どうもマーケのshozoです。
Notionにはなんでも置けるのに、Notionの特定のページをWebサイトに埋め込むのは難しいですよね。いやはや。
今回はNotionの特定のページをWebサイトにiframeで埋め込みました。いろんな方法があるとは思うのですが、さくっと有料のサービスを使っています。
サービスの名前はそのままでEmbed Notion。Joelというカッチョイイ兄貴が専用のサービスを作ってくれています。$4.99 / monthなので、パッと試せるのもいいですね。
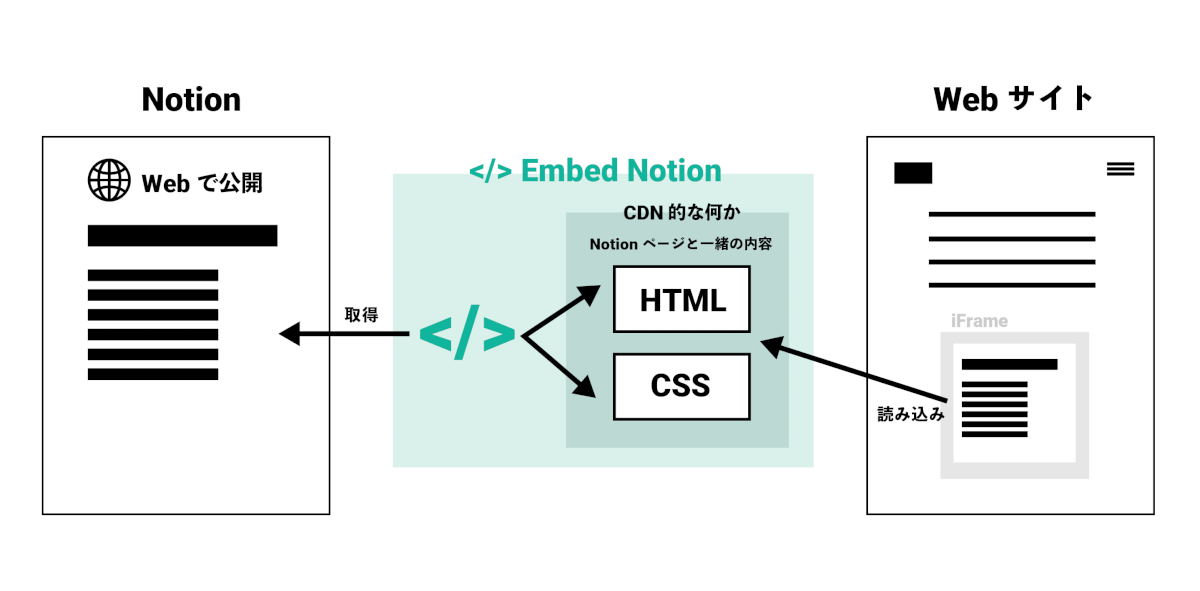
仕組み(想像含む)
仕組みとしては、公開されたNotionのページからあれこれ取得し、静的なページとしていい感じにホストして、iframeで表示する仕組みみたいです。Embed Notionが取得した時点でのNotionのページと同じ内容がiframeで表示されます。Notionのページがそのままリアルタイムに表示されるわけではないので、そこだけ注意です!

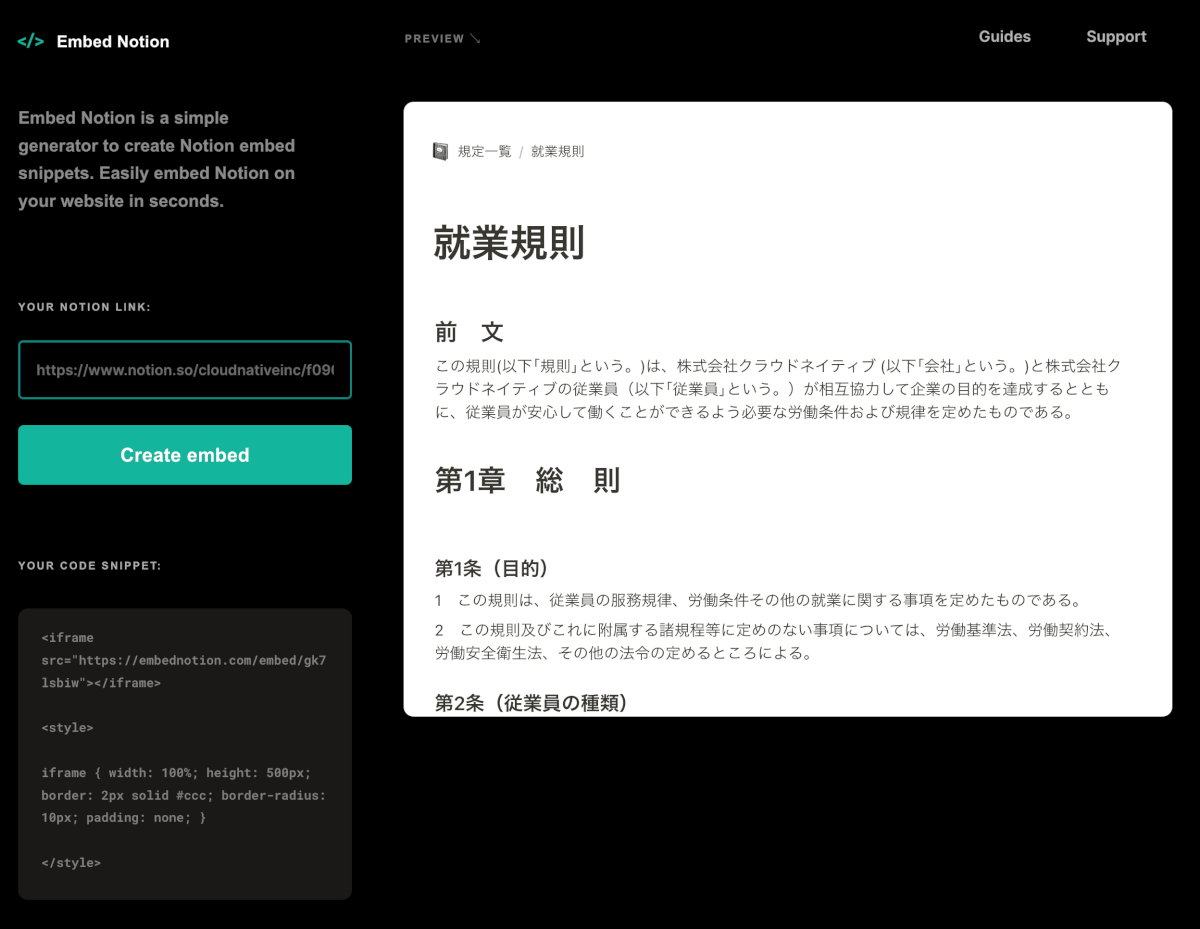
手順

- 埋め込みたいNotionページを作成しWebで公開する。
- 埋め込みたいページのURLを[Your Notion Link]にコピペし、[Create embed]を押す。
- [Your code snippet]にコードが生成されるのでコピーする。
- Webサイトにいい感じに貼り付ける。
- 見た目を整える。
以上!いやー、簡単です。説明不要なUIですよこれは。
WebflowやHubspot、STUDIOなどのCMSを利用していれば、iframeの埋め込みに対応していると思うので、コピペだけで完結できちゃいますね。非エンジニア職にはありがたい。

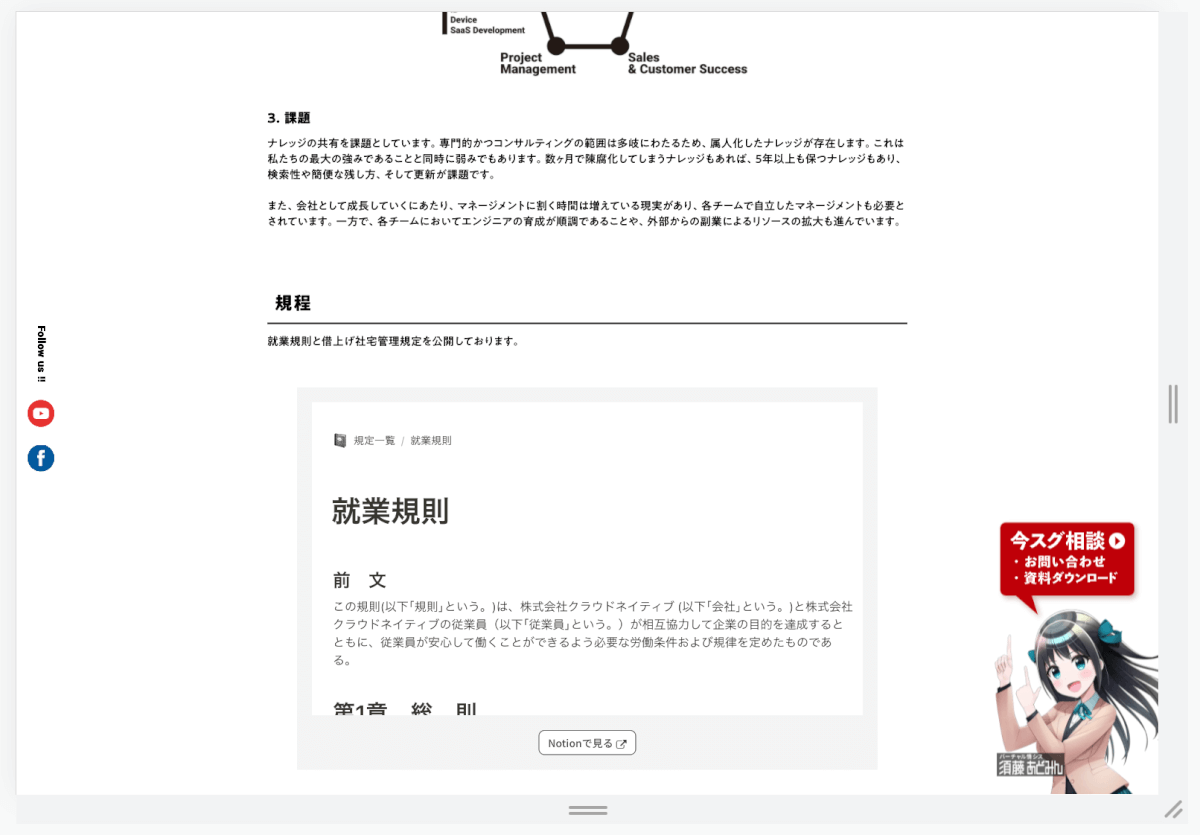
実際のページはこちらです。
ポイント

更新は手動でポチる
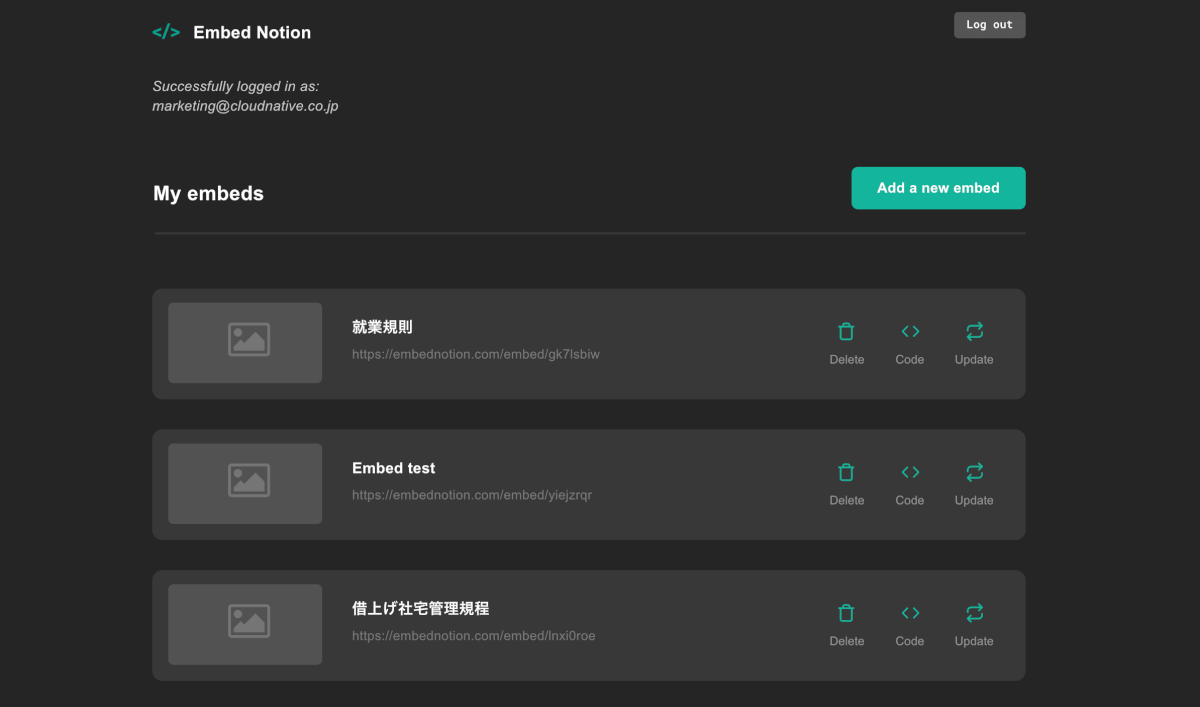
更新はEmbed Notionのダッシュボードから[Update]をポチポチする必要があります。Webサイトは公開タイミングをコントロールしたいことも多いので、リアルタイムではなく、ポチポチ仕様もいいかなーと思ったりしています。
ちなみにフリープランでは、更新するには手順の2〜4をその都度実施する必要があります。面倒なのでPro Planにしましょう!
自動で更新されるようになりました!以前から利用されている方は、新しく【Create Embed】しましょう。
あくまで埋め込みだよ
他所様のサイトから引っ張ってきて表示させているわけですから、そりゃ見え方には限界があります。じっくり見たい人向けにNotionページへのリンクも置いておくと親切かなと思います。
デフォルトでは埋め込みコードに余計なCSS スタイルがついちゃってるので、自社サイトに合わせてアレンジしてください。Notionはシンプルなデザインなので、枠を作るぐらいでいいかもしれません。
公開は計画的に
Notionのページを公開するにあたっては、社内のセキュリティ担当者とよく話し合って運用を決めましょう。
おまけ
最初は少し不具合が あったのですが、作成者のJoel兄貴に直接フィードバックしたら速攻で修正してくれました。兄貴ありがとう!!!
3日で兄貴が修正してくれたこと
- 日本語もしくは2Byte文字だと改行した際にテキストが見切れてしまう問題を修正
- Pro Planでもローディング時に広告が一瞬出ちゃう問題を修正
修正すると約束してくれたこと
- スマホやタブレットでのスタイル、特にテキストサイズの調整
試してみよう!
これまで弊社ではWebで公開している文書はBox上のWordで編集していました。Boxはファイルの埋め込みがワンクリックでできるので楽なんですよね。
でも、Notionがあまりにも便利すぎるので、Notionで編集したい勢が力を増していき、Notionで編集しBox上のWordにコピペという二重管理になってしまっていました。
今回のEmbed Notionで二重管理が解消できて、とってもハッピーです。
そのうちNotionがこの手のサービスを提供する日が来るかもしれませんが、それまでは使っていきたいと思います。Joel兄貴よろしくっす!