こんにちは!あーりーです。
そういえば、Webリニューアル体験談シリーズ化しようと思ってたのに、タスク管理以降書いていなかったことに気づきました。今日はコンテンツ編集編の準備について書こうと思います。
やったこと
ひとまずWebリニューアルにあたって行ったことを書くと
- 参考にしたい企業ページを探す
- 足りないコンテンツを書き出す
- コンテンツの配置を考える
- コンテンツの中身を作る
- ページのレイアウトを考える
こんな感じです。
参考にしたい企業ページを探す
頭の中がまっさらだったので、似た仕事をしている企業のWebページや、取引先のWebページ、私が勝手にイケてると思っている企業のWebページを見て回りました。
クラウドネイティブの雰囲気や目指したいイメージに合っているWebページを見つけて、完成イメージを自分の中でなんとなく作りました。私の場合、形から入るタイプなので、イメージをつくっておくとコンテンツ作りも捗りました。
他社のWebページでチェックしたのはこのあたり。
- デザイン
- 構成
- コンテンツ
- コピー
海外のコーポレートサイトは、なぜか必ずと言っていいほど、お偉いさんの大きめな写真がズラッと並んでいて面白かったです。取り入れようとしたら、止められました笑
足りないコンテンツを考える
次に、Webページを見て足りないコンテンツを書き出しました。もちろん、ボツになったものや時間が足りなくて諦めたものもたくさんあります。!!
主に追加したコンテンツはこんな感じです。
- 何をしている会社なのか分かる一文
- キャッチーなキーワード
- 選ばれる理由
- ソリューションカット
- コンサルティングの流れの説明
コンテンツの配置を考える
追加するコンテンツを決めたら、コンテンツの配置を考えました。
例えば、サービスについてはTOPページにも載せた方が良いのか、別ページになっていた取扱製品をサービスの中に入れ込んだり、そういったコンテンツの配置の見直しを行いました。
これでページ数が決まります。(あんまり気にしていませんでしたが、制作をお願いするときの費用が変わるっぽいです)
情報アップデートの対応
アップデートする必要がある項目を書き出し関係各所に確認。ここは、巻き込み力が問われます。まだ、お互いどう接したら良いのか分からない時だったので、大騒ぎでした。笑
お願いするのに納期を伝え漏れたり、必要以上に巻き込んでしまったり、逆に巻き込んだほうが良いのに一人でやろうとしたり。。
分からなくても自分である程度やってみてから人にきくというスタンスで仕事をこれまでやってきたんですが、クラウドネイティブでは逆でした。分からなかったら分かる人に聞く、その方がお互いのためになるし早く終る。抱え込んでいるものは全て公にする。そんな感じです。
ちなみに実際にアップデートしたのはこのあたり。
- 社内システム統制情報
- 採用情報ページ
- 取引先の更新
- 取扱製品の更新
- 導入企業の更新
- 2期目決算書の追加
便利ツール Box Notes
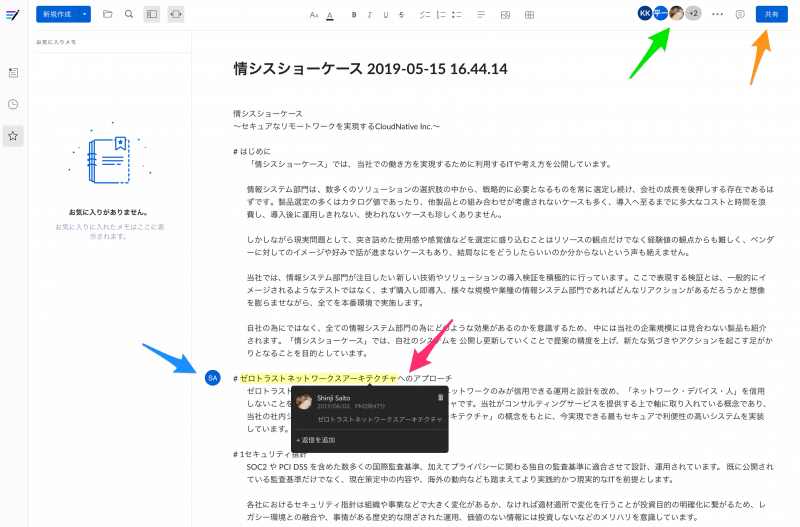
今回、テキスト系は全てBox Notesを使いました。どこが便利か、実際にお見せしてしまうと・・・

※「情シスショーケース」とありますが、現在のWebページでいうと「自社のゼロトラストモデル」にあたるページのテキストです。
同時編集ができる
同時編集ができるので、壁打ちと呼んでいるのですが、隣に座りながら文章に対して、修正とチェックを同時に行っていました。
青矢印のように、誰がどこを今編集しているか位置を確認できるので、同時編集の事故が心配がありません。
コメントを残せる
赤矢印のように、コメントを残せるので、チェックを依頼して修正するのも楽です。
「ゼロトラストネットワーク」じゃなくて「ゼロトラストネットワークスアーキテクチャ」ですよ!っていうコメントが入っています。
閲覧履歴が見れる
緑矢印のように閲覧履歴が見れるので、チェックを依頼して、見てもらえているのかまだ見てもらえていないのかがわかります。
URLで共有できる
オレンジ矢印の「共有」を押すとURLで共有ができるので、いちいちファイルをダウンロードせずに内容を確認し編集ができます。便利!!
最後に
ひとまず、準備編です。編集編を続編として書こうと思います。もはや書いてて懐かしくなってきました。Box Notesはめっちゃ使っています!!
あっ、そう言えば一昨日からTwitterを始めたんです。。めっちゃ今更ですけど・・・良かったらフォローしてください!
あーりー(@a_ri_CN)でやってます。
本日の1枚

もしかして、今日オフィス独り占め!?と思ってパノラマ撮影してみました。きょうこさんが来たので独りじゃない!喜
それでは、また明日〜!

