はじめに
はじめまして!10月からクラウドネイティブに入社したマーケチームのさやかです。
弊社では入社したら必ずスクラムマスター研修を受けます。今回の投稿では株式会社アトラクタ様のスクラム研修を受けた中で、私なりにスクラムをどのように解釈したかを簡単にお話していきたいと思います。
スクラムマスター研修についてやスクラムの考え方については、クラウドネイティブブログに弊社のメンバーがたくさん記事を書いているので気になる方はぜひチェックしてみてくださいね!
前提
私はこれまで主にWEBサイト制作の仕事をしていました。コーディングも経験しましたが、経験として長いのはデザインとノーコードツールを使用したサイト制作です。IT未経験ではないもののソフトウェア開発の経験は皆無で、スクラムマスター研修を受ける前はかなりビビっていました(笑)
他に参加されていたのは実務で開発にかかわっておられる方が多く、講座中に他の方がされた質問もチンプンカンプンな内容がほとんどでした。ですが、スクラムマスター研修は研修だけではなく、研修後に認定試験を受けなければならないので、「自分ごと」として考えながら受講し、しっかりと理解する必要があります。
「自分ごと」にするために、一番経験としては長いWEBサイト制作にスクラムを取り入れたなら、どうプロジェクトを進めるかを考えながら受講してみました。
サイト制作にスクラムを取り入れる妄想をしてみる
受講中「サイト制作に活かすなら・・・」と考えていた私の脳内を整理するためにも、今回は1ページのLP制作を例に私なりのスクラムの取り入れ方を紹介させていただきます。
今回のLP制作の前提条件はこのようにしましょう。
・スタートアップの初めて作るサイト
・公開までの納期は1ヶ月
・時間もないし、更新しやすいようにノーコードのサイト制作ツールを使用して実装
・制作プロジェクトに参加するメンバーは4人
・クライアントから要望等のヒアリングは終了しており、大まかな要件定義もされている
こんなところでしょうか。では、サイト制作を始めていきましょう。
メンバー
プロジェクトに参加して制作を進めていくメンバーは、前提条件でお伝えした通り4名です。
スクラムでは3つの役割があり、
・スクラムマスター
・プロダクトオーナー
・開発者
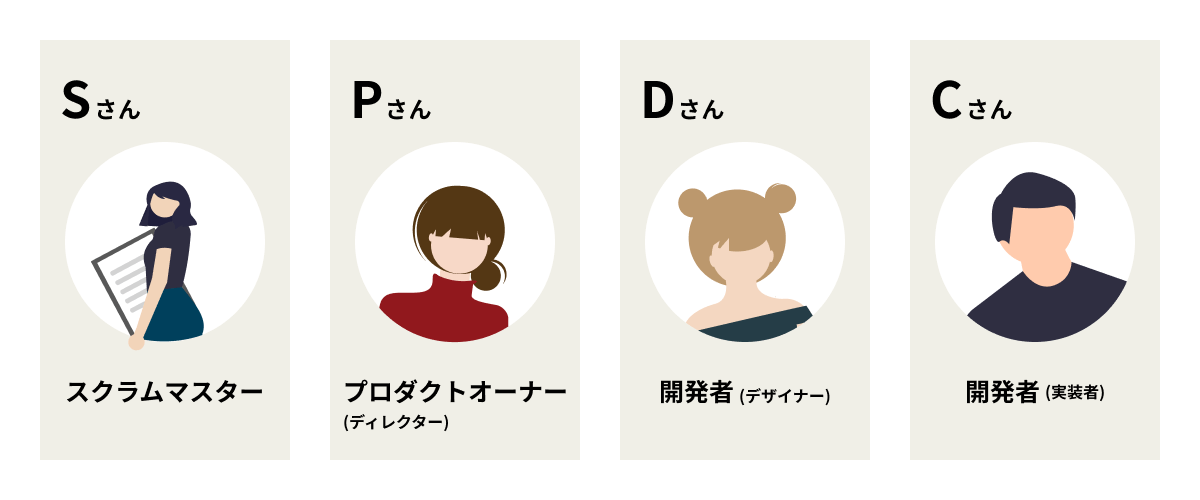
の役割を割り振る必要があります。今回の4人はそれぞれこのような役割にしましょう。
Sさん:スクラムマスター
Pさん:Webディレクター(プロダクトオーナー)
Dさん:デザイナー(開発者)
Cさん:実装者(開発者)
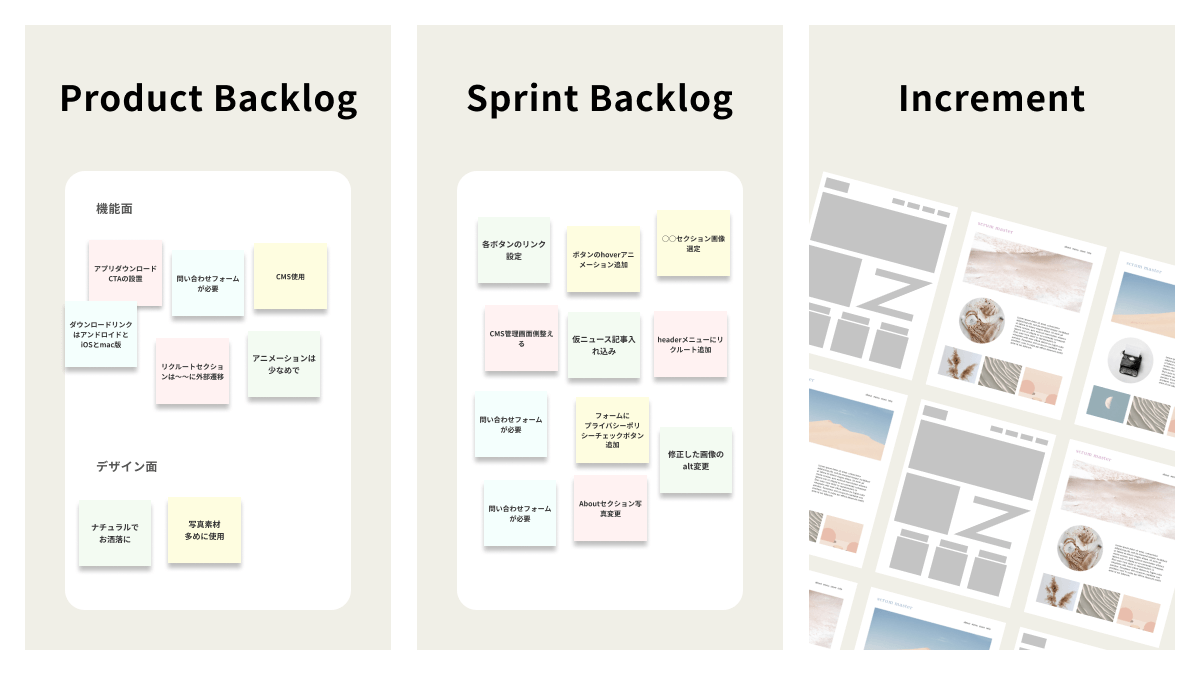
スクラムの作成物
スクラムでは3つの作成物が登場します。
・プロダクトバックログ
・スプリントバックログ
・インクリメント
の3つです。1つ1つ見ていきましょう!
まずプロダクトバックログですが、これは要件リストのようなもので「こんなの作りたい」や「こんな機能が必要」などが詰まったものです。今回は前提として要点定義が済んでいるので要件定義書がほとんどそのまま使えますね。
次にスプリントバックログは、プロダクトバックログをタスクに落とし込んだ、タスクリストのようなものです。
最後にインクリメント、これは「作成物」ですが完成したLPのことではなく、各スプリントで作成した成果物です。

制作スタート
スクラムではスプリントと呼ばれる一定の期間(サイクル)を、イベントをこなしながら繰り返していきます。
今回は納期1ヶ月のLP制作なので、1スプリント1週間で回してみようかなと思います。制作期間で4回のスプリントが回せますね!
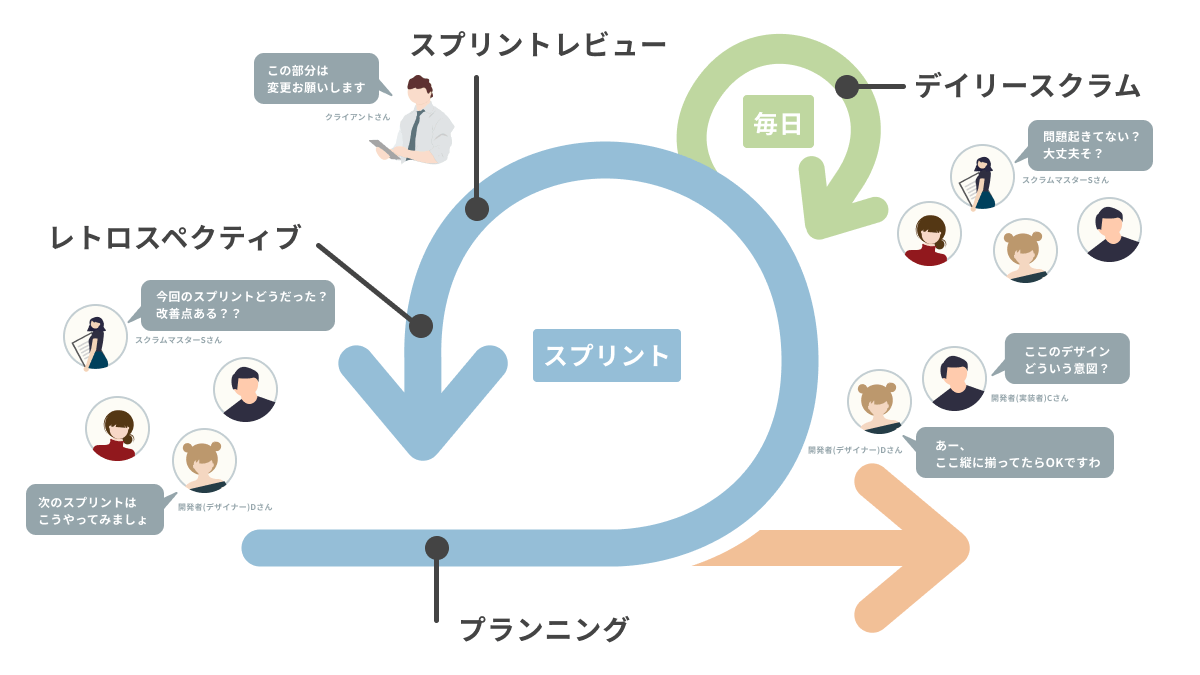
各スプリントでは、4つのイベントを行なっていきます。
プランニングで今回のスプリントで何をやるか・どうやるかを計画し、毎日のデイリースクラムで進捗を確認したりします。今回は金曜日にスプリントレビューを設定し、ここでクライアント様を交えてインクリメントをレビューしていただきましょう。最後にレトロスペクティブでスクラムチームがうまく動けたか、次のスプリントで改善した方がいい点などを話し合います。
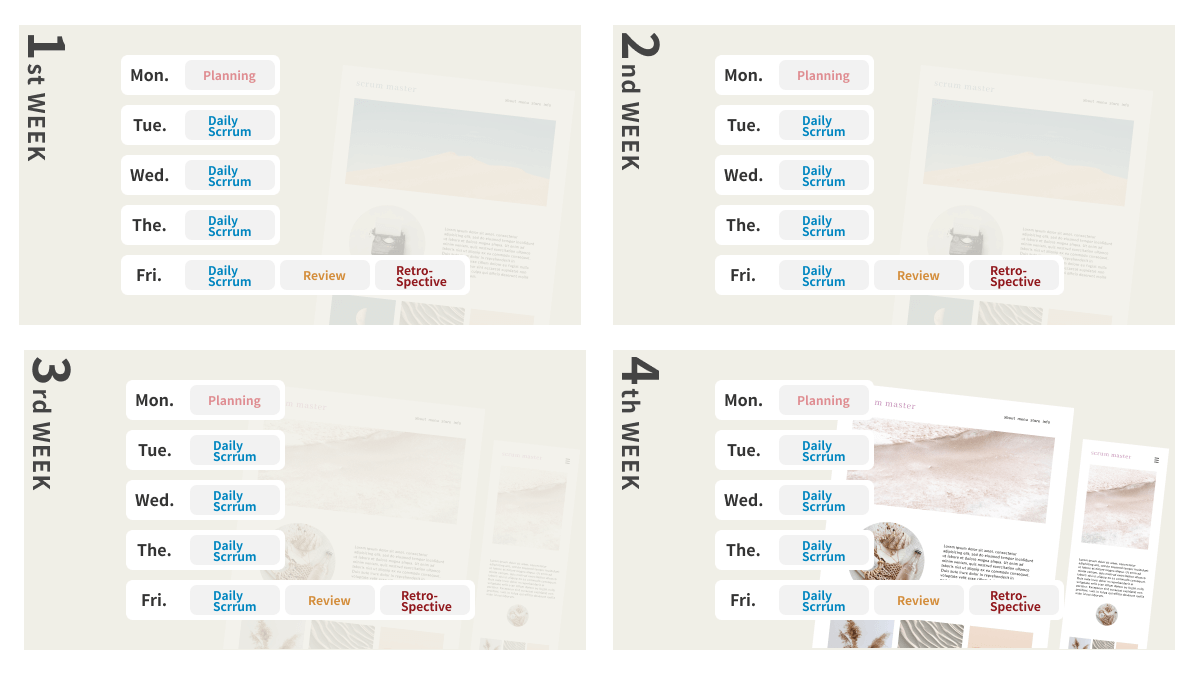
今回のLP制作では、各スプリントで作成するインクリメントは、
第一週:完成度60%の実装済ページ(PC版のみ)
第二週:第一週のレビューを元に修正した実装済ページ(PC版のみ)
第三週:第二週のレビューを元に修正した実装済ページ(レスポンシブまで)
第四週:第三週のレビューを元に修正した公開する状態のページ
こんな感じになるかなと思います。
スクラム取り入れたらWeb制作ってどうなるかな
Webサイトって、公開した時がゴールではなくスタートなんですよ。どれだけオシャレでかっこいいサイトを作ったって、ユーザーにきちんと情報が届かないならそれはもうWebサイトではないわけで。
公開した後にはアナリティクスを見て改善していく必要があったり、SEOの改善も必要で、さらにはコンテンツの追加や修正も起きてきます。つまりはWebサイトに「完成」はないのです。
そんな不確実性の高いプロジェクトにスクラム(アジャイル開発)は向いています。何度も見直し改善し続ける。Webサイトが本来あるべき姿に近いのではないかと個人的には思いました。
もちろん、スクラムは数ある開発手法の内の1つですので、スクラムが100%正しい!というわけでは決してありません。今回私がスクラム研修を受けて思ったのは、Webサイト制作でもスクラムの要素を取り入れたら、今までそれが普通と思っていた制作の進め方が少し変わるかもなということです。
一見、毎スプリントごとに計画してレビューしてたくさんイベントがあって面倒くさそうなスクラムですが、結果的にスムーズに制作が進んで想定より早く完成したなんてこともあり得ますので、試してみる価値はあるかな〜と思いました。
おしまい。