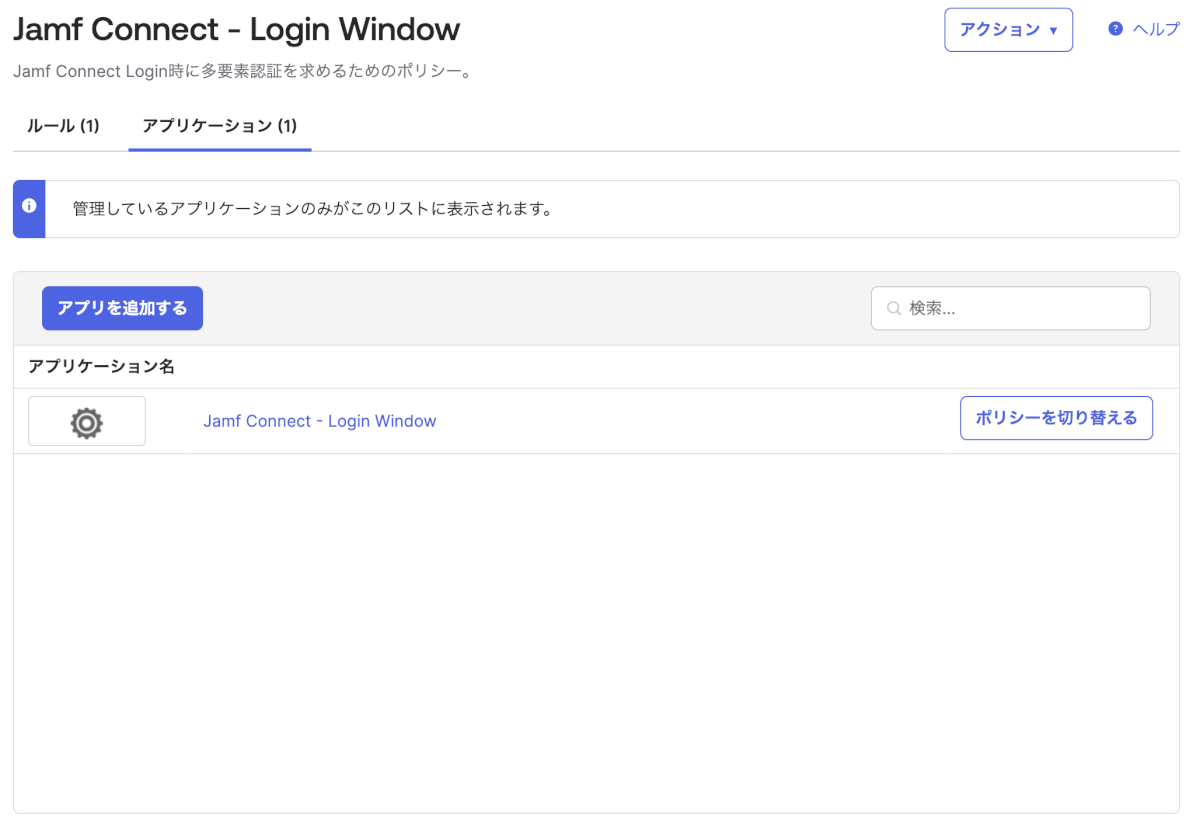
「アプリケーション」タブ > 「アプリを追加する」 より 「Jamf Connect – Login Window」を追加し、割り当てます。

※)Okta管理コンソール > アプリケーション > Jamf Connect – Login Window > 「サインオン」タブ > ユーザー認証 より多要素認証が求められる既存の認証ポリシーを割り当ててもOKです。

以上でOkta側に必要な設定は完了です。アプリ作成時にユーザー、グループの割り当てをスキップした人は割り当てを忘れないようにしましょう。
Jamf Connect用構成プロファイルの作成
それではJamf Connect用の構成プロファイルを作成します。今回はJamf Connect Configuration.appを使用して作成していきます。
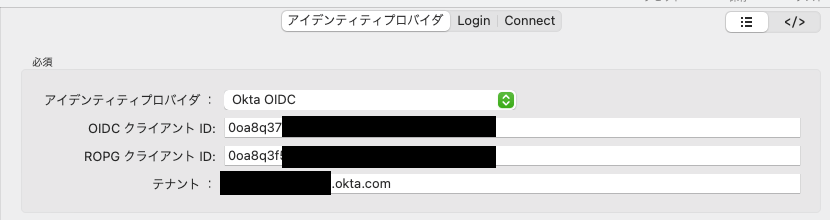
まずは必須となっている項目を設定します。下記設定が必須項目になります。
- アイデンティティプロバイダ:Okta OIDC
- OIDCクライアントID:ログイン画面用アプリとして作成したアプリのクライアントID
- ROPGクライアントID:パスワード検証用アプリとして作成したアプリのクライアントID
- テナント:自社OktaのテナントURL(例:xxxxxx.okta.com)


この設定まででまずは右上”テスト”からテストをしておきましょう。”テスト” > OIDC と “テスト” > ROPG の両方行います。
- OIDCのテスト結果

- ROPGのテスト結果

その他基本的なJamf Connectで設定する項目の設定も必要なので忘れずに!(よくある設定を雑に書いておきます)
- Loginタブ
- 初期パスワード:別のローカルパスワードを作成してください をチェックON→OFFにする
- ユーザを作成:全新規ユーザをローカル管理者として作成(ローカル管理者で問題なければON)
- (オプション)Oktaのグループによってローカル管理者権限を付与/剥奪を行いたい場合は、
- 管理者の役割:ローカル管理者権限を付与したいOktaグループ名を入力
- 管理者の属性:「groups」と入力
- FileVault:最初のユーザに対して FileVault を有効にする をチェックON
- キーチェーン:Jamf Connect キーチェーンを作成 をチェックON
- 認証:ネットワーク認証を常に必要とします をチェックON
- ローカル管理者用アカウントなどがあればバイパスリストに記載
- ローカルフォールバック:Allow local authentication if a network unavailable をチェックON
- パススルー認証を使用する をチェックON
- インターネット:ネットワーク選択を許可 をチェックON
- Connectタブ
- クライアントID:パスワード検証用アプリとして作成したアプリのクライアントID
- テナント:自社OktaのテナントURL(例:xxxxxx.okta.com)
- サインインロゴ:自社ロゴ画像などを配布している場合はそのパス
- 自動サインイン:チェックON
Jamf Connect自体の配布設定
Jamf Connectのバージョンが古い人はアップデートをしましょう。
通常通りポリシーにてpkgファイルを上書き配布でもOKですし、Jamf Pro管理コンソール > 設定 > Jamf App > Jamf Connect よりアップデートしてもOKです。
構成プロファイルについては通常通り、
- Jamf Connect Login用の構成プロファイル
- Jamf Connect メニューバーアプリ用の構成プロファイル
- Jamf Connectのライセンスファイルが含まれた構成プロファイル
の配布が必要になります。作成方法は「Jamf Connect Ver.2を使ってOktaアカウントでMacにログインするぞ!」の頃と変わらないのでそちらを参考ください。
動作確認
ってなわけで、Jamf Connect本体のインストール、構成プロファイルがインストールが完了したら実際のログイン画面の様子を見てみましょう。
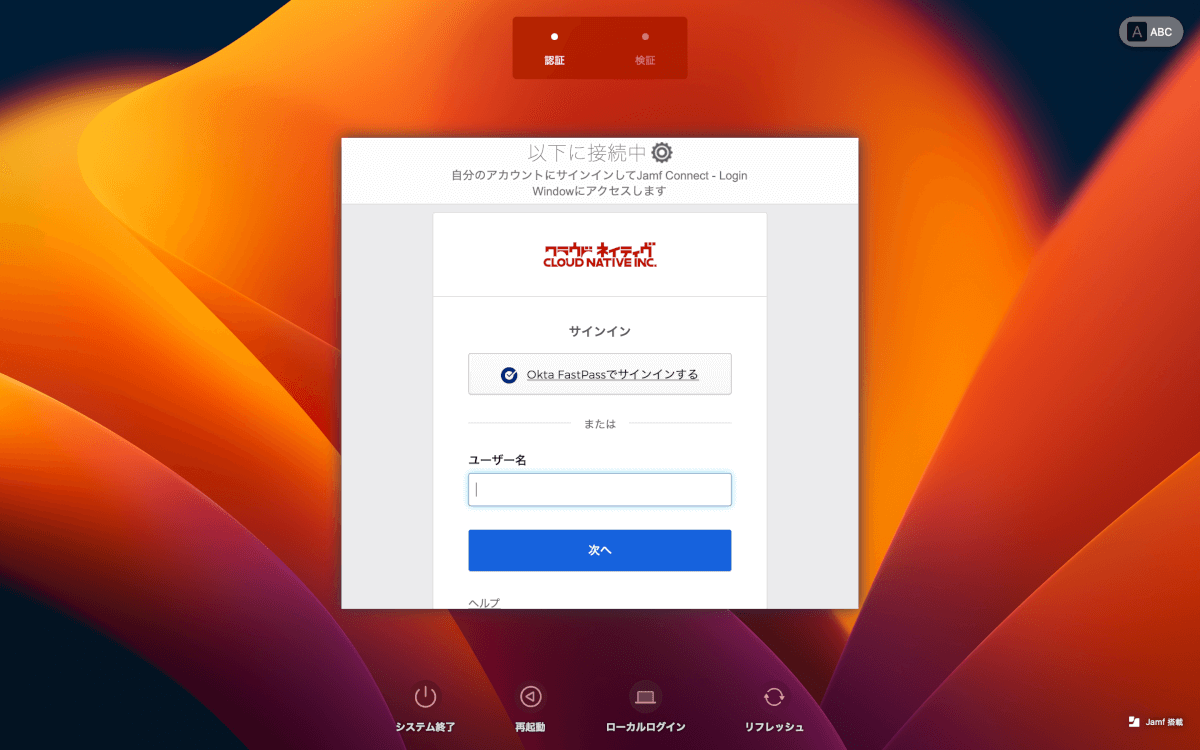
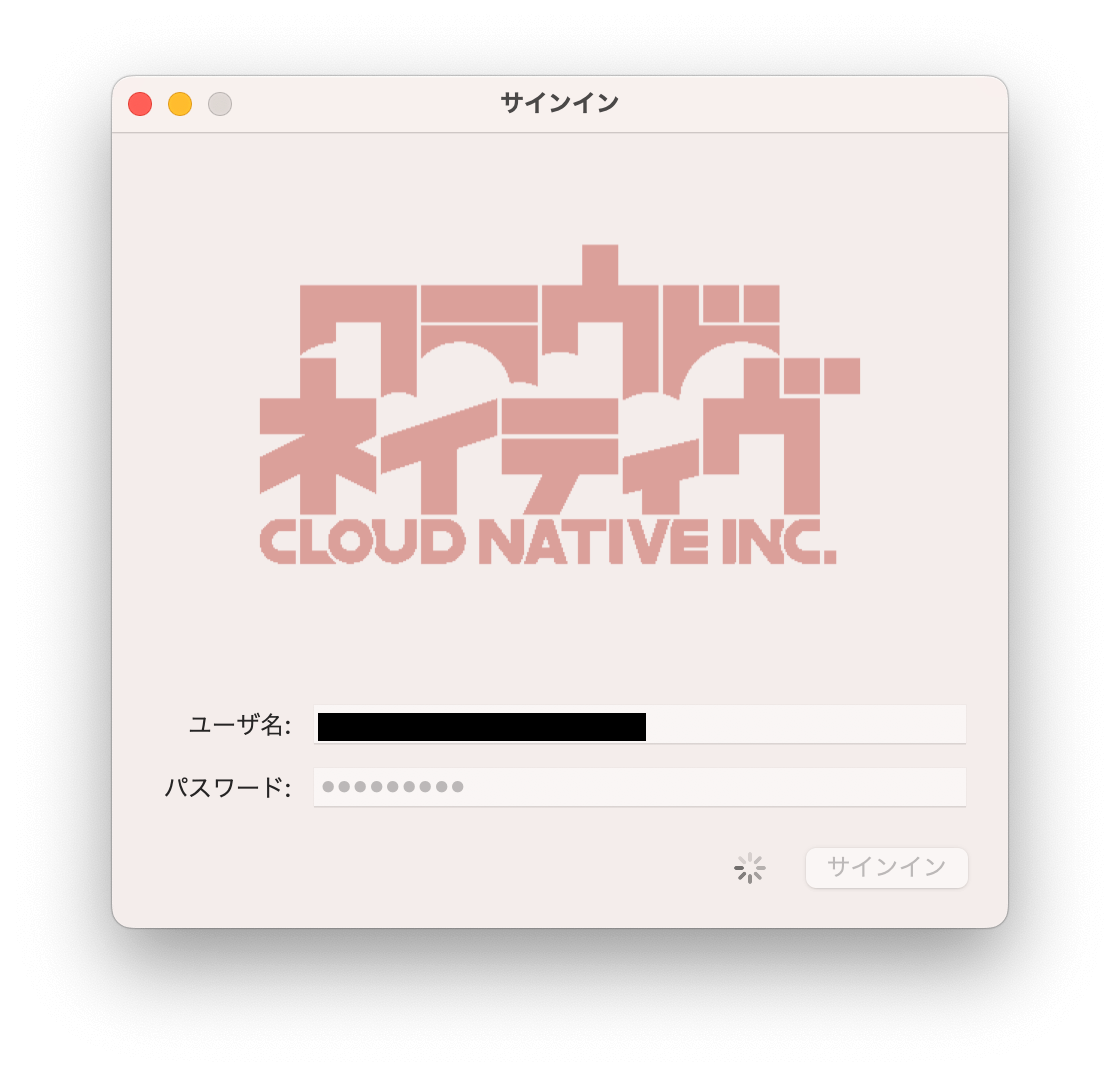
- ログイン画面

Oktaのサインイン画面が表示されます!仕組み上、「Okta FastPassでサインインする」は使えないので注意しましょう!(ログイン画面ではOkta Verifyデスクトップアプリが起動できないため)
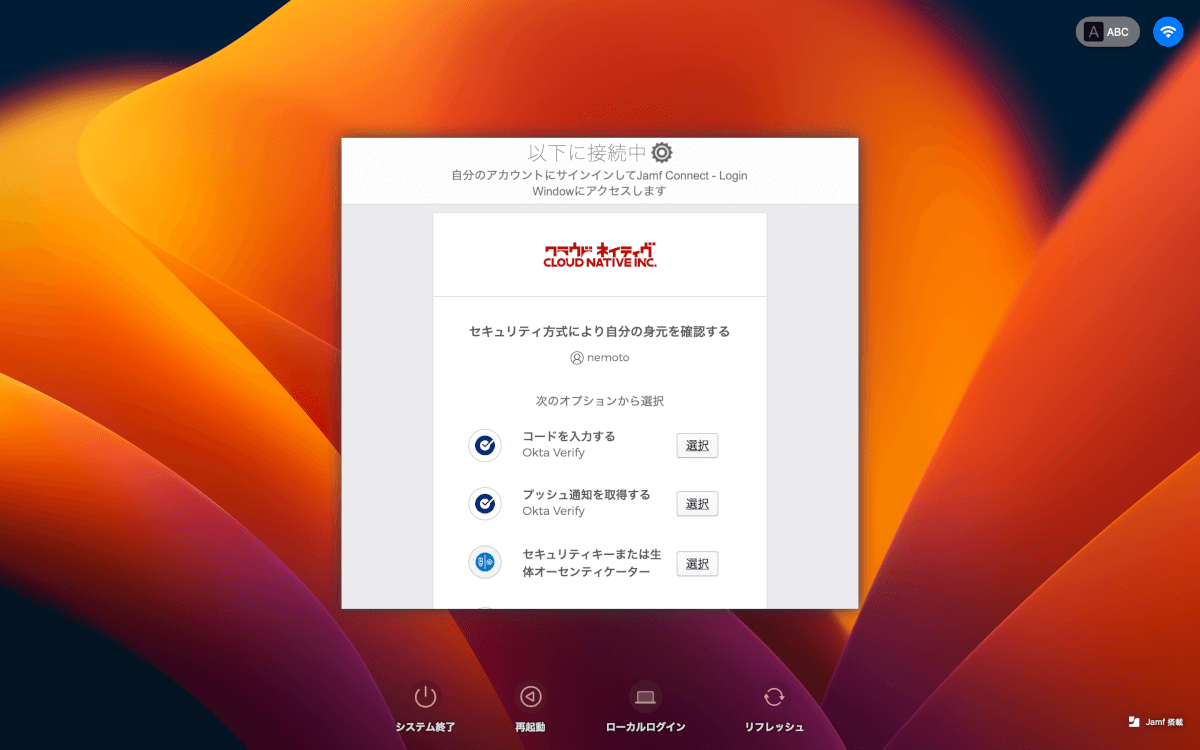
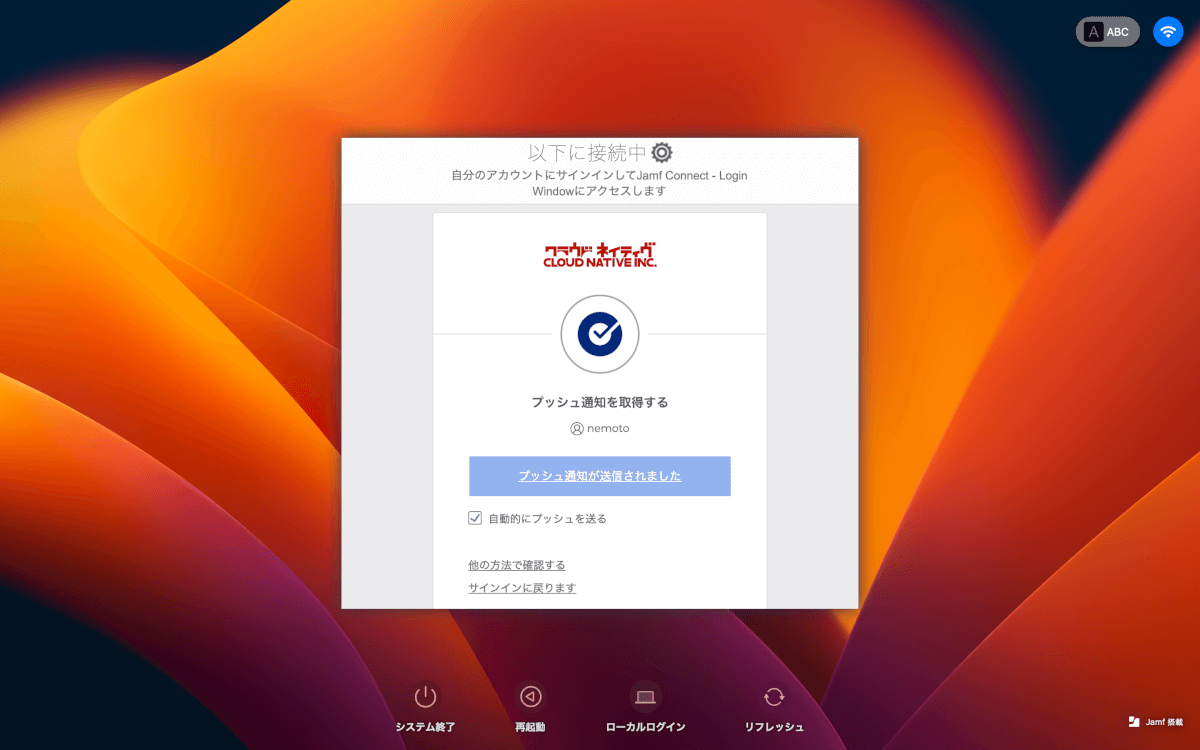
通常のOktaの認証画面と同様に、ユーザー名とパスワードを入力すると多要素認証を求められる画面が表示されるので選択します。(ここではプッシュ通知を選択)


多要素認証に応答すると、デスクトップ画面が表示されます。
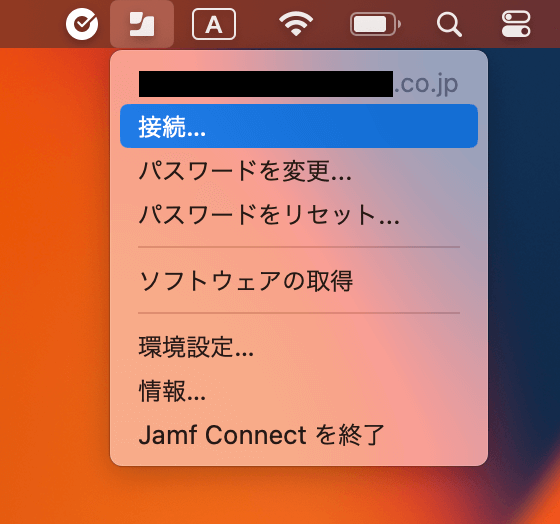
Jamf Connect メニューバーアプリより、「接続」を選択し、自動的に認証がされ画面が閉じられたら問題ないかと思います!


おわりに
元々Okta Identity EngineでもJamf Connectは使えていたのでJamf Connect 2.25.0のリリースノートで「Okta Identity Engine の構成サポート」という記載を見つけたときには「はてな?」となりましたが、確かにさまざまな不具合の対応(主にMFA周り)についてJamf Nationにて構成変更が案内されており、その構成変更方法が正式にリリースされた、といった感じでしょうか。Jamf Nationの方を見ながら、「えー最適な構成って結局なんなのよー」と思いながら試行錯誤していたので無事公式ドキュメントとしてリリースされたのは嬉しく思います。これでJamf Connectのログイン画面がループする、とかの問い合わせが減るといいな・・・!
それでは!!!
<P.S>
2.25.0のリリース前から本構成のリリース後まで壁打ちに付き合っていただいたTooのJamf インテグレーター 米光さん、ありがとうございました!