こんにちは!たつみんです。
以前Okta Classic EngineからOkta Identiy Engine(以降、OIE環境)へOrg2Orgを利用して移行したブログを書きましたが、今回はOrg2Orgでの移行ではなくOkta社が推奨する純粋なOIE環境へのアップグレード方法を検証環境で試してみましたのでご紹介します。
免責事項
今回は単純化した検証環境でOIE環境へアップグレードを行いました。お客様の実際の環境では結果が異なる可能性があります。
アップグレードの流れ
以下に大まかな流れをを記載します。
- Okta社もしくは代理店経由でアップグレードを申し込む
- Okta社がアップグレード可能であるかの判定をし返答する
- アップグレード可能な場合はアップグレード日を調整し決定
- アップグレード日を迎える
- アップグレードによって変わったOka管理画面の確認
- アップグレード後の各種設定やOIE環境で利用可能となった機能の設定を行う
- ユーザーへ既存のモバイル版Okta Verifyアプリで FastPassを利用する追加設定を行なってもらう
上記の6.7.は必ずしもアップグレード日に行う必要はなく後日ゆっくり設定を行うことが可能です。
申し込みから日程決定まで
弊社の検証環境はOkta社から直接手配したものなので、Okta Japanの担当者に問い合わせた結果、アップグレード可能であるという判定でした。いくつか提示される候補日のうち最短であった2022年12月01日10:00 PSTつまり日本時間で12月02日深夜3時を指定しました。
他の候補日も全て日本時間の深夜3時でしたので仕方がないのかなとその時は考えていました。
事前連絡
日程決定したら数日後には以下のようなメールが検証用テナント管理者宛に届いていました。

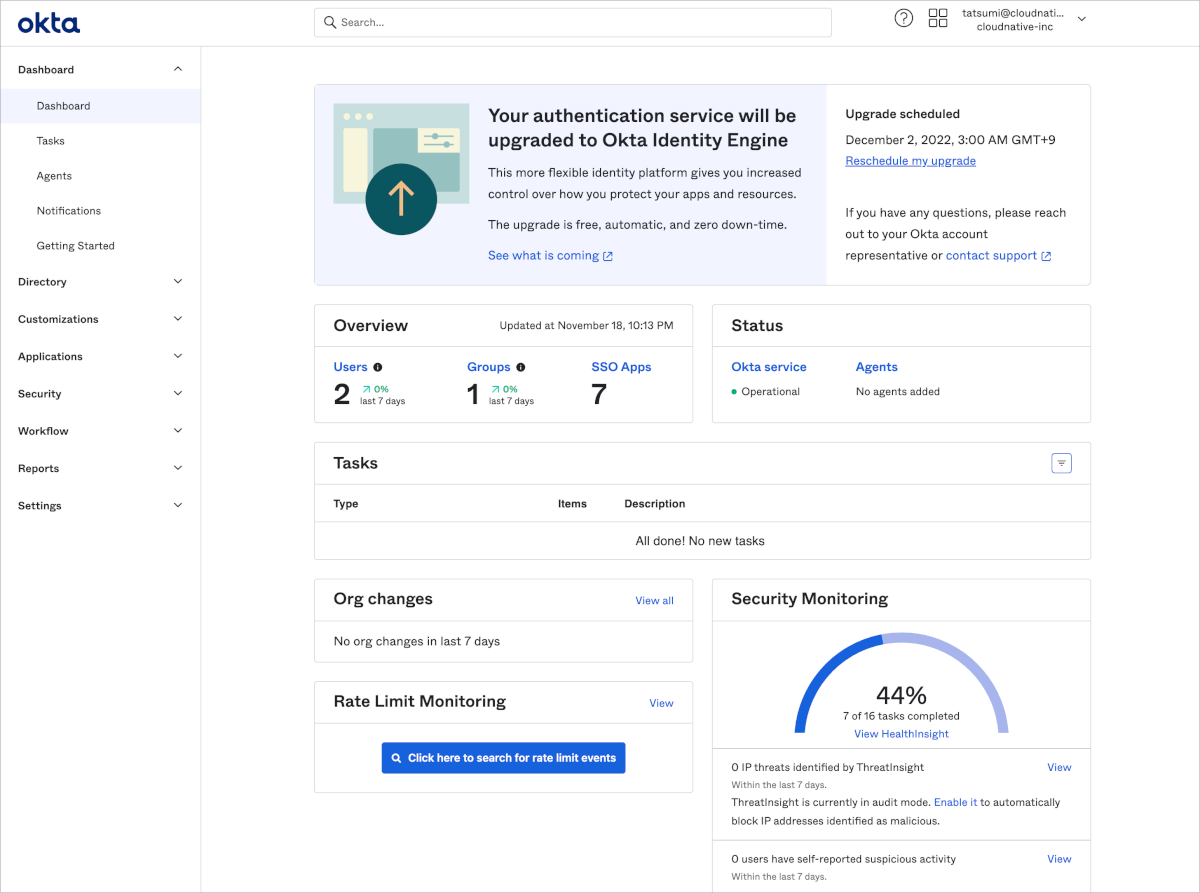
また、Okta管理画面のダッシュボード上にも以下のようなバナーが表示されるようになりました。

アップグレード日時の変更
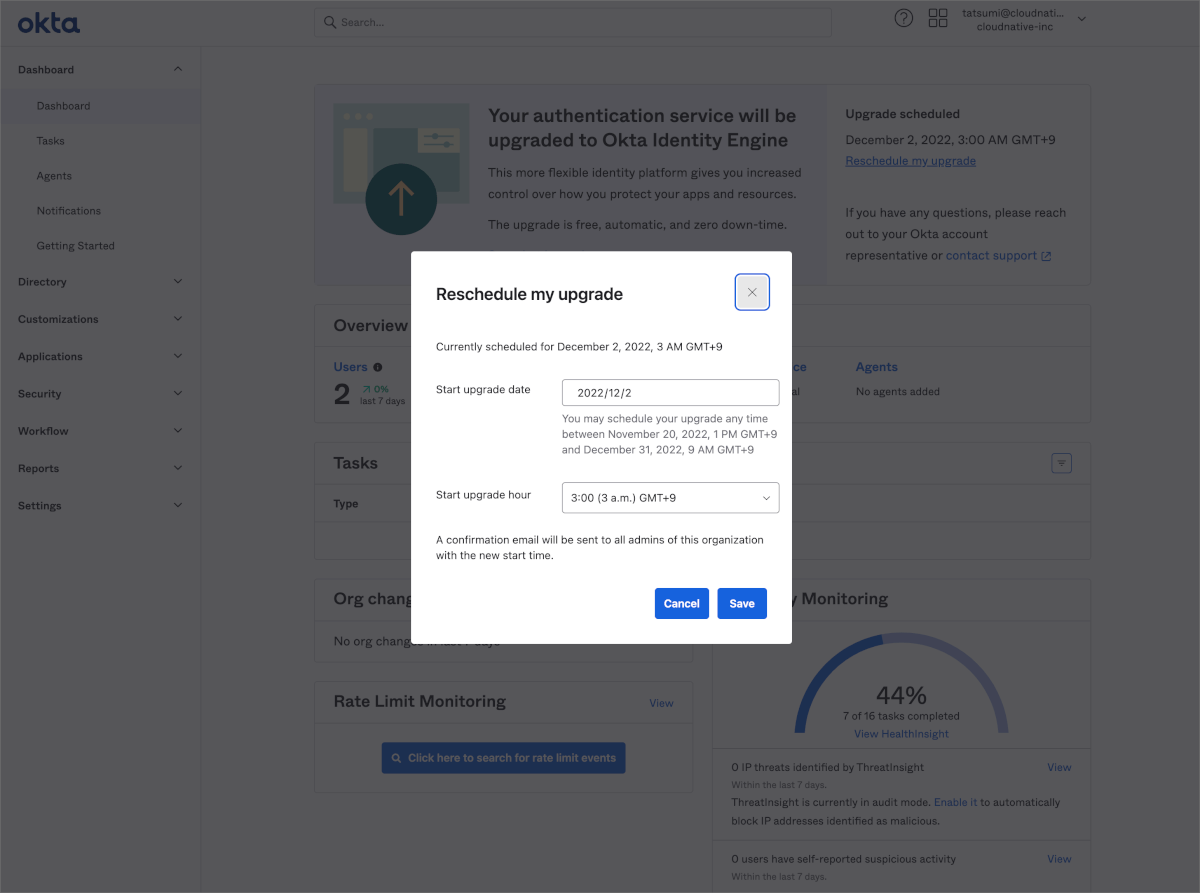
Okta社の担当者からはアップグレード日時について決定後も変更が可能と聞いていましたが、その方法はOkta管理画面のダッシュボードのバナーに記載されているReschedule my upgradeから行うことが可能でした。
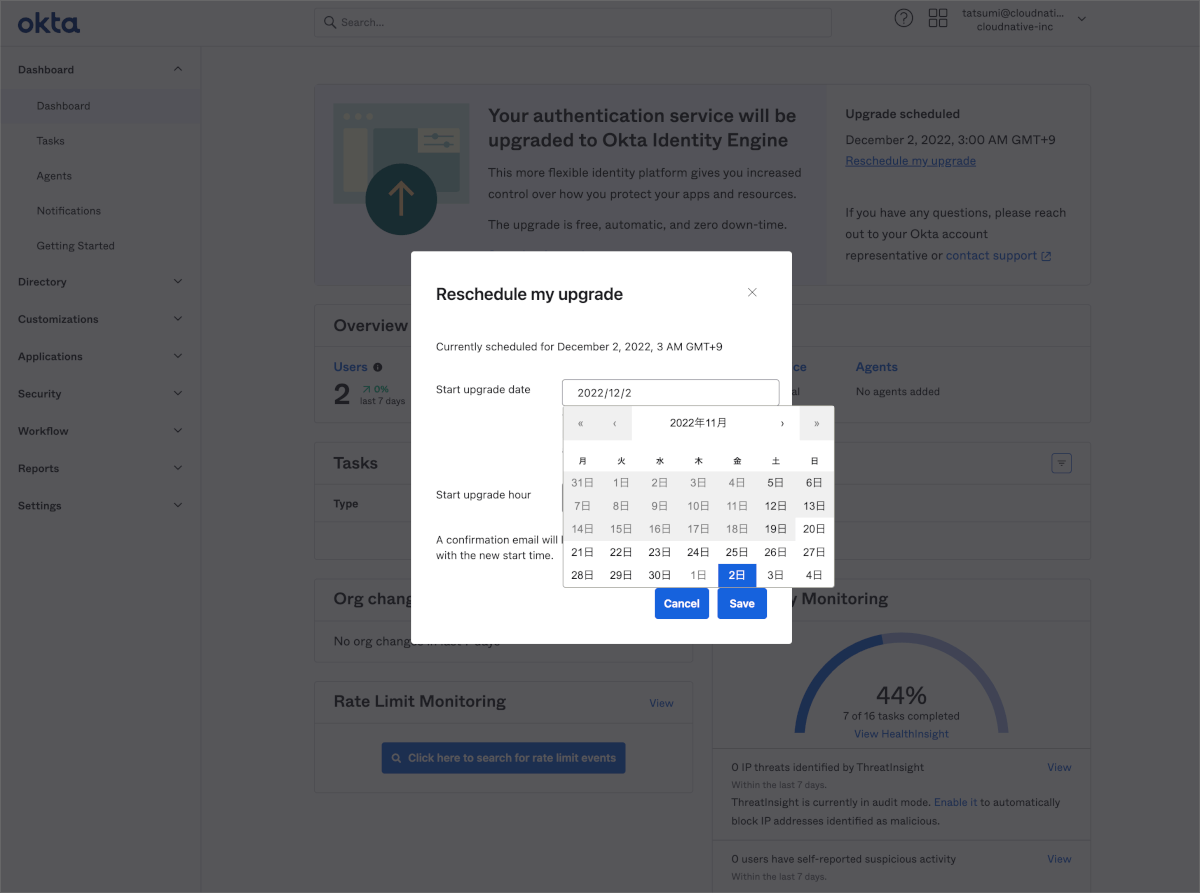
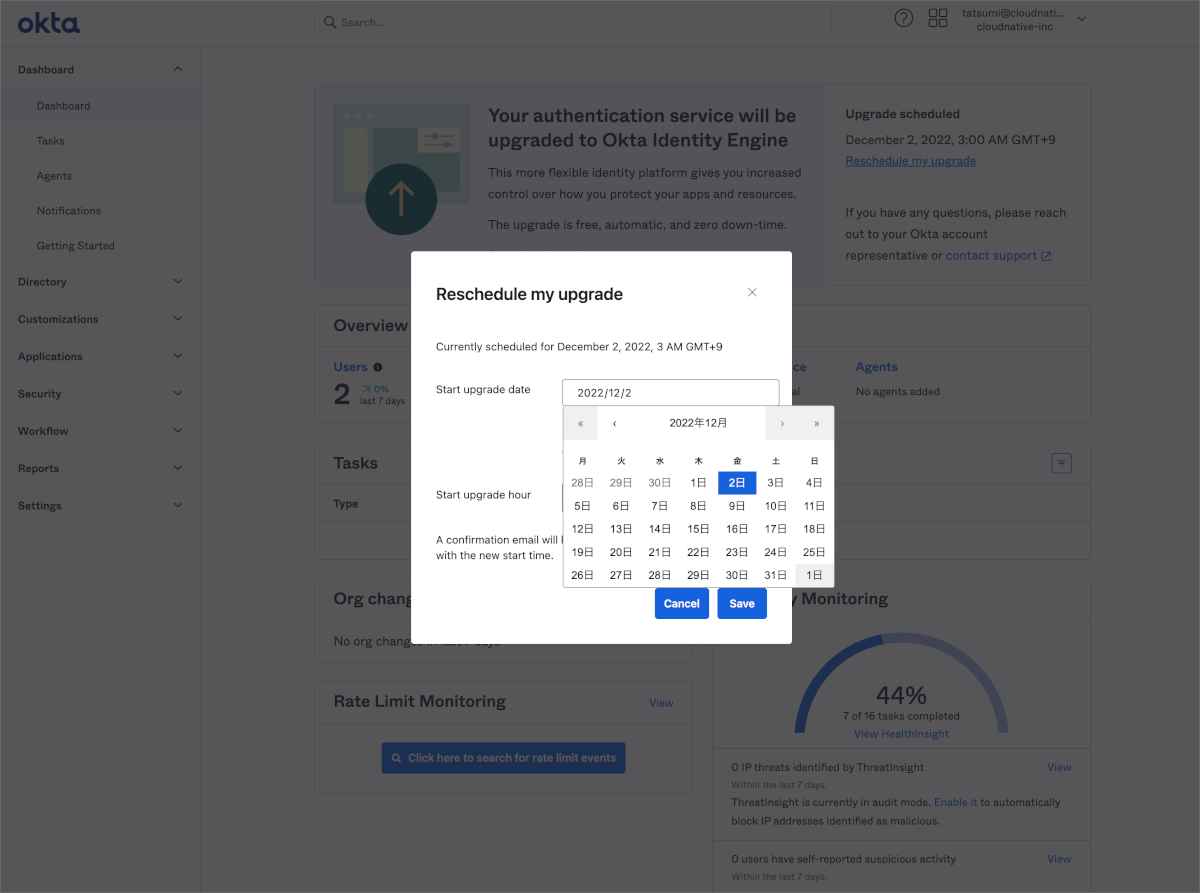
下図はReschedule my upgradeをクリックした状態です。

アップグレード日の前倒しも可能です。

後ろ倒しは最初に決めたアップグレード日の30日後までが選択可能でした。

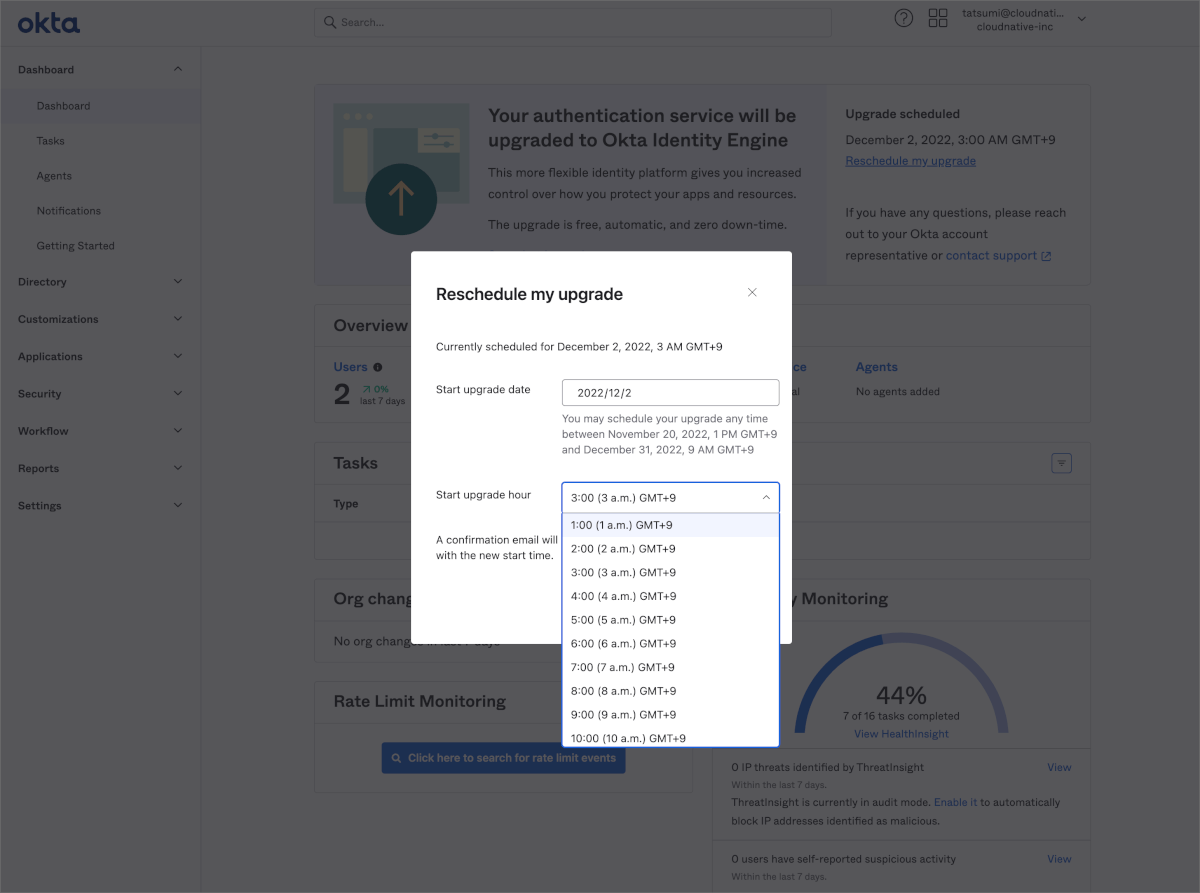
アップグレード開始時間は1時間単位で指定可能で、選択できない時間帯はありませんでした。柔軟性が高く非常にありがたかったです。

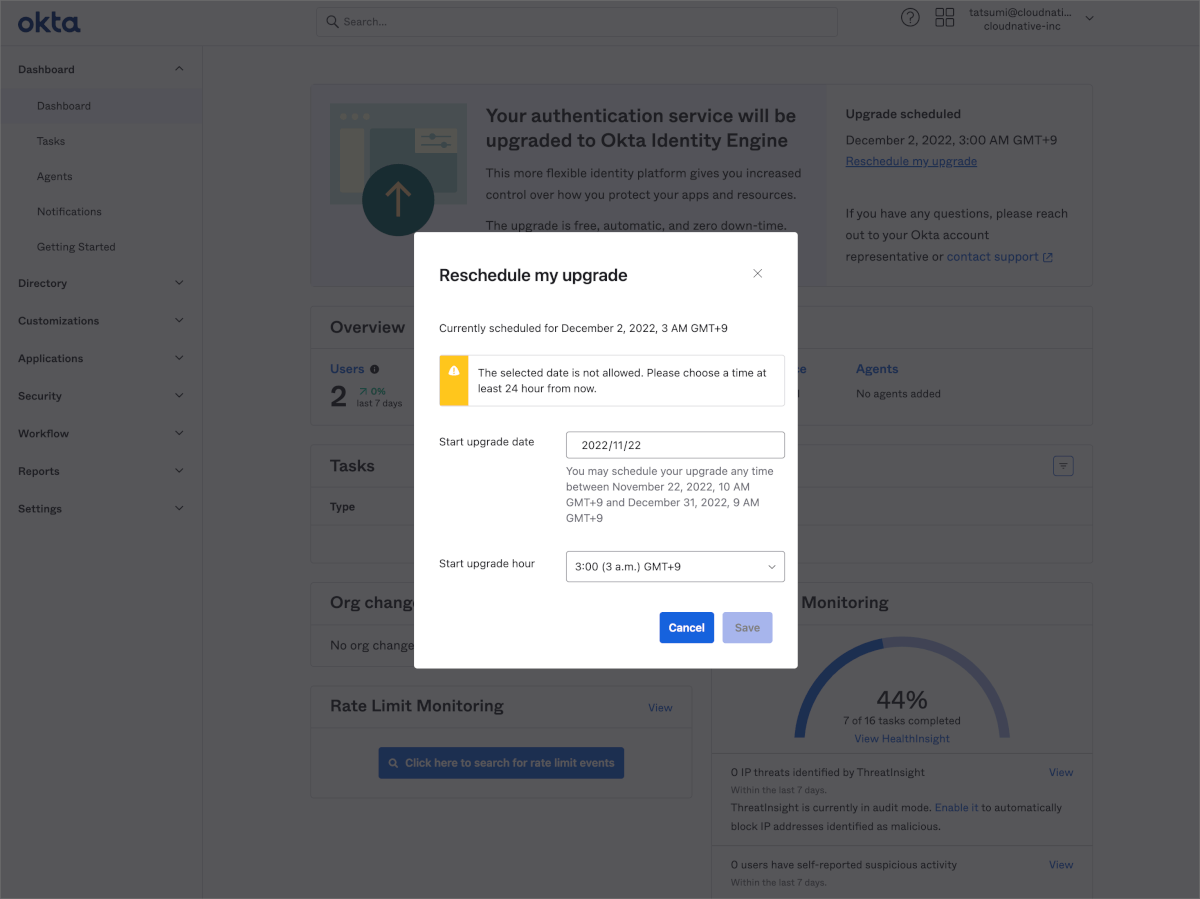
ただし現在日時から24時間以上は間隔を開ける必要があります。

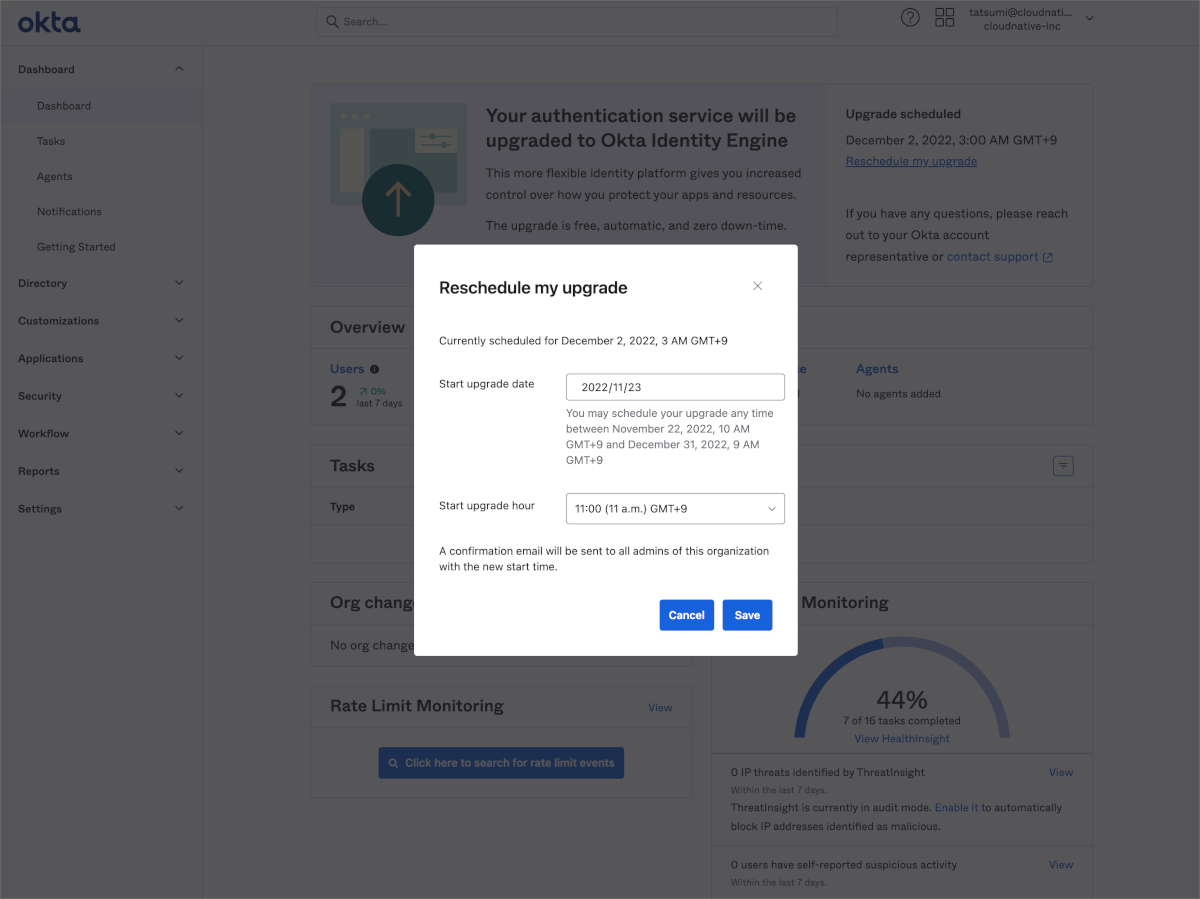
今回は日本時間の2022年11月23日11:00開始に再設定をしました。

アップグレード日時を再調整をすると以下のメールが届きます。

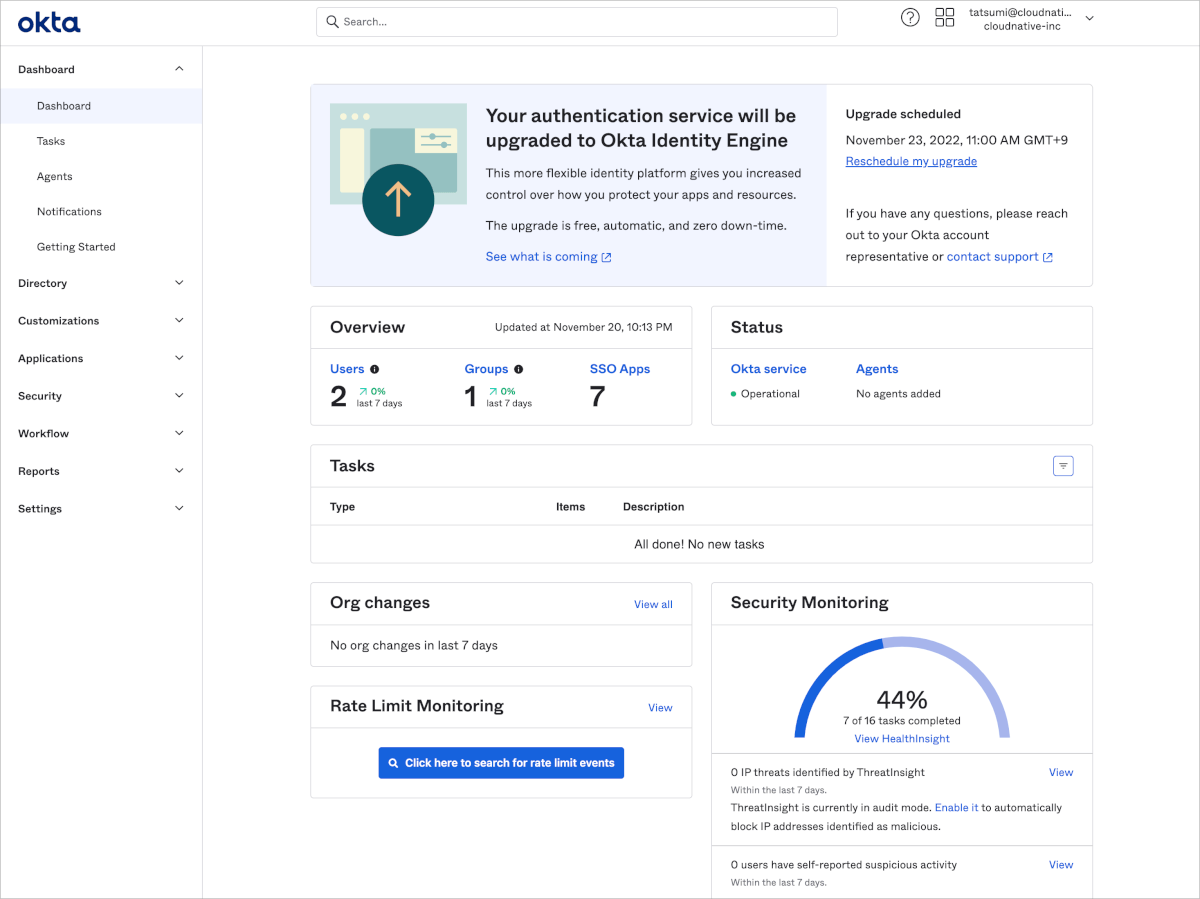
また、Okta管理画面のダッシュボードに表示されているバナーのUpgrade scheduledの日時も更新されています。

アップグレード当日の流れ
アップグレード時間である11時までに事前にメールやOkta上でアラートが表示されるようなことはありませんでした。
11時になるとすぐに以下のメールが届いていました。どうやらアップグレードは数秒もかからずに完了したようです。

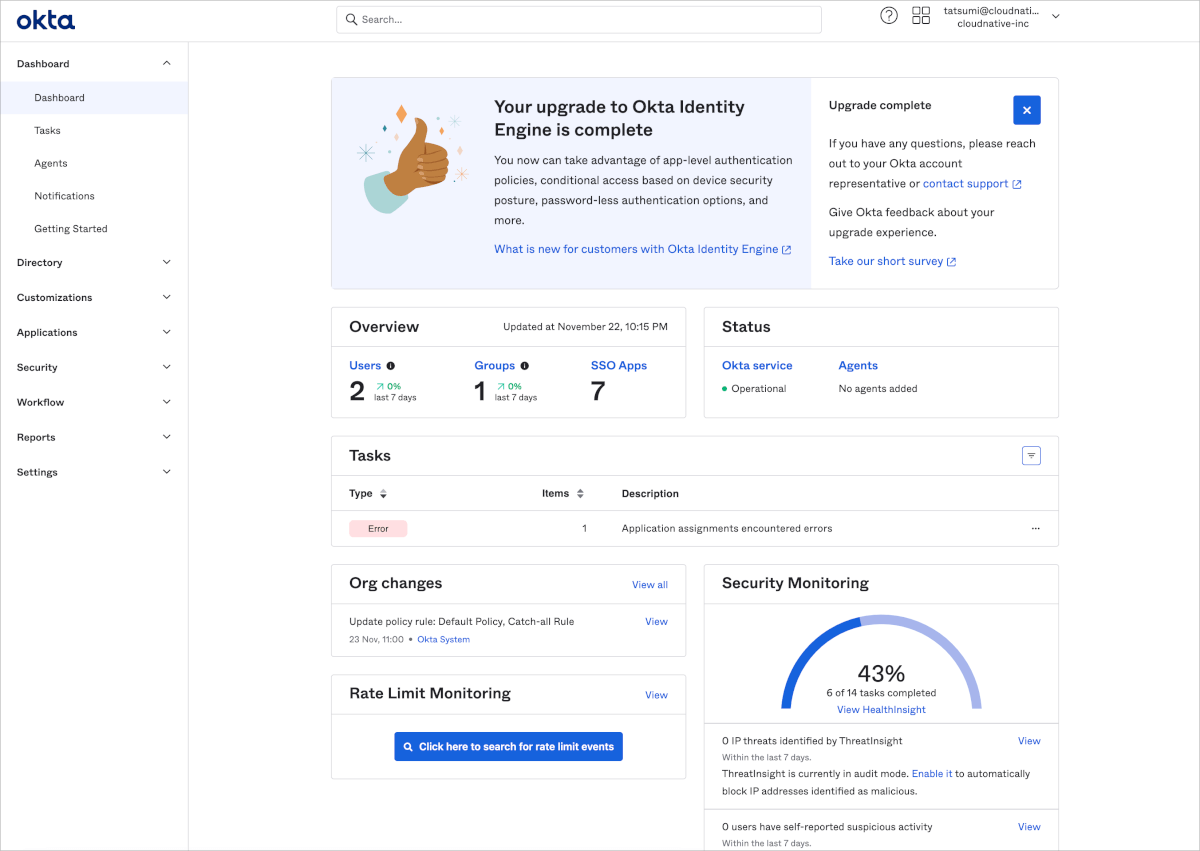
またOkta管理画面のダッシュボードにも同様のバナーが表示されました。

ユーザー体験としてはアップグレードされたことを感じることはありませんでした。もちろんOktaによる各アプリケーションへのSSOなども問題なく行える状態でした。
アップグレードによって変わった点
Okta管理者目線でアップグレードのよって変わった点について解説します。
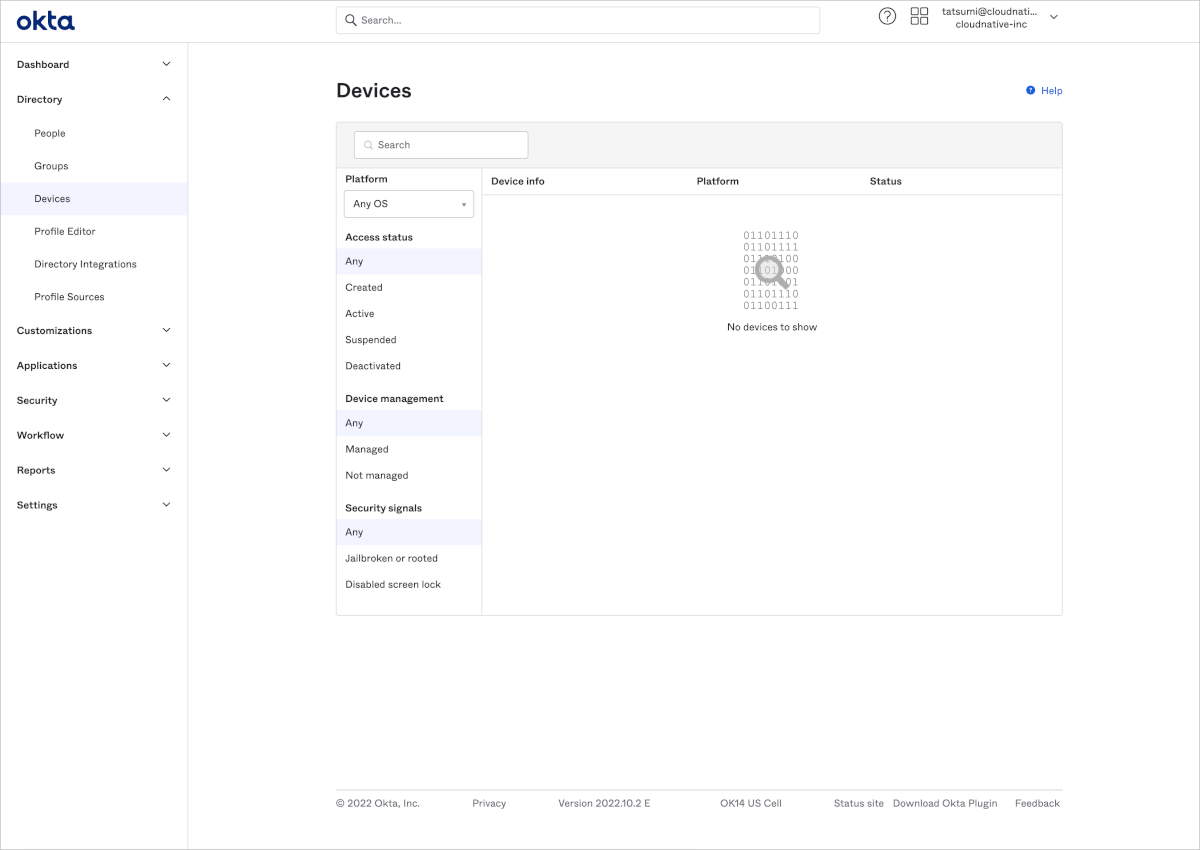
Devices
Okta管理画面>Directory内にDevicesが追加されています。OIE環境ではOkta Verifyアプリをインストールした場合に自動的にこのDevicesに端末情報が登録されます。
アップグレード直後はなにも登録されていない状態です。

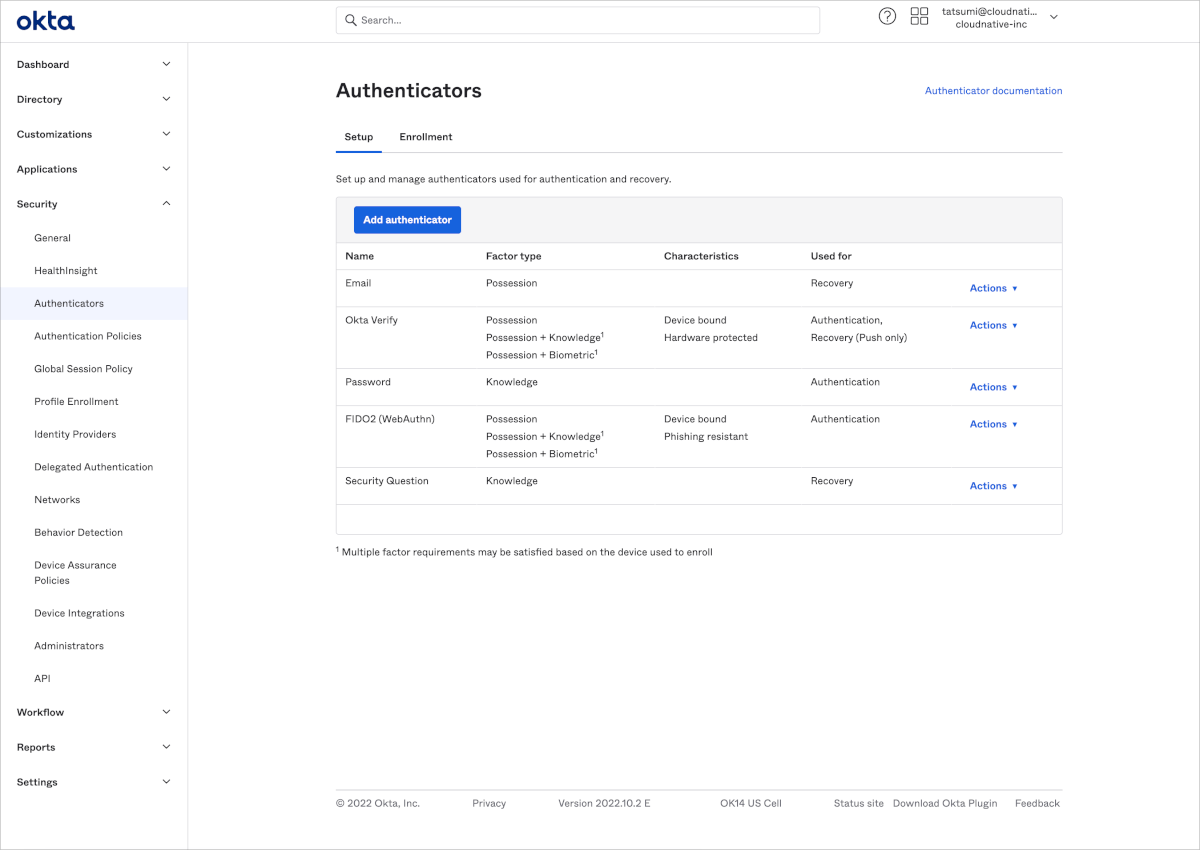
Authenticators
Okta管理画面>SecurityにAuthenticatorsの項目が表示されています。これはClassic環境では主にMultifactorという項目でした。また、Classic環境でAuthentication>Passwordで定義していたパスワードに関する内容もこのAuthenticatorsのSetupでOkta Verifyなどのような他の認証要素と並列で扱われるようになりました。

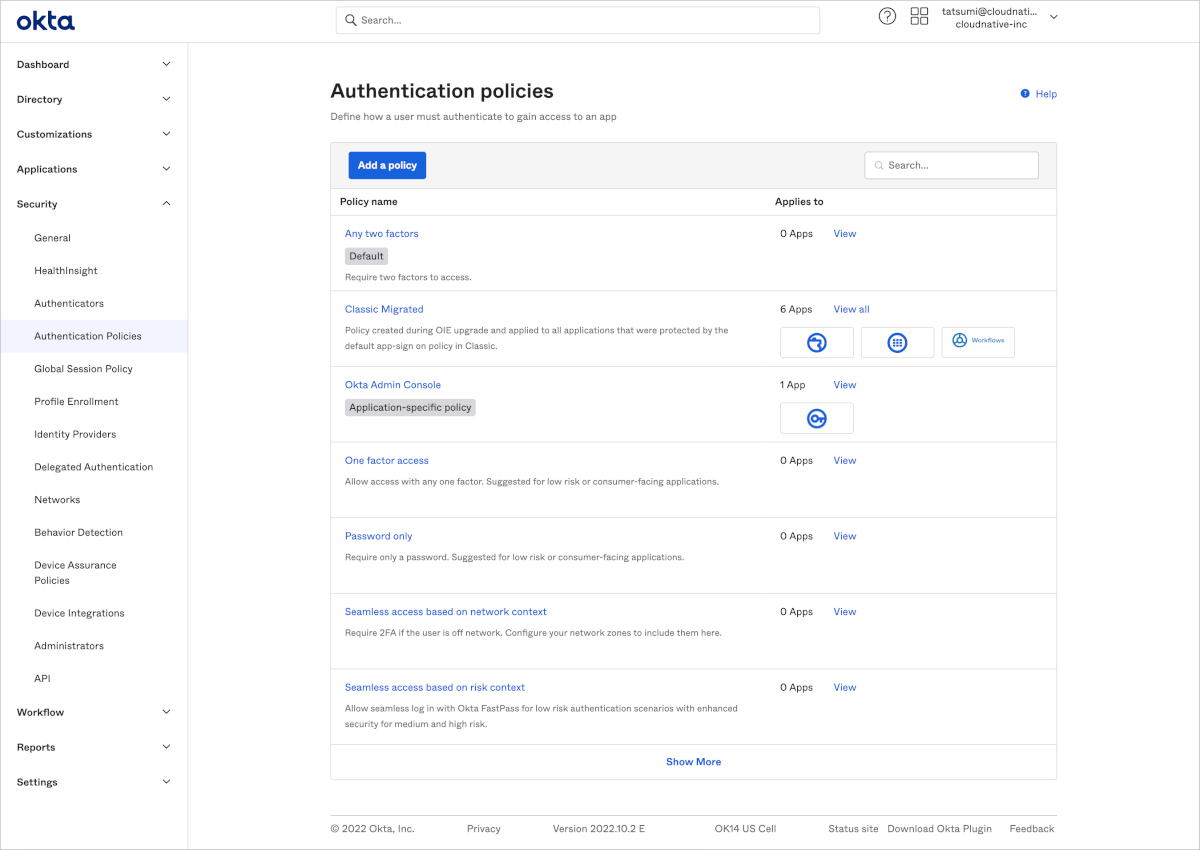
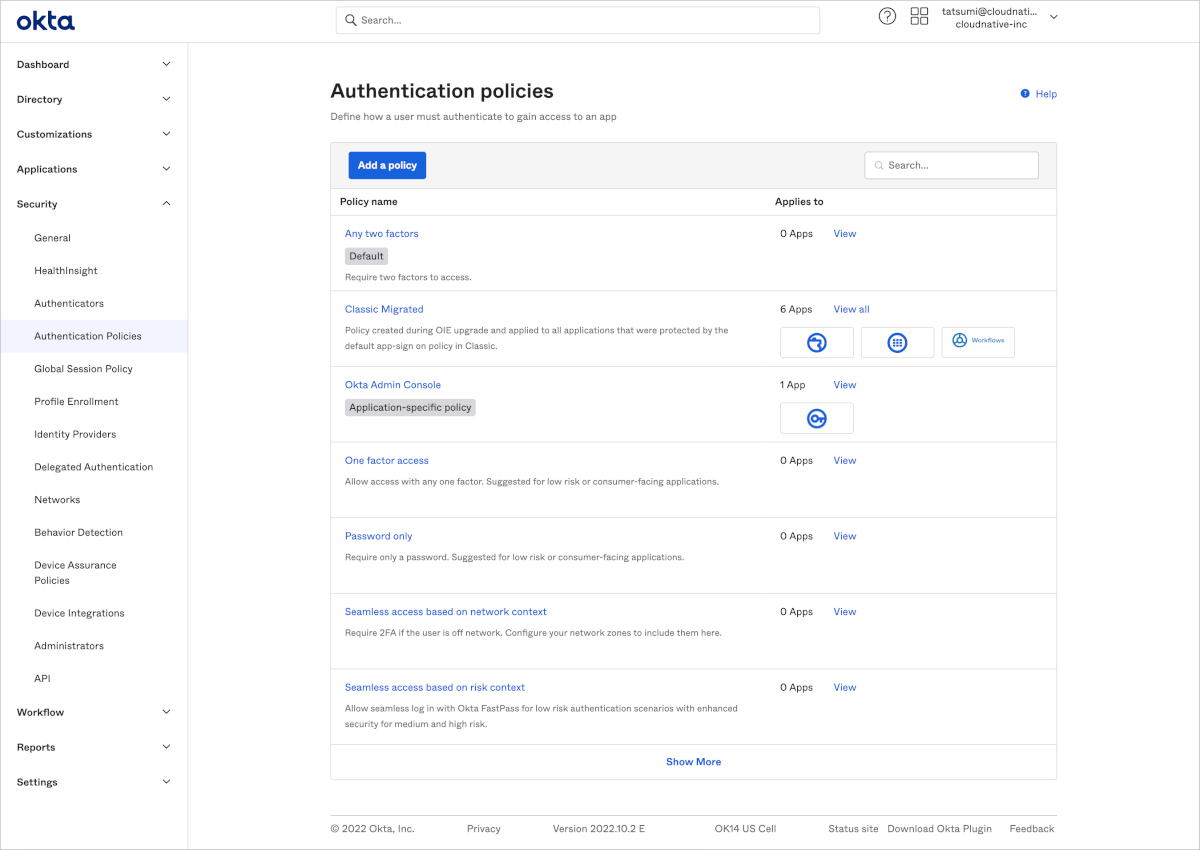
Authentication policies
Okta Admin Console以外の既存のアプリケーション向けがPolicyがClassic Migratedにまとめられている状態でした。
弊社の検証環境ではClassic環境の時にアプリケーションのSign On Policyについて特にデフォルトから変更していなかっためにClassic Migratedひとつにまとめられているのではないかと思います。
Classic環境でアプリケーション毎にSign On Policyをカスタマイズしていた場合はOIE環境にアップグレードした時にそれに準じた形で複数のAuthentication policyが作成されるものと予想します。

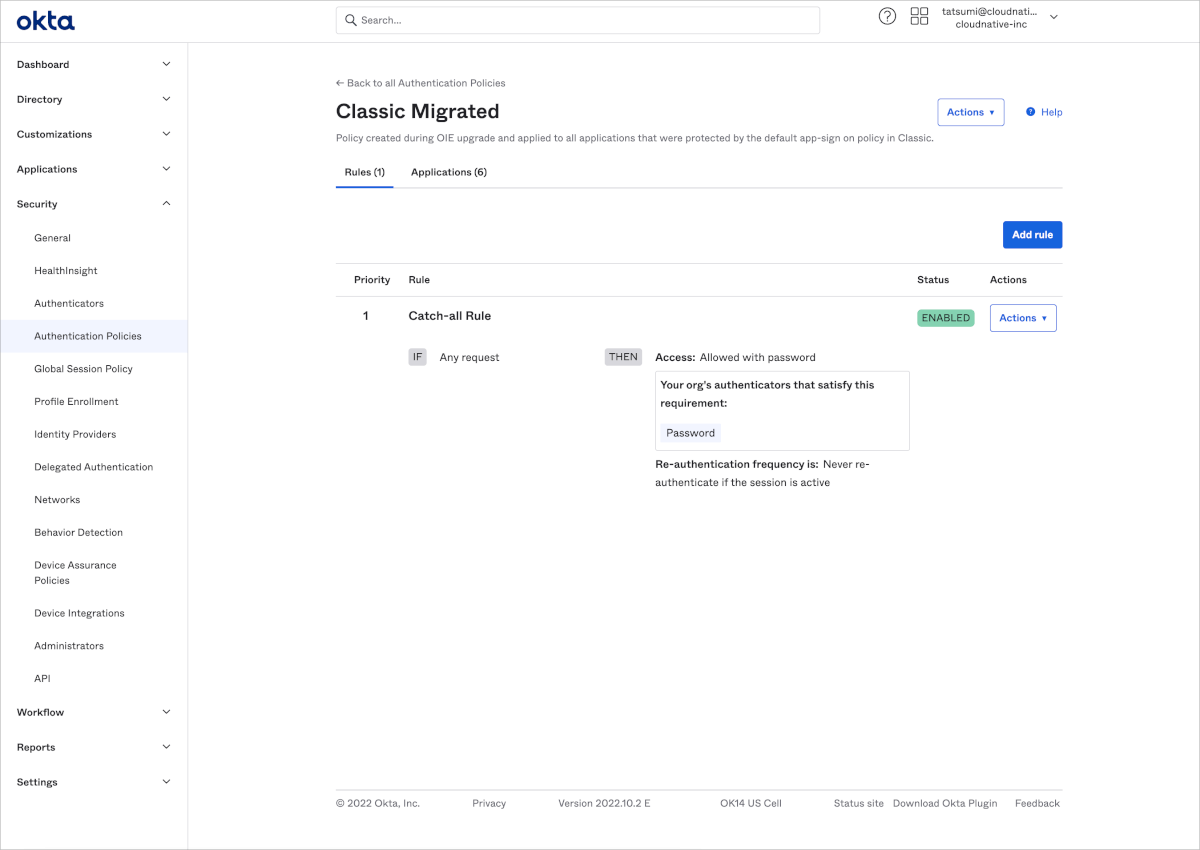
Classic Migrated PolicyのRuleの状態は下図のとおりです。

Classic Migrated Policyは仮のものと認識したほうがよさそうです。
今後、新しいアプリケーションを作成した場合は基本的にはDefaultのラベルがついた「Any two factors」というPolicyに紐づきます。
そのためAny two factors Policy内のRuleを整備し、既存のアプリケーションもAny two factors Policyに紐付けしなおしましょう。
また、Any two factors Policyとは別にOkta Dashboard専用のPolicyを作成し分離することを推奨します。Okta Dashboard専用のPolicy作成の詳細な理由と作成方法については後述します。
Global Session Policy
Classic環境のAuthenticationのSign Onの部分が引き継がれています。
アップグレード後にOkta管理者がやっておくとよいこと
前述したアップグレードによって変わった点でも少し触れていますが以下の項目はまずやっておくとよいでしょう。
- Global Session PolicyでOkta FastPassを利用するためのRuleを作成
- AuthenticatorsでOkta FastPassを利用できるようにOkta Verifyの設定を変更
- Authentication policiesでOkta Dashboard専用Policyを作成
Okta FastPassについて
Okta FastPass利用のための設定変更については以下をご参照ください。
Okta Dashboard専用Policyについて
Okta Dashboard専用Policyを作成する理由ですが、前述したDefaultのラベルがついたAny two factors Policyのような基本的なPolicyは今後Device Trustなどを実施する際にはより強固な条件を指定したRuleを追加する必要があります。
しかし、Okta Dashboardはユーザーがアクティベーションを行ったり、初期セットアップを行う際にアクセスするため、そのような強固なRuleを設定ししまうと条件に合致しないためにOkta Dashboardへアクセスが距離され、結果としてOktaアカウントのアクティベーションが行えずにスタックしてしまいます。
以下では実際にOkta Dashboard専用Policyを作成する方法をご案内します。
- Okta管理画面>Security>Authentication policiesからAdd a policyをクリックします。

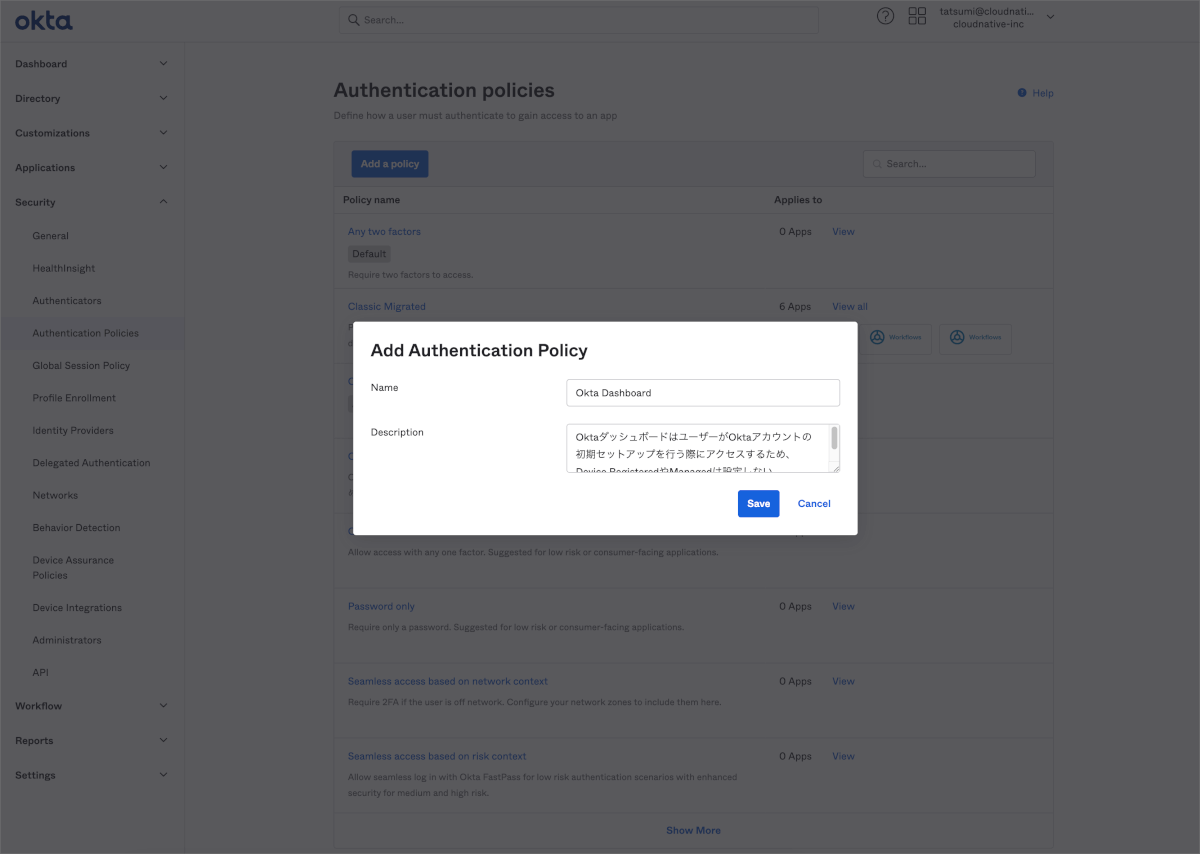
- 名前や概要を設定しSaveをクリックします。

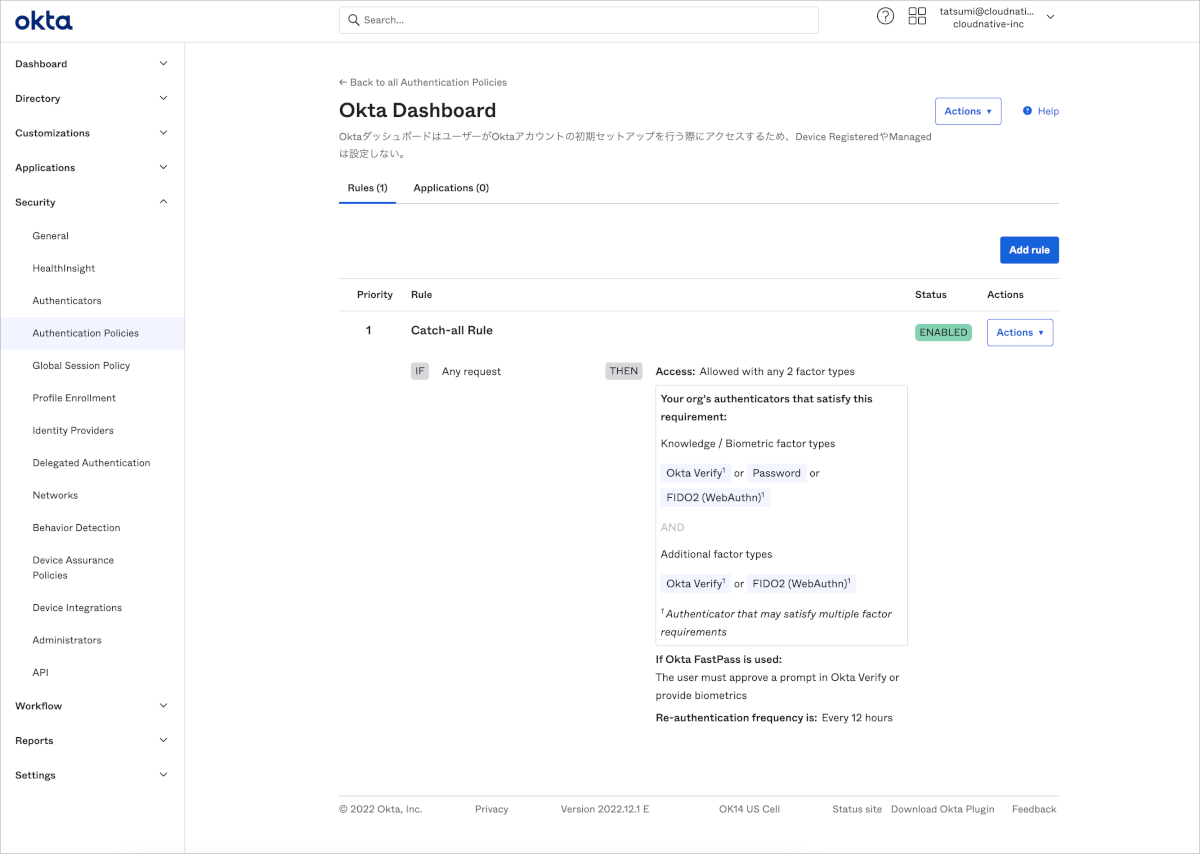
- 次にAdd ruleをクリックします。

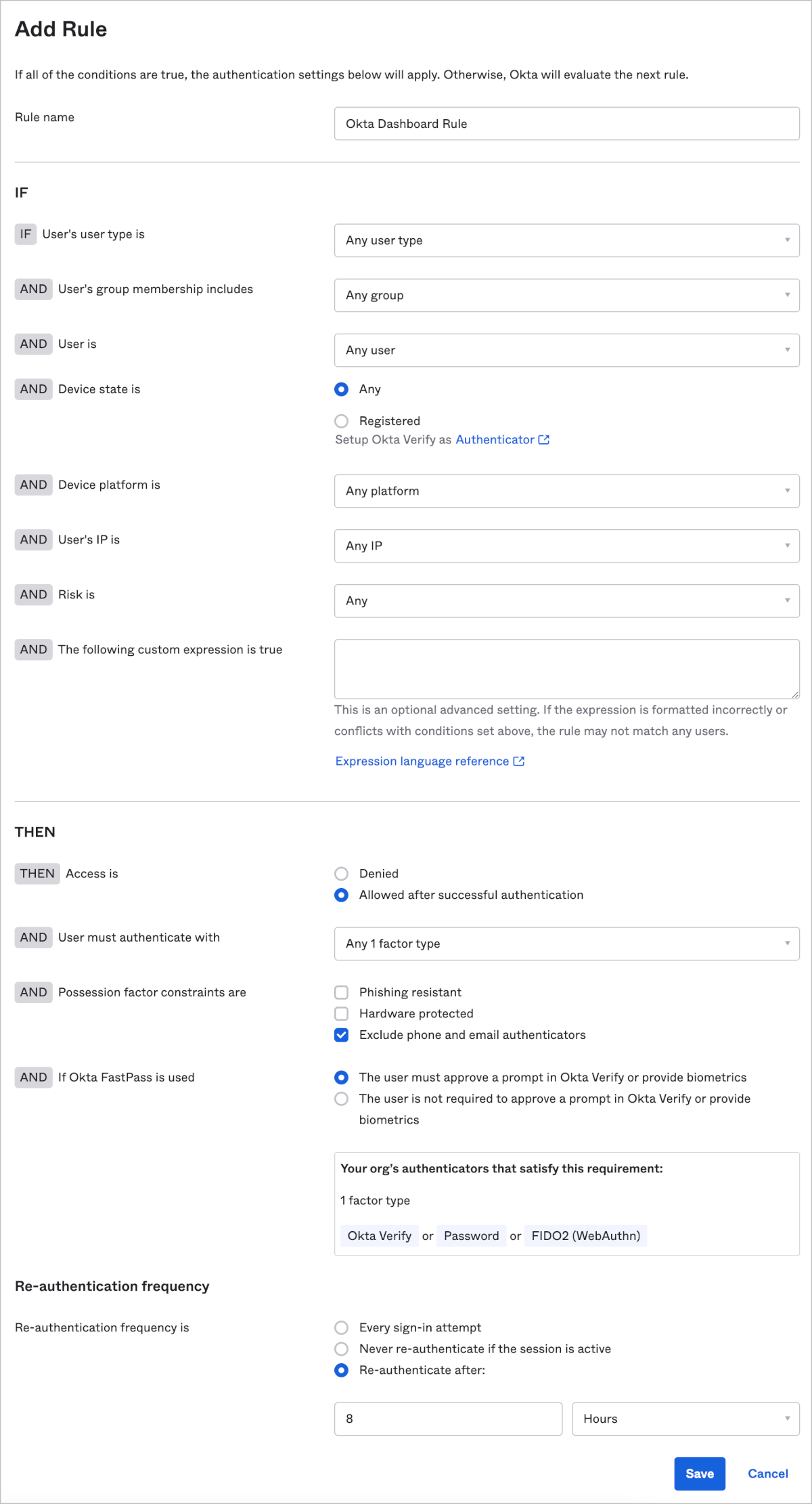
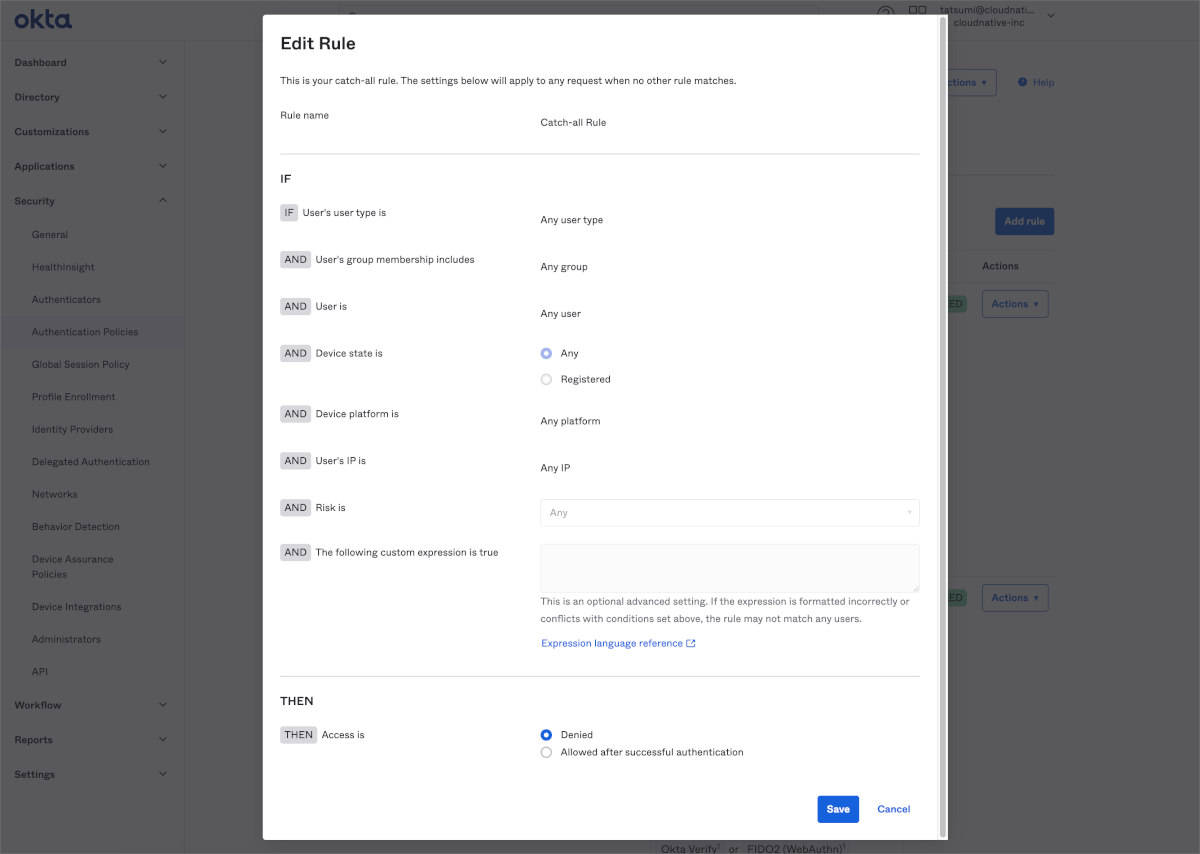
- 下図のようなRuleを作成します。

- 最後にデフォルトで設定されているCatch-all RuleはAccess isをDeniedに設定します。

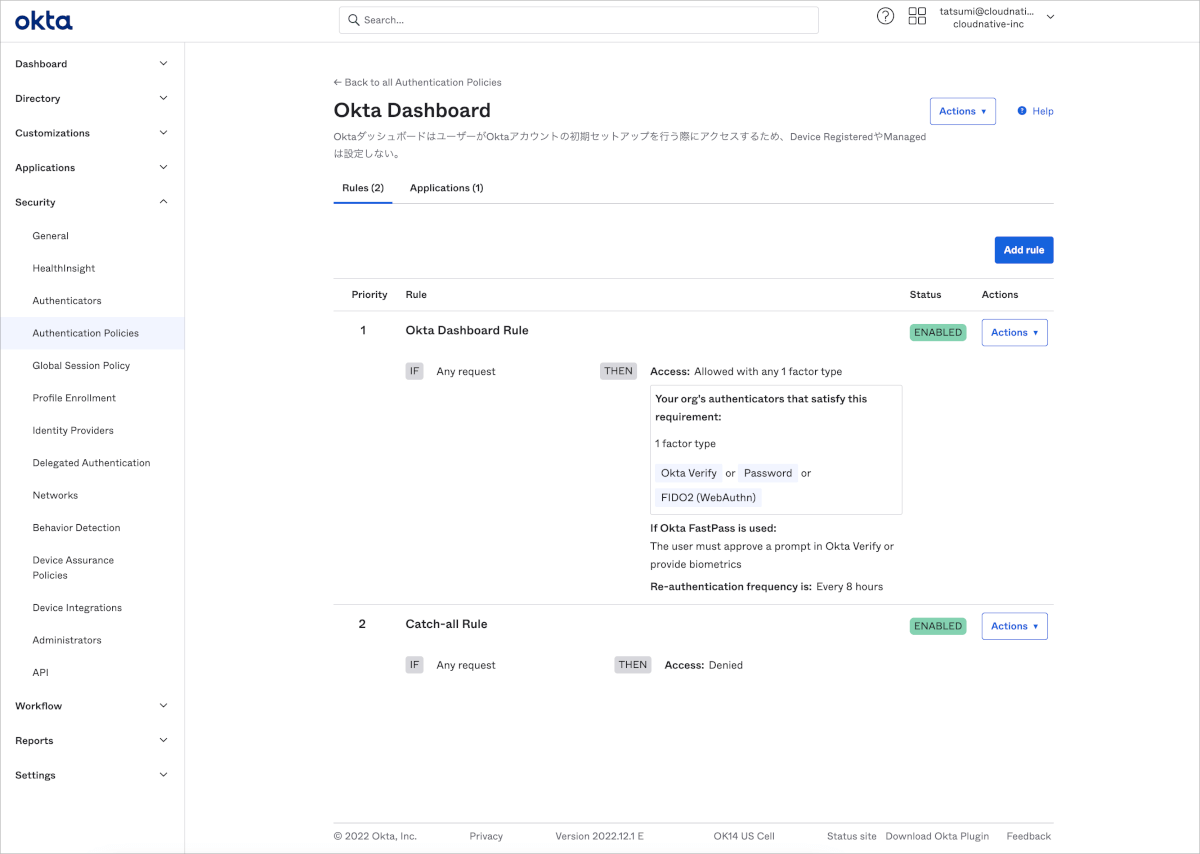
- 最終的に以下のようなPolicyが作成できたかと思います。

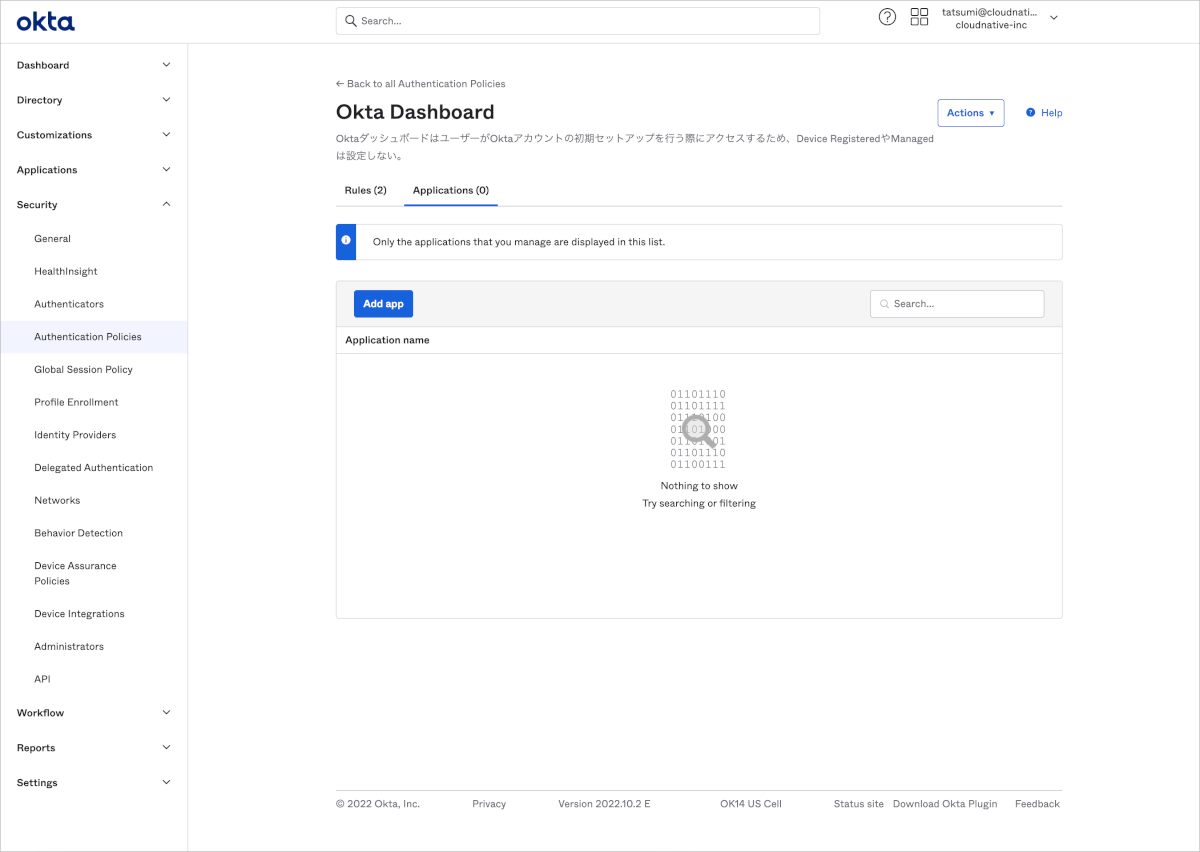
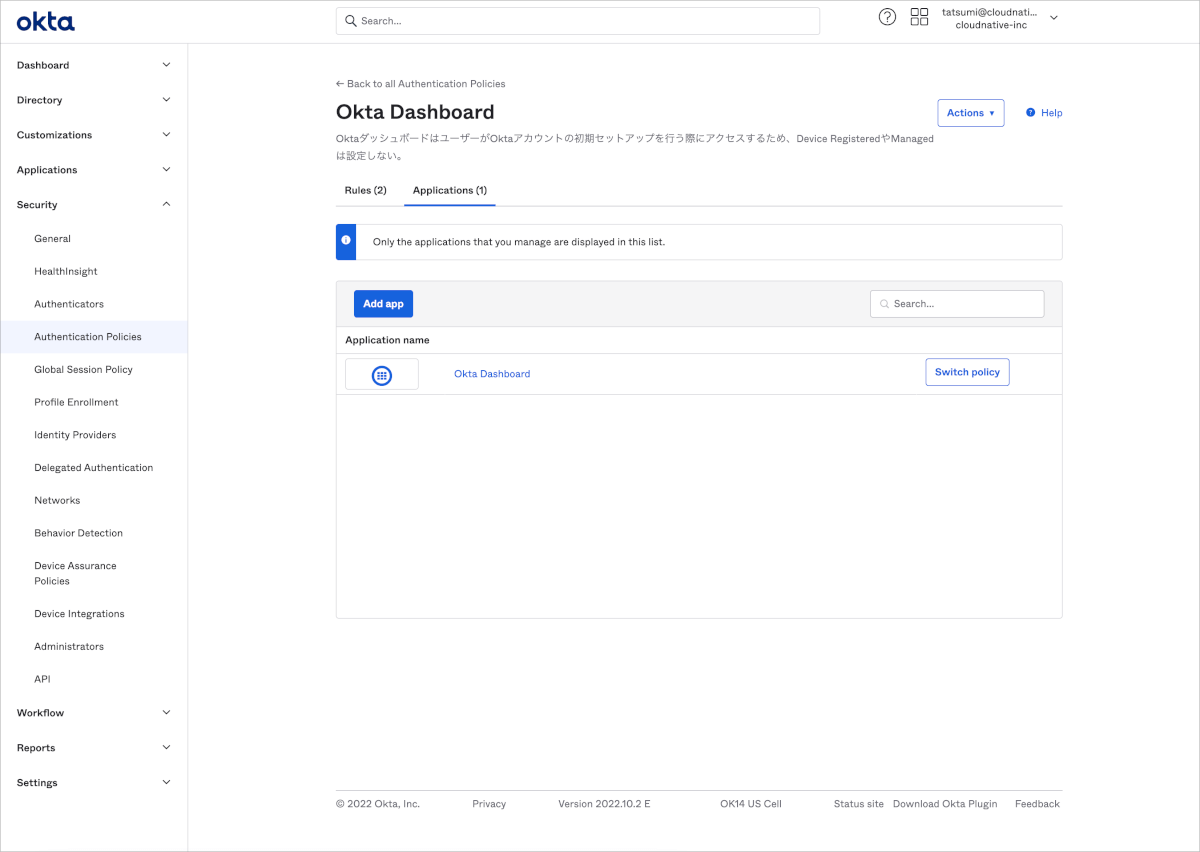
- Applicationsタブに移動し、Add appをクリックします。

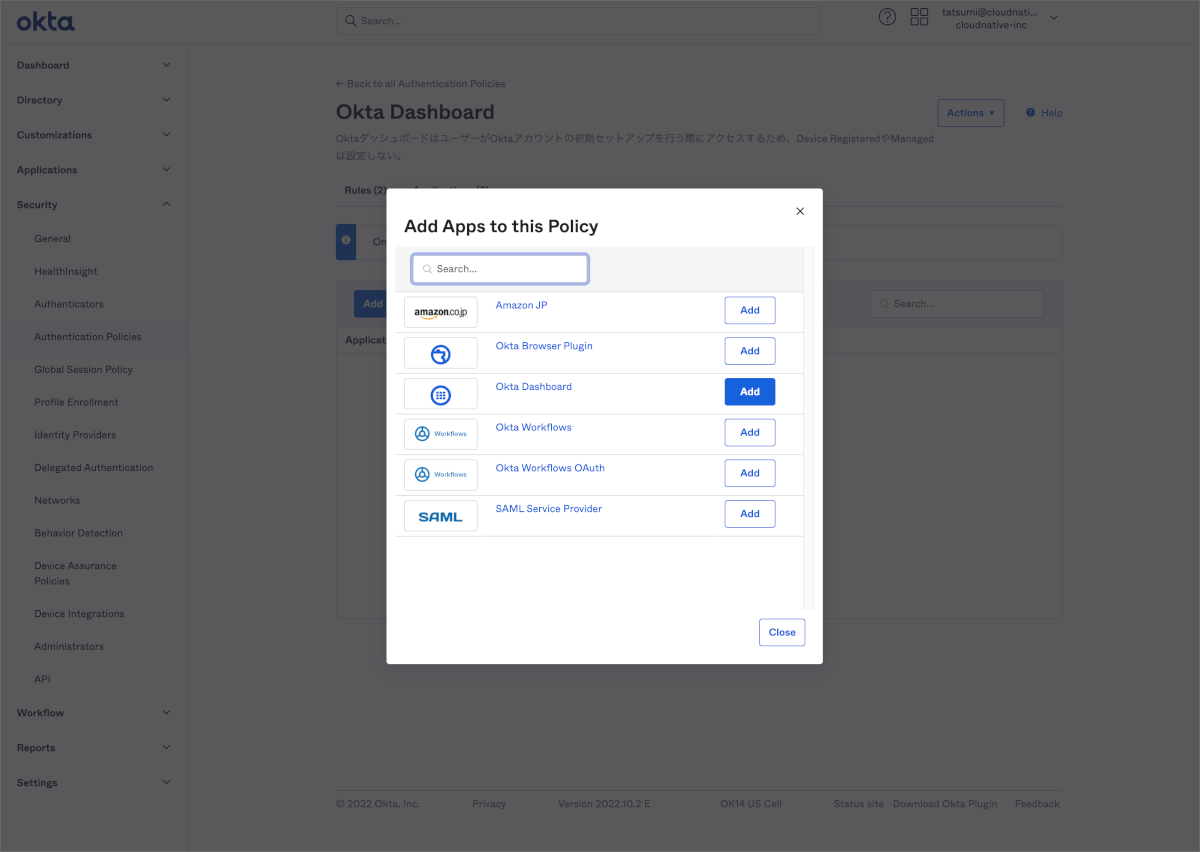
- Okta DashboardのAddをクリックします。

- 以下のようになっていれば作業は完了です。

アップグレード後にユーザーがやること
Okta管理者がFastPassの設定を実施した場合にユーザーは以下のことを行えます。
- デスクトップ版Okta Verifyアプリのセットアップ
- Okta FastPassを利用できるようにモバイル版Okta Verifyアプリの追加のセットアップ
デスクトップ版Okta Verifyアプリのセットアップについて
こちらはOkta管理者がやっておくこことでよいことで紹介したブログのユーザー側設定をご参照ください。
モバイル版Okta Verifyアプリの追加セットアップについて
ユーザーがClassic環境の時にOkta Verifyアプリを設定していた場合でも、モバイル端末でFastPassを利用するために追加のセットアップが必要となります。
追加セットアップ手順
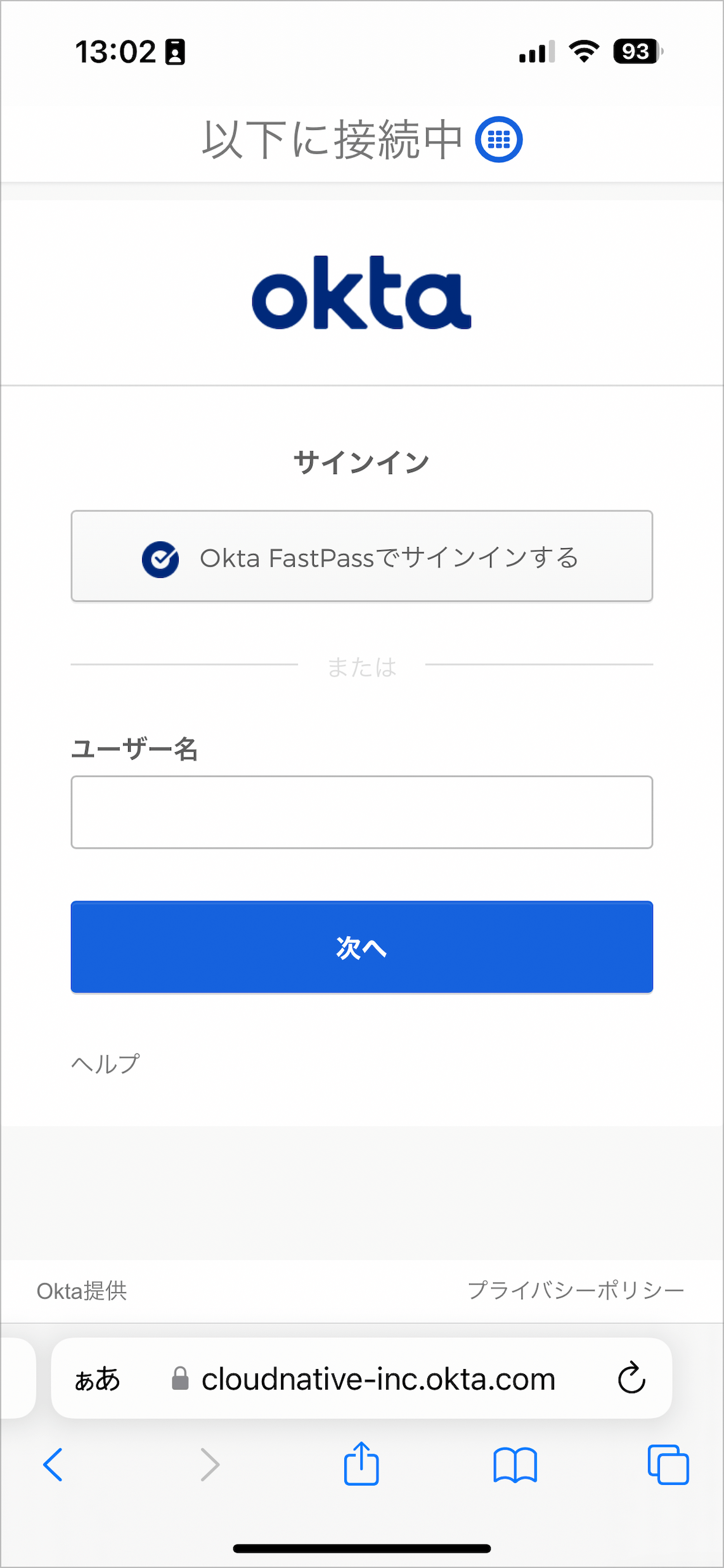
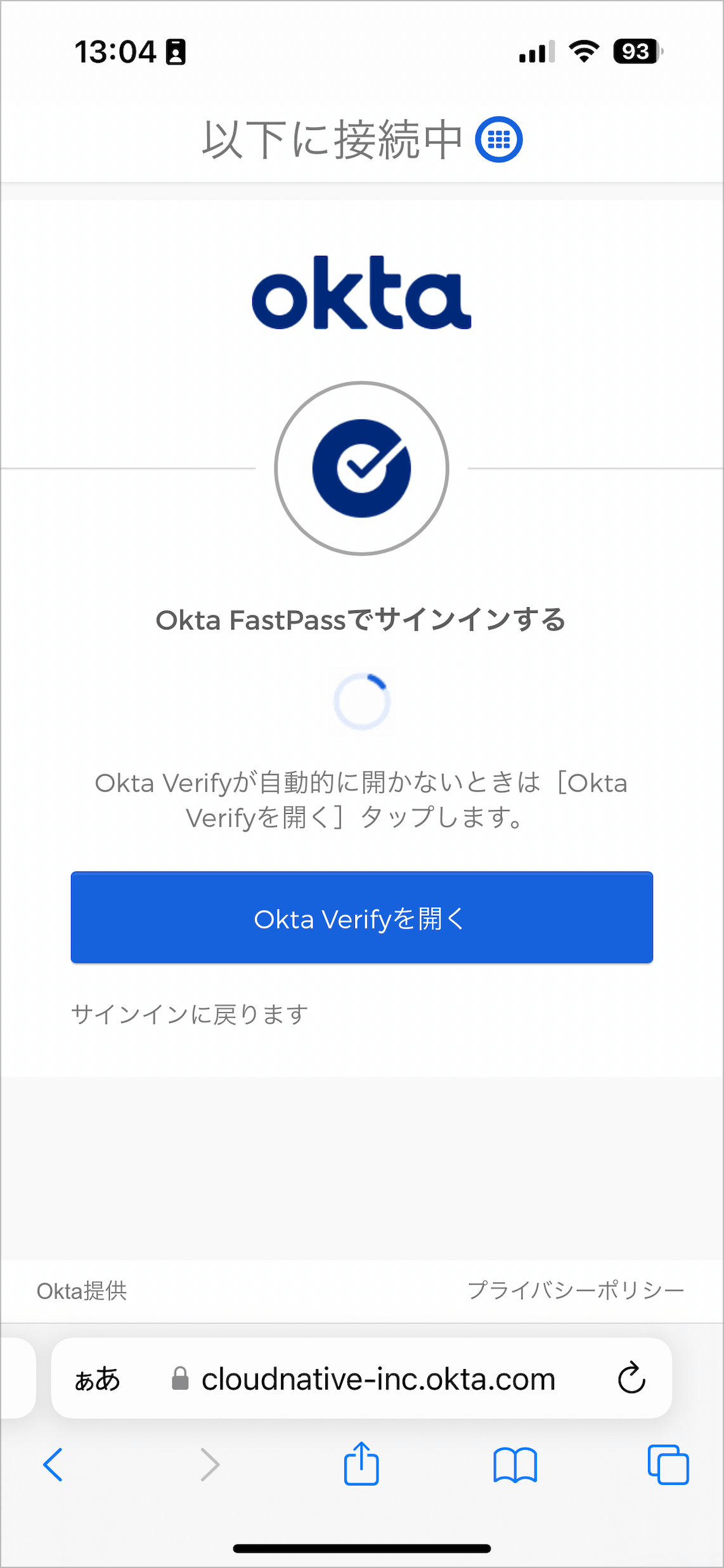
- ユーザーがスマートフォンのブラウザでOktaへアクセスし、Okta FastPassでサインインするをタップします。

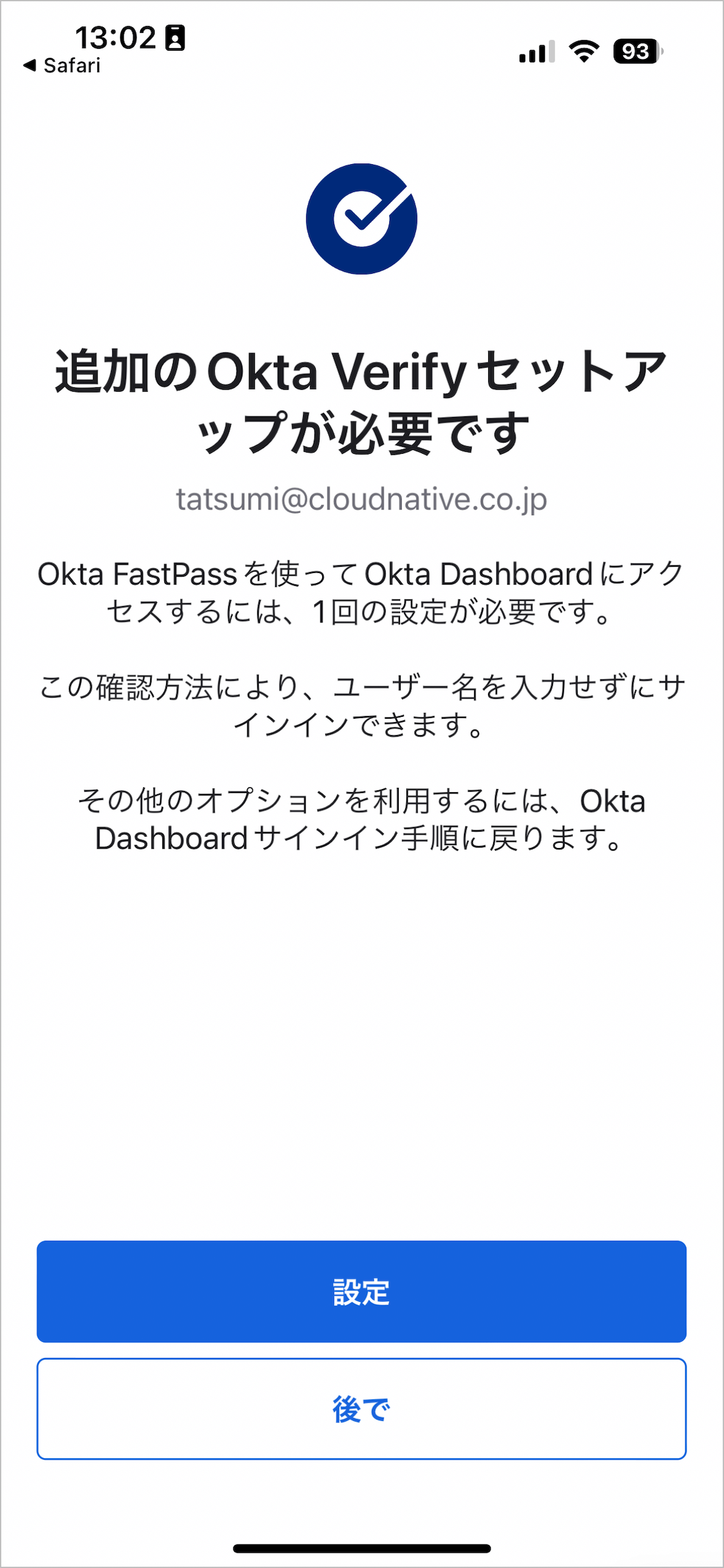
- Okta Verifyアプリに切り替わり以下の画面が表示されます。設定をタップします。

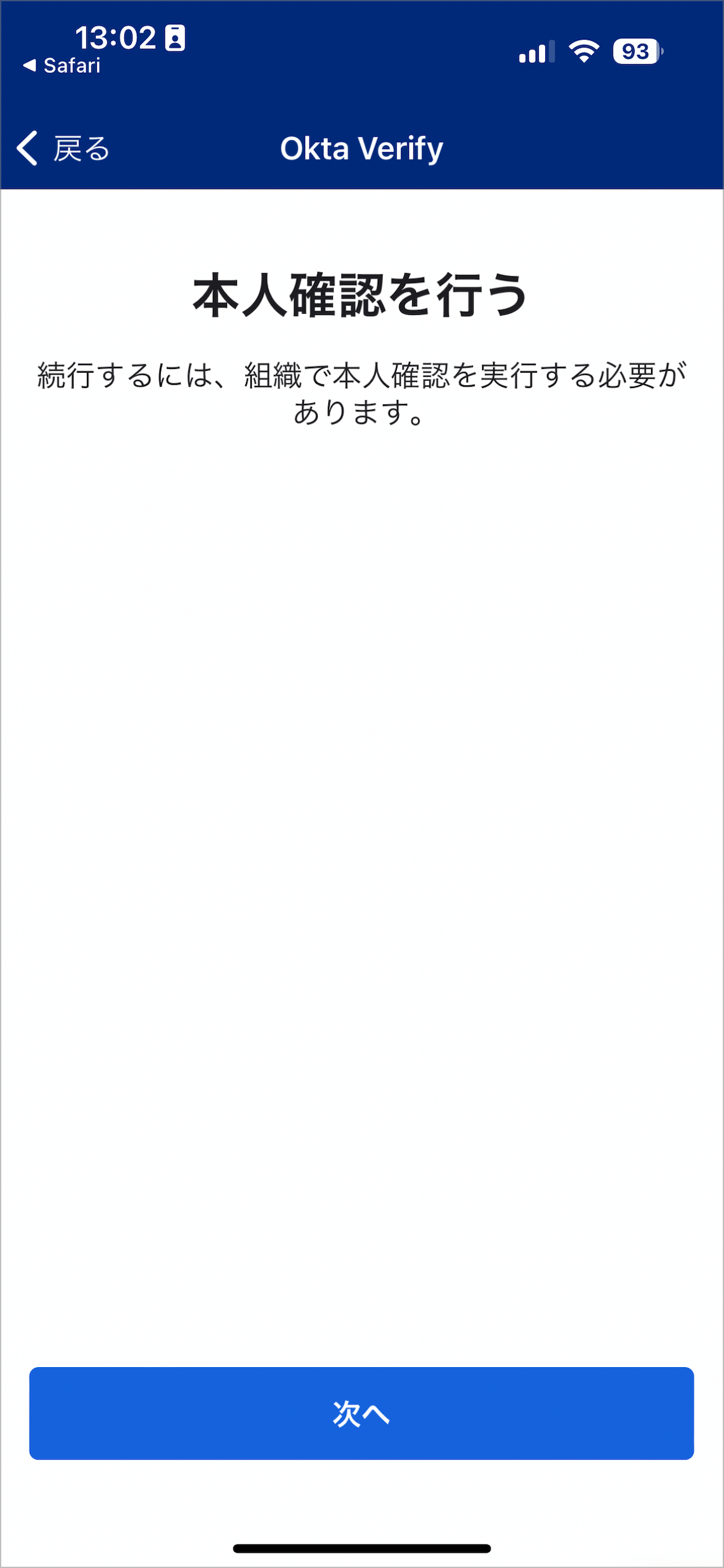
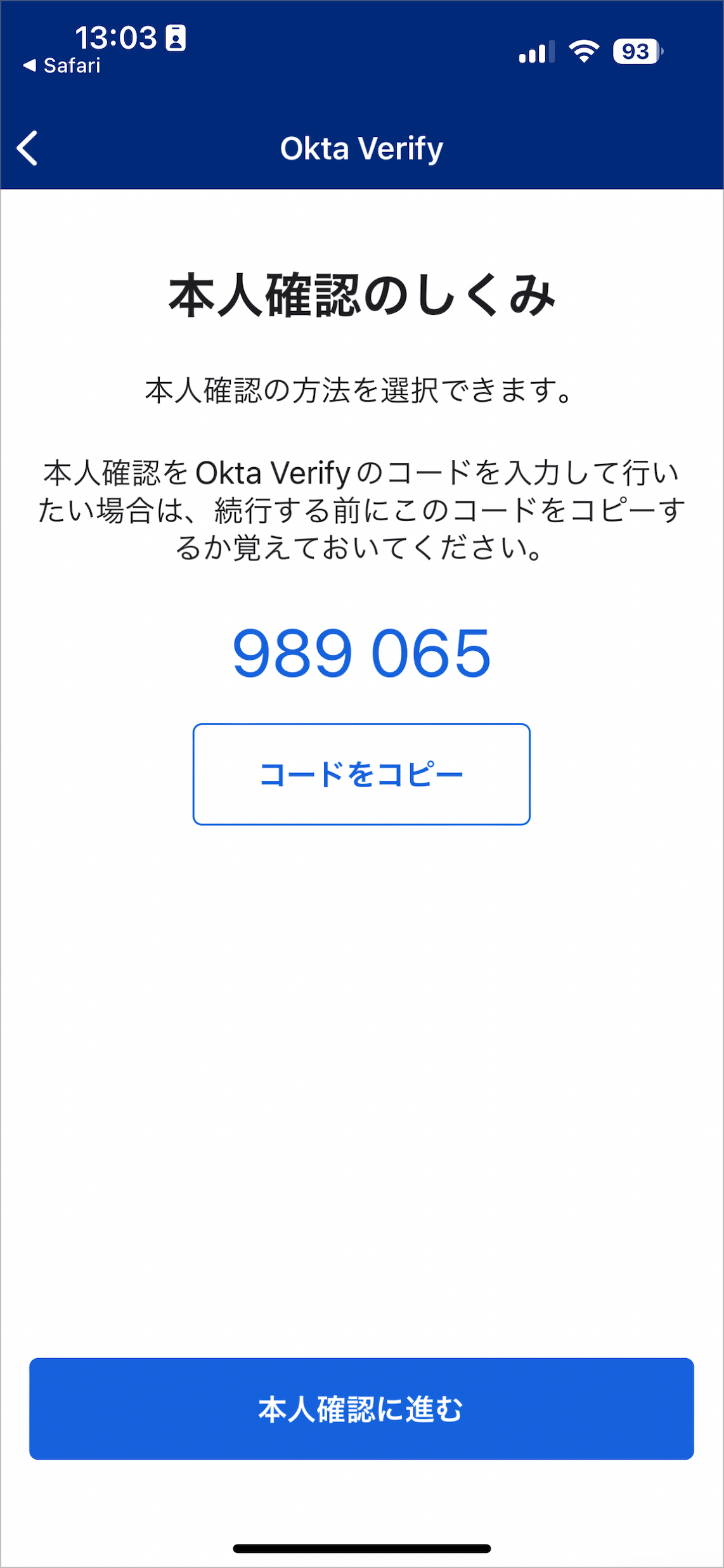
- 以下の画面で次へをタップします。

- コードをコピーをタップし、本人確認に進むをタップします。

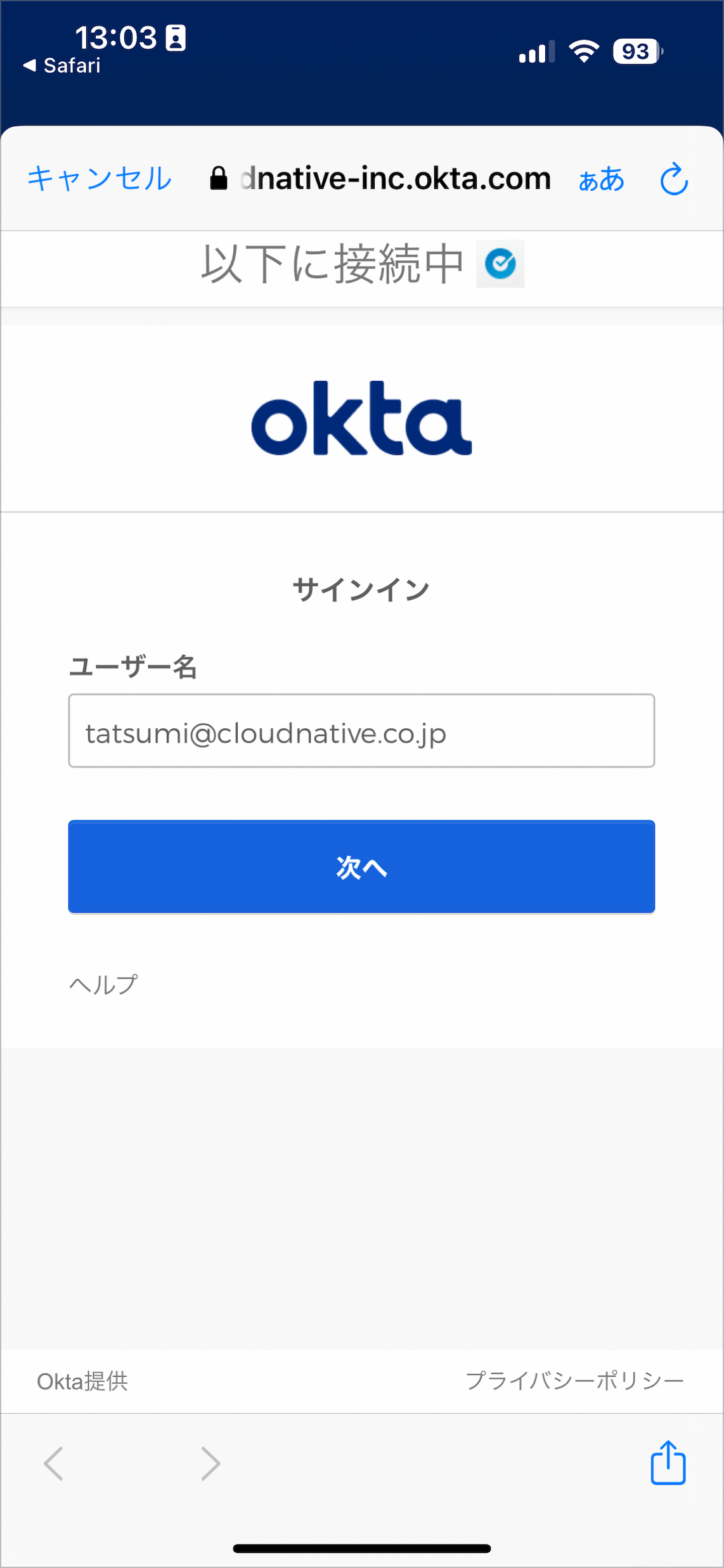
- アプリ内ブラウザでユーザー名を入力し、次へをタップします。

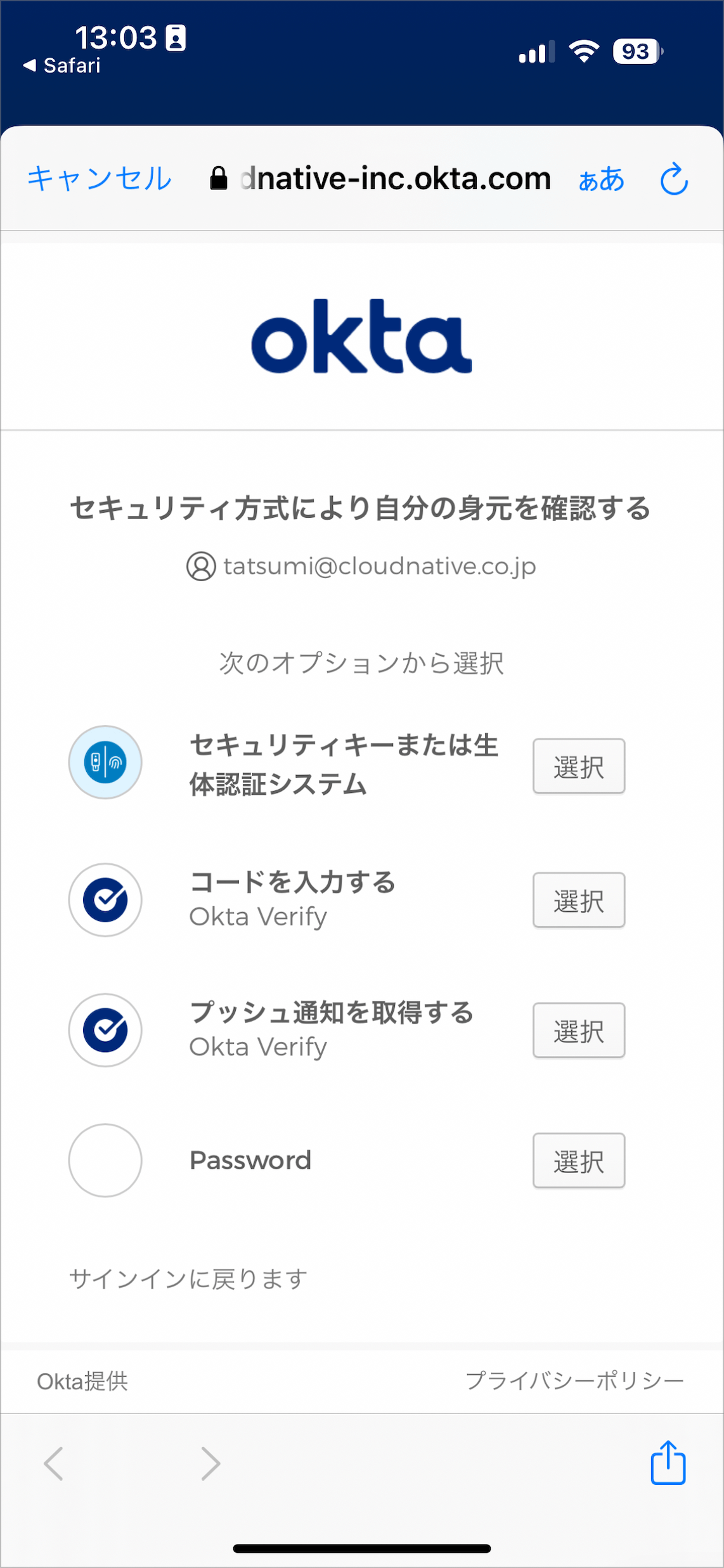
- コードを入力するをタップします。

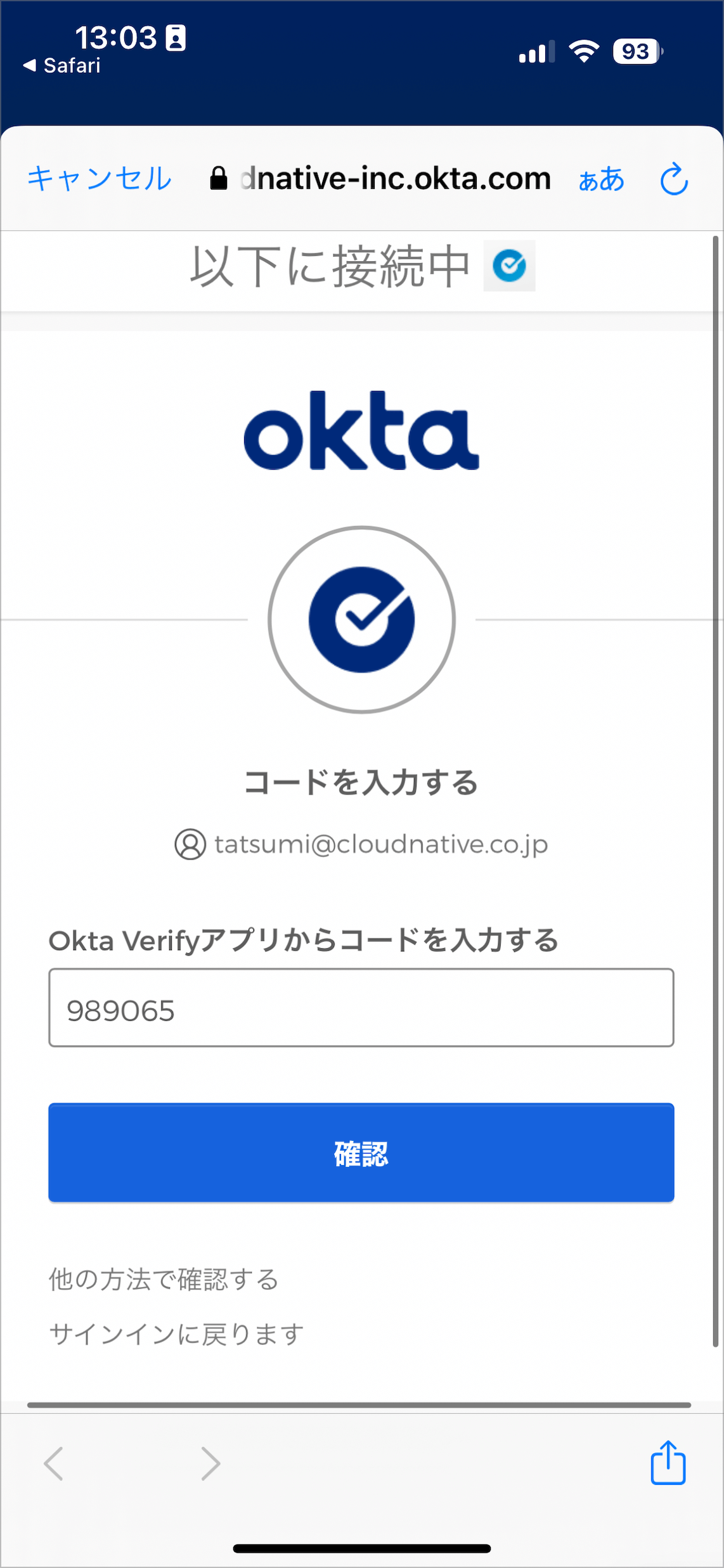
- 手順4.でコピーしておいたコードをペーストし、確認をタップします。

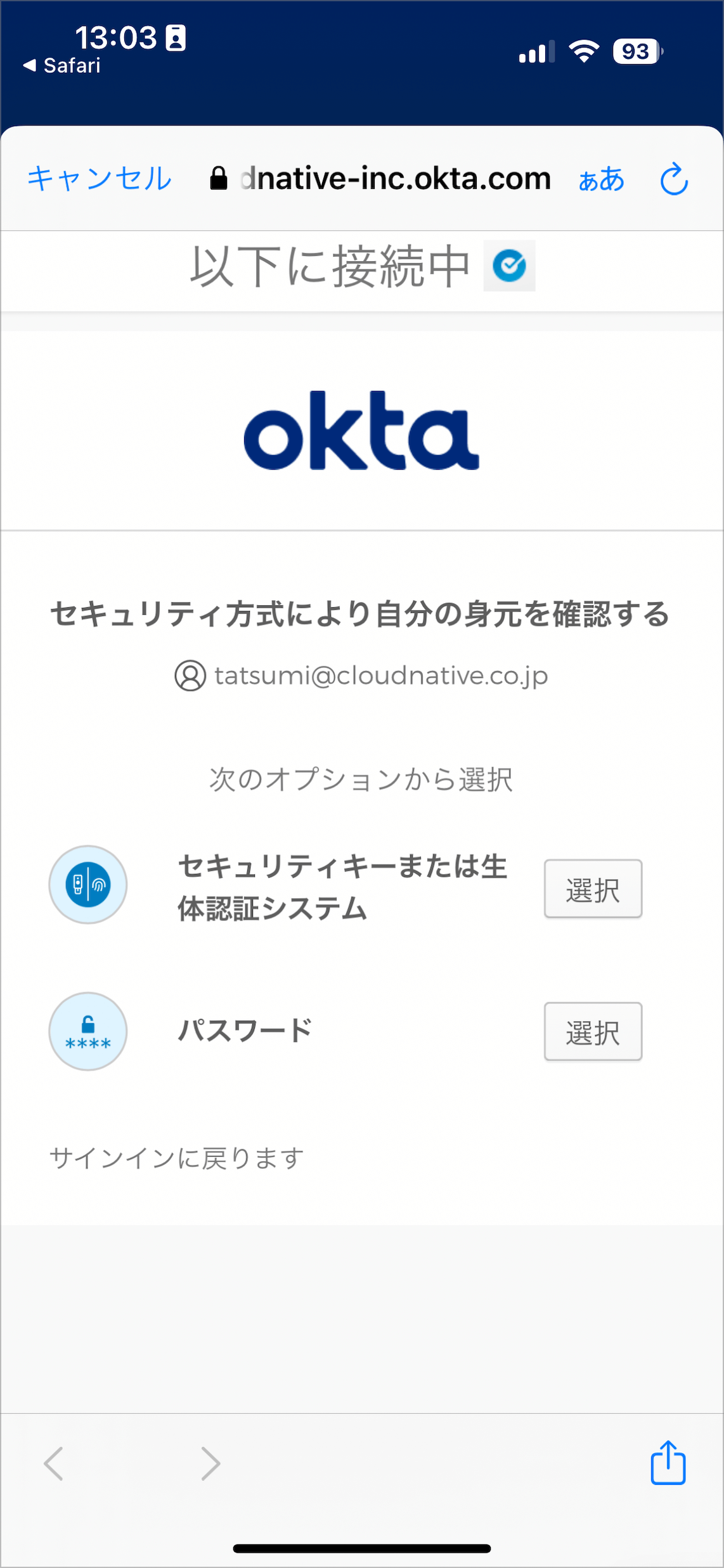
- パスワードの選択をタップします。

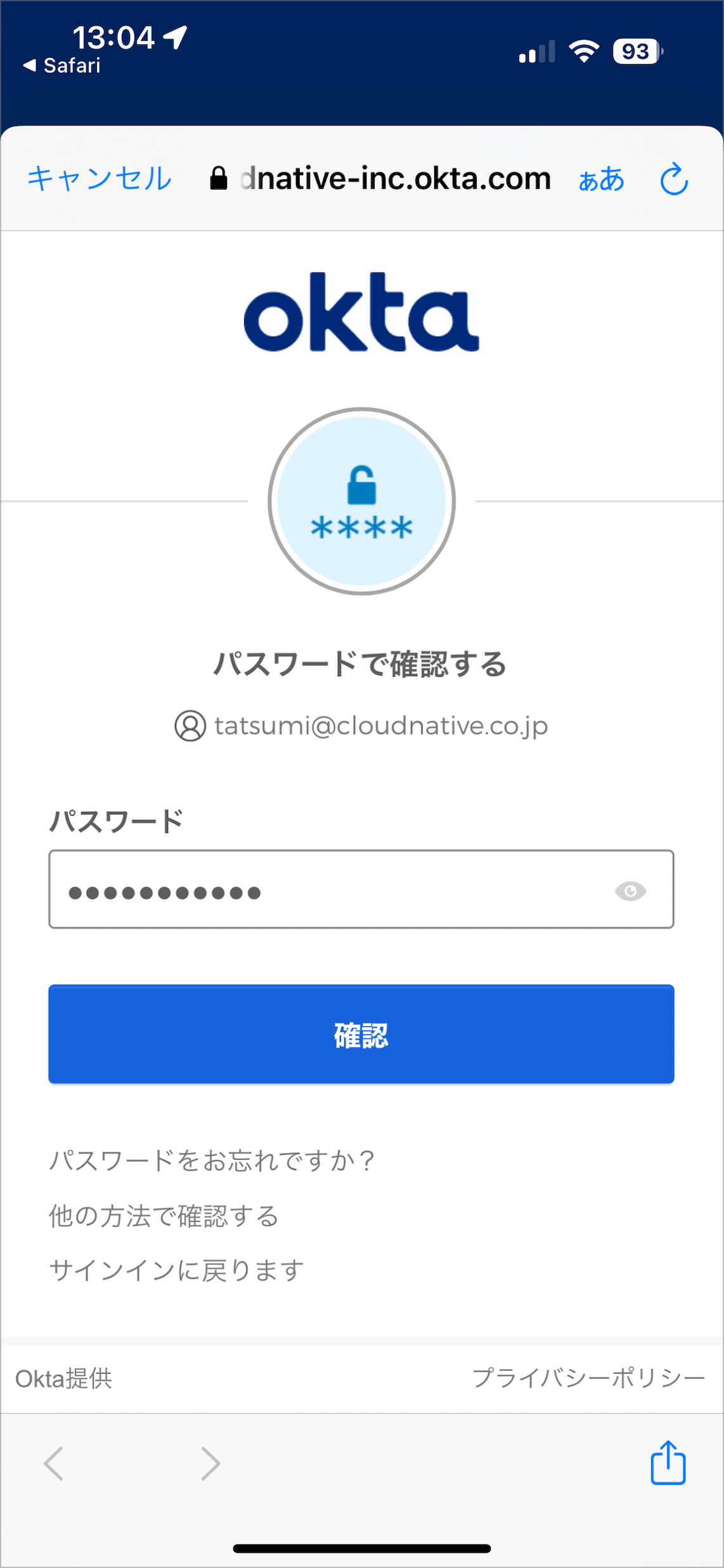
- パスワードを入力し、確認をタップします。

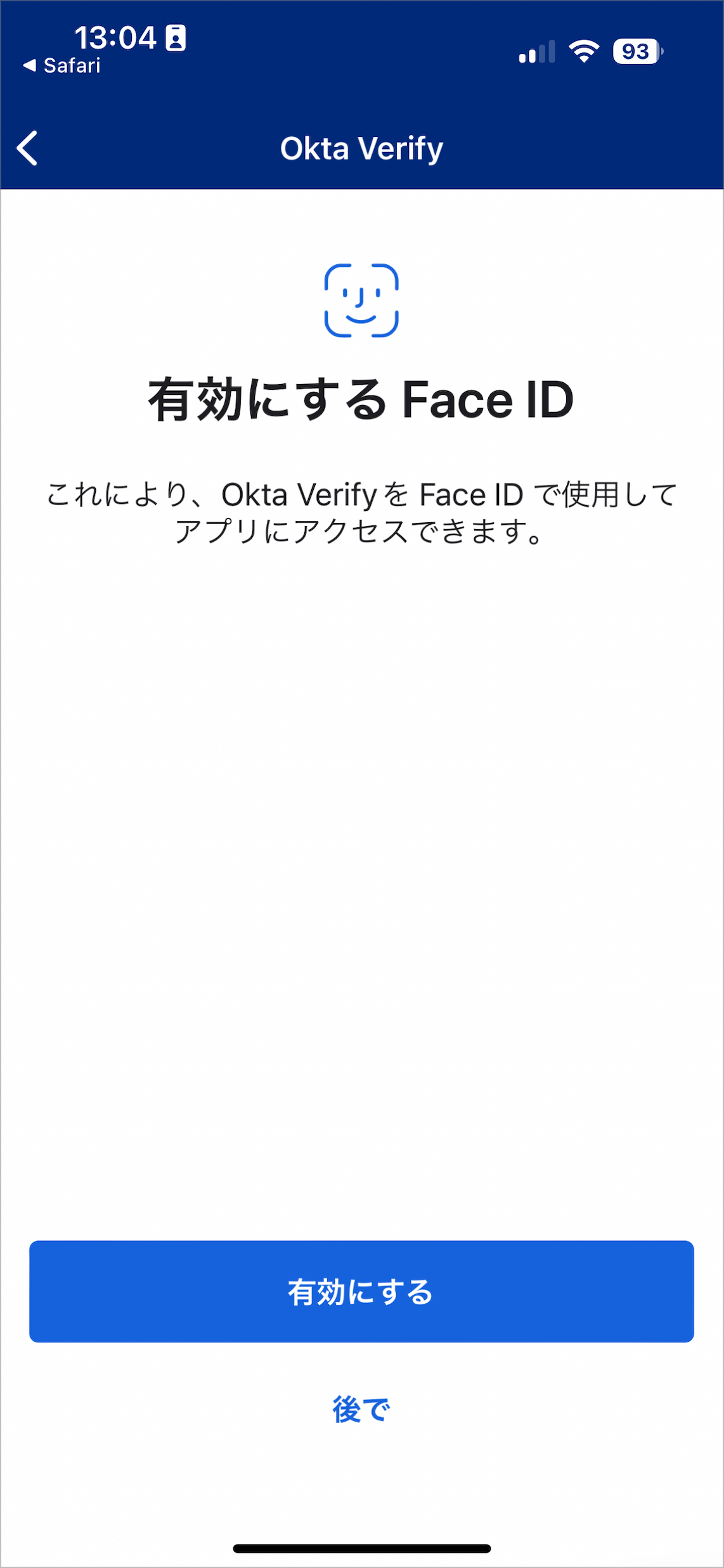
- Face IDの有効化が聞かれるので有効にするをタップしFace ID認証を行います。

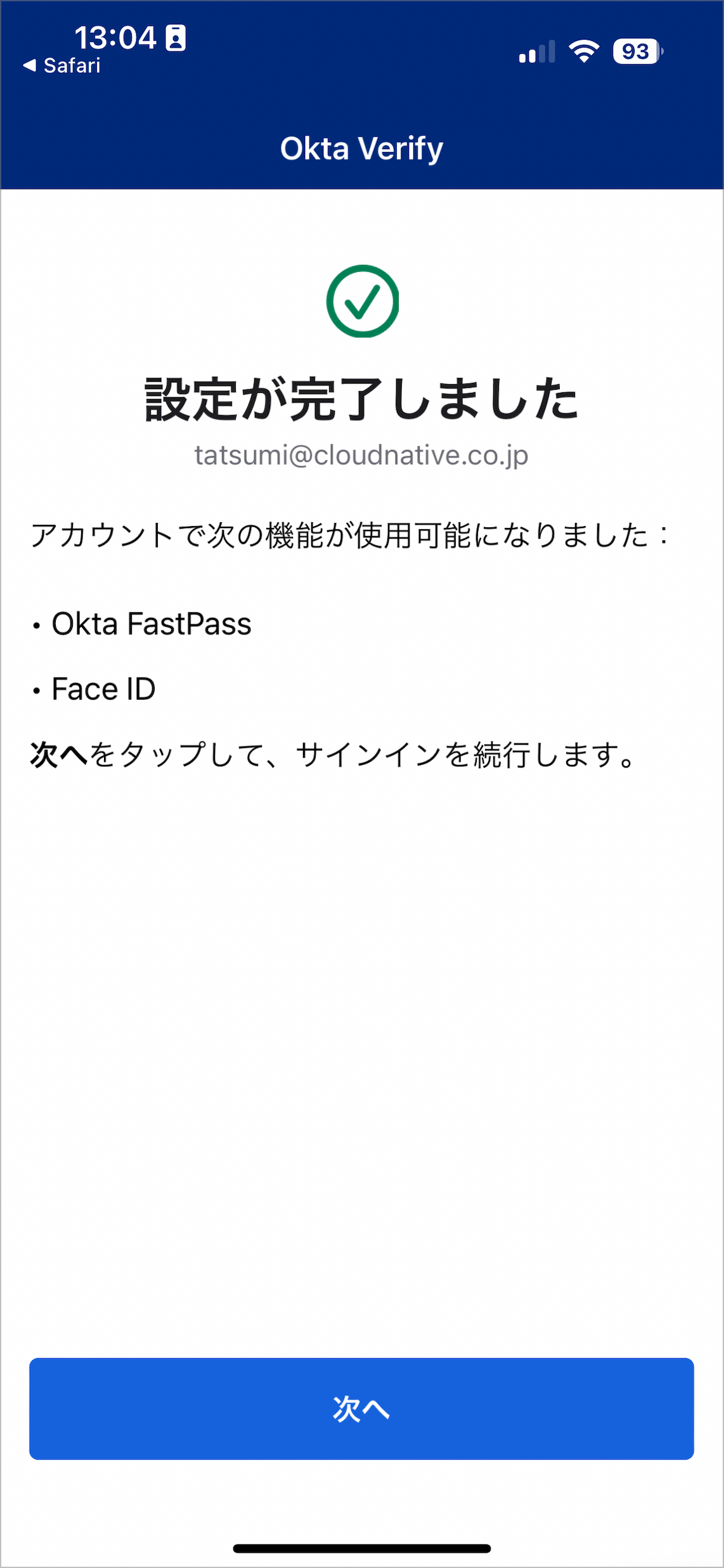
- 以下の画面が表示されれば設定は完了です。次へをタップします。

- サインインが完了したため、画面左上のOkta Verifyアプリを呼び出したSafariの部分をタップします。

- Safariに戻り認証が進みます。

以上がClassic環境でユーザーがOkta Verifyアプリを設定していた場合に一度だけ行う必要がある作業です。逆を言えば、OIE環境にアップグレード後に新規Oktaユーザーを追加した場合は通常のアクティベーションの流れの中でQRコードを読み取りモバイル版Okta Verifyアプリのセットアップを行います。この流れはClassicの時と変わりません。
まとめ
Classic環境からOIE環境へのアップグレードについて検証してみましたが思ったよりあっさりとしているなと感じました。検証環境で特に込み入ったことをしていなかったという要因もあるかと思いますが、もう少しなにかトラブルのようなものが起きるのではないかと思っていました。
アップグレード後は一部ポリシーの変更やOIE環境ならではの機能を利用するための設定が必要ですが、それはアップグレード後にじっくり取り組むのがよいと感じました。アップグレード当日はまずはしっかりとSSOが利用できるかその他なにかトラブルが起きていないかにまずは注意を払った方が良さそうです。問題がないと判断してから新機能については試していきましょう。
なお、OIE環境へのアップグレードが行えるかどうか既存設定の複雑性によるとのことなので、まずはOkta社へ代理店経由などで可能かどうかを確認いただくのがよいのかと思います。
それでは今日はこのへんで〜?


