今日の記事はWorkatoAdventカレンダーの17日目分です!今日から25日まで毎日投稿(予定)ですのでお楽しみに。
Calendar for Workato | Advent Calendar 2021 – Qiita
はじめに
どーもばるすです。年の瀬ですね。寒い日が続いております。
みなさんはWorkatoライフいかがお過ごしですか?
ばしばし自動化して楽しく効率化していきましょー。
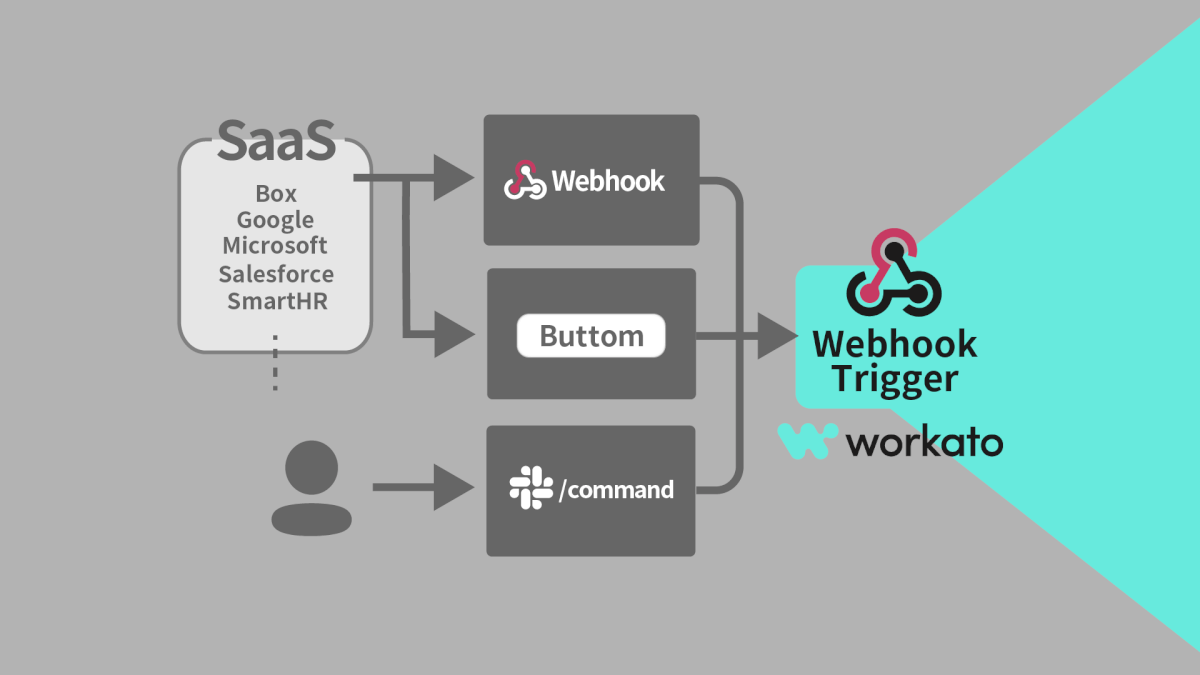
Webhookトリガーがすごい
Slackとの連携作るの楽しいですよね。特にボタン付き投稿とか。
Slackにボタン付きで投稿して、ボタンが押されたらYシステムでXして、Zしたい!的なことってありますよね。
これGASとかLambdaとかで作るのわりとめんどくさいんですよね。
そんなあなたのためにWorkbot For Slack!ボタンポチポチでちゃちゃ〜っと作れちゃうぜ!
すごいぜWorkato!
…なんですけど、ボタン付き投稿やモーダルウィンドウで表示するアクションを使うには、レシピのトリガーを[Build a Slack bot command]に設定する必要があります。

これだとびみょーーーに要件が満たせないというか、かゆいところに手が届かない場合があるんですよね。
例えばで言うと
- [Build a Slack bot command]がトリガーのレシピを動かすには、ユーザーがSlackのスラッシュコマンドで呼び出さなければならない
- Callableレシピのように、別のレシピから呼びだせない
- 一つのSlackBotにつき一つのレシピを設定しなければならない
とかとか。けっこう困る仕様ですよね。
ここらへんの問題、Webhookトリガーを使って解決できます!すごいぞ!
Webhookトリガーで何ができるようになるのか
- 複数のスラッシュコマンド、複数のBotから起動するレシピを一つに集約できる!
- 管理が楽になる
- レシピの消費数を抑えられる
- GASやLambda、他SaaSから動いた処理でも、途中からWorkatoへ処理を渡すことができる
- 連携の幅が広がる!
- Workbotトリガーでなくても、コマンドリプライ(ボタン付き投稿)ができる
- Workatoでできることの幅が広がる!
WorkbotトリガーとWebhookトリガーを比較してみた
以下3通りの方法でレシピを呼び出した場合の挙動を表にまとめました。
- レシピの起動URLへPost
- ボタン付き投稿のボタンをクリックする
- スラッシュコマンド
| トリガー | 起動URLへHTTP Post | ボタン付き投稿のボタンをクリック | スラッシュコマンド | メリット | デメリット |
|---|---|---|---|---|---|
| Workbotコマンド | × | △ | ○ | 作りやすい | 呼び出し方に制限あり |
| Webhook | ○ | ○ | ○ | 柔軟に作れる | 設定が複雑 |
Webhookイケてんじゃん!って思いました?
その通りです!
でも作るのがちょっとめんどくさいんです…
設定手順
ってことで作り方のご紹介です。
忙しい人&詳しい方向けの3行解説
- Webhookをトリガーにする Webhookは[PUT/POST with FORM encoded payload] を選択する
- 起動方法によってパラメータの渡され方が異なるので注意
- 起動時に渡されるパラメータは任意項目としてPayload Schemaで定義しておく
詳細手順
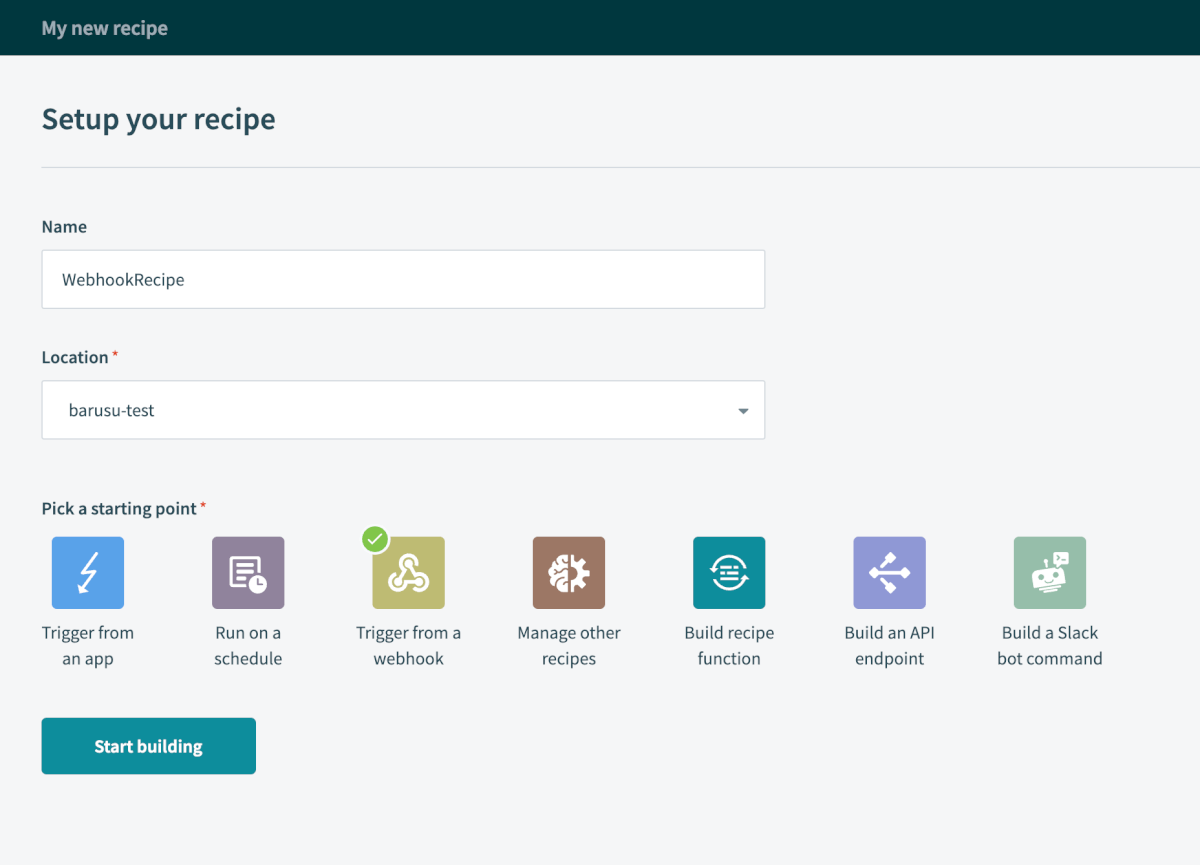
① レシピのトリガーを[Trigger from a webhook]で作成

② [setup manually]をクリック

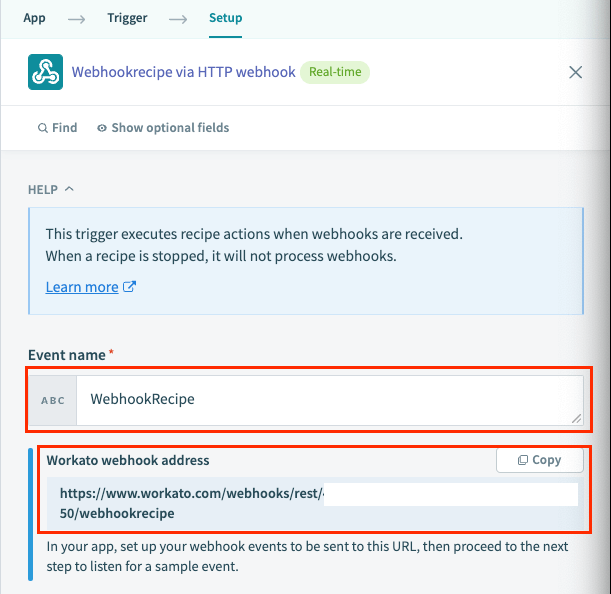
③ EventNameを入力

※EventNameを入力するとWebhookURLが生成される
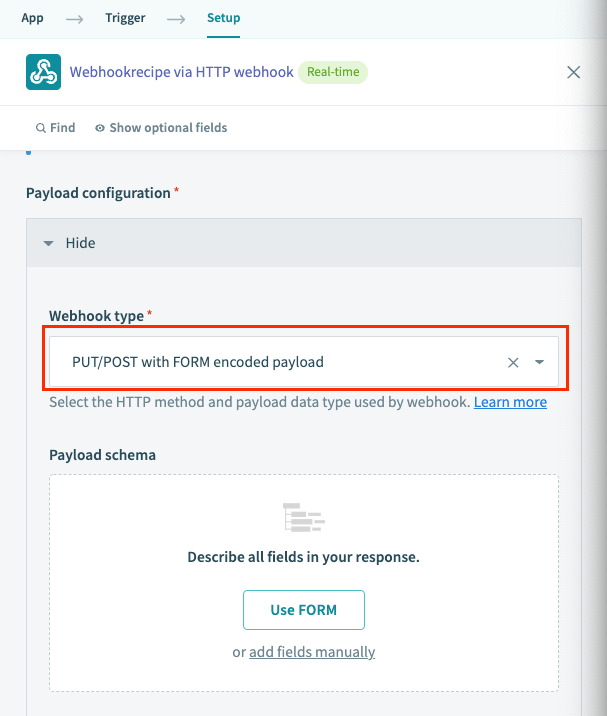
④ Webhook type を[PUT/POST with FORM encoded payload]に変更する

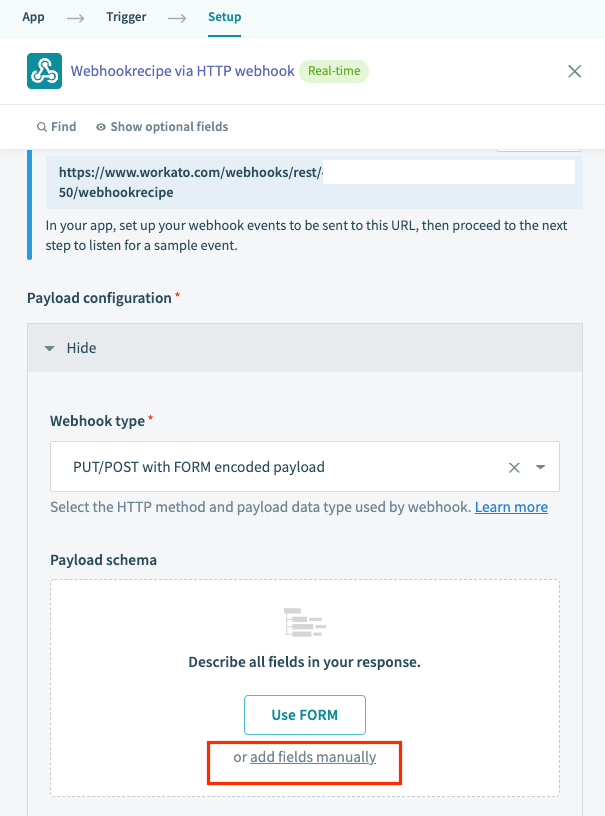
⑤ Payload shcema の[add fields manually]をクリック

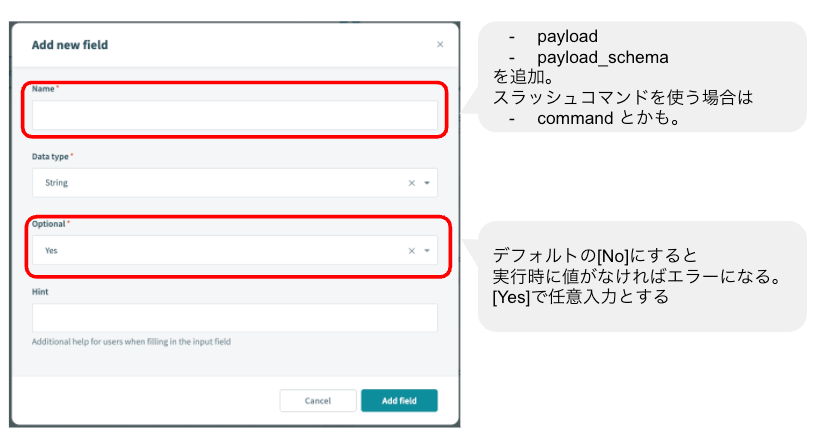
⑥ ポップアップ画面でそれぞれ入力

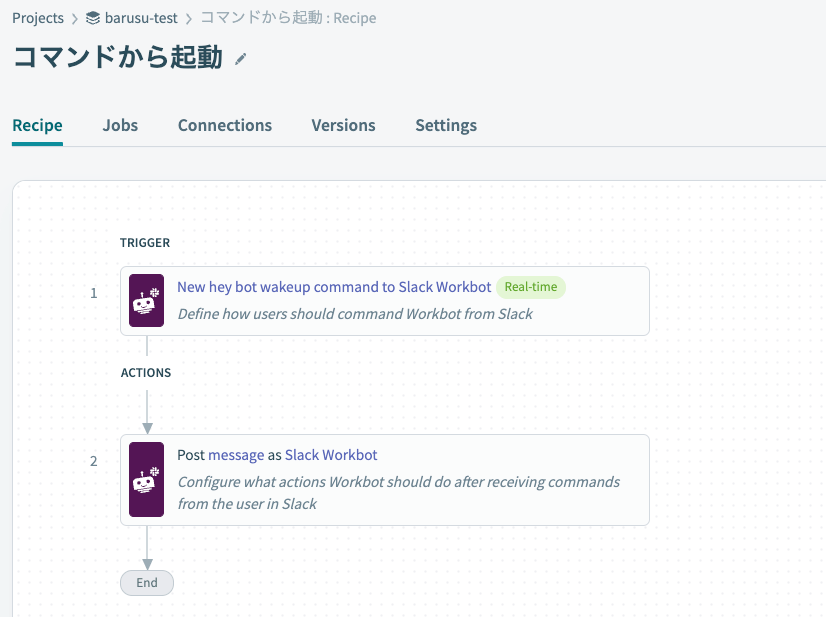
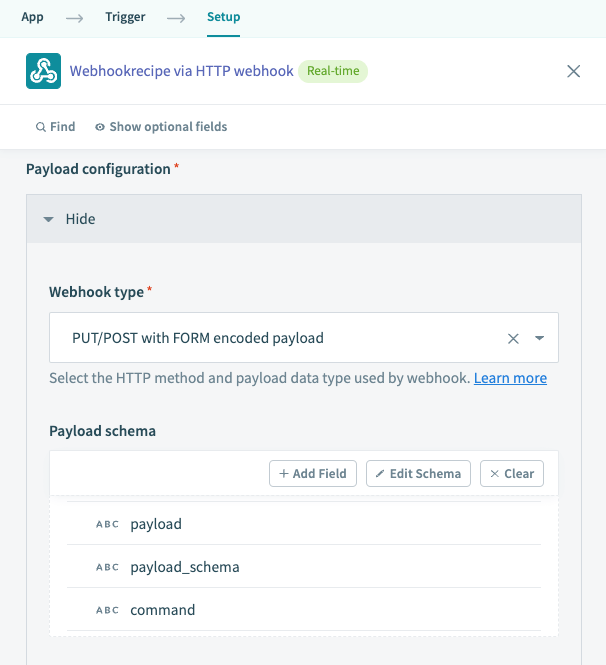
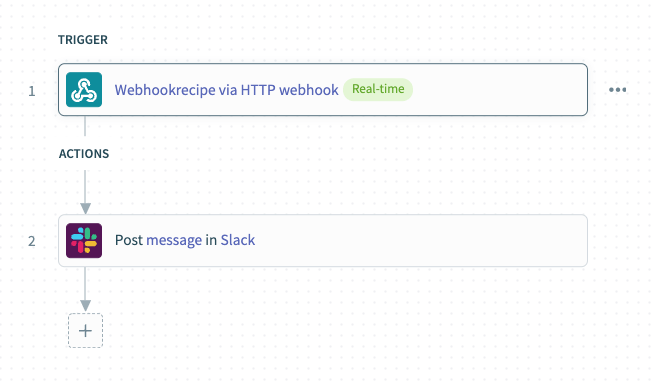
登録後の例

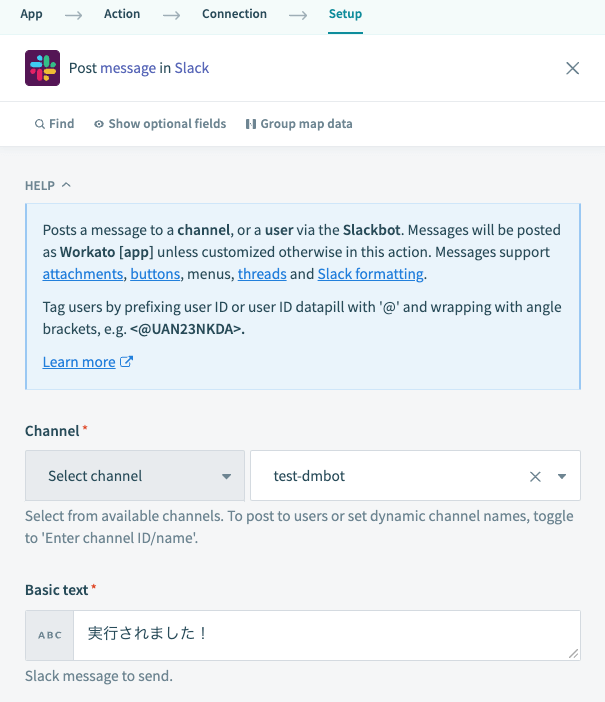
⑦ Debug用にSlack投稿のアクションを配置

⑧ ここまでで完成

動かし方
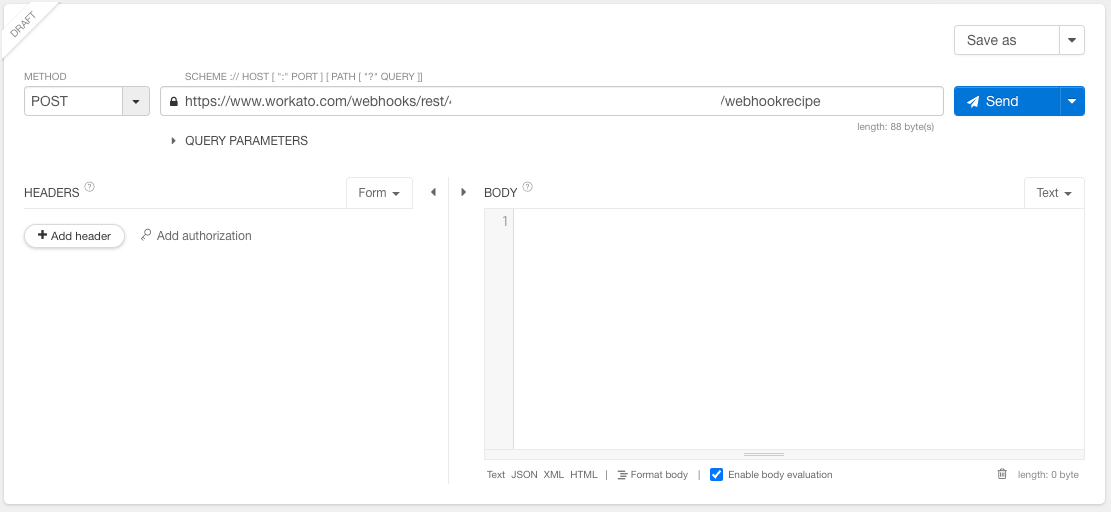
レシピのWebhookURLへPostして起動する
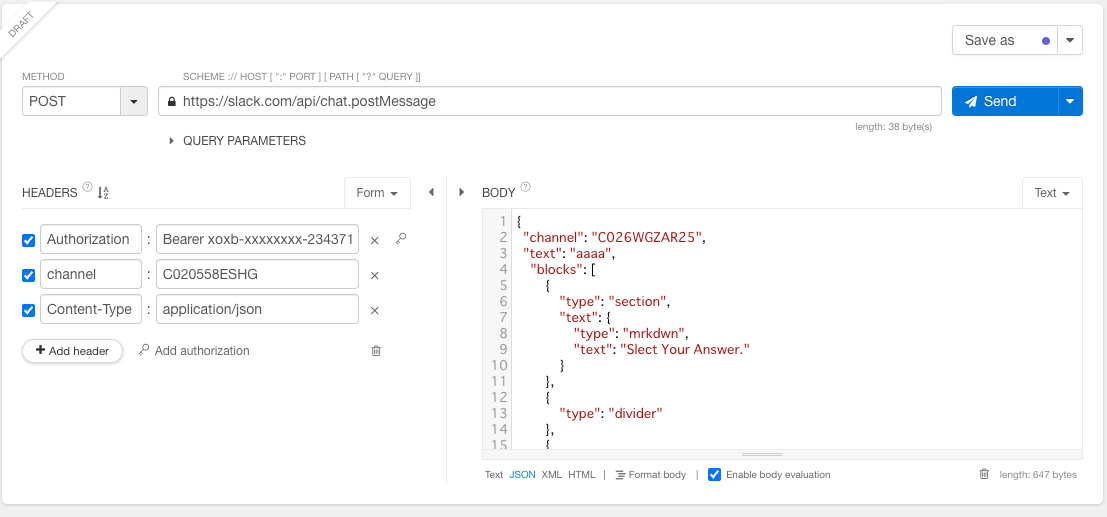
① 完成したレシピのトリガー部分に記載されているWebhookへPostする

ボタン付き投稿のボタンをクリックして起動する
※SlackBotにWebhookURLを追加しておく必要があるので、以下の手順で設定する
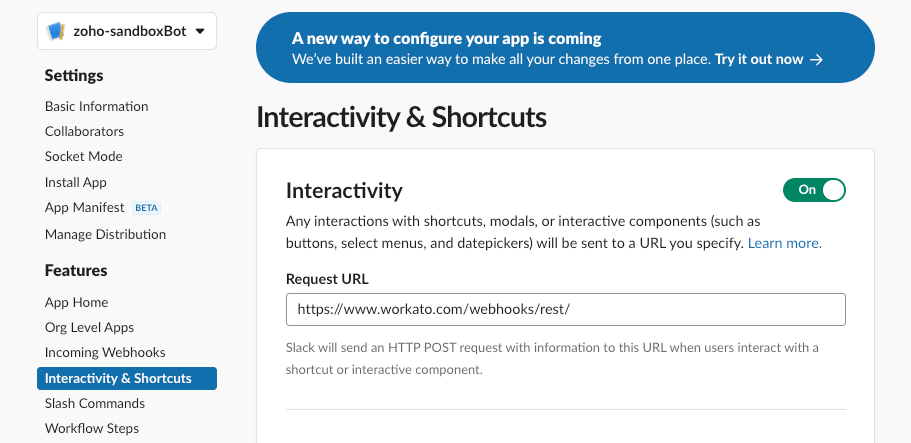
ボタン付き投稿をするSlackBotの管理画面で操作する。
① [Interactivity & Shortcuts] 欄のRequest URLに、ボタンクリック後に動かしたいレシピのWebhookURLを入力して保存

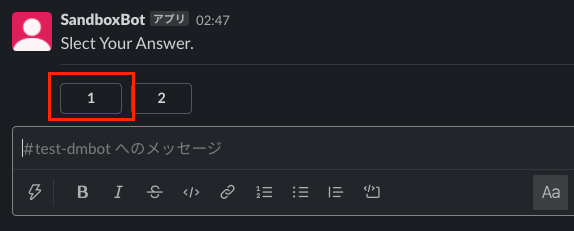
② 設定したBotでボタン付き投稿をPost

③ 投稿されたボタンをクリックすれば、レシピが実行されるので完了

スラッシュコマンドを実行する
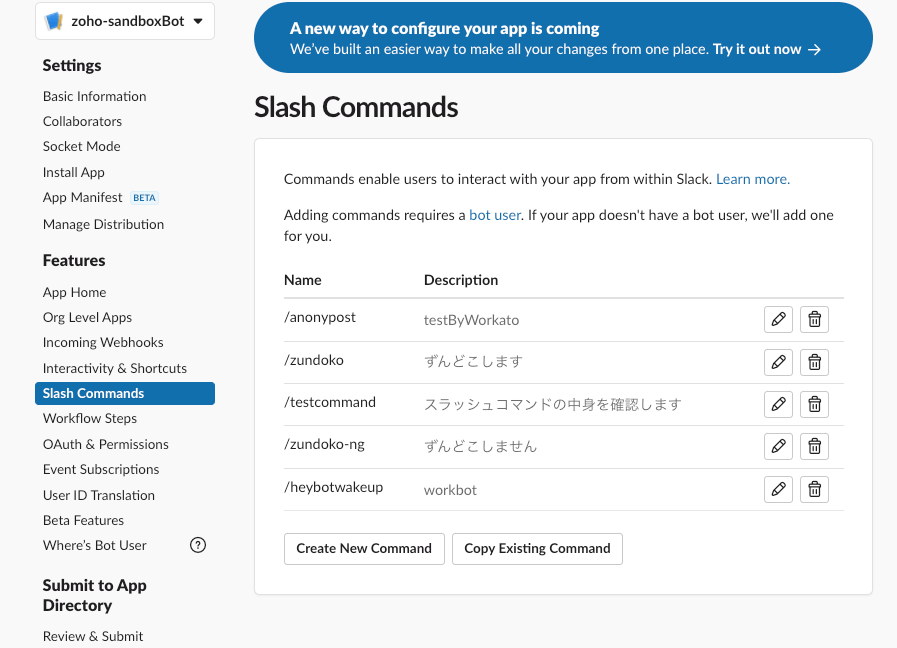
SlackBotの管理画面で操作する。
① [Slash Commands] 欄から[Create New Command]を選択

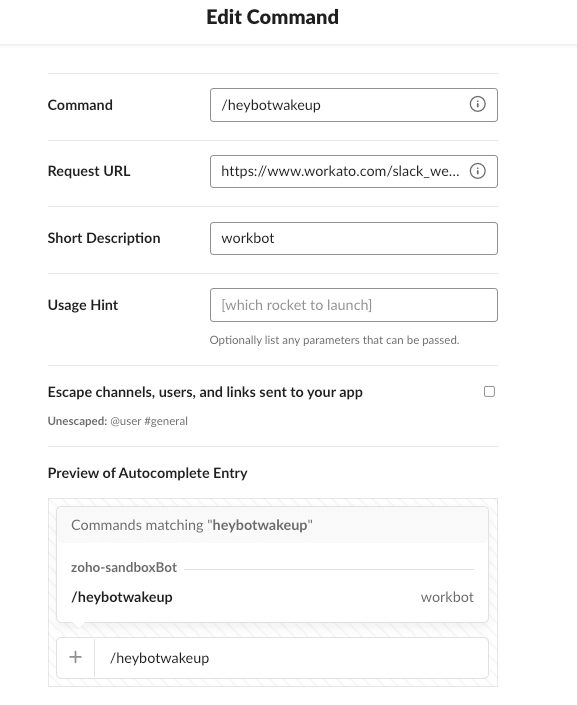
② コマンドを設定し、RequestURLにWebhookURLを設定する

おわりに
Webhookトリガーを使うことで、トリガーどうする問題とかWorkbotトリガーが絶妙に使いにくい問題を解決できるかもよ!って話をしました。
本来はサンプルのレシピも作って記載したかったんですが…伝えたいことが多すぎて、すっごく長くなるしわかりにくくなってしまうので割愛しました。
かなり応用が利くTipsなので、一度試してみてください。
ではまた明日!ばるすでしたー。
しーゆーあげいん!