この記事は「make Advent Calendar 2024」6日目の記事です。
このアドベントカレンダーについて
このアドベントカレンダーは25日間でIPaaS製品の「make」について使い方や、実践を学べる連続ブログ企画です。
「おかしん」「ばるす」「たにあん」の3名がリレー形式でお届けします。
25日間のスケジュールは以下の通りです。
| 日付 | 内容 | 担当 |
| 12/1 | 話題のIPaaS製品「make」とは | おかしん |
| 12/2 | makeで作ってみたScenario紹介 | ばるす |
| 12/3 | make 基本操作編 機能紹介:Organization | たにあん |
| 12/4 | make 基本操作編 機能紹介:Scenario、Template | おかしん |
| 12/5 | make 基本操作編 機能紹介:Connections | ばるす |
| 12/6 | make 基本操作編 機能紹介:Webhooks | たにあん |
| 12/7 | make 基本操作編 機能紹介:DataStores、DataStructures | おかしん |
| 12/8 | make 基本操作編 機能紹介:Devices | ばるす |
| 12/9 | make 基本操作編 機能紹介:Functions | たにあん |
| 12/10 | make 基本操作編 機能紹介:CustomApps | おかしん |
| 12/11 | make 基本操作編 機能紹介:Flow Control,Tools,Text parser | ばるす |
| 12/12 | make ドキュメント動線の話:ResourceHub | たにあん |
| 12/13 | make 検証:Make Bridge | おかしん |
| 12/14 | make 検証:Make REST API | ばるす |
| 12/15 | make 検証:AI Search | たにあん |
| 12/16 | make Community Hub:Overview | おかしん |
| 12/17 | make Community Hub:Academy Courses,Blog Articles | ばるす |
| 12/18 | make Community Hub:Showcase,CustomApps | たにあん |
| 12/19 | makeの管理運用の話:Github連携 | おかしん |
| 12/20 | makeの管理運用の話:実行ログと再実行と停止中リクエスト滞留 | ばるす |
| 12/21 | makeの管理運用の話:Connection権限管理 | たにあん |
| 12/22 | makeで作ってみた事例:(未定) | おかしん |
| 12/23 | makeで作ってみた事例:(未定) | ばるす |
| 12/24 | makeで作ってみた事例:(未定) | たにあん |
| 12/25 | makeの総論を語る | ばるす |
そもそもWebhookってなに?
はじめに、4日目の記事Scenariosとの関連性が高いため、先にご覧いただければと思います。
さて、Webhookとは、Webアプリケーションから他のサービスへリアルタイムで情報を送信するイベント駆動型の機能で、HTTP経由でサービスに対してデータを送信することができます。
例えば、ユーザーが特定のアプリケーションに新しいファイルをアップロードした時、その情報をWebhookを通じて他のアプリケーションへ即座に送信できます。Webhookを受信したアプリケーションは、その情報に基づいて自動的に処理を実行します。このように、Webhookを活用することで、異なるサービス間の連携がスムーズになります。
とりあえずWebhook触ってみた
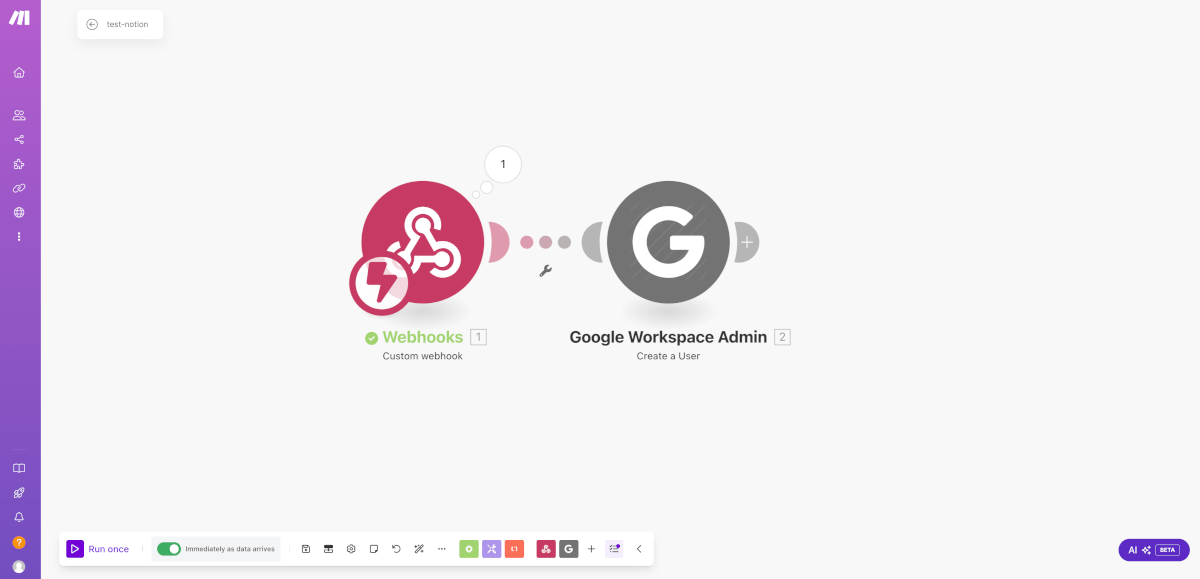
今回はWebhookに注目したいのでとってもシンプルな構成でいきます。

流れとしては以下のような動作をするよう作成しています。
- NotionのデータベースオートメーションによってWebhookを送信(makeではなくNotionで設定が必要)
- 「Webhook」Moduleで受信
- 取得したページの情報を元に、Google Workspaceにユーザーを作成
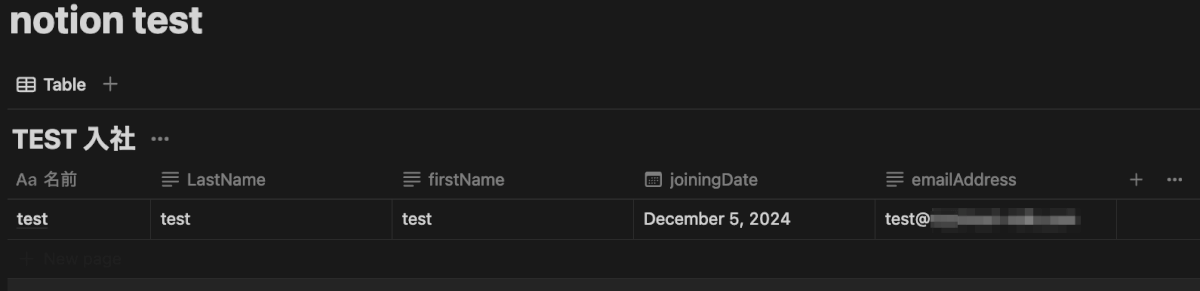
また、今回はNotionのデータベースに入社予定の方の「氏名」と「メールアドレス」が記載されている想定で作成しました。
操作と画面の説明
Webhook Moduleの追加
ここから具体的な設定内容を見ていきます。
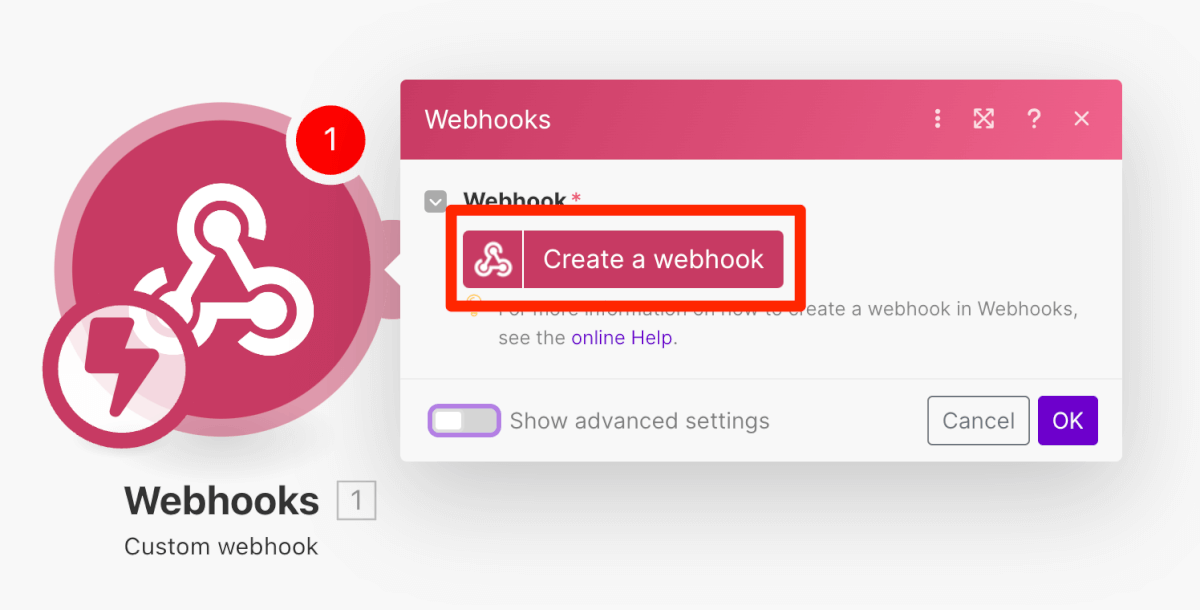
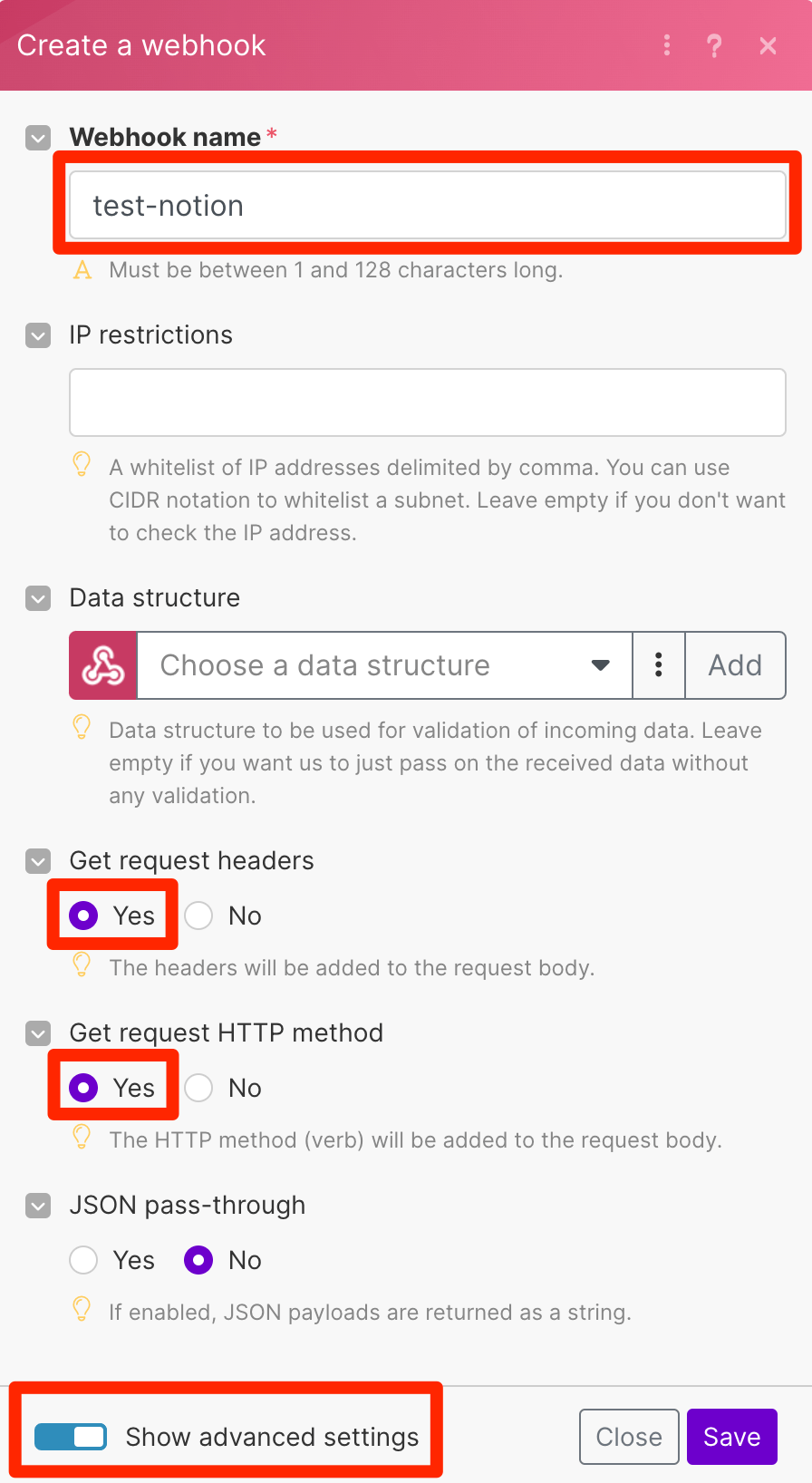
新しいScenarioを作成し、「Custom Webhook」を選択します。追加されたModuleを選択すると以下のような画面になるので、「Create a webhook」を選択します。

「Show advanced settings」を有効化し、「Webhook name」を入力、「Get request headers」「Get request HTTP method」をYesに変更します。「Save」を選択し保存します。

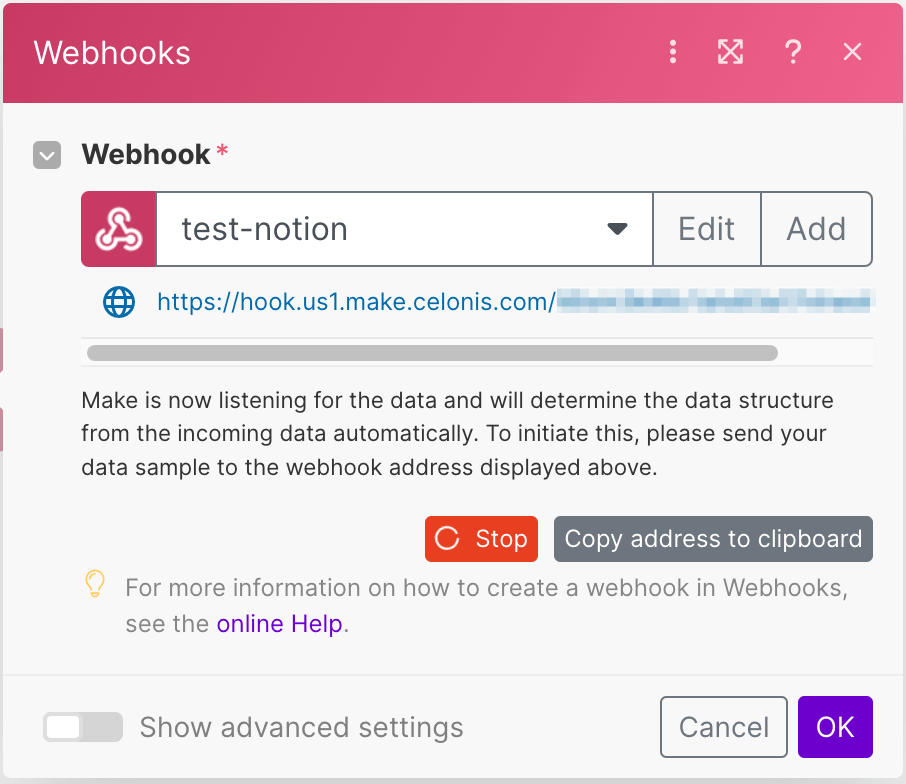
以下の画面が表示されたら、「Copy address to clipboard」を選択します。次項のNotion上の設定で使用します。

Notionとの接続
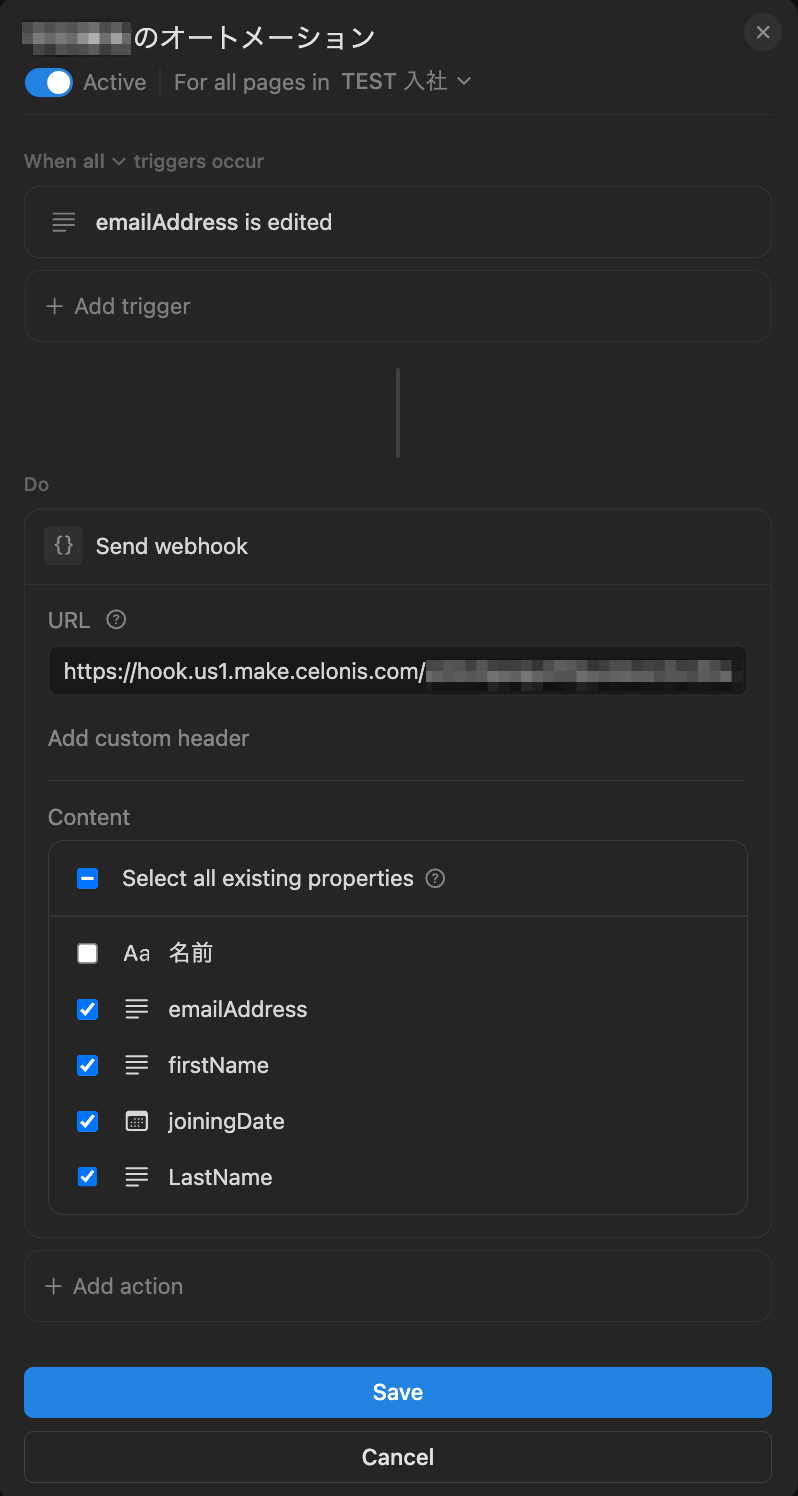
Notionに移動し、データベース及びデータベースオートメーションのWebhookを設定します。詳細についてはNotionのドキュメントをご覧ください。
今回使用したNotionデータベース。

設定したデータベースオートメーション(makeでコピーしたURLを使います)。

Webhookの接続確認
ここまで設定できたらNotionのデータベースにページを追加し諸々の値を入力してみます。上述の設定では簡易的にWebhookを使うことを目指しているため、実用性に欠けますがemailAddress以外を入力し、最後にemailAddressを入力するとWebhookが送信されます。
正常に送信され、makeがWebhookを受信できると「Successfully determined」と表示されますので、「OK」を選択します。

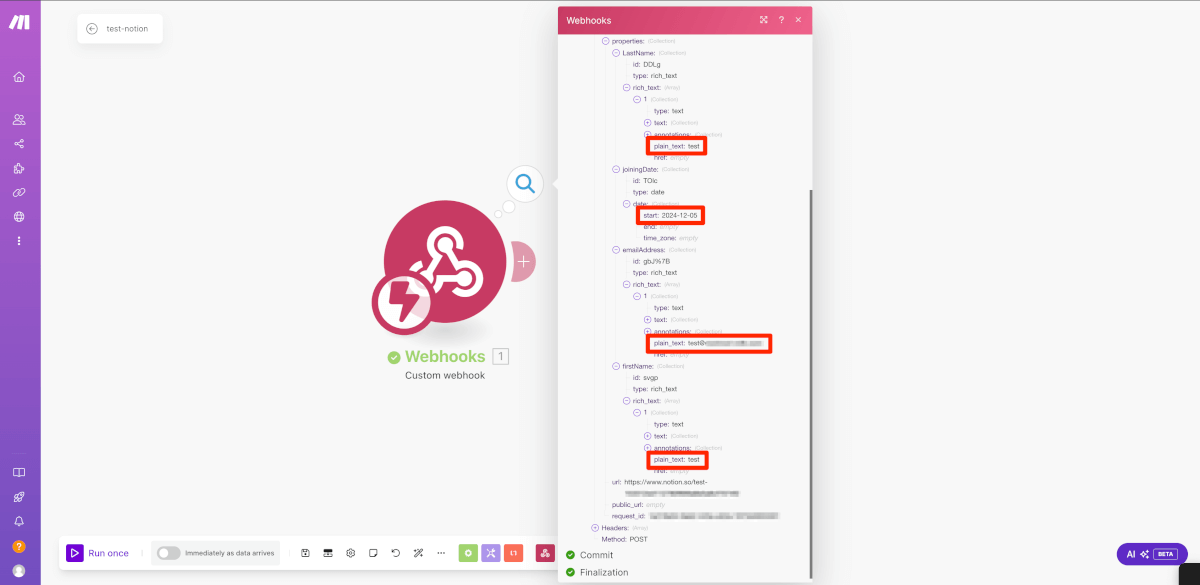
さらに「Run once」を選択してから、再度NotionのデータベースにてWebhookが送信されるように更新します。すると、以下のように受信したデータが表示されます。OUTPUTを開いていくとどのような構造で受信しているか確認できます。

Google Workspace Modulesの追加
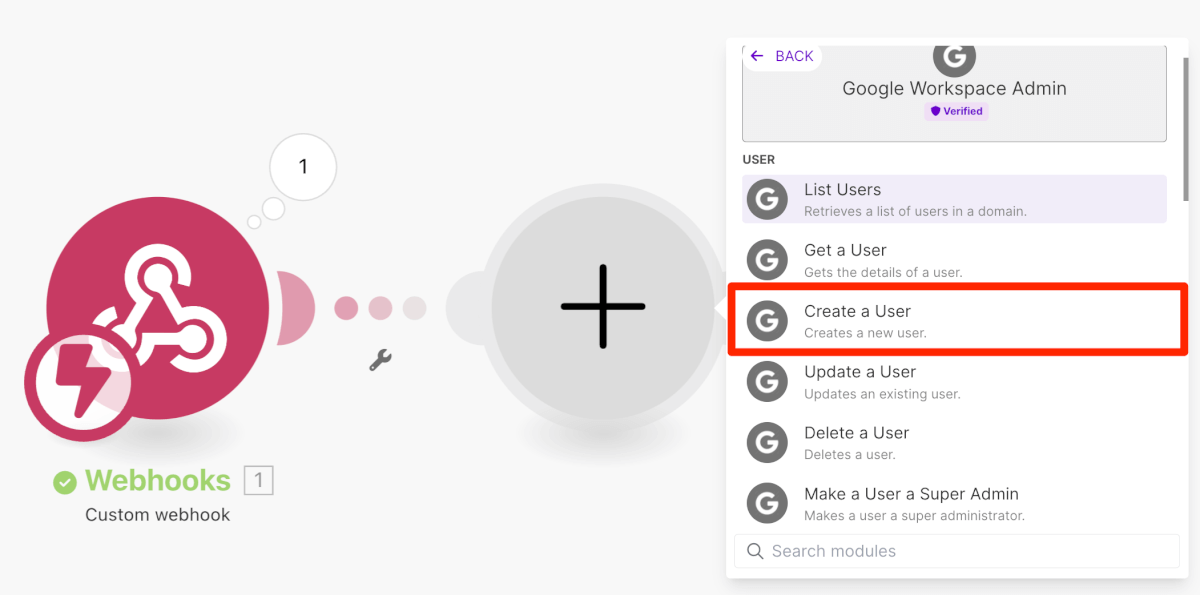
作成したCustom Webhooksの先にGoogle Workspaceの「Create a User」Moduleを追加します。

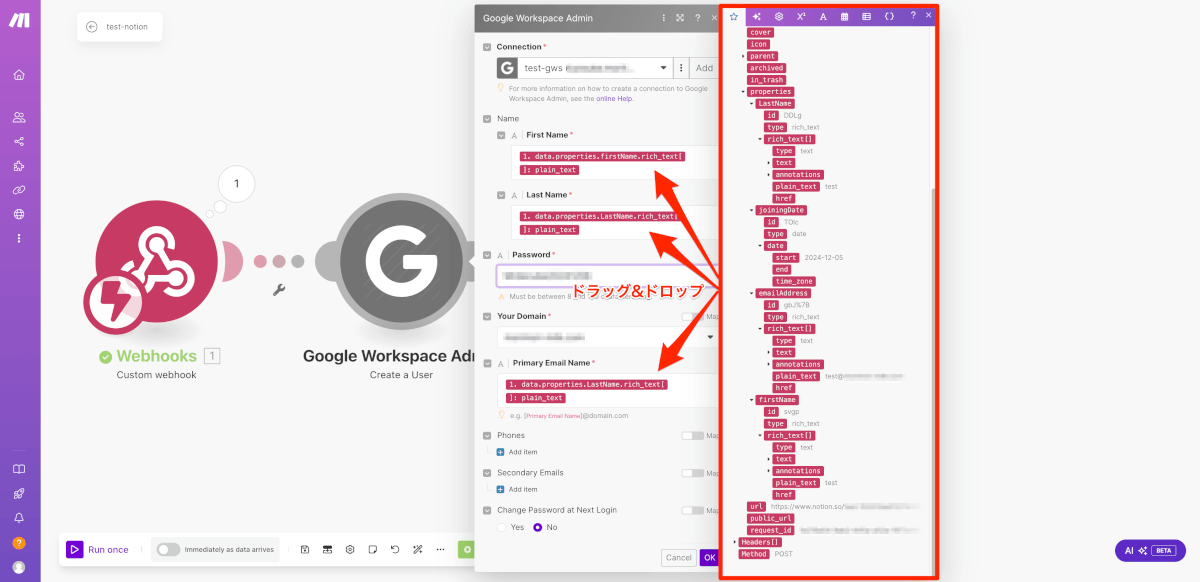
Google Workspaceの管理者アカウントでサインインして認証し、アカウント作成に必要な情報を入力します。Webhookで取得されたデータの構造を参照して、ドラッグ&ドロップで設定できます。Webhookの接続確認までの操作順に多少の癖を感じますが、Webhookさえ受信できてしまえば、あとは視覚的にも分かりやすいと思います。

入力できたら「OK」を選択します。
実行タイミングの設定
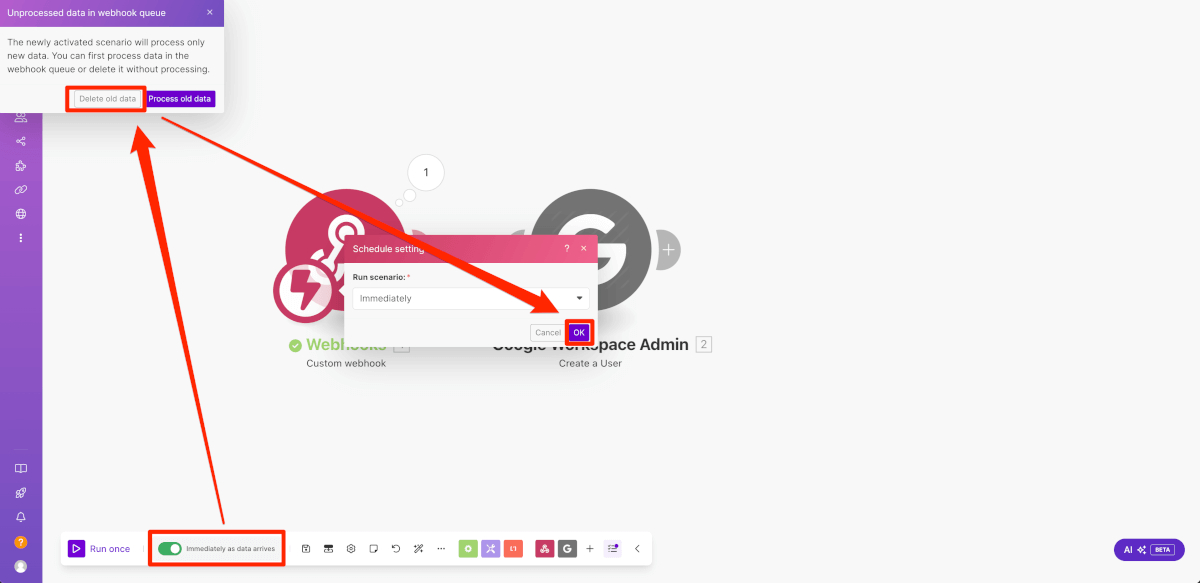
「Immediately as data arrives」をONにして、「OK」を選択します。もし画面左上にキューに関する表示がされたら、今回は「Delete old data」で削除して大丈夫です。設定できたらScenarioを保存します。

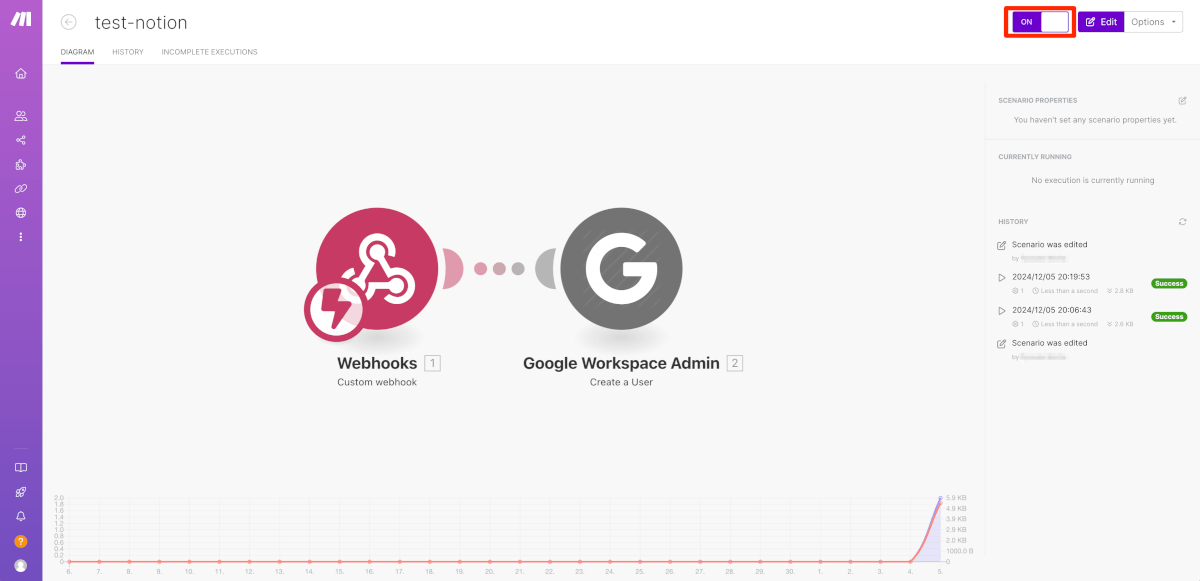
左上の「←」から画面を1つ戻り、Scenarioを有効化します。

実行結果の確認
Scenarioが有効化できたらNotionのデータベースにWebhookが発火されるように値を入力します。
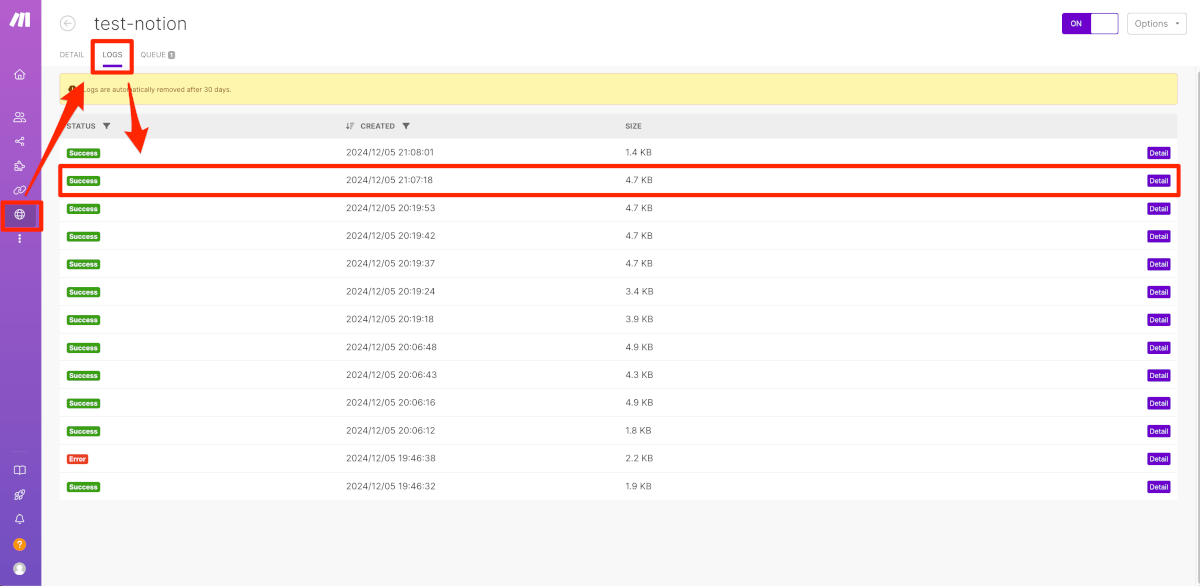
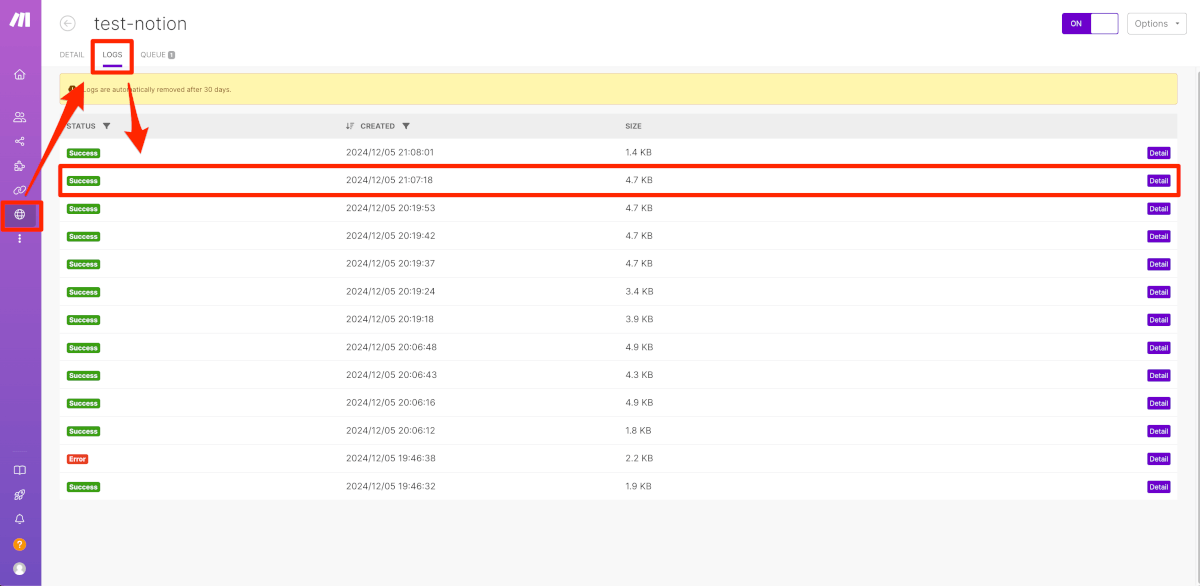
makeの画面に戻り、左側メニューのWebhooksから作成したWebhookを選択し、「Logs」タブから実行された履歴を確認できます。

対象のLogのDetailsを選択するとWebhookで受信した
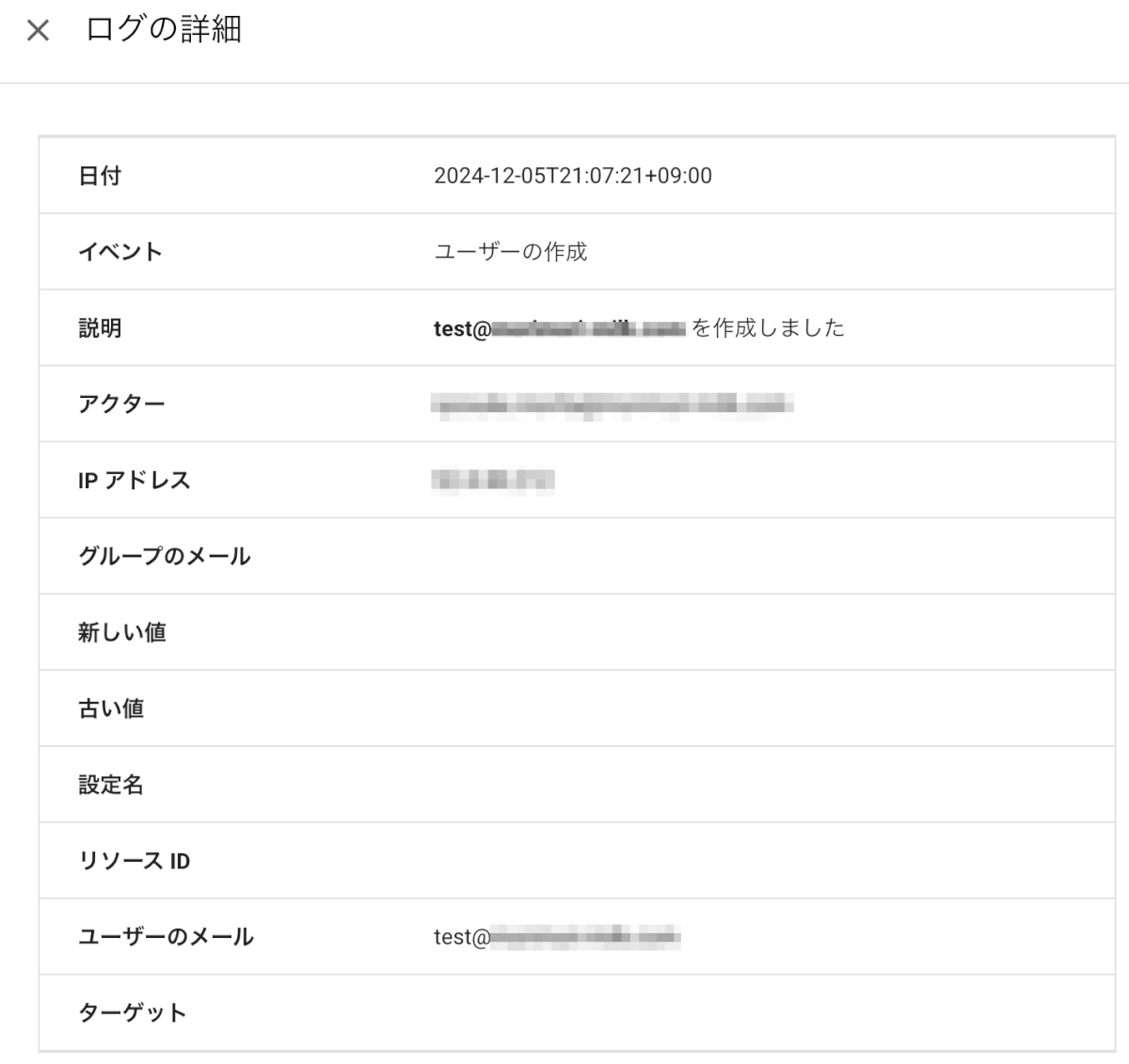
また、実際にGoogle Workspaceのログからも確認できます。

その他仕様
実行タイミング
Scenarioを実行する場合、即時実行(Instant)と定期実行(Scheduling)があり、Webhookは前者に該当します。つまり、Webhookを受信したら即実行になります。
今回作成したScenarioでは即時実行で作動しています。
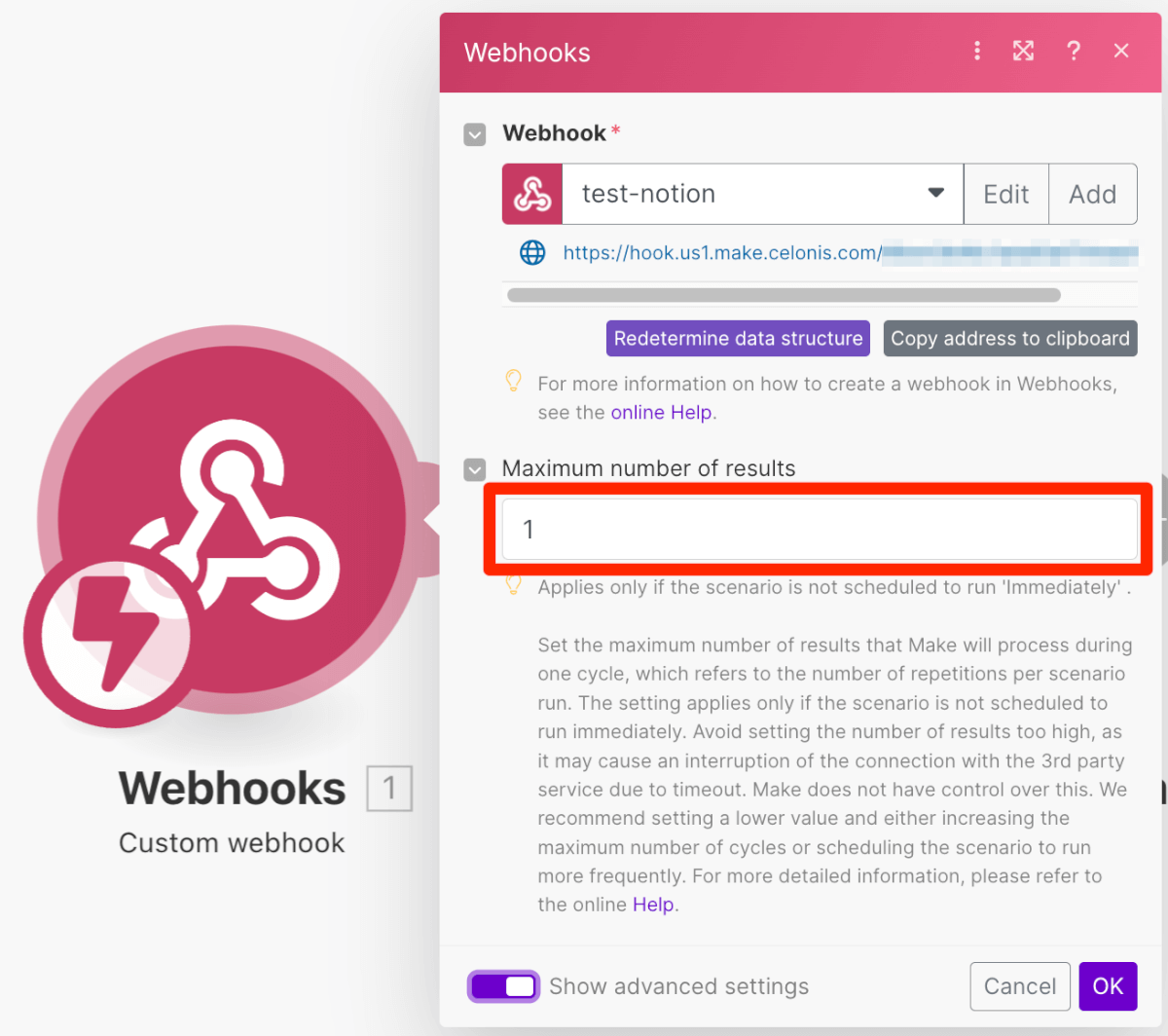
Schedulingで設定している場合は、Webhook Modulesの設定で「Maximum number of results」が定期実行の際にいくつのデータを実行させるか、上限として機能します。

Webhookの受信
makeが受け取るWebhookは、外部のアプリケーションからはもちろんのこと、make内の別のシナリオを呼び出すこともできます。
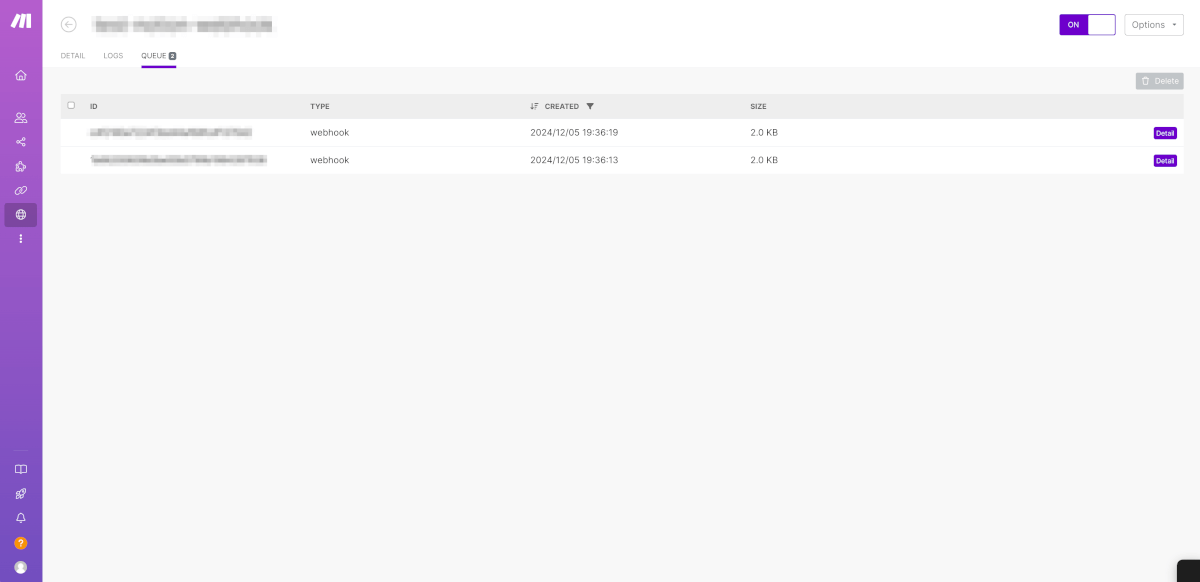
また、makeにはWebhookを受信してから呼び出しが実行されない場合、キューに処理が保存されます。Enterpriseの場合、10,000件まで保存できます。画面はこんな感じです。Detailsの画面ではWebhookで送信されたデータを確認できます。こちらの内容はまた別の機会に取り上げたいと思います。

ちなみに、WebhookのRate Limitは「30回/s」です。
ログの保存期間
Enterpriseプラン以外は3日間、Enterpriseプランは30日間です。

Webhookの設定
| 設定 | 説明 |
|---|---|
| IP restrictions | ホワイトリストでWebhookリクエストを受け取るIPアドレスを制限できます。 |
| Data Structure | 新規で作成したData Structureもしくは、既存のData Structureのいずれかを用いて、データ構造を検証できます。 |
| Get request headers | Webhookのリクエストヘッダーを取得できます。詳細は後述します。 |
| Get request HTTP method | WebhookのリクエストからHTTPメソッドを抽出して、Scenario内で利用することができます。 |
| JSON pass-through | JSON Payloadをparseせずに、後続のModuleにそのまま渡します。 |
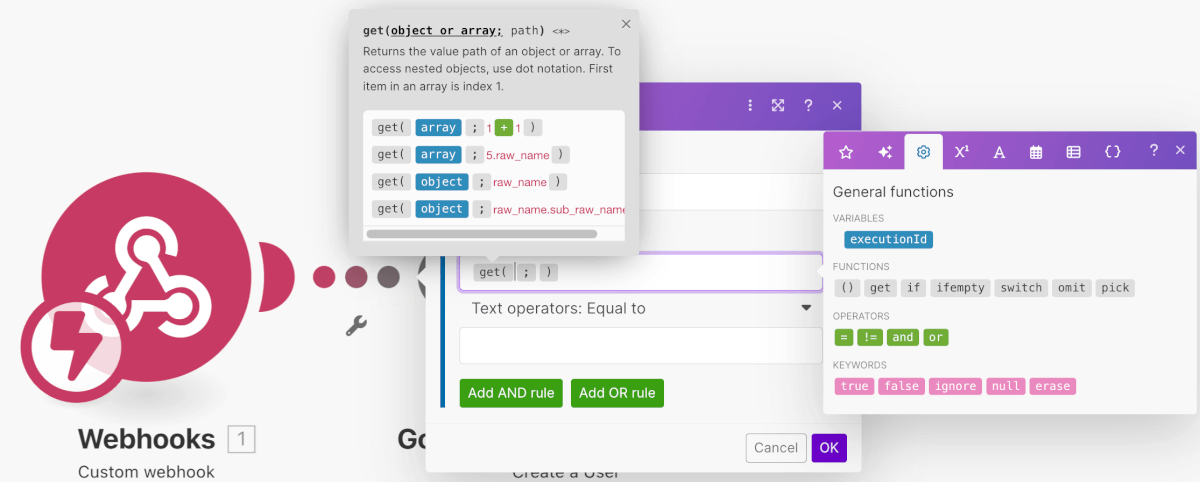
今回の設定の中では「Get request headers」を有効化していましたが、その場合、Headers[]の中から特定の値をget()とmap()関数で抽出することができます。関数の説明はmakeのScenarioの作成画面上で表示されるのでご安心を。

エラー時の処理
エラーが発生した場合、Scenarioのトリガーによって挙動が異なります。
- トリガーが「Instant」の場合、すぐに停止されて実行されなくなります。
- トリガーが「Scheduled」の場合、3回失敗したのちに自動で停止され、実行されなくなります。
停止された場合、キューに保存されていた処理も実行されなくなります。他のiPaaS製品でも失敗すれば停止されることがほとんどだと思いますが、いずれにしても失敗した場合は通知され迅速に対応できる仕組みをmake上で作っておけば問題ないと思います。
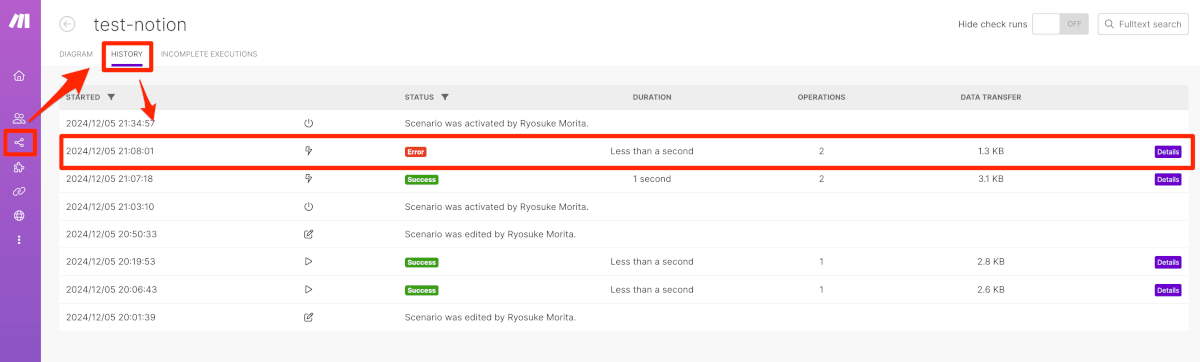
なお、実行結果のログはScenariosから対象のScenarioを選択し、「HISTORY」タブから確認できます。

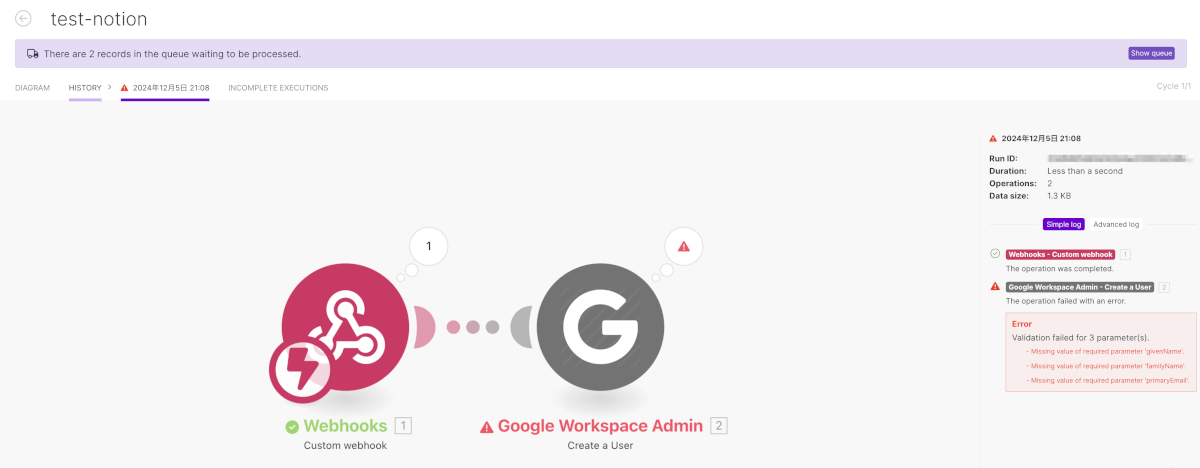
ErrorのDetails画面。

Custom Mailhook
この機能は「Custom Mailhook」というModuleを作成することで発行されるメールアドレスに対してメールを送ることでScenarioを発火することができます。
詳細については以下のドキュメントをご覧ください。GIF付きでわかりやすくまとめられています。
おわり
makeのWebhookのページは他の機能と比較しても充実しており、ドキュメントを読むだけでも十分に理解が進むと思います。結構な分量があり、本記事でも取り上げられていない仕様もありますので気になる方はぜひ一度目を通してみてください。
その上で実際に触ってみていただけると、Scenario作成の操作感や設定方法の勘所みたいなものを掴めると思います。
参考ページ