こんにちは。気温が下がり、秋限定芋スイーツを食べてテンションと体重が右肩上がりのさやかです。
今回はWorkatoを使って、毎朝「ホームページとブログの前日のPV数上位ページ」をSlackに通知するシステムを作成したので共有します。
はじめに
UA(ユニバーサルアナリティクス)の提供が終了し、GA4(Googleアナリティクス4)に移行する必要があり今回GA4のPV数データをSlackに通知させるシステムを作成することになりました。

システムの要点
- GA4のデータを使用
- 毎朝Slackの指定したチャンネルに通知
- ホームページとブログ、それぞれを通知
- PV数トップ10ページのタイトルと、該当ページのPV数を抽出
- サイト全体のトータルPV数も通知
- 通知は見やすく!
今回使用したもの
- Workato
- Slack
- Google Analytics Data API (Google Cloud Platform)
Google Analyticsコネクターの作成
Workatoにはさまざまなアプリケーションのコネクターが標準で用意されていますがGoogle Analyticsのコネクターは用意がないため、まずはカスタムコネクターを作成しGA4とWorkatoを接続できるようにします。
Google Analytics Data APIを有効化する
※Google Cloud Platform(以下、GCP)のプロジェクトがあることが前提で説明させていただきます。
まずGCPの「APIとサービス」から、Google Analytics Data API( https://console.cloud.google.com/apis/library/analyticsdata.googleapis.com )を有効化します。
あとは「APIとサービス」の「認証情報」( https://console.developers.google.com/apis/credentials )からサービスアカウントを作成し、作成した認証情報を使ってWorkato上でGA4のコネクションを作成します。(先ほど書いた通りWorkato標準でGA4コネクションの準備がないため、コネクターSDKからカスタムコネクターを作成する必要があります)
システム紹介
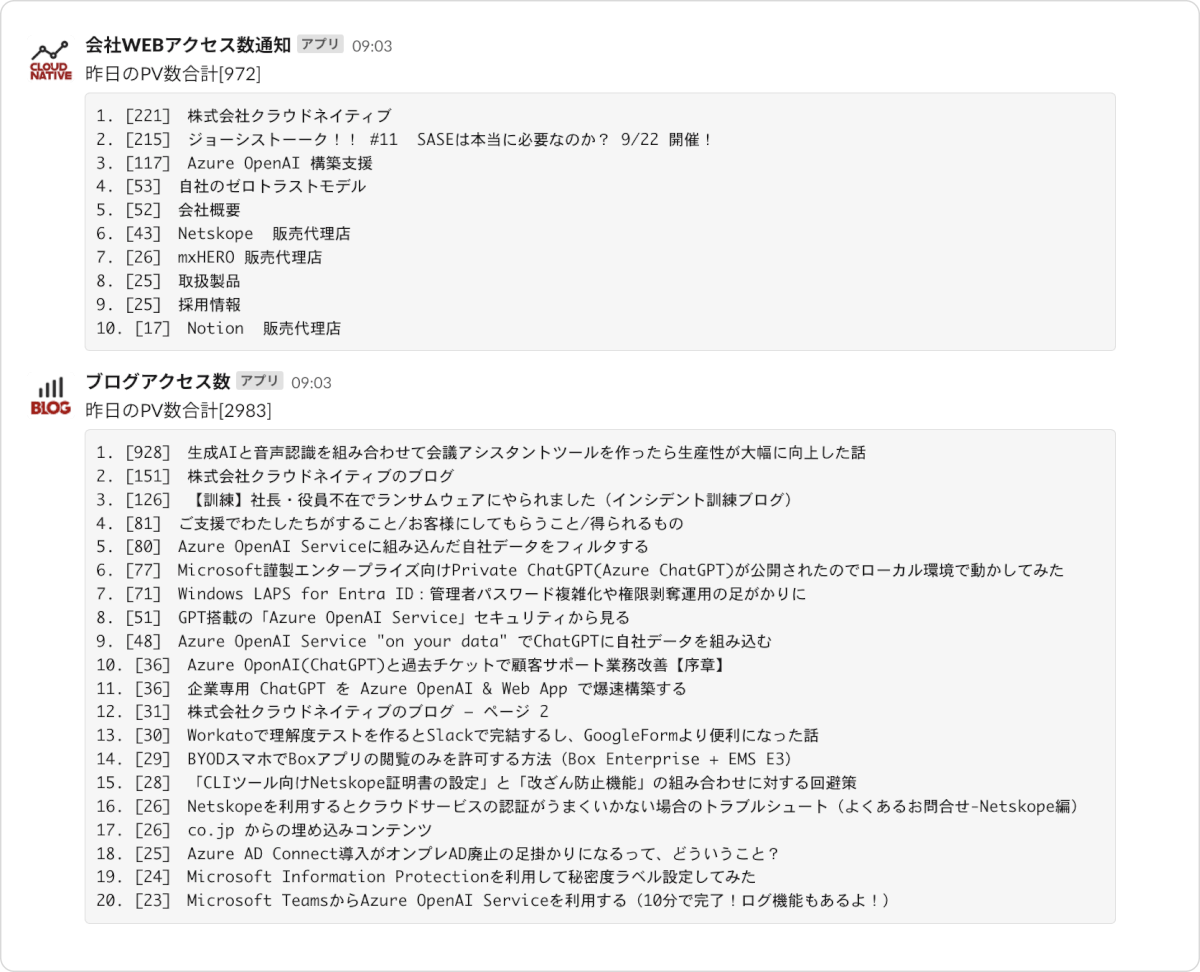
今回作成したシステムは、毎朝9時に弊社のホームページとブログのPV数上位のページをSlackに通知するものです。
ホームページはPV数上位10ページ・ブログは上位20ページを通知させます。
レシピ概要
簡単にシステムの流れを紹介しますと、
- GA4から前日のページ別PV数を取得
- GA4から前日の総PV数取得
- サイトの場合は上位10位、ブログの場合は上位20位までに絞る
- 見やすい通知文になるようデータを整形
- Slackの設定したチャンネルに通知
という感じです。
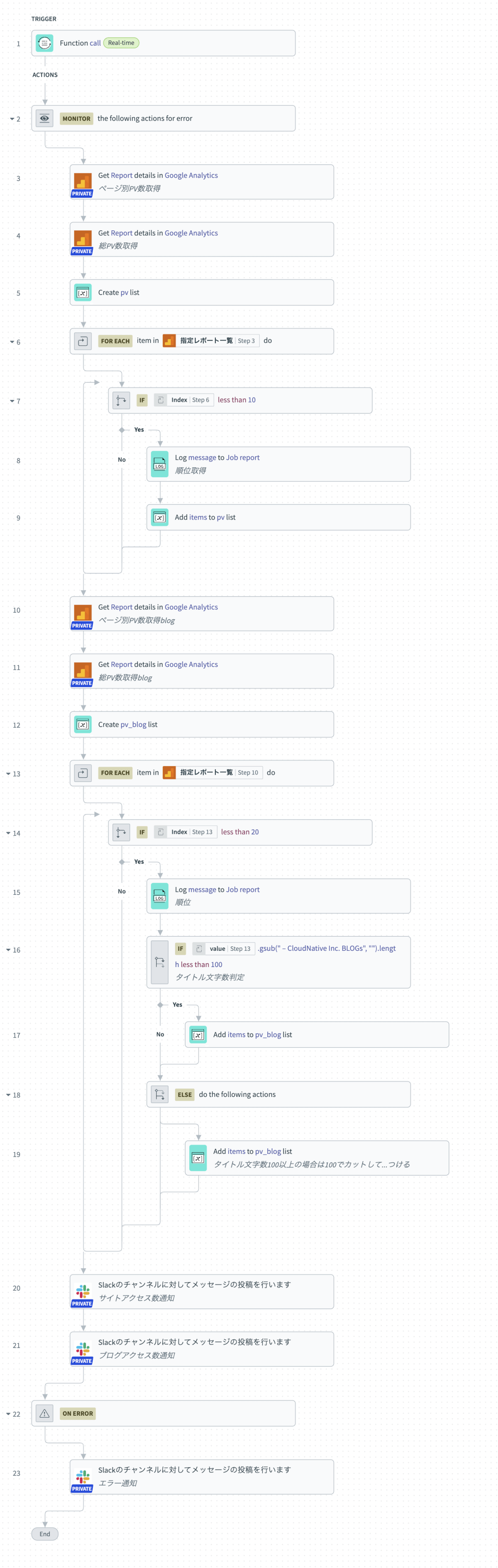
以下はWoratoレシピのスクリーンショットです。ここからは各アクションの要点を簡単にご紹介させていただきます!

【トリガー】毎朝12時に発火
毎朝12時に発火するように設定しました。レシピのスクリーンショットではFunction callトリガーとなっていますが、別レシピで毎朝12時に発火するように作成しているためこのような作りとなっています。
このシステムを動かし始めた頃は毎朝9時に動くように設定していたのですが、何度かPV数のデータがGA4のダッシュボードで見る値と違うことがありました。どうやらAPIデータの処理に時間がかかることがあるようで、ひとまず現在は12時に動くよう設定しています。今のところ問題はありませんが、通知されたPV数データがおかしいことがあればこのタイムトリガーの設定時間を更に遅く設定してみてください!
【ホームページPV数通知処理】
ページ別PV数取得
まず、GA4の「前日のページタイトル別PV数」を取得します。
- 開始日時と終了日時:どちらもyesterday
- ディメンション:ページタイトル(pageTitle)
- 指標:PV数(screenPageViews)
に設定します。
総PV数取得
このアクションでは前日のホームページの総PV数を取得します。
- 開始日時と終了日時:どちらもyesterday
- ディメンション:設定無し
- 指標:PV数(screenPageViews)
に設定します。
変数リストの作成・ループ処理(上位10位データの取り出し)
ページタイトル別PV数一覧を取得したので、上位10位のページに絞り込む必要があります。以降取得した一覧データをループ処理して上位10位を取り出していくのでそれを書き込むために変数リストをここで作成します。この変数リストの要素が最終的にSlack通知する際のパーツとなります。変数の中身は整形されたメッセージ文を入れるようにしていきます。

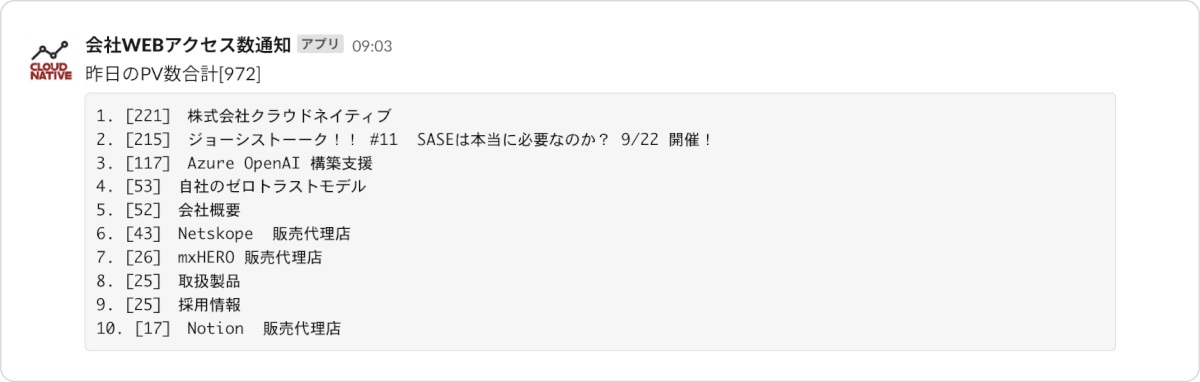
今回はこのスクリーンショットのように
- 順位
- 該当ページPV数
- ページタイトル
を入れたいので、必要データのパーツをformulaで整形していきます。
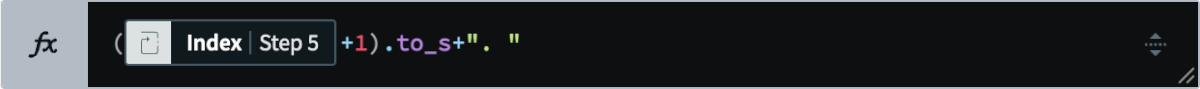
【順位部分】

GA4から取得した「ページタイトル別PV数」リストのindex番号に+1して(index番号は0から始まるため)、データを文字列型に変換し、「.」を付け足していきます。この「.」は数字のあとにつく飾りのような存在のため、お好みで「位」や「:」等に変更してもOKです!
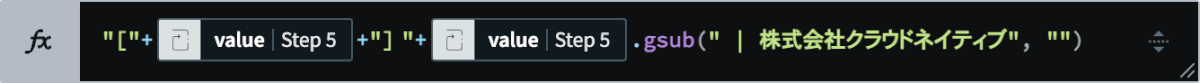
【PV数・ページタイトル部分】

PV数は見やすくするために角括弧で囲みました。スクリーンショットではvalueと表記されていますが、PV数に当たる部分は指標値、今回はPV数を指標として設定しているのでPV数のデータが入っています。
2つ目のvalue表記はディメンション値、今回はページタイトルを設定しているのでページタイトルデータが入っています。 .gsub以降のformulaですが、弊社ホームページの主要ページは「会社概要 | 株式会社クラウドネイティブ」のようにページタイルの最後に「 | 株式会社クラウドネイティブ」というテキストが入っていたので、通知時に見やすいよう繰り返しになる部分をgsubでぶった切りました! 特定の文字列を省略する必要がない場合は.gsub以降はなくてOKです。
【ブログPV数通知処理】
データがブログになっただけでやっていることはホームページPV数通知処理と全く同じです。 ブログは上位20位までのデータを通知させたかったので、ループの下のif分岐でindex20未満に設定しています。
【Slack通知メッセージ送信】
ホームページとブログ両方のデータを整理できたので、最後にSlackの指定したチャンネルにメッセージを送信します。
メッセージ送信はホームページ・ブログの通知ともに同じSlack Botを使用していますが、通知を見やすくするためbot名とアイコンが別になるよう設定しています。


メッセージ送信アクションでBot名とアイコンURLを設定することができるので、こちらを設定することで裏側の稼働しているSlack Botは同一だけど表側の表示はまるで別のBotが動いているようにすることができます。複数サイトのPV数をまとめて通知させる際には見やすくなるのではないでしょうか?
まとめ
結構シンプルなレシピで作成することができたので結果的には良かったですが、Google AnalyticsのAPIは今回使用したData API以外に複数の種類のAPIが存在し、最初別のAPIを使っており思うようにデータが取れず試行錯誤。また、GCPを触ったのはほぼ初めてでWorkatoカスタムコネクターの作成にもまだ慣れてなかったということもあり、システム作成時はかなり何度も壁にぶち当たって大変でした(笑)
一度にさまざまな知識を得られたのでとても勉強になった今回のPV数通知システム、手順の通りに作成するのは簡単なのでぜひ試してみてくださいね〜