こんにちは!たつみんです。
今日はOkta Workflowsについての概要や私がよく利用カードについて解説していきます。
Okta Workflowsのはじめかた
用語について
- Flow
Okta Workflowsで作成するひとつの処理の塊のこと。ライセンス種別によってアクティブにできるFlowの上限数が決まっています。 - カード
Flow内で行うひとつひとつの処理のこと。
利用開始するための管理者のアサイン
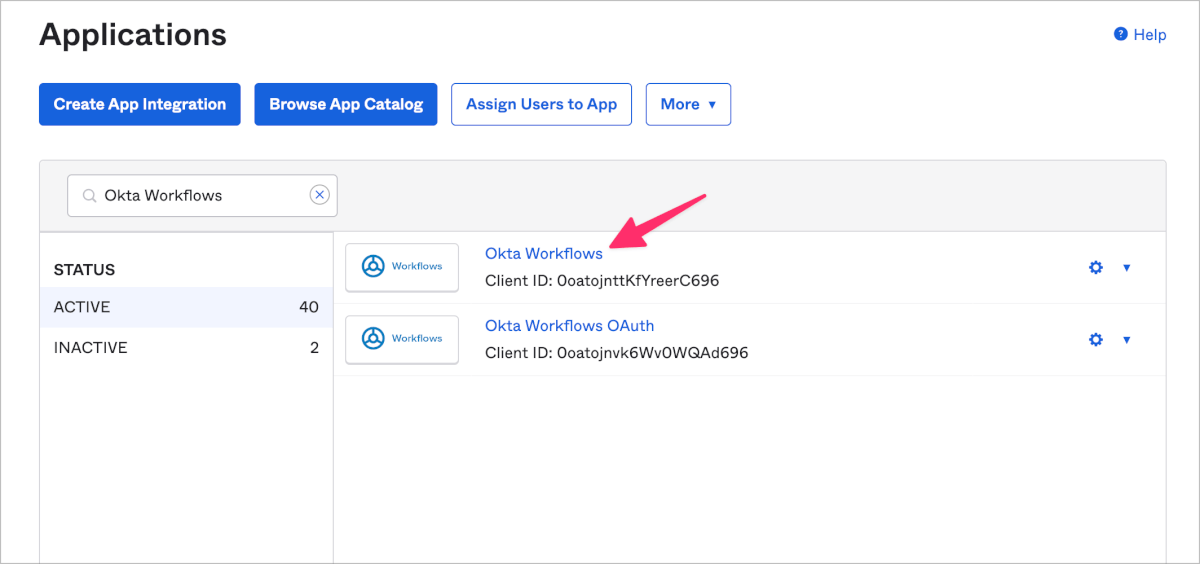
Flowを作成するにはOktaのSuper Administrator権限が必要です。さらにOkta管理画面でOkta Workflowsという名称のアプリケーションにSuper Administrator権限があるユーザーをアサインする必要があります。

また、Okta Workflows OAuthという名称のアプリケーションもありますがこちらはOkta WorkflowsがOktaに対して操作を行う時のAPI許可を管理するものです。こちらにも同様にアサインを行なっておきます。Okta Workflows OAuthにアサインがされてない場合はOktaに対するAPIが実行できず操作が行えません。
Okta Workflowsの画面構成について
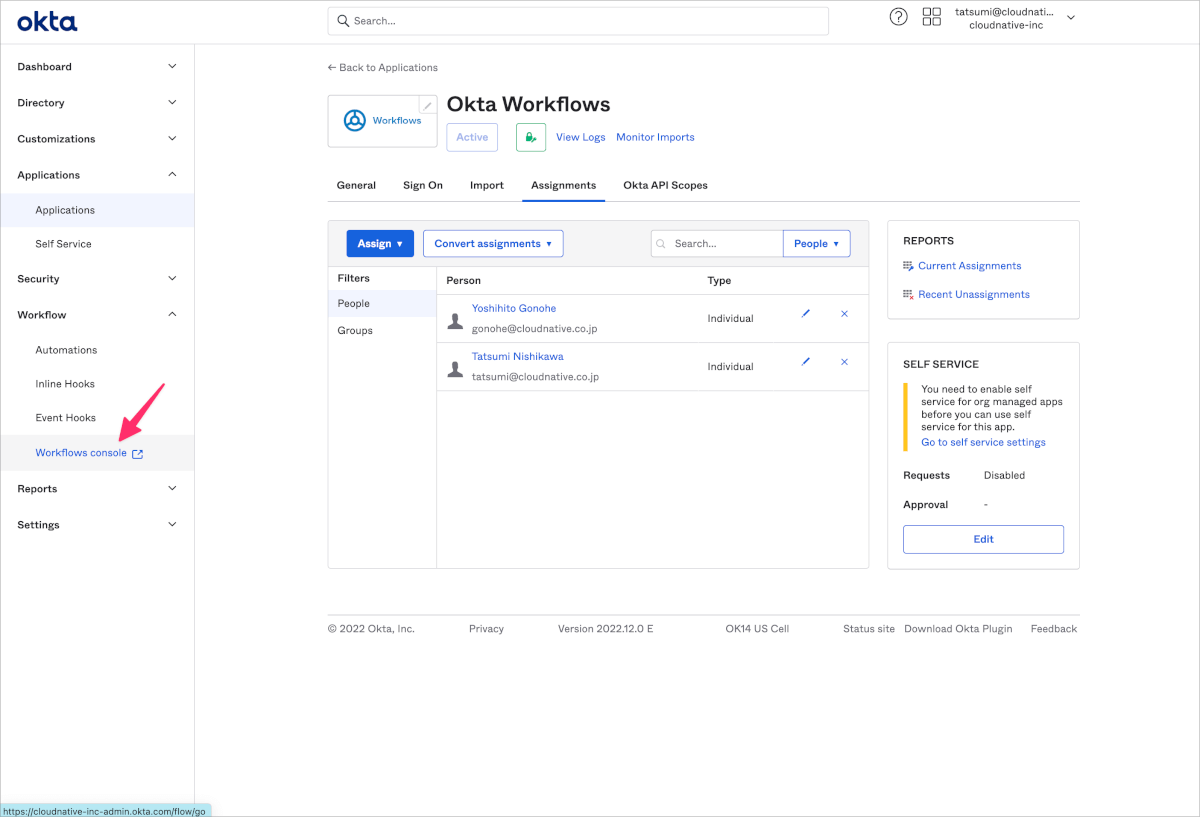
アサインが完了したらOkta管理画面のWorkflow>Workflows consoleをクリックします。

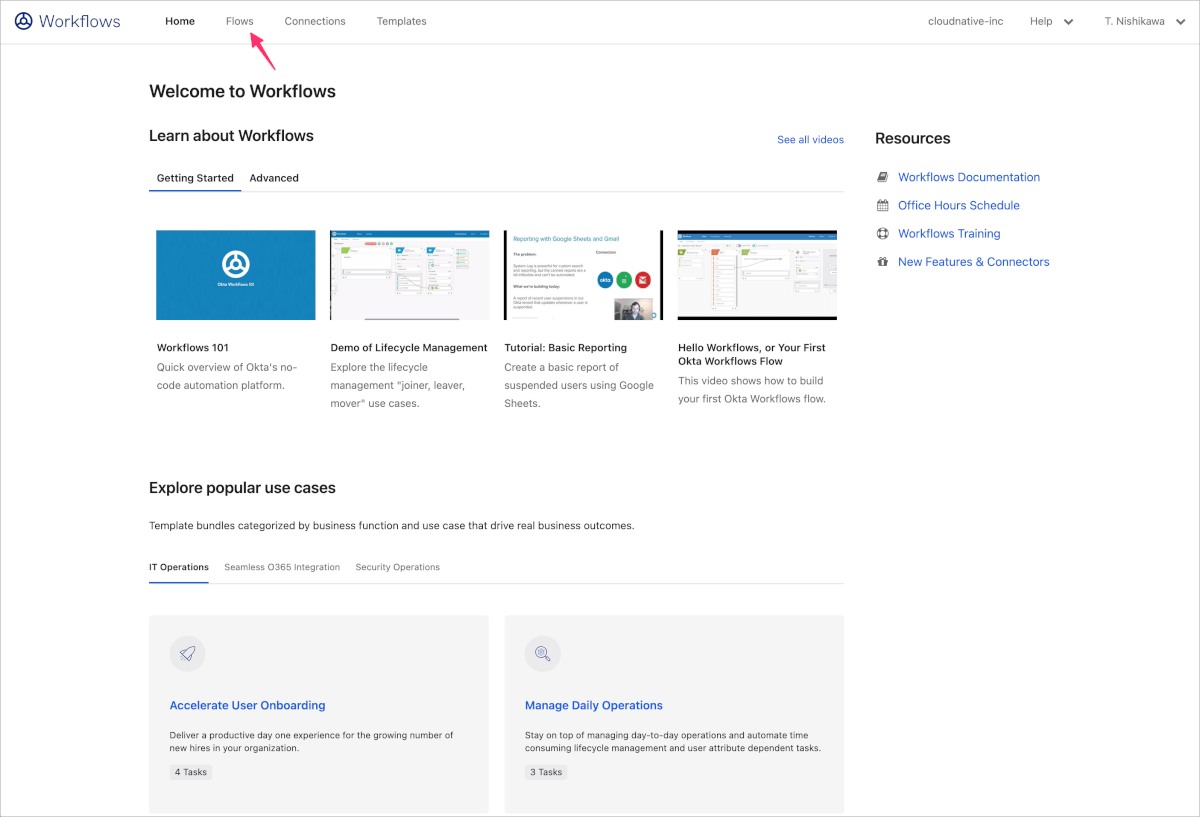
別タブで以下のような画面が表示されるので上部のメニューからFlowsをクリックします。

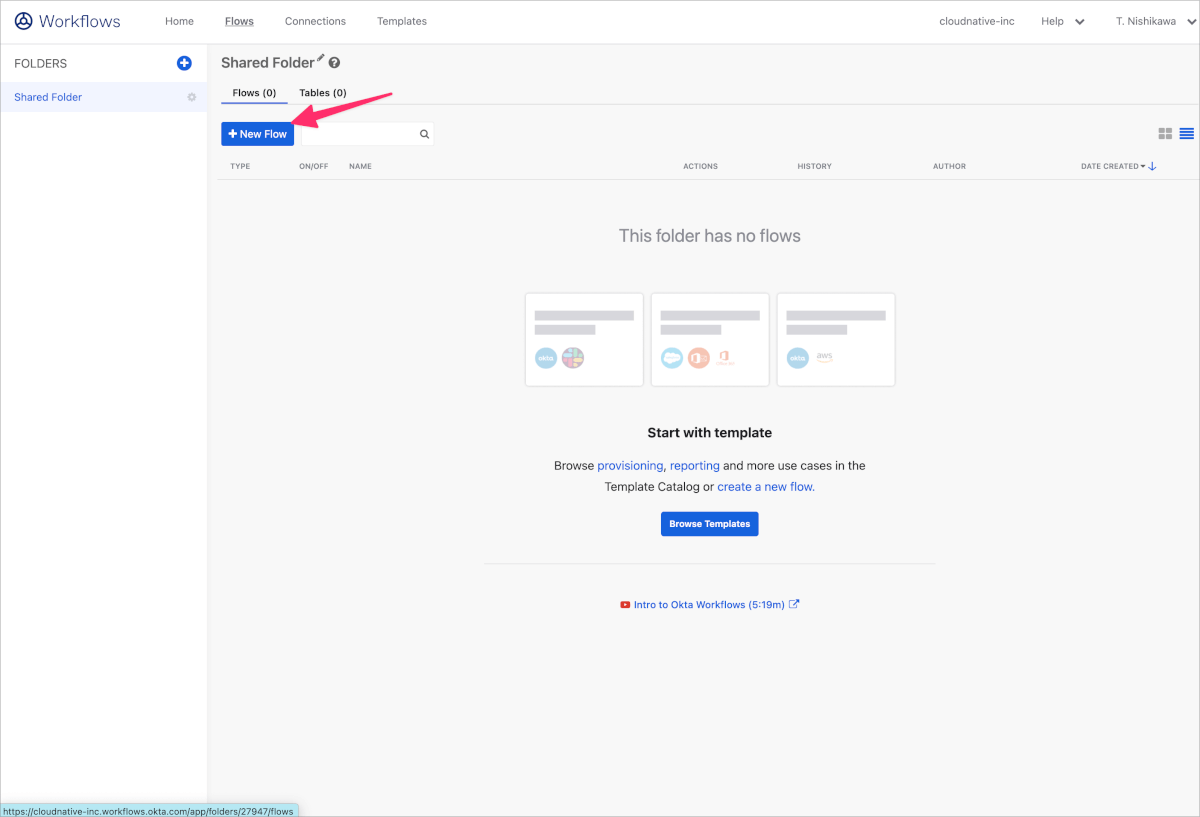
まだなにもFlowがない状態ですのでNew Flowをクリックします。

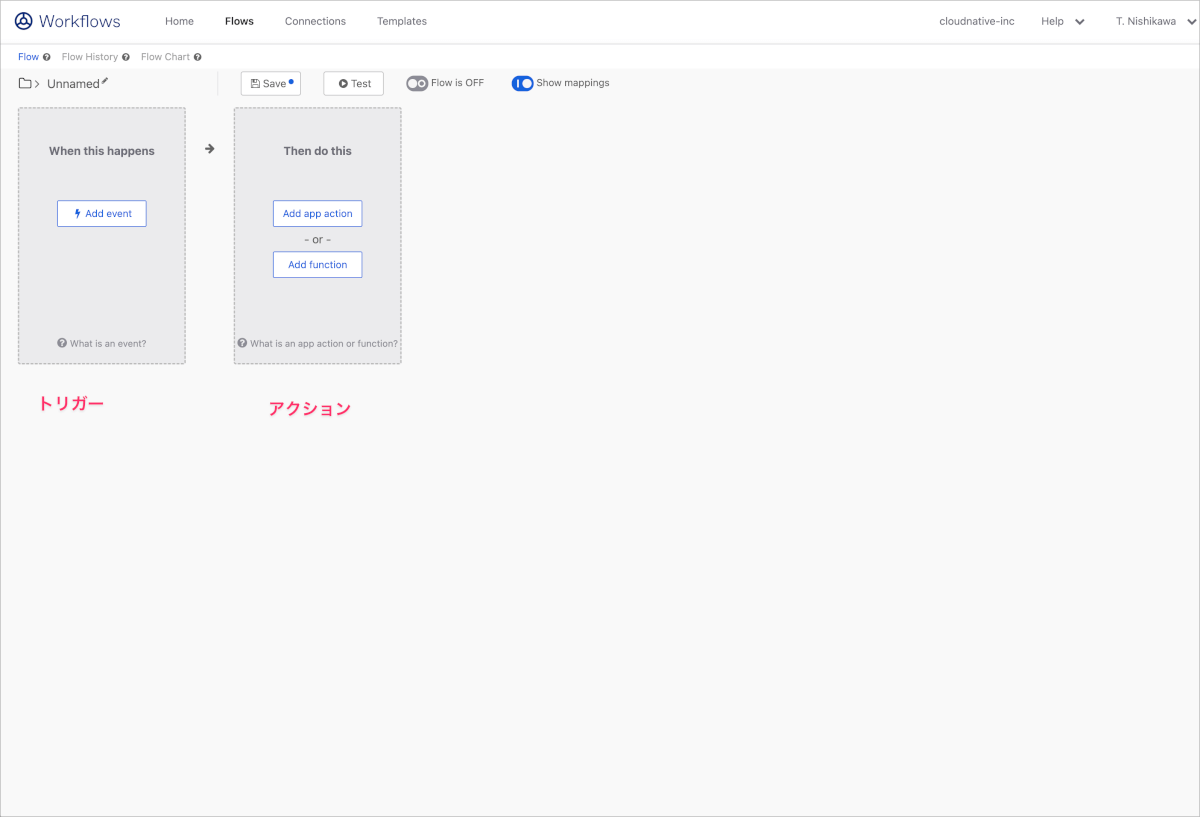
以下のようなFlow作成画面となります。
一番左は常にトリガーを定義する部分です。それより右はすべてアクションを定義する部分となります。このひとつひとつの部分がカードです。Flowは単一のトリガーカードと複数のアクションカードの組み合わせで構成されます。

保存について
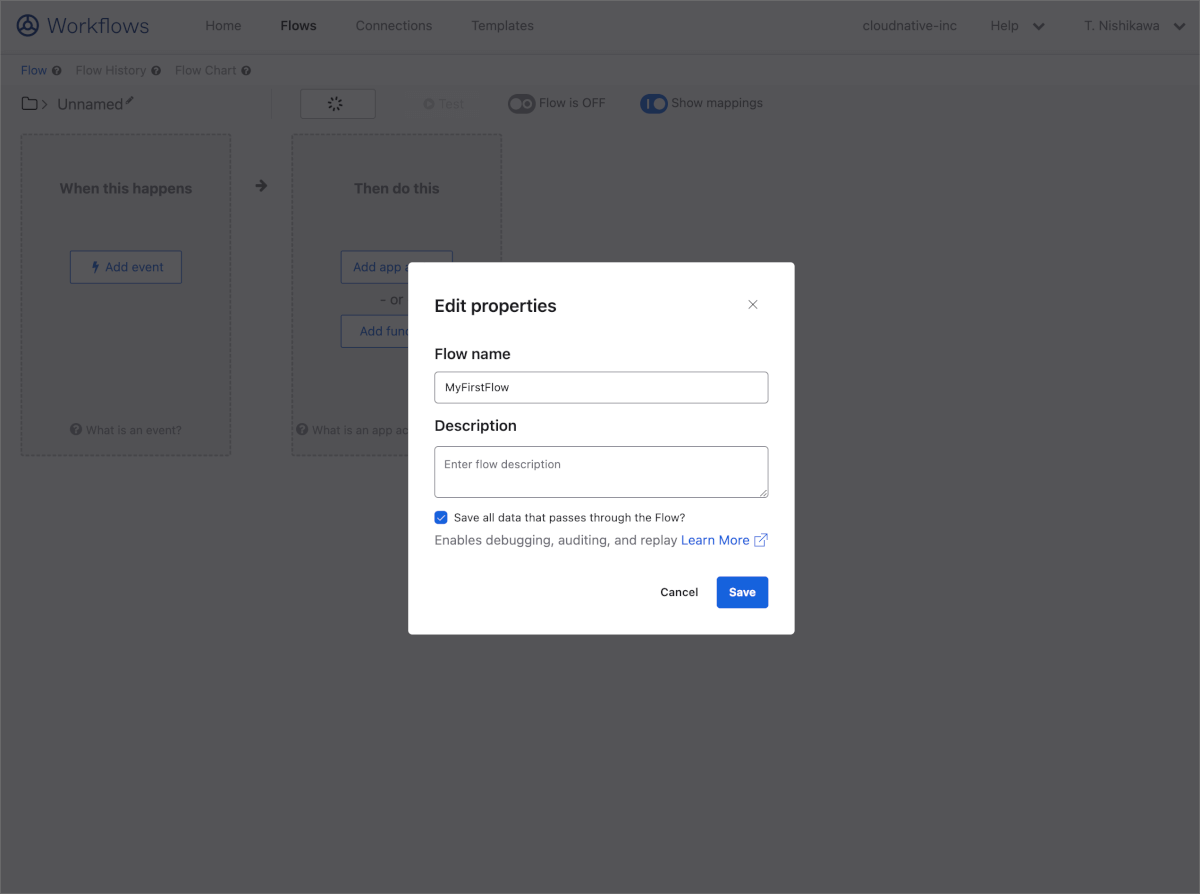
Flowを作り始めたらまずはSaveを実行し、名前をつけて保存をしておきましょう。
この時にSave all data that passes through the Flow?にチェックを入れることでFlowが実行された時の履歴が保存されます。デバッグの際にとても重要になりますので最初の段階でチェックを入れて保存を行なっておきましょう。

よく利用するカードについて
トリガーカード
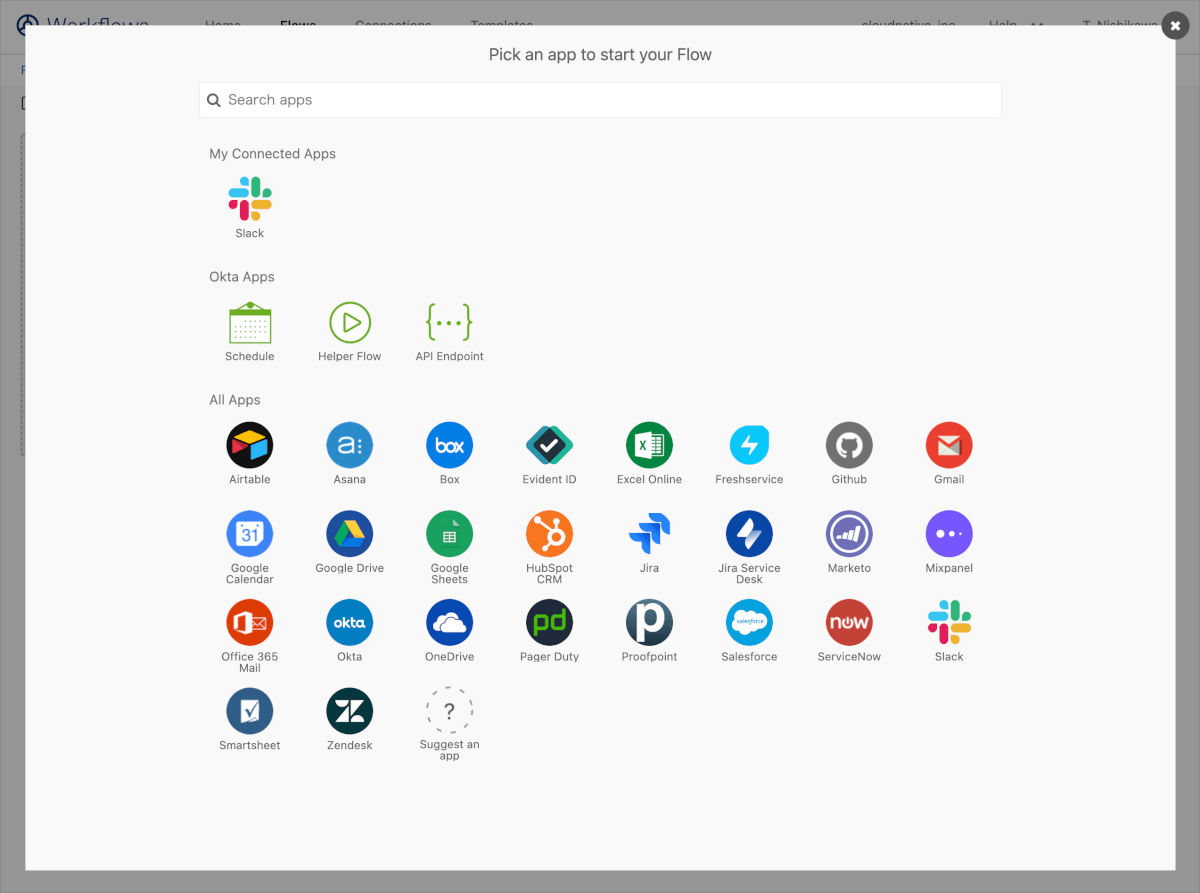
トリガーカードは以下のような種類があります
- 時間主導型のScheduleカード
- 他のFlowから呼び出されるHelper Flowカード
- Webhookなどを受け取る時に利用するAPI Endpointカード
- あらかじめ定義されたアプリケーション毎のカード

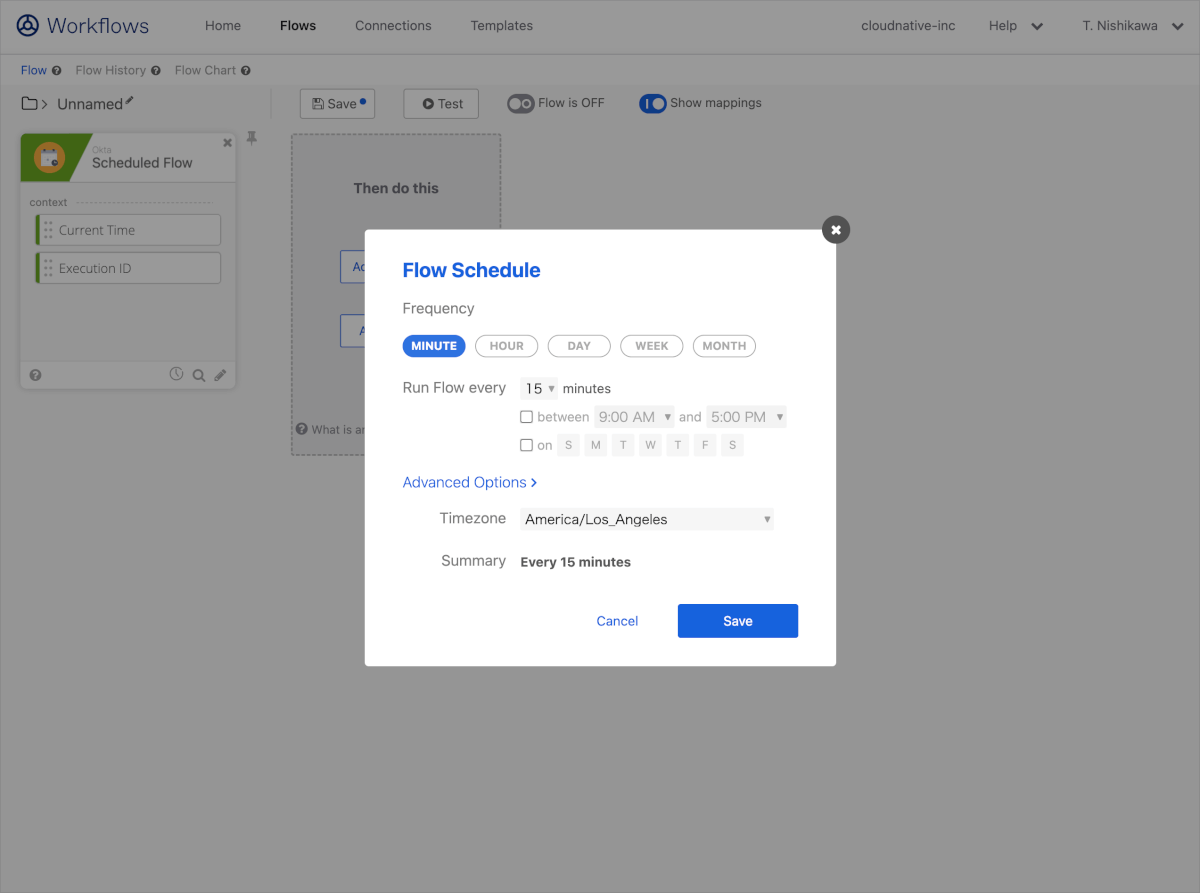
Scheduleカード
以下のようにn分毎、n時間毎や決まった曜日の決まった時間に実行するような条件を指定できます。
決まった曜日の決まった時間を指定する場合は TimezoneはAsia/Tokyoを指定しておきましょう。

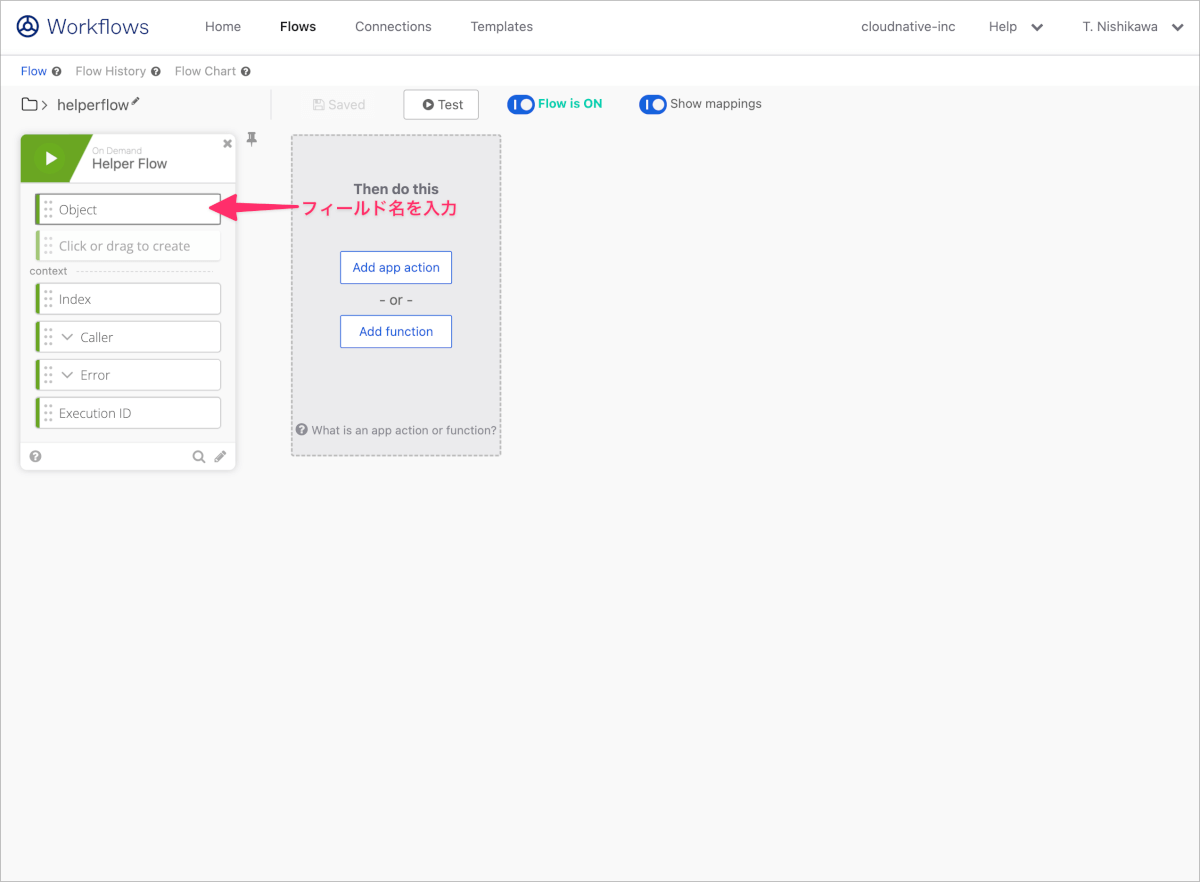
Helper Flowカード
別のFlowから呼び出されるために設定します。呼び出し元FlowのFor EachやReduceなどのファンクションカードからデータを受け取るためにフィールド名を入力しておきます。呼び出し元のFlowではこのHelper Flowを指定し、フィールドに渡す値を指定します。

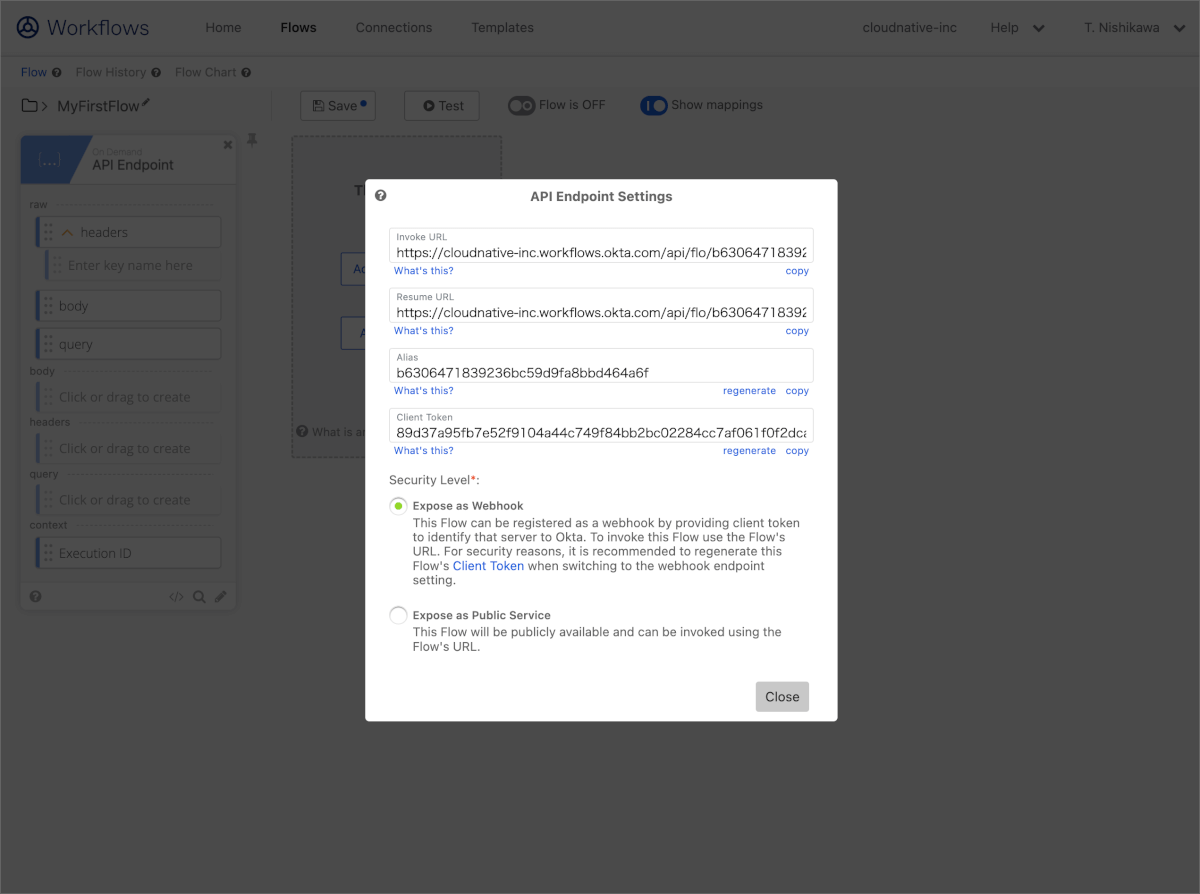
API Endpointカード
Webhookなどを受け取れるAPI Endpointを作成します。オプションではSecurity Levelの選択が行えます。生成されたInvoke URLなどをWebhook送信元で設定します。

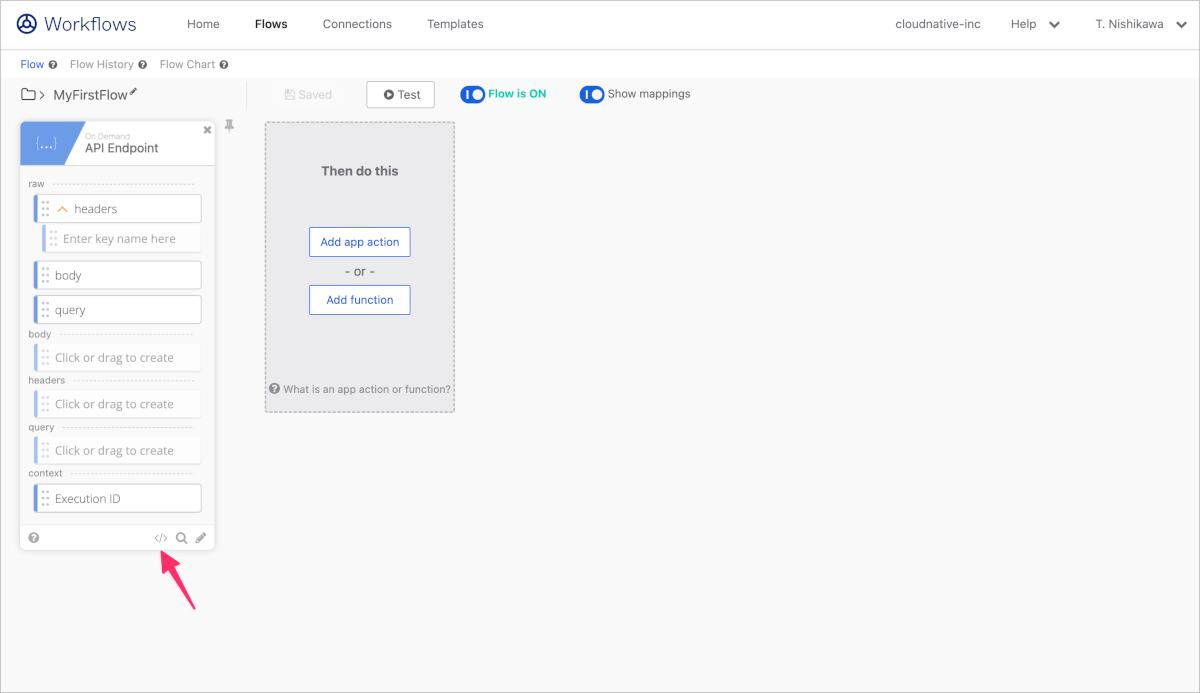
Flowに名前をつけて保存していない状態ではAliasが空で表示され、Invoke URLなども無効な値となります。Flowを保存してからカード下部にある</>をクリックすることでAliasが反映された値を確認することができます。

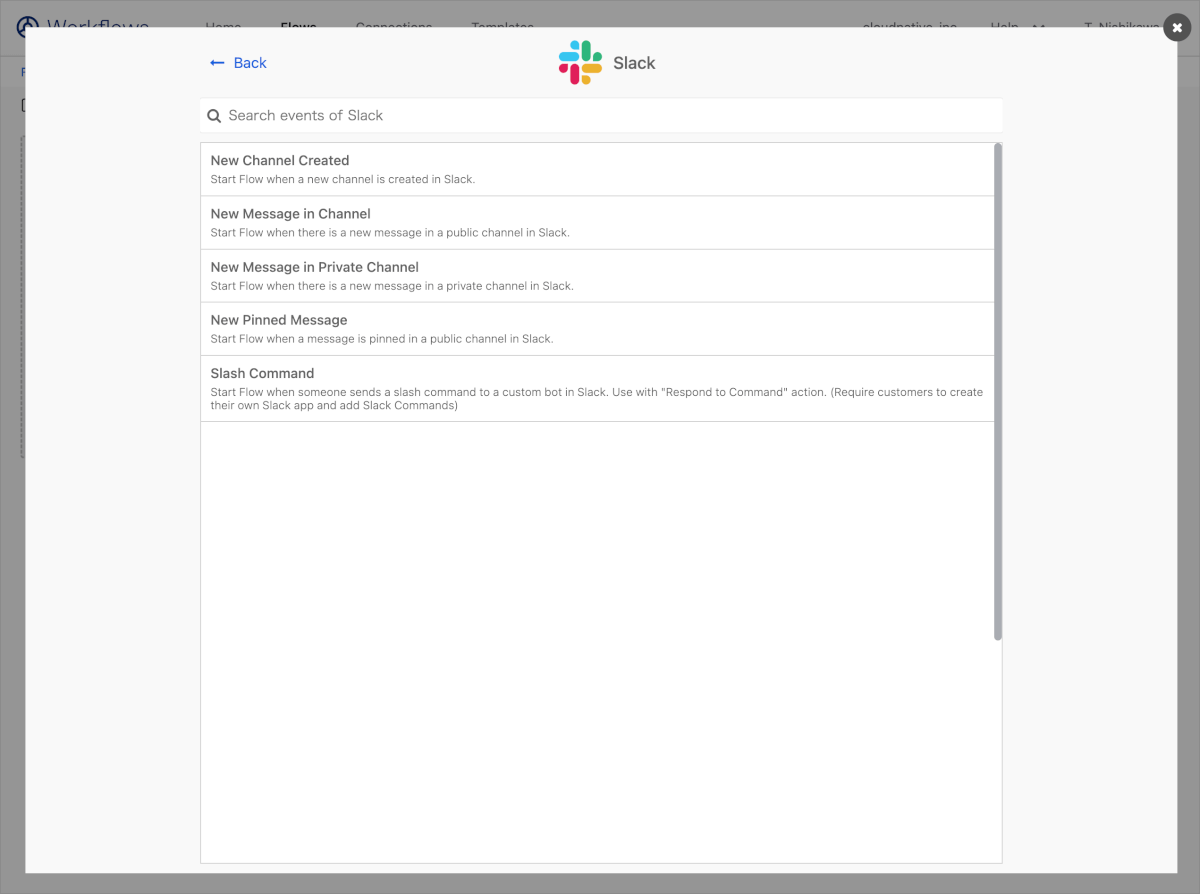
あらかじめ定義されたアプリケーション毎のカードについて
例えばSlackを選択した場合は以下のようなSlack上のイベントをトリガーとすることができます。アプリケーション毎に利用できるトリガーは様々ですが少し物足りなく感じることが多いと思います。きっと今後拡充されると思いますのでそれまではAPI Endpointなどを活用することも検討しましょう。

アクションカード(function)
Text to Dateカード
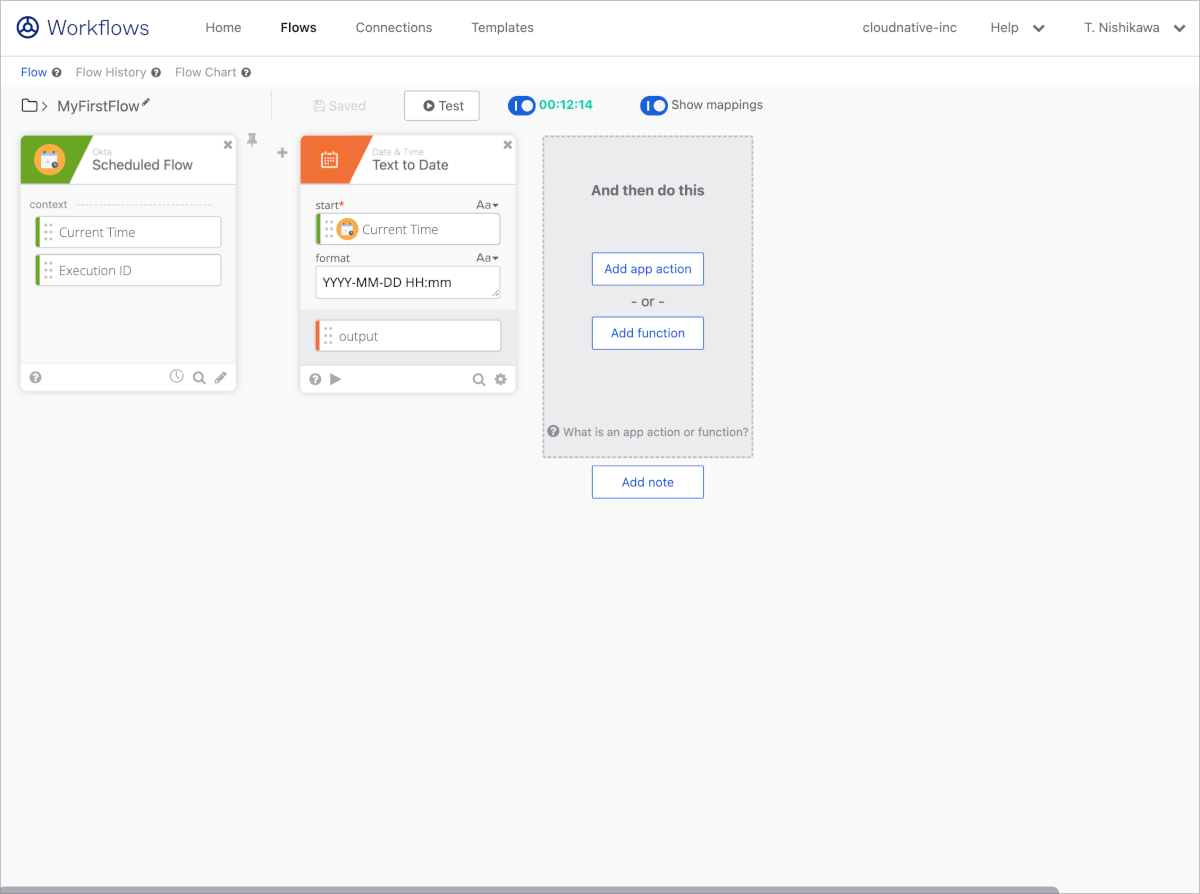
入力されたテキストデータをフォーマットを指定した日付データを作成する時に利用します。フォーマットで指定した部分以外は切り落とされるため、私の場合は分や秒を均す時によく利用します。
下図ではトリガーカードであるSchedule FlowのCurrent TimeをText to DateのStartに指定しています。formatをYYYY-MM-DD HH:mmとすることで秒単位以下の端数を均して00.000秒としています。

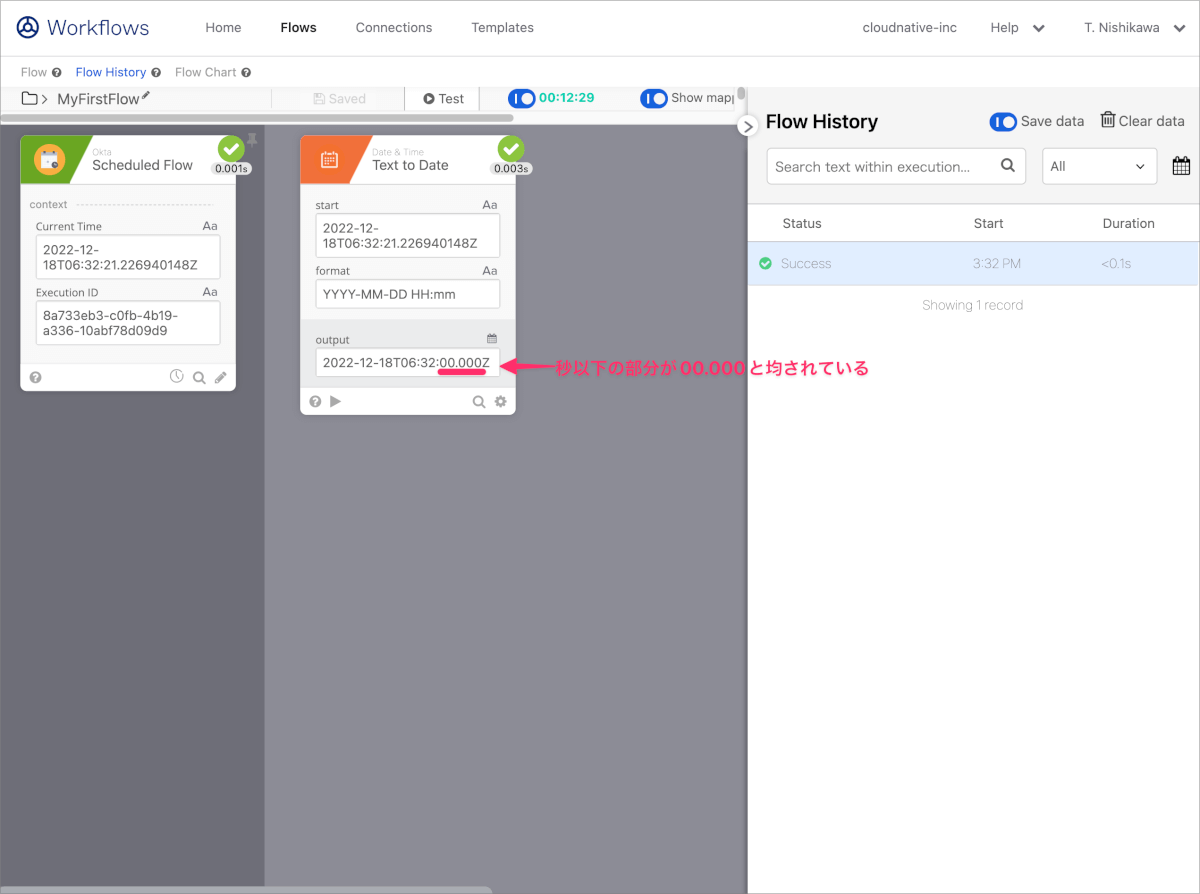
テスト実行をしてみると以下のように秒単位が均された出力を確認することができます。

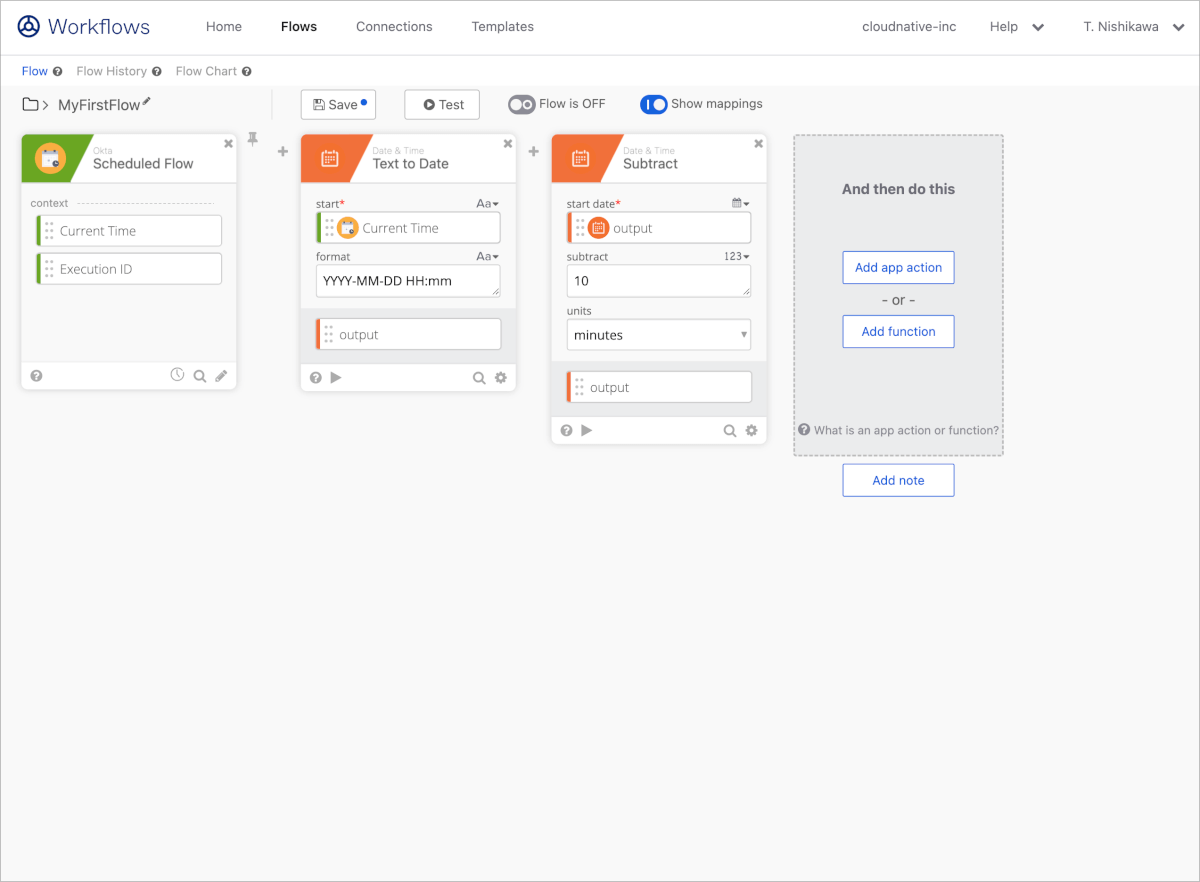
Subtractカード
Start dateに入力された日付データから指定した単位と数値を組み合わせて減らすことができます。以下のように数値を10として単位をminutesとしているため入力されたデータから10分減らした数値が出力されます。
私の場合はminiutes以外にdaysを指定し、現在日時からn日前を算出することにも利用しています。

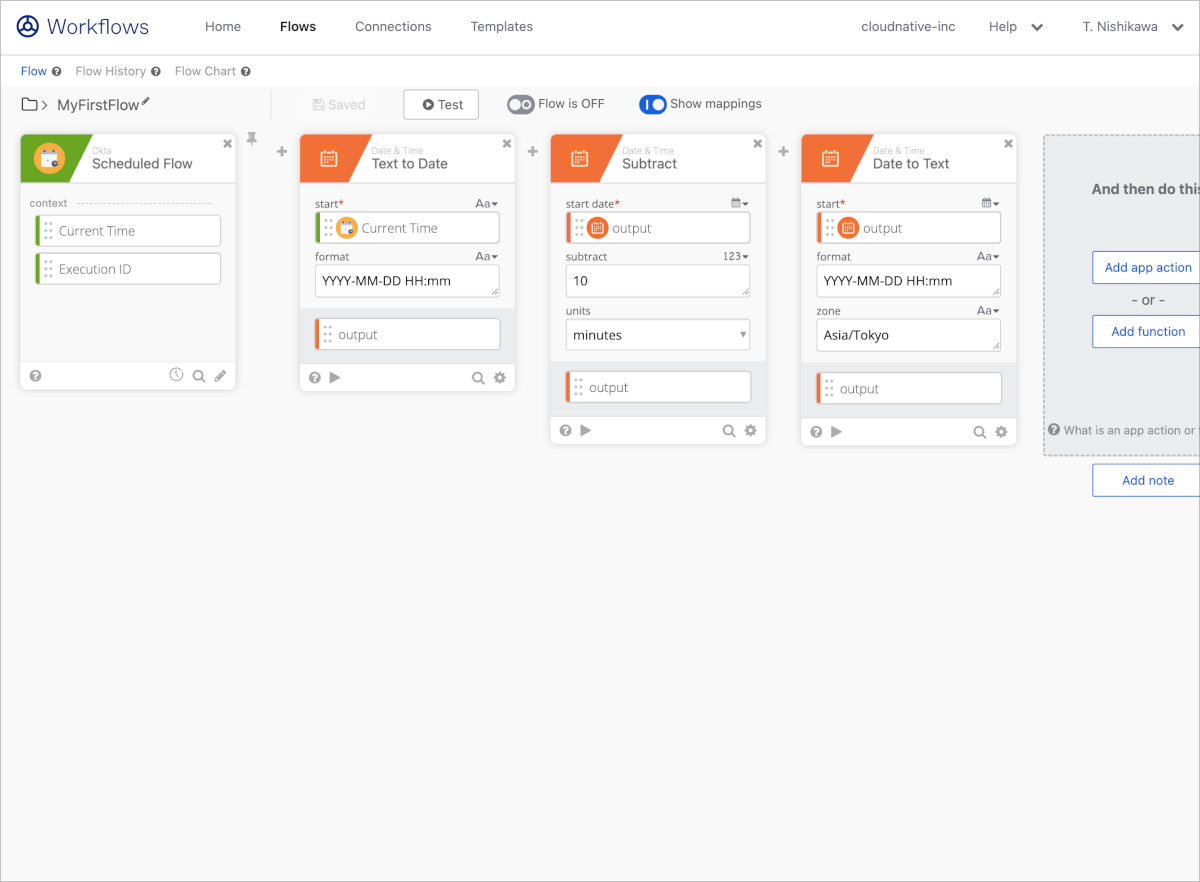
Date to Textカード
日付データをフォーマットとタイムゾーンを指定して出力することができます。Okta Workflowsの日付データはUTCで保存されているため、JSTに変換したい時によく利用します。以下のようにZoneでAsia/Tokyoを指定します。

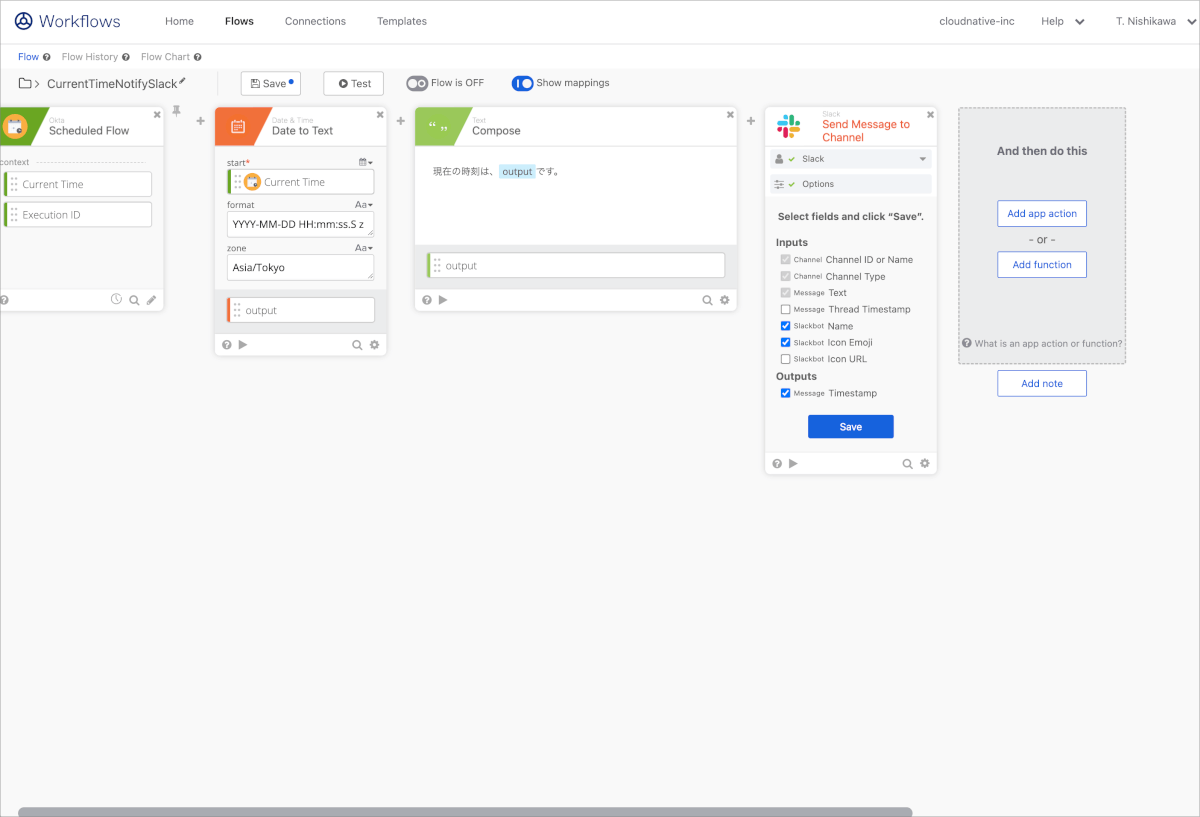
Composeカード
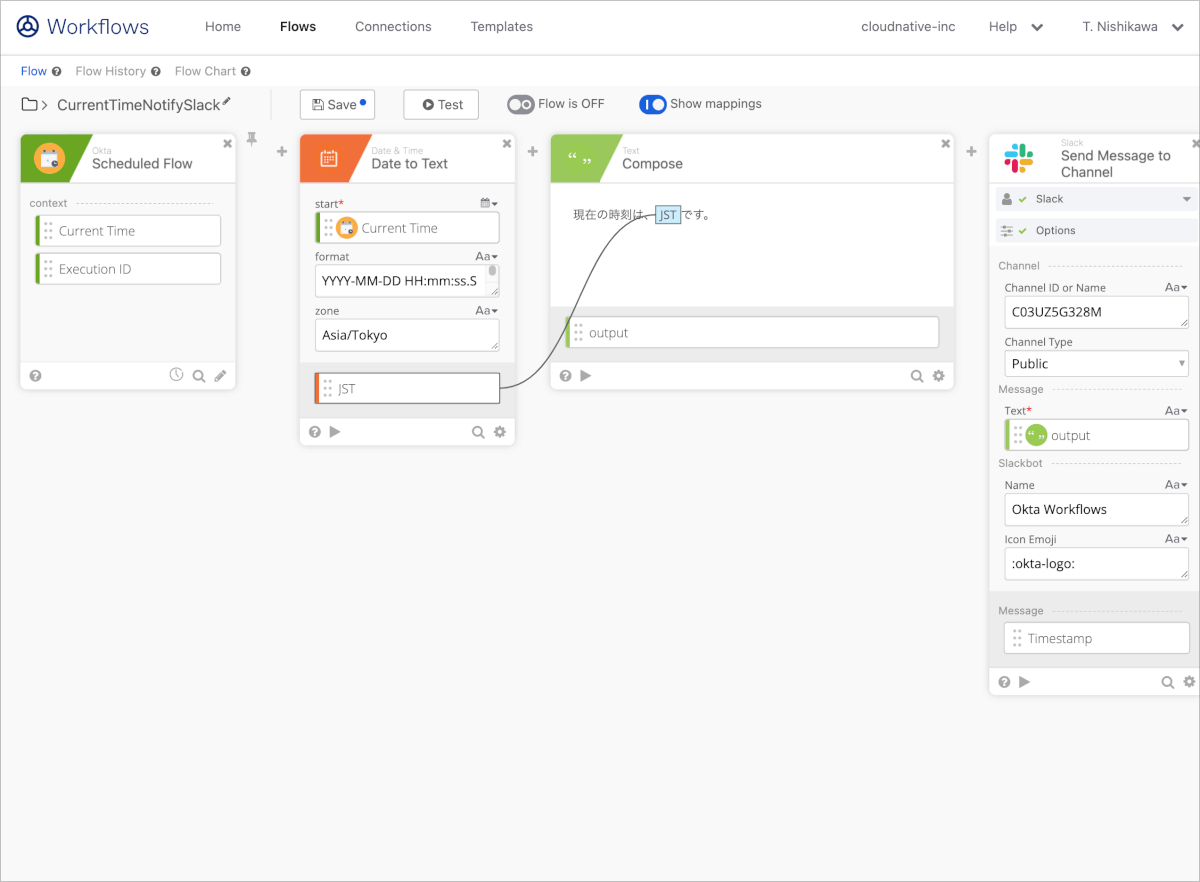
文章を作成する時に利用します。私はSlackに投稿するための文章を作成するときによく利用します。
メッセージには変数を利用することができるため、以下のようにComposeより前で必要な変数を作成しておき利用します。日本語の入力や変換時に少し癖があるのでテキストエディタであらかじめ文章を作成しておきペーストするのがおすすめです。

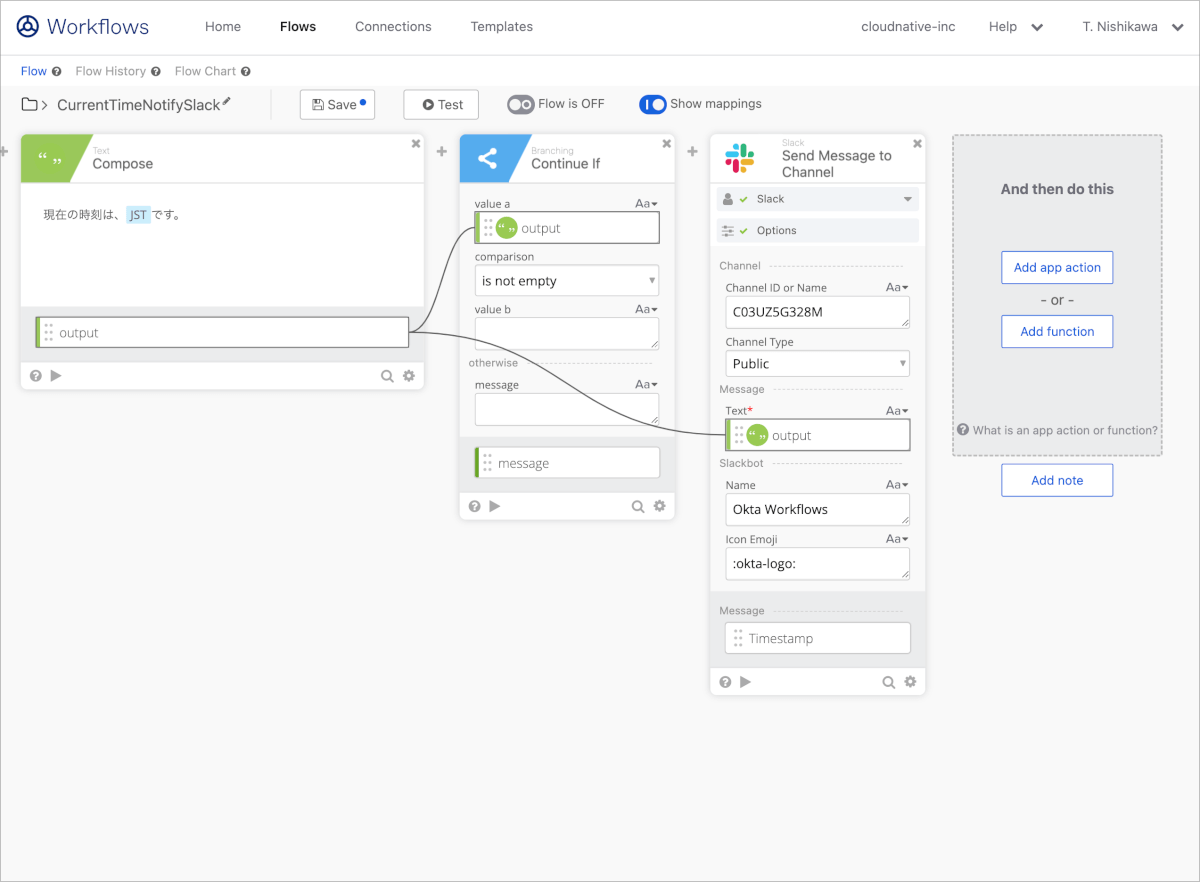
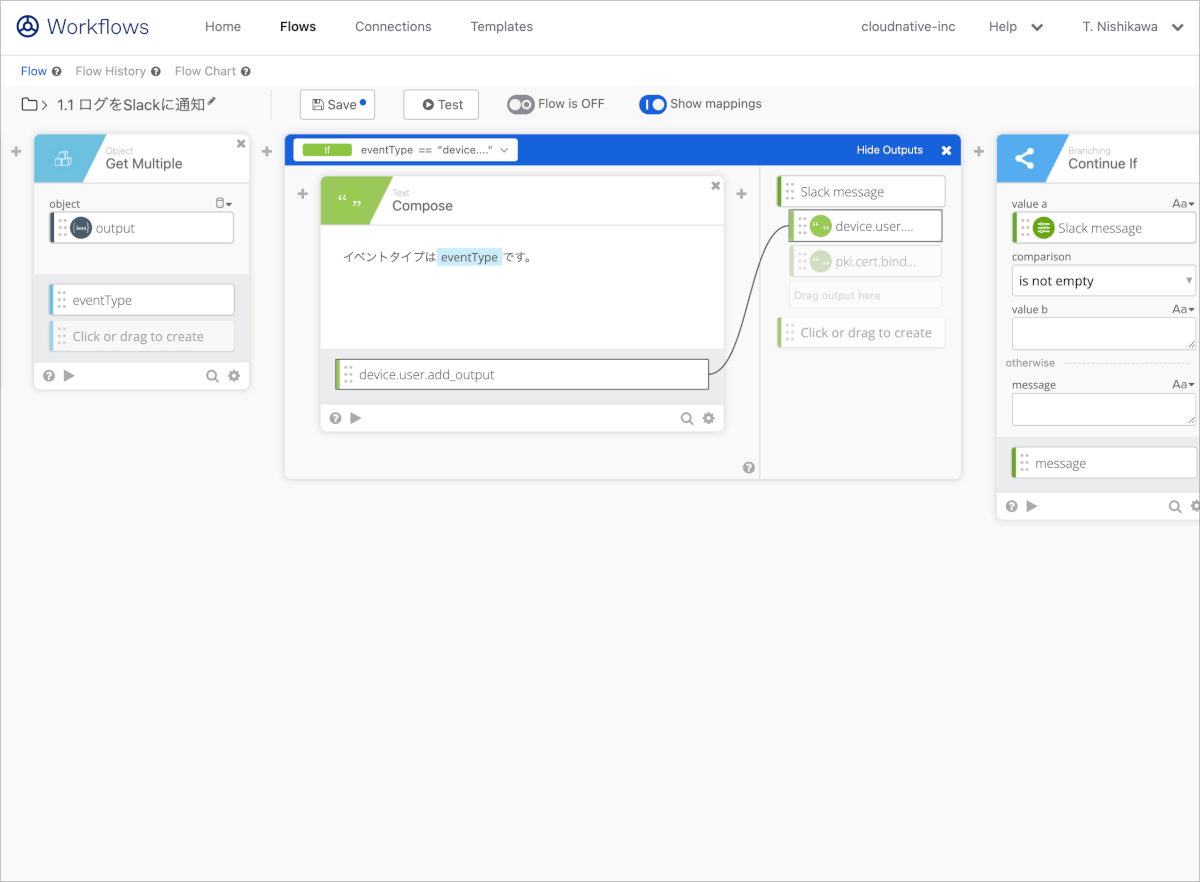
Continue Ifカード
条件に一致する場合は後続のカードを実行します。条件に一致しない場合はそこでFlowの処理は完了となり後続のカードは実行されません。簡単な条件判定でFlowを制御したい場合に利用します。
以下の例ではvalue aに指定した値が空でない場合のみ後続のSlackチャンネルへの投稿処理を行います。

Construct(Object)カード
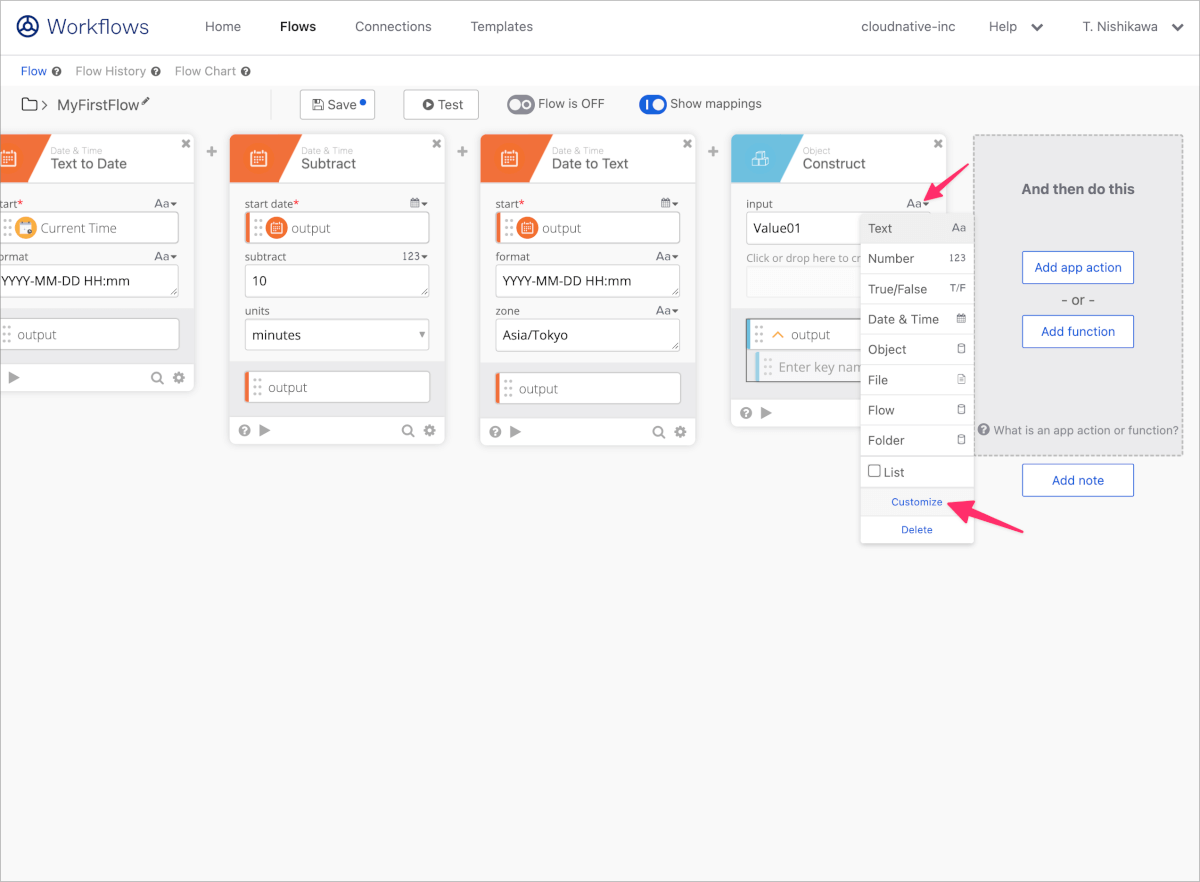
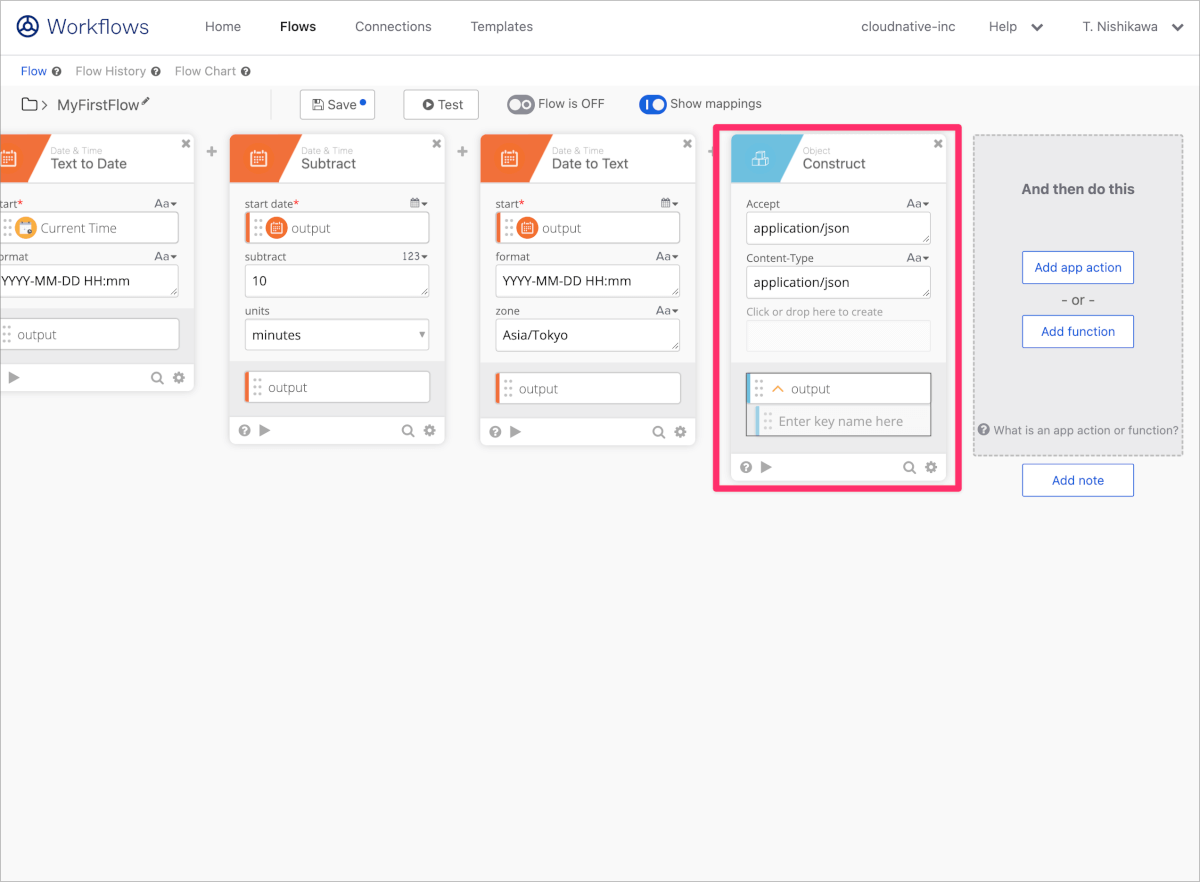
キーと値の組み合わせからオブジェクトを作成することができます。
デフォルトではキー名はinputとなっていますが、これはAaの部分をクリックし、Customizeから変更を行うことができます。

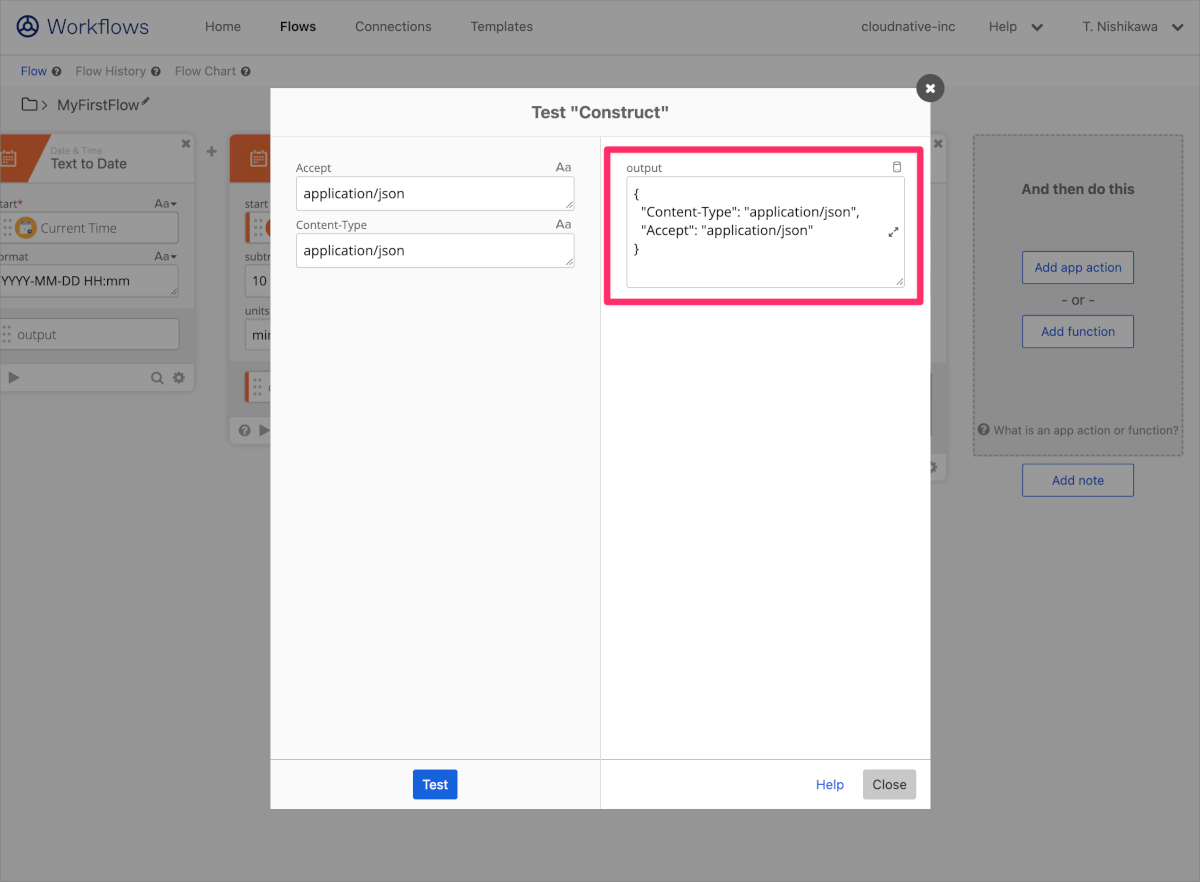
使用例として、API実行のためのHeadersを作成する際に以下のような利用しています。

出力のイメージが湧かない場合はカードの下にある再生マークをクリックすることでカード単体でテストが行えます。この単体テストは他のカードでも利用できるので覚えておくとよいでしょう。

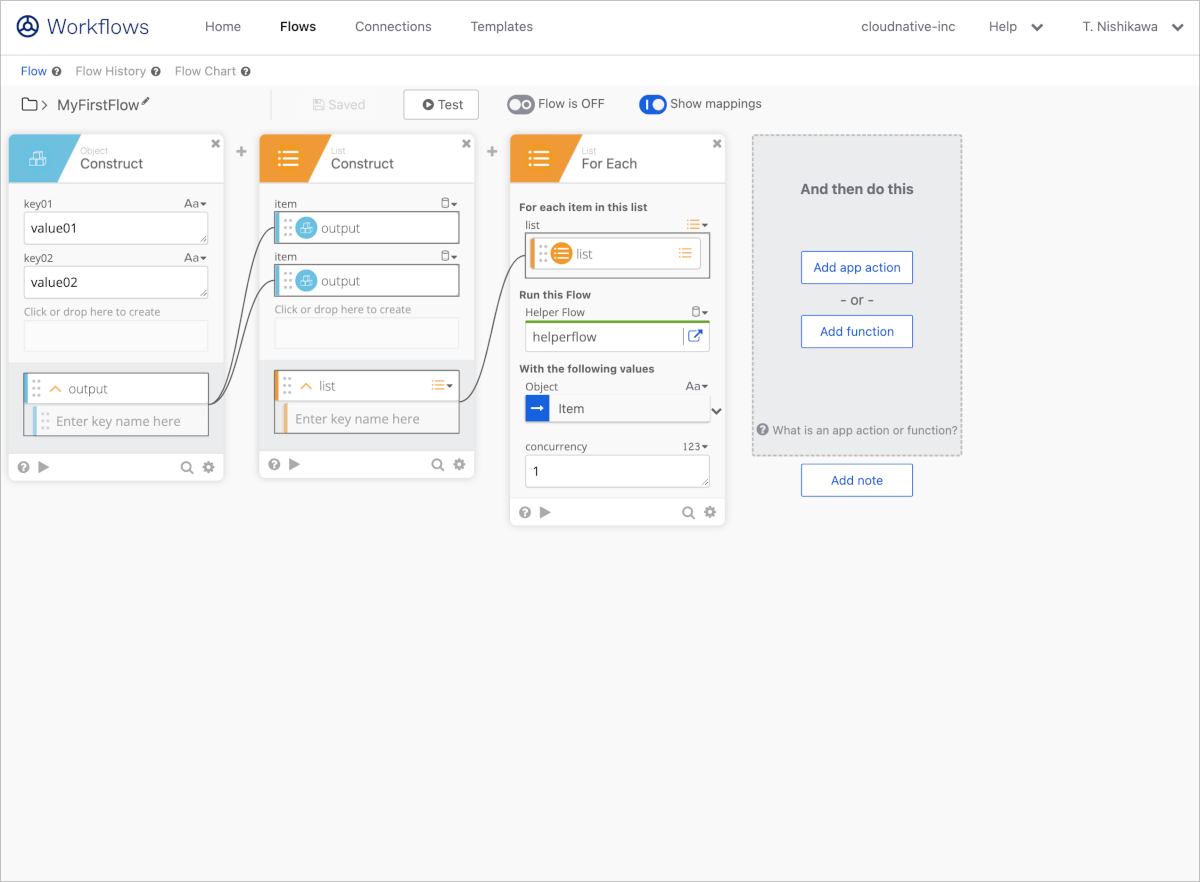
For Each(Object)カード
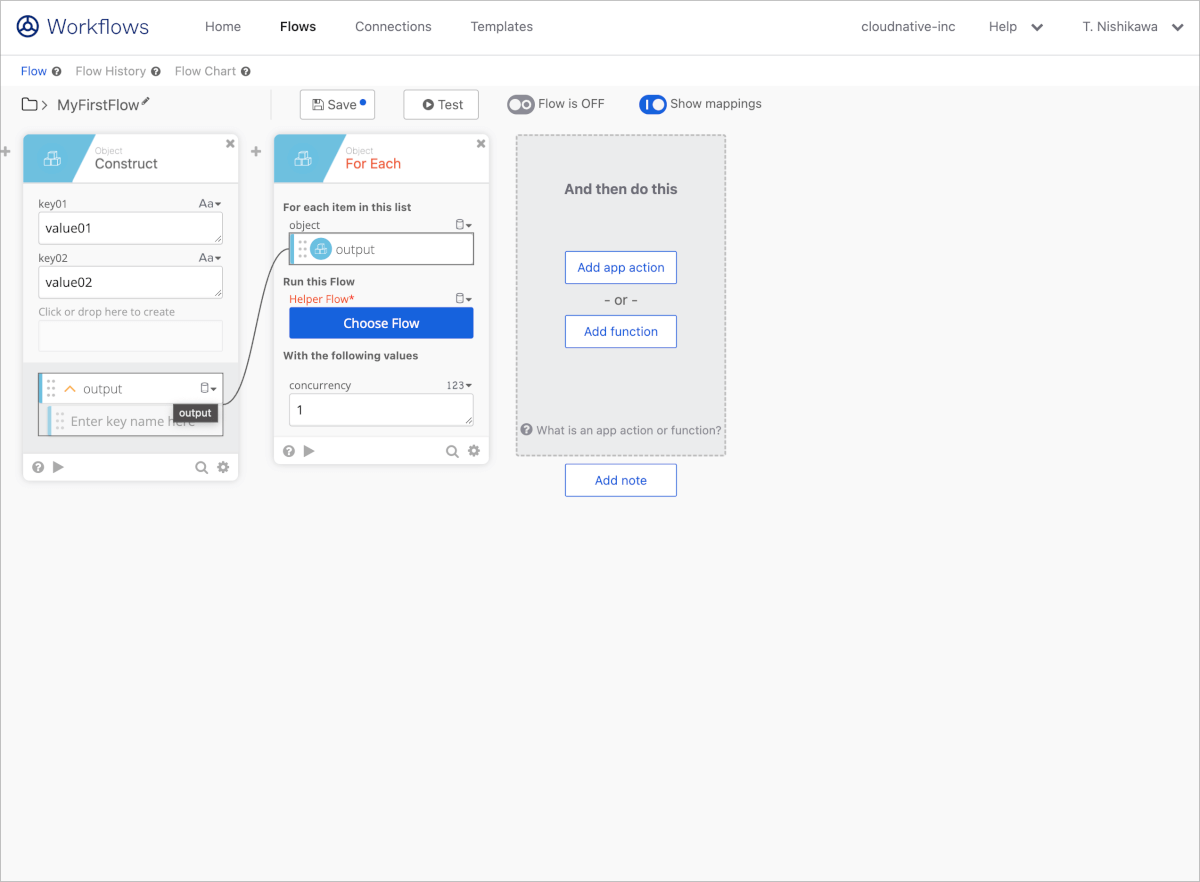
オブジェクト内のアイテムを1件1件Helper Flowに渡して処理を行う場合に利用します。入力はオブジェクト形式のデータである必要があります。

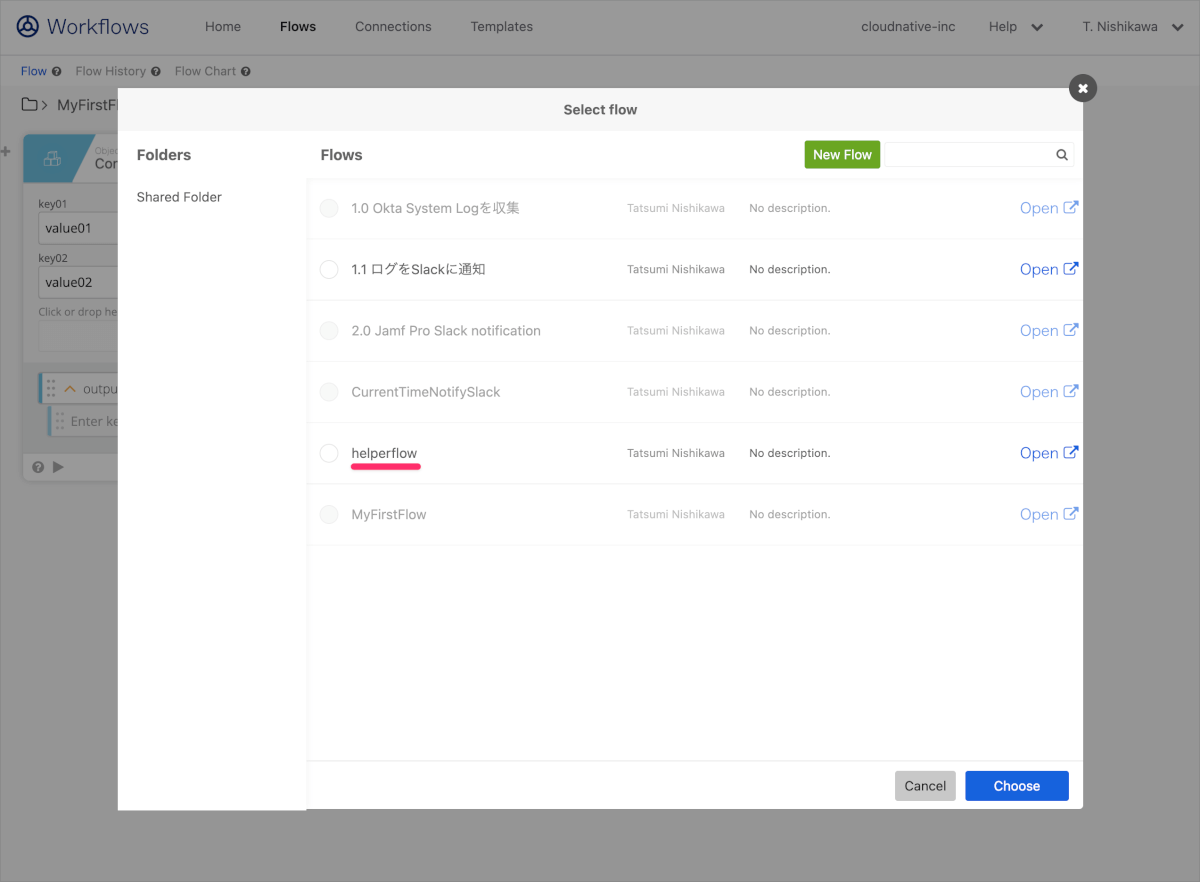
Run this FlowのChoose Flowをクリックし、フォルダを選択しトリガーがHelper FlowとなっているFlowを選択します。下図ではhelpeflowという名称のFlowを選択しました。なお、New Flowから新規作成を行うことも可能です。

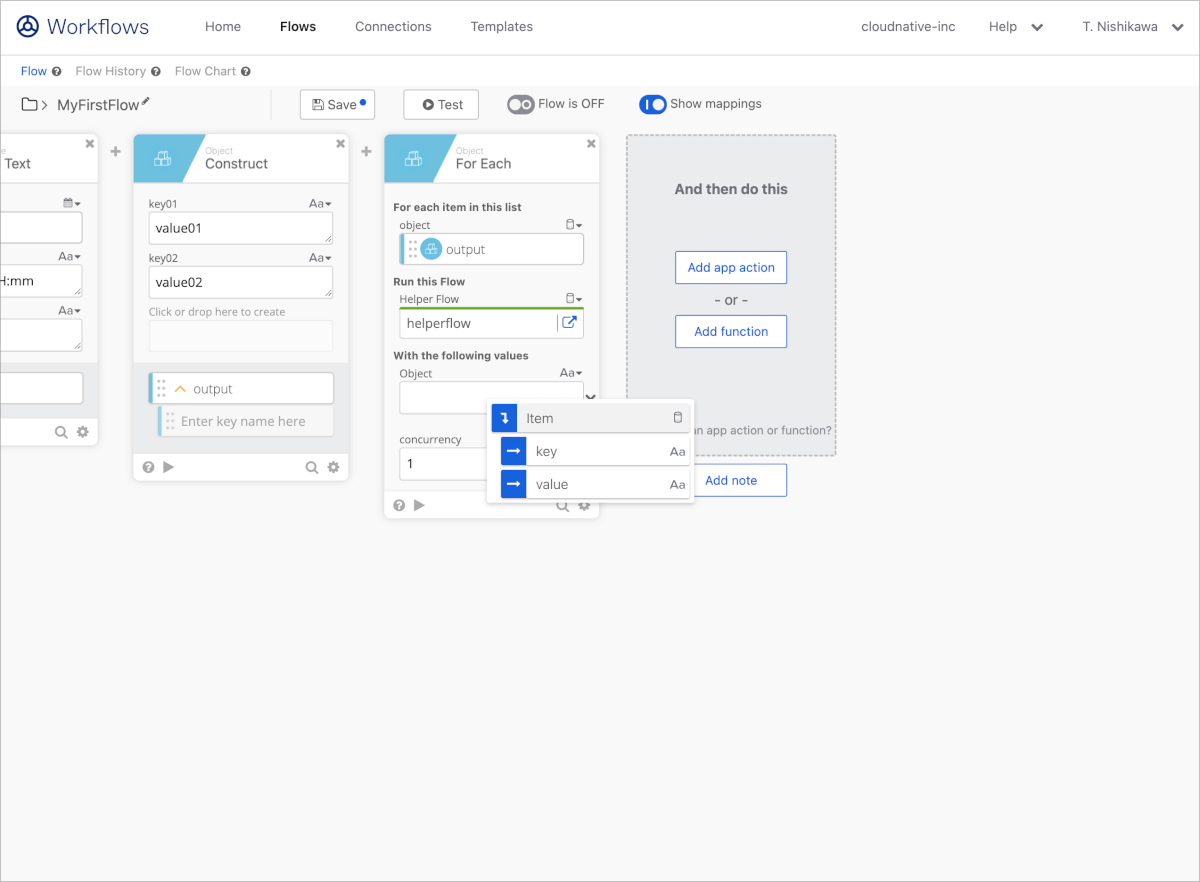
Helper Flowを選択したら、With the following valuesでItemを指定します。これによりHelper Flowに値を受け渡すことができます。

テストを行う場合は必ずHelper FlowをONの状態としておきます。Helper FlowがOFFの状態ではFor Eachから呼び出すことができないためにエラーとなります。
For Each(List)カード
以下の例のように複数のオブジェクトがリストとして表現されている場合に、そのリスト1件1件をHelper Flowに渡して処理を行う場合に利用します。入力の型がオブジェクトかリストかの違いだけで利用方法は一つ前のFor Each(Object)と同様です。

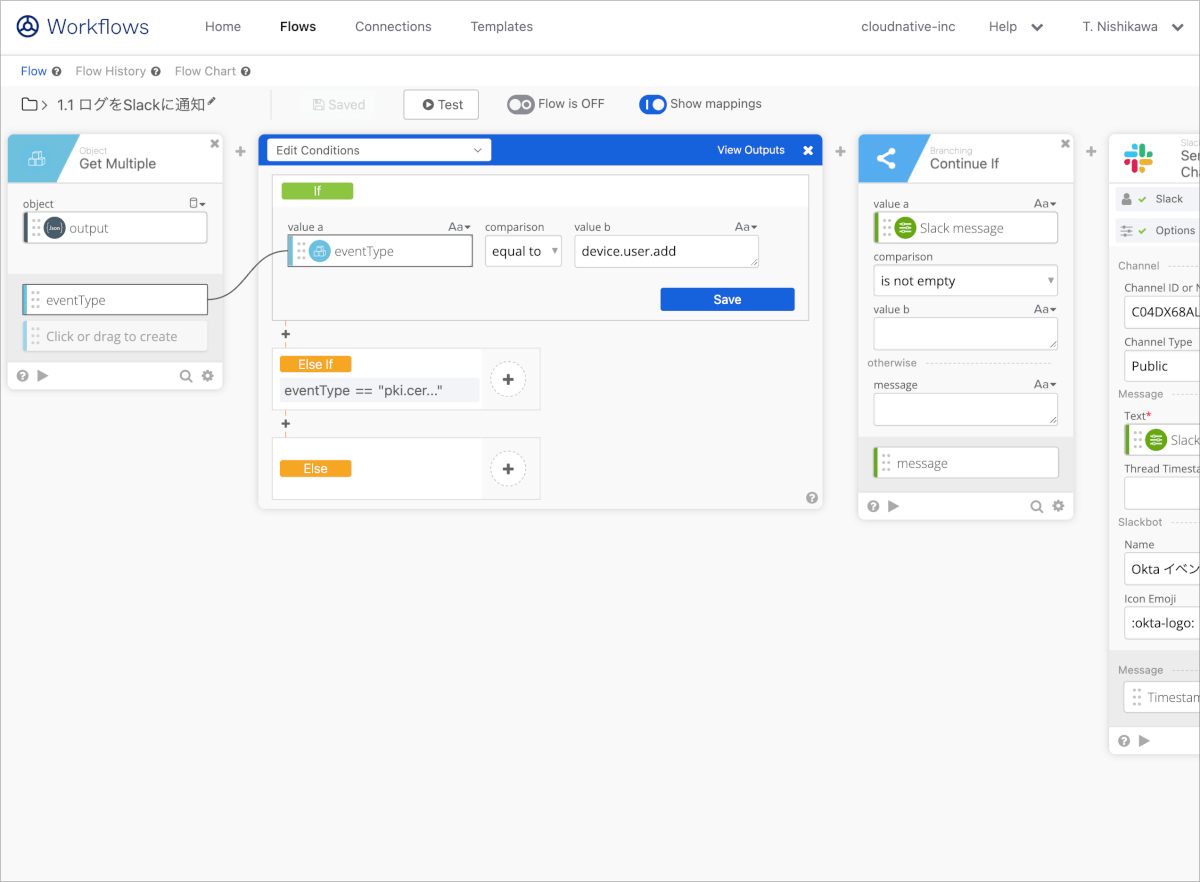
If/ElseIfカード
条件式によって2つ以上の分岐を行う場合に利用します。まずは以下のようにIfの場合の条件を指定します。

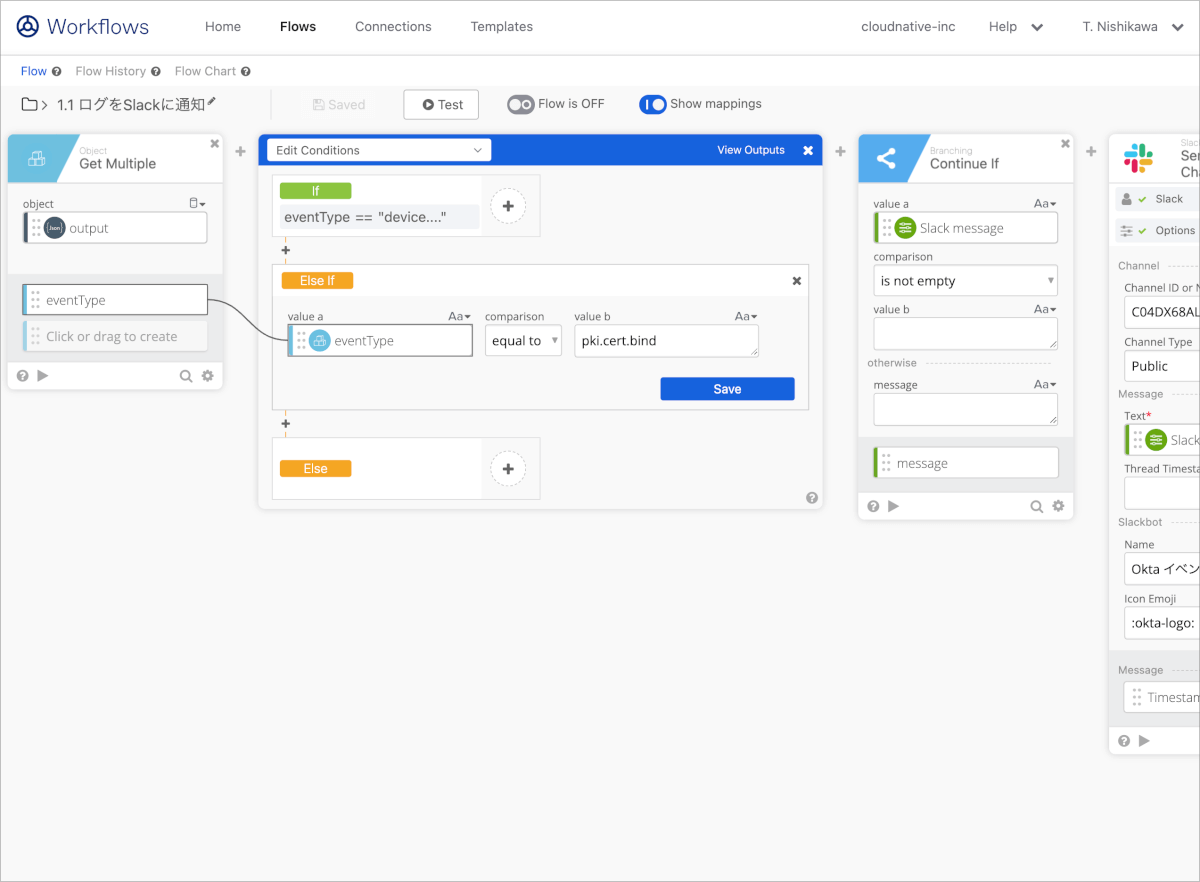
次にElse Ifの条件を指定します。Else Ifは小さな+マークをクリックすることで複数設定することができます。

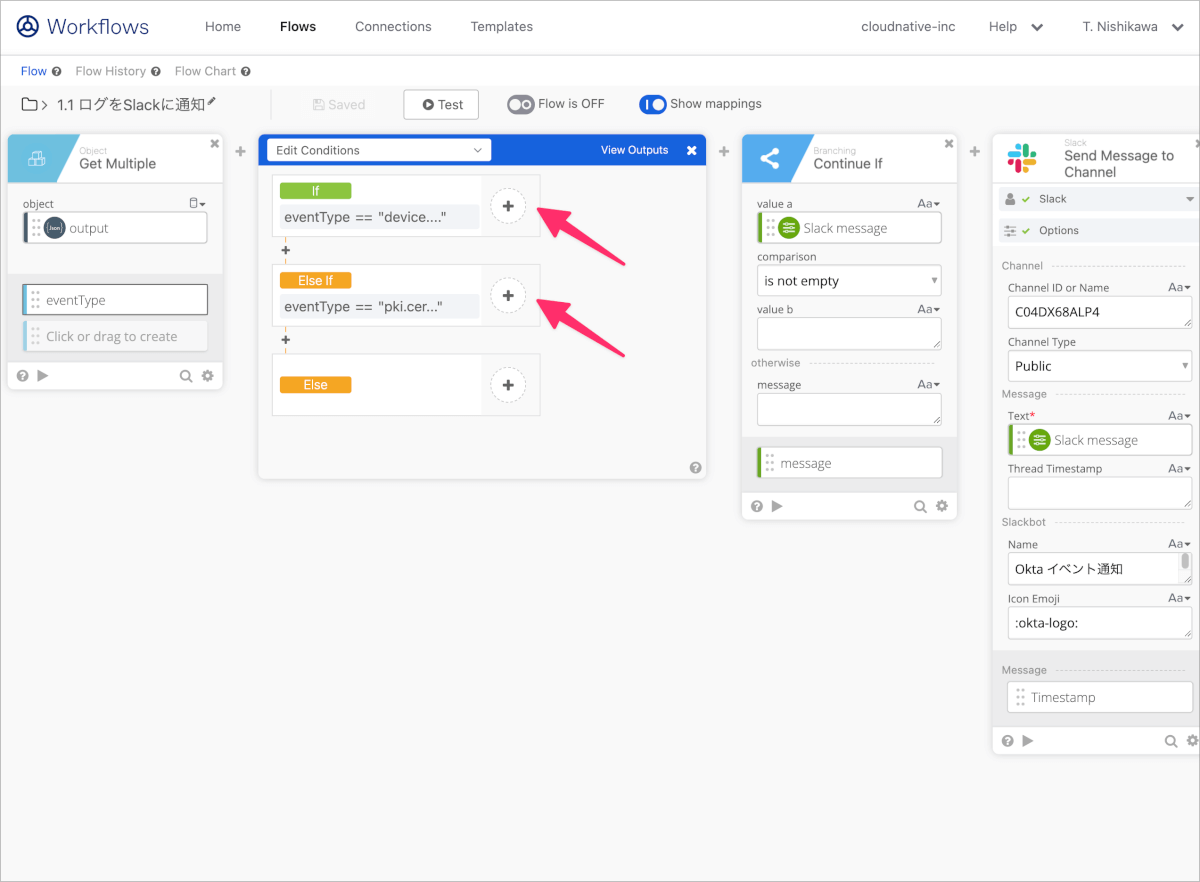
それぞれの条件の場合に行う処理を大きな+をクリックして作成します。

今回は省略をしていますが、Elseの場合も指定ができます。
If/ElseIfではIfの場合、ElseIfの場合、Elseの場合とそれぞれの処理のアウトプットをIf/ElseIfカード全体のアウトプットとして変数名を定義して後続のカードに渡すことができます。If/ElseIfカードのView Outputsをクリックし表示されるアウトプットにそれぞれの処理のアウトプットをドラッグ&ドロップします。

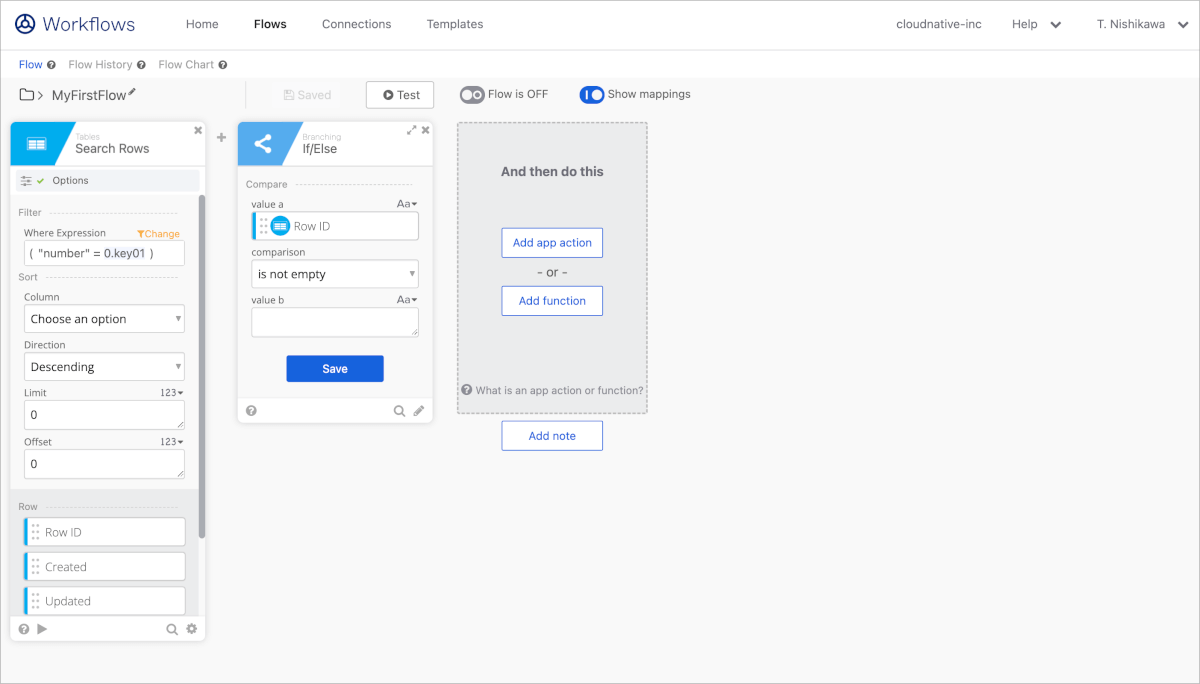
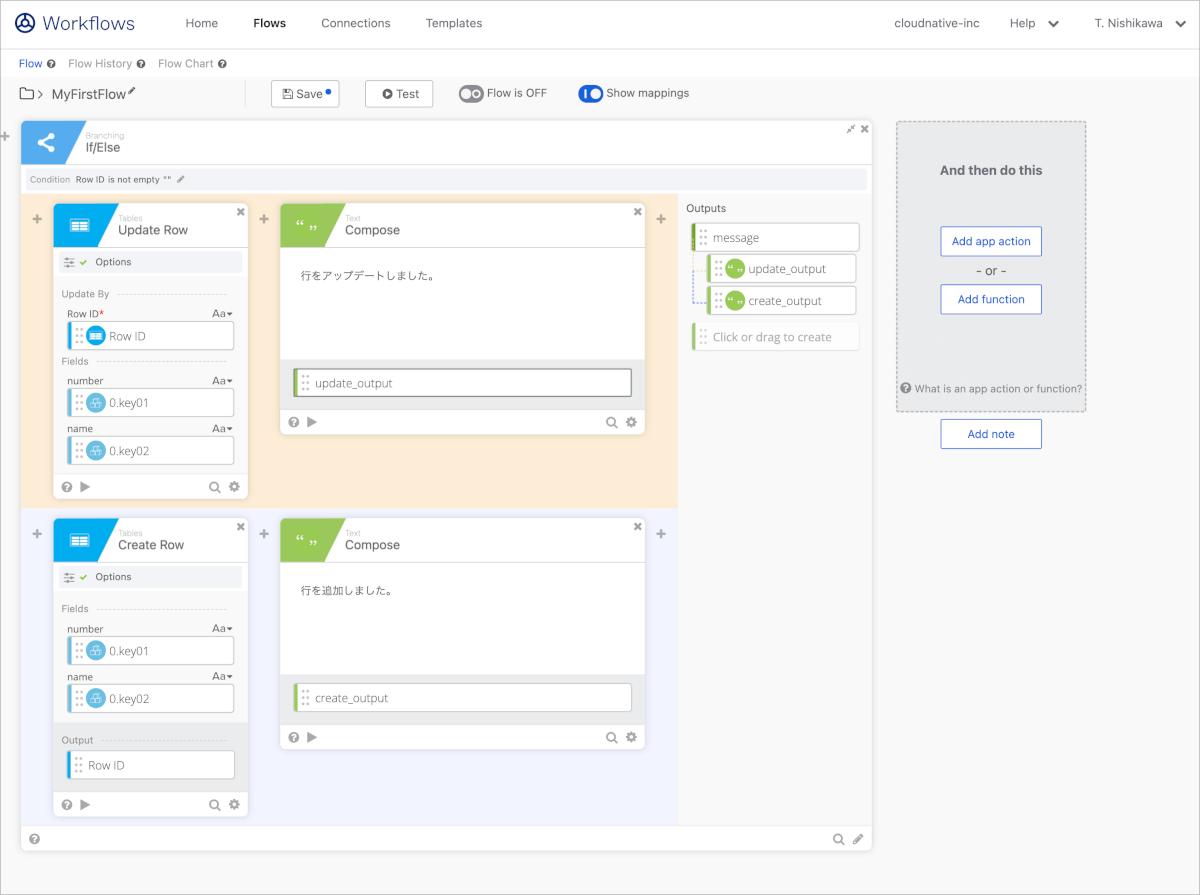
If/Elseカード
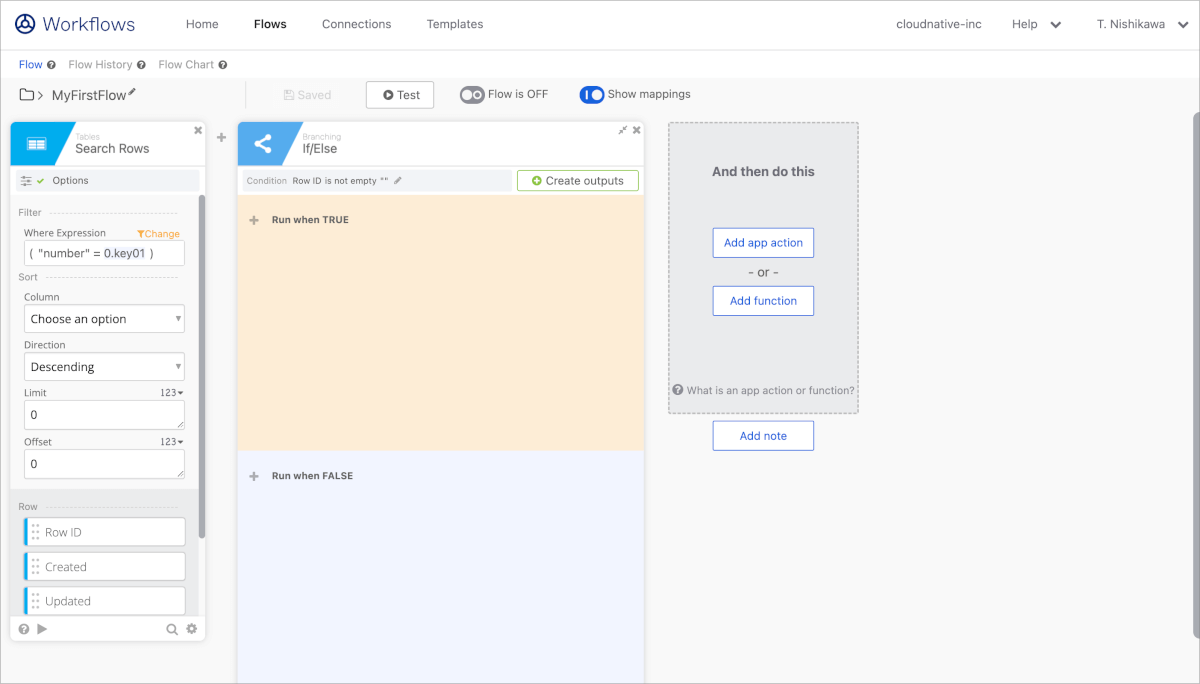
条件式に一致する場合と一致しない場合からのシンプルな場合に利用します。If/ElseIfカードと同様にIfの場合の条件を指定します。

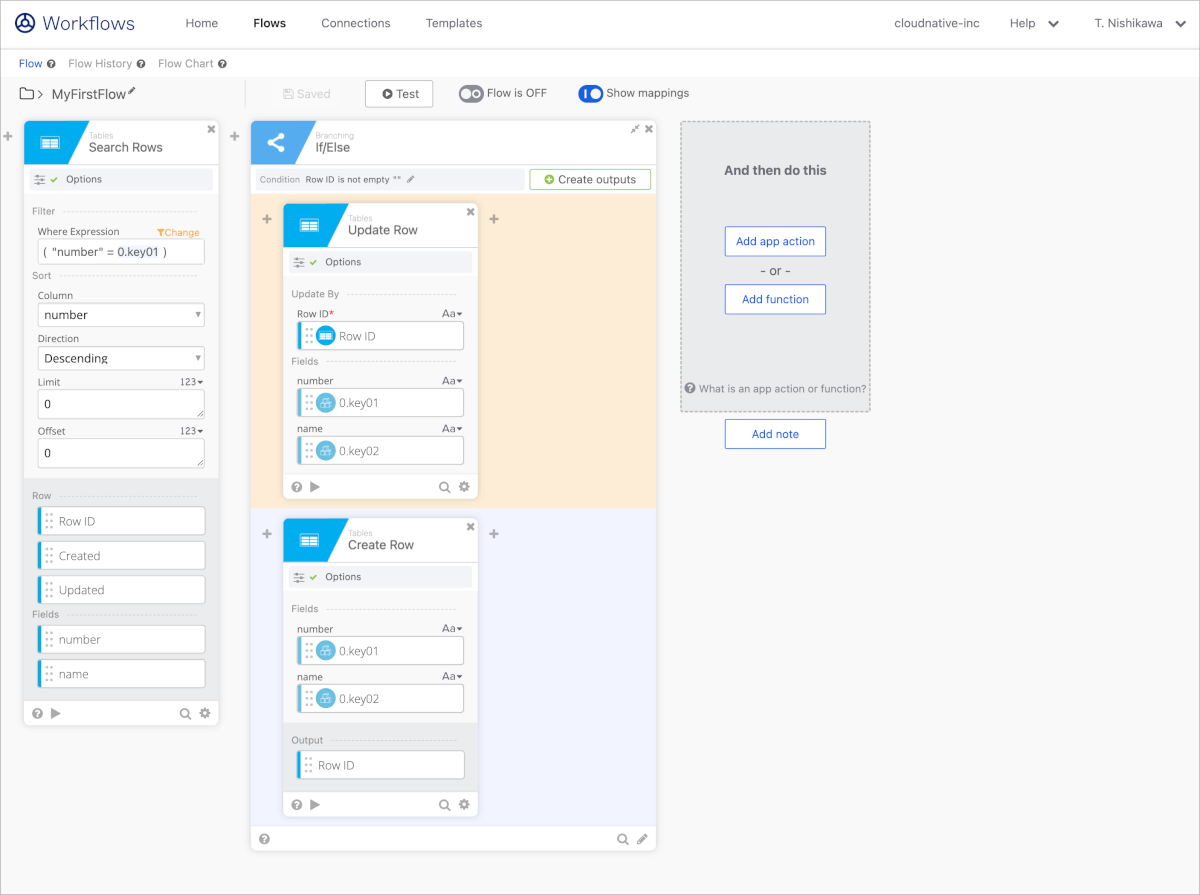
下図のようにRun when TRUEの部分に条件式に一致した場合の処理をカードを追加して書きます。Run when FALSEに一致しない場合の処理をカードを追加して書きます。

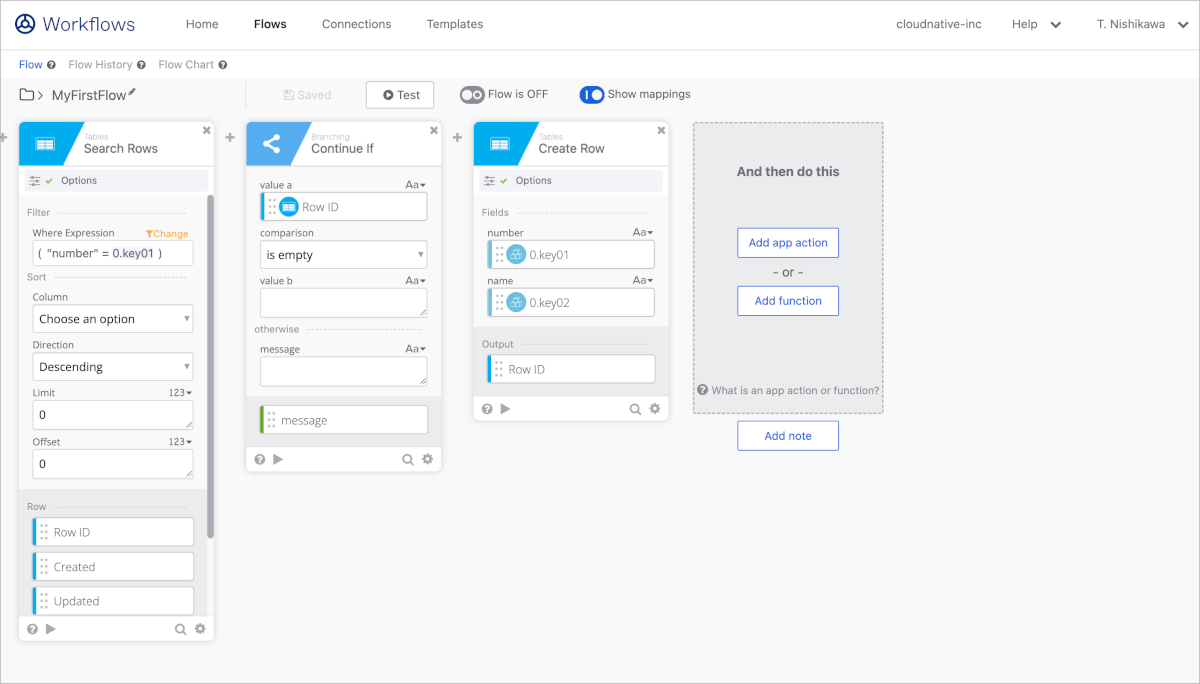
私場合は以下のようにテーブルにある値を持つ行が存在する場合としない場合でアップデートを行うか新しい行を作成するのような場合に活用しています。

If/ElseカードでもOutputを作成し、If/Elseカード全体のアウトプットとして変数名を定義して後続のカードに渡すことができます。

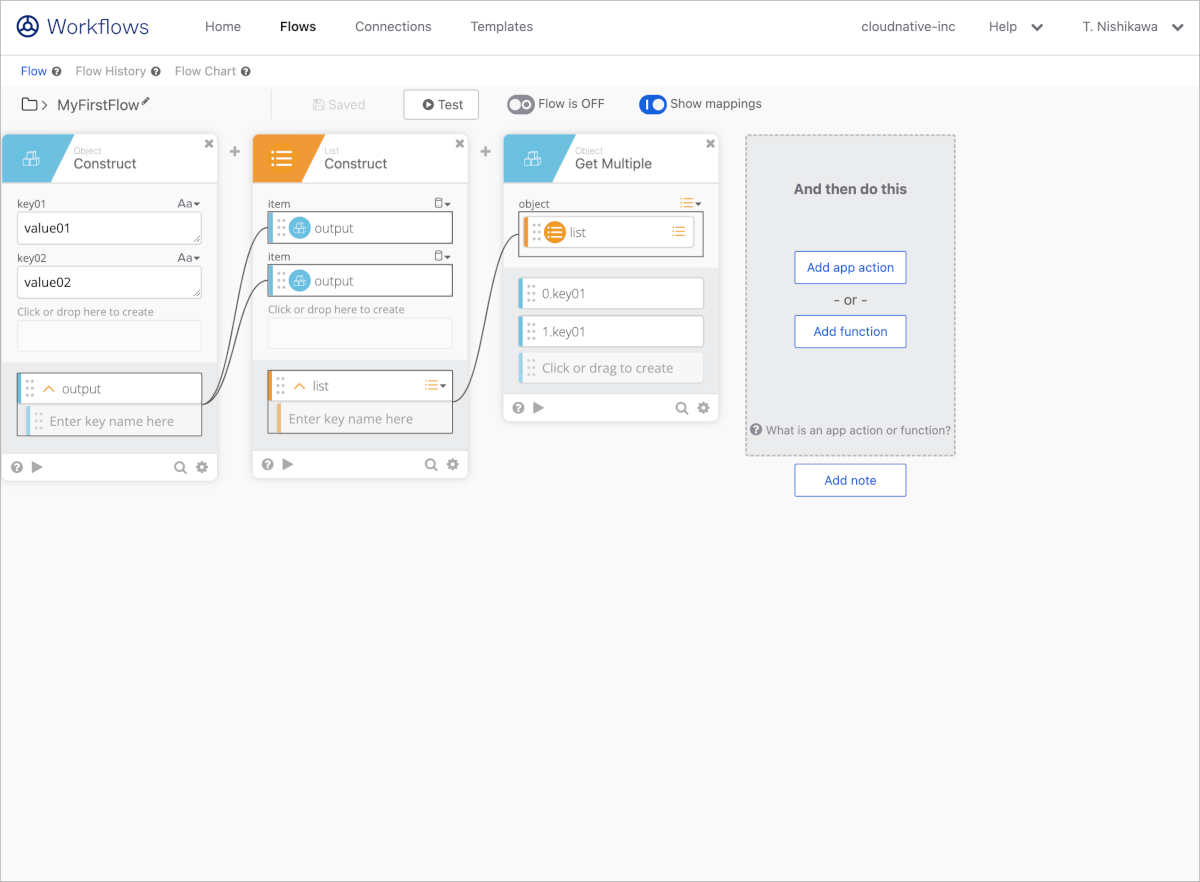
Get Multipleカード
オブジェクトからプロパティや配列を指定し値を取り出します。複数の値を取り出すことができるためWebhookで受け取ったデータやシステムログのデータなどと組み合わせて利用することが多いです。取り出す時のプロパティの指定は実際に渡されるデータの構造を単体テストやFlowの履歴などを確認しながら設定をしていきます。

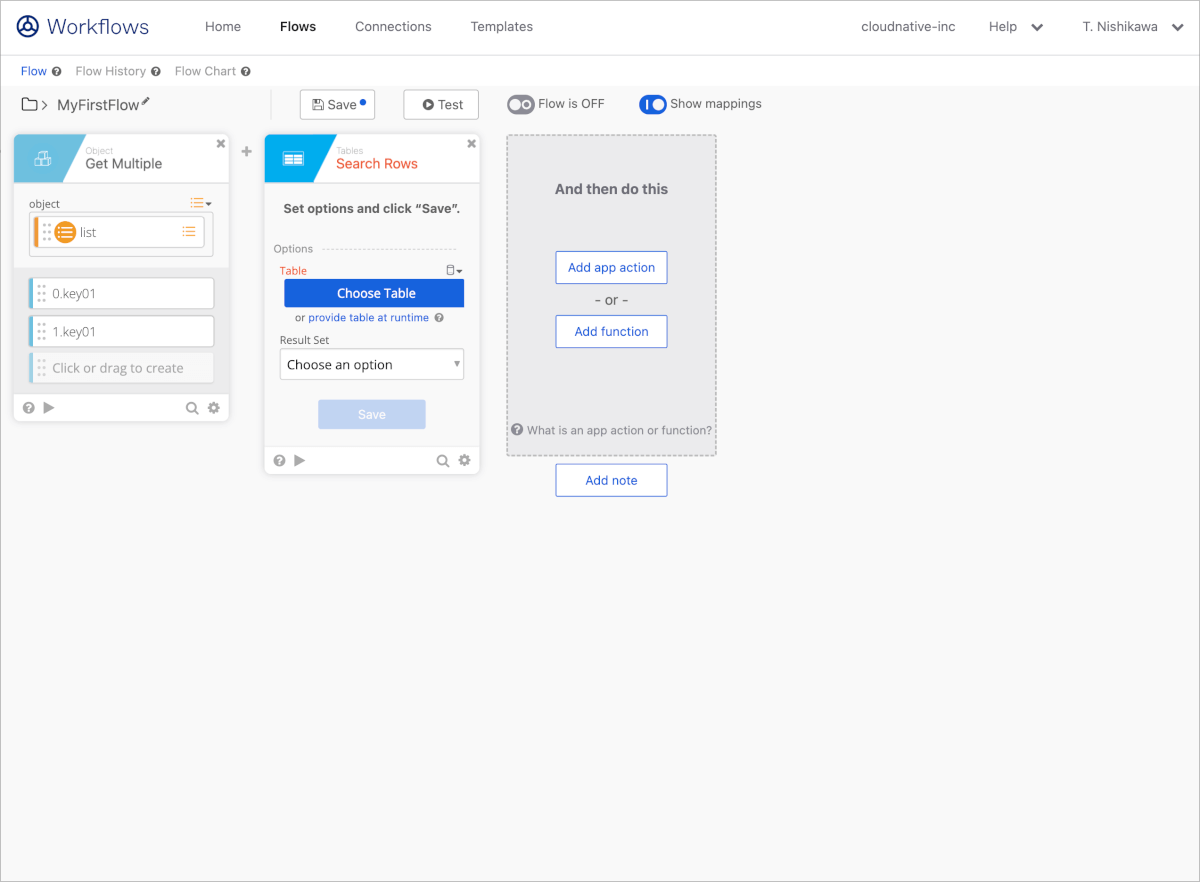
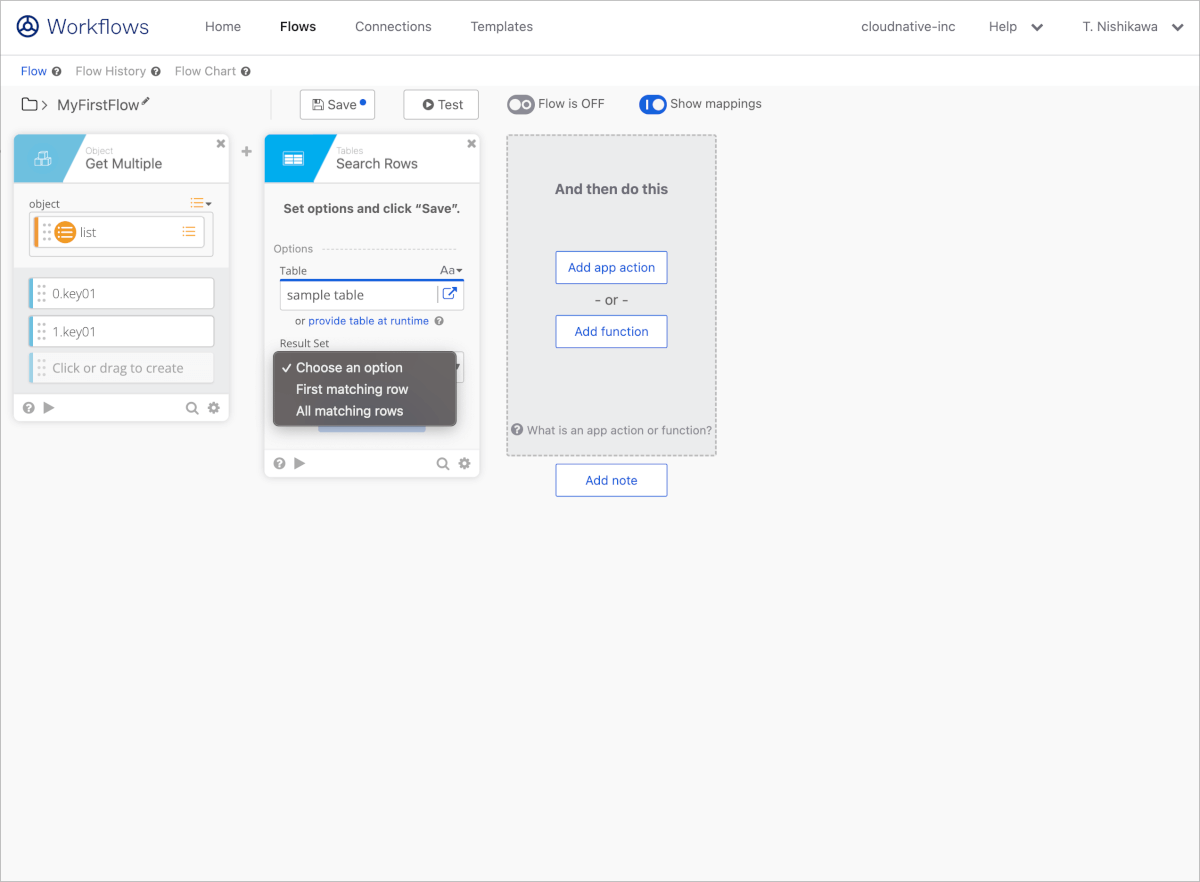
Search Rowsカード
このカードではOkta Workflows内に存在するテーブルのデータを検索します。

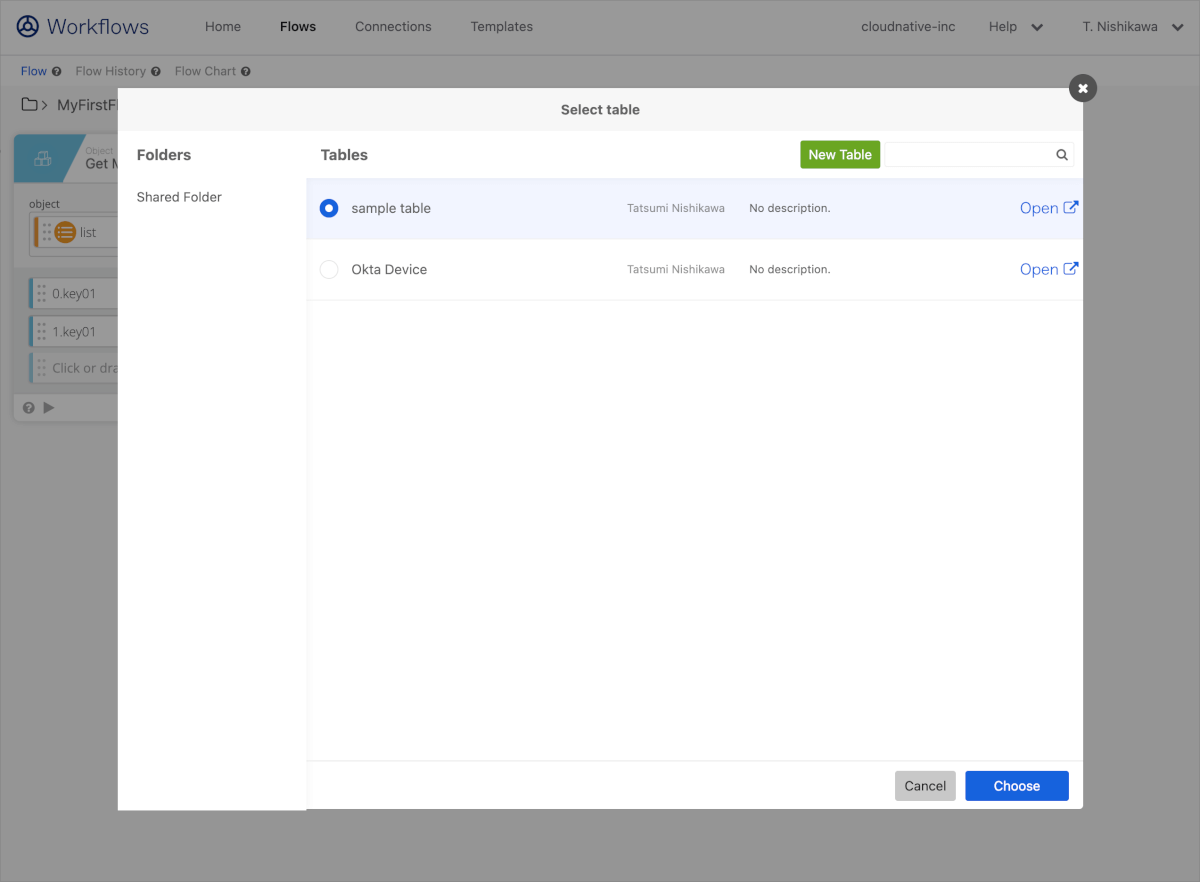
Choose Tableをクリックし、フォルダー内のテーブルを指定するか、New Tableから新規作成を行います。

検索オプションでFirst matching rowもしくはAll matching rowsを選択しSaveをクリックします。All matching rowsの場合は検索結果が複数あることが想定されるため出力はList形式となります。もし、検索するデータがユニークであることがわかっている場合はFirst matching rowを選択しておくと後続処理の難易度が下がります。

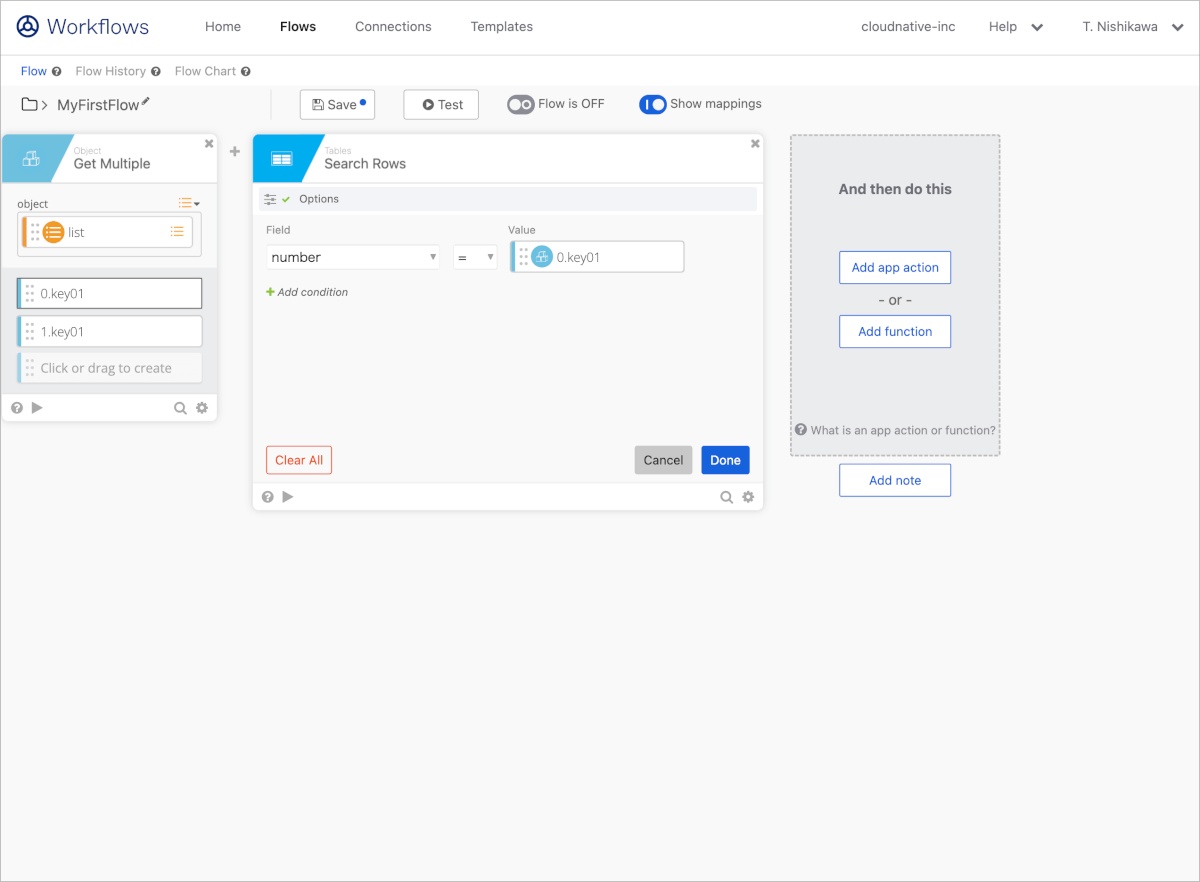
Where Expressionで検索条件を指定します。

Create Rowカード
このカードでは既存のテーブルに新しい行を作成します。
Search Rowsと同様にテーブルを指定しておきます。あとはテーブルのFields(カラム)に対して入力を行いたい値を指定します。

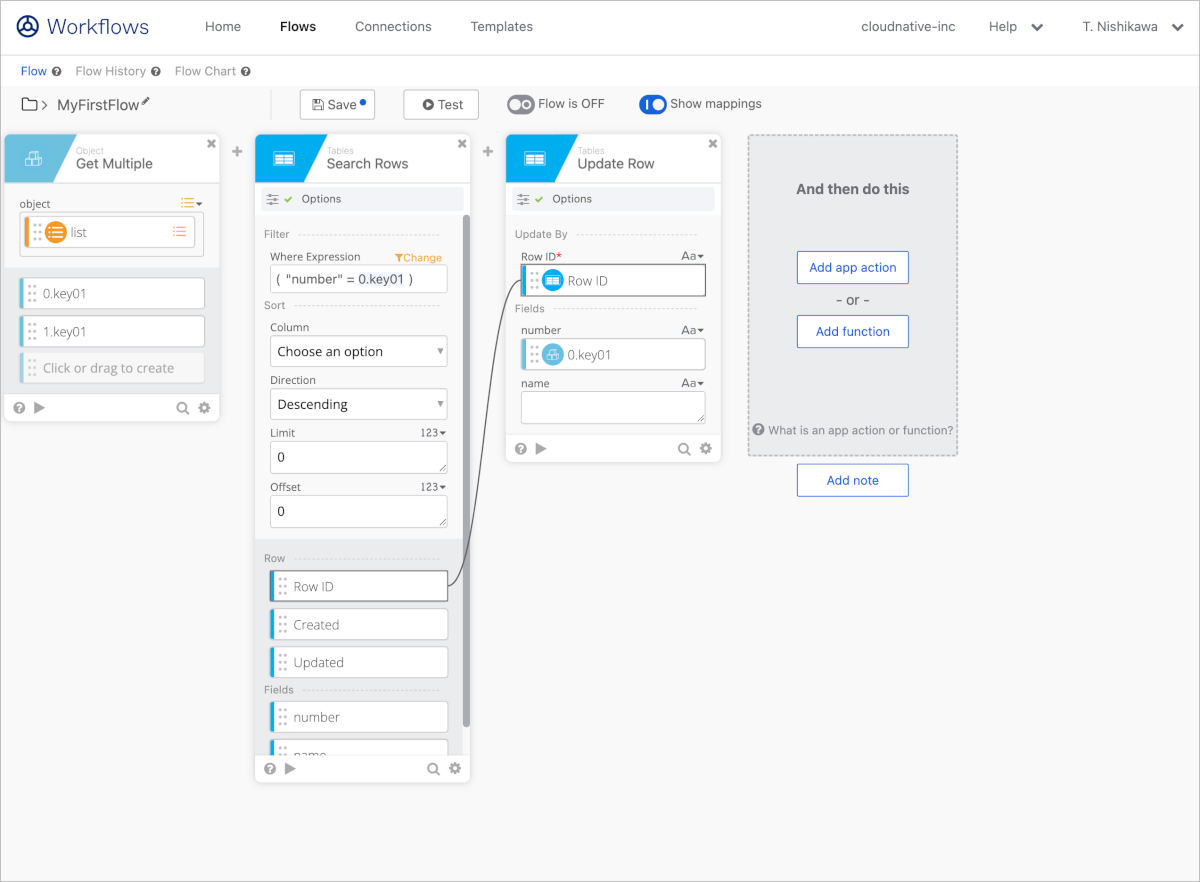
Update Rowカード
このカードでは既存のテーブルの行をアップデートします。
Search Rowsと同様にテーブルを指定しておきます。Row IDを指定する必要があるため事前にSearch Rowsを実行しておく必要があります。アップデートを行いたいFields(カラム)に値を指定します。

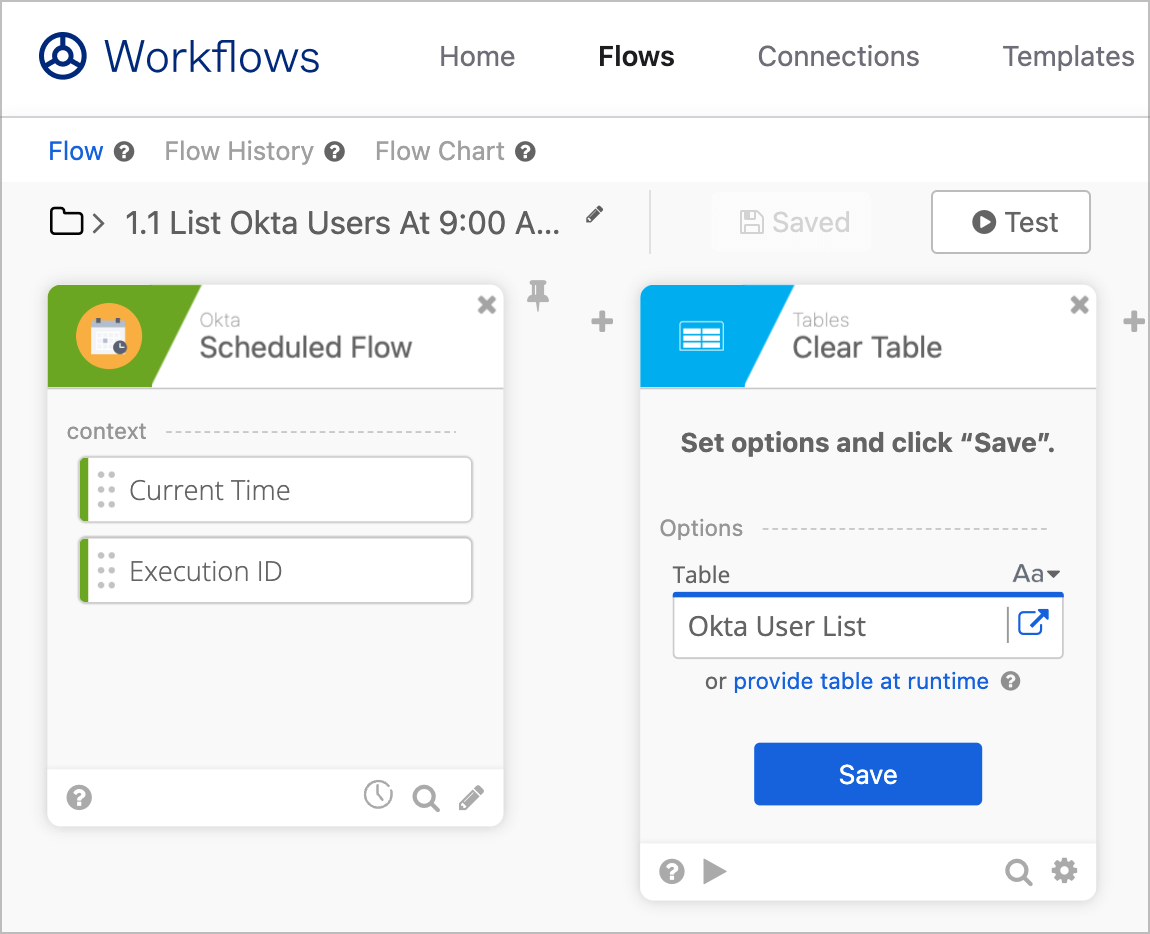
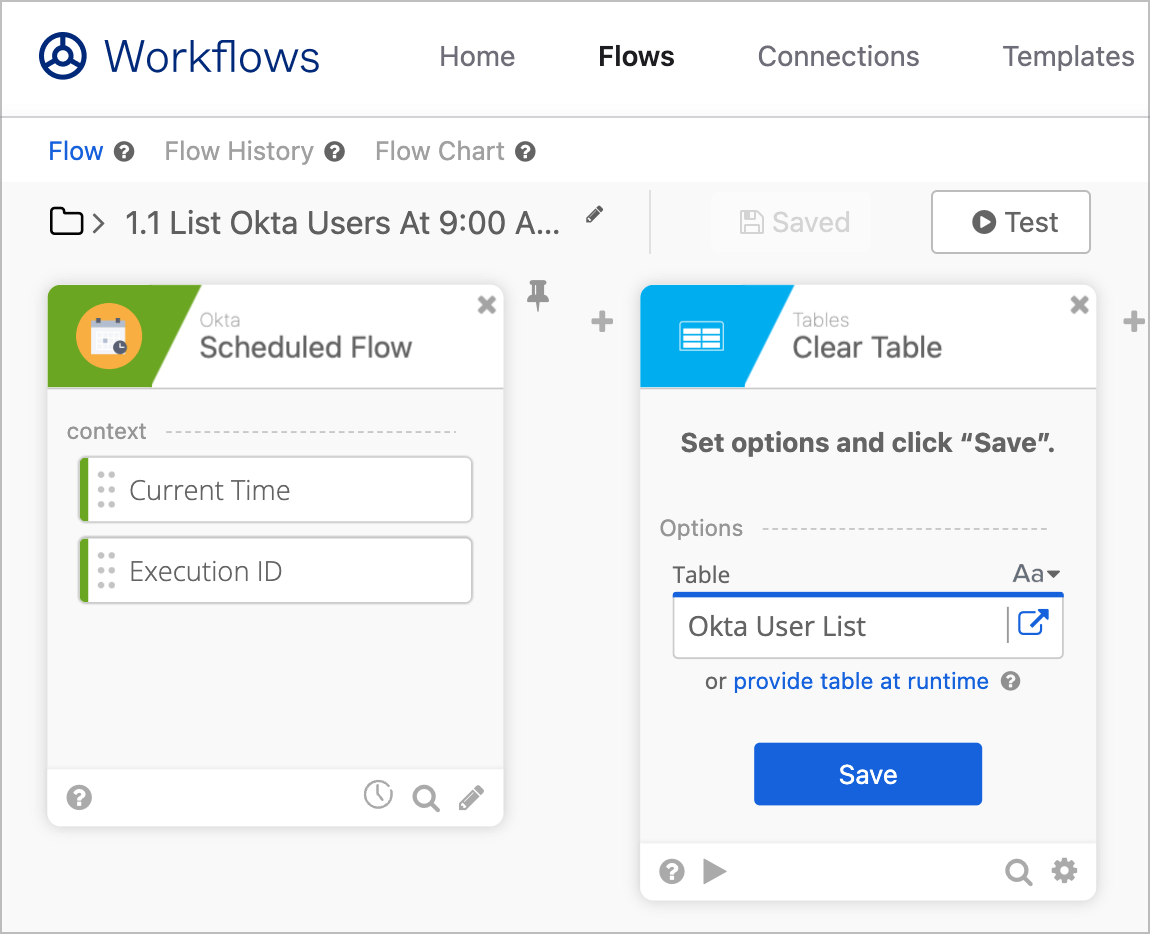
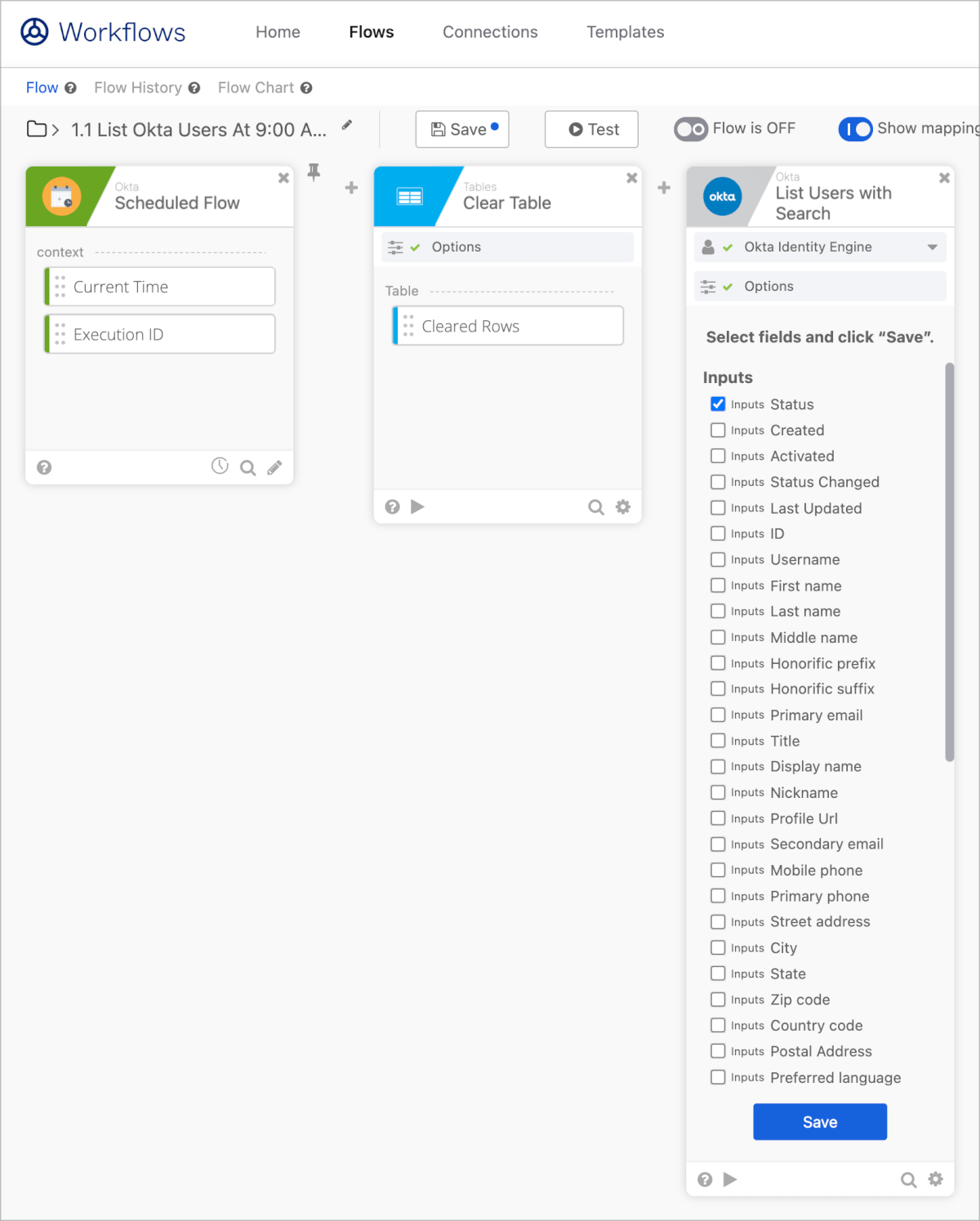
Clear Tableカード
このカードでは既存のテーブルの全ての行をクリアします。
Optionsでテーブルを指定するのみです。

アクションカード(app action)
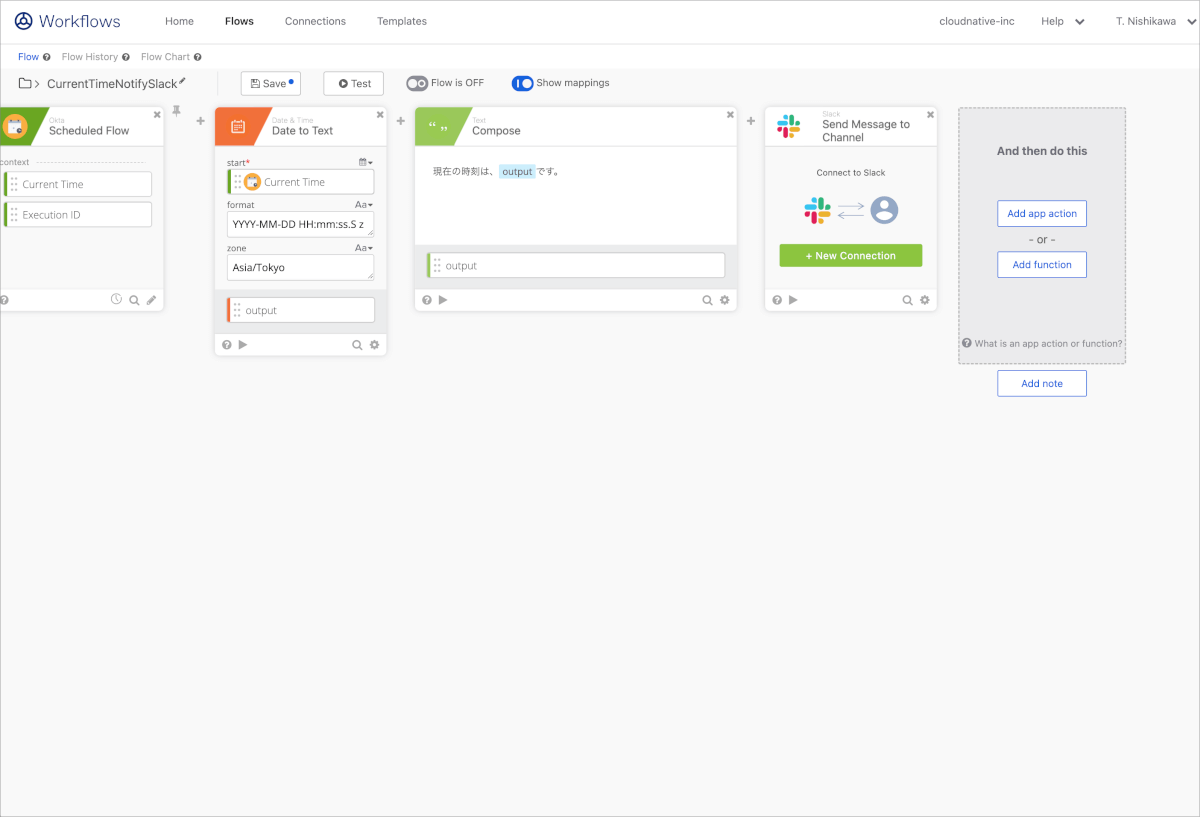
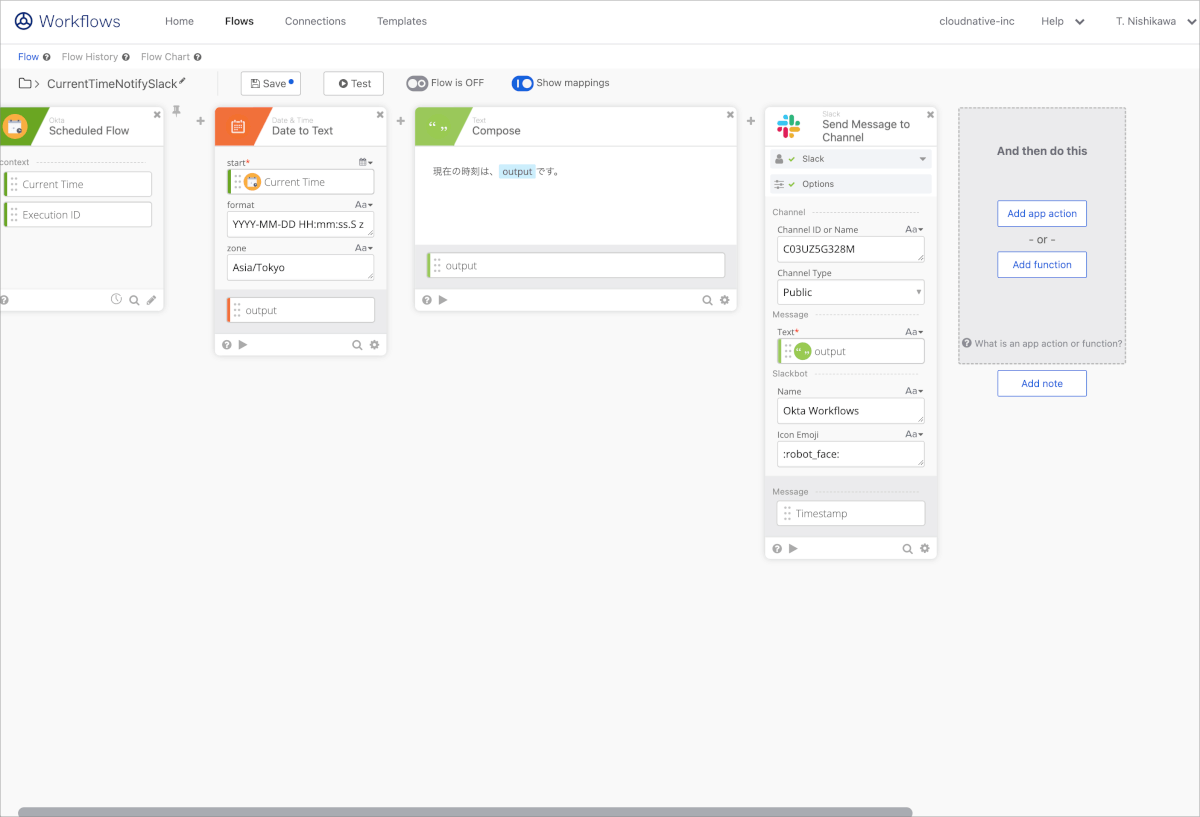
SlackアプリケーションのSend Message to Channelカード
Flowの実行結果をSlackにメッセージとして投稿したい場合によく利用します。
はじめて利用する場合はNew ConnectionからSlackワークスペースへの権限付与を行います。


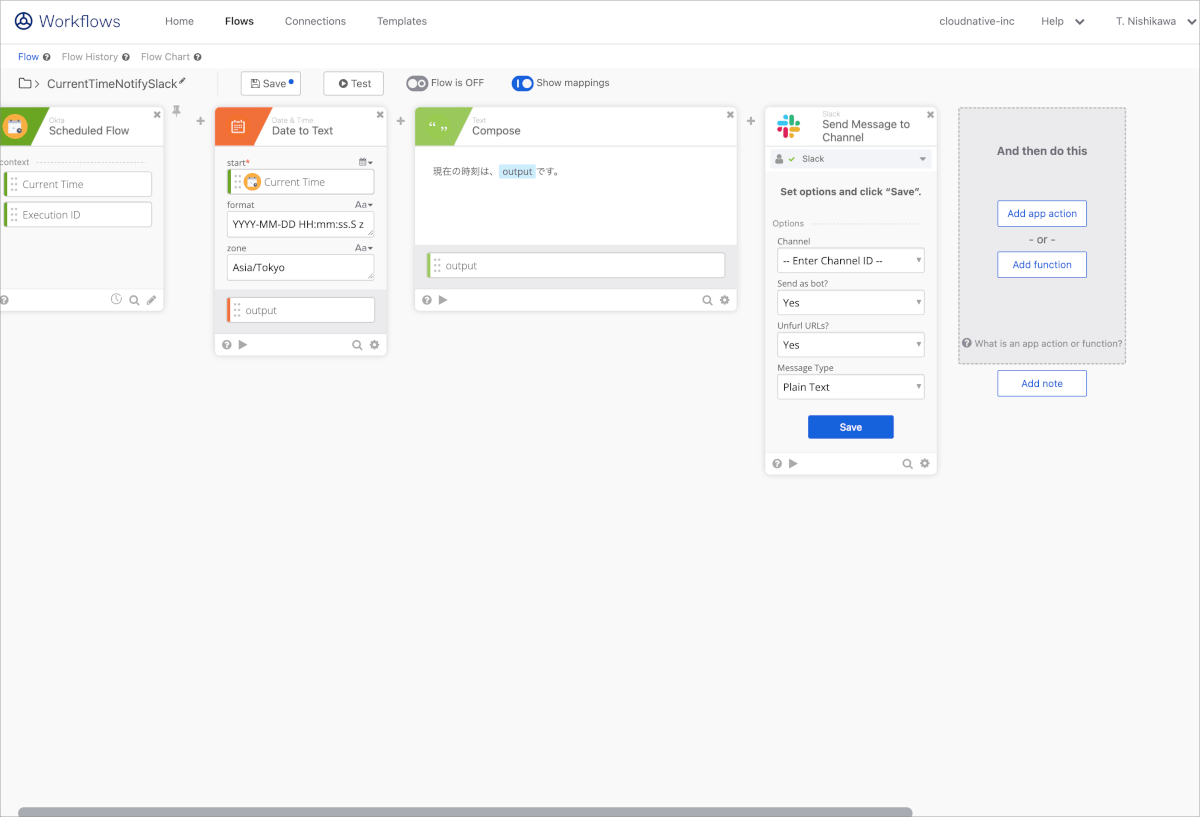
OptionのChannelでEnter Channel IDを指定し、Send as bot?をYesとします。Botとして投稿しない場合はFlow作成者の投稿となってしまうのでBotにしておくのがよいでしょう。

Fieldsの選択ではSlack BotのNameやIcon Emojiを有効にしておきます。

チャンネルのIDや投稿内容の指定を行います。Slack BotのNameやIcon Emojiも指定します。Icon EmojiはSlackに登録されている絵文字を指定しますが、デフォルトの絵文字は日本語名でなく英語名で指定する必要があります。Slackの言語設定を一時的に英語にするなどして確認することができます。

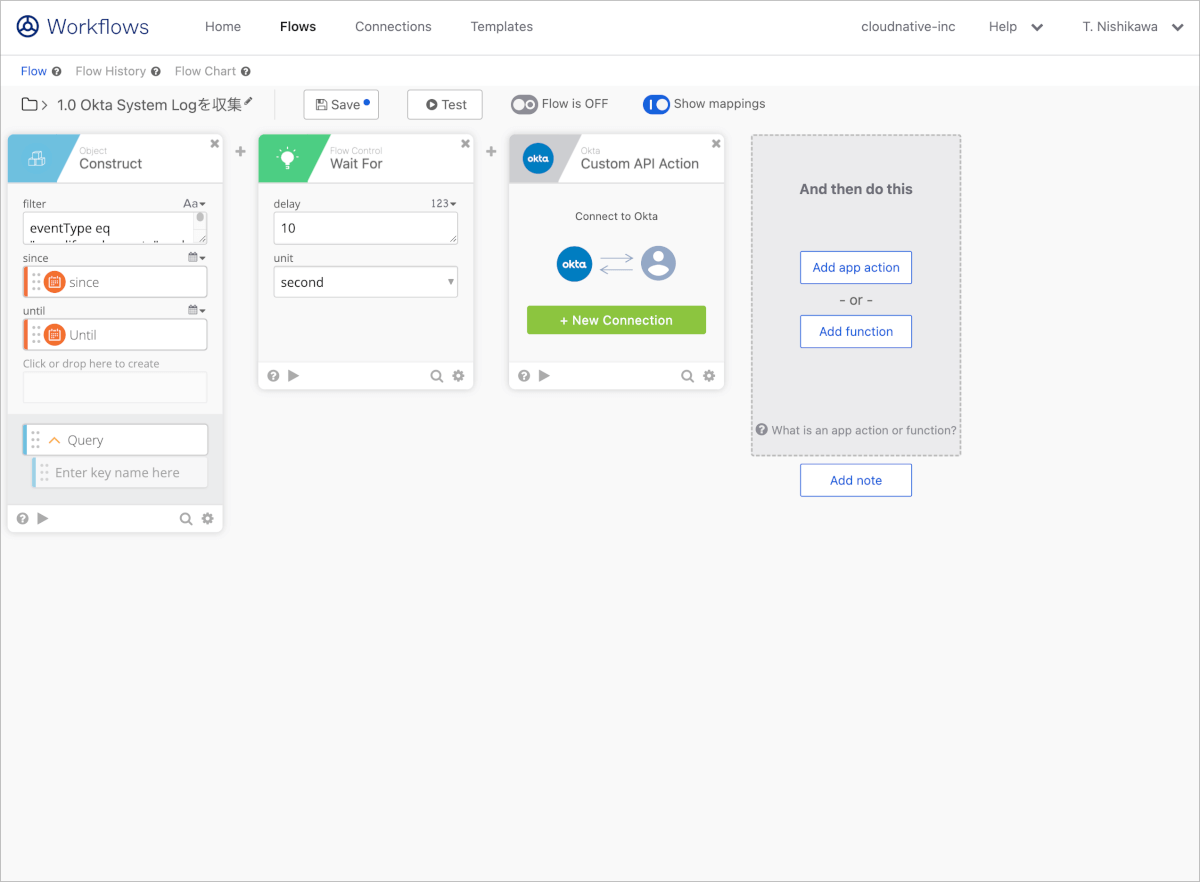
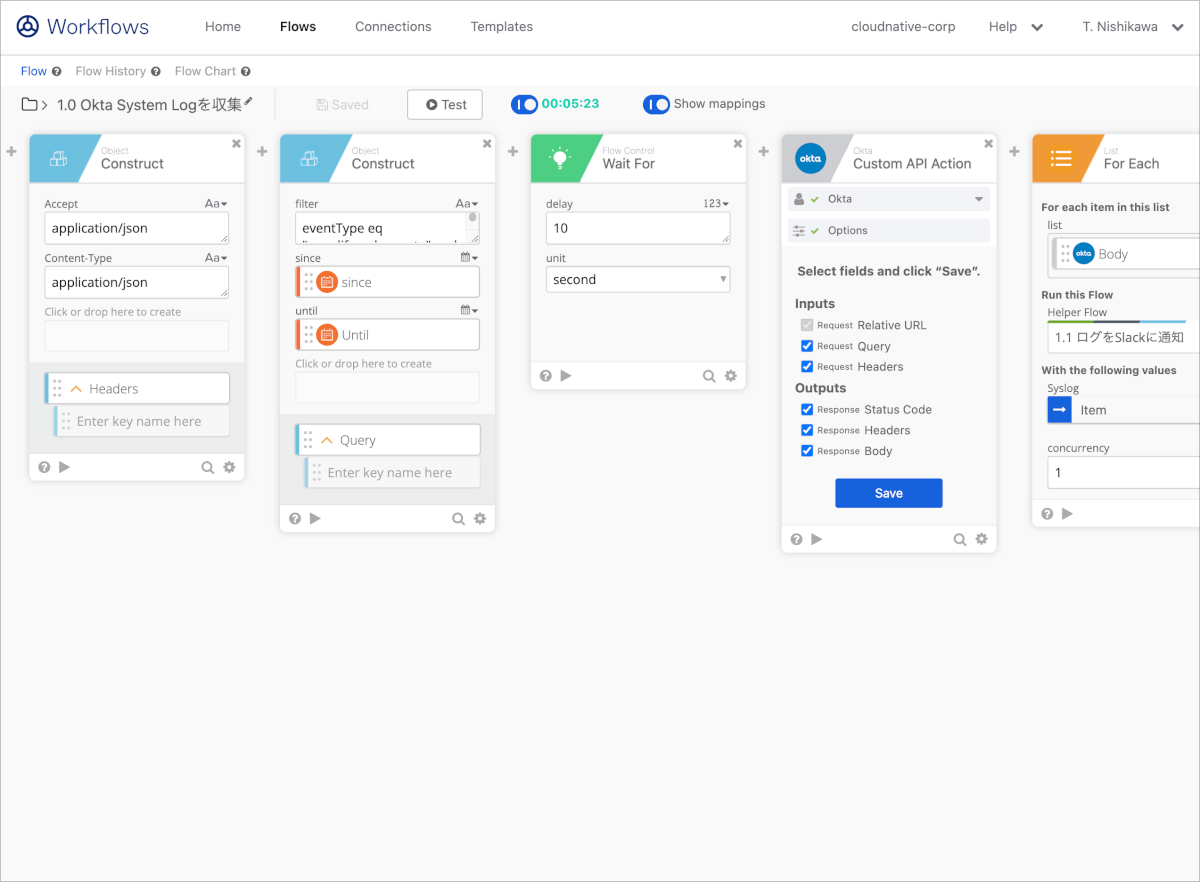
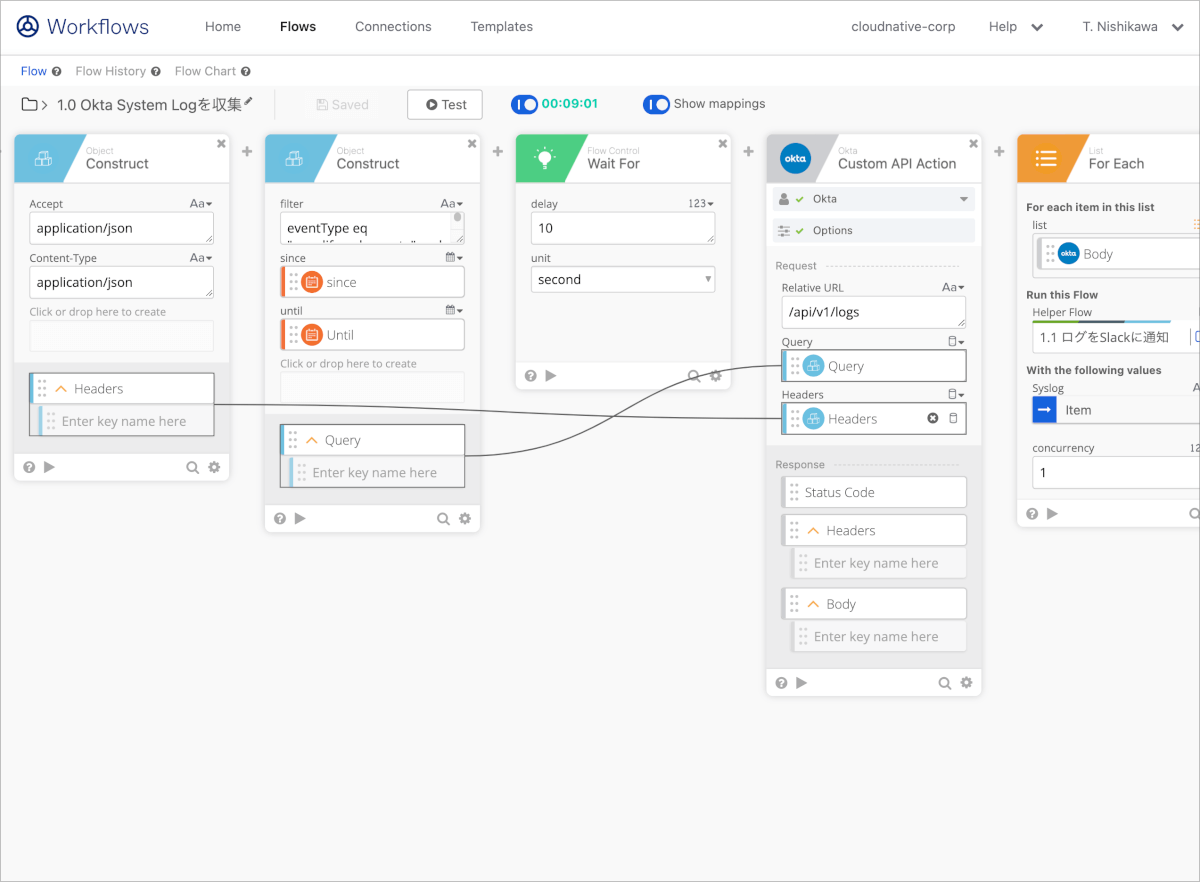
OktaアプリケーションのCustom API Actionカード
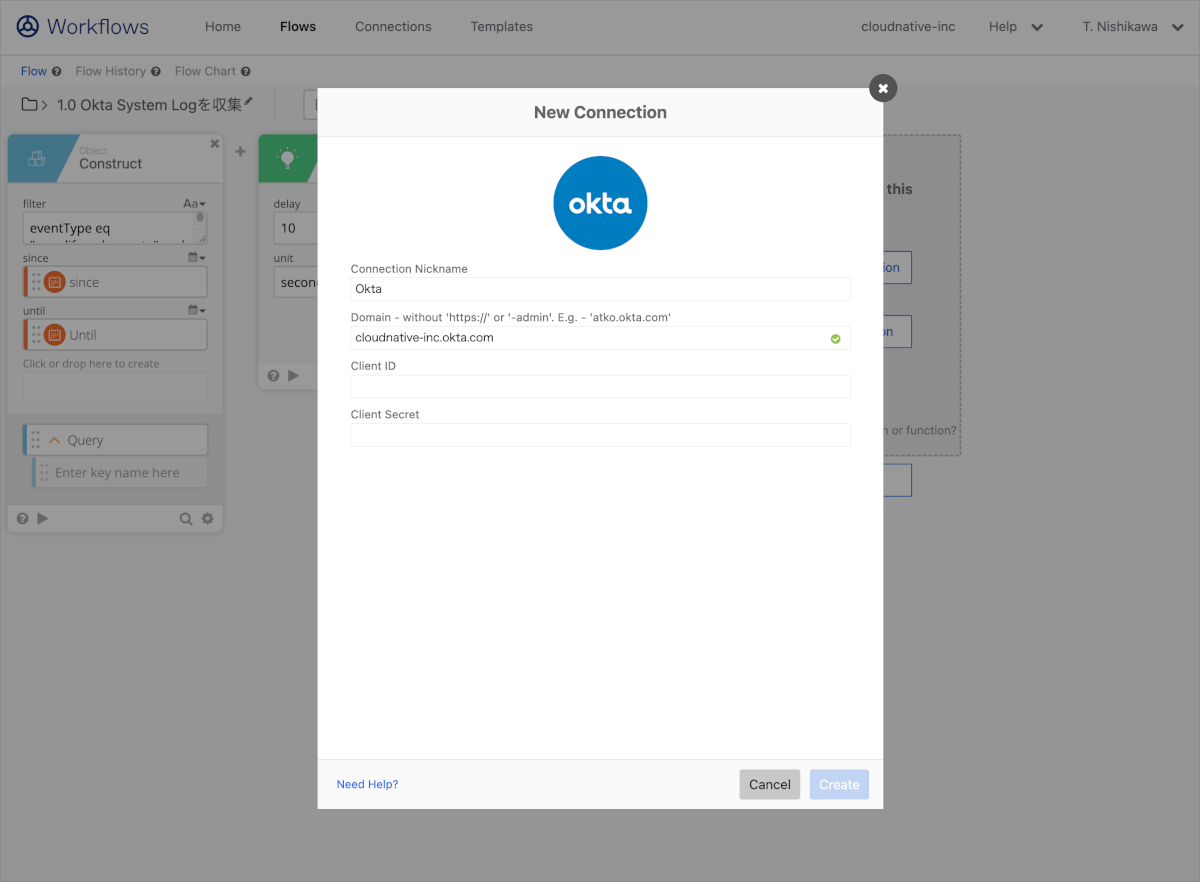
Oktaに対して既存で用意されているアクションでは行えないことを実行するために利用します。はじめて利用する場合はNew Connectionから設定を行う必要があります。

以下のようにDomainやClient IDおよびClient Secretを入力する必要があります。Domainは例の記載がありますのでそれに倣って入力します。

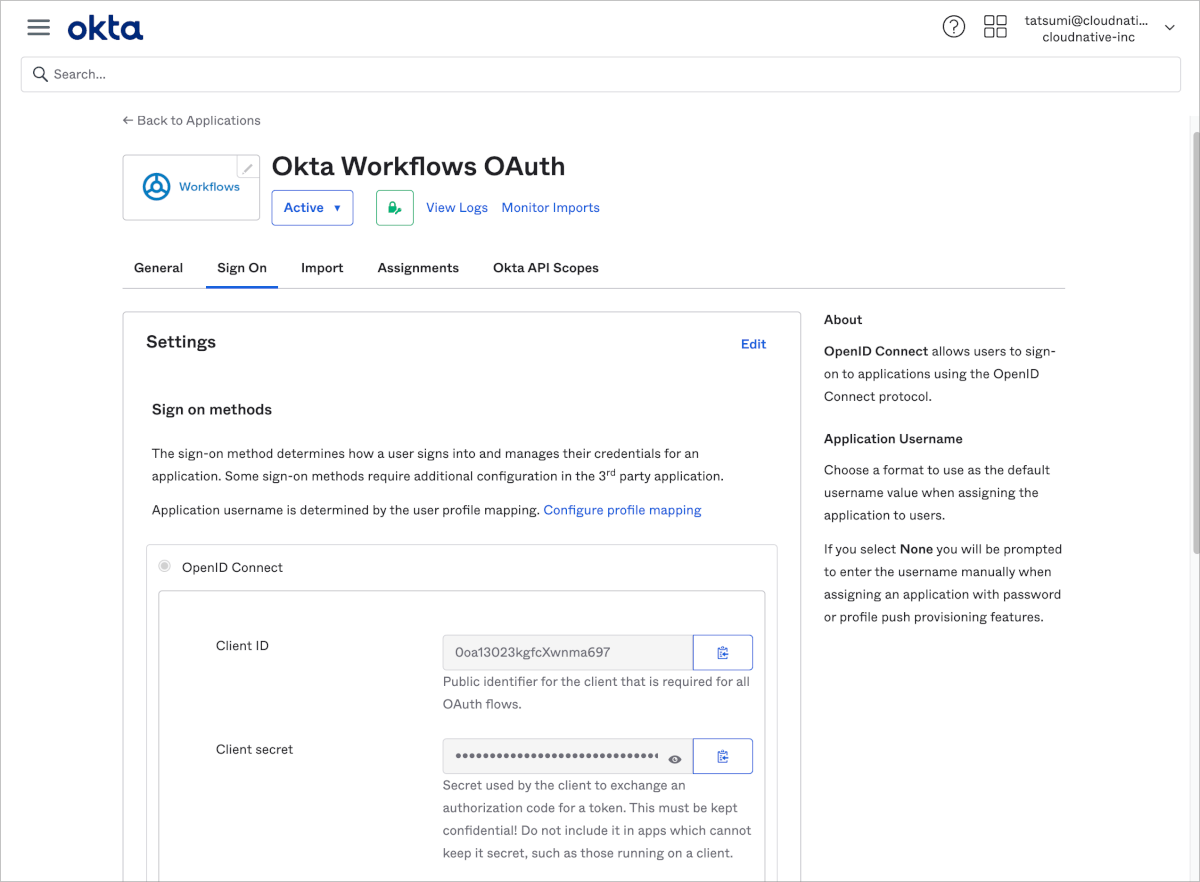
Client IDおよびClient SecretはOkta Workflows OAuthアプリケーションのSign Onタブに記載がありますのでそれぞれコピー&ペーストを行います。

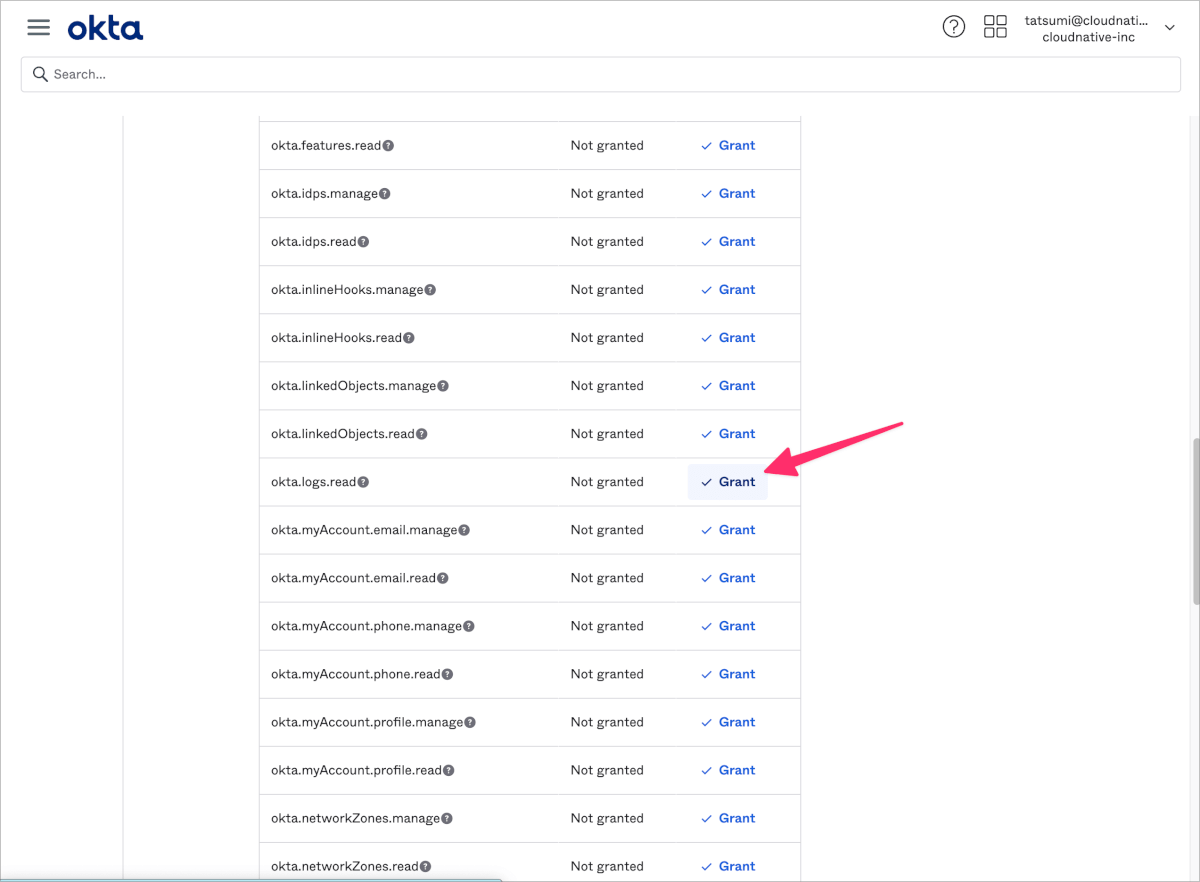
また、OktaのCustom API Actionで実行できる権限はこのOkta Workflows OAuthアプリケーションのOkta API Scopesタブで定義されています。デフォルトで権限が付与されていないAPIを利用したい場合はGrantをクリックします。
OktaのシステムログをAPIを実行して確認したい場合はokta.log.readの権限付与を行う必要があります。

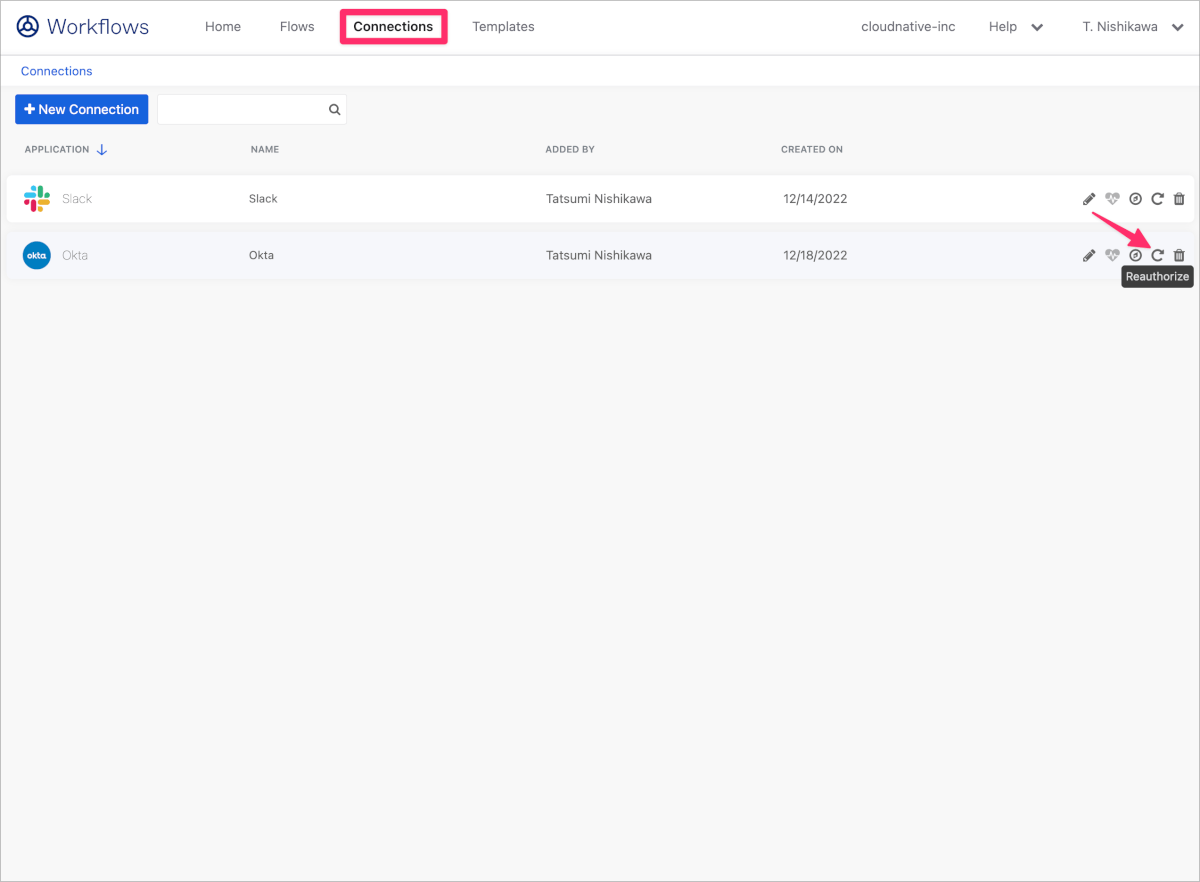
権限付与をした場合は改めて、ConnectionsメニューからReauthorizeをする必要があります。

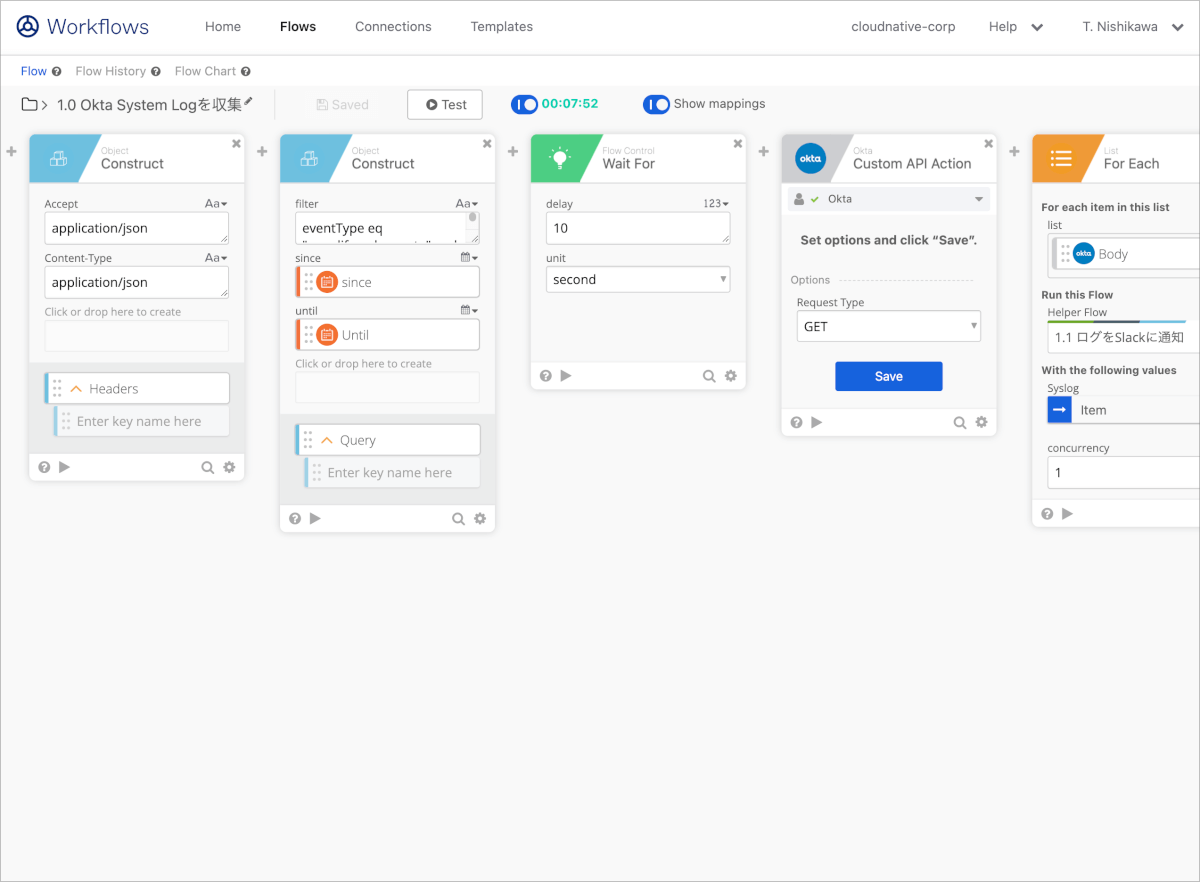
必要な権限でConnectionが確立できたらRequest Typeを指定し、Saveをクリックします。

実行するAPIにあわせてInputsやOutputsのFieldsを指定します。

API実行に必要なパラメータを指定します。

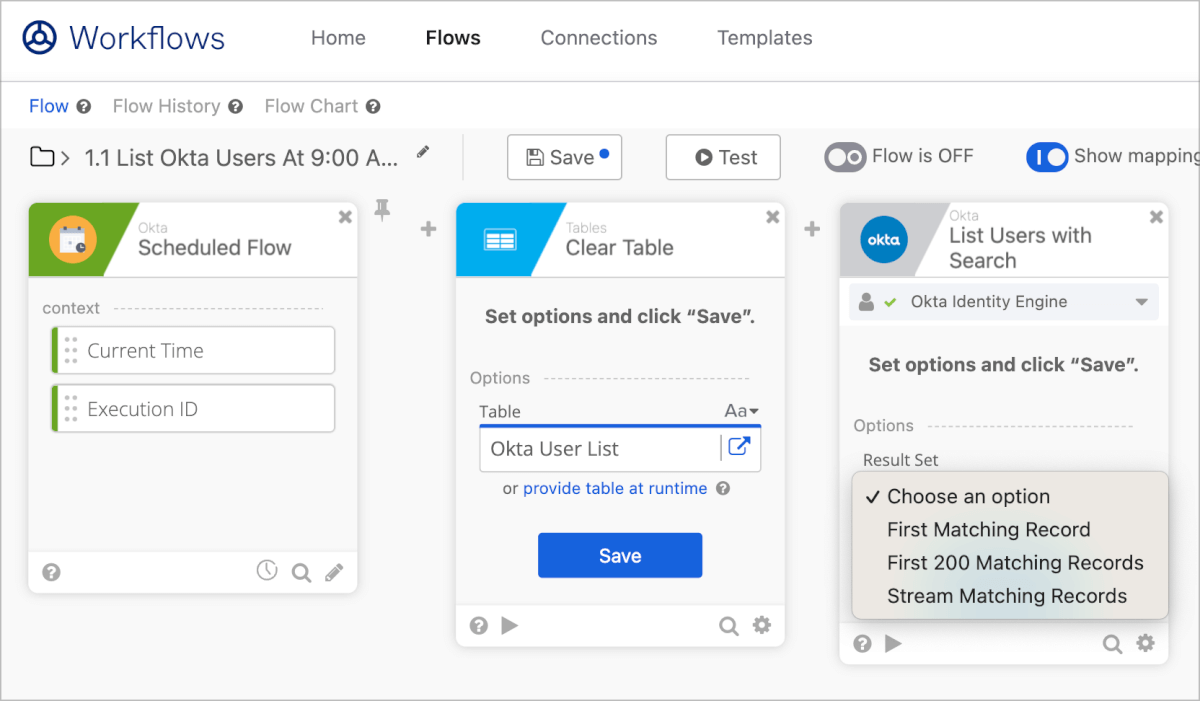
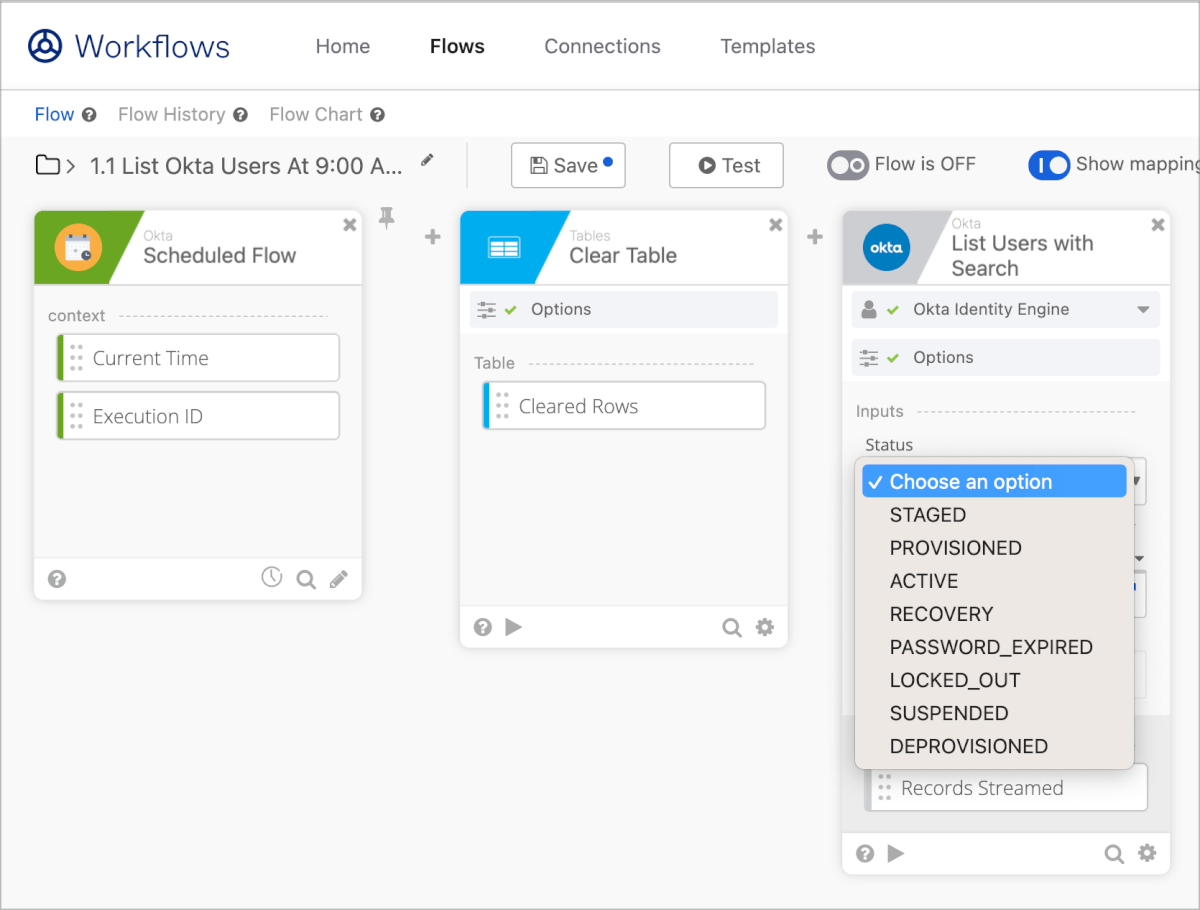
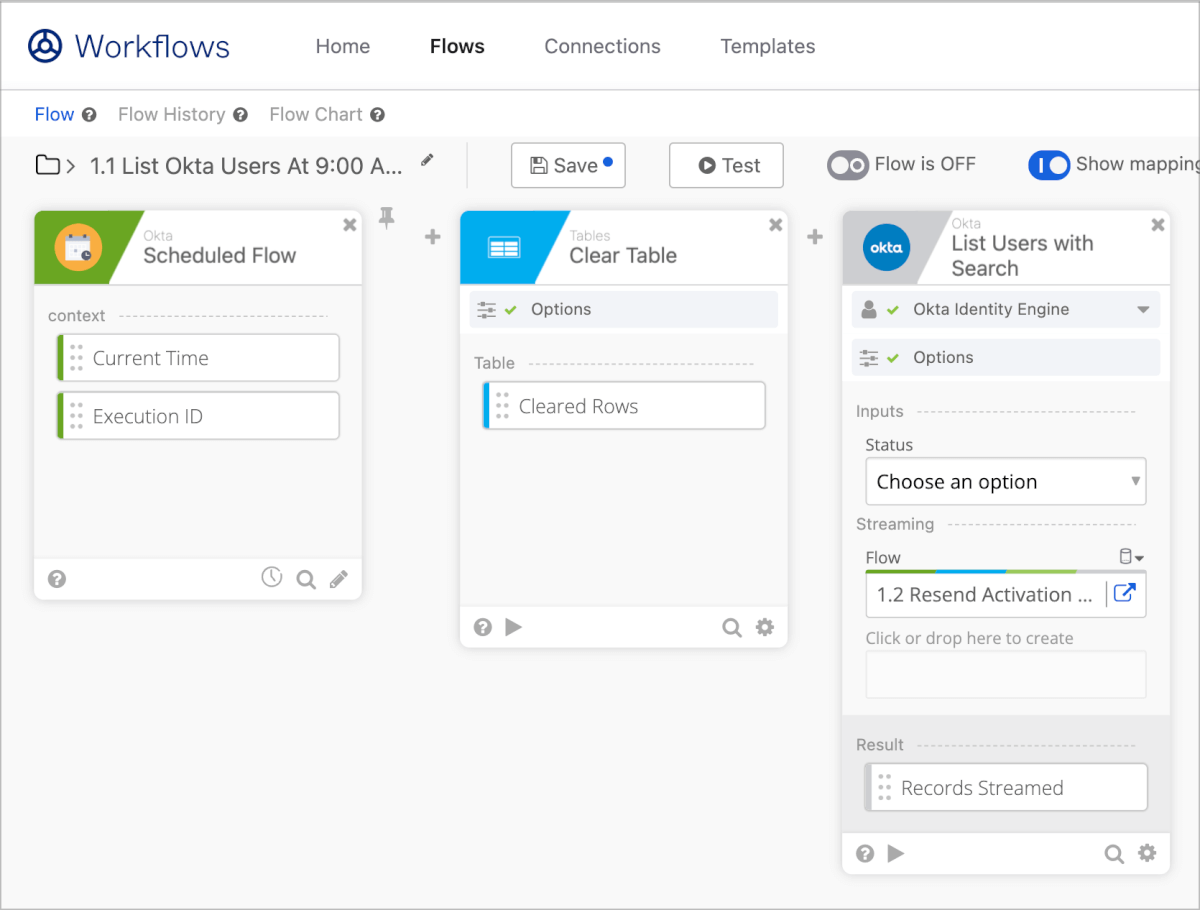
OktaアプリケーションのList Users with Searchカード
Oktaのユーザーを検索する時に利用します。
検索オプションでFirst matching Record、First 200 Matching RecordもしくはStream Matching Recordsから選択しSaveをクリックします。Oktaユーザーが多い場合はFirst 200 Matching RecordかStream Matching Recordsを選択するとよいでしょう。First 200 Matching Recordの場合はList形式で出力されます。Stream Matching Recordsの場合はHelper Flowを指定し、処理を行います。

Inputsでは検索条件として利用する項目を選択し、Saveをします。

InputsでStatusを選択しSaveした場合は下図のように選択しからStatusを指定できます。全件検索を行いたい場合はChoose an optionを指定することで実現できます。

Flowで呼び出したいHelper Flowを指定します。

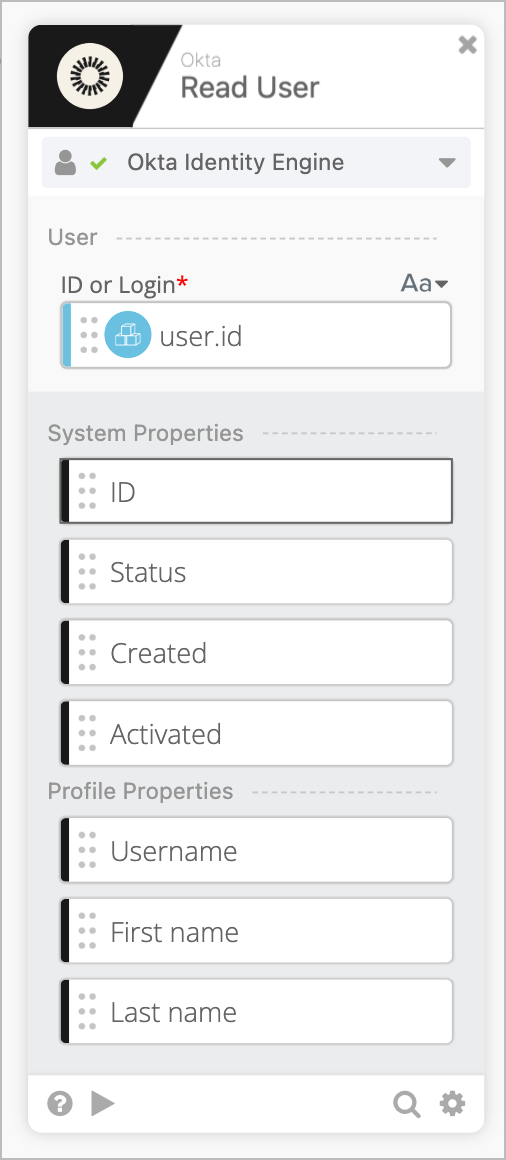
OktaアプリケーションのRead Usersカード
Oktaの特定のユーザーの情報を出力するのに利用します。
キーとなるのはOktaのUser IDもしくはLoginとなります。User IDとはOkta管理画面でDirectory>Peopleで特定のユーザーを選択した画面のURLの末尾部分です。以下の例であれば00u4wxxxxxxxが該当します。
https://<your okta org url>-admin.okta.com/admin/user/profile/view/00u4wxxxxxxx
Loginの場合は通常はメールアドレスを指定します。
Outputはカスタム項目含めてさまざまな項目が選択可能です。

最後に
Okta Workflowsの利用方法やよく利用するカードについて記載してみましたが、思ったより長くなってしまいました。日付操作系や文字列操作系、オブジェクト操作系など行える処理が多くあるため私もまだまだ使いこなせてはいないなと思っています。今後もなにかよい機能があればこのブログ記事に追記していきます!

