こんにちは〜。Okta推しのたつみんです。
今日はOktaにChatworkを追加しようとしたら情報がなく四苦八苦したので備忘録的にブログに残しておきます。みんなには同じ苦労はさせない…
この記事ではChatworkの具体的なSAML設定とSP-Initiated(後述)にしか対応していないSaaSの対応方法について記載しています。
それでは各種設定について解説していきます。
ブログ記事執筆当時はChatworkはOIN(Okta Integration Network)という事前準備された統合カタログが用意されていませんでした。現在は統合カタログが準備されているためOktaのBrowse App Catalogから追加することで比較的に容易に設定が行えます。なお、SP-Initiatedのみ対応であることは現在も変わりません。
設定内容
Okta事前準備
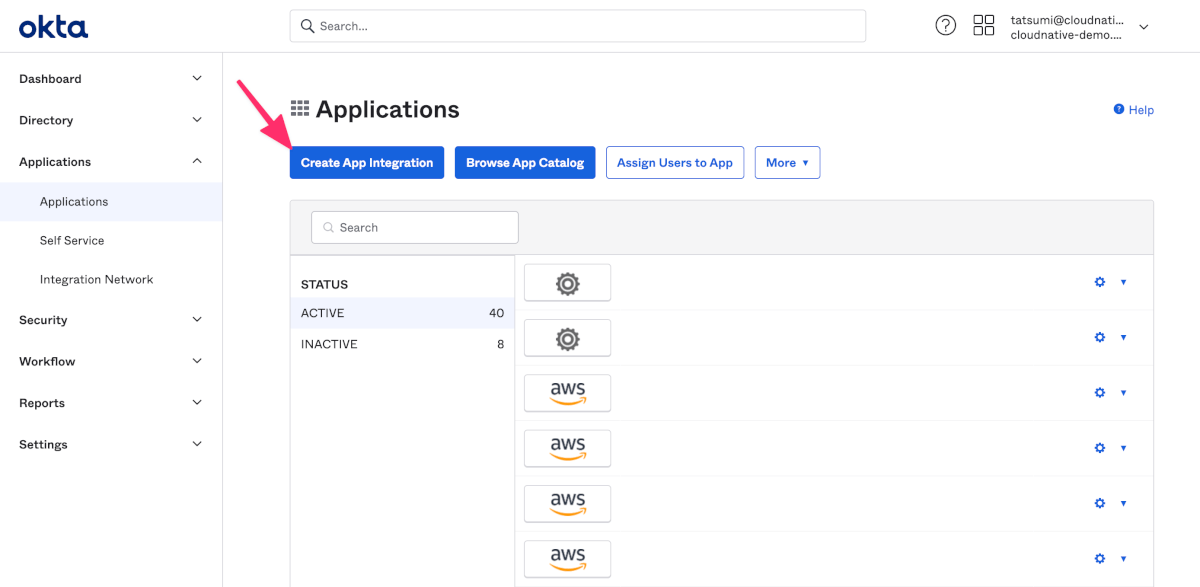
- Okta管理画面へログインし、Applications>Applications>Create App Integrationをクリックします。

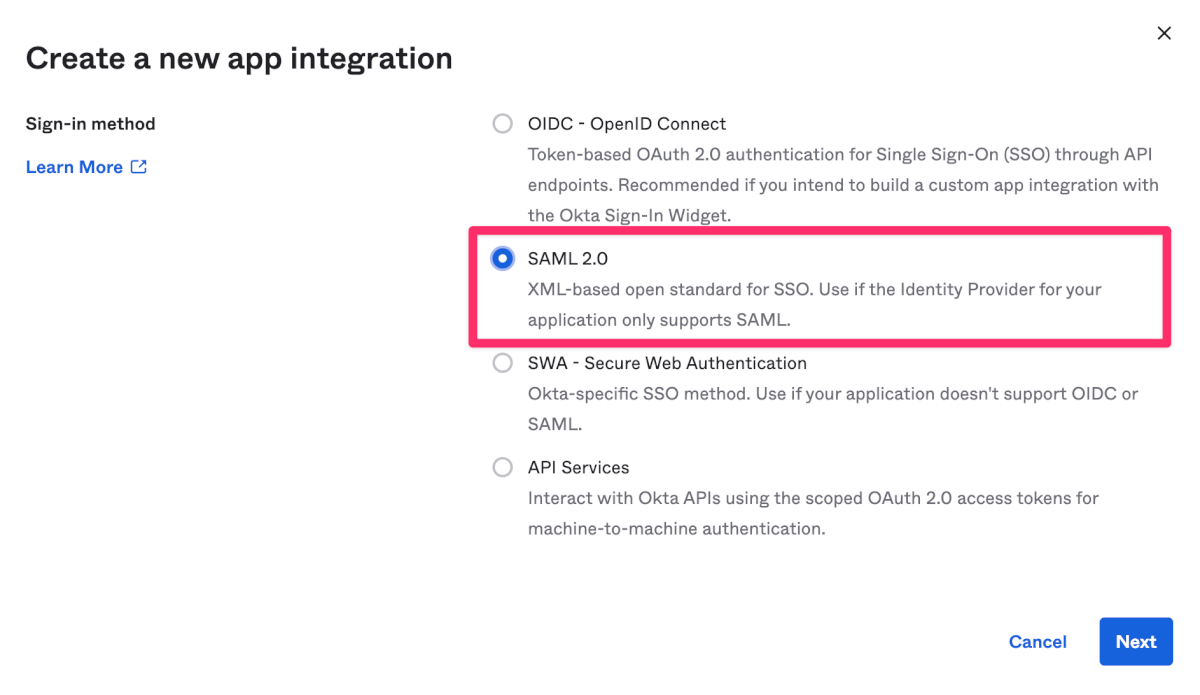
- SAML2.0を選択しNextをクリックします。

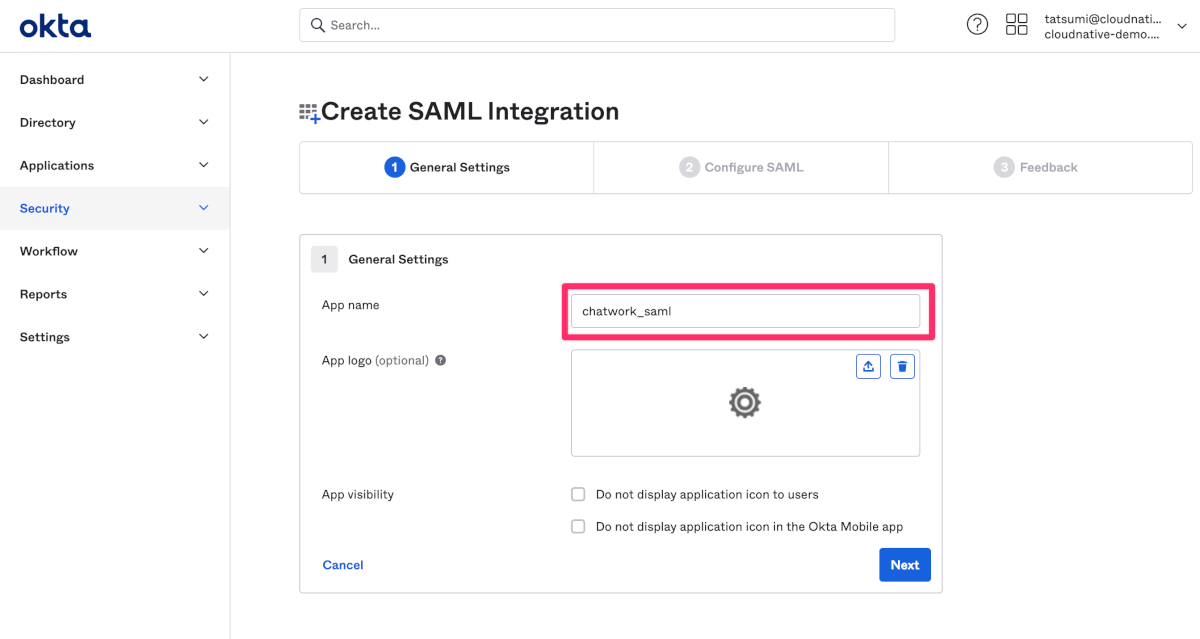
- App nameにchatwork_samlと入力し、Nextをクリックします。

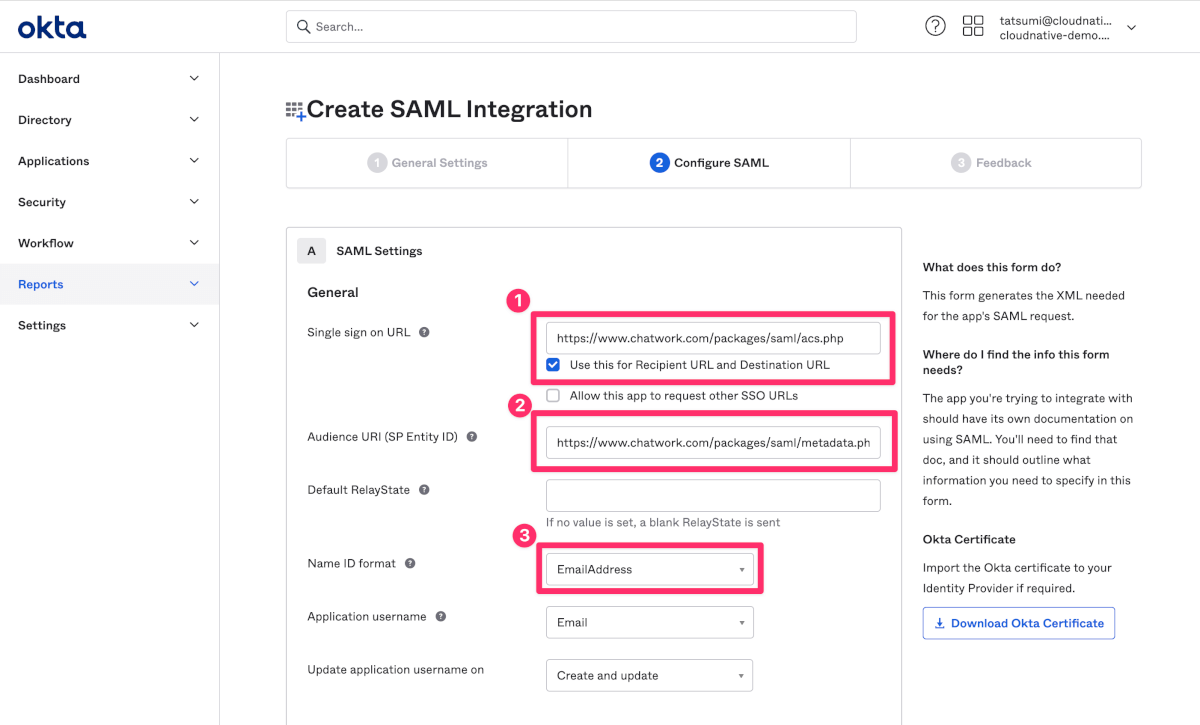
- 以下のパラメータを入力しNextをクリックします。
- Single sign on URL:
https://www.chatwork.com/packages/saml/acs.php - Audience URI (SP Entity ID):
https://www.chatwork.com/packages/saml/metadata.php - Name ID format :EmailAddress

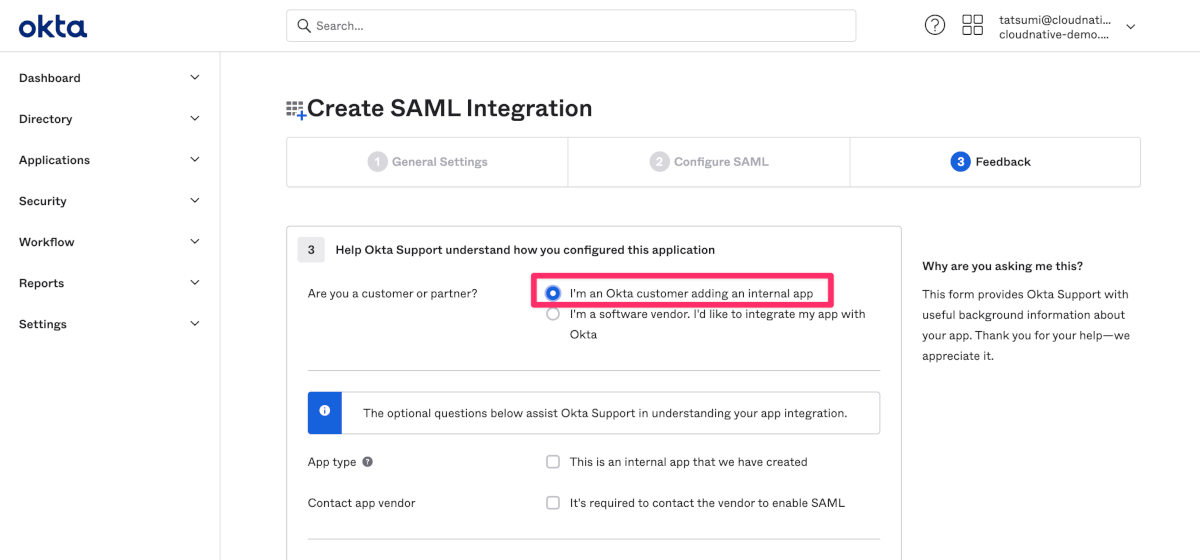
- 最後にI’m an Okta customer adding an internal appを選択し、自社内だけの設定であること示しNextをクリックします。

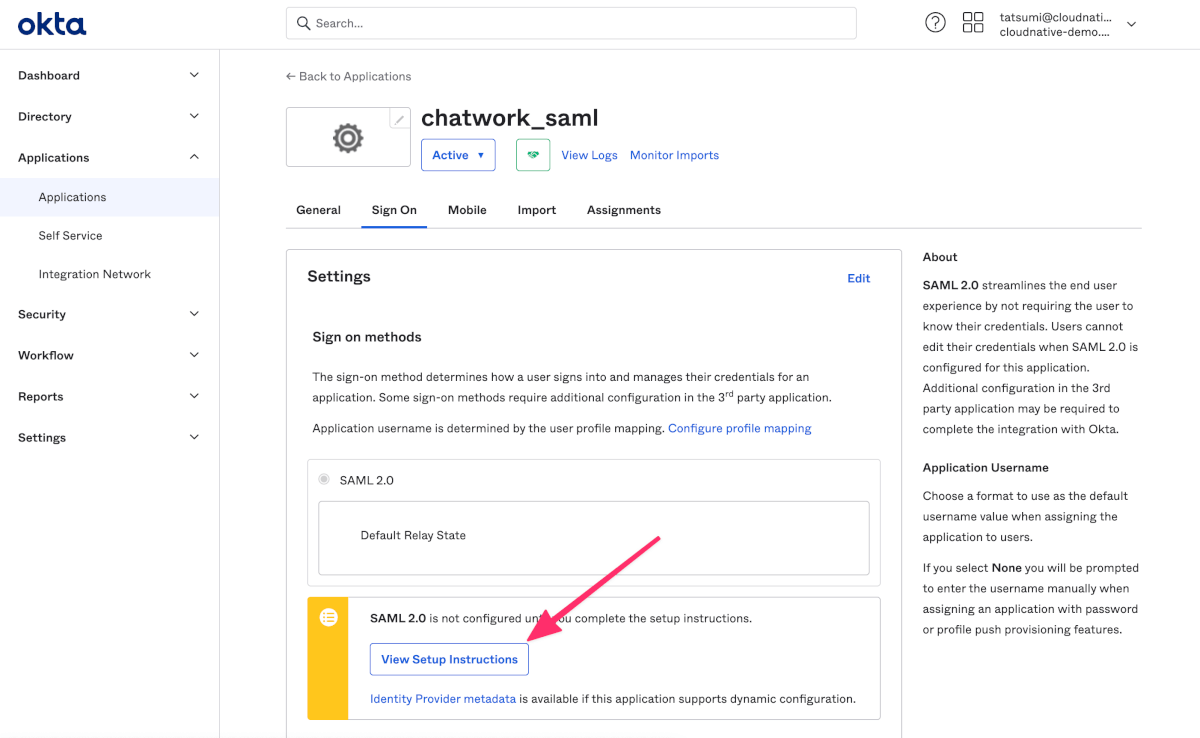
- 作成されたアプリ設定からSign On内のView Setup Instructionsをクリックします。

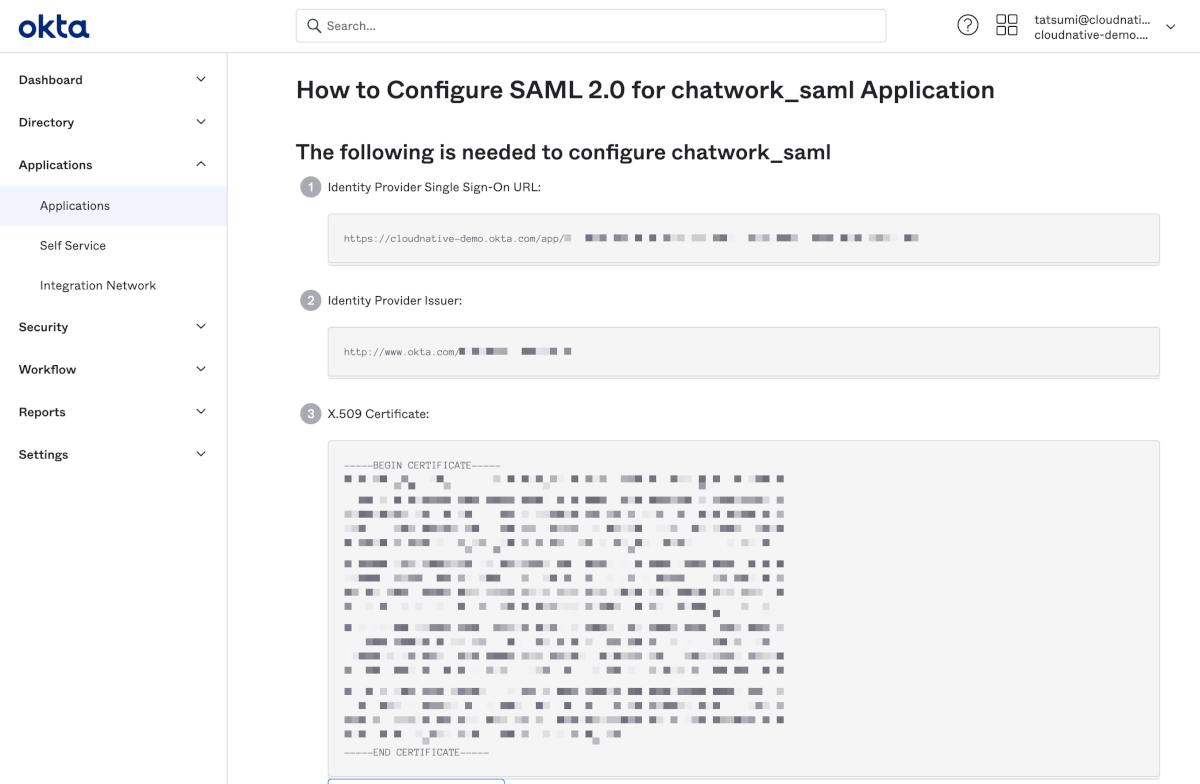
- 下記のようにChatwork側に設定すべき値が表示されます。

Chatwork設定
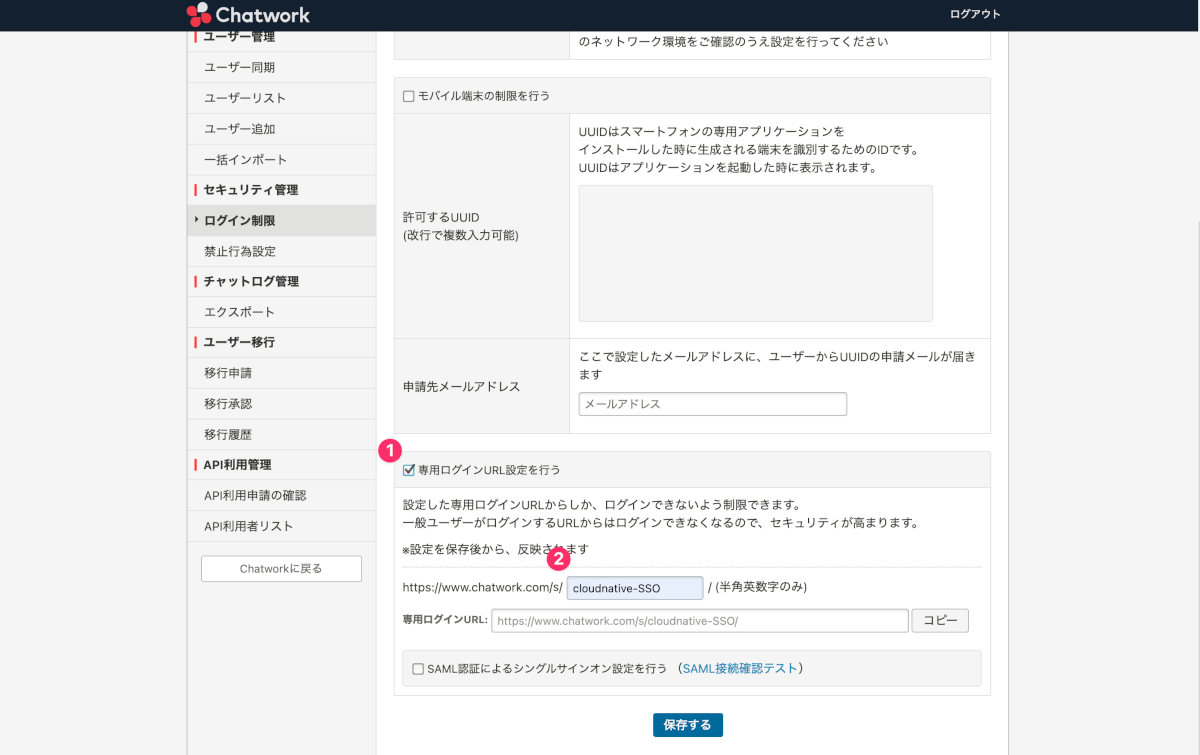
- Chatwork管理画面にログインし、セキュリティ管理>ログイン制限に移動します。
- 専用ログインURL設定を行うにチェックを入れます。
- URL部分に任意の文字列を入力し、専用ログインURLに反映されていることを確認します。

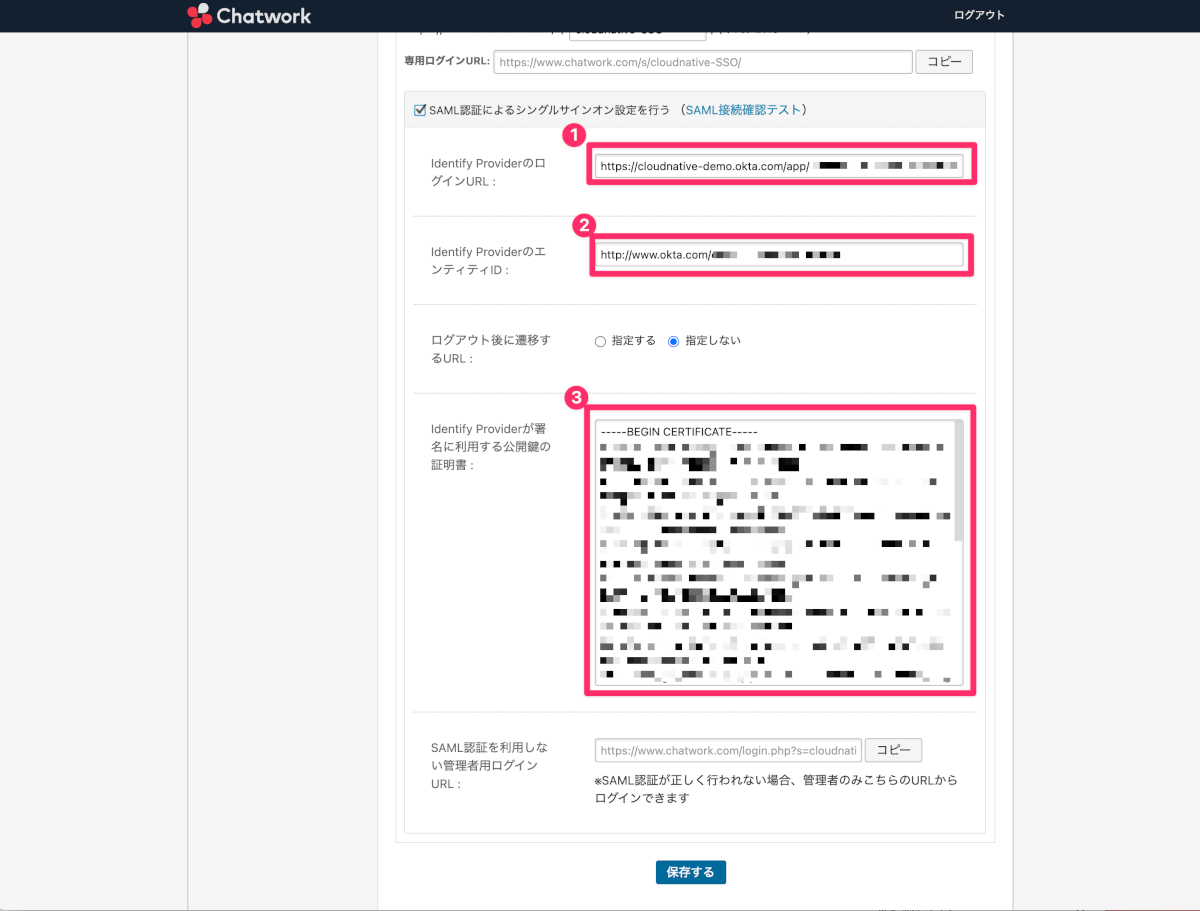
- SAML認証によるシングルサインオン設定を行うにチェックを入れ、以下のパラメータを入力し保存するをクリックします。
- Identify ProviderのログインURL:OktaのIdentity Provider Single Sign-On URLを入力します。
- Identify ProviderのエンティティID:OktaのIdentity Provider Issuerを入力します。
- Identify Providerが署名に利用する公開鍵の証明書:OktaのX.509 Certificateを入力します。

いざテスト!
SAMLテストが一部うまくいかない…
Oktaに戻ってchatwork_samlにchatworkユーザーをアサインして、シークレットブラウザもしくはキャッシュをクリアしたブラウザでログインを試します。
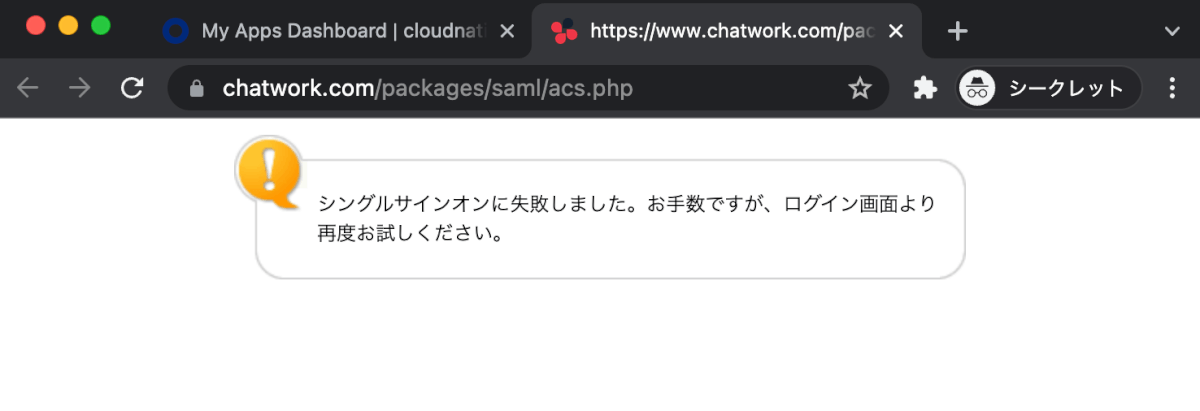
Oktaのダッシュボードからchatwork_samlをクリックし、Chatworkの画面に遷移し上手くいくかと思ったら…

Chatworkで設定した専用ログインURLをブラウザに入れて試してみます。
こちらは上手くいきました。

なぜなのか?
実はChatworkのSAML認証はIdPであるOktaを起点とした認証には対応していませんでした。そのためSPであるChatworkが用意した専用ログインURLを起点であればSAML認証が正常に完了します。
IdPを起点としてSAML認証が行えることをIdP-Initiatedといい、SPを起点としてSAML認証が行えることをSP-Initiatedと言います。
ほとんどのSP(連携アプリケーション)はIdP-InitiatedとSP-Initiatedの両方に対応していて普段は意識しないポイントだと思います。
じゃどうするのか?
ChatworkのようにSP-Initiatedにしか対応していない場合はOktaダッシュボードからアクセスできない点は不便です。
利用者にとってはOktaから入れないアプリケーションが表示されてしまっていますし、専用ログインURLをブラウザにブックマークしておいてもらうこともスマートではありません。
そこで、Oktaで以下の設定を行います。
対策
SAMLアプリの非表示化
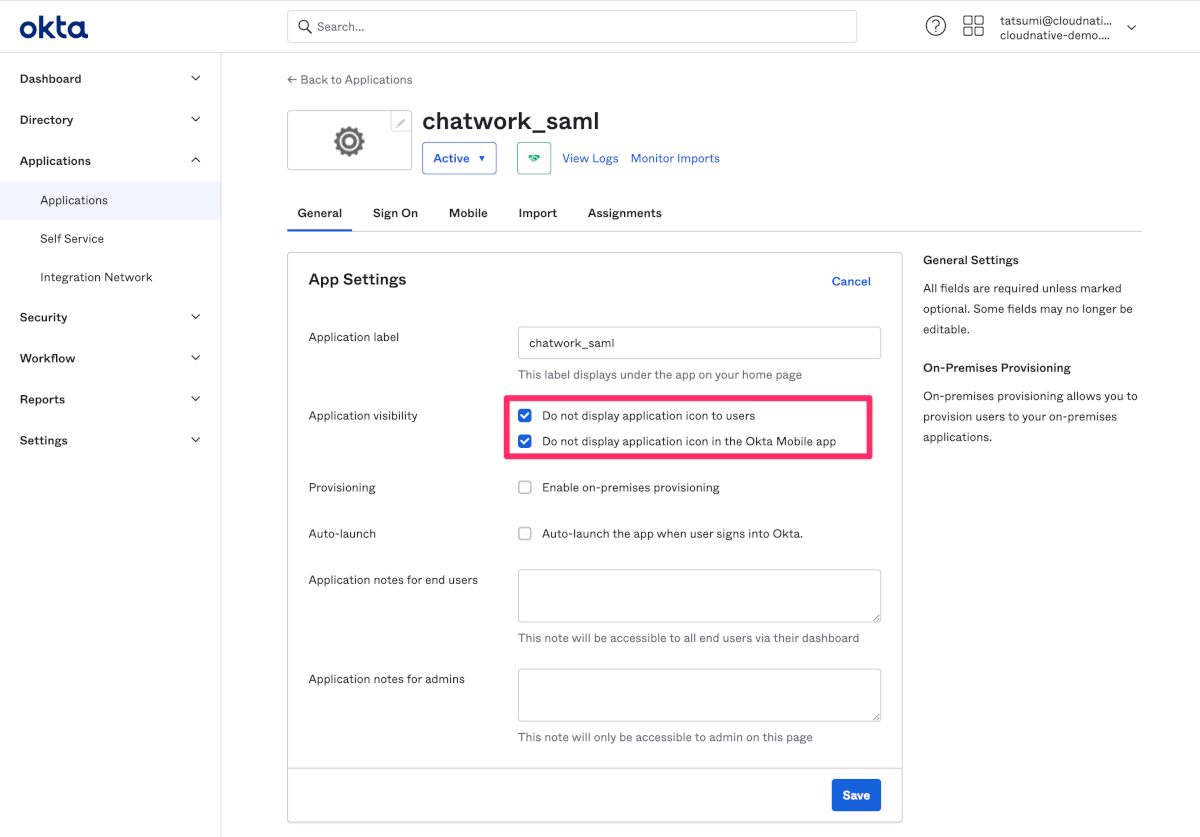
- Oktaのchatwork_samlアプリケーションのGeneralへ移動します。
App SettingsからApplication visibilityの以下の2つにチェックを入れます。
- Do not display application icon to users
- Do not display application icon in the Okta Mobile app
これによりアサインをされていてもOktaダッシュボードにはアイコンが表示されなくなります。

ブックマークアプリの作成
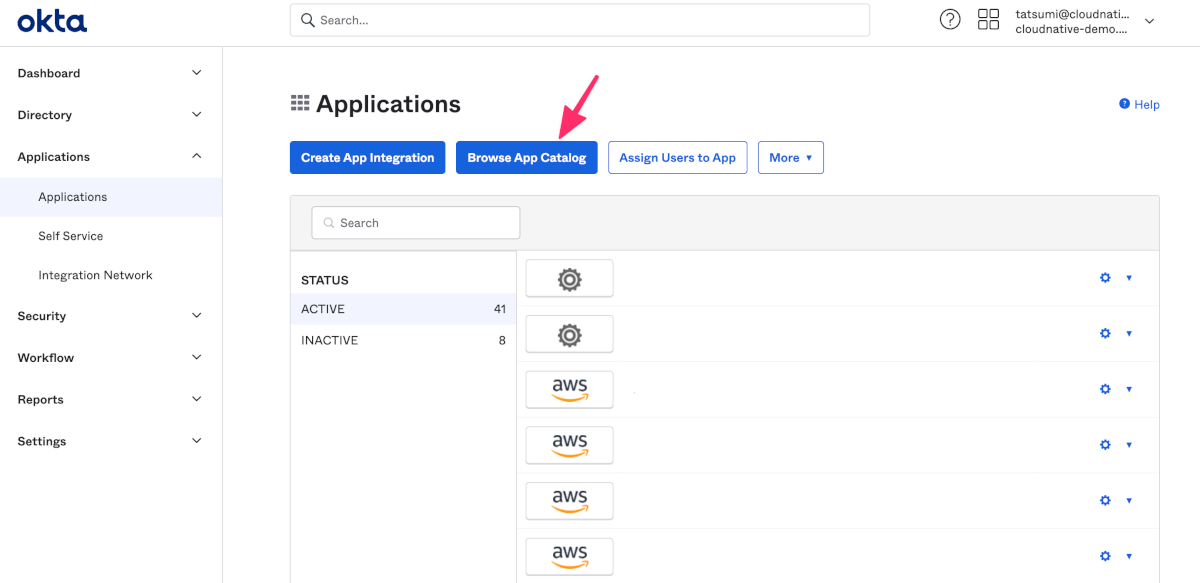
- Okta管理画面へログインし、Applications>Applications>Browse App Catalogをクリックします。

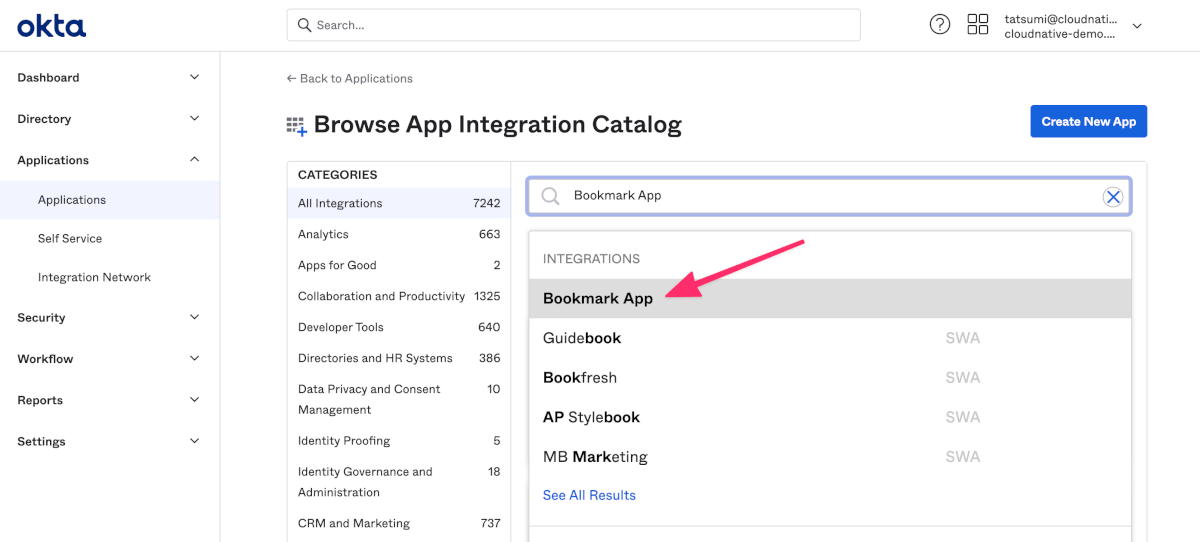
- 検索窓にBookmark Appを入力し検索し、候補からBookmark Appをクリックします。

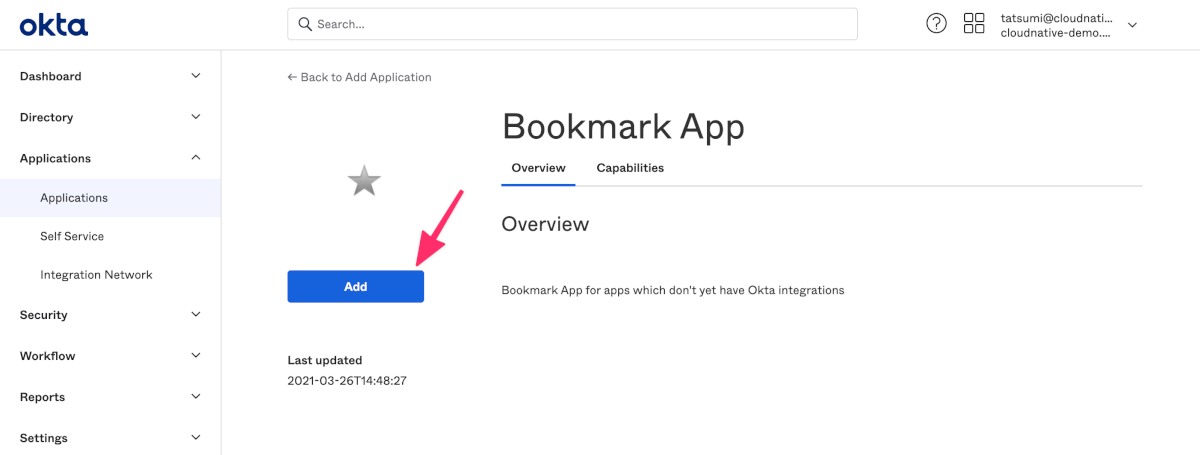
- Addをクリックします。

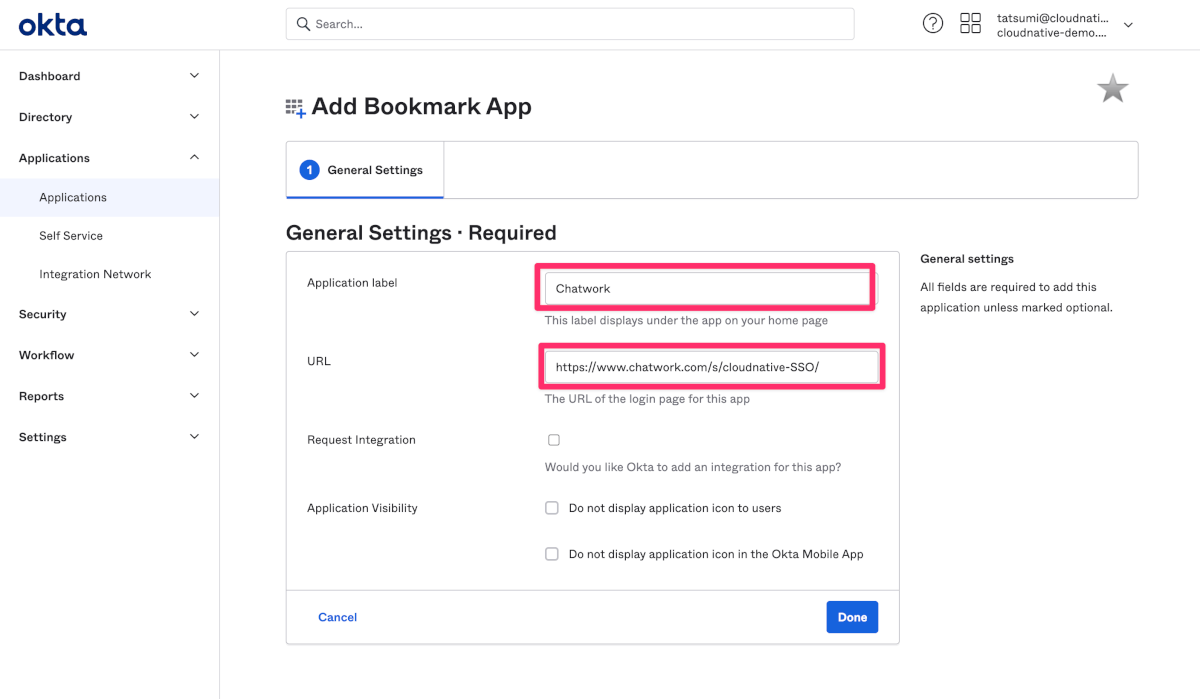
- 設定値として以下を入力し、Doneをクリックします。
- Application label:Chatwork
- URL:Chatworkの専用ログインURL

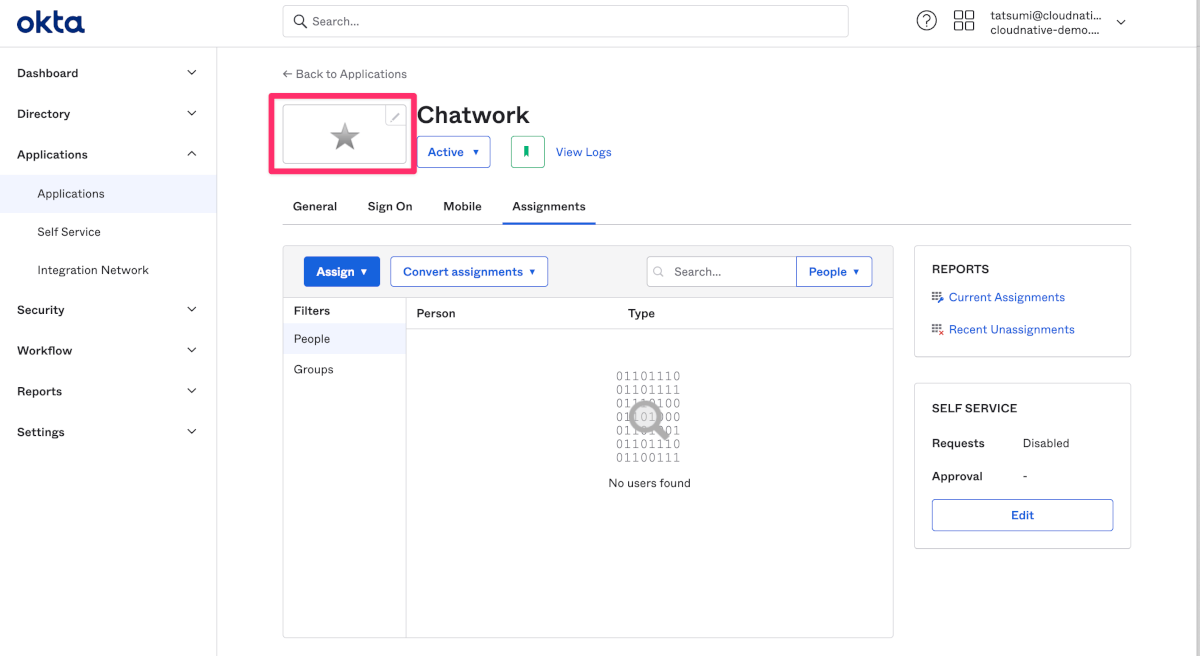
- 星の部分をクリックし、アイコンを変更します。

SAMLテストに再挑戦
Chatworkユーザーをこのブックマークアプリにもアサインし、シークレットブラウザもしくはキャッシュをクリアしたブラウザでOktaダッシュボードから正常に遷移可能か確認します。
今度はうまく行きました?
まとめ
OktaのBookmark Appを利用することでSP-Initiatedにしか対応していないSaaSであってもIdP-Initiatedしているかのように見せかけることができました。
SAMLテスト時にはIdPからとSPからの両方から検証してみることをオススメします。SSO設定について情報が少ないSaaSの場合はこの視点をあらかじめ持っているかどうかですばやく状況を切り分けることができると思います。
Chatworkと同様にSP-Initiatedにしか対応していないSaaSとしてはサイボウズ社のkintoneなどが挙げられます。
この記事が同じ悩みにぶつかった人の役に立てればと思います?