こんにちは〜!あーりーです。
今日は私が画像加工に使っている「Skitch」について書きたいと思います。
ブログ以外でも、手順書をつくったりするときなど、画像に文字入れたいな、モザイク入れたいな、矢印をつけたいなって場面結構ありますよね!そんなときに便利ですよ!ちなみにMacでしか使えないみたいです・・・
それでは、Skitchのお気に入りポイントをご紹介〜!
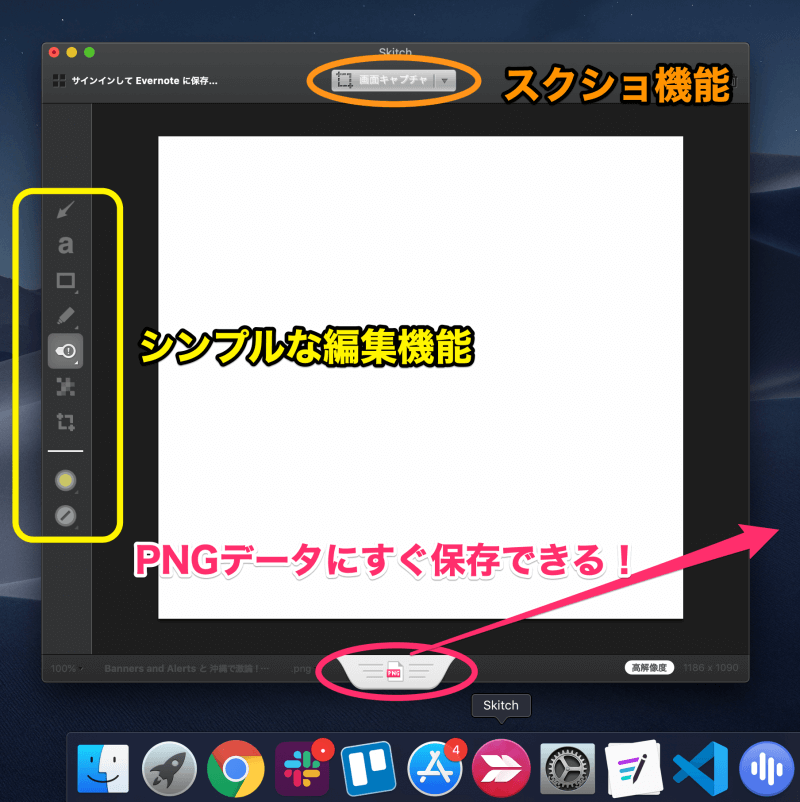
スクショ機能
例えばブログで何か面白いツールを紹介したいとなった時、これまでだったらスクリーンショットを撮って、無料の画像加工アプリなどでスクリーンショットの画像を読み込んで編集していました。
Skitchには何と!スクリーンショットの機能から備わっています。これで10秒くらいの節約になりますかね。(もちろんスクリーンショット以外の画像を読み込んで編集もできます。)

シンプルな編集機能
情弱には必要最低限の機能で使いやすいことが嬉しい!!「矢印」「囲い」「文字入れ」「モザイク」ができれば私は満足!!
見ての通り、左側のメニューもシンプル。
左のメニューを上から説明すると
1番上の「↙」は、矢印マークのスタンプのような機能です。矢印の向きやサイズ、位置や色も簡単に調節できます。便利なのでよく使います。
2番めの「a」は、文字入れです。サイズ、色、位置簡単に調節できます。見やすいフォントがお気に入り。
3番めの「○」は、囲いです。色、太さ、位置、の調整はもちろん四角や角が丸い四角などにも調節できます。これも、よく使う外せない機能。
4番めのペンのマークは、手書きができます。マウスだと難しいです・・・
5番めは、目印になるようなマークとコメントを入れられるスタンプです。あまり使っていません・・・
6番目は、モザイク機能。範囲を指定してモザイク編集ができます。
1番下は、トリミング。画像を切り出すことができます。
保存が簡単
編集ができたら編集画面の中央した下のPNGというところをデスクトップなどにドラックアンドドロップすれば簡単にPNGファイルとして保存ができちゃいます!
これもまた時短ですね!!
最後に
シンプルで使いやすいので、ブログに入れる画像の編集に重宝しています。フォトショップのような多機能なものもたくさんありますが、今のところSkitchで満足しています。
本日の1枚

昨日クラウドネイティブな方々とバッティングセンターに行きました。170キロに挑戦したら、見事に全部空振り!笑
それでは、また明日〜!

