はじめに
どーもみなさんこんにちは。ねもてぃです。
今回はJamf Connect Ver.2.24.0にて実装された「Offline MFA」について見ていこうと思います。
個人的には良い機能追加だと思ったのでさくっとやっていきましょー!
なにができるようになったのか
Jamf Connectを利用することで、OktaやAzure ADなどのIdPの認証情報を使用してMacにログインができるようになります。
しかしながら、この構成だとログイン時にIdPとの通信が必要になるためネットワーク接続が必須になります。
当然ネットワーク接続ができない状態だとログインができません。移動先などでネットワークに繋がらない状態でログインしたいケースはあると思います。
これを避けるためにもともと用意されていた設定としてLocalFallbackがあり、これを有効にすることでネットワーク接続が利用できない場合はローカル認証を許可する、といったこと自体は可能でした。多くのユーザーがこの設定を有効にしているかと思います。
ただしこの設定の懸念事項として、せっかくIdP側でMFAを強制しても、ネットワーク接続をOFFにすることで回避できちゃうよね問題がたびたび挙げられていました。
ここでこのOffline MFA機能の登場です。Okta VerifyやGoogle Authenticatorのワンタイムパスワード機能を利用することで、Macがオフラインの状態でもMFAを使用することができるようになりました。
要件とか
- Jamf Connect Ver.2.24.0 以降
- macOS 12.x 以降
- Okta VerifyやGoogle Authenticatorなどの認証アプリ
今回はmacOS 12 Monterey + Okta Verifyの環境で試しています。
準備
必要な作業は大きくわけて、
- Jamf Connect Loginの設定でOffline MFAを有効にする
- Jamf ConnectメニューバーアプリにOkta Verifyなどの認証アプリを登録する
の2つになります。
構成プロファイルの配布
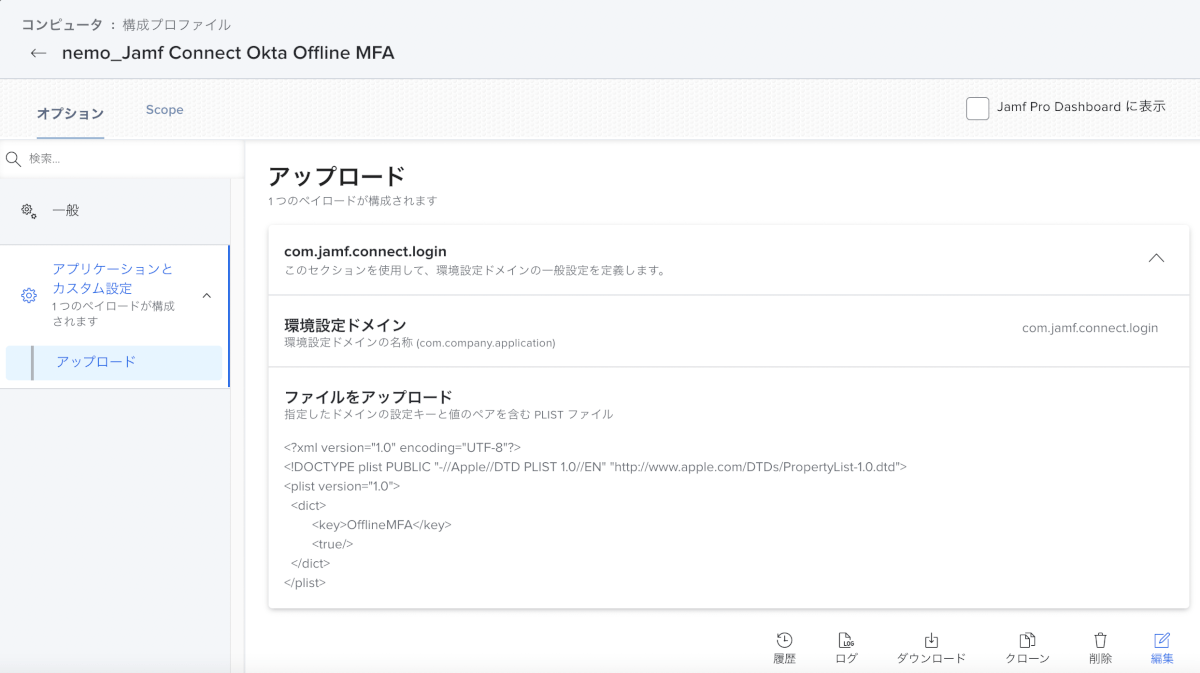
Jamf Connect Login用の設定(環境設定ドメイン:com.jamf.connect.login)に、新たにOfflineMFAというキーが追加されています。
<key>OfflineMFA</key>
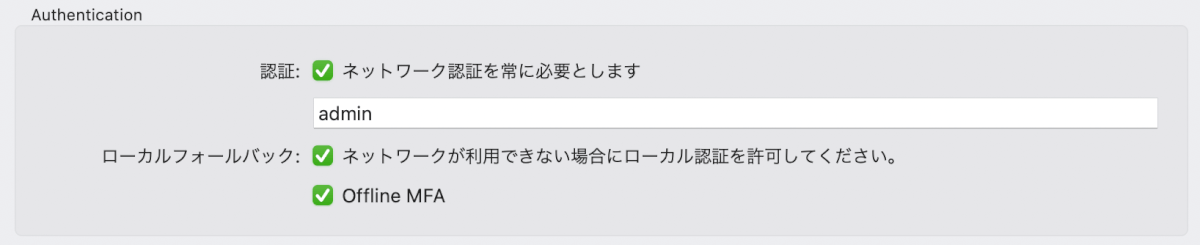
<true/>という設定を入れ込めばOKです。既存の構成プロファイルに書き加えても良いですし、Jamf Connect Configurationを使用している場合は、Authentication欄にOffline MFAが追加されているのでチェックを入れたものをアップロードします。

私は検証目的の追加設定ということだったのでOffline MFAの設定のみの構成プロファイルを作成しています。

Jamf Connectに認証アプリを登録する
Jamf Connectメニューバーアプリより、認証アプリの登録を行います。
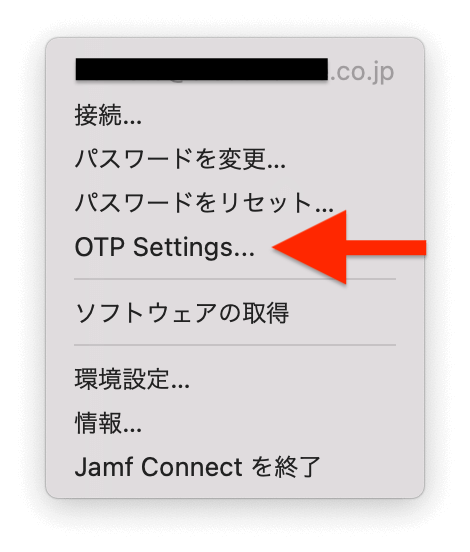
- メニューバーアプリより、「OTP Settings…」を選択します。

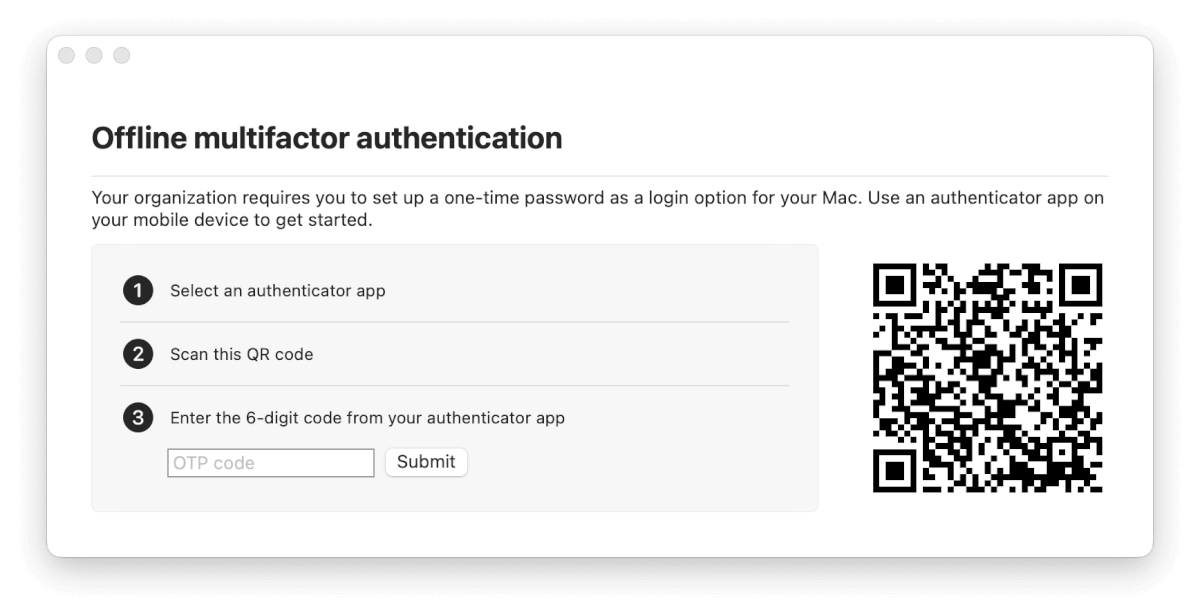
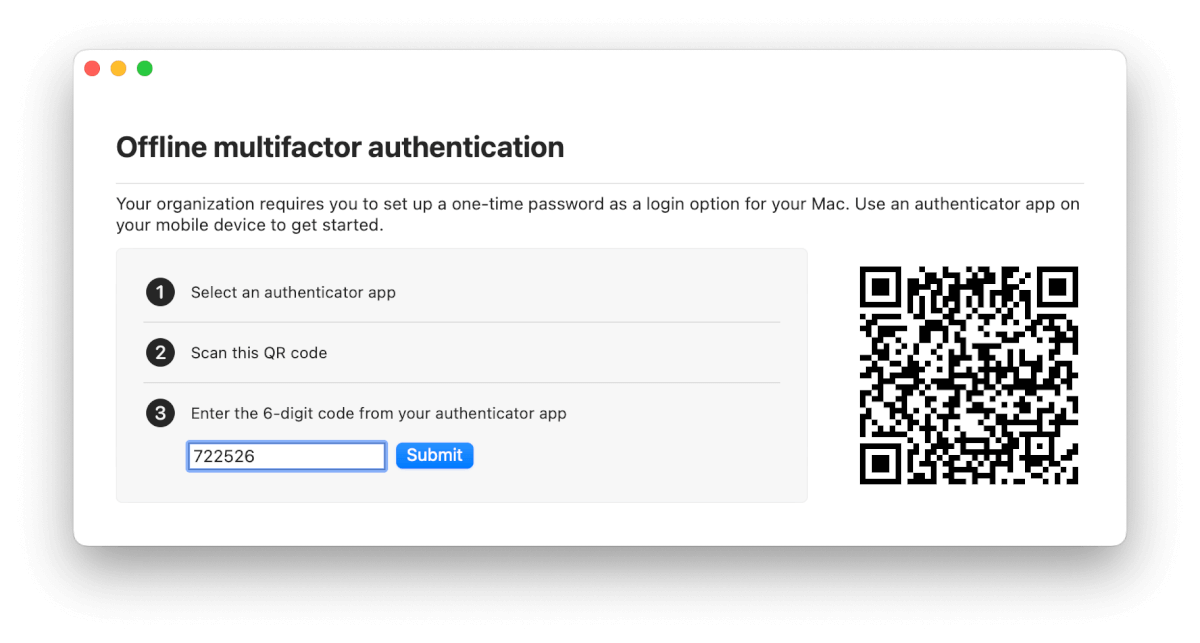
- 「Offline multifactor authentication」の画面が表示されるので、認証アプリを登録していきます。今回はiPhoneのOkta Verifyアプリを登録します。

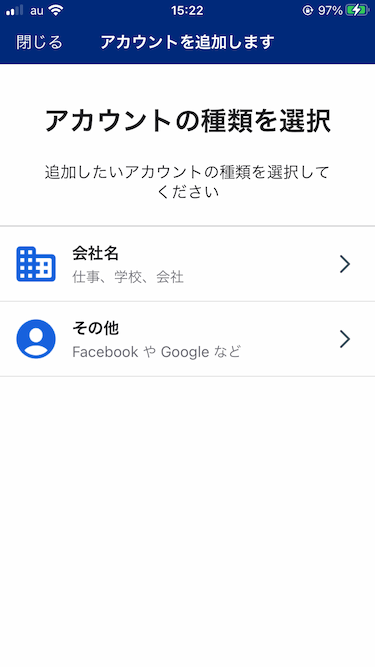
- iPhoneでOkta Verifyアプリを起動し、”+”ボタン > 「アカウントの種類を選択」で”会社名”を選択します。

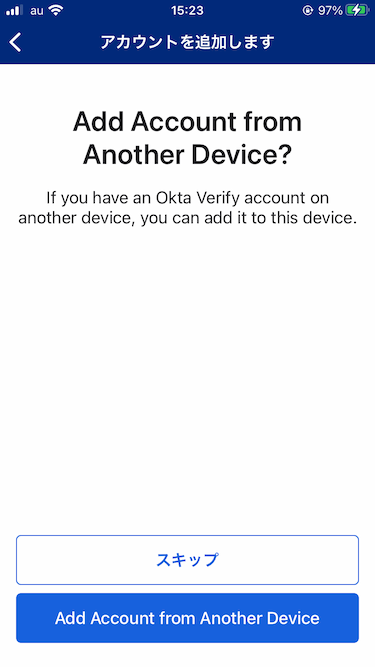
- 「Add Account from Another Device?」で”スキップ”を選択します。

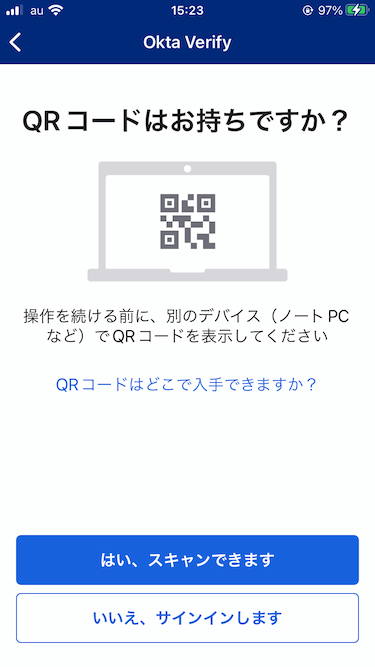
- 「QRコードはお持ちですか?」で”はい、スキャンできます”を選択し、Jamf Connect メニューバーアプリに表示されていたQRコードを読み取ります。

- 無事登録ができると「アカウントが追加されました」と表示されるので”完了”を選択します。

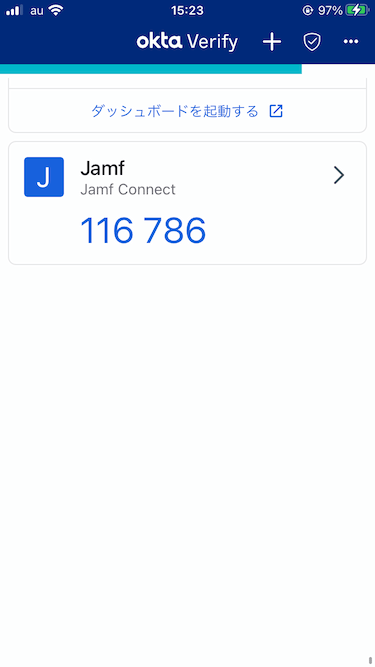
- 「Jamf」「Jamf Connect」という表示で追加されます。


- Jamf Connectメニューバーアプリ側の画面に戻り、「Enter the 6-digit code form your authenticator app」欄にOkta Verifyに表示されているワンタイムパスワードを入力し、”Submit”を選択します。

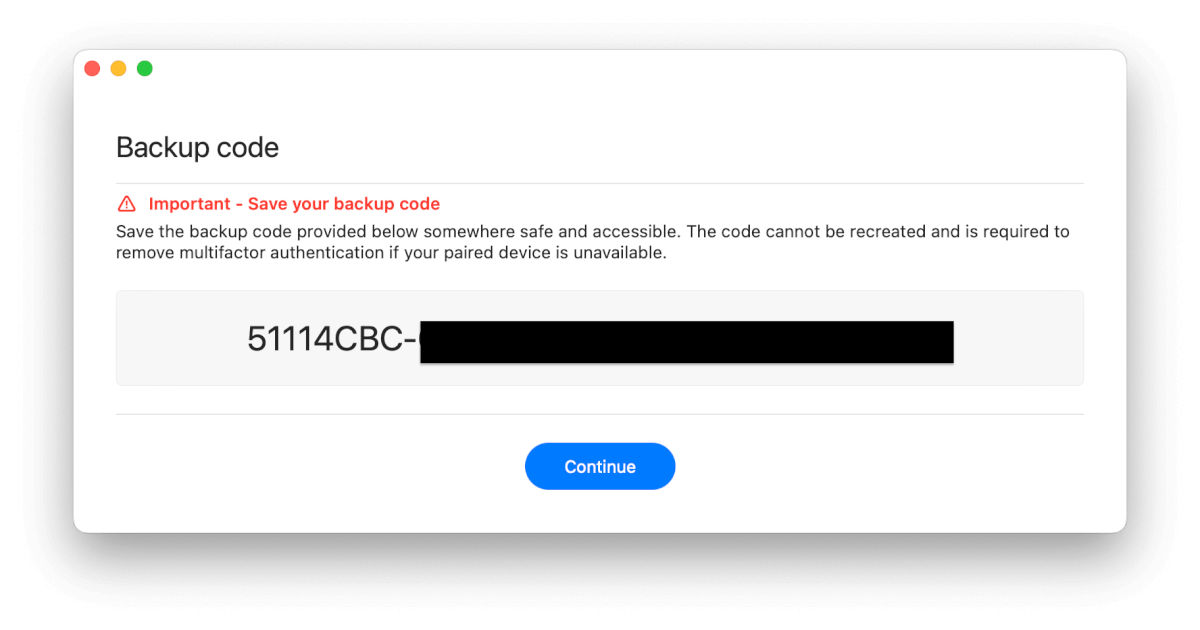
- Backup codeが生成されますので保存して”Continue”を選択します。認証アプリが使えなくなった場合などに必要になります。このあたりの収集もJamf Proでできたらいいですね・・・

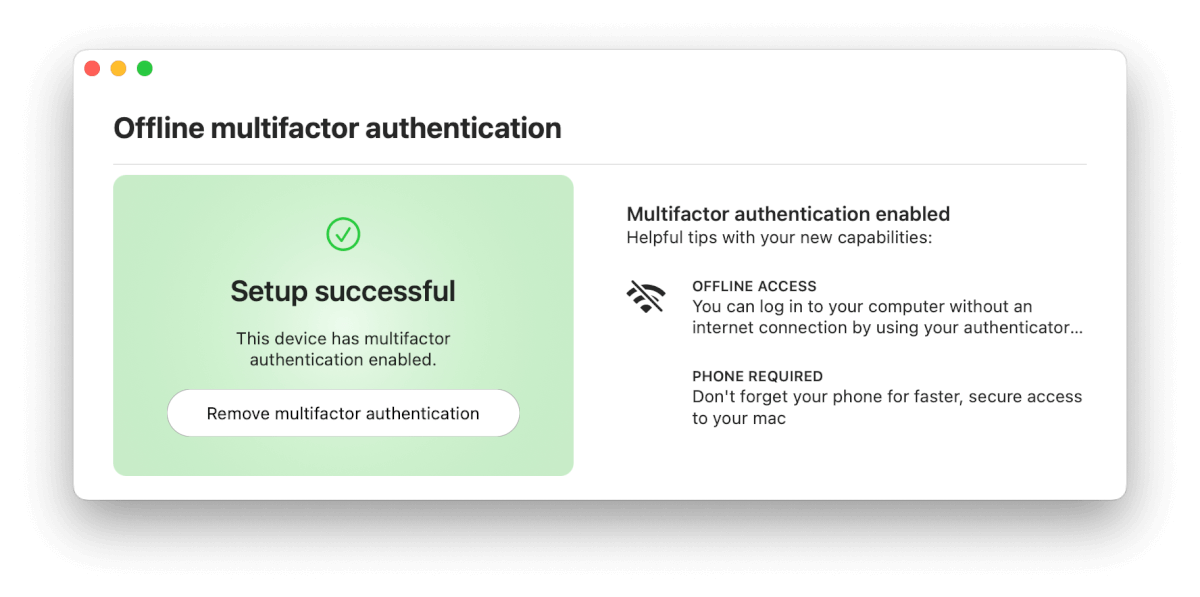
- 「Setup successful」の画面が表示されたら設定は完了です。

動作確認
それでは実際の挙動を確認してみましょう。
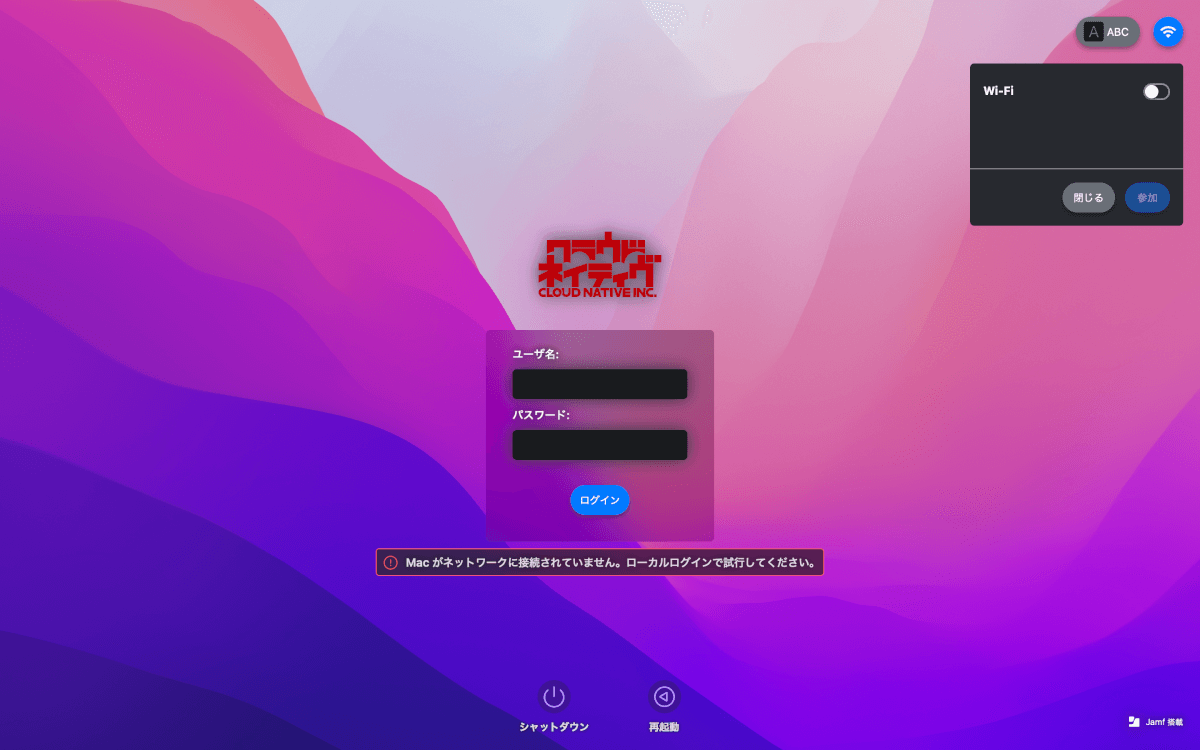
- Jamf Connect Loginの画面でWi-FiをOFFにしてみます。

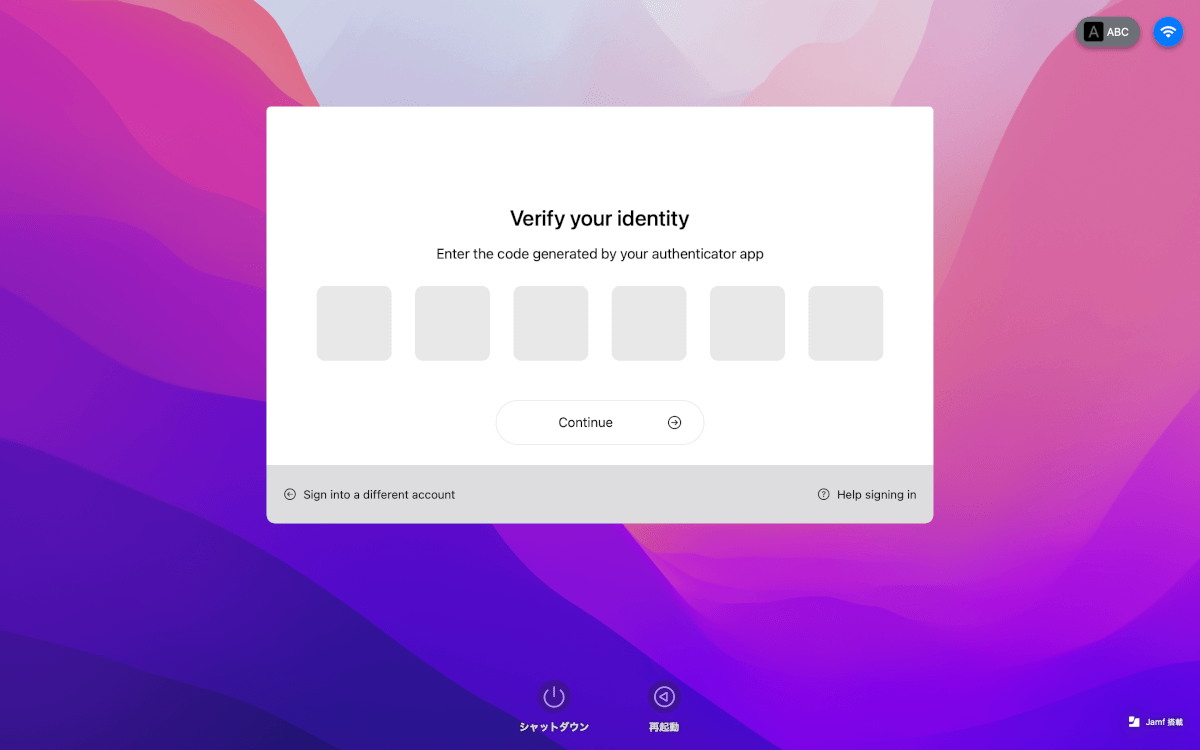
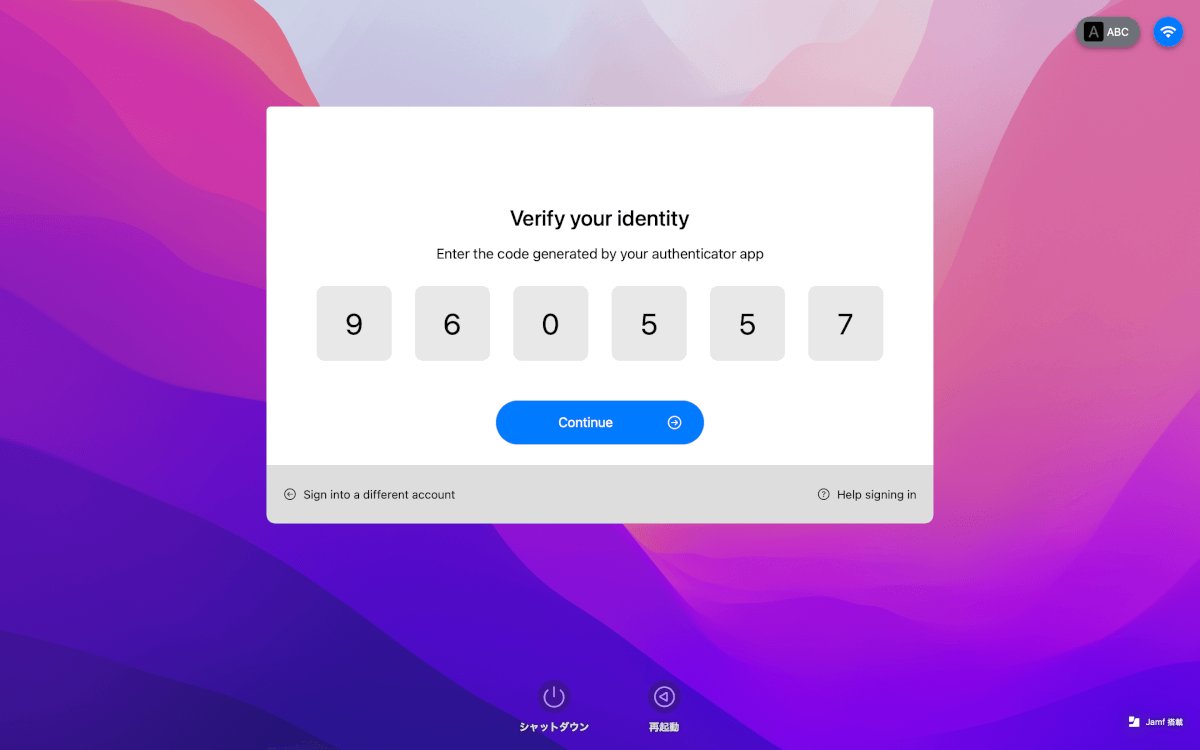
- いつもだとオフラインにすることでユーザ名とパスワードのみでログインできてしまうのですが、「Verify your identity」という画面が表示されるようになりました。

- Okta Verifyアプリに表示されているワンタイムパスワードを入力し、”Continue”を選択するとログインができます!!!

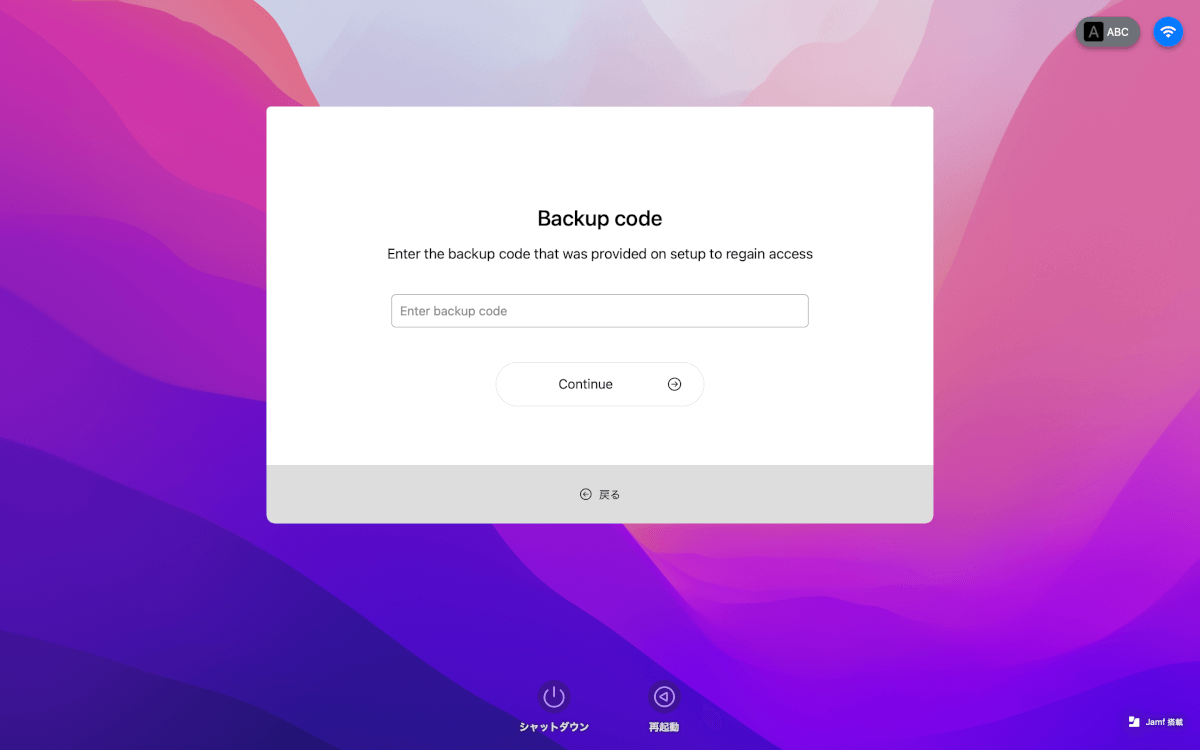
- ちなみに「Help signing in」を選択するとBackup codeの入力画面になります。

おまけ設定
オフラインMFAの設定状況をJamf Proで収集しよう!
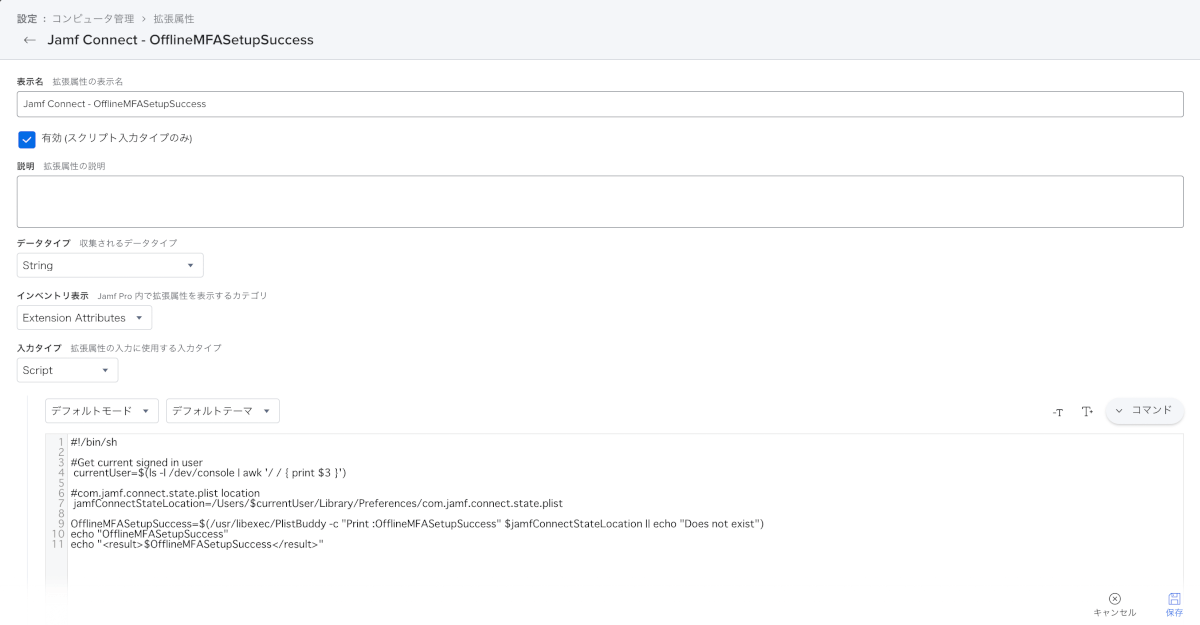
Jamf Proの拡張属性機能を使用すると、OfflineMFA設定が登録されているかどうかが確認できます。
ユーザーディレクトリ配下の/Library/Preferencesフォルダにあるcom.jamf.connect.state.plist内のOfflineMFASetupSuccessがtrueになっていれば登録済みになるので下記のような拡張属性を作成しています。
#!/bin/sh
#Get current signed in user
currentUser=$(ls -l /dev/console | awk '/ / { print $3 }')
#com.jamf.connect.state.plist location
jamfConnectStateLocation=/Users/$currentUser/Library/Preferences/com.jamf.connect.state.plist
OfflineMFASetupSuccess=$(/usr/libexec/PlistBuddy -c "Print :OfflineMFASetupSuccess" $jamfConnectStateLocation || echo "Does not exist")
echo "OfflineMFASetupSuccess"
echo "<result>$OfflineMFASetupSuccess</result>"
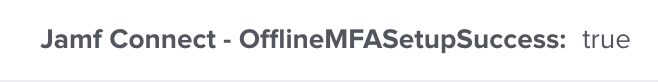
このような感じで取得されます!

おわりに
ということでJamf Connectを利用してオフラインでもMFAを使用したログインができるようになりました!従来だと「オフラインの時にローカル認証だけでMFAできないんだったらセキュリティ的に意味あるの?」という話をよく聞いていたのですが、このアップデートによるオフラインMFAの設定は一つの選択肢になりうるのではないでしょうか。現時点では認証アプリが入ったデバイスを忘れちゃうと致命的なのでBackup codeの運用も見据えたアップデートを期待します!
それでは!