はじめに
弊社クラウドネイティブでは、お客様のグランドデザイン(全体構想)を作成するにあたり、まずAs-Is構成図という資料を作成します。
As-Is構成図とは、ビジネスフレームワークである「As-Is(現状)/To-Be(目指すべき姿)」のギャップ分析に倣い、現在の環境を一枚で書き表したものです。As-IS構成図には拠点・ネットワーク・デバイス・サービスが含まれており、ネットワーク構成図や組織図、資産管理台帳などに記載される情報を俯瞰することができます。
弊社のグランドデザイン作成において、このAs-Is構成図をもとにお客様と認識を合わせ、目指すべきTo-Be構成図を作成していくのがグランドデザインのおおまかな流れです。
このAs-Is構成図は、コンサルティングなどで他社へ情報共有が必要な状況以外にも、経営層や他部署との現状認識のすりあわせツールとして非常に便利です。経営層へ製品導入提案する際などに用意しておくと、社内の状況を把握しやすくなり、スムーズに進みやすくなります!
今回は、As-Is構成図の簡単な作り方について、順を追ってなぞっていきたいと思います。ぜひご利用ください!
注意点
このAs-Is構成図は、組織の概要を手早く把握するための構成図です。全体を通して、厳密性よりも包括性を意識した構成となっています。すぐに確認できない点は遠慮せず「不明」として記載しましょう。現状として把握できていない、ということも重要な情報となります。
作成するツールとしましては、任意の作図ソフトをご利用ください。ただ、以下の点に対応できるツール(Lucidchart、Miroなど)の利用をお勧めします。
- 図の移動が発生するため、図形と図形を線で連結する機能がないと修正が大変です。
- 想定よりも図が大きくなる可能性があるため、枠のサイズを変更しやすいほうが融通が利きます。
この作り方はあくまで一例となります。要素の漏れがないよう意識しつつ、各社での必要性に応じて修正してご利用ください。
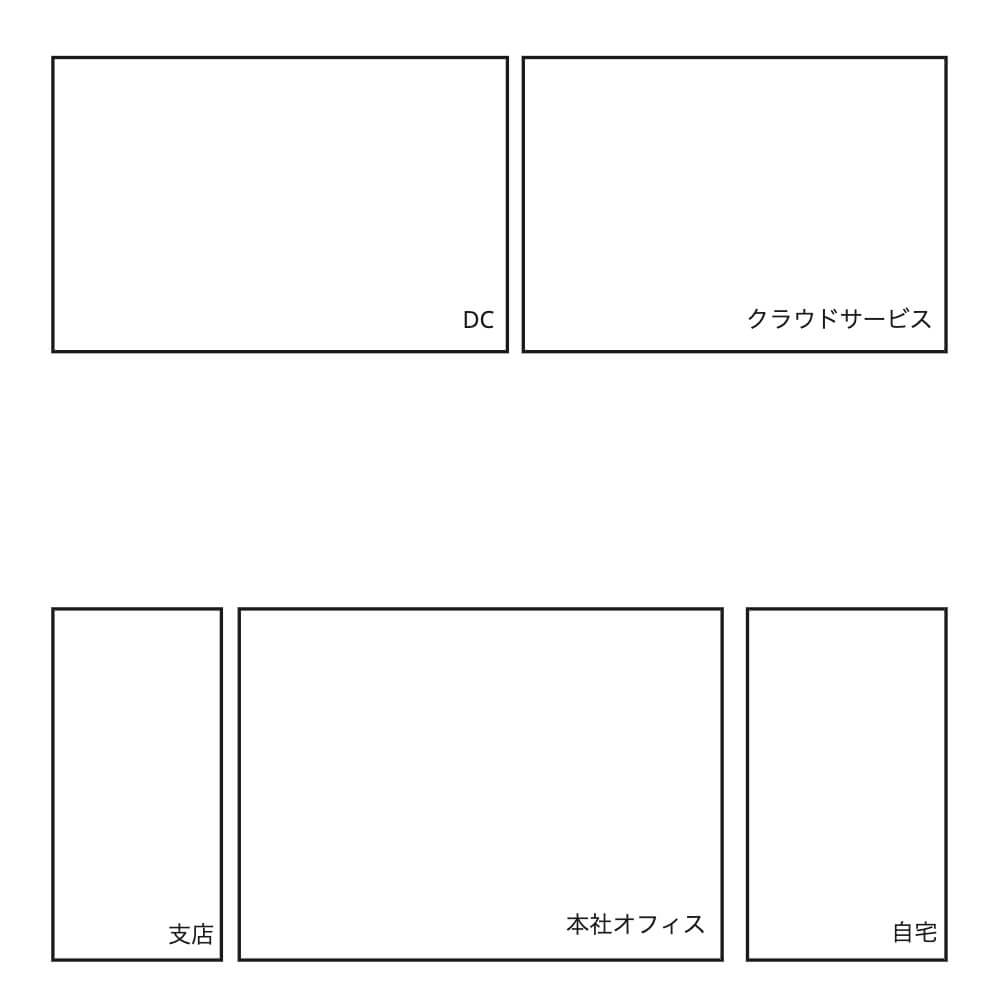
Step1 拠点の洗い出し
まずは、御社が利用されている拠点を知りうる限りリストアップしましょう。
- オフィス、自宅、サテライトオフィス、など
- ロジスティクス、データセンター、など
- 支店、支社、グループ企業、など
- 業務委託、クラウドサービス、など
黒線の四角形を作成し、右下に拠点名をご記載ください。現時点では、レイアウトは適当で問題ありません。同じ扱いをしている組織が複数ある場合は、ひとまとめにして表現してください。(例: 業務委託先企業、クラウドサービス、構成が似ている複数の営業支店などの拠点)

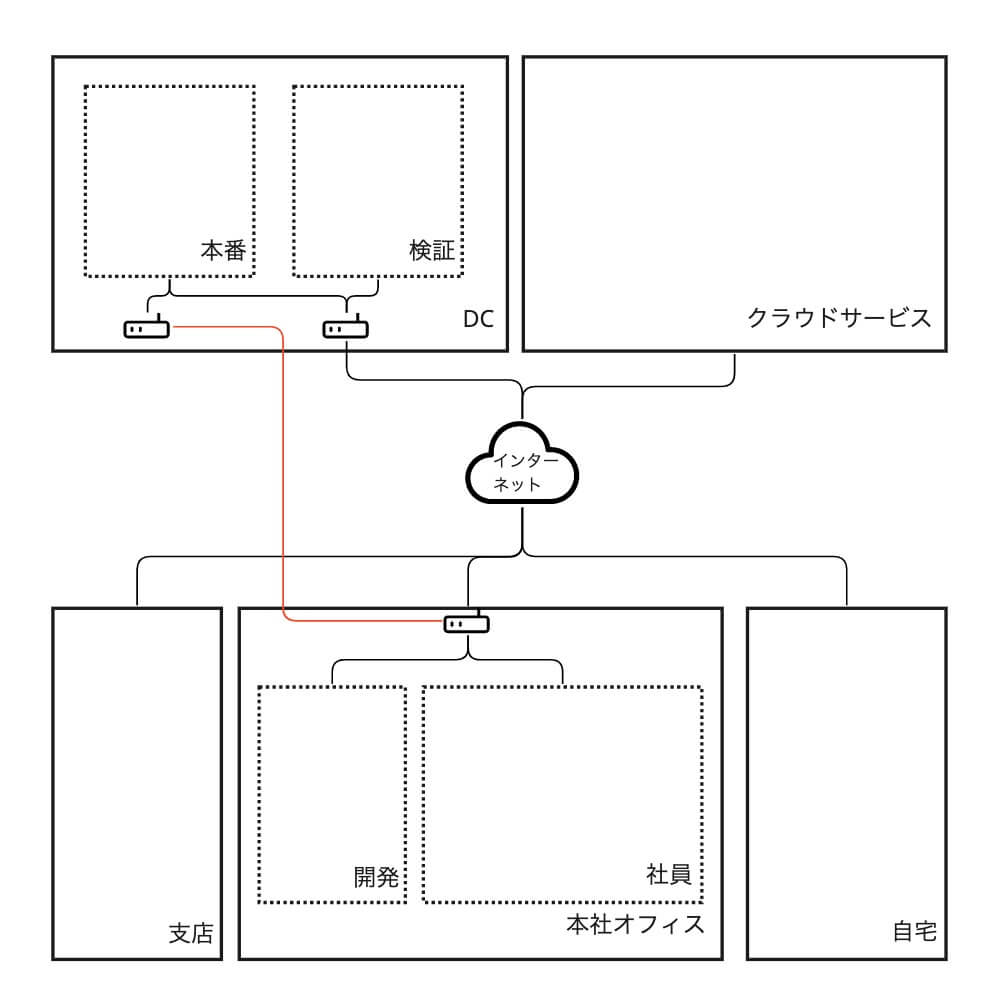
Step2 ネットワークの洗い出し
次に、御社が利用されているネットワークの区分を記載しましょう。あくまで全体図ですので、厳密なネットワークセグメントよりも、実体的な区分の範囲を意識してください。
拠点の中央に、インターネットを示す図形を配置してください。図形はお好みでいいですが、クラウド(雲)やグローブ(globeで検索!)がイメージしやすいと思います。
ネットワークの区分に合わせて黒点線の四角形を作成し、拠点内に配置してください。SaaSや自宅など管理していない拠点、あるいはネットワークを分割していない拠点に関しては、区分の記載は不要です。
ルーターなどのネットワーク機器を、好みの図形で拠点内に配置してください。必要ない限り、型番などは不要です。ネットワークの区分に関わらないスイッチングハブなどは、ここでは配置する必要はありません。
ネットワーク同士のつながりを黒線で、VPN接続の場合は赤線で結んでみましょう。専用回線など特殊な通信を行う場合は、その他の色の線で結び、その通信の説明を別途付与するとわかりやすくなると思います。

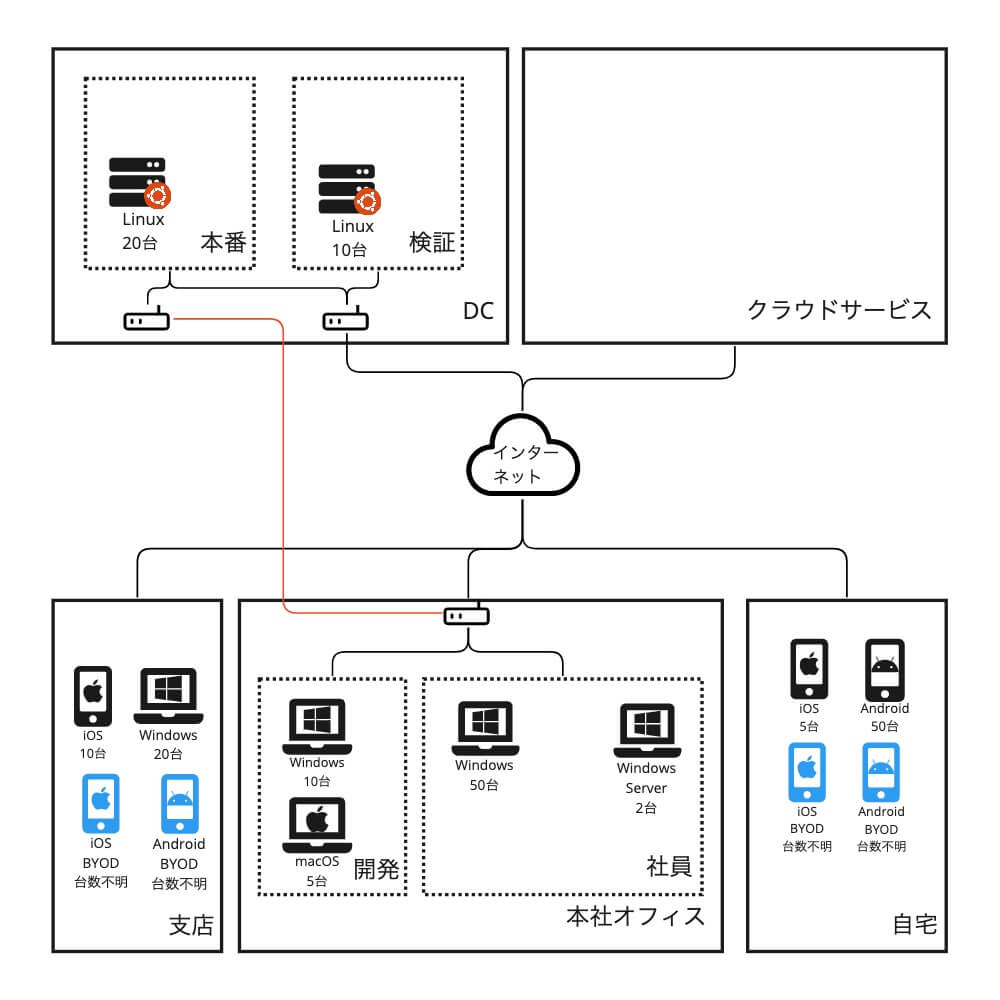
Step3 デバイスの洗い出し
続いて、御社が利用されているデバイスを配置していきます。拠点の内部に、デバイスを示す好みの図形を配置してください。
図形は、OSを示すアイコンと、デバイスの形状を示すアイコン(デスクトップPC、ラップトップPC、サーバ、スマートフォン)の組み合わせがお勧めです。
図形の下には、分類および台数の注釈を入れると規模感や対応すべきデバイスが明確になります。自社が管理するデバイスは黒色の図形、管理外のデバイスは青色の図形のようにこちらも色分けをすると、デバイスへの対応も変わってくるのでさらに今後に活かしやすくなります。
厳密な表現する必要はなく、分類とおよその台数が明確になれば問題ありません。おおむね同じ用途に供されるデバイスであれば、同じグループとしてまとめて表現ください。もし台数が不明な場合は、台数不明でも大丈夫です。このほかにも、個人利用デバイス、共有デバイス、BYODなど、用途の差があれば、その旨を併せて注釈を入れましょう。

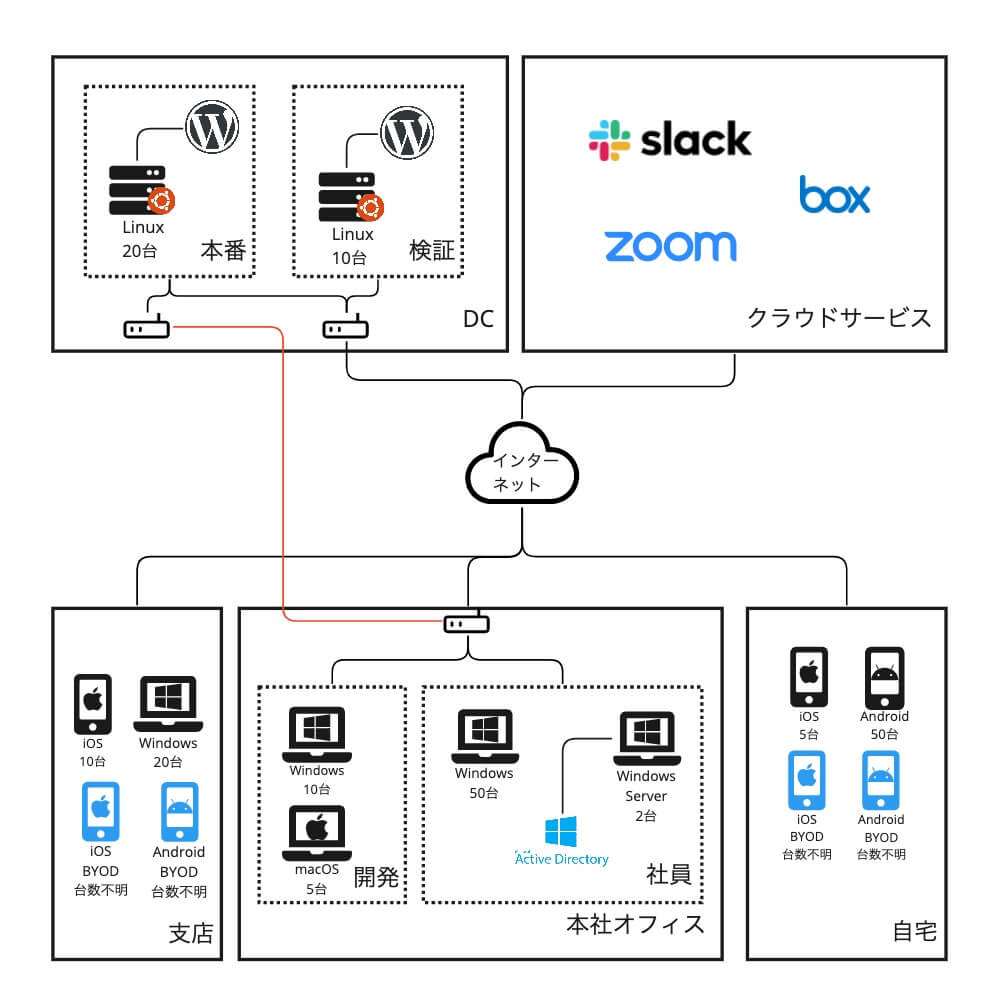
Step4 サービスの洗い出し
最後に、利用しているサービスを配置していきます。ここで記載するサービスとは、オンプレミス、IaaS、PaaS、SaaSなどを問わず、業務上重要なサービスをイメージしてください。個人デバイスにインストールする業務上の重要性が低いアプリケーションなどは、省いても問題ありません。
サービスの所在地に、サービスを示すアイコンや文字を配置します。サービスの所在地はそのサービスのサーバの所在地としましょう。特定のデバイスのみ特定のサービスが利用できるように構成しているケースなど、サービスがデバイスに紐付く場合は、デバイスとサービスを黒線で繋ぎます。

おわりに
お疲れ様です!あとはレイアウトを調整すれば、立派なAs-Is構成図です!これで、組織の全体図が見えてくるでしょう!
このように作成したAs-IS構成図をもとに課題を分析して、今後どうしていくべきかのTo-Be構成図、あるいはTo−Beにたどり着くまでにどういったステップを踏むべきかのCan-Be構成図を構成していくことで、必要となるギャップを分析できます。
ぜひ皆様の組織でも、現状認識のすりあわせにご活用ください!

