こんにちは、臼田です。
みなさん、SSOしていますか?(挨拶
今回はLastPassをOktaと連携してSSOしてみます。
LastPassとは
LastPassはパスワード管理ツールです。個人でフリーで利用することも出来ますが、エンタープライズではSSOできたりIdPとアカウント連携できたり複数人でログイン情報を共有したり、利用状況をレポーティングしたりと機能が充実しています。
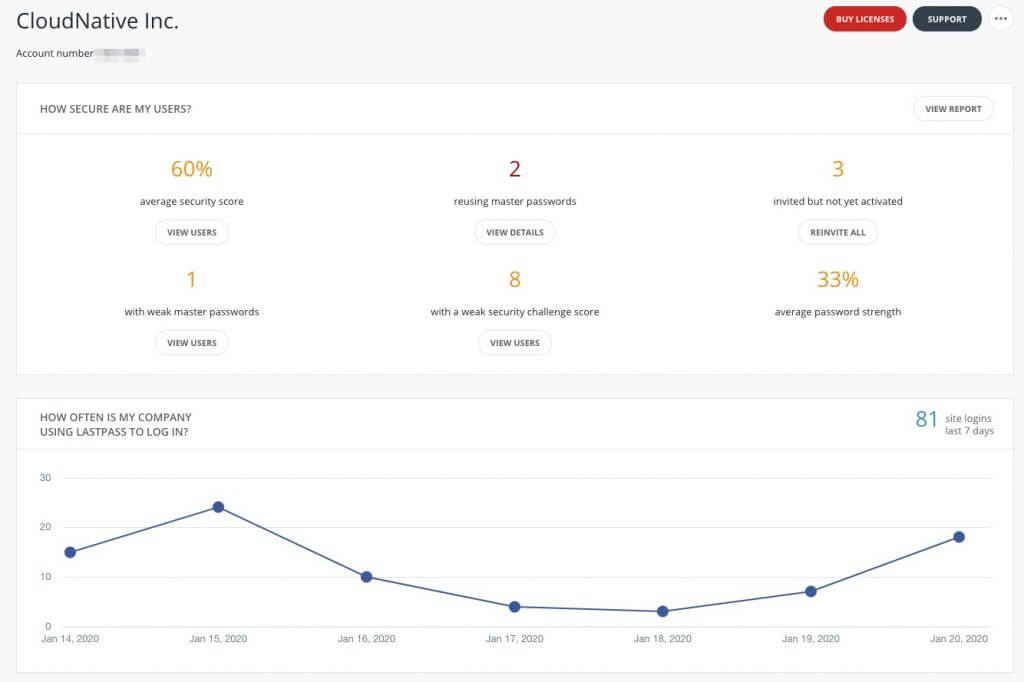
レポーティングはこんな感じ。
エンタープライズでは管理画面があってユーザの管理とか、ユーザごとセキュアなパスワード利用が出来ているか確認できます。ガバナンスを利かせるのにも役に立つので企業全体でセキュリティの向上が見込めます。
本当は全部のサービスでSSOできればいいんですがね。まだパスワードが必要なところも多いので、そういったところを利用する場合にはパスワード管理ツールは必須でしょう。
パスワードの生成や入力はブラウザエクステンションから簡単にできます。慣れるとパスワードを手動で入力するとか考えられないですね。
前提条件
LastPassをOktaと連携させるための条件は下記のとおりです。
- アクティブなOktaプロビジョニングサブスクリプション
- 有効な試用版または有料のLastPass EnterpriseまたはLastPass Identityアカウント
- アクティブなLastPass Enterprise管理者(試用アカウントまたは有料アカウントを有効にするときに必要)
今回はEnterpriseで設定していきます。
連携してみた
LastPassとOktaを連携する手順はこちら(PDF)にあります。ただし、一部UIが古い(2020/01/21時点)ため実際の画面と異なる場所がありますので、この記事でそこも補完していきます。
連携と一言で書いていますが、内部的にはSCIMのプロビジョニング(ユーザ情報の同期)とSSOの2つの設定を同時に行います。
LastPassやOktaの初期設定などは省略します。
まずLastPassの管理画面から Settings -> Directory integrations へ移動し、Oktaタブを開きます。 表示されているURLを控えます。Create Provisioning Token を押してトークンを発行します。この際、画面遷移するとトークンが表示できなくなるため、必ずこの瞬間に控えておきます。(画像はReset…になっていますが一度発行したあとはこうなります)
続いてOktaの管理画面に移動して2つのAppとAuthorization Serverを作成します。
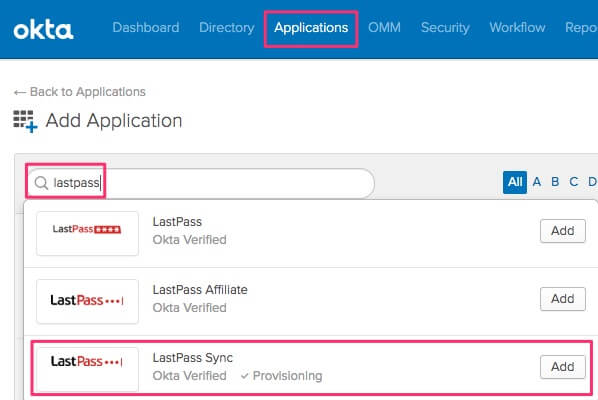
ApplicationsからAdd Applicationを選択して検索欄でlastpassと入力します。候補がいくつか出てきますがLastPass Syncを選択します。何も書いていないLastPassを選ばないように注意。
作成画面ではデフォルト値のままNext -> Doneで作成します。
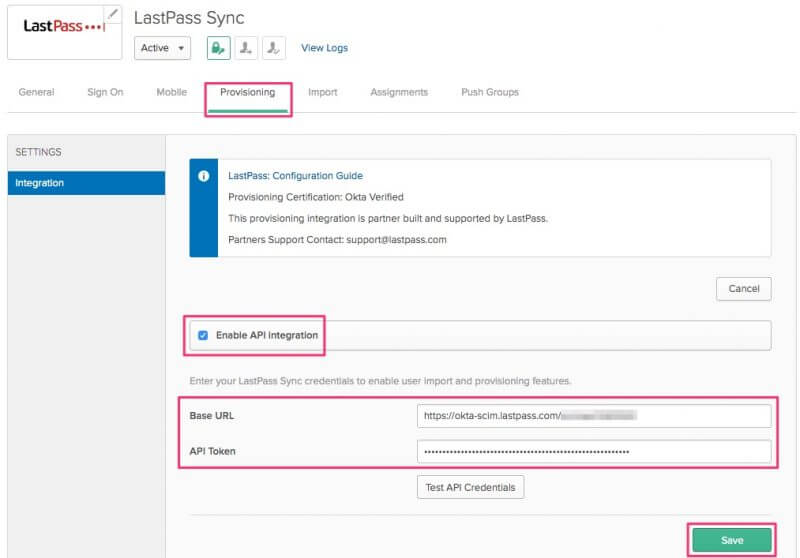
作成したら、LastPass SyncのProvisioningの設定をします。Provisioningタブへ移動してConfigure API Integrationボタンを押してEnable API integrationにチェックを入れ、先ほど控えたURLとトークンを入力してSaveします。
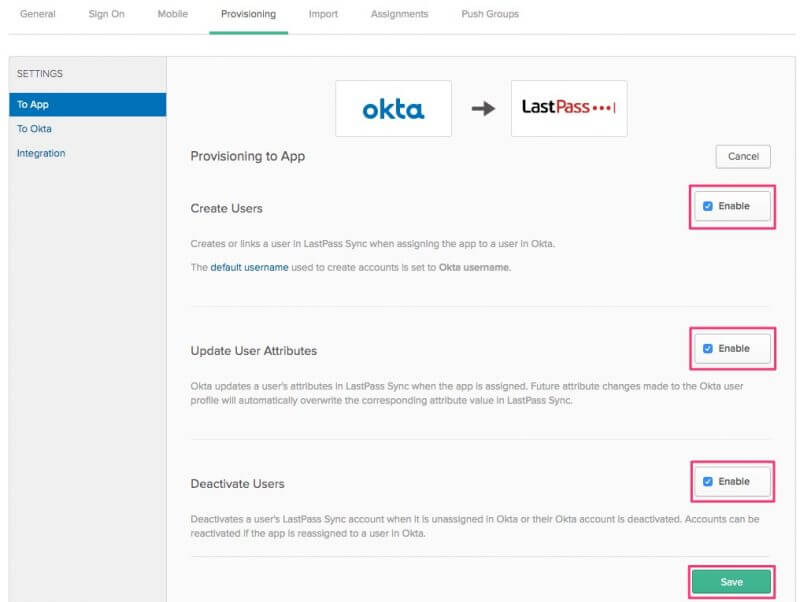
連携する内容として3つのEnableをチェックしてSaveします。
次にAuthorization Serverの作成を行います。OktaのSecurity -> APIのAuthorization ServersタブからAdd Authorization Serverを押します。下記のように入力してSaveします。
- Name: LastPass
- Audience: all
- Description: lp – all
作成したあとSettingsタブで表示されているMetadata URIを控えておきます。これは最後に利用します。
作成したAuthorization ServerにClaimを追加します。ここではLastPass側で発行したKeyが必要になります。この部分が参照しているドキュメントと違う部分があるので要注意です。
まず、利用するKeyの名前がK1 keyとドキュメントにかかれていますが、KeyはRANDOM COMPANY-WIDE KEYというものに変わっています。そして、このKeyが書かれているページはSettings -> Directory integrationsからSettings -> Federated loginに変更されています。これを踏まえてやっていきます。
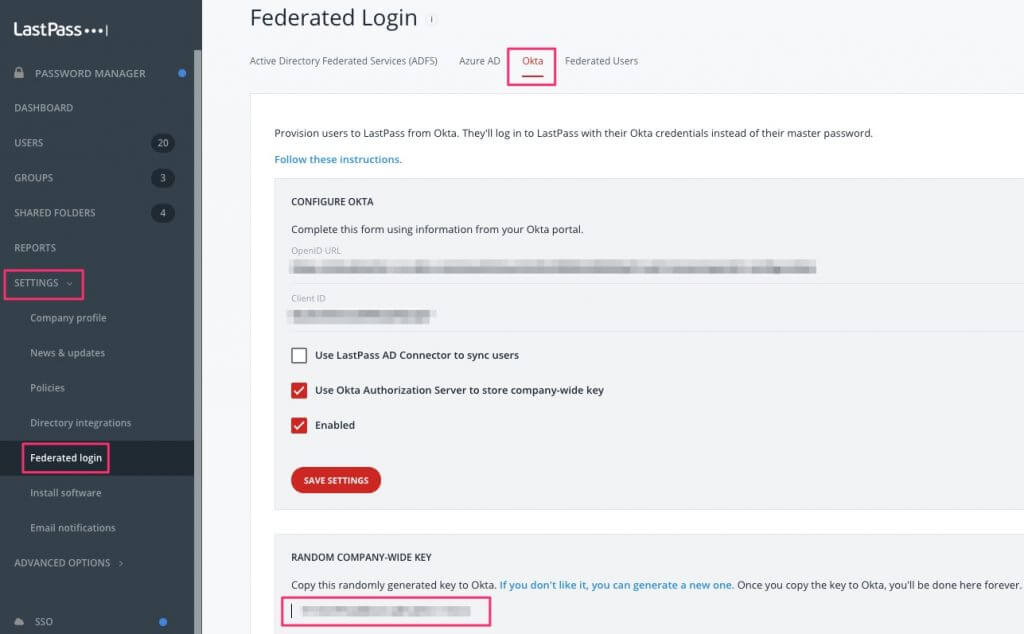
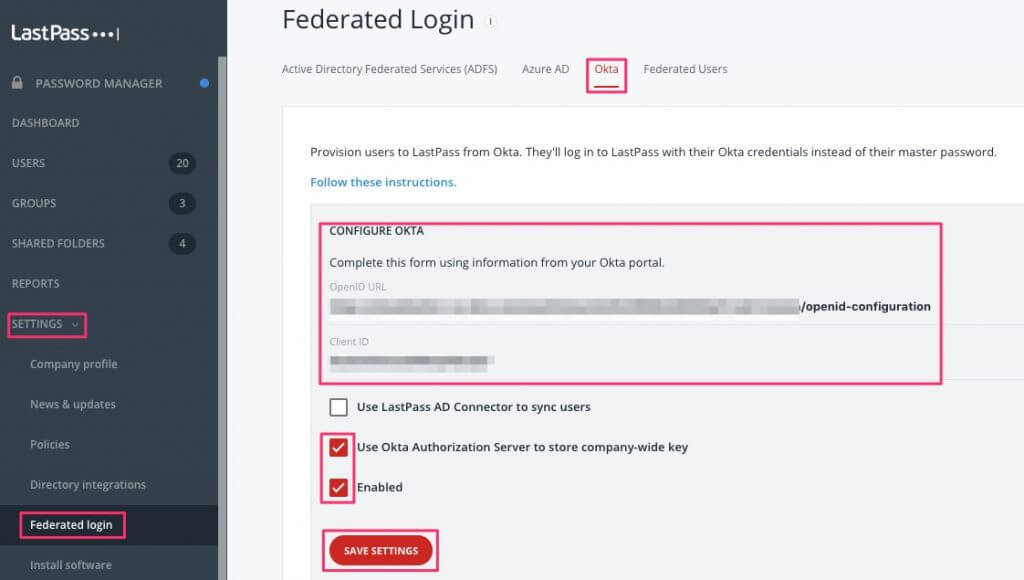
LastPassの管理画面に戻りSettings -> Federated loginを開きます。Oktaタブを選択してページ下部のRANDOM COMPANY-WIDE KEYをコピーします。なお、このKeyはリロードするたびに変わるのですが、コピーしたものが表示されなくなっても使えるので気にしなくて大丈夫です。
Okta管理画面で先程作成したAuthorization Serverの設定でClaimsタブを開いてAdd Claimを押します。NameにLastPassK1(ここは古い名称のまま)、Valueに先程コピーしたRANDOM COMPANY-WIDE KEYをシングルクォーテーションで囲んで入力してCreateします。ちなみに、ここのシングルクォーテーションをドキュメントのPDFからコピーすると実際にはシングルクォーテーションじゃない引用符になるのでダメ、絶対(1敗)。キーボードから入力しましょう。
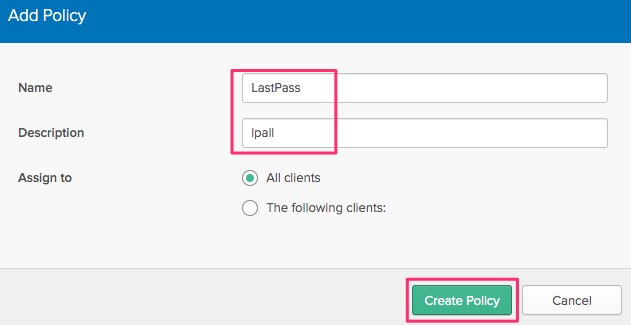
引き続きAuthorization Serverの設定でAccess PoliciesタブからAdd Policyします。NameにLastPassと入れてDescriptionは適当に作成します。
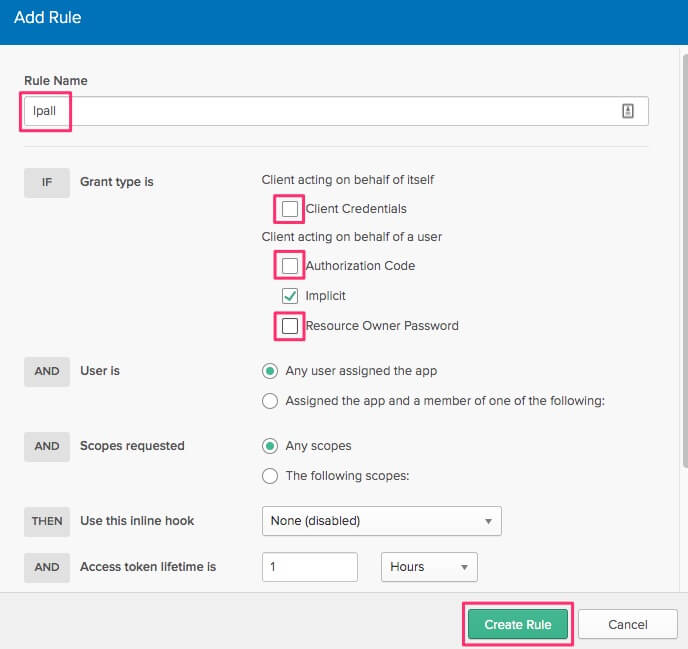
詳細画面でAdd Ruleを押してGrant type isでClient Credentials, Authorization Code, Resource Owner Passwordの3つの項目のチェックを外してCreate Ruleします。Impricitだけが残ります。
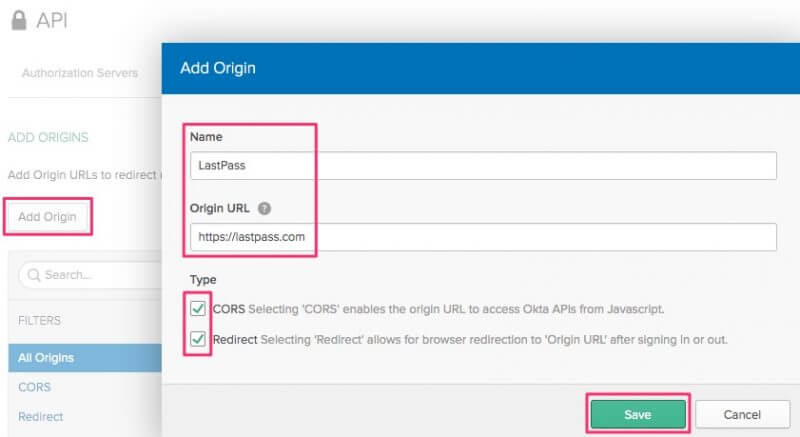
Authorization Serverの全体ページに戻り、Trusted OptionsタブでCORSの設定をします。Add Originボタンを押してNameをLastPass、URLにhttps://lastpass.comを入力し、TypeはすべてチェックしてSaveします。
これでAuthorization Serverの設定は完了です。
続いてOktaを使ったログインのためにもう1つOktaのApplicationを作成します。
Oktaの管理画面でApplicationからAdd Applicationします。検索せずにCreate New Appから作成します。PlatformでSingle Page App (SPA)を選択してCreateします。
作成画面では下記のよう入力してSaveします。
- Application name: LastPass Okta Login
- Login redirect URIs:
https://accounts.lastpass.com/federated/oidcredirect.htmlhttps://lastpass.com/passwordreset.php(Add URIを押して入力)
作成できたらページ下部にあるClient CredentialsのClient IDを控えます。
最後にLastPass側でOktaの設定を入れます。
LastPassの管理画面でSettings -> Federated Loginへ行きOktaタブを開きます。CONFIGURE OKTAにてOpenID URLとClient IDを入力します。OpenID URLではAuthorization Serverを作成した際に控えたMetadata URIを編集して利用します。URI末尾がoauth-authorization-serverとなっているところをopenid-configurationに変更して使います。変更したURLをブラウザで開いて、きちんと表示されれば正しいことが確認できます。Client IDはLastPass Okta Loginを作成した際に控えたものを入力します。チェックボックスではUse Okta Authorization Server to store company-wide keyとEnabledにチェックを入れてSAVE SETTINGを押します。
設定は以上で完了です。
ユーザ追加
実際にユーザを追加してみます。手順は前述の設定手順の最後と、こちらのドキュメントを利用します。
管理者がOktaでLastPass SyncとLastPass Okta LoginのApplicationそれぞれでユーザをアサインします。アサイン時のパラメータはすべてデフォルトのままで問題ありません。
アサインしたら、あとはユーザが作業を行います。
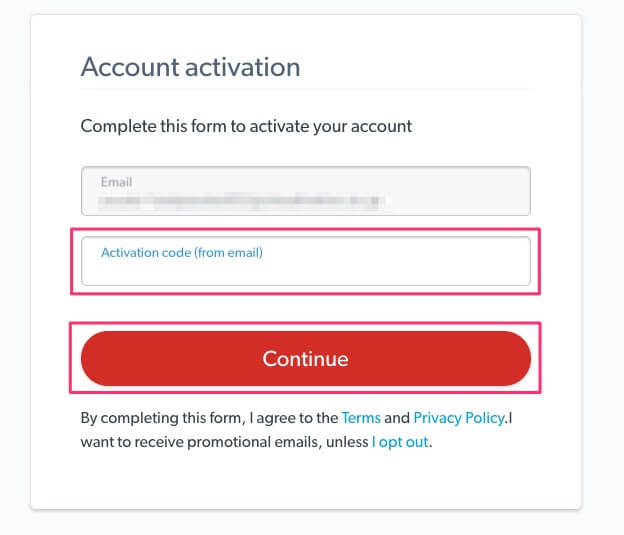
ユーザはまずLastPass account createdというメールが届いているのでこれを開きます。中に記述されているActivation codeを控えてActivate LastPassのリンクを開きます。
開いたらActivation codeを入力してContinueします。
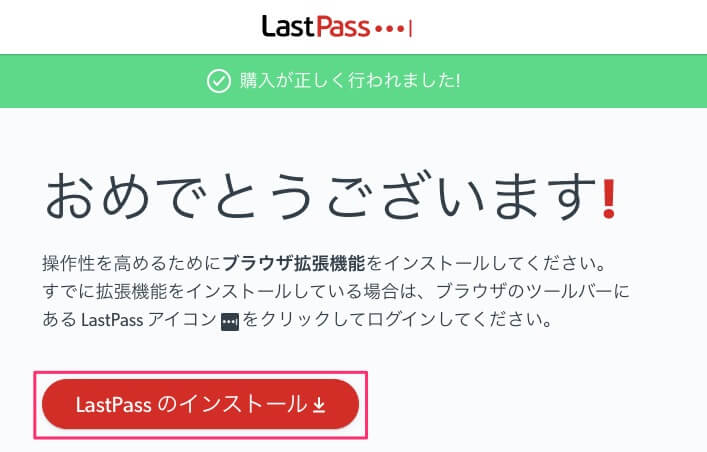
完了すると、エクステンションを追加するように支持があるのでリンクをクリックして追加します。
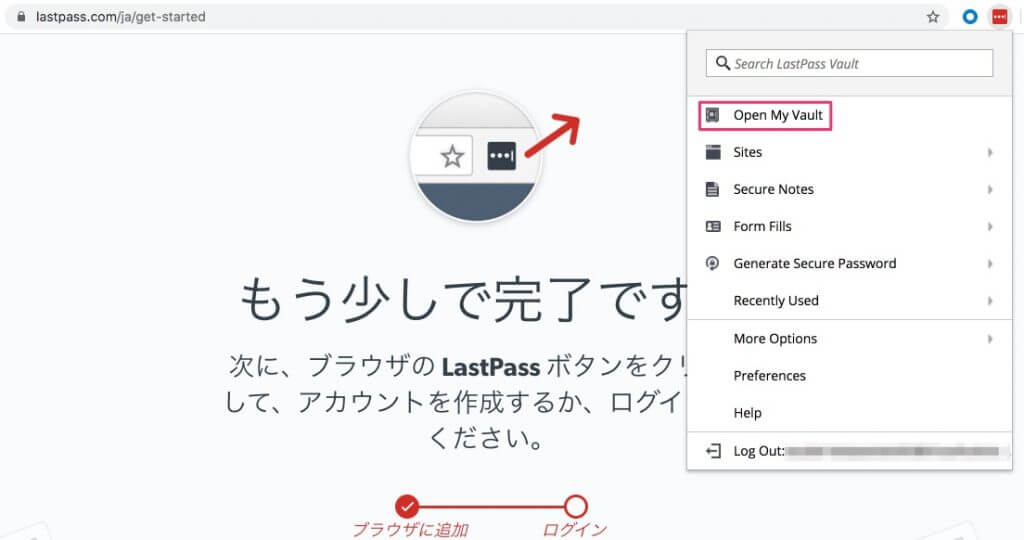
追加できたら、ブラウザのエクステンションボタンをクリックしてログインします。パスワード欄がありますが、メールアドレスを入力してフォーカスを外すと、パスワード欄が消えます。ログインを押します。
しばらくするとエクステンションの色が灰色から赤に変わって利用できるようになります。Open My Vaultを押せばパスワードを管理するユーザ画面が開きます。
あとは自由に利用できます。
注意事項
デメリットではありませんが気をつける部分がいくつかあります。
- SSO連携している場合にはLastPassのWebUIを直接利用は出来ません
- 代わりにエクステンションからWebUIが開けます
- Adminユーザも同様にエクステンションから管理画面を開けます
- 既存ユーザをSSOにする場合には、Oktaでアサイン後のメールから開いたあとにユーザがパスワードを入力する画面が出てきます
- 1つはFederateではないAdminユーザが必要です
まとめ
LastPassをOktaと連携してSSOする方法をまとめました。少しでも不要なパスワードを減らすためにSSOして、安全に管理するためにパスワード管理ツールを利用することでセキュアになっていくと思います。
ぜひ使ってみてください。