はじめに
どーもみなさんこんにちは。ねもてぃです。
ついにJamfからJamf Routinesという便利な通知機能が実装されました!
いままで管理者向けの通知を行いたい場合に利用できた機能で言うと、
- SMTPサーバーを設定することでメールで通知を行う
- Webhookを設定して任意のサービスに通知を行う
といったものがありましたが、メール通知はSMTPサーバーの設定が必要だったり、WebhookはIPaaSのような踏み台を用意しなければならなかったりとちょっとめんどくさ(ry・・・でした。
よくある要望としてSlackに通知したいんだけど〜というのが挙げられるかと思いますが、Jamf Routinesを利用することで3分クッキング、いや1分クッキングレベルで通知設定ができるようになりました。
2023のJamf Eventにて発表があった時は米国のみのリリースというステータスだったと思うのですが、日本での正式リリース・対応声明は2024年5月10日時点でまだない認識です。(多分)
正式なリリース状況については現在確認中ですので追って更新予定です。
Jamf Routines is なに?
Jamf Routinesを使用すると、テンプレートから自動化されたワークフローを作成し、環境内の特定のツールをJamf Proに接続できます。これにより、反復的なタスクを自動化し、環境内で発生するイベントを最新の状態に保つための便利な方法が提供されます。
https://learn.jamf.com/en-US/bundle/jamf-routines-documentation/page/jamf_workflow_automation.html を日本語訳
Jamf社が用意したテンプレートに従って一部の機能を自動化できる、といったものになります。冒頭では「通知」機能を取り上げましたが、それ以外にもモバイルデバイス名の変更などがテンプレートに実装されています。
2024年5月10日時点で実装されているテンプレートは下記の通りです。
- Slack で通知する
- Teams で通知を受ける
- モバイルデバイスの名前を変更する
- Jamf 管理フレームワークを再デプロイする
- モバイルデバイスを再起動する
- Jamf Security Cloud でのリスクレベルの設定
こちらのJamf社のブログやドキュメントにも各項目の紹介がありますので併せて目を通しておくと良いかと思います。
要件とか
Availability
https://learn.jamf.com/en-US/bundle/jamf-routines-documentation/page/jamf_workflow_automation.html
Jamf Routines is only available to Jamf Business plan and Enterprise plan customers. For information on these plans, visit www.jamf.com. Jamf Routines uses the us-east-1 and us-east-2 hosted data regions.
2024年5月10日時点でJamf BusinessプランおよびEnterpriseプランの顧客のみが利用可能、といった記載となっています。
自社環境で利用できるかどうかはJamf社または契約元に確認してみるのが確実かと思います。
Slackに通知する場合
というわけで設定してみましょー。
ここでは例としてGoogle Chromeが削除されたらSlackに通知する、といったものを実装していきます。
Smart Computer Groupの作成
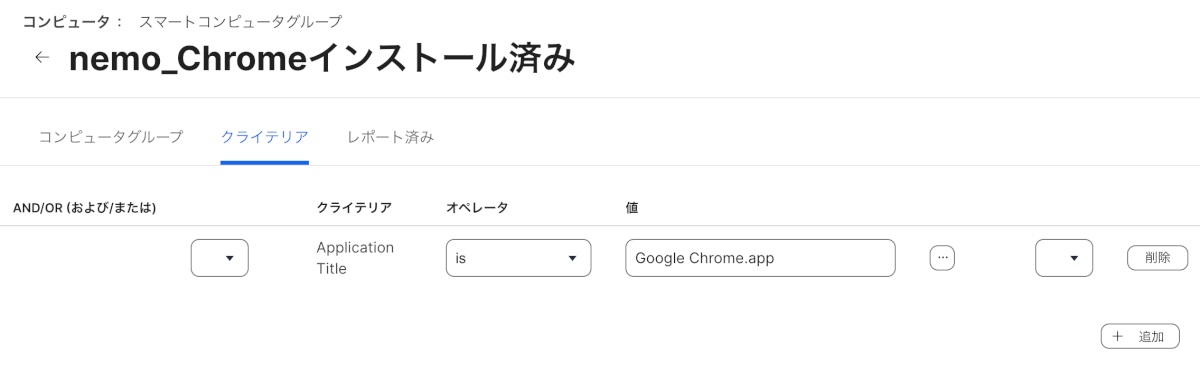
Smart Computer Groupからデバイスが離脱したら通知、といったトリガーを設定するので下記のようなSmart Computer Groupを作成しておきます。
クライテリア:Application Title
オペレータ:is
値:Google Chrome.app

Jamf Routinesの設定
- www.jamfroutines.com にアクセスし、Jamf IDでサインインします。
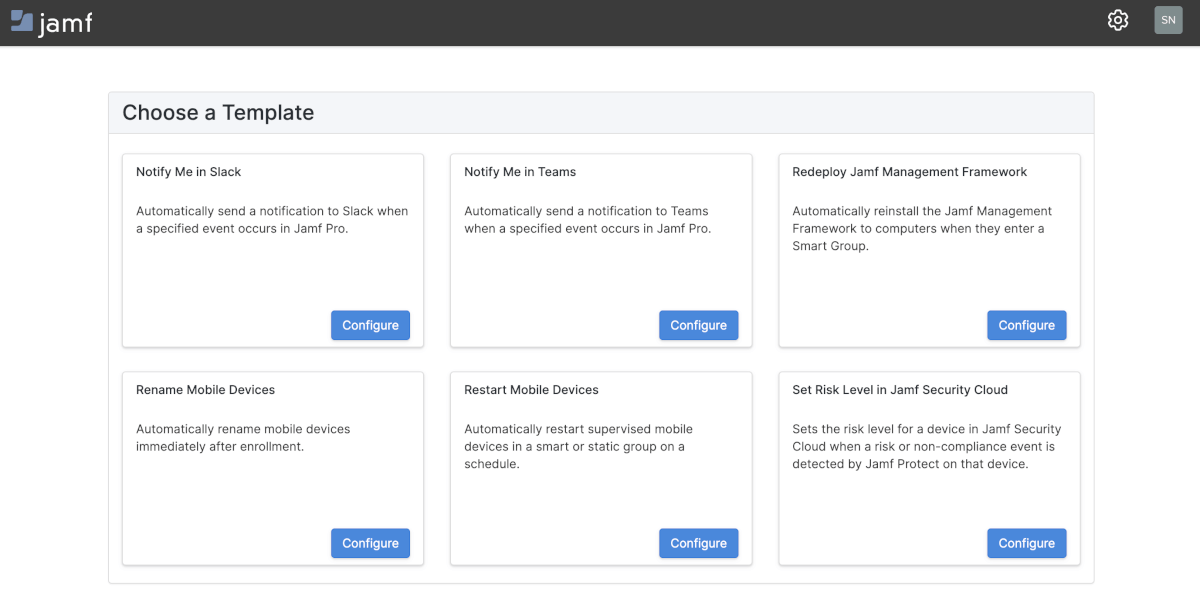
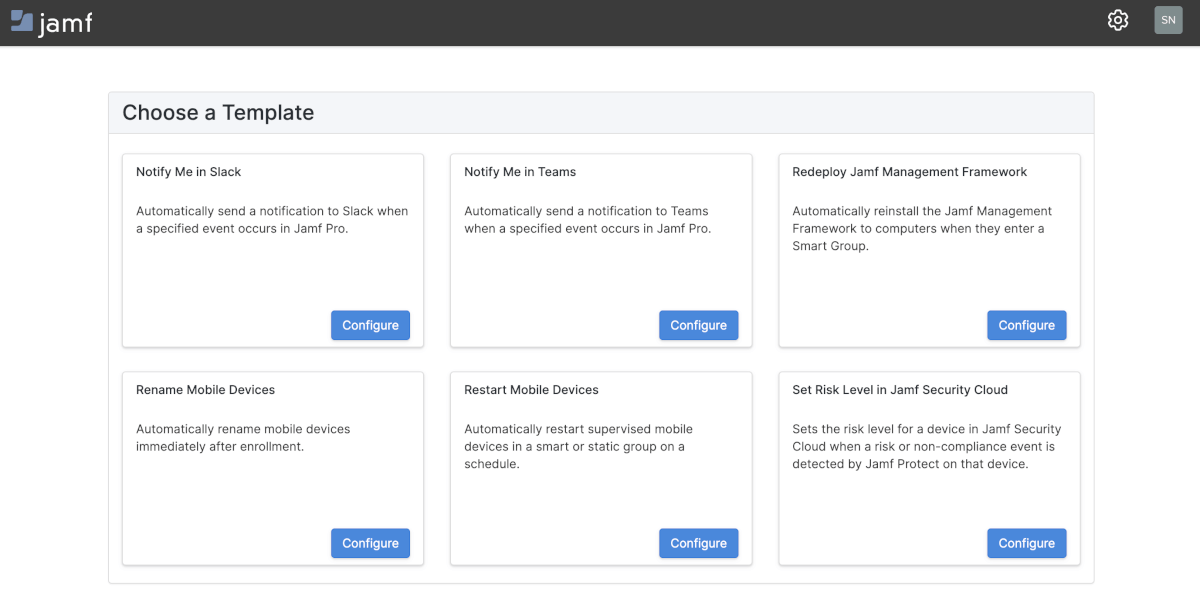
- 右上”+ Add Routine”よりテンプレート一覧画面に移動します。
- 今回はSlack通知を設定したいので「Notify Me in Slack」より”Configure”を選択します

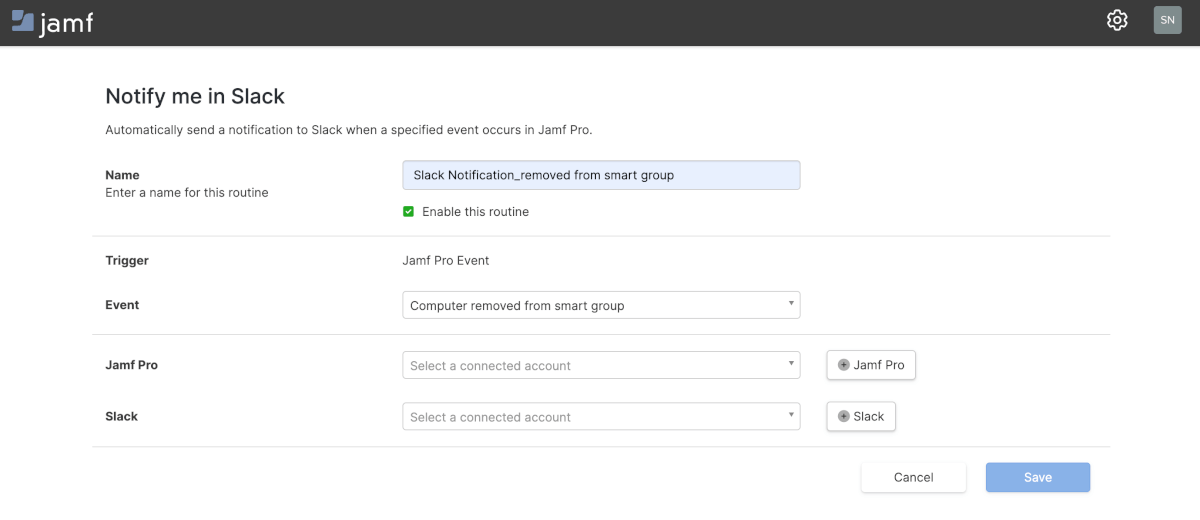
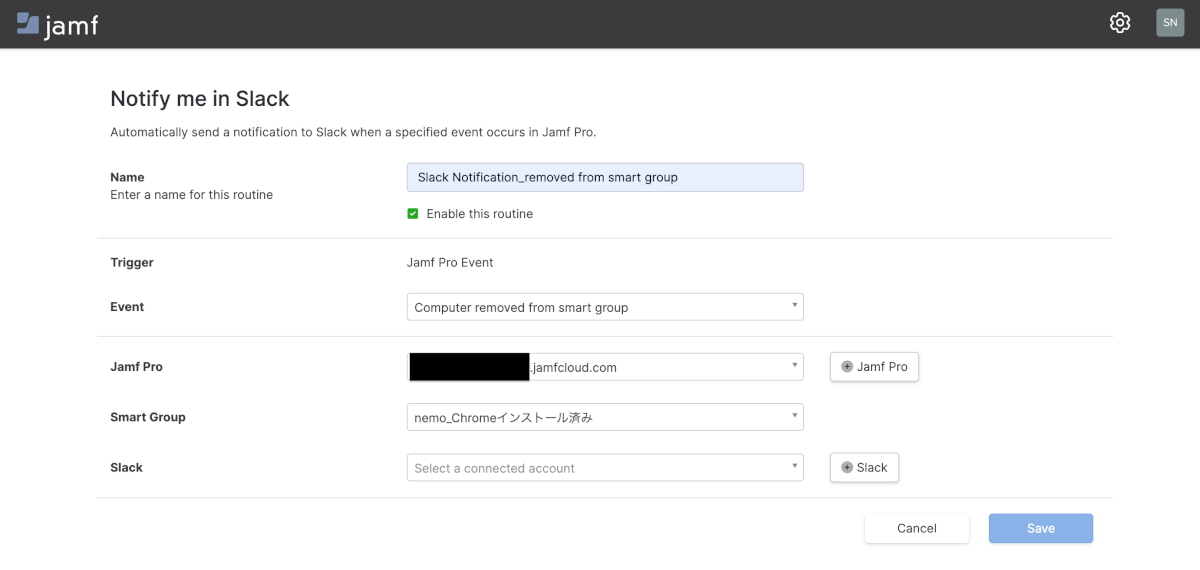
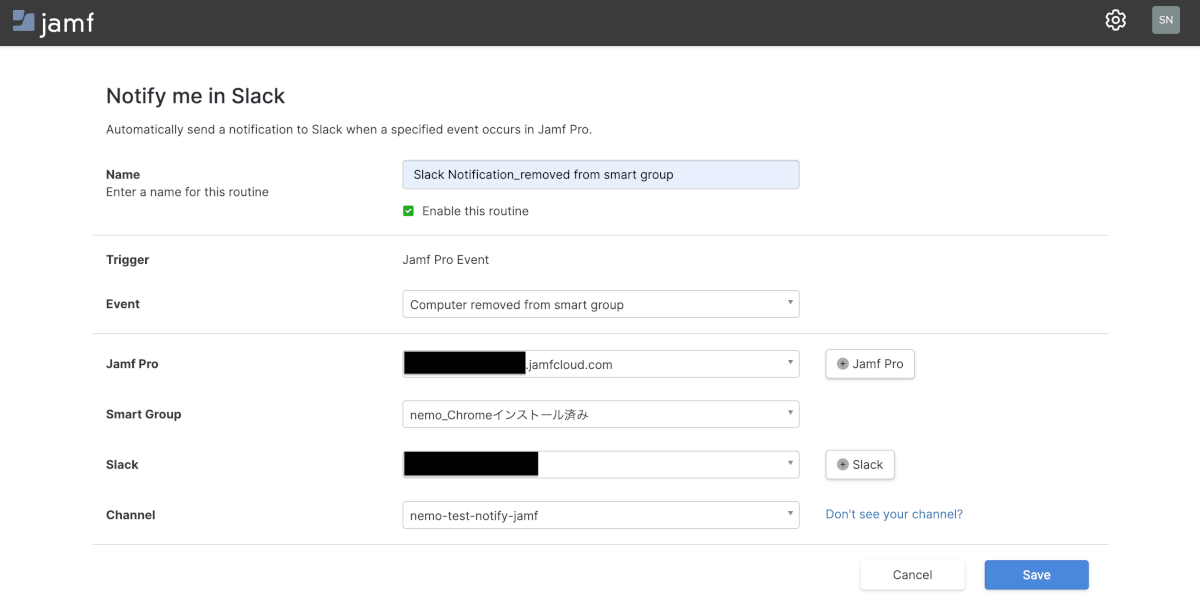
- 適当な名前をつけ、「Event」にて「Compurer removed from smart group」を選択します。
- 本日時点では日本語を入力すると化けてしまうようなので英語で入力してください

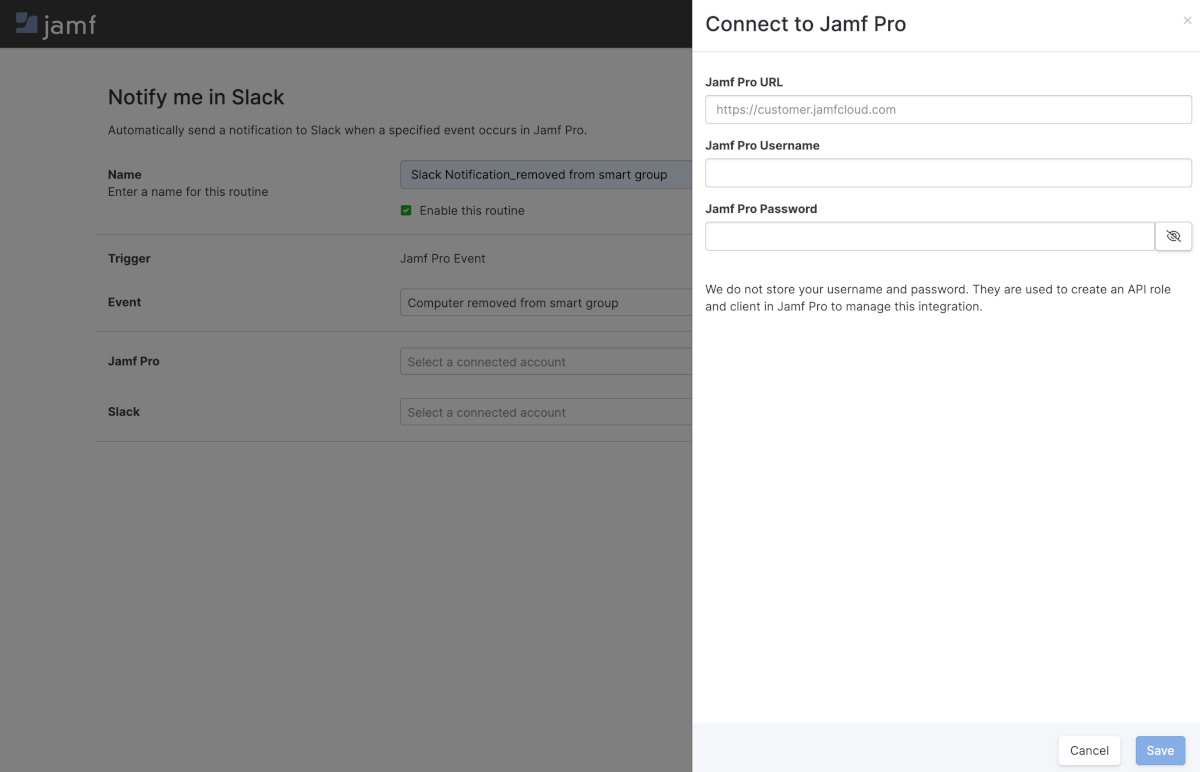
- Jamf Proとの連携を行います。右側”+ Jamf Pro”を選択し、必要な情報を入力します。
- Jamf Pro URL:https://xxxxx.jamfcloud.com と自社のJamf Pro URLを入力
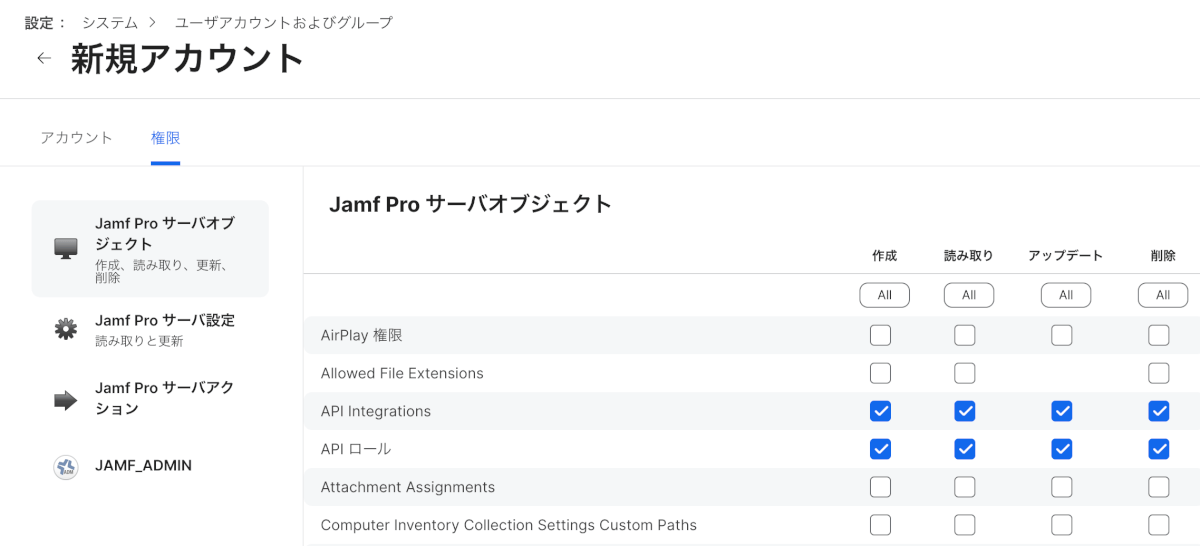
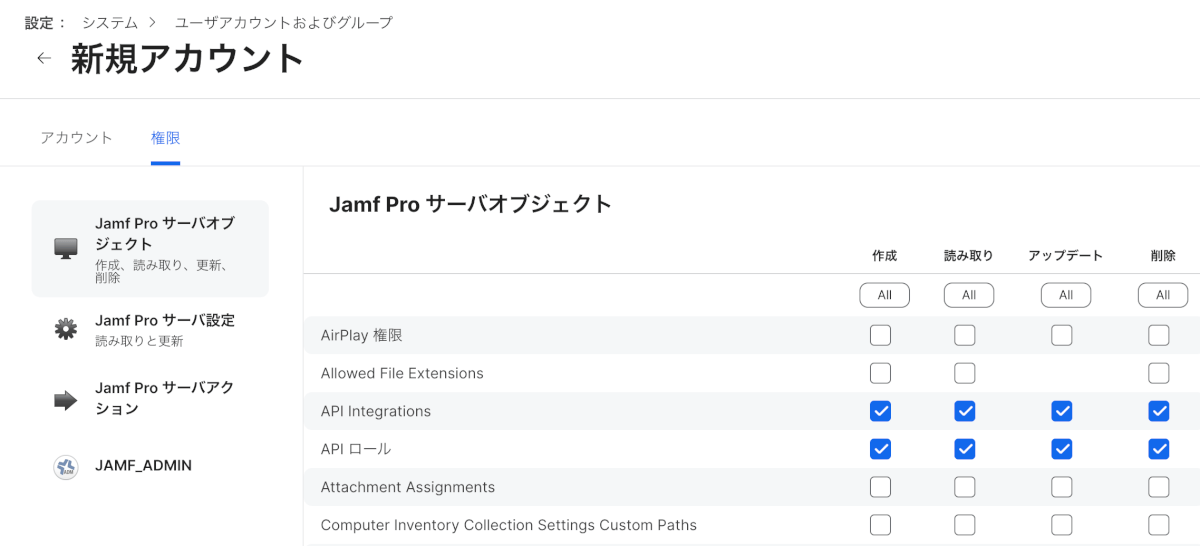
- Jamf Pro Username:API IntegrationsとAPIロールのフル権限が付与されているJamf Proユーザー名を入力
- Jamf Pro Password:上記アカウントのパスワードを入力
- 右下”Save”にて保存します。

※連携に利用するユーザーはAPI連携にしか利用しないアカウントを作成し、必要最小限の権限を付与することを推奨します。

- 連携が完了するとテナントの選択ができるようになるので選択します。テナントを選択すると「Smart Group」が選択できるようになるのでここでは最初に作成した「Chromeインストール済み」グループを選択します。

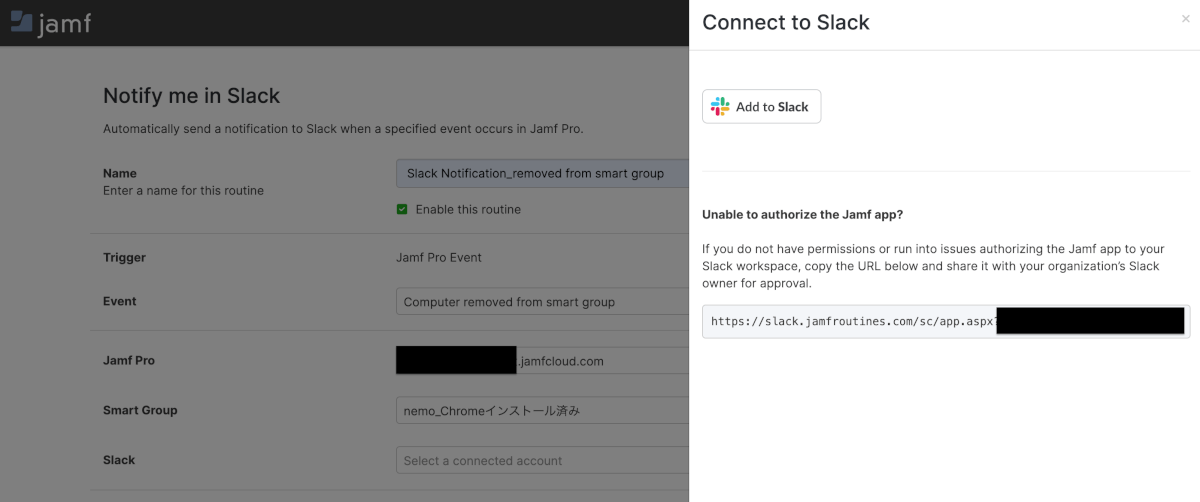
- 続いてSlackとの連携を行います。右側”+ Slack”を選択し”Add to Slack”を選択します。

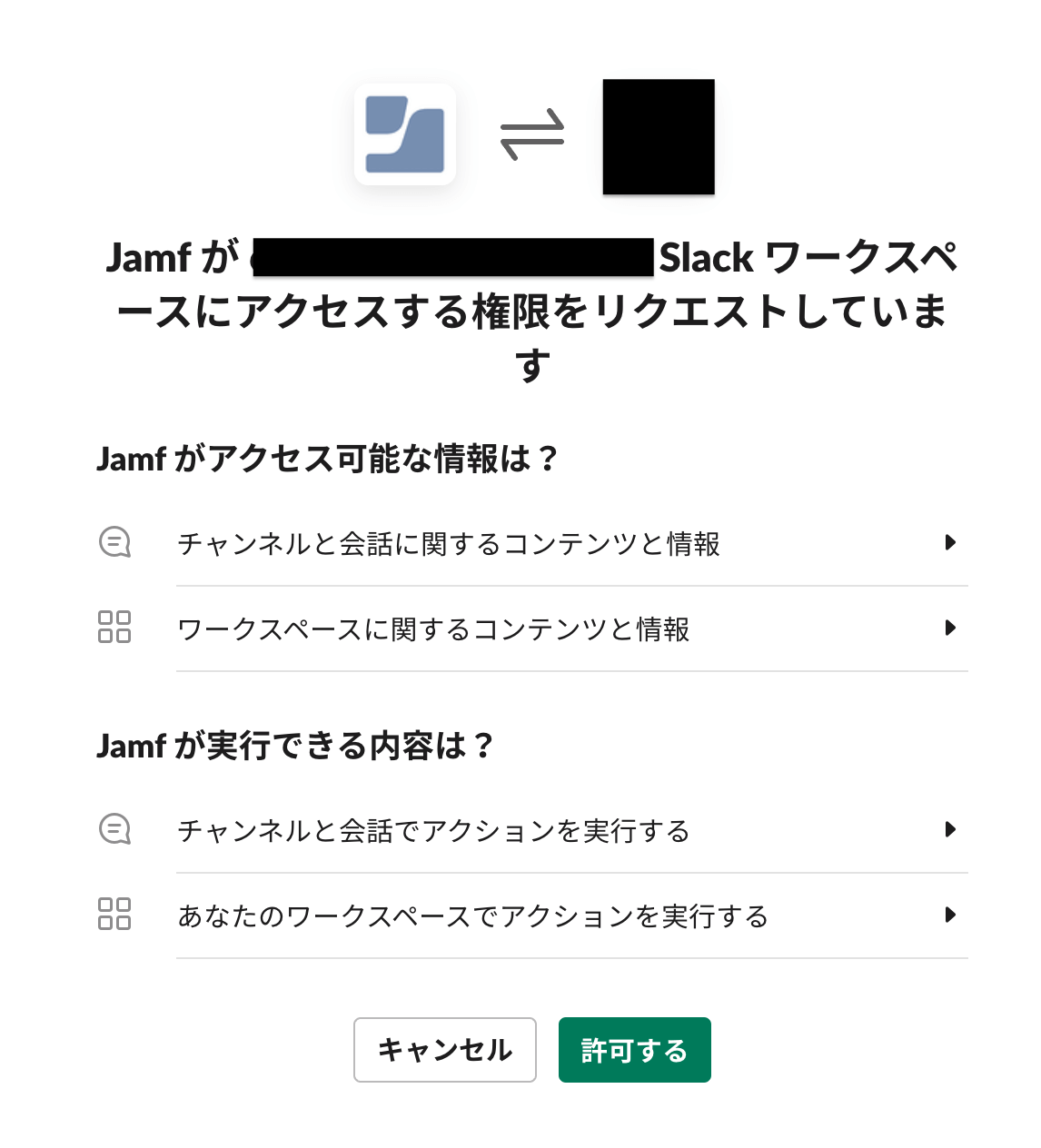
- Slackワークスペースに対するアクセス権限のリクエストが表示されるので”許可する”で許可します。

- 無事追加されると、ワークスペースの選択ができるようになるので選択します。ワークスペースを選択すると「Channel」が選択できるようになるので通知を飛ばしたい先のチャンネルを選択し、”Save”します。

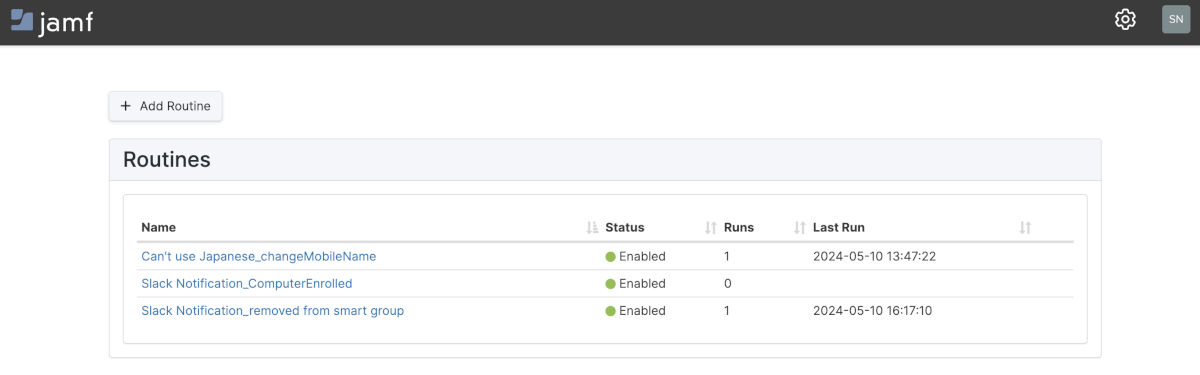
- 保存が完了するとダッシュボードに戻りまして、追加されたことが確認できます。

以上です!!!慣れてる人ならホント一瞬で設定できると思います。簡単!!!
Teamsに通知する場合
Teamsに通知する場合はChannelとIncoming Webhook URLの指定が必要になります。
Slackに通知する場合よりちょっと手数が多いですが、そこまで難しくはないのでみていきましょう。
こちらも例としてGoogle Chromeが削除されたらTeamsに通知する、といったものを実装していきます。
Smart Computer Groupの作成は↑と同じなので省略します。
Teams側でIncoming Webhookの設定をする
基本的にはMicrosoftのドキュメントに従って設定を追加すればOKです。
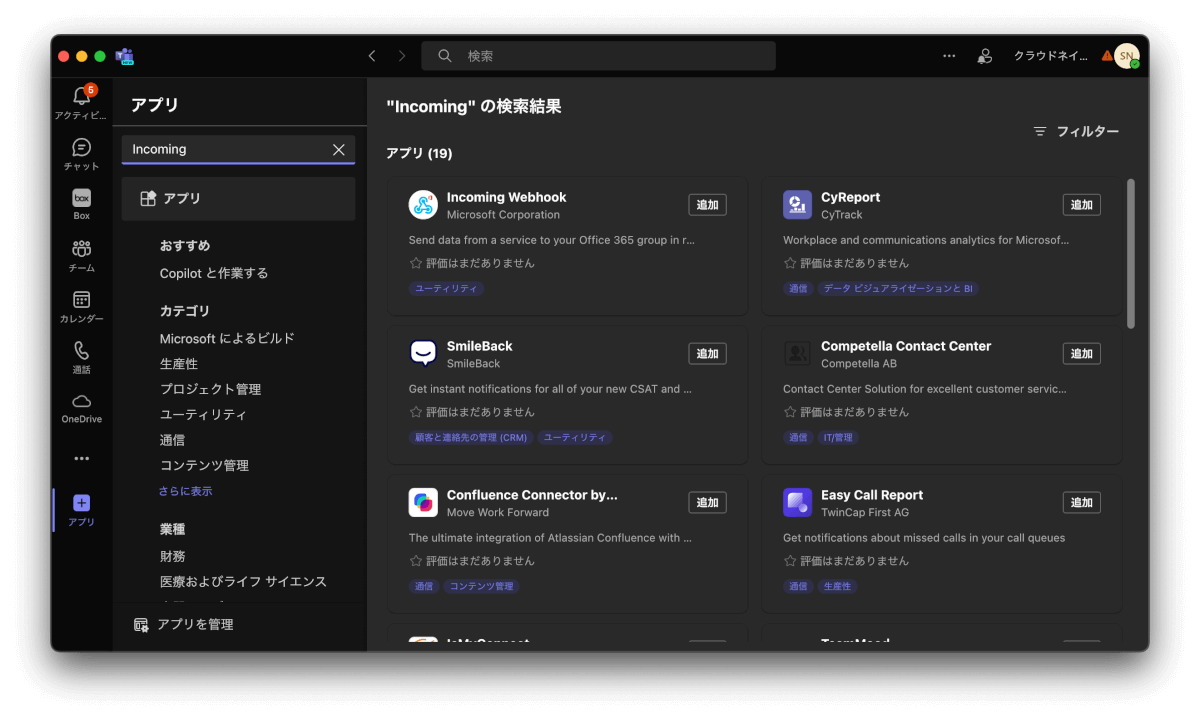
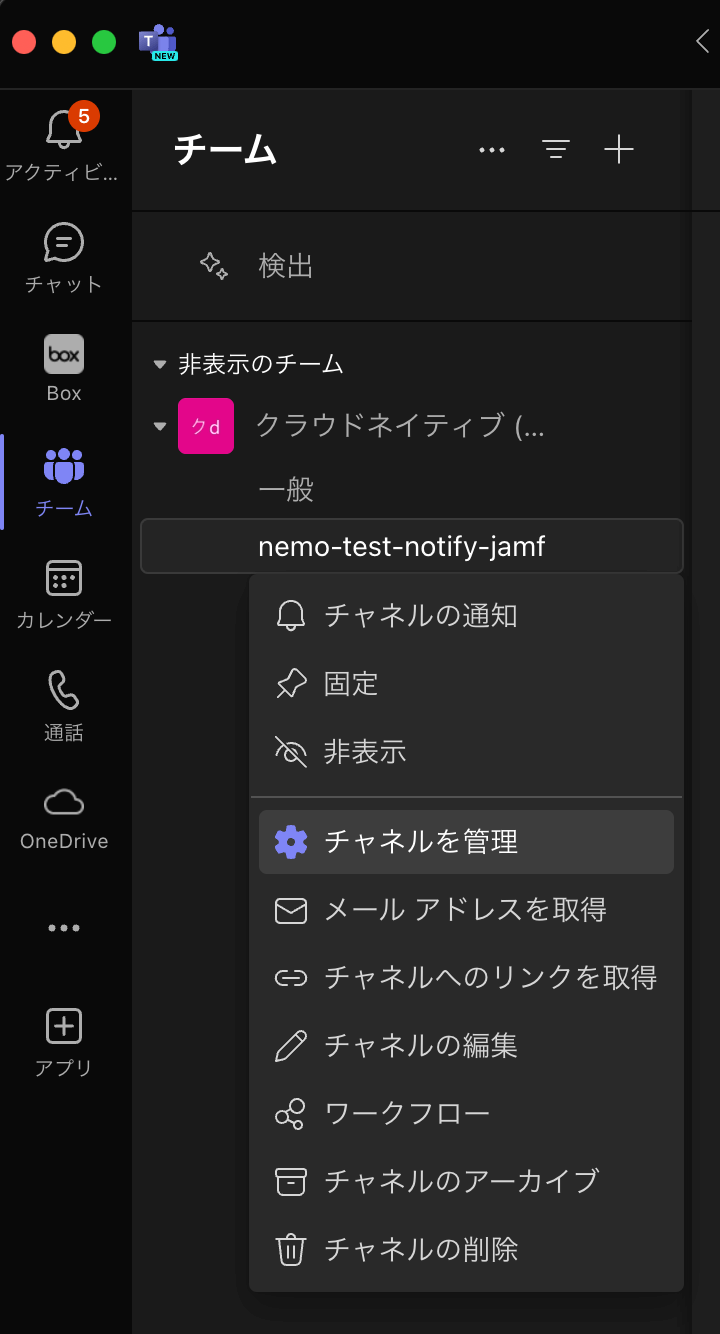
ちょっとだけハマったのが通知したいチャンネルの「…」内に「チャンネルを管理」が表示されてませんでして、この場合は左バーの「アプリ」からIncoming Webhookを追加することで表示されるようになりました。

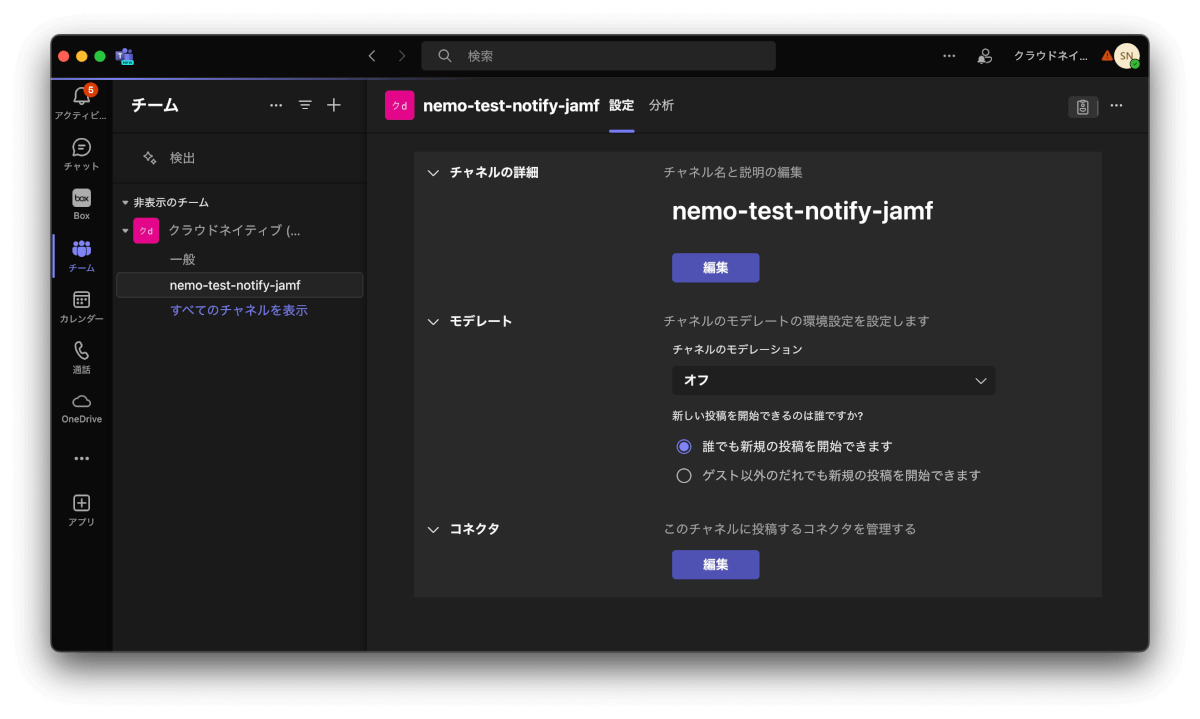
- 通知したいチャンネル横の「…」より”チャンネルの管理”を選択します。

- 「コネクタ」より”編集”を選択します

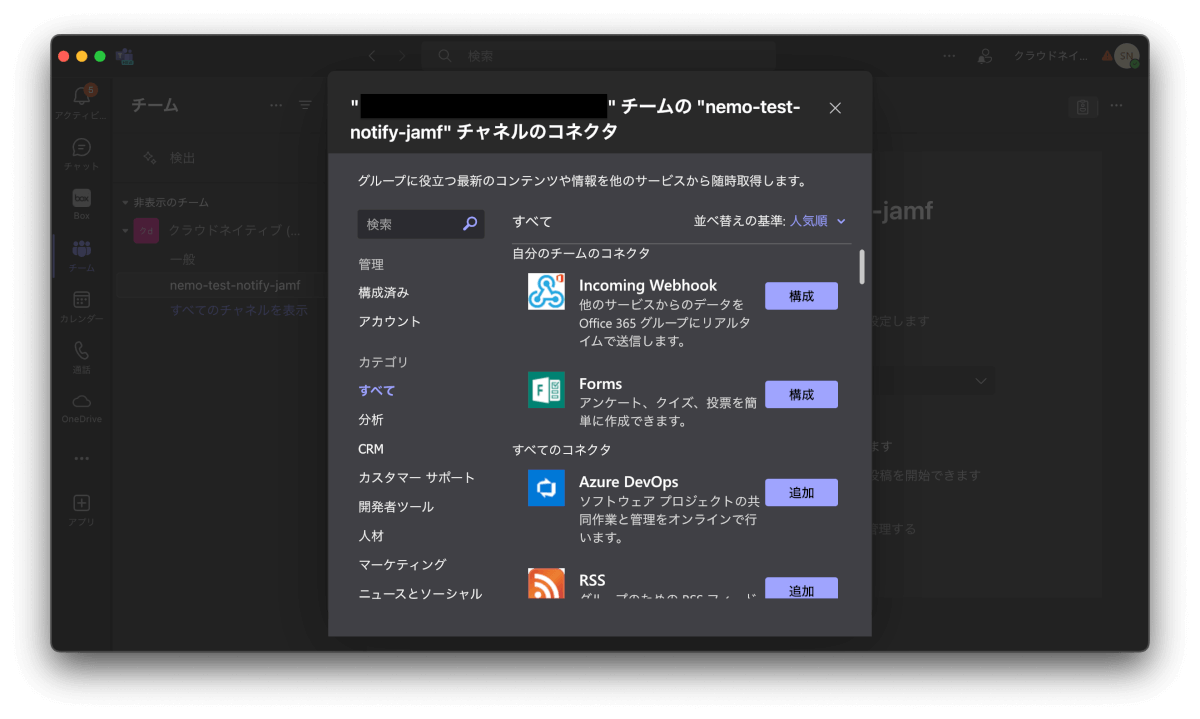
- Incoming Webhookの”構成”を選択します。

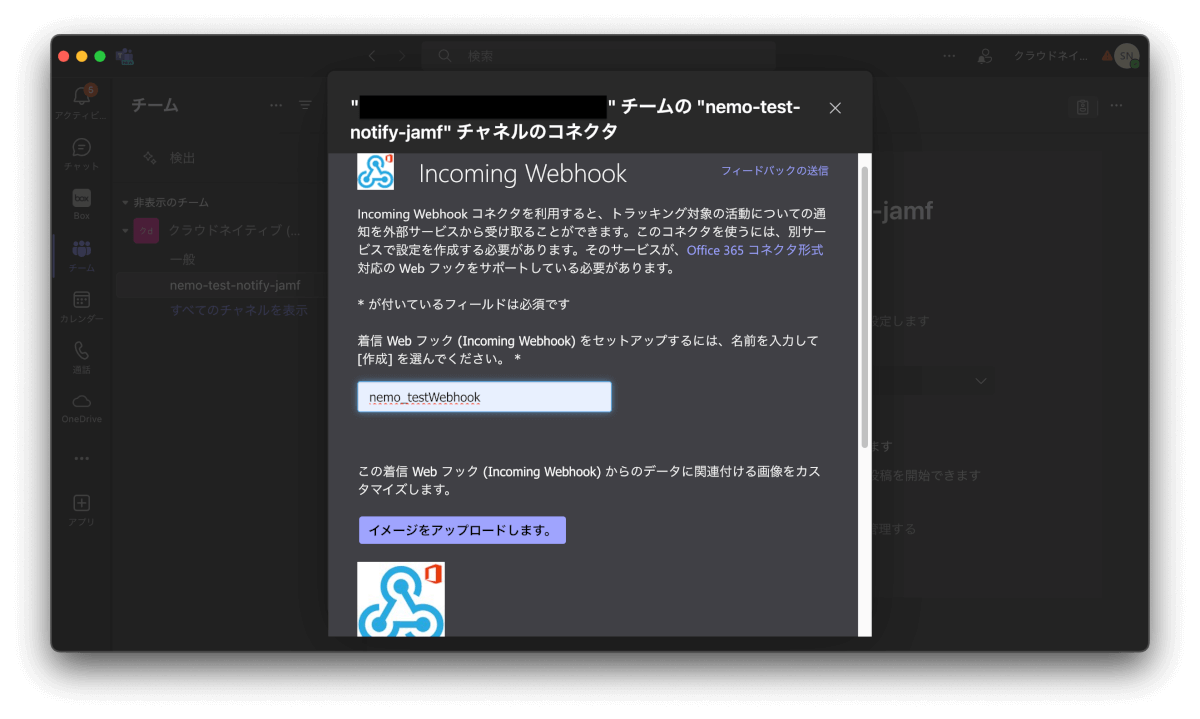
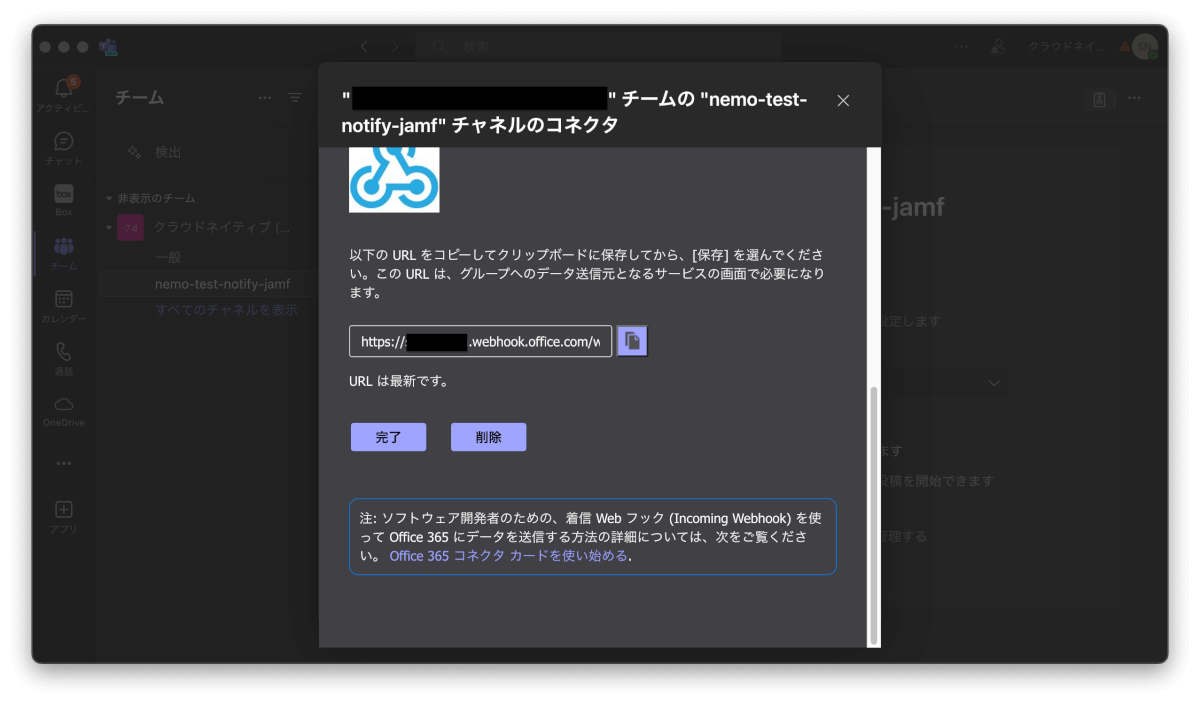
- 名前とアイコンはTeamsに通知される時の名前とアイコンになりますので任意のものを設定します。最下部”作成”を押すとURLが発行されるのでコピーしておき、”完了”を選択します。


Jamf Routinesの設定
あとはSlackの時とほぼ同じです。Teamsの項だけ読む人もいそうなので一応最初から書いておきます。
- www.jamfroutines.com にアクセスし、Jamf IDでサインインします。
- 右上”+ Add Routine”よりテンプレート一覧画面に移動します。
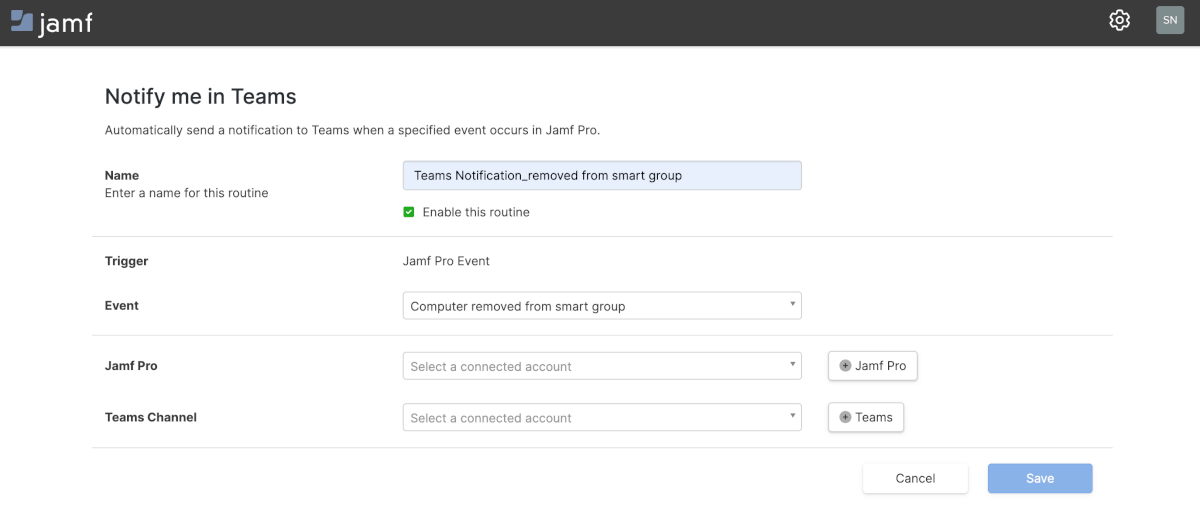
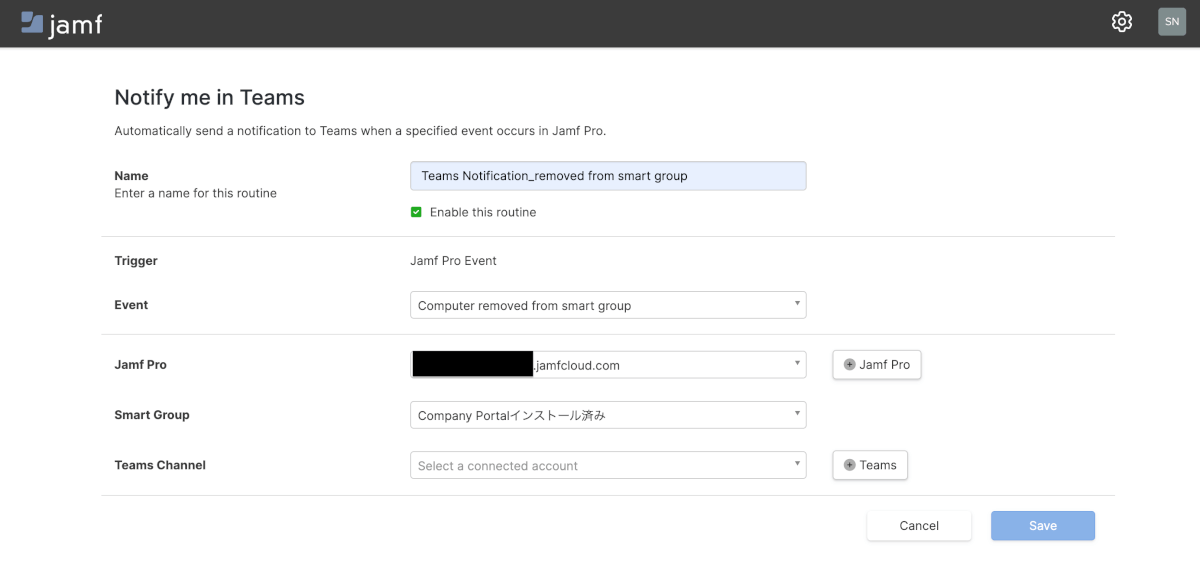
- 今回はTeams通知を設定したいので「Notify Me in Teams」より”Configure”を選択します

- 適当な名前をつけ、「Event」にて「Compurer removed from smart group」を選択します。
- 本日時点では日本語を入力すると化けてしまうようなので英語で入力してください

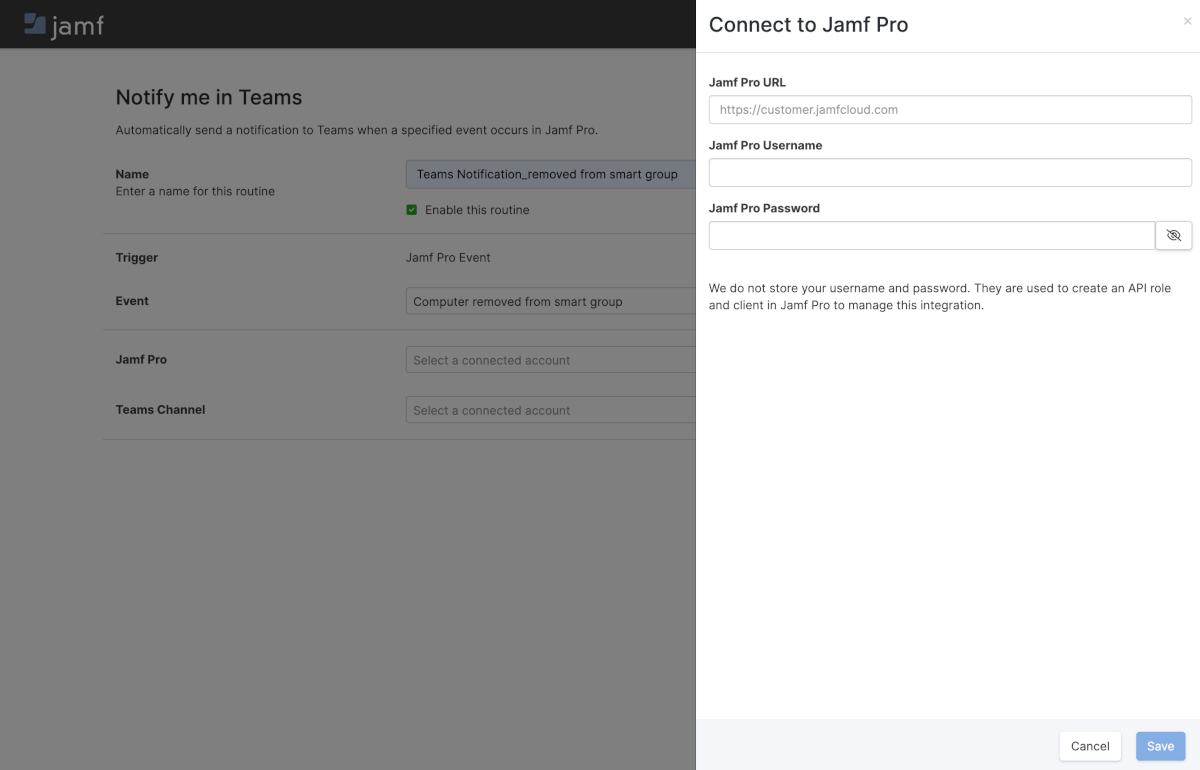
- Jamf Proとの連携を行います。右側”+ Jamf Pro”を選択し、必要な情報を入力します。
- Jamf Pro URL:https://xxxxx.jamfcloud.com と自社のJamf Pro URLを入力
- Jamf Pro Username:API IntegrationsとAPIロールのフル権限が付与されているJamf Proユーザー名を入力
- Jamf Pro Password:上記アカウントのパスワードを入力
- 右下”Save”にて保存します。

※連携に利用するユーザーはAPI連携にしか利用しないアカウントを作成し、必要最小限の権限を付与することを推奨します。

- 連携が完了するとテナントの選択ができるようになるので選択します。テナントを選択すると「Smart Group」が選択できるようになるのでここでは最初に作成した「Chromeインストール済み」グループを選択します。

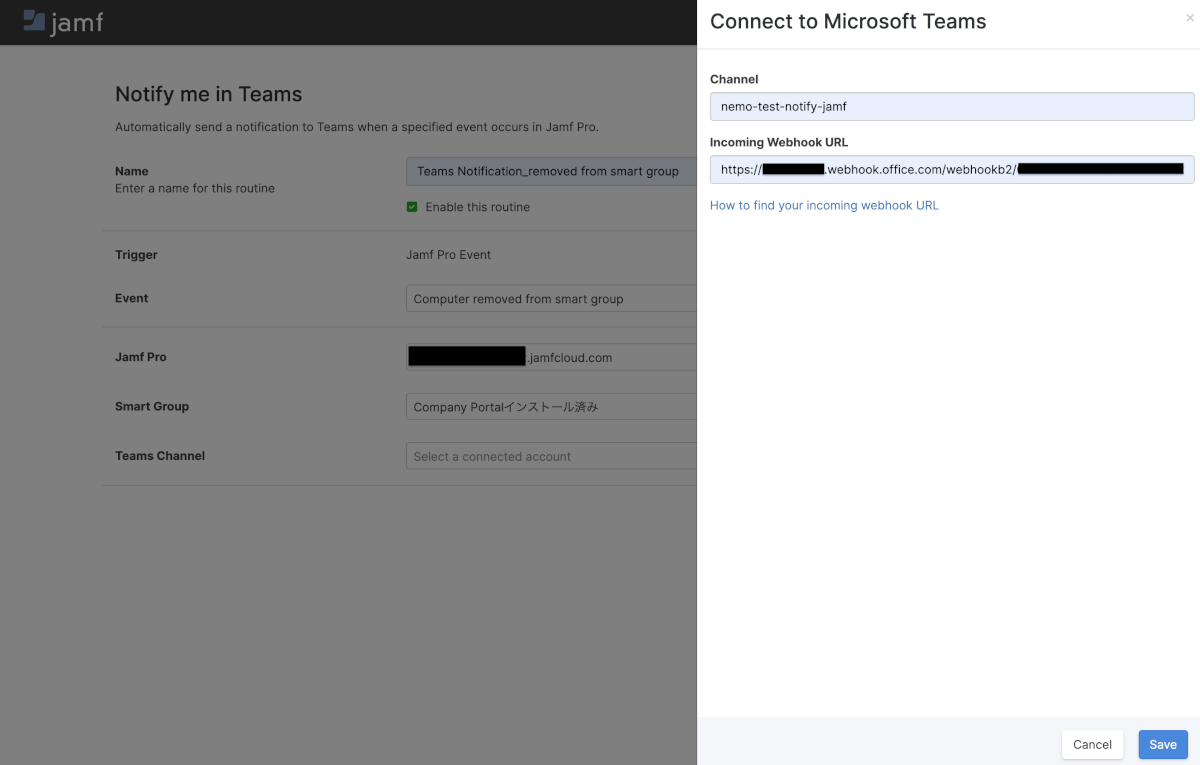
- 続いてSlackとの連携を行います。右側”+ Teams”を選択し、必要な項目を入力して”Save”します。
- Channel:通知したいTeamsチャンネル名
- Incoming Webhook URL:Teamsで作成したIncoming Webhook URL

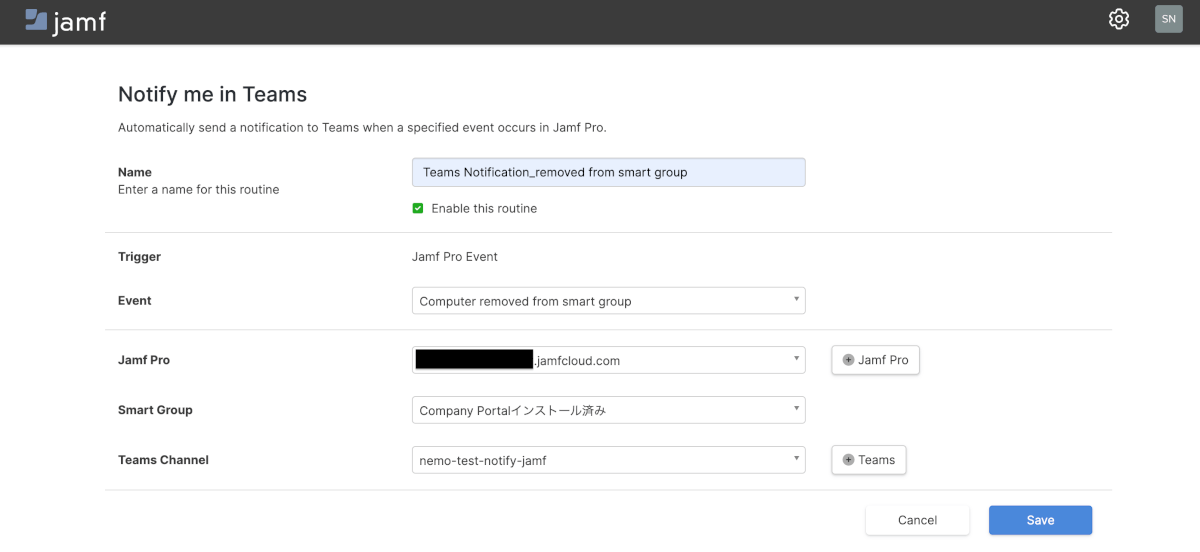
- 無事追加されると、Teams Channelの選択ができるようになるので選択をし、”Save”します。

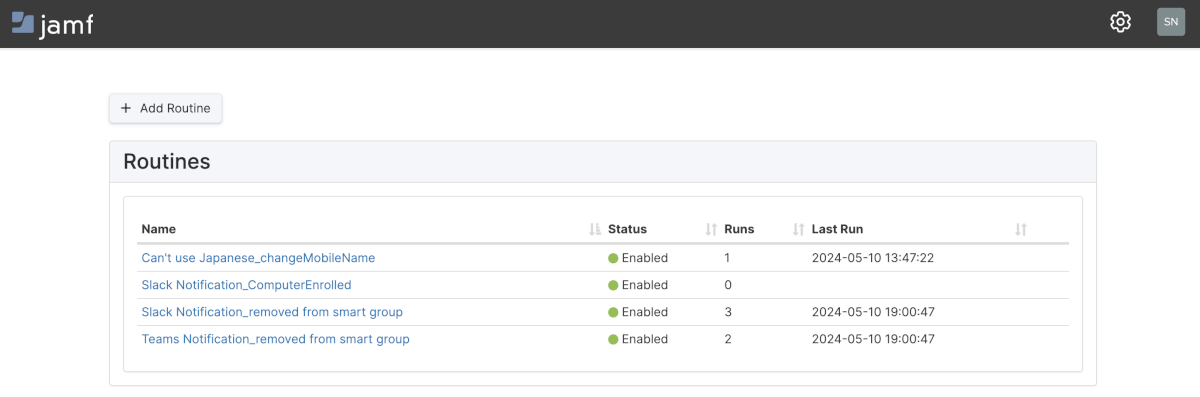
- 保存が完了するとダッシュボードに戻りまして、追加されたことが確認できます。

以上です!!!Slackより手数は多いものの簡単な部類かと思います!!!
実際の動きとか
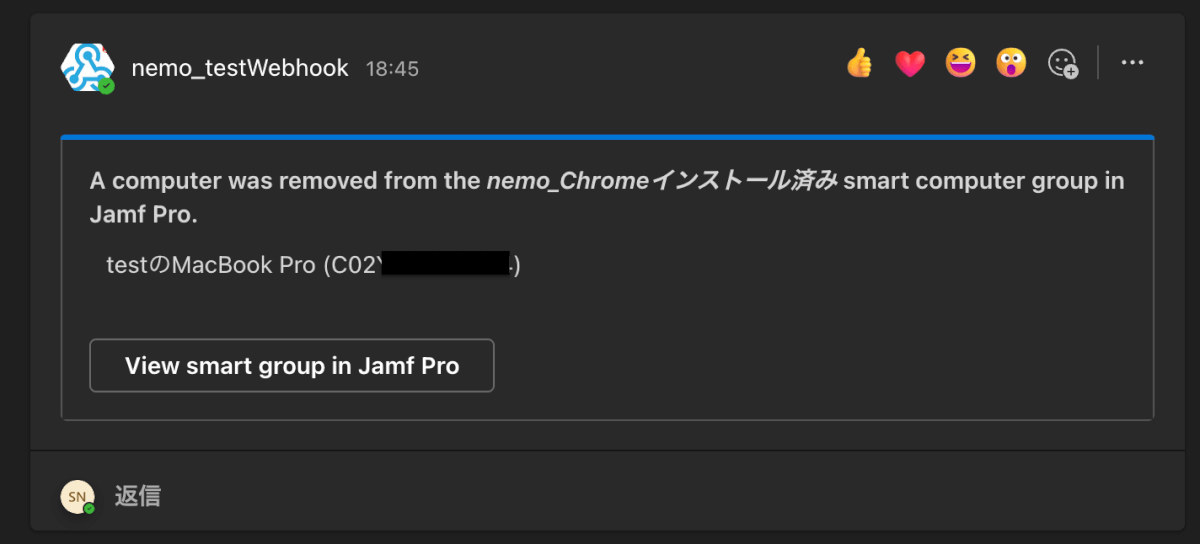
実機からChromeを削除し、インベントリのアップデートを行うとこのような内容でSlackとTeamsに通知が飛びました!やったね!!!
- Slack通知

- Teams通知

通知する内容のカスタマイズなどはできないみたいなので現状はここまでができること、といった感じになります。カスタマイズする必要があるのであればWebhook & IPaaSなどを検討する必要があると思います!
その他
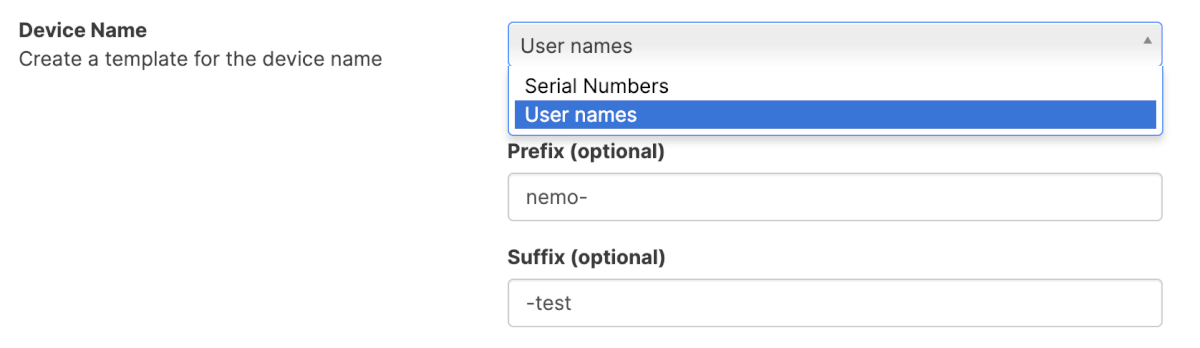
「モバイルデバイスの名前を変更する」についてはMUT的な感じなのをWeb上で使える・・・?と期待したのですがPrestage Enrollments(事前登録)設定で利用できる内容と大きな差はなかったので自動デバイス登録を行なっている場合はあまり有用ではなさそうでした。ユーザー名をデバイス名に使いたい場合なら・・・ぐらい・・・?

「Jamf 管理フレームワークを再デプロイする」については、
重要:[設定] > [再登録]で[コンピュータ上のポリシー ログをクリア]チェックボックスが選択されているJamf Pro環境では、このルーチンを完了したデバイスのすべてのポリシー ログが削除されます。これにより、すでに実行されたポリシーが再実行される可能性があります。
注記:Jamf では、最終チェックイン基準を使用し、演算子を「x 日以上前」に設定し、値を 30 に設定して、新しいスマート グループを作成することをお勧めします。
https://learn.jamf.com/en-US/bundle/jamf-routines-documentation/page/Automated_Workflow_Templates.html より日本語訳
という表記がありますが、お勧めのまま自動的に再登録するように構成していると意図しないポリシー再実行が走ってしまう可能性もあるので注意しましょう。
おわりに
これはよさそうですね〜〜〜!
なによりJamfだけで完結してくれるので他のサービスを設定しなくて良いのが素敵です。
Slackに通知したいだけなのになぁ・・・というかゆいところに手が届くようになった良リリースだと思います!設定も簡単なのでぜひ実装しちゃいましょう!
それでは!

