どーもばるすです。
さて今日の内容はというと、Workatoの小ネタ的な記事です。
趣味の一環でWorkatoのアクションをポチポチしてたら、
「Charts by Workato」とかいう面白そうなアクションがあったので触ってみました。
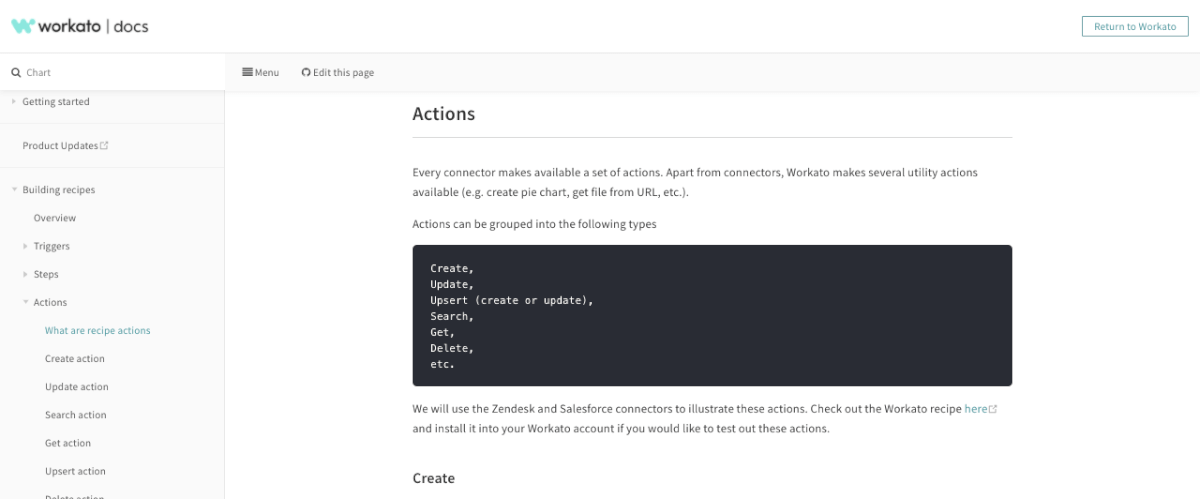
ドキュメントを読んでみる


なるほどわからん。
というか、説明しているドキュメントが見つからん。
実際に作ってみた:Slackでbarusuが「いでよWorkato」と発言したらbotがグラフ画像を貼る
百聞は一見に如かず。
百見は一体験に如かず。
ってことでサクッと作ってみました。
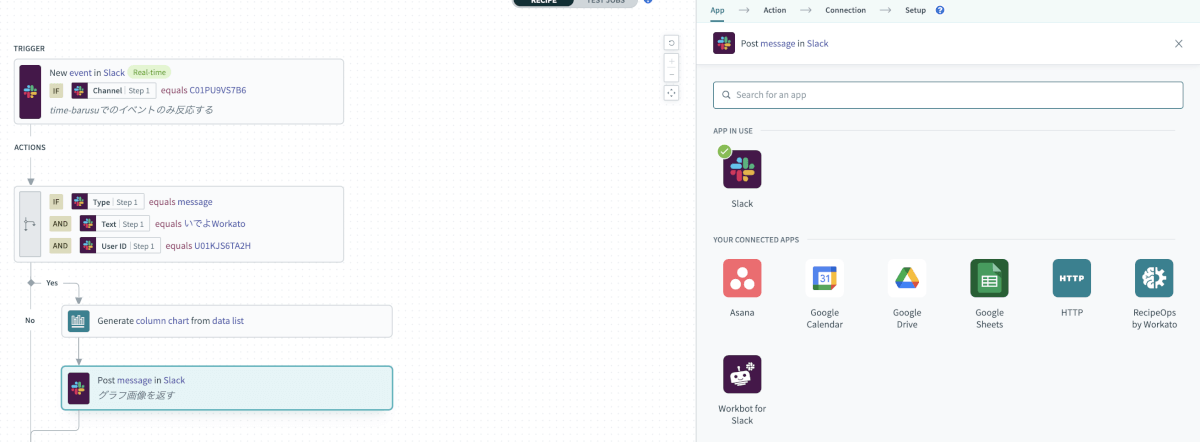
レシピ全体図(完成形)
以前に作成したテンプレレシピを使います。
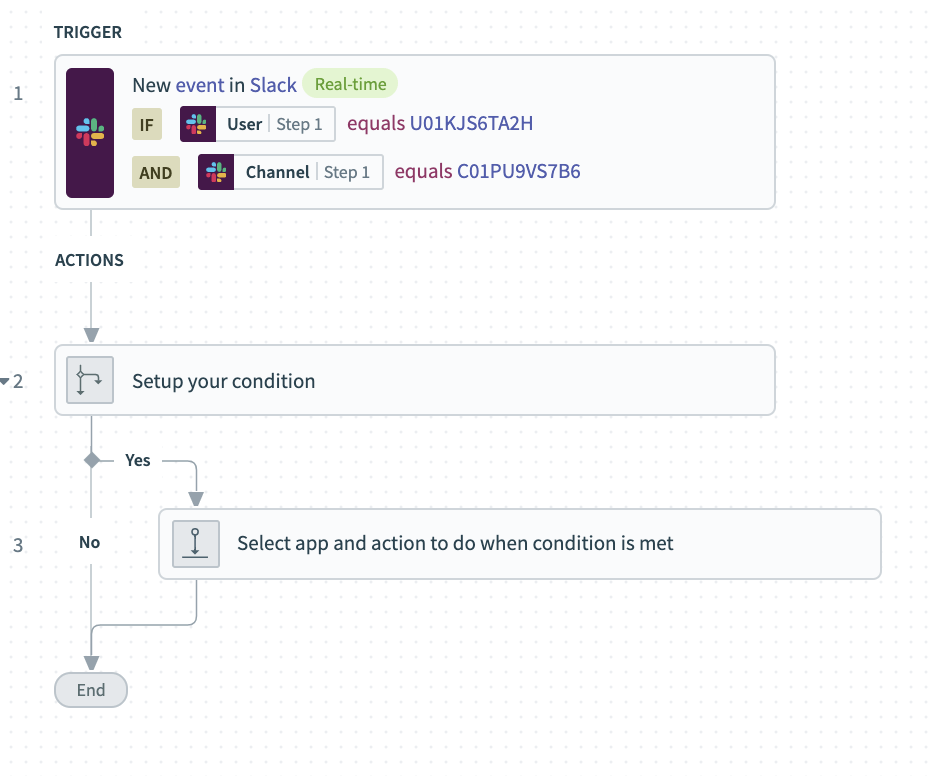
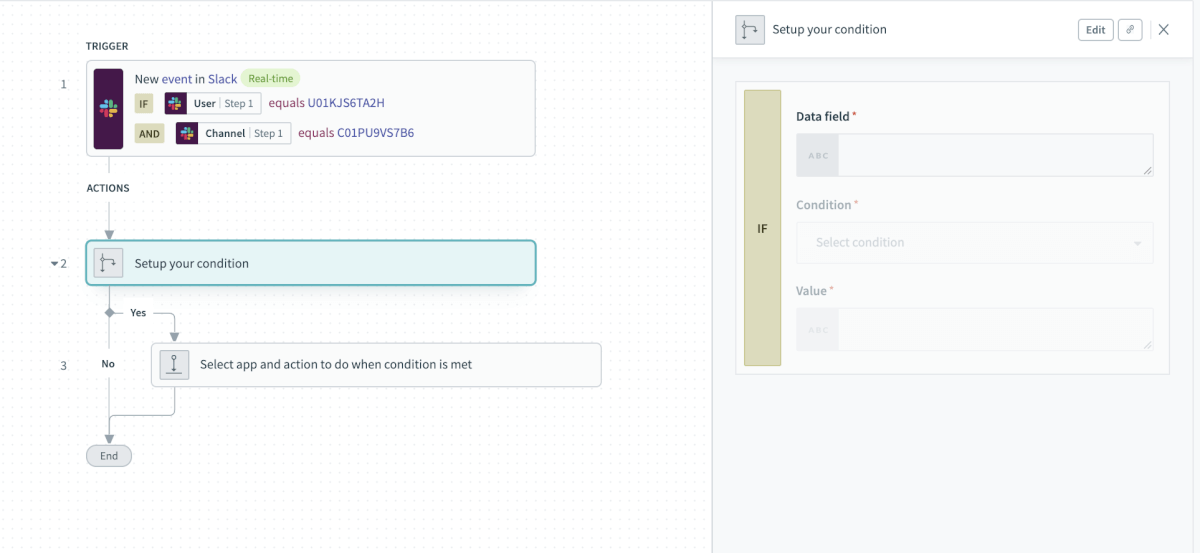
Before(テンプレレシピ)

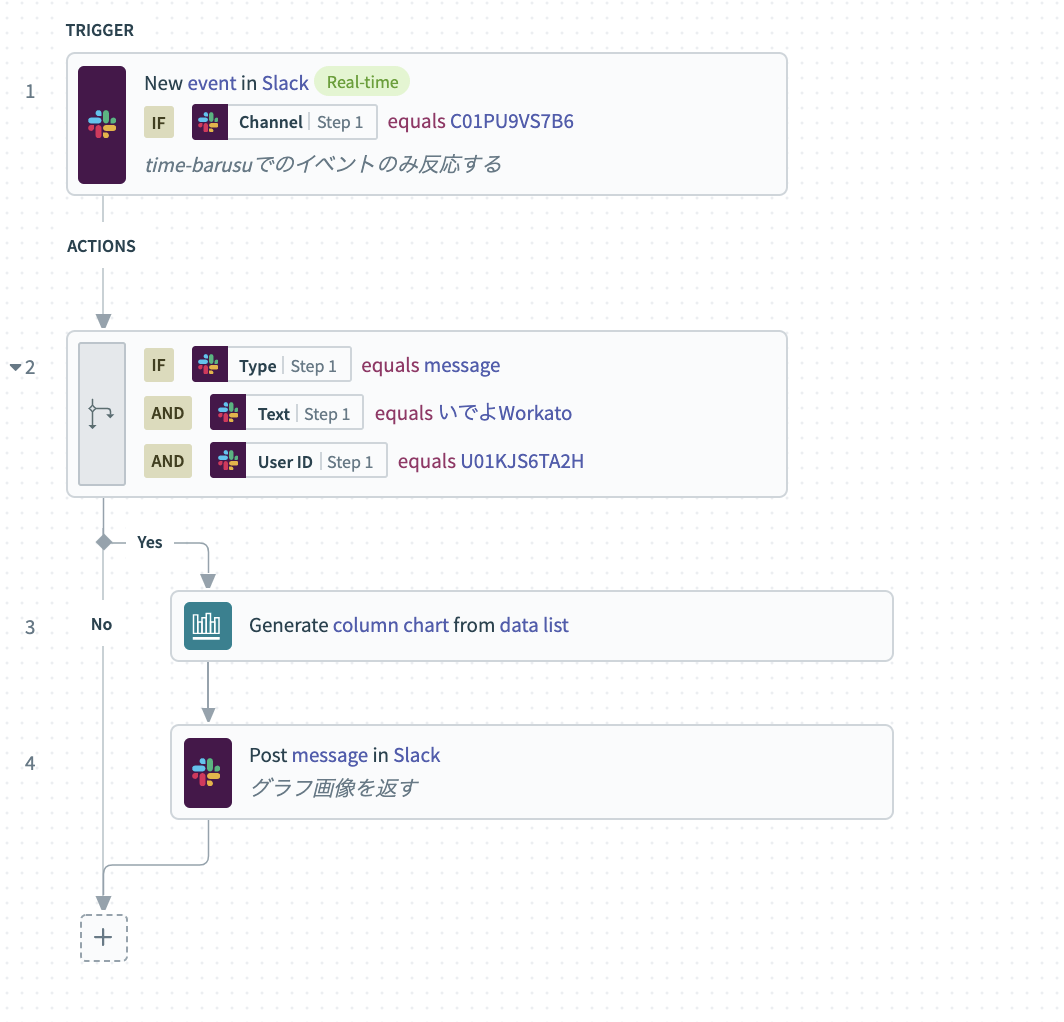
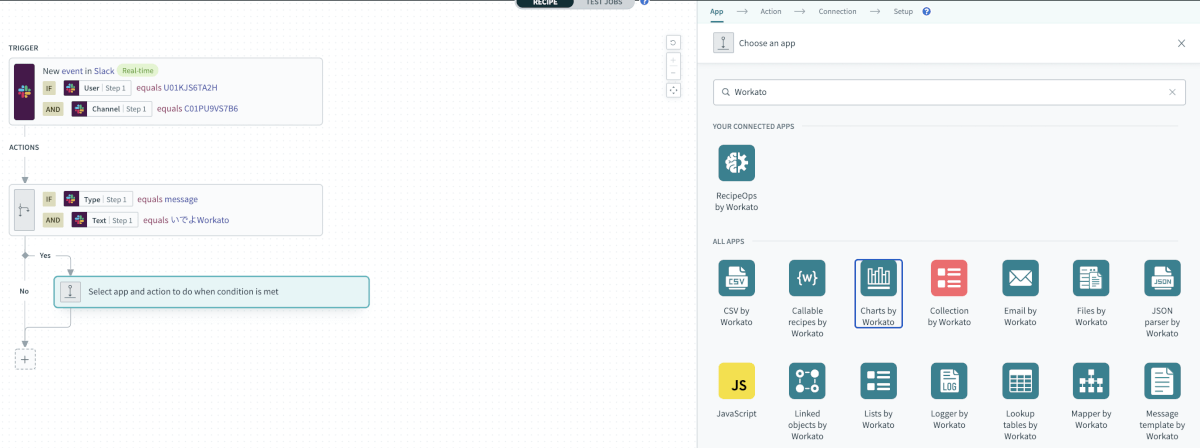
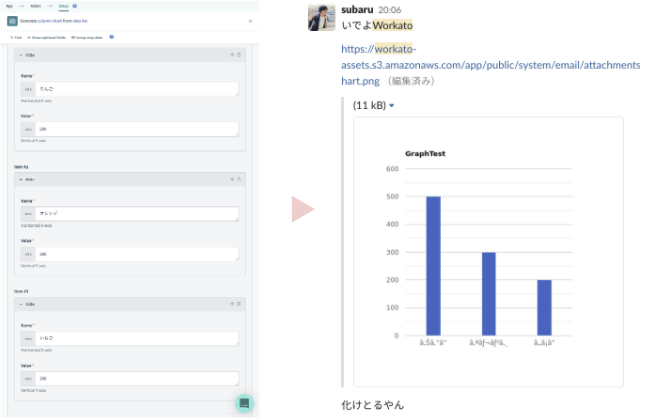
After

作り方
Setup your condetion をクリックして条件を追加

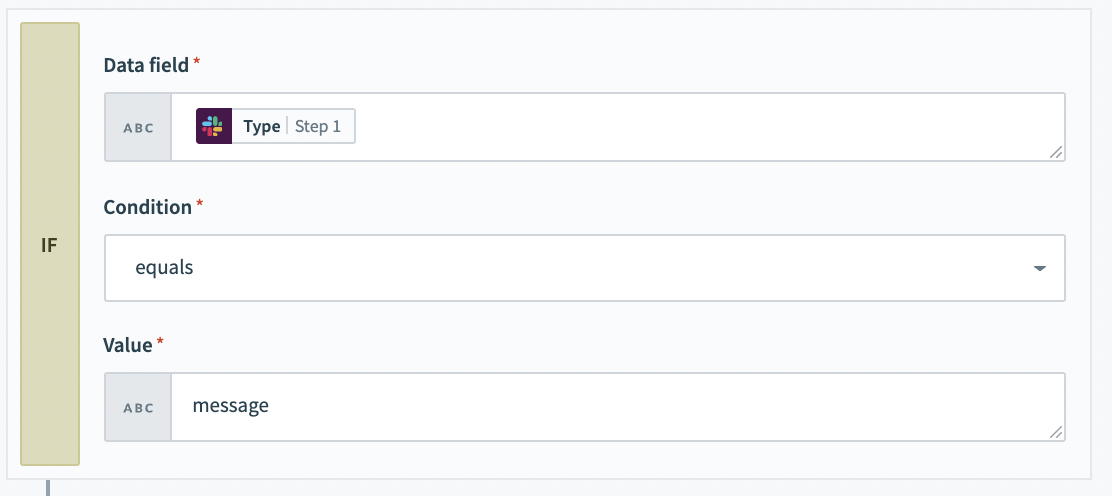
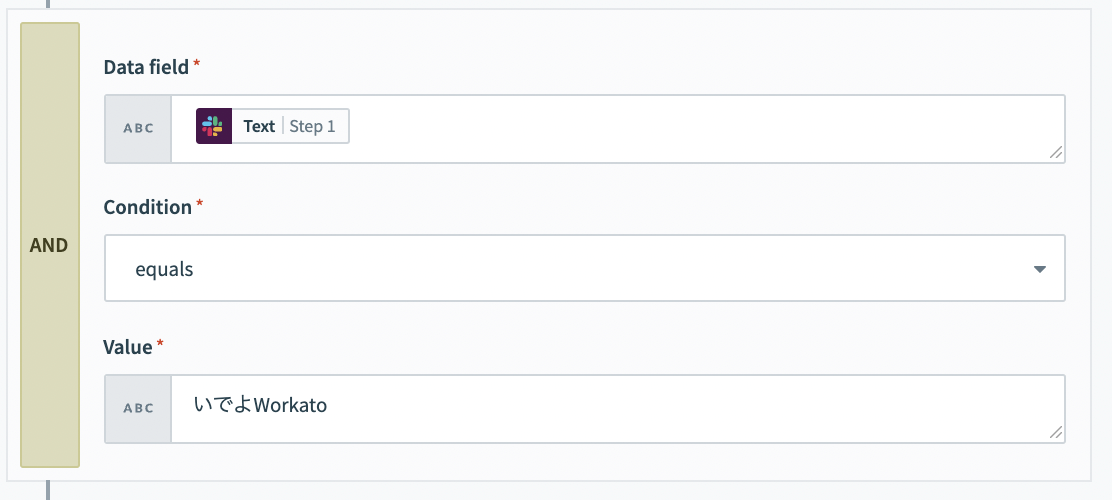
▼条件:イベントタイプがメッセージ、テキストが「いでよWorkato」と一致する
・Type:message

・Text:いでよWorkato

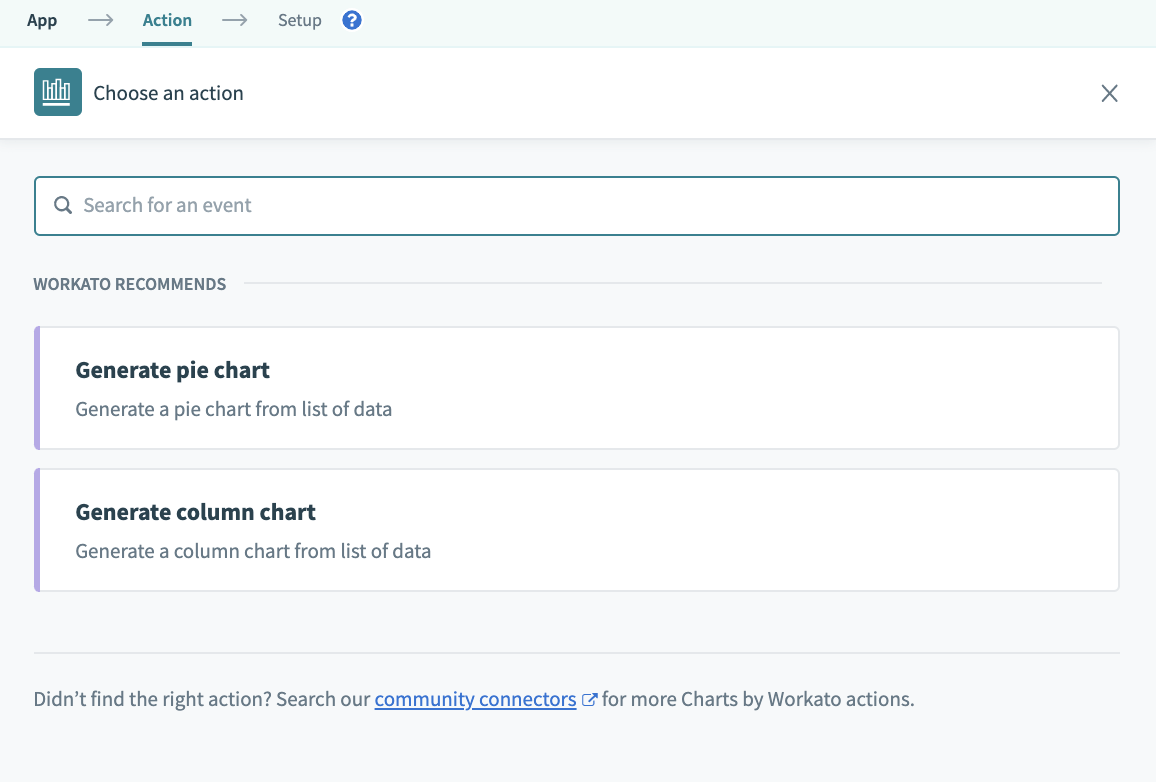
Select app and action to do when condition is met をクリックしてCharts by Workato を追加

Action → Generate column chart

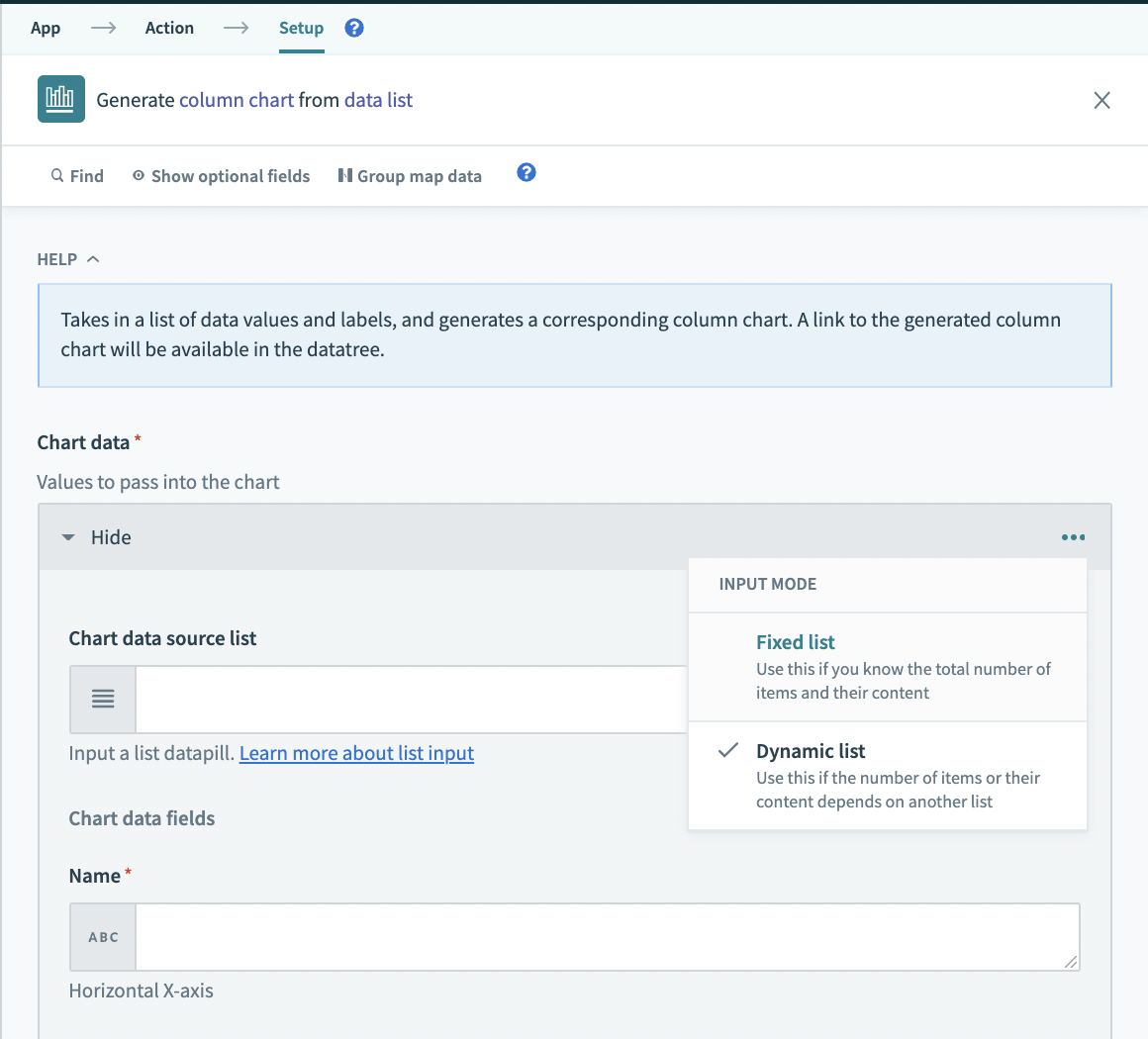
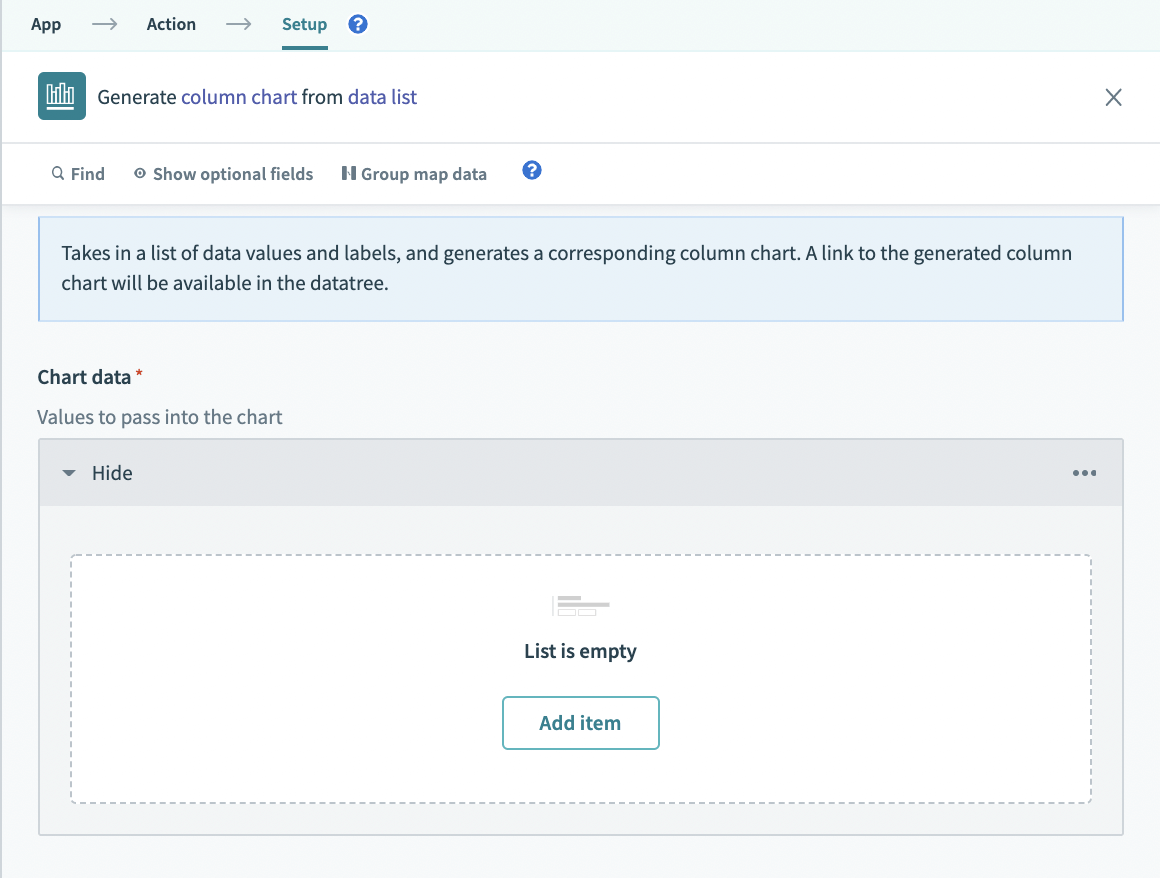
action → Chart dataをFixed listに変更して Add itemをクリック
※今回はテスト目的なので、データを手動で定義します。

↓

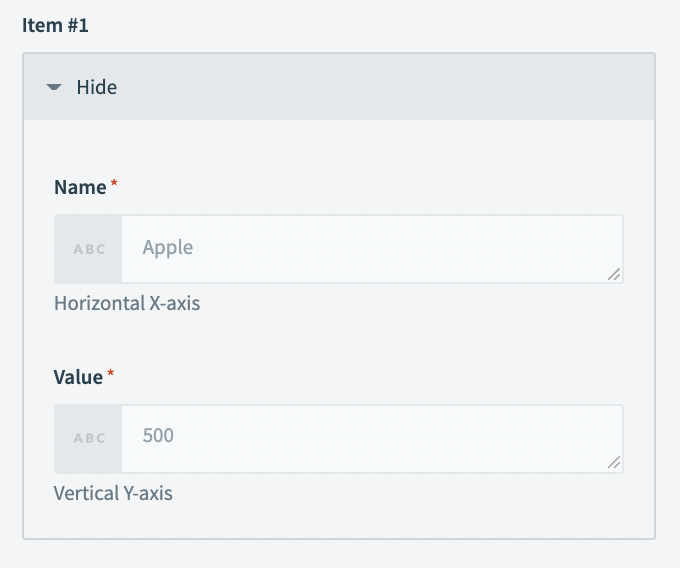
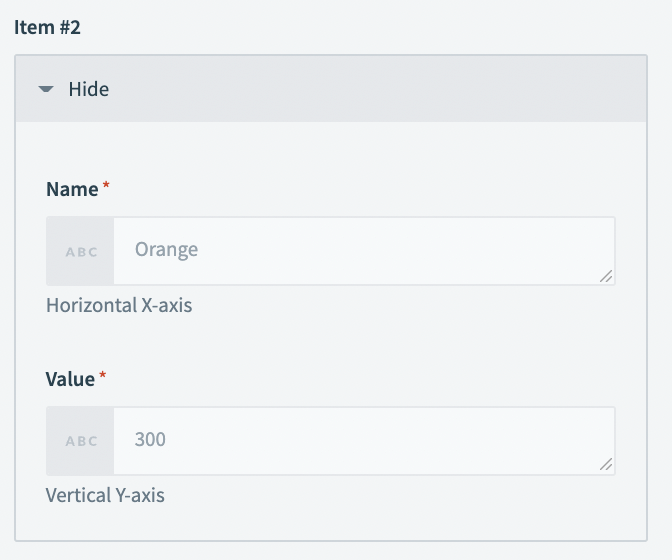
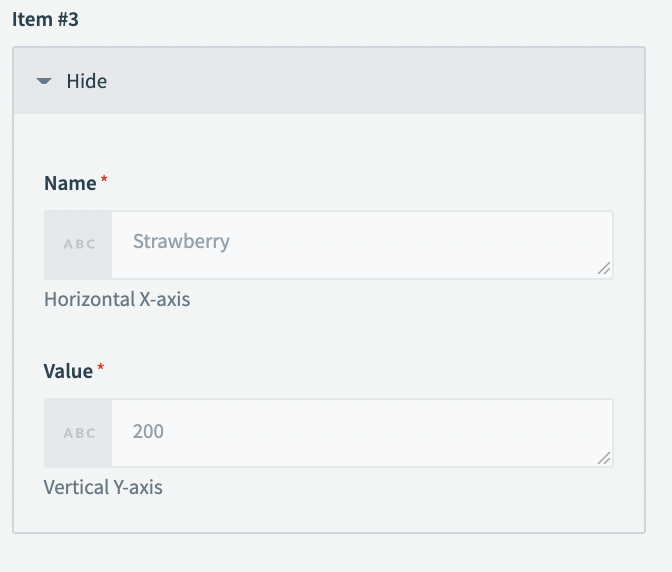
グラフの値になるItemを追加



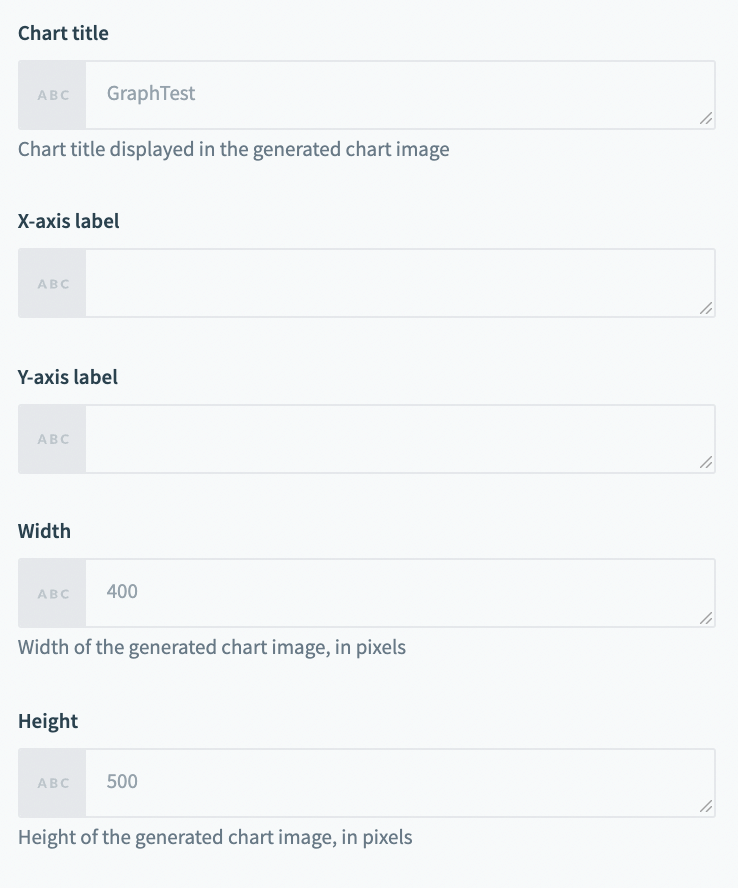
他のパラメータを適当に設定

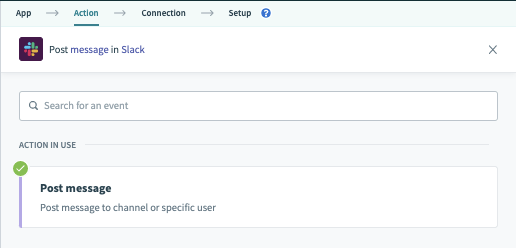
さらにSlackを追加

Action → Post message

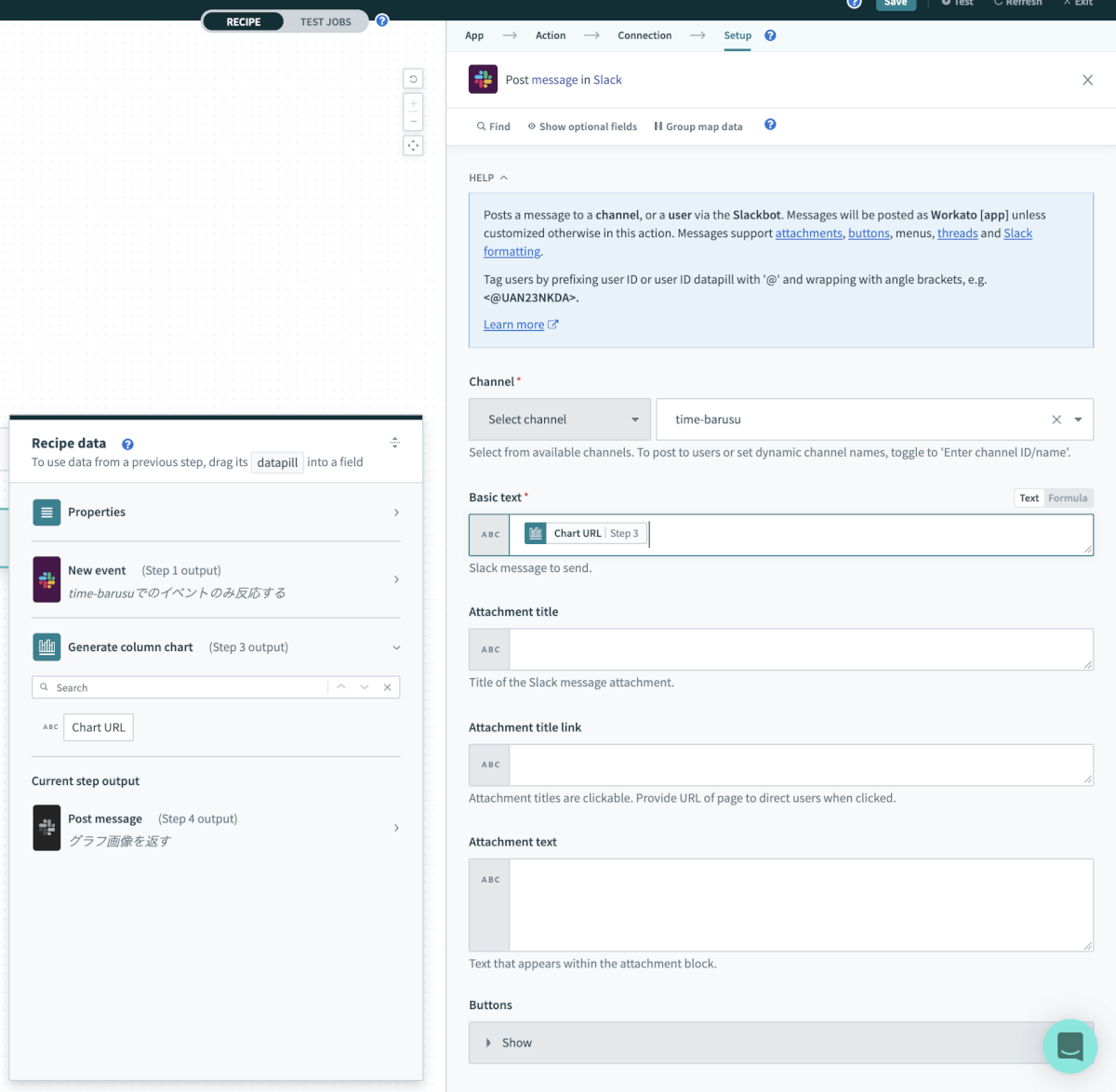
setup → Channelを設定し、textにChartURLを指定

ここまでで完成!!
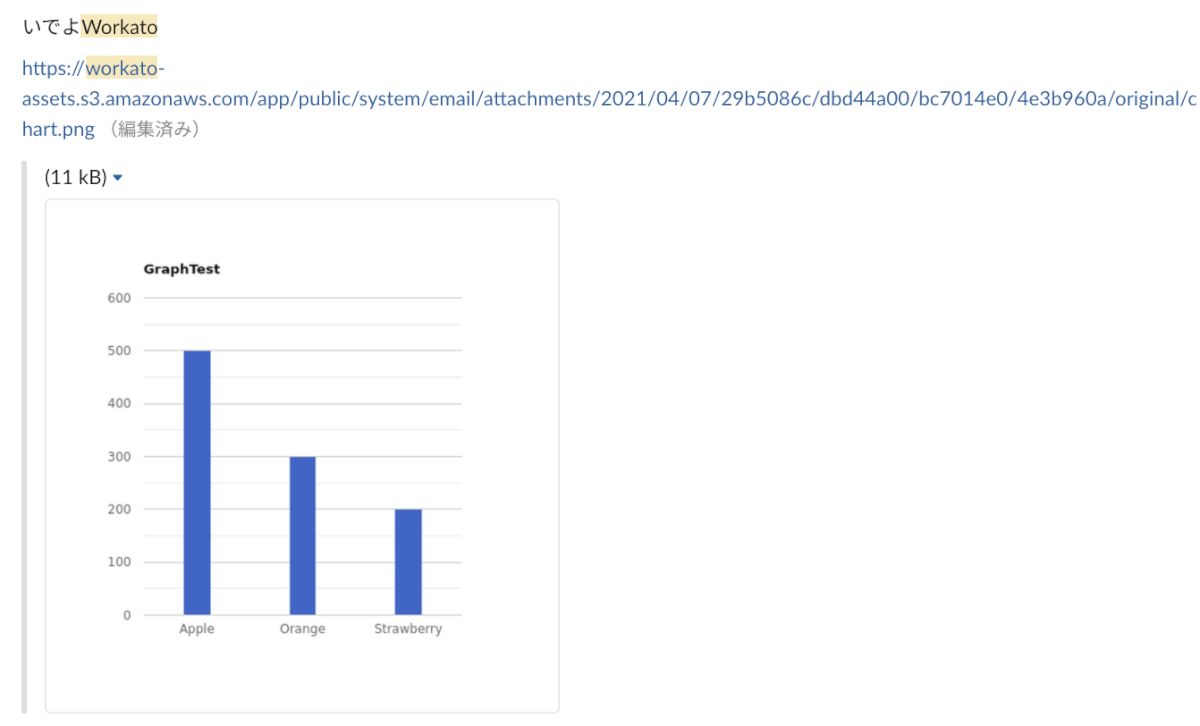
実行結果

NG集
①日本語入れると文字化けする

②新事実発覚

まとめ
Workatoのアクションでグラフが簡単に作れます。
今回は使用感の確認だけだったので静的データを定義しちゃいましたが、例えばスプレッドシートからデータ取ってきてグラフにして表示とかもできそうですね。
だがしかし、作れるのは円グラフと棒グラフだけなので凝ったモノは作れません。
色も指定できないし、そもそも日本語が入ってると文字化けしちゃうので通常利用は厳しいかも。
じゃあなんでブログにしたんだ!って?
面白そうだったからです(๑• ̀д•́ )✧+°
ではでは!次回も乞うご期待!

