はい、どーも!みなさんこんにちはー。SaaS検証チームのたつみんです。
今日はけーすけが先日こちらの記事で触れていましたZoom Eventsについて検証しましたのでご紹介します。
はじめに
Zoom Eventsはバーチャルイベントを簡単に作成し開催できる機能です。
まず簡単な概念の説明ですがホストがHubに紐づけてイベントを作成し公開します。
弊社クラウドネイティブのHubはこのような感じです。

イベントの形式には以下の2パターンがあります。
- Event
- Summit
この二つの違いは1日の中で1回配信(Event)するのか、複数回配信(Summit)するのかの違いとなります。
また、配信方法についても以下のパターンがあり、イベント形式と組み合わせてイベント設定を行うことができます。
- ウェビナー形式
- ミーティング形式
言葉で説明するよりイメージつきやすいと思いますので今回は1回配信のEventを実際の作成画面を見ながら解説していきます。
イベント作成の大きな流れ
- Event Card
- Event Profile
- Event Options
- Tickets
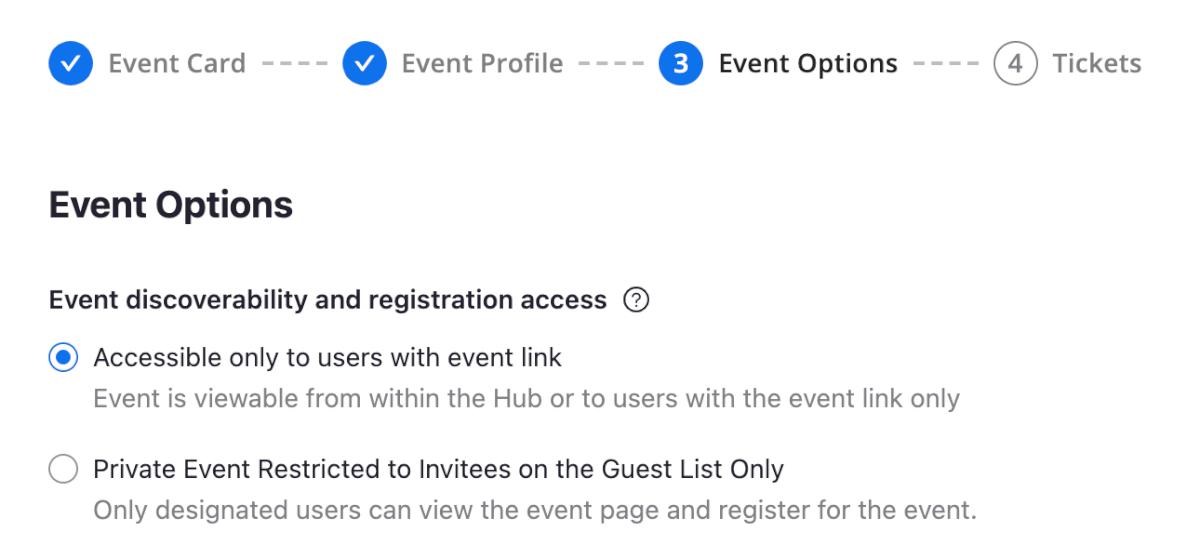
下図のように作成画面の上に現在どの部分の作業を行なっているか表示され、視覚的にもわかりやすくなっています。

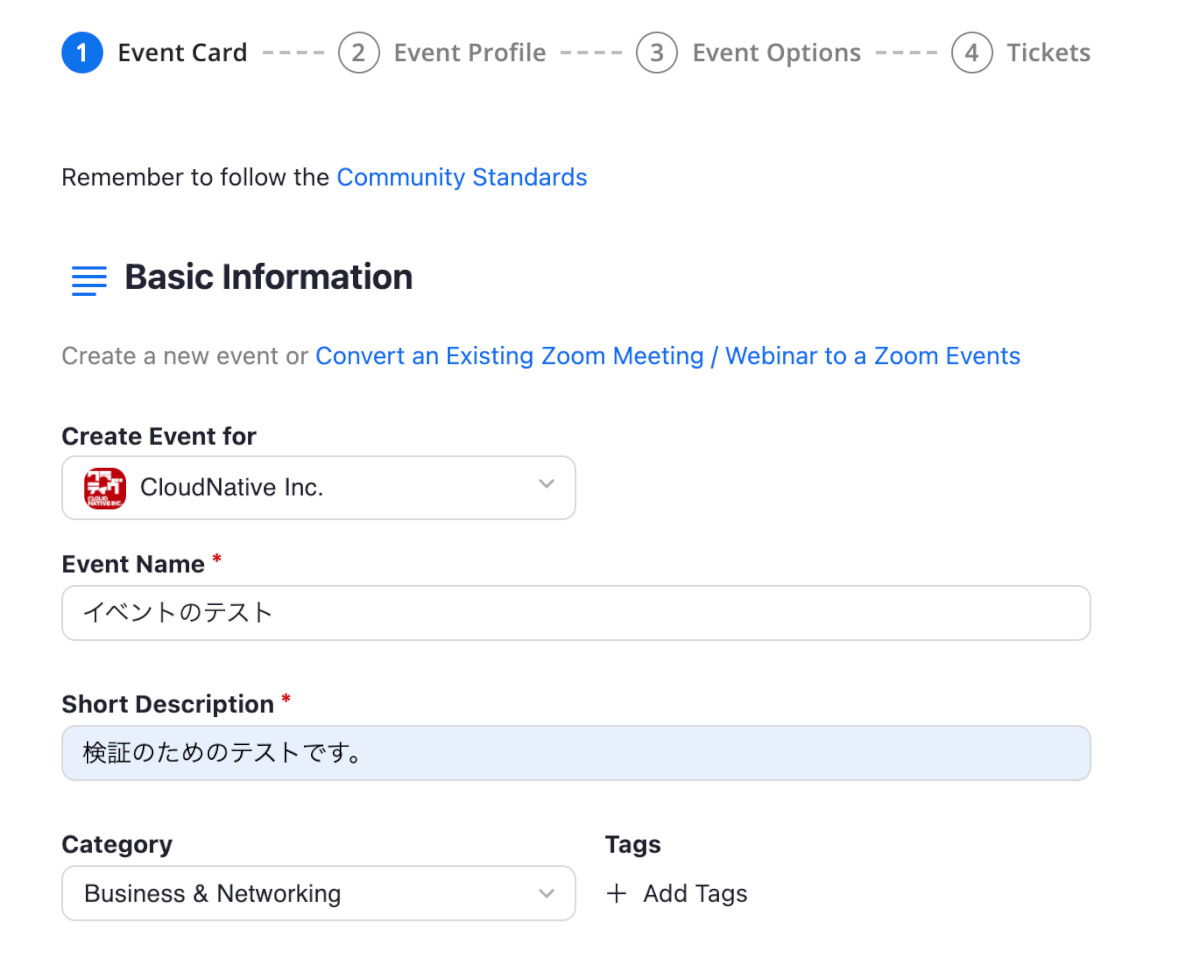
1.Event Card
このセクションでは基本的な情報を設定します。
イベント名や概要
まずはイベント名や概要を記載します。
カテゴリ選択のほかにタグを追加することもできます。
Create Event forの部分はホストがどのHubとこのイベントを紐づけるかを選択します。

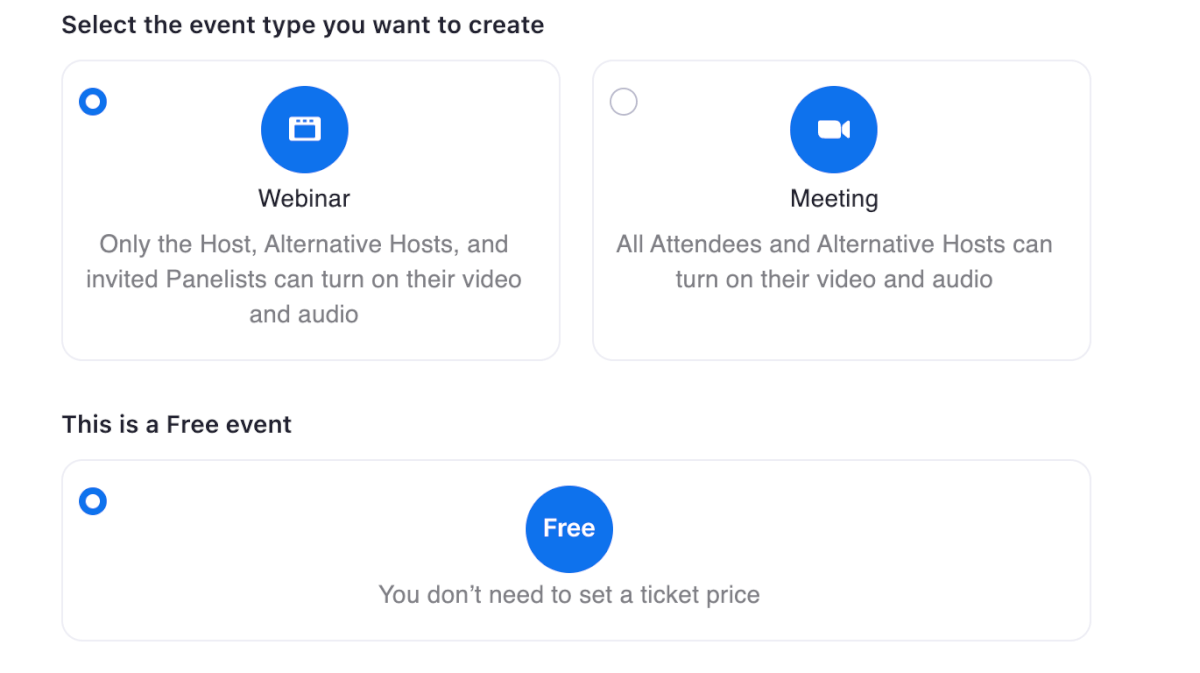
配信方式の選択
ウェビナーかミーティングのどちらかを選択します。
また無料・有料の選択を行いますが、日本では有料イベントの開催ができないためFreeイベントの選択肢のみが表示されています。

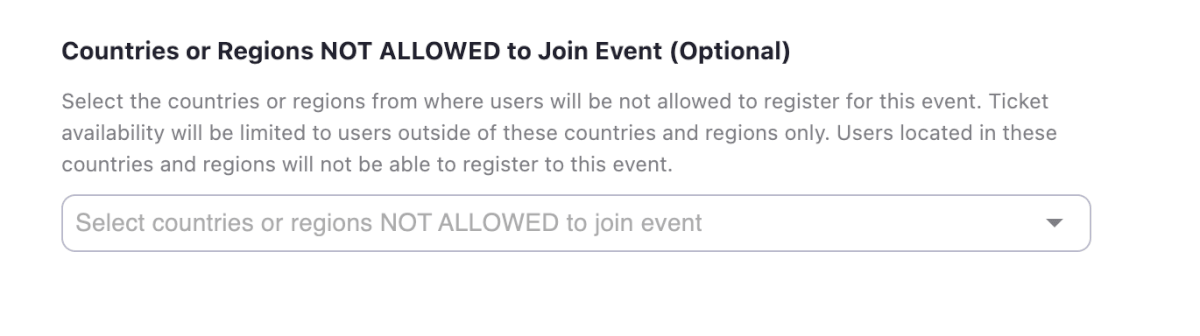
国や地域単位での参加除外設定
参加除外を行う国や地域をプルダウンメニューから指定できますが今回は特に設定せずに進めます。

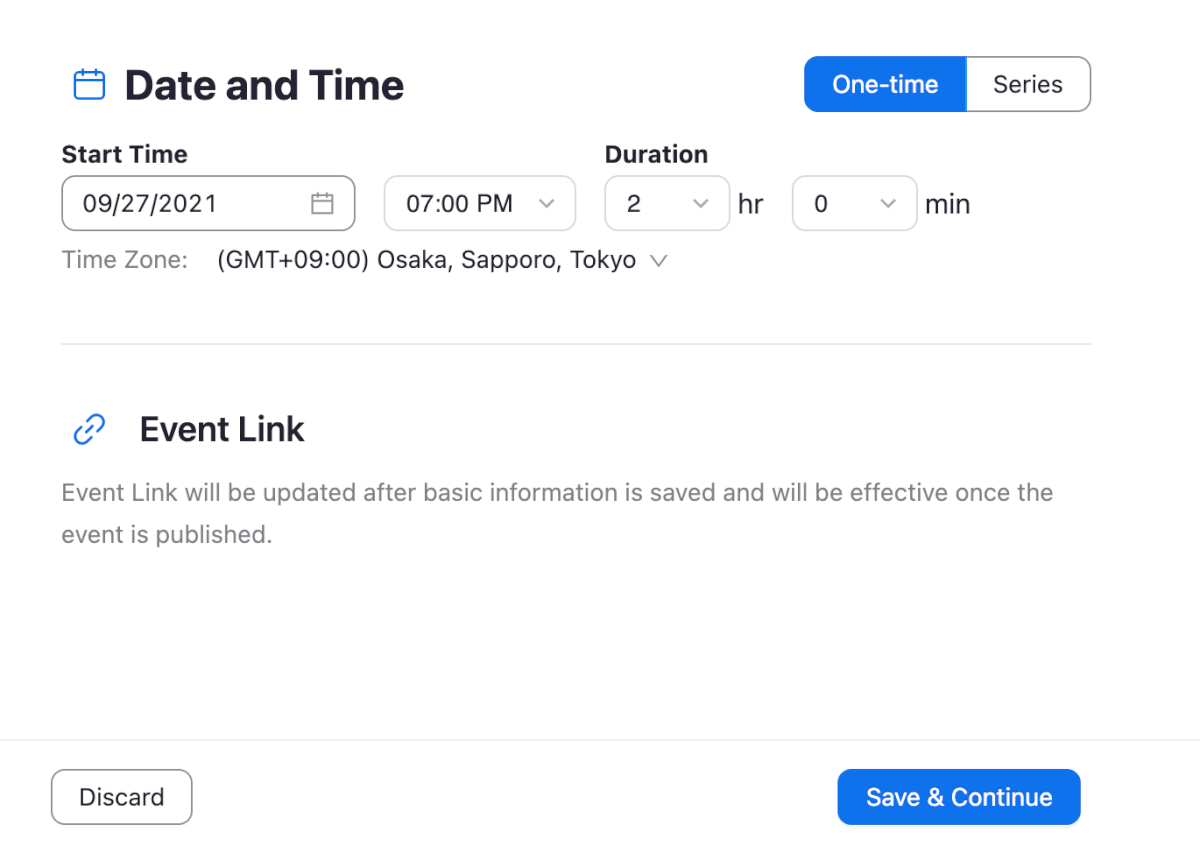
開催日時設定
スタート日時と期間を決めます。期間は最小15分から最大23時間まで15分刻みで指定が可能です。
Event Linkについては作成手順を進めて公開した後にリンクが発行されるため、この時点では表示されません。

One-timeとSeriesについて Seriesを選択した場合は、1日おきや1週おき1月おきに同じ時間帯で繰り返しイベントを開催することができます。
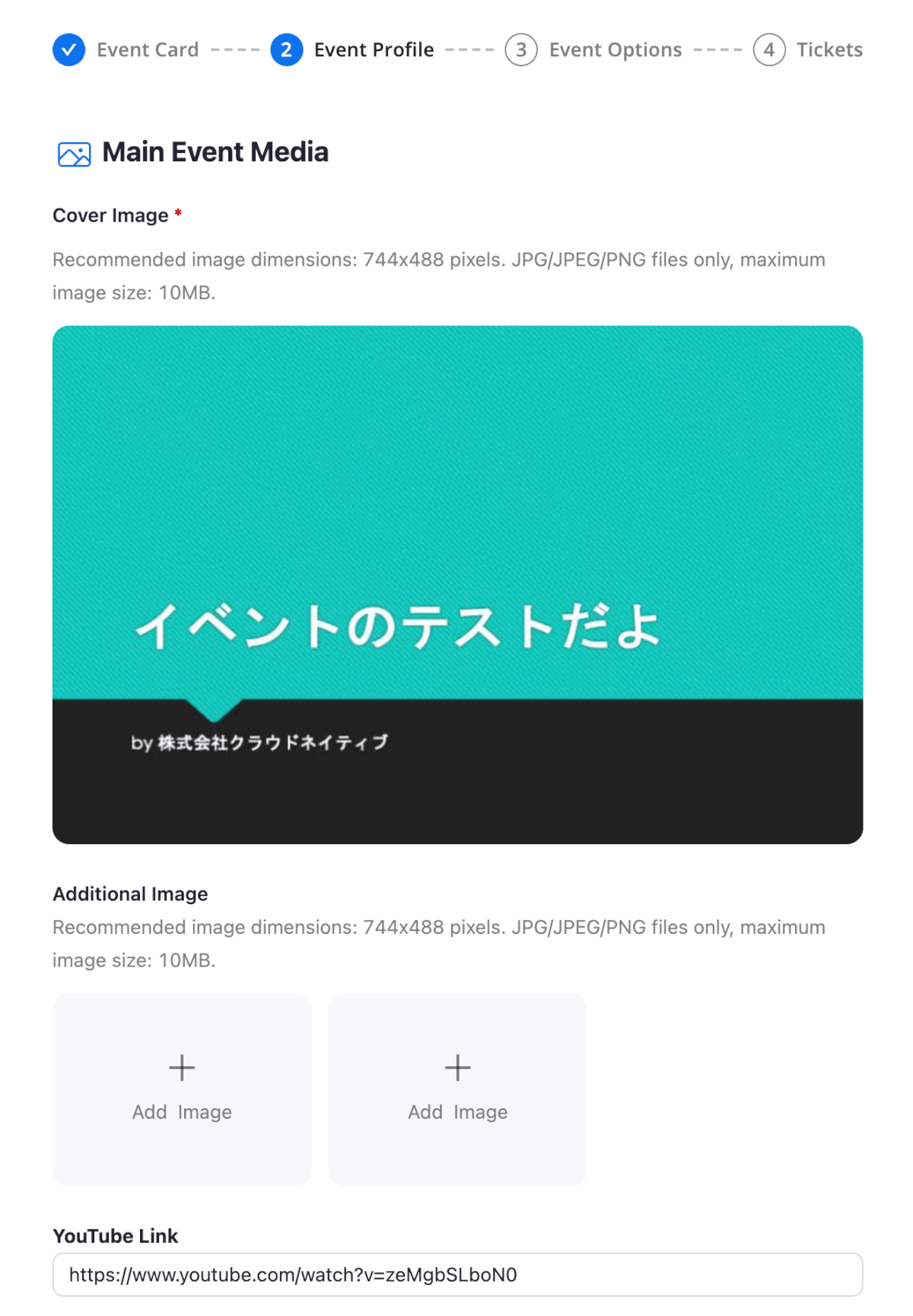
2.Event Profile
参加者が視覚的に触れるイベントページの部分です。
カバー画像の設定
画像サイズ744×488 pixelで設定します。最大3枚までの画像とYoutubeリンクを貼ることができます。

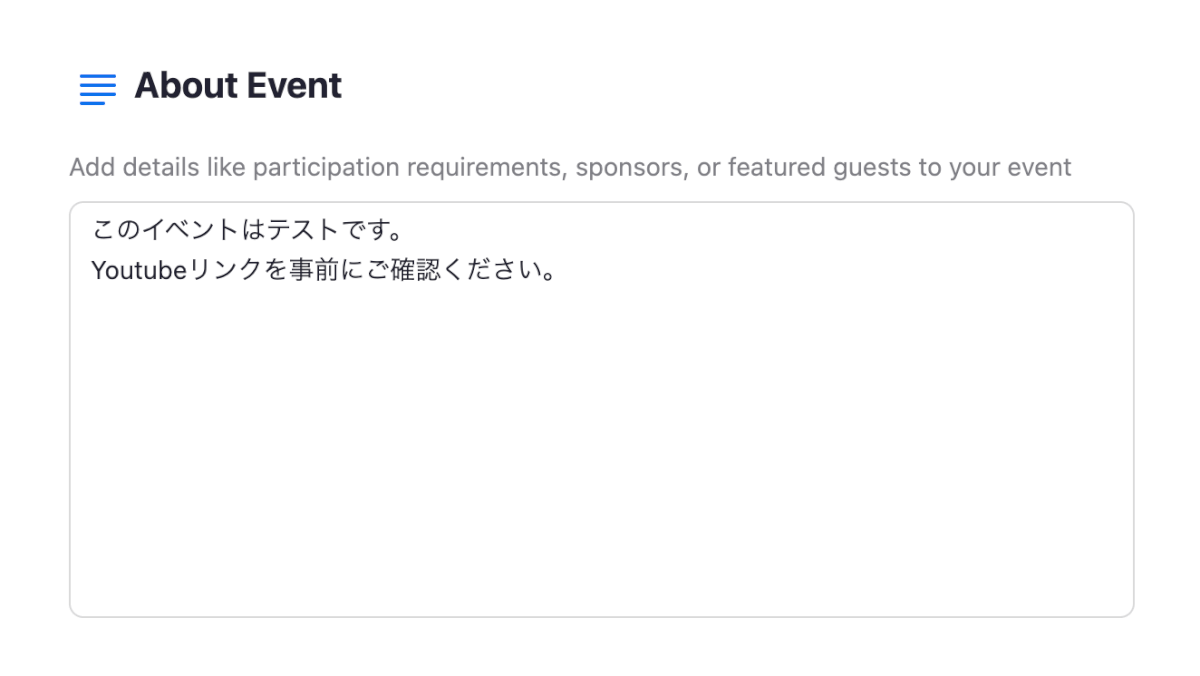
イベント詳細の設定
About Eventでイベントの詳細や出演者の情報を記載しておきます。
すこし残念な点なのですが、ここではプレーンテキストのみとなりURLを記載してもリンクとして表現されません。

イベントお問合せ先
問合せ先として作成者のプロフィール情報が自動反映されていますが、変更も可能です。

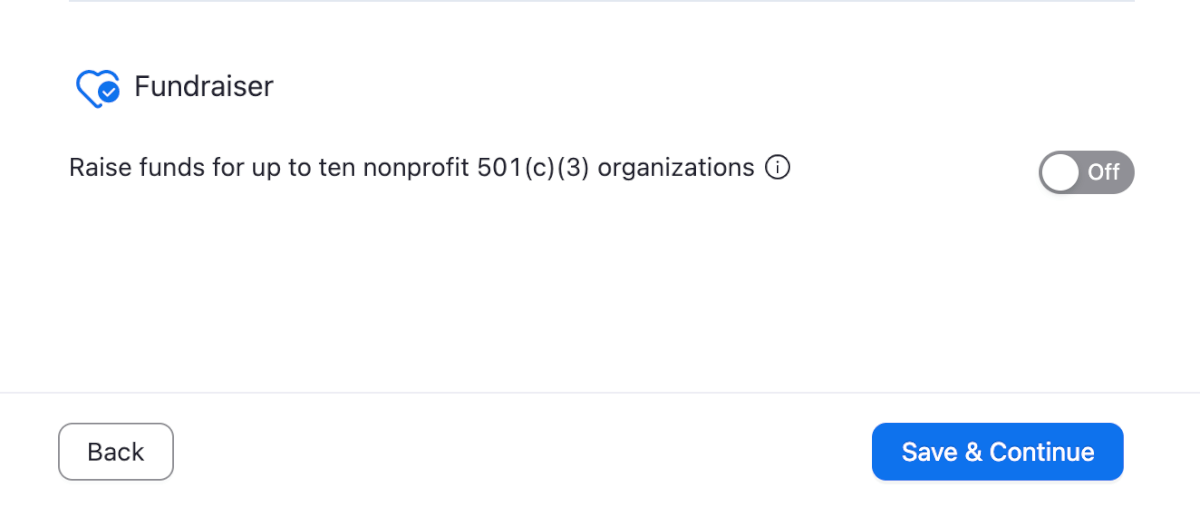
寄付設定について
Fundraiserは非営利団体に対する寄付を行う機能ですが、今回は設定せずに進めます。
ホストは設定を行い寄付先を選択しておくことで、参加者はイベント前後で寄付を行うことができす。

3.Event Options
公開範囲について
- Accessible only to users with event link
Hubからたどったり、リンクさえ知っていれば参加登録が可能な一般公開イベントです。 - Private Event Restricted to Invitees on the Guest List Only
次の4.Ticketsで指定したユーザーだけが参加できるイベントです。

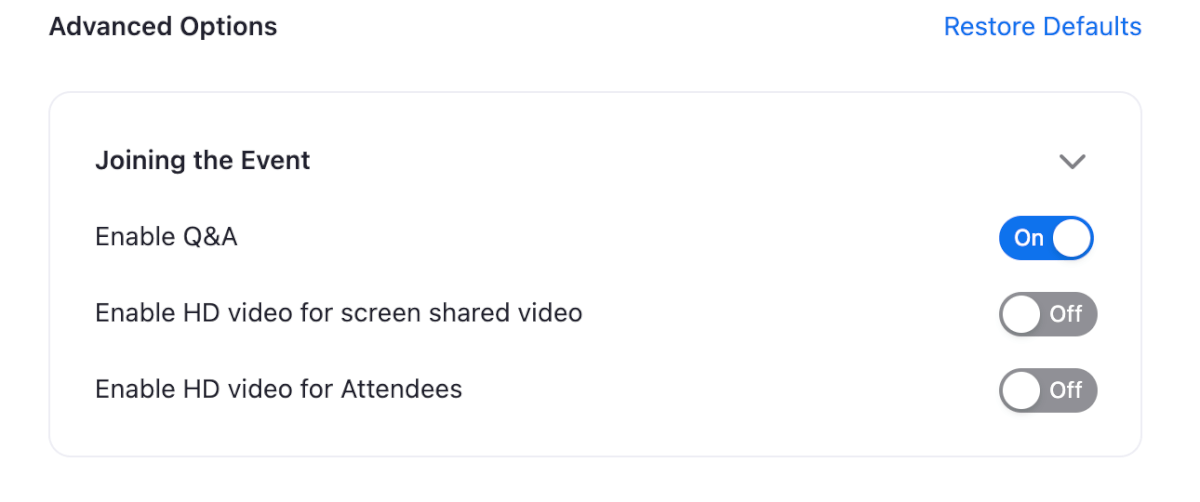
その他の設定
オプションとしてイベント中のQ&AやHD画質をオンにするかを選択できます。必要に応じてデフォルト設定から変更しておきます。

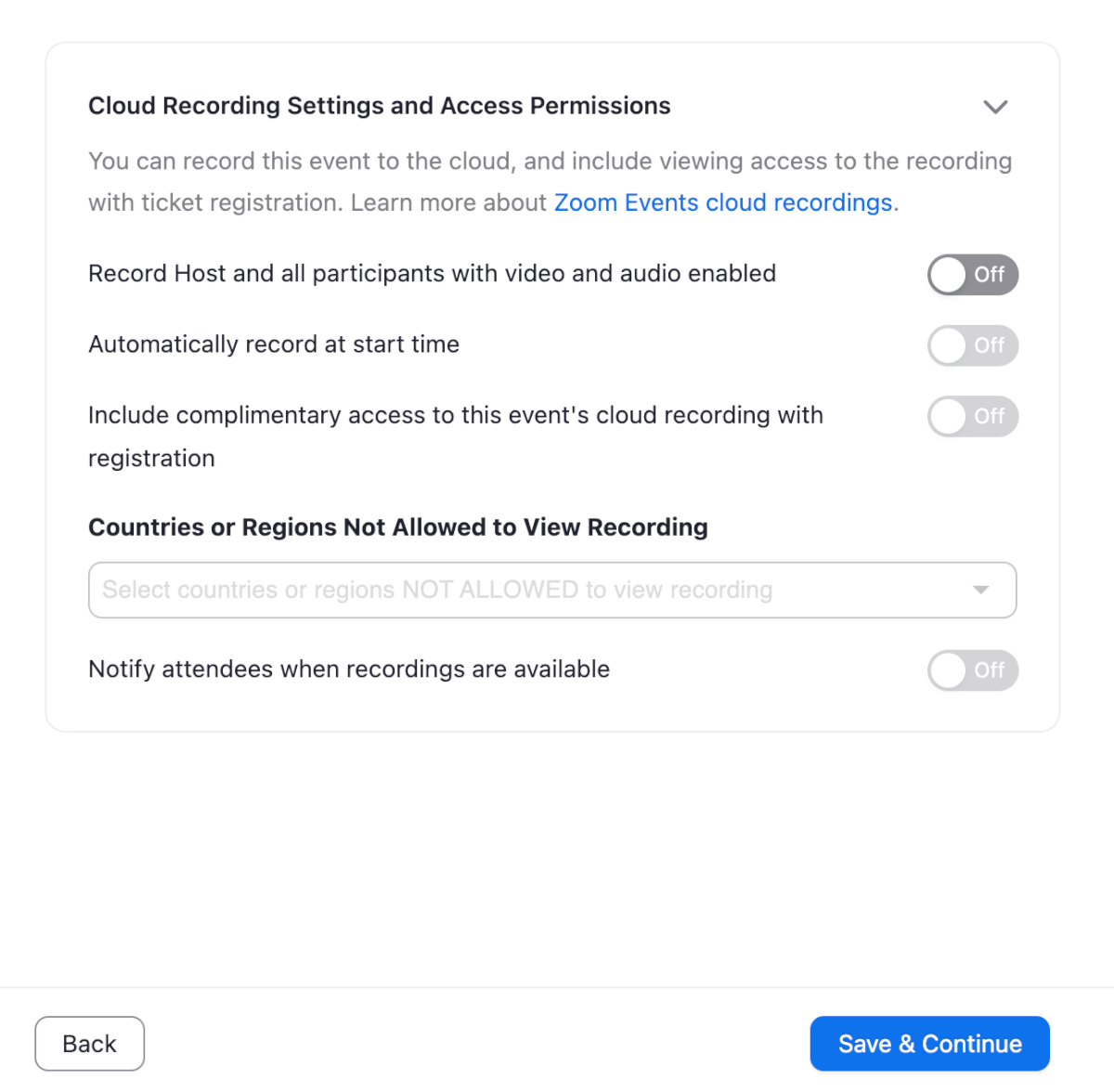
録画について
以下の録画設定を行うことができます。
- ホストとパネリストが録画することを許可する
- 録画の自動開始する
- 参加者に録画を公開する
- 録画を見せない国や地域を指定
- 録画データが閲覧可能になったときに通知を送る

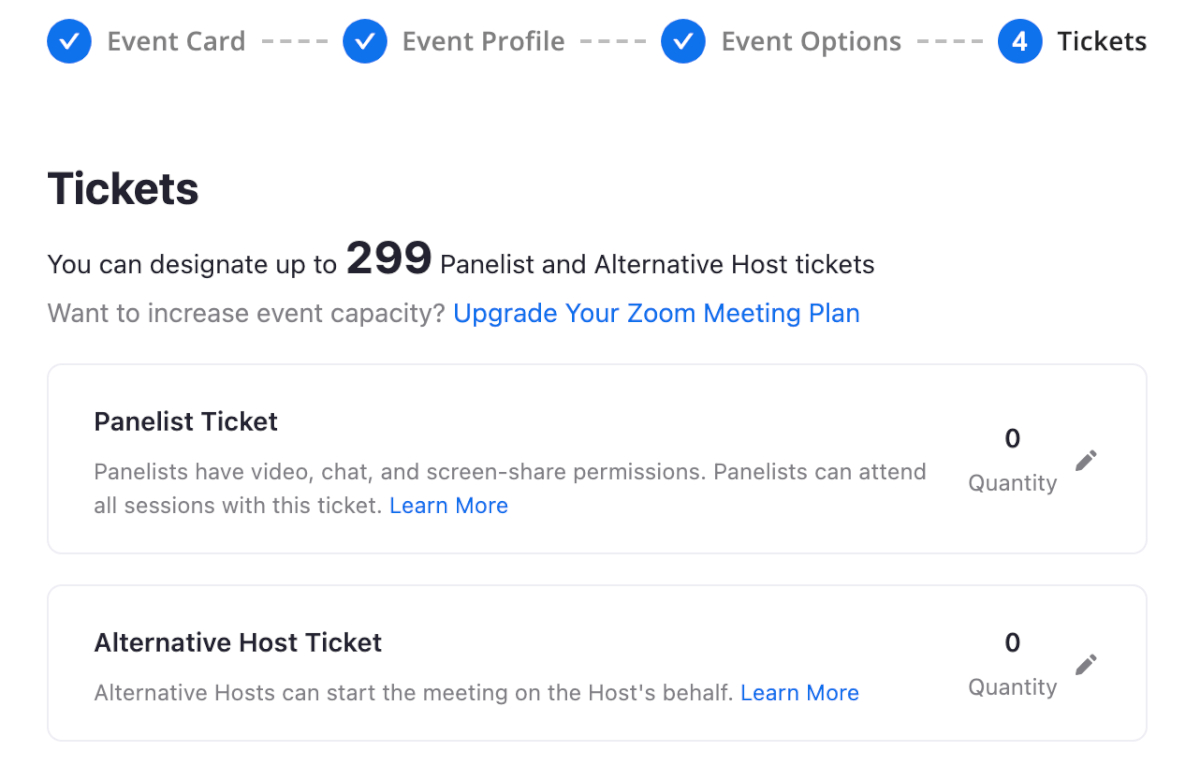
4.Tickets
このセクションでは登壇者の事前登録や参加者枠(チケット)について設定を行います。
登壇者と共同ホスト
パネリストチケットに登壇者の名前とメールアドレスを指定します。これで一般参加者と別枠で参加登録できるようにすることができます。
共同ホストチケットについてもパネリストチケットと同じようにあらかじめ設定ができます。
小さな注意点としては指定したメールアドレスに紐づいているZoomアカウントでログインしイベントページにアクセスしないとパネリストチケットや共同ホストチケットは表示されません。

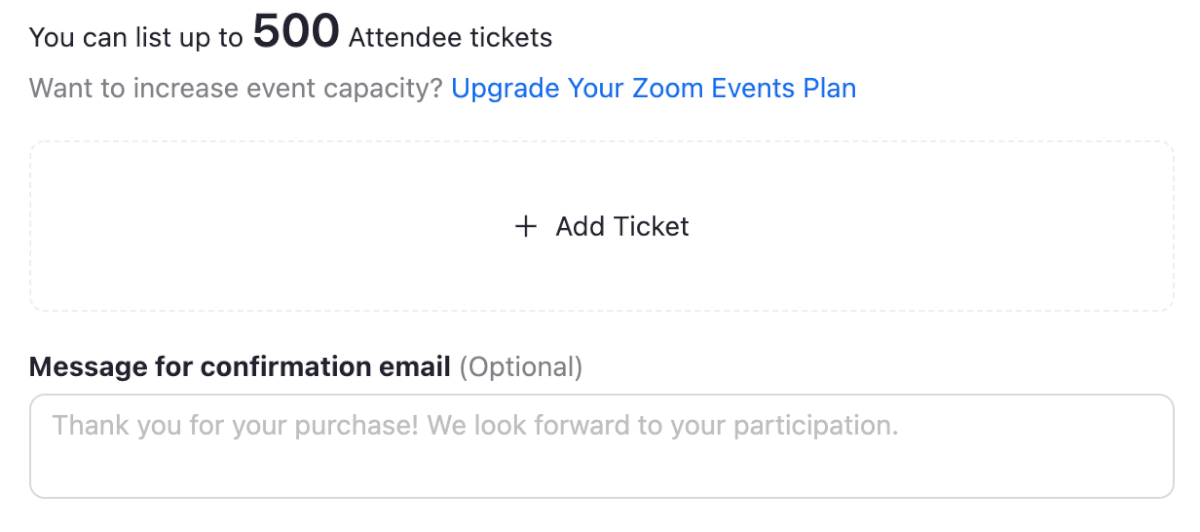
参加者向けチケット
参加者についてもチケットを作成するイメージで参加枠を作成します。
Add Ticketからチケットを作成していきます。またチケットは複数の種別を作成することができます。

本来は無料と有料のチケットを作成できますが有料チケットの販売の場合は銀行口座との紐付けなどの作業があり日本向けにはまだ対応していないようでした。
日本で有料チケットを販売することができるようになった際には販売期間を区切って早割チケットと通常チケットの販売を行うことや、無料枠とは別にお布施枠を作成するという使い方もできそうです。
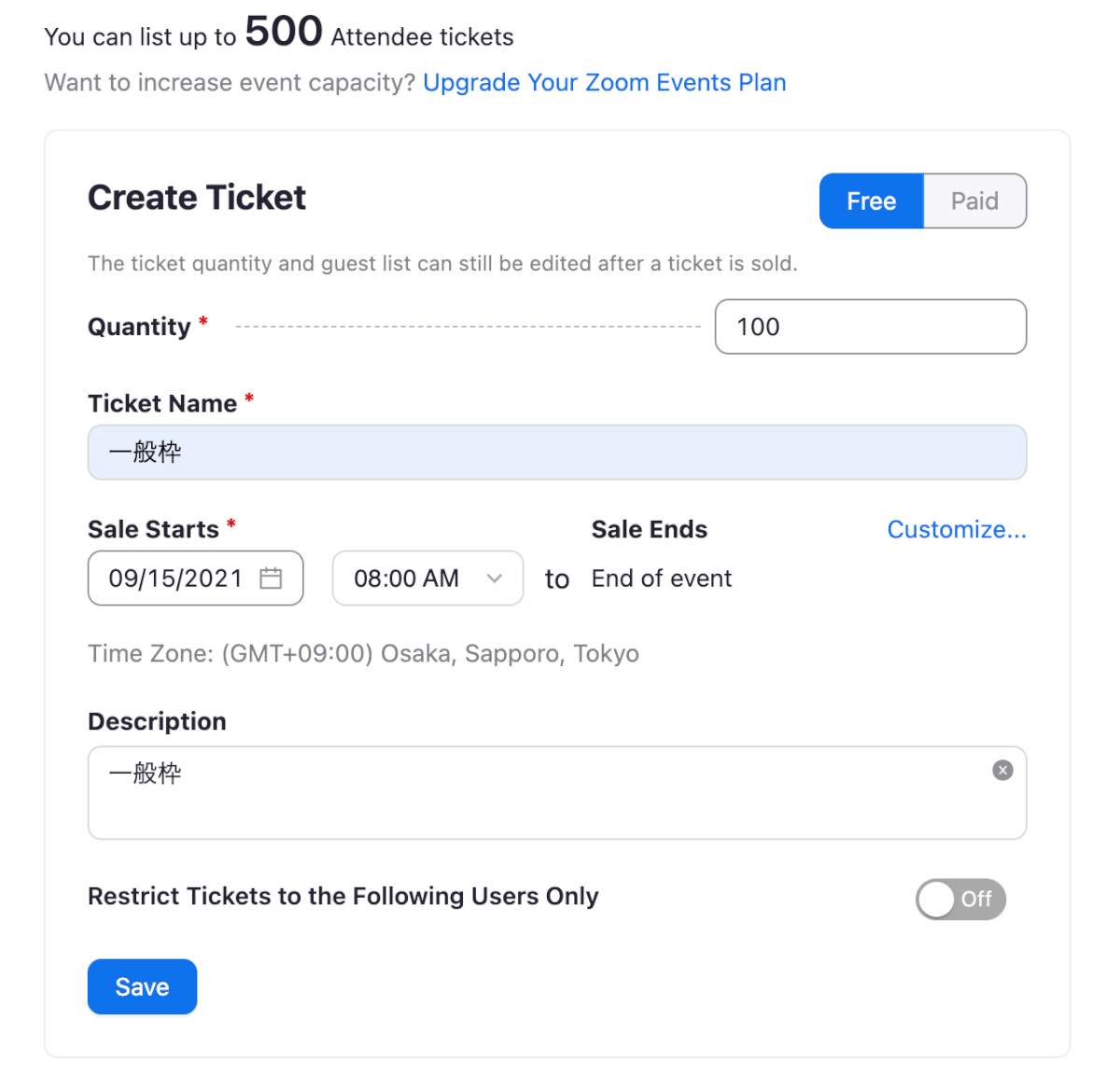
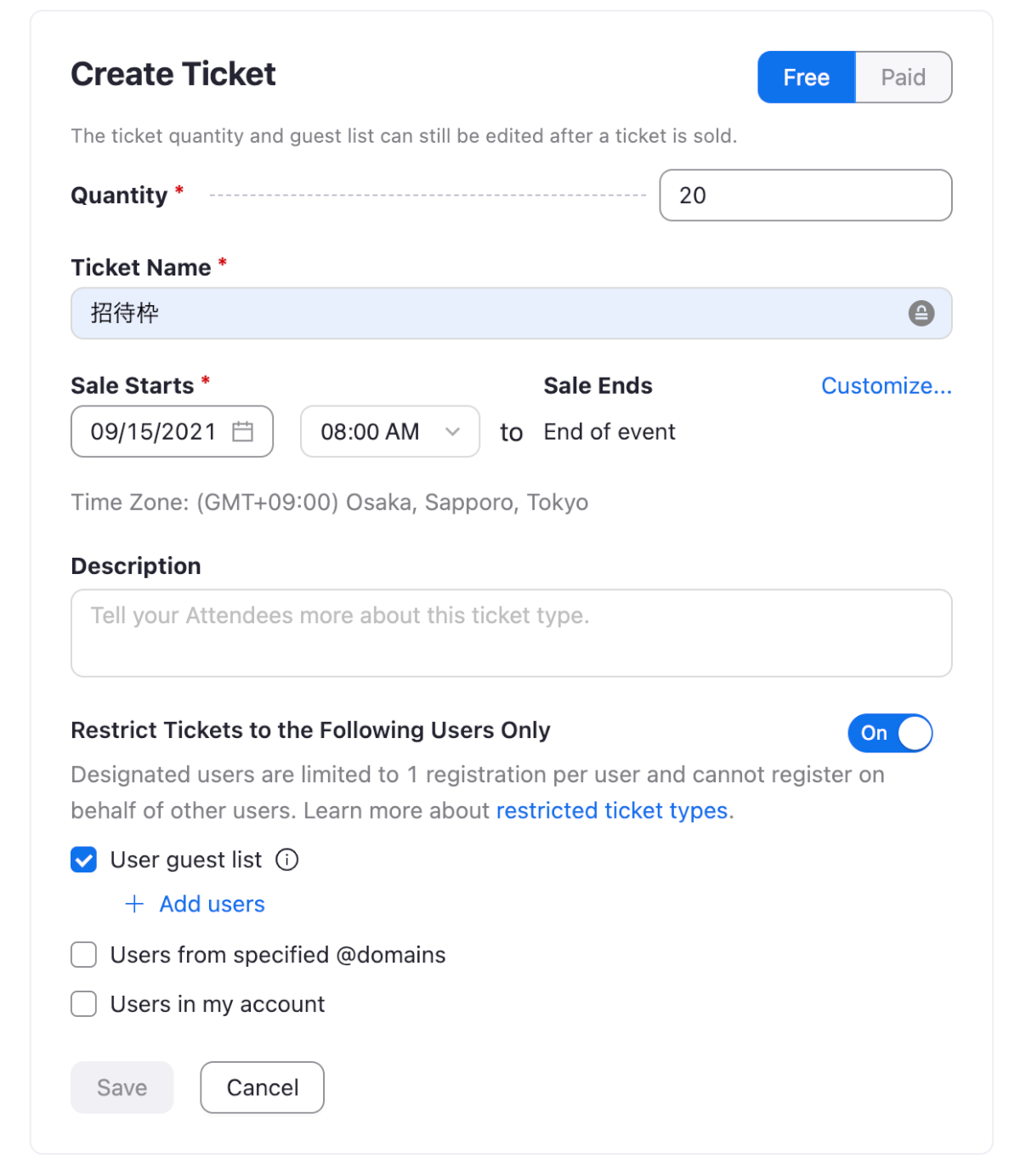
一般枠のチケット作成例
数量や名称、販売開始日時などを設定します。
Restrict Tickets to the Following Users OnlyはOffのまま作成します。

特定の人向けのチケット
参加枠(チケット)を作成するにはRestrict Tickets to the Following Users OnlyをOnにすることで特定の人向けのチケットを作成することができます。 参加者を指定する方法としては以下の3つから選択できます。
- User guest list メールアドレス指定(完全一致)
- Users from specified @domains ドメイン指定(@は不要)
- Users in my account 同じ組織のユーザーのみ

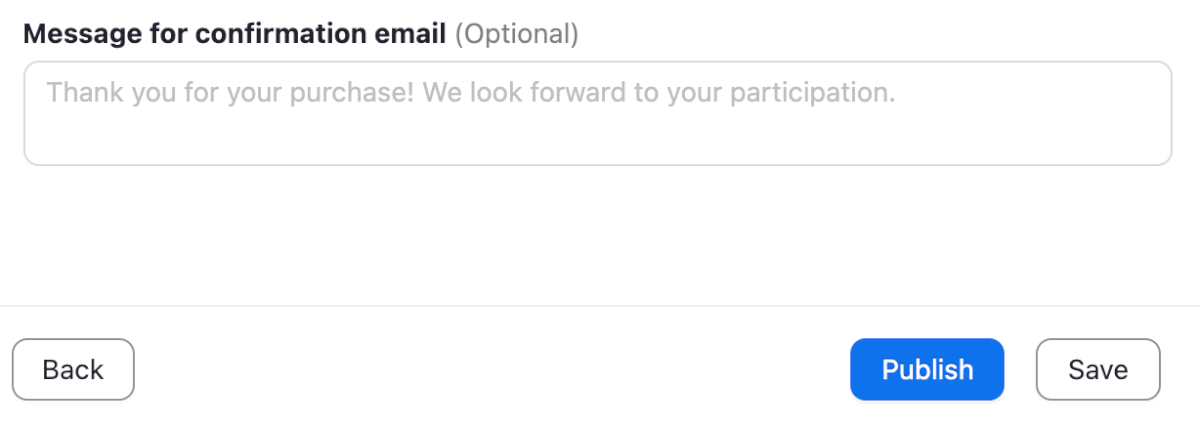
参加者向けメッセージ
最後に参加登録者向けのメッセージをカスタマイズすることができます。
すべての設定が完了しPublishを行うことでイベント公開と専用リンクが発行されます。

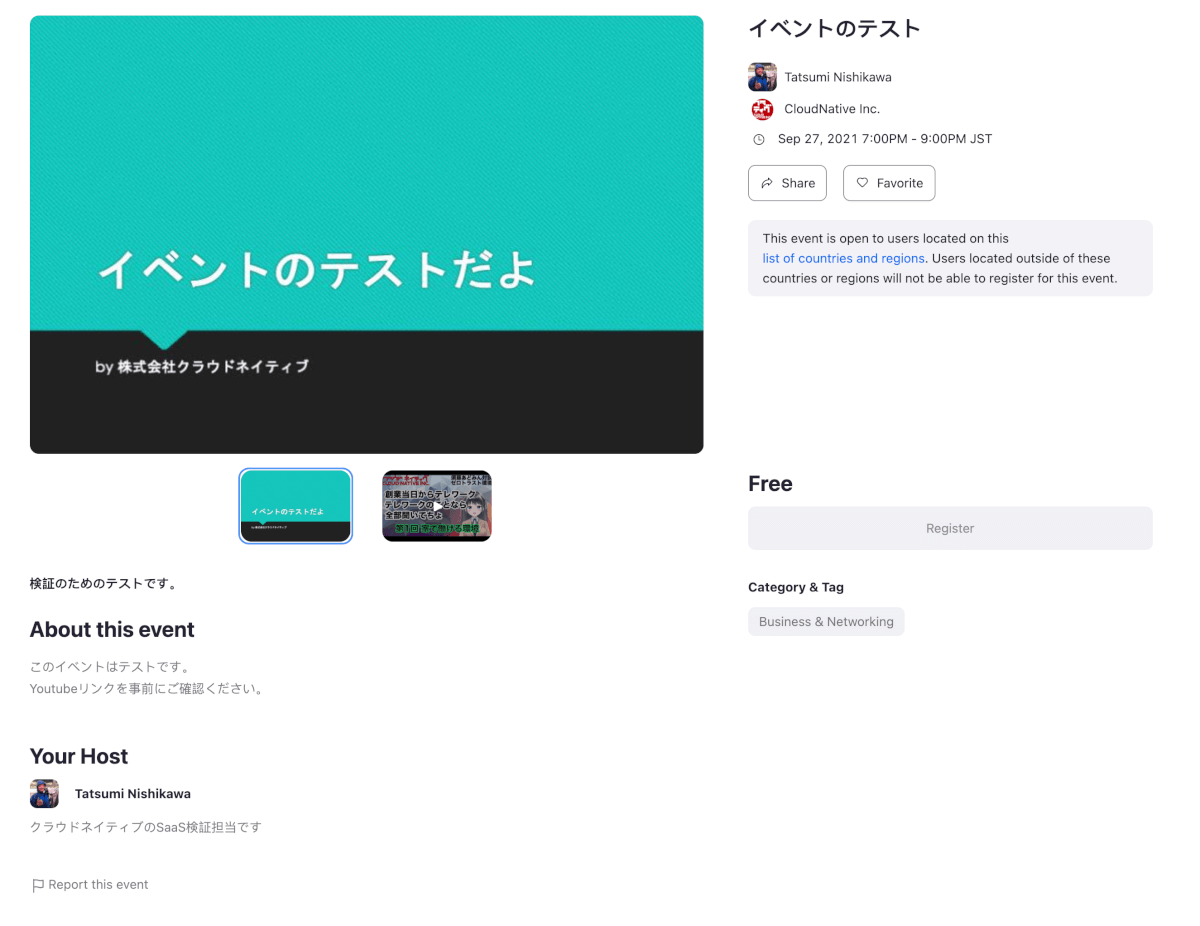
イベント公開
以下はプレビュー画面なので登録ボタンが押せませんが公開したイベントページはこのような出来上がりとなります。

まとめ
イベントの作成の流れがスムーズで慣れてしまえば簡単にイベント公開まで実施できます。日本において有料チケットが販売できるようになるとイベント作成、参加、決済までがワンストップでできるようになり、かなり強力なプラットフォームに成長するのではないかと感じます。
また参加者目線でもこれまでのイベントプラットフォームで起こりがちだったZoomのURLどこ?という課題もすっきり解決してくれます。
イベントのご案内
2021.9.28 19時よりZoom Eventを使ったイベントを株式会社ゲームフリーク様と共同で開催いたします!
下記より参加登録を募集しております!
弊社Zoom Events Hubのフォローもよろしくお願いします。フォローすると次回イベント公開時に通知が送信されます。
HubへのアクセスにはZoomアカウントでログインする必要があります。
最後に
告知も挟みましたがZoom Eventsで1回配信を行うEventの作成方法をご紹介しました。
Summit機能についても今後大きなアップデートされるとのことなので、そのタイミングで検証してご紹介できたらと思います。
それではまた別の記事でお会いしましょー?




