この記事は「make Advent Calendar 2024」9日目の記事です。
このアドベントカレンダーについて
このアドベントカレンダーは25日間でIPaaS製品の「make」について使い方や、実践を学べる連続ブログ企画です。
「おかしん」「ばるす」「たにあん」の3名がリレー形式でお届けします。
25日間のスケジュールは以下の通りです。
| 日付 | 内容 | 担当 |
| 12/1 | 話題のIPaaS製品「make」とは | おかしん |
| 12/2 | makeで作ってみたScenario紹介 | ばるす |
| 12/3 | make 基本操作編 機能紹介:Organization | たにあん |
| 12/4 | make 基本操作編 機能紹介:Scenario、Template | おかしん |
| 12/5 | make 基本操作編 機能紹介:Connections | ばるす |
| 12/6 | make 基本操作編 機能紹介:Webhooks | たにあん |
| 12/7 | make 基本操作編 機能紹介:DataStores、DataStructures | おかしん |
| 12/8 | make 基本操作編 機能紹介:Devices | ばるす |
| 12/9 | make 基本操作編 機能紹介:Functions | たにあん |
| 12/10 | make 基本操作編 機能紹介:CustomApps | おかしん |
| 12/11 | make 基本操作編 機能紹介:Flow Control,Tools,Text parser | ばるす |
| 12/12 | make ドキュメント動線の話:ResourceHub | たにあん |
| 12/13 | make 検証:Make Bridge | おかしん |
| 12/14 | make 検証:Make REST API | ばるす |
| 12/15 | make 検証:AI Search | たにあん |
| 12/16 | make Community Hub:Overview | おかしん |
| 12/17 | make Community Hub:Academy Courses,Blog Articles | ばるす |
| 12/18 | make Community Hub:Showcase,CustomApps | たにあん |
| 12/19 | makeの管理運用の話:Github連携 | おかしん |
| 12/20 | makeの管理運用の話:実行ログと再実行と停止中リクエスト滞留 | ばるす |
| 12/21 | makeの管理運用の話:Connection権限管理 | たにあん |
| 12/22 | makeで作ってみた事例:(未定) | おかしん |
| 12/23 | makeで作ってみた事例:(未定) | ばるす |
| 12/24 | makeで作ってみた事例:(未定) | たにあん |
| 12/25 | makeの総論を語る | ばるす |
はじめに
Functionsとは
makeに標準的に実装されている組み込み関数と、独自に作成できるカスタム関数の2種類存在します。
本記事ではカスタム関数の解説がメインになっています。また、カスタム関数はEnterpriseプラン限定の機能です。
組み込み関数
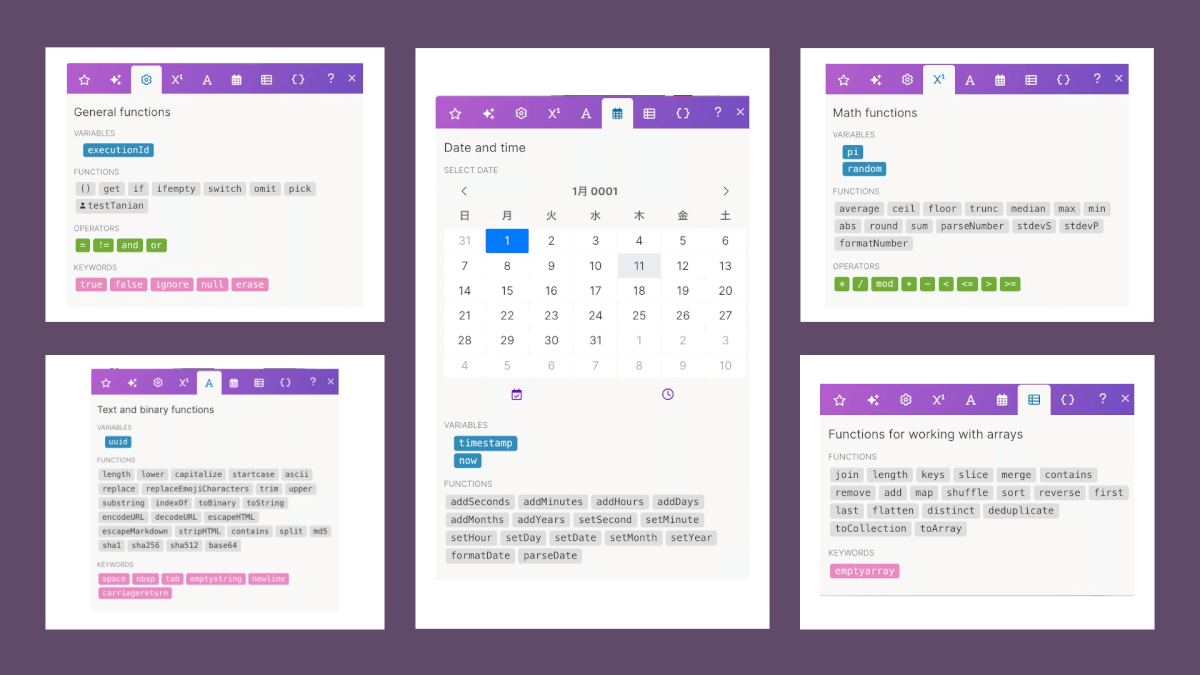
makeに標準で搭載されている関数群です。以下のような関数が実装されています。ExcelやSpreadsheetの関数と同じですが、種類はそれほど多くないです。また、後述しますが組み込み関数を入力する際に、前括弧と後括弧が識別子のように判別され、それぞれ別の塊として扱われます。ドラッグ&ドロップで移動もできるのですが、これがまた使いにくいです。
極力複雑な処理や、ネストされやすい処理を記述する場合は、カスタム関数を活用する方がよろしいです。

個々の関数についての仕様は、makeのドキュメントにそれぞれまとめられていますので適宜参照してください。
カスタム関数 ※Enterprise限定
カスタム関数の機能はEnterpriseプラン限定の機能です。
JavaScriptで独自のスクリプトを作成し、Moduleの中で組み込み関数と同様に使用することができます。Google Apps Scriptに慣れている方もいらっしゃるかと思いますので親しみやすいはず。
カスタム関数は組み込み関数と異なり、以下のような特徴があります。
- 柔軟な実装
- 独自のビジネスロジックの実装が可能
- 複雑な計算やデータ変換の実現
- 再利用性
- 一度作成した関数は他のシナリオでも利用可能
- モジュール化による保守性の向上
- デバッグ機能
- コンソールログによる動作確認
関数の使い方
組み込み/カスタム関数に関わらず、Moduleの中で値をマッピングするときに一緒に関数を利用することで、値の加工や計算を行うことができます。
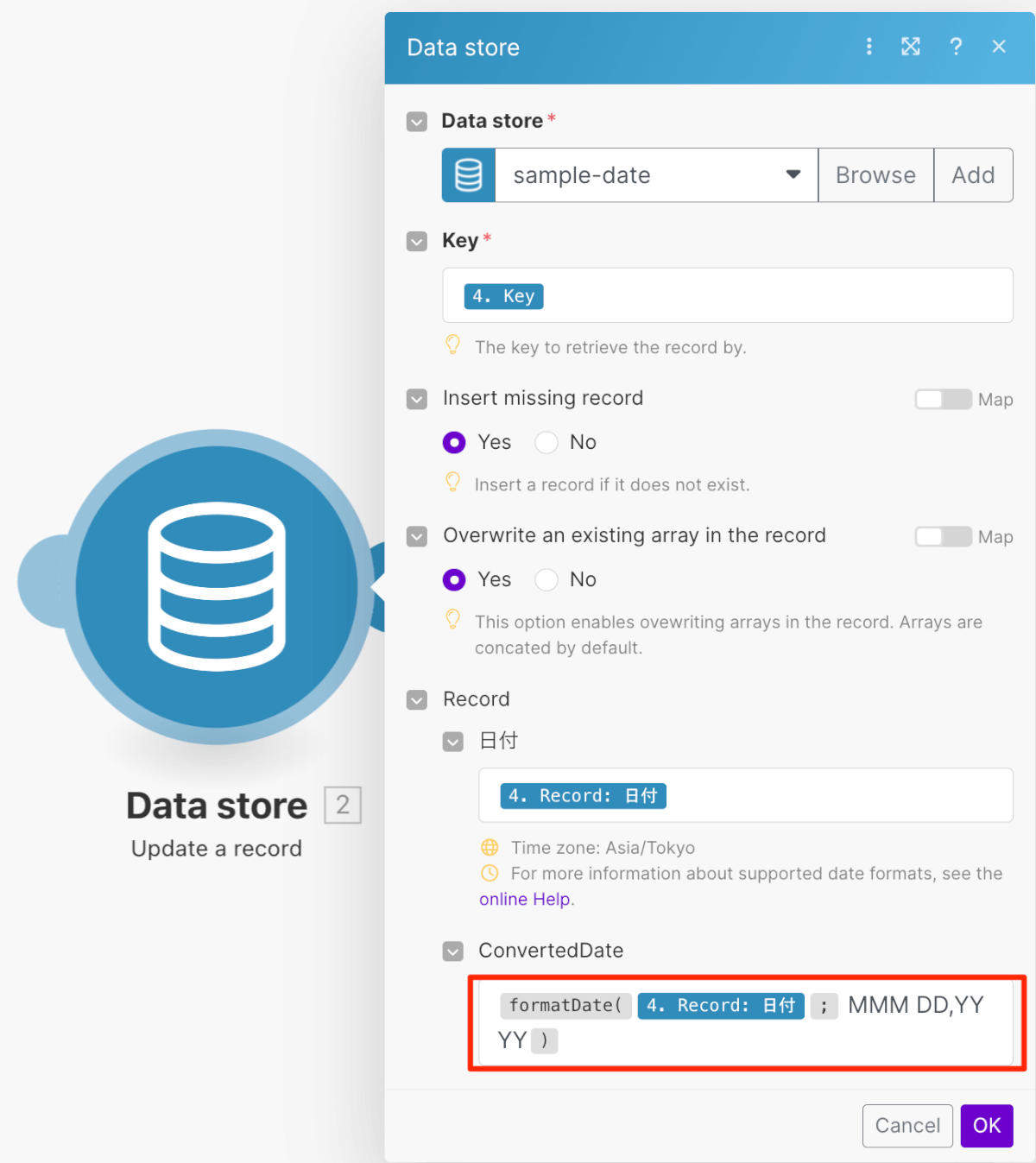
例えば、「2024/12/09」の日付を「Dec 09, 2024」というテキストへ変換することを想定すると、以下の画像のようになります。

カスタム関数の作成と使用
カスタム関数を利用する場合は当然ながら作成しておかなければいけません。
- makeの左側メニューから「functions」を選択
- 「Add a Functions」を選択
- NameとDescription を入力しSaveを選択
「Name」はそのまま関数の名前になり、Moduleで関数を使用する際に表示される名前となるため、管理かつ利用しやすい名称を設定しましょう。
カスタム関数が作成されると、関数を利用する画面で、「General functions」と同じタブ内にカスタム関数が表示されます。カスタム関数が増えたときのことを考えるとゾッとしますが、検索やAIもあるので活用しましょう。

Scenarioで使ってみた
カスタム関数のユースケースとしては以下のようなシチュエーションが想定されるでしょうか。カスタム関数は組み込み関数で苦労しやすい操作をスクリプトに書いて一気にやっちゃおうってことです。
- 値のバリデーションチェック
- 値の型の変換や配列の操作
- 日付の取り扱いも含む
今回は以下のようなScenarioを作成してみました。簡単に各Moduleが行っていることを画像内で補足しております。

実際の動きは以下のような流れになっています。
- Slackでスラッシュコマンドを送信
- makeでWebhookを受信
- スラッシュコマンドが送信された月について、祝日の日数を引いて営業日数を算出
- Slackで返答
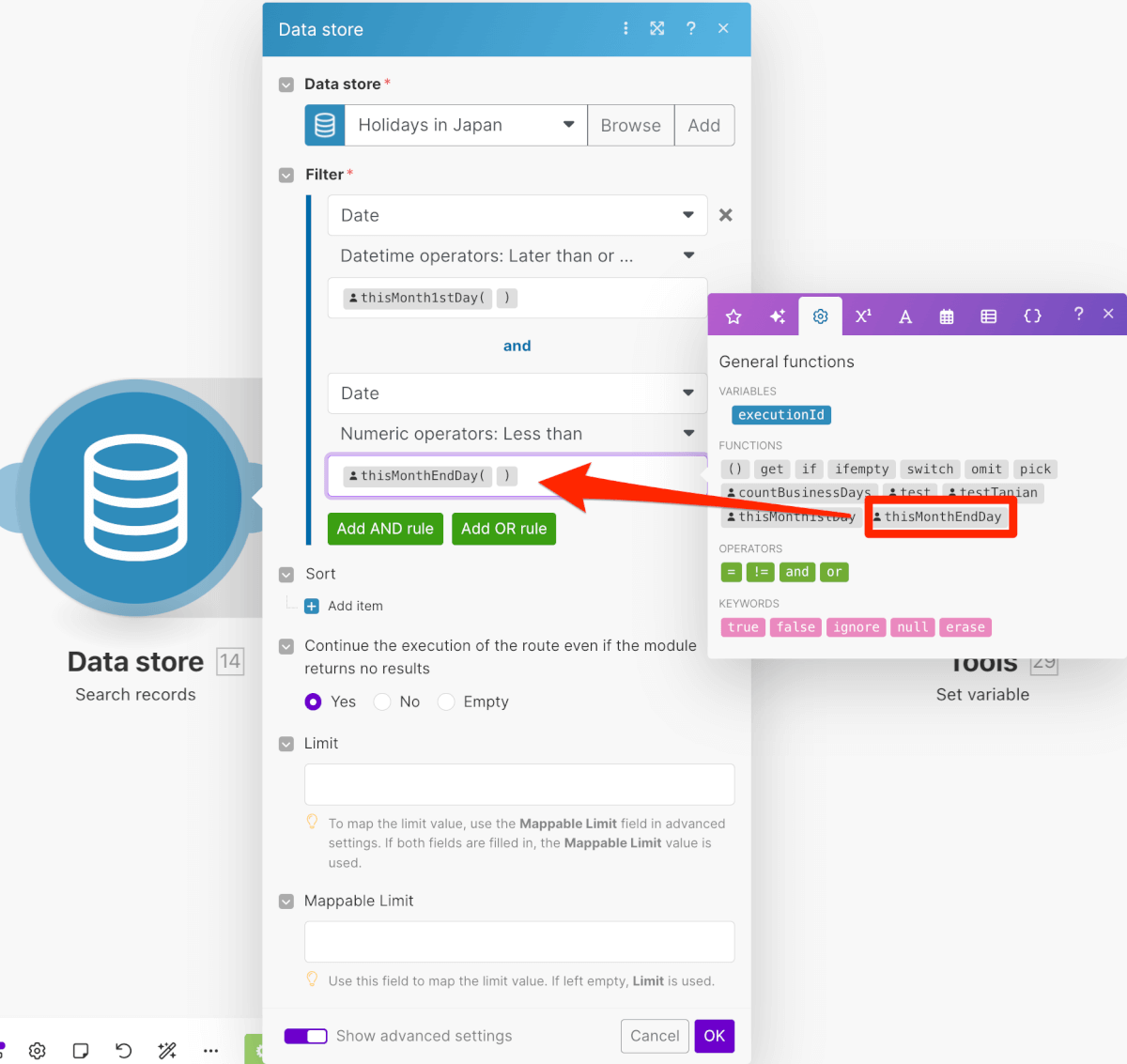
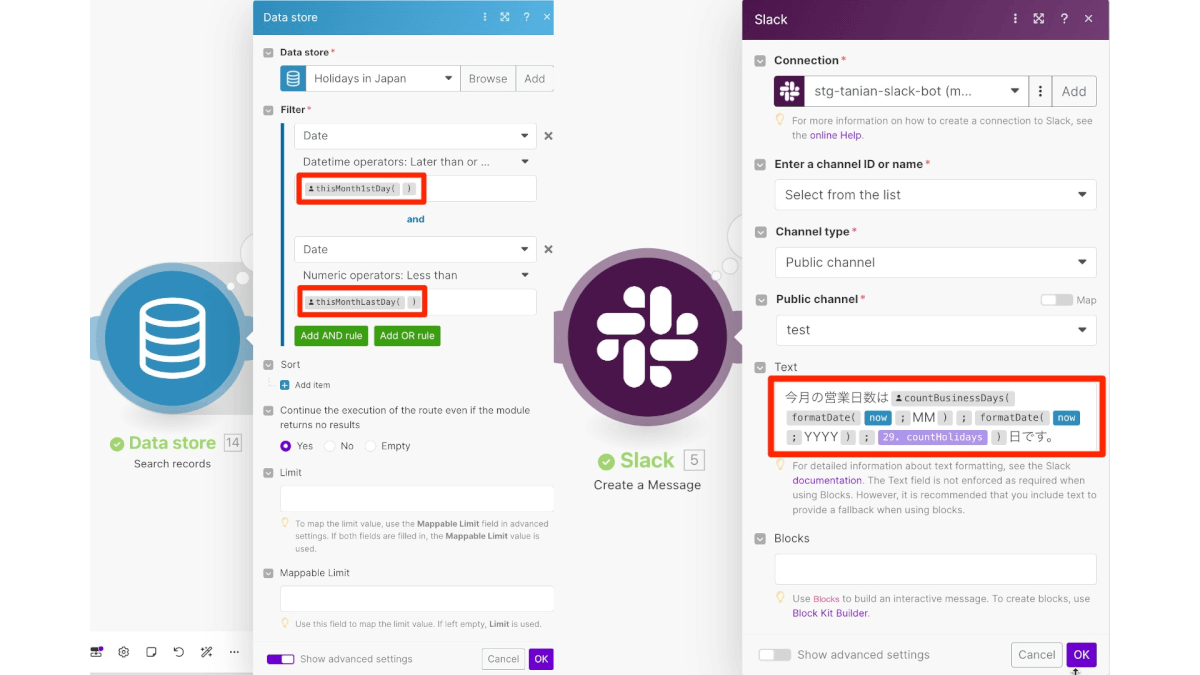
このとき「Data Store」と「Slack」の2つのModule内で、合計3つのカスタム関数を利用しています。以下の画像も併せてご参照ください。
Data Storeにあらかじめ保存しておいた祝日の情報を取得するために、対象月の1日目を取得(thisMonth1stDay() )、対象月の最終日を取得(thisMonthLastDay() )しています。
また、取得した祝日の日数を使って営業日数を算出(countBusinessDays() )しSlackへ送信しています。

具体的なスクリプト
作成したカスタム関数のスクリプトは以下のようになっています。
//Scenarioが実行された月の1日目を取得
function thisMonth1stDay(){
let now = new Date();
now.setHours(0,0,0,000);
now.setDate(1);
return now;
}
//Scenarioが実行された月の最終日を取得
function thisMonthLastDay(){
let now = new Date();
now.setHours(0,0,0,000);
now.setMonth(now.getMonth()+1,0);
return now;
}
//営業日数をカウントする
//引数 month,year,holidaysはScenarioの中で指定
function countBusinessDays(month, year, holidays) {
let counter = 0;
let date = new Date(year, month - 1, 1);
const endDate = new Date(date.getFullYear(), date.getMonth() + 1, 0);
while (date.getTime() <= endDate.getTime()) {
const weekDay = date.getDay();
if (weekDay !== 0 && weekDay !== 6) {
counter += 1;
}
date = new Date(date.getFullYear(), date.getMonth(), date.getDate() + 1);
}
counter -= holidays;
return counter;
}
今回作成したスクリプトの一部は、組み込み関数のみを用いて作ることも可能ではあります。ただ、組み込み関数を利用する場合、カスタム関数と比べて視認性が悪く、操作性も良いとは言えないため、それだけでもカスタム関数を使うメリットは大きいです。
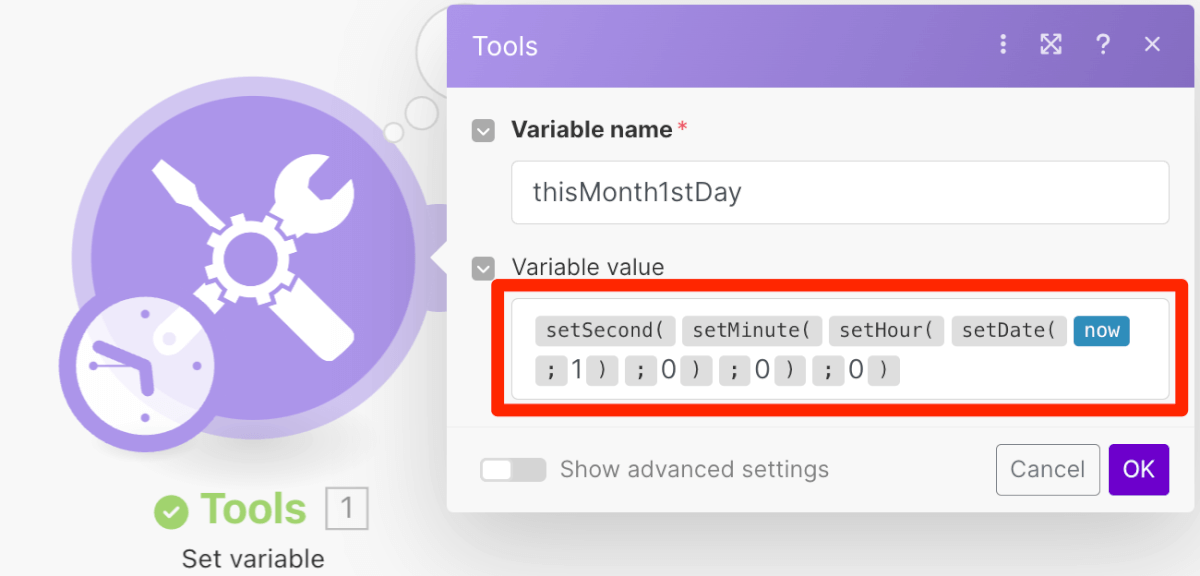
サンプルでthisMonth1stDay() と同じ関数を、カスタム関数を用いずに作成してみました。たった数行のカスタム関数だったとしても、組み込み関数だけで実装すると少し嫌な見た目になってしまいます。とんでもないことです。

カスタム関数の管理
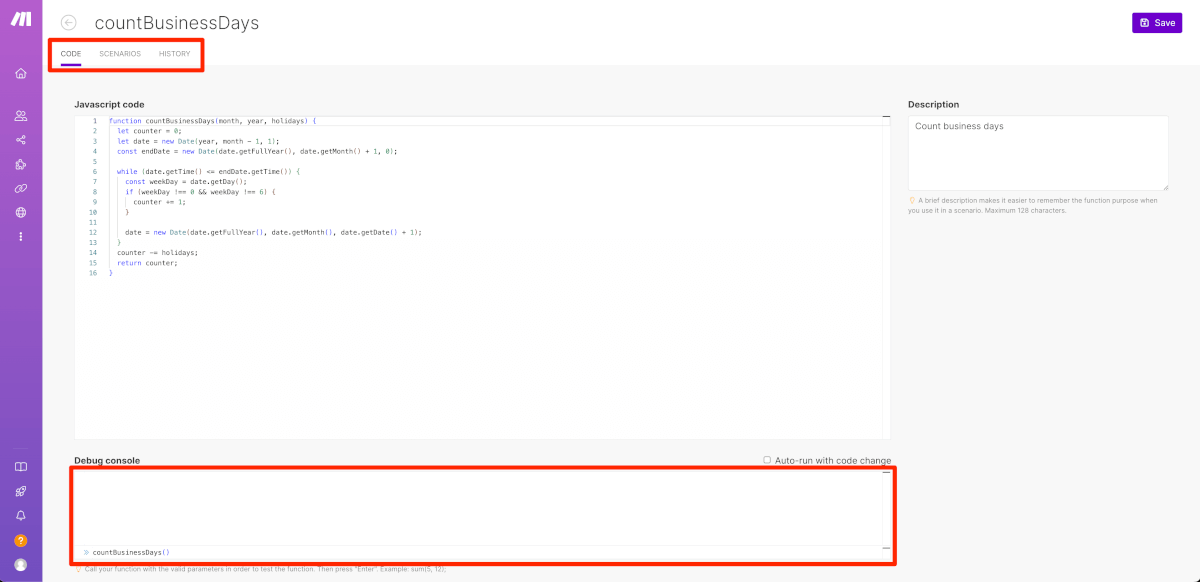
作成したカスタム関数を管理する際は、Functionsから対象の「Edit」ボタンを選択することで以下のような画面から管理可能です。

- CODE:スクリプトの記述場所
- SCENARIOS:利用されているシナリオの一覧を表示
- HISTORY:CODEの履歴を参照(リストアも可能)
- Debug console:作成したスクリプトを実行してエラーが出るかチェック(任意の引数を指定可)
カスタム関数の制限事項
これだけ便利なカスタム関数にもいくつかの制約があります。
- 単一のカスタム関数は 300 ミリ秒を超えて実行することはできません。
- カスタム関数のコードは 5000 文字を超えることはできません。
- 関数は同期的である必要があります。関数内で非同期コードを実行することはできません。
- 関数から HTTP リクエストを行うことはできません。
- カスタム関数内から他のカスタム関数を呼び出すことはできません。
- カスタム関数では再帰を使用できません。
- イテレータでカスタム変数を使用するには、次の操作が必要です。
- イテレータの前の変数設定モジュールでカスタム関数を使用して値を設定します。
- Set Variable の出力を Iterator にマップします。
ただ、iPaaS製品であることを考えれば、上述の制約に引っかかるほどの複雑な処理が発生することも多くはないでしょうし、これらの制約はほとんど気にする必要はなさそうに思います。
おわりに
いかがだったでしょうか。思ってた動きと異なる、操作性の悪さに目が行ってしまったり…と、組み込み関数を触っているだけでも新たな発見がありました。組み込み関数について色々書きましたが、とはいえ使う必要がありますのでうまく付き合っていく方法を模索した方がよさそうです。簡単な処理だけでも試してみてはいかがでしょうか。
明日はおかしんさんによるCustom Appsです。恐らく重ための内容になると思われますが、おかしんさんによってどのようにまとめられるか期待してます!