こんにちは!たつみんです!
OktaなどのIDaaS製品ではSAML連携が行えることが大きな特徴だと思います。しかし、SaaS側がSAML連携をオプションプランとしていたり、最上位プランでしか利用できない場合や、そもそもSAML認証には全く対応していない場合があります。
このような場合に、OktaのSecure Web Authentication(以下SWA)を利用してSSOを行うことができます。この記事では具体的にどのように設定を行うかをご紹介いたします。
設定方法
今回はfreeeを例に解説していきます。
Okta設定
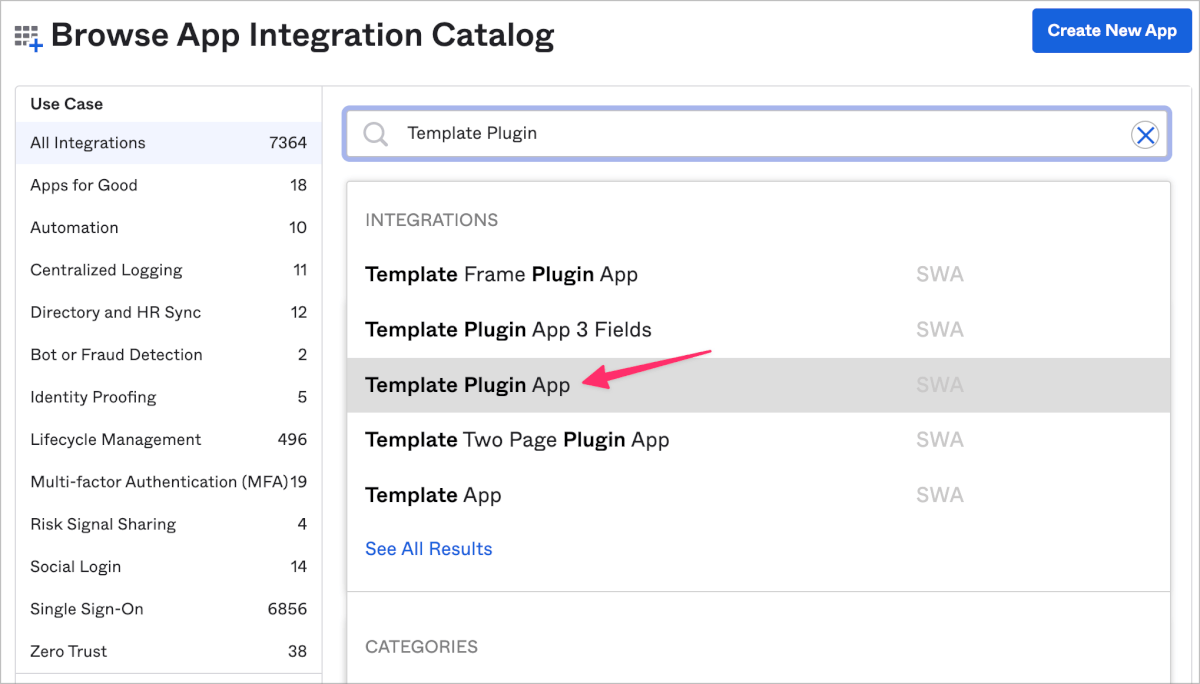
- OktaでApplicationsのBrowes App Catalogをクリックします。
- Template Plugin Appを検索し、Addを行います。

- Application labelを
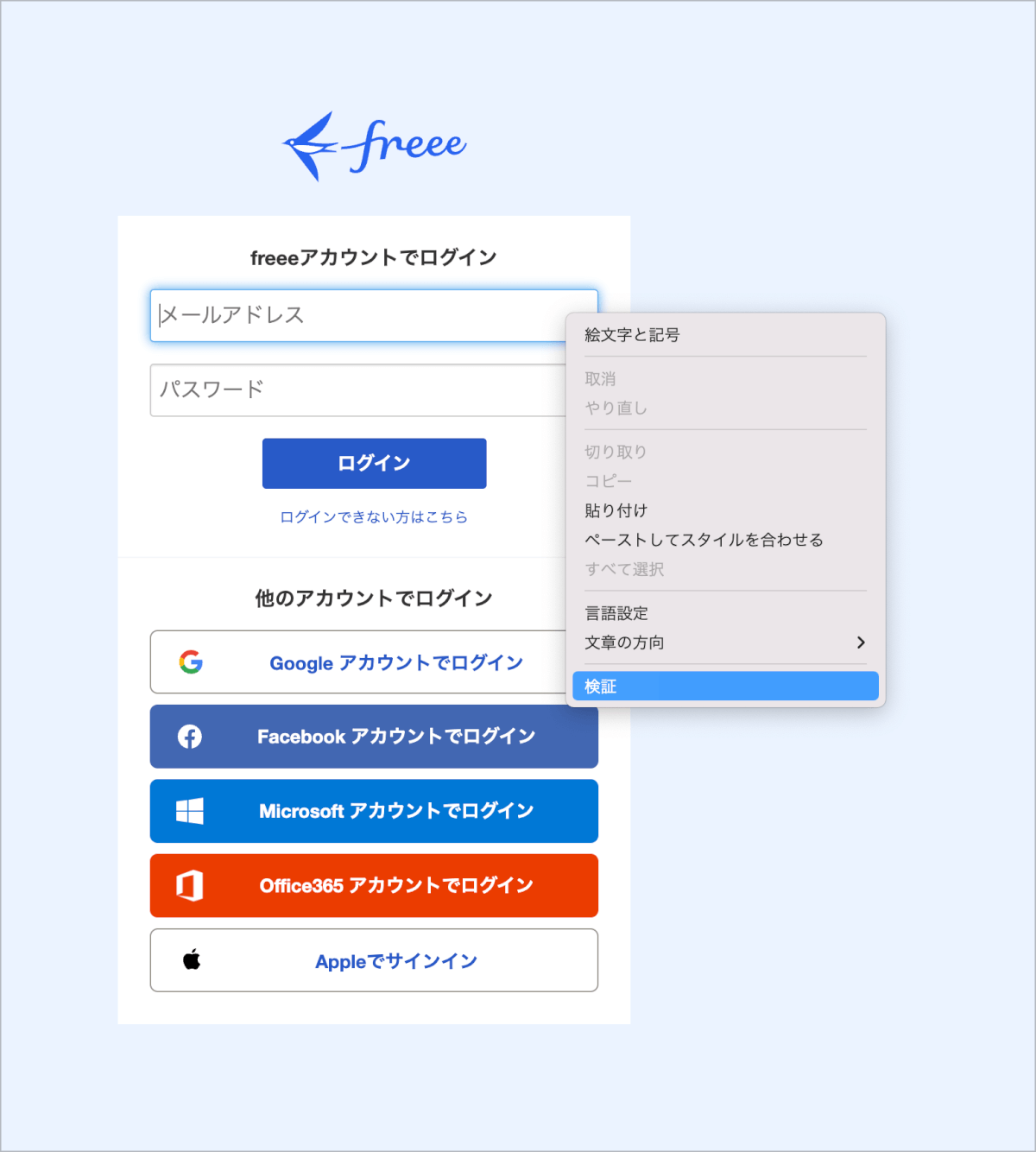
freeeとし、Login URLをhttps://accounts.secure.freee.co.jp/login/を入力します。 - 次にブラウザの別タブでfreeeのログイン画面を開きます。
※今回の例ではGoogle Chromeでの操作に基づいています。 - ログイン画面のメールアドレス部分で右クリックし、検証をクリックします。

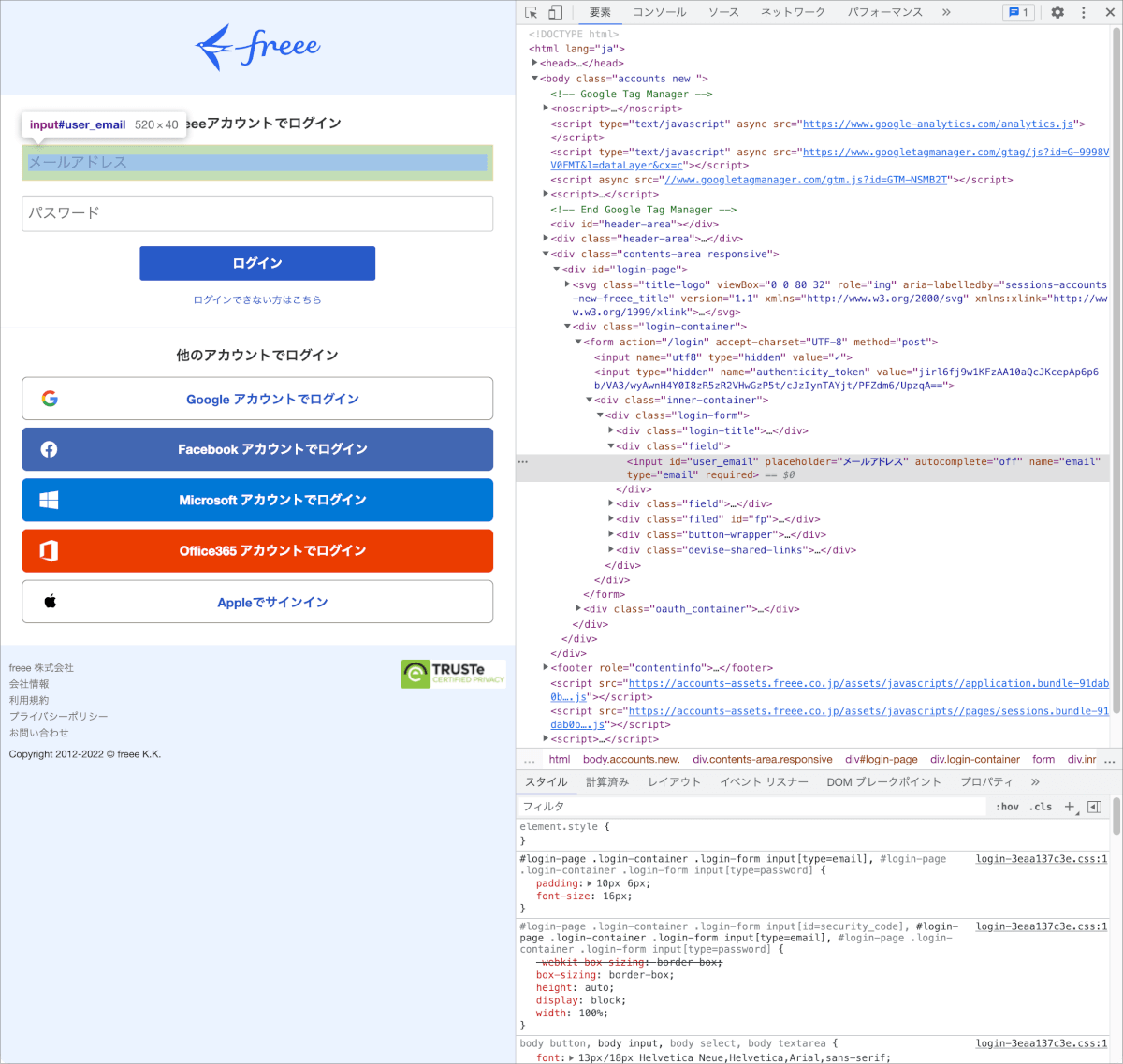
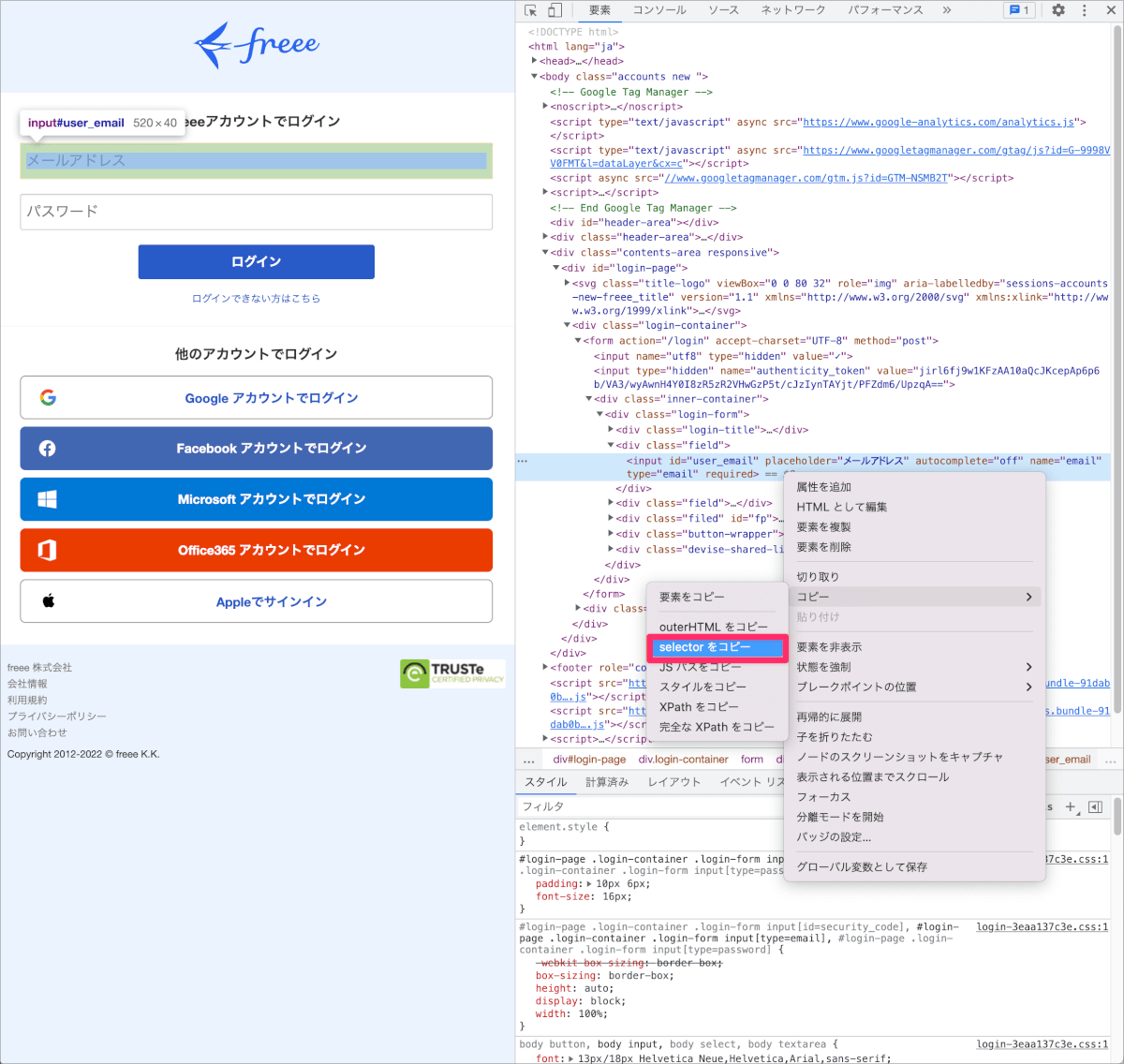
- 下図のようにデベロッパーツールが開き、画面右の要素の中でメールアドレス部分がハイライトされた状態となります。

- ハイライトされた要素の上で右クリックし、コピー>selectorをコピーをクリックします。

- コピーした値をOktaのUsername fieldに貼り付けます。
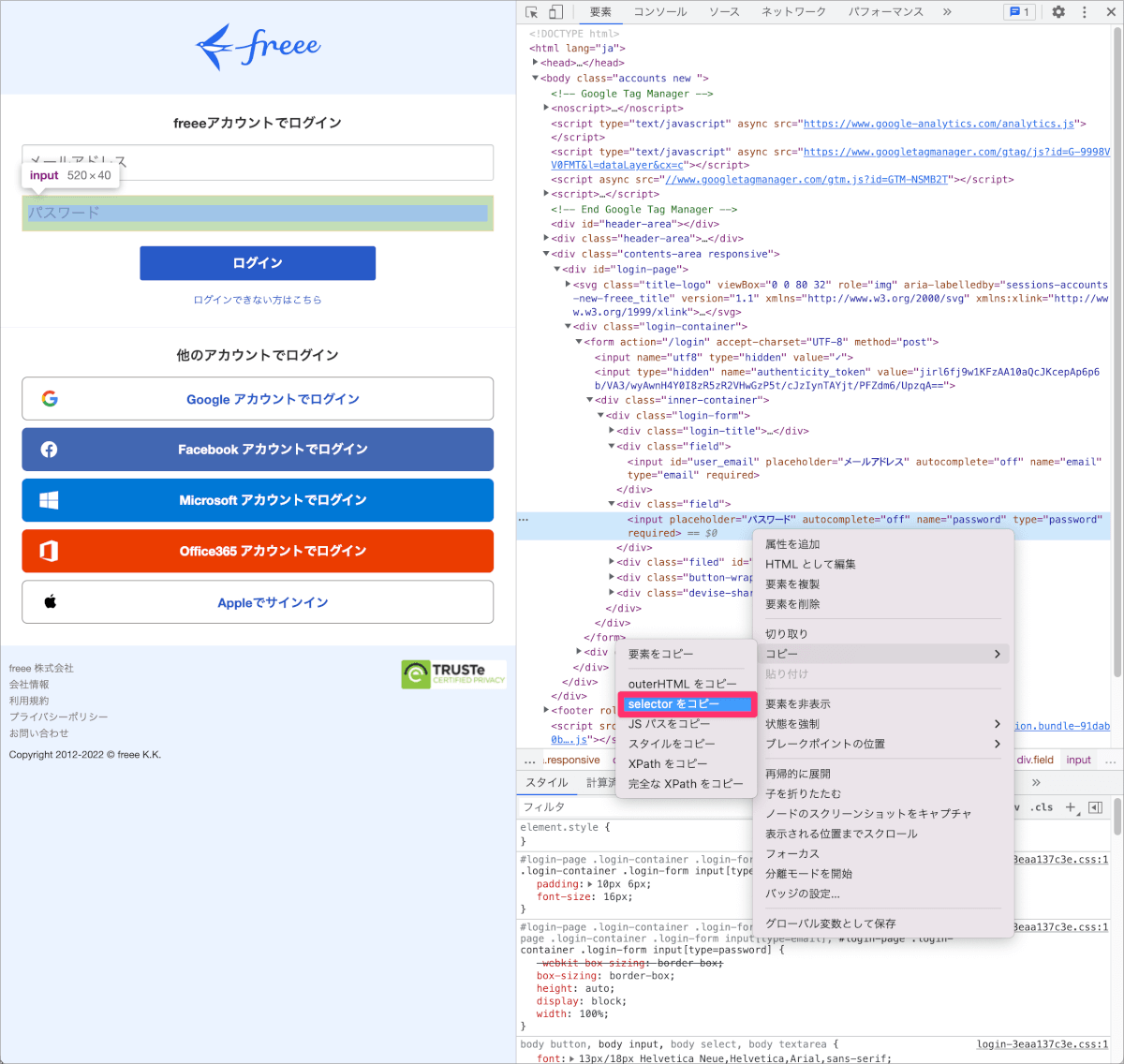
- パスワードについても同様の操作を行いselectorをコピーし、OktaのPassword fieldに貼り付けます。

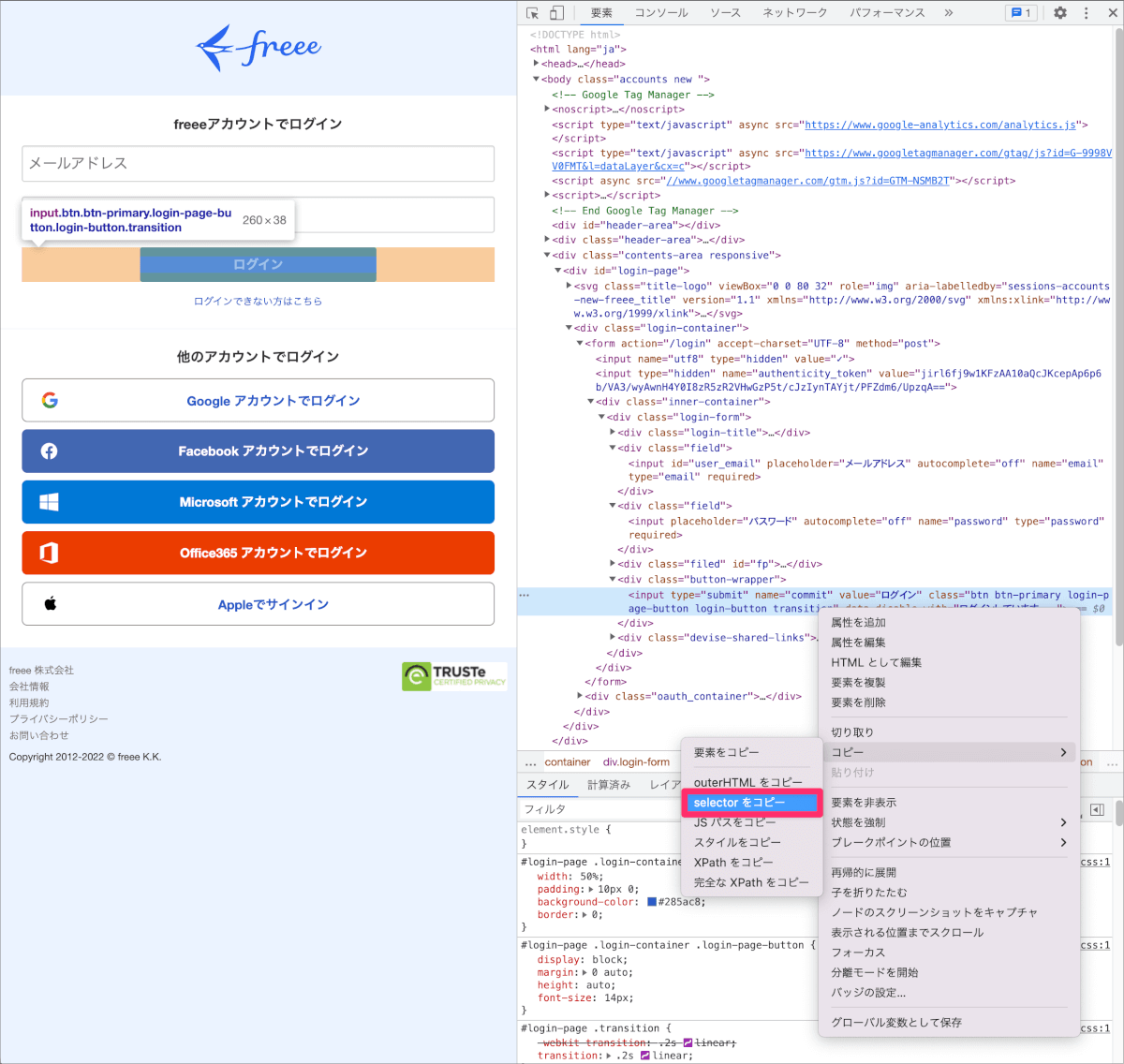
- ログインボタンについても同様の操作を行いselectorをコピーし、OktaのLogin buttonに貼り付けます。

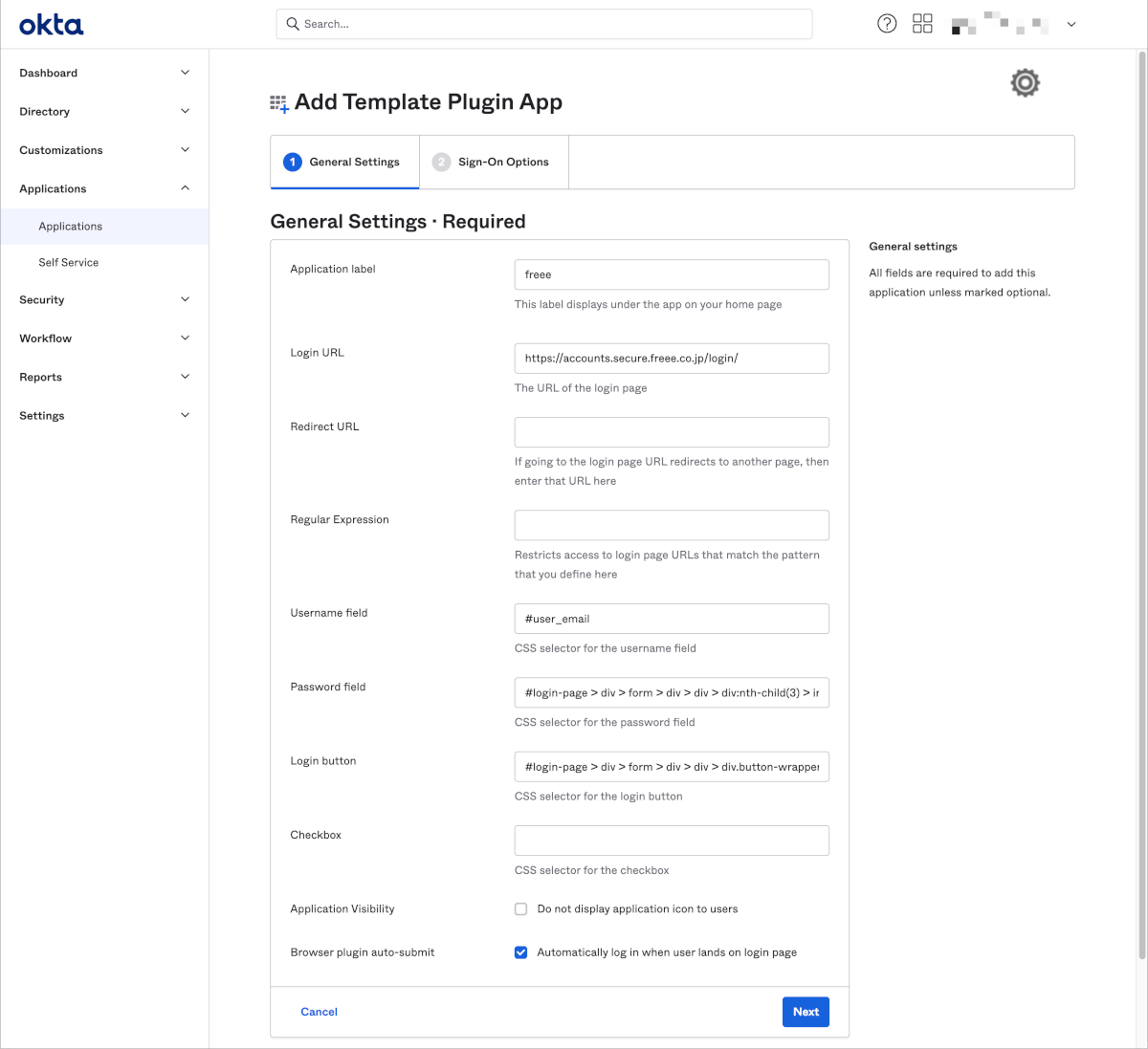
- これまでの操作で以下のように入力さている状態となっていると思います。

- 入力が完了したらNextをクリックします。
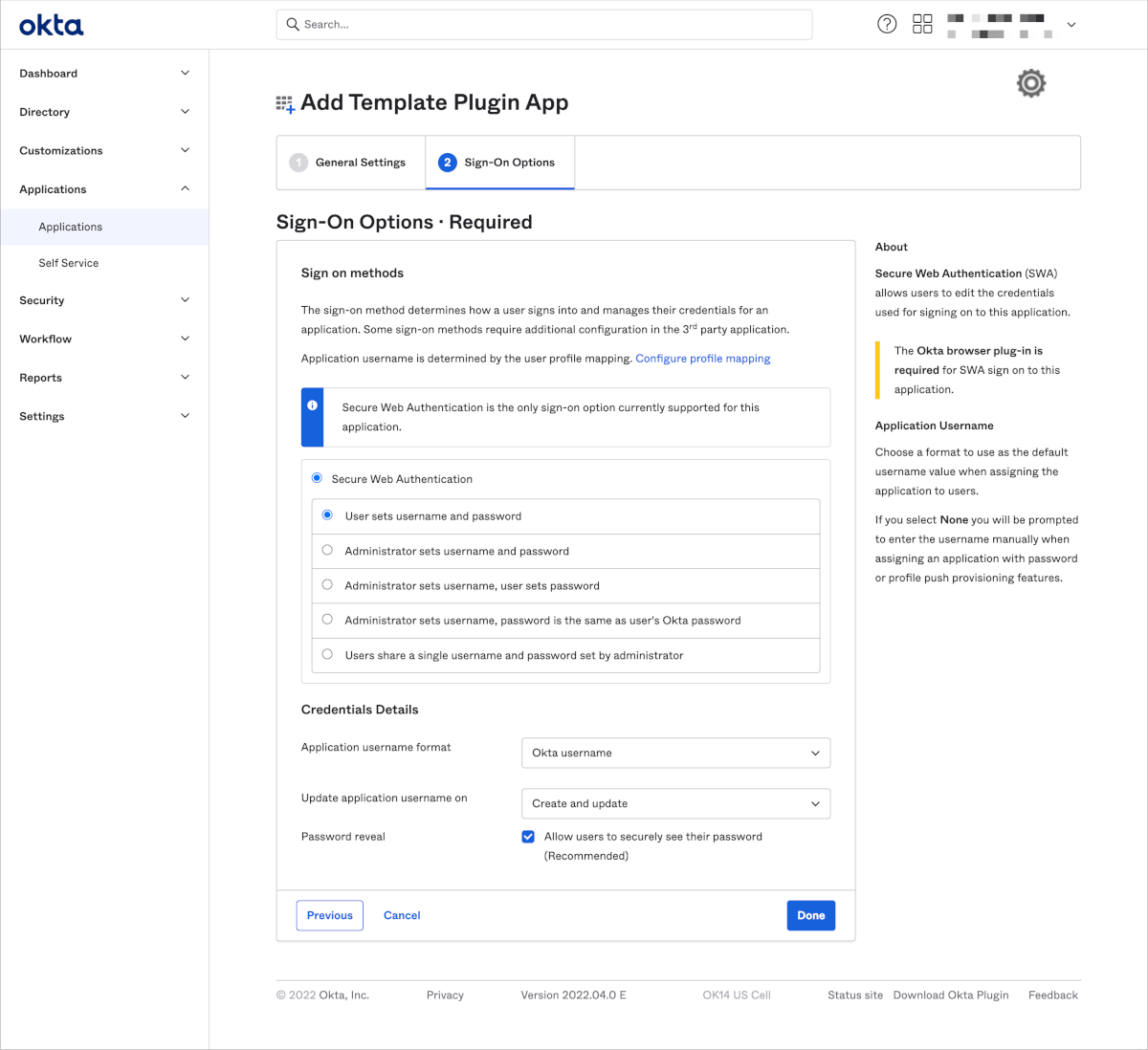
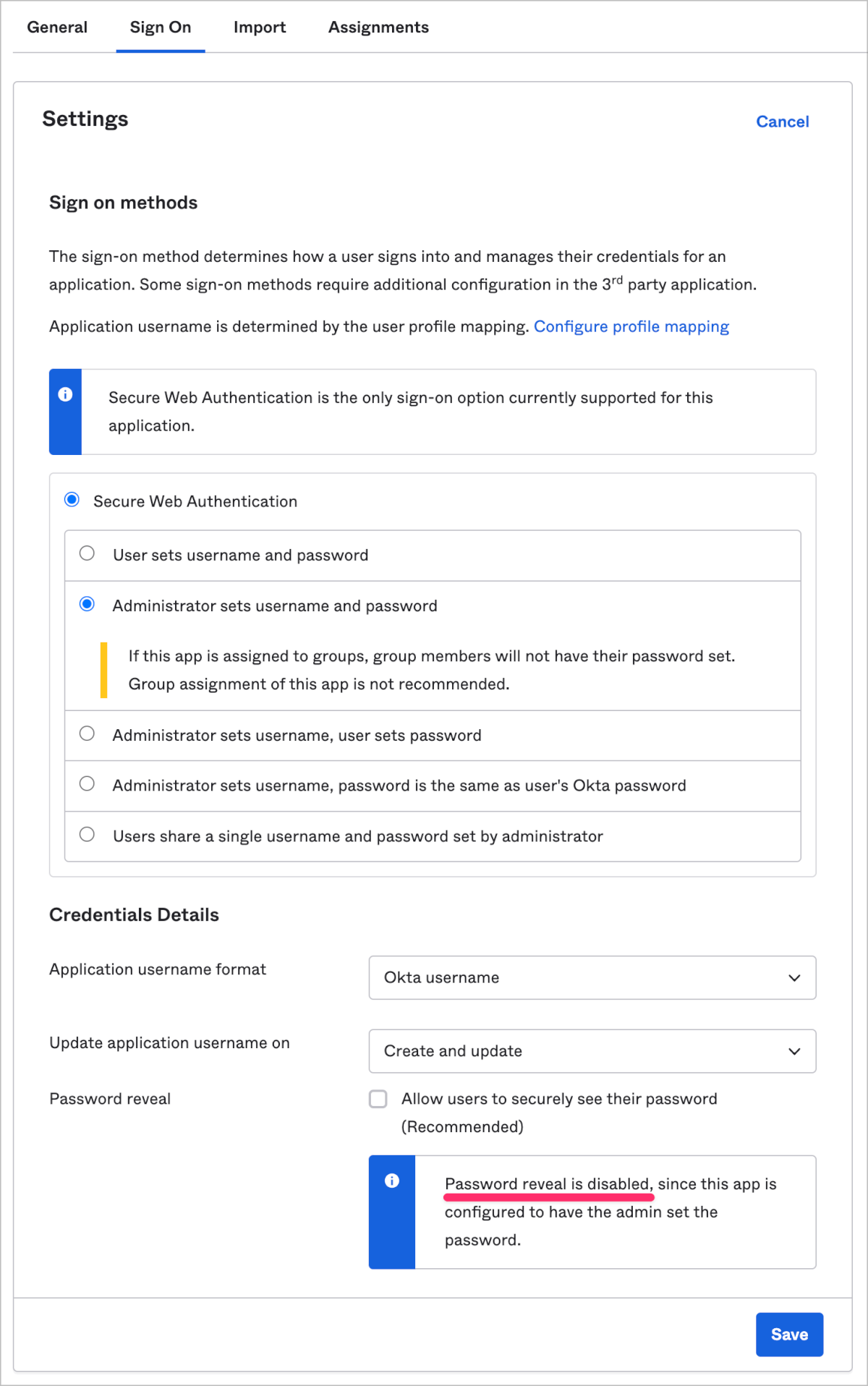
- 下図のSign On methodsでログインIDとパスワードの管理方法を選択し、Doneをクリックします。
※今回は管理者がログインIDやパスワードをすべて管理するAdministrator sets username and passwordを選択しました。
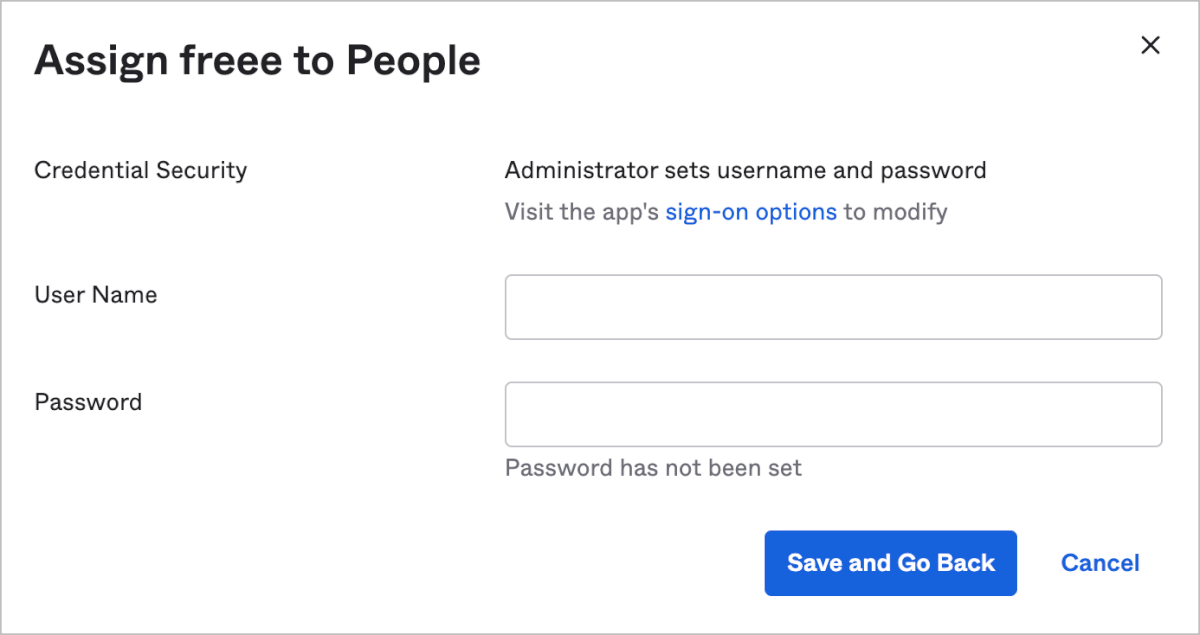
- Assignmentsからユーザーをアサインします。この時、下図のようにユーザーごとにログインIDとパスワードを設定する必要があります。

- 実際にログイン可能かを試して問題がないかを確認します。
Sign On methodsについて
Administrator sets username and password以外の選択肢についても解説いたします。
User sets username and password
ユーザー自身が初回ログイン時にログインIDとパスワードを設定します。
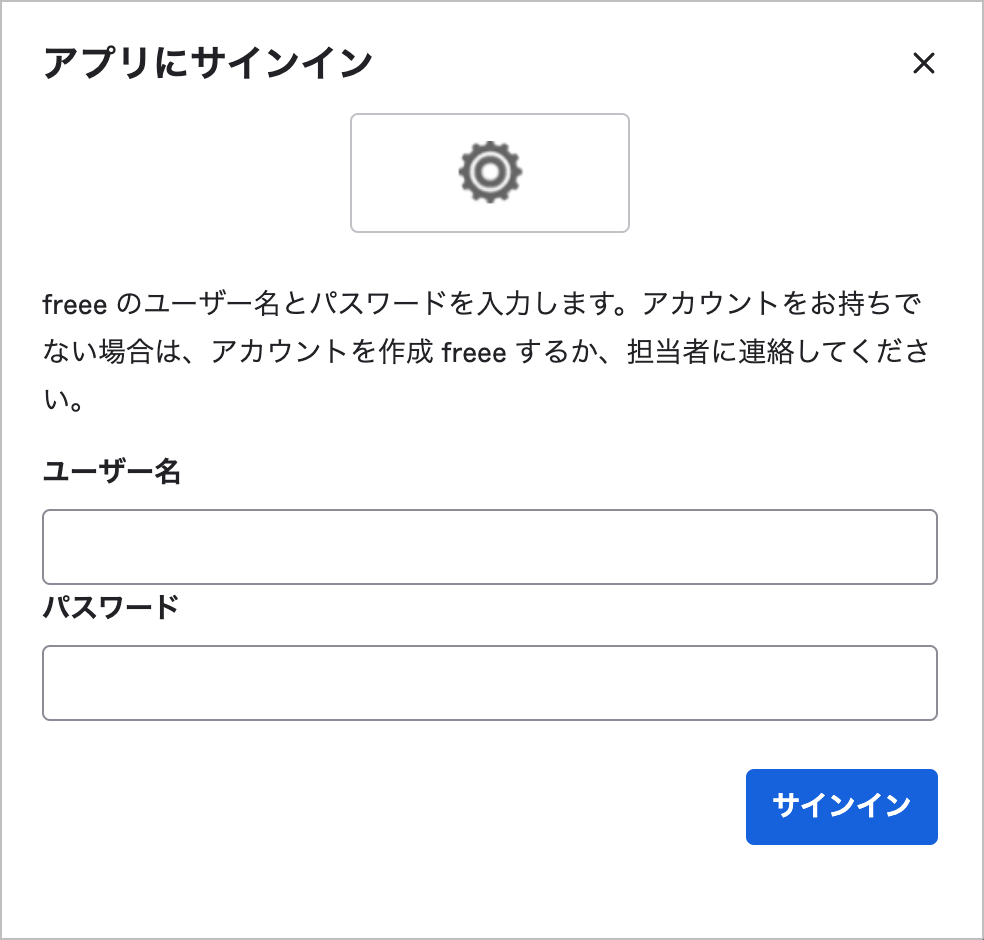
ユーザーがOktaダッシュボードからアプリアイコンを初めてクリックした時に下図の画面が表示されます。
Administrator sets username, user sets password
管理者がログインIDを設定し、ユーザーはパスワードを設定します。
Administrator sets username, password is the same as user’s Okta password
管理者がログインIDを設定し、パスワードはユーザーのOktaパスワードがSaaSに送信されます。
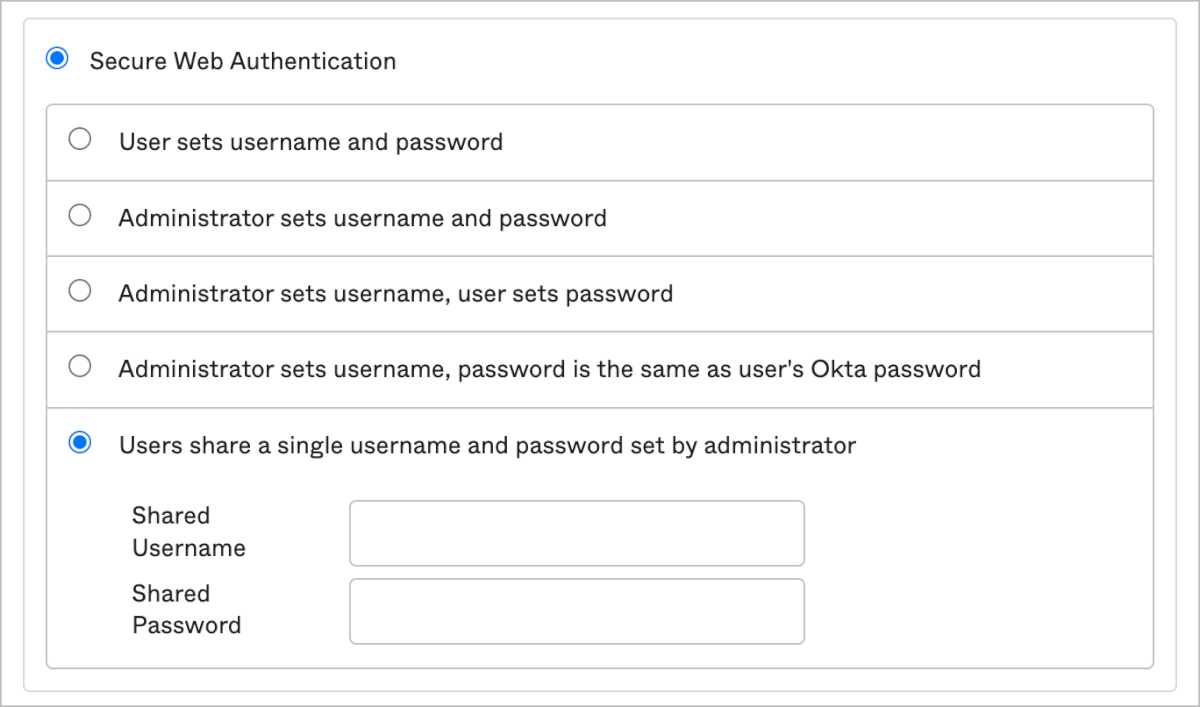
Users share a single username and password set by administrator
共有アカウント向けの選択肢です。
管理者が単一のログインIDとパスワードを設定します。
このオプションを選択した場合は下図のように共有アカウントのログインIDとパスワードを設定する項目が表示されます。
さまざまなログイン画面のパターンへの対応
freeeの例ではログイン画面にログインIDとパスワードの入力画面がありログインボタンを押すことで認証を行う比較的シンプルな場合でした。ログイン画面がそれ以外の構成の場合の対応方法についても簡単にご紹介いたします。
ログインID、パスワード以外にテナントIDなどを指定する必要がある場合
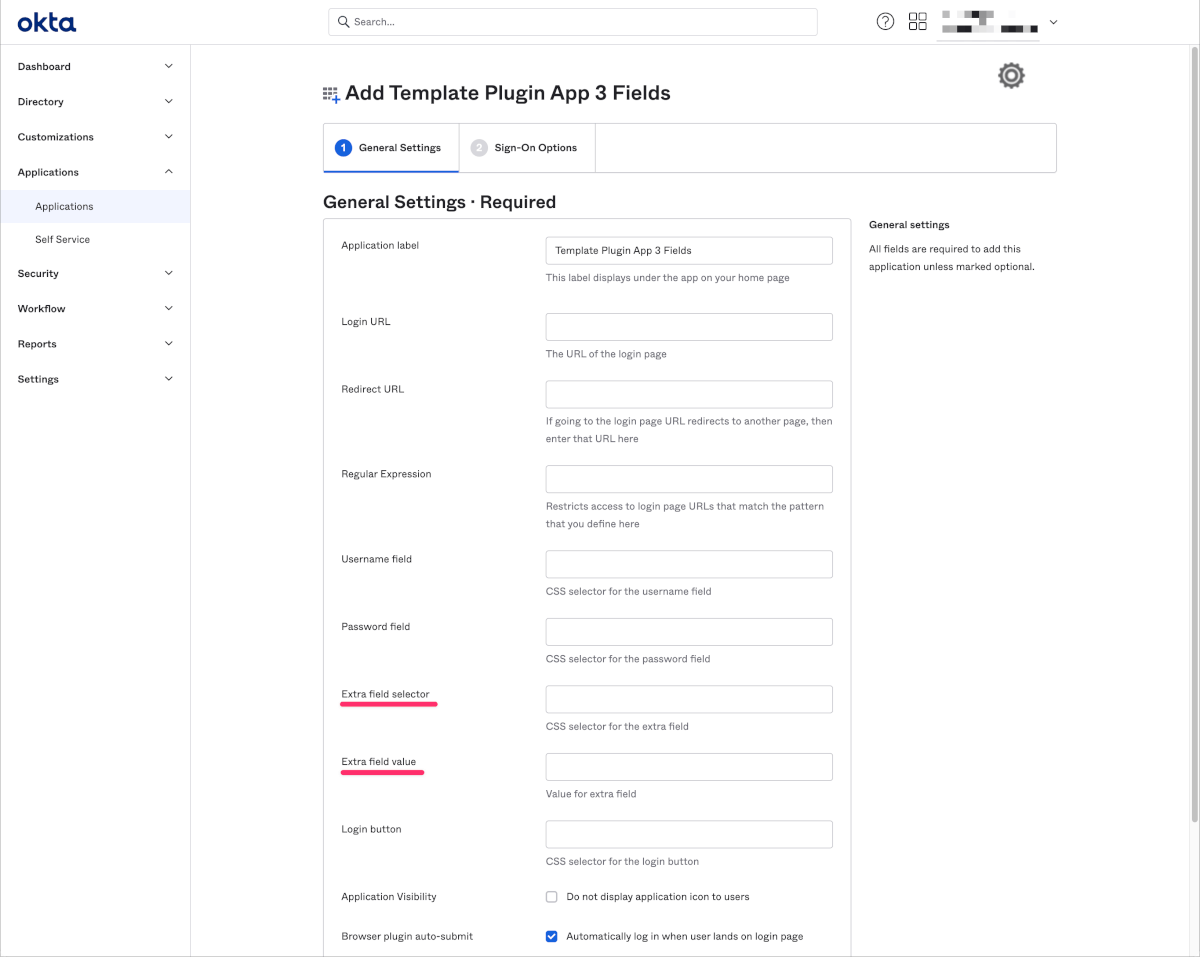
ApplicationsのBrowes App CatalogでTemplate Plugin App 3 Fieldsを検索し、Addします。
freeeの例のようにLogin URLを入力し、Username field、Password field、Login buttonをブラウザのデベロッパーツールからselectorをコピーします。同様にテナントIDなどを入力する部分もselectorをコピーし、Extra field selectorに反映します。
さらに、Extra field valueにテナントIDなどを固定値として設定します。

ログインIDとパスワードの入力が2ページに分かれている場合
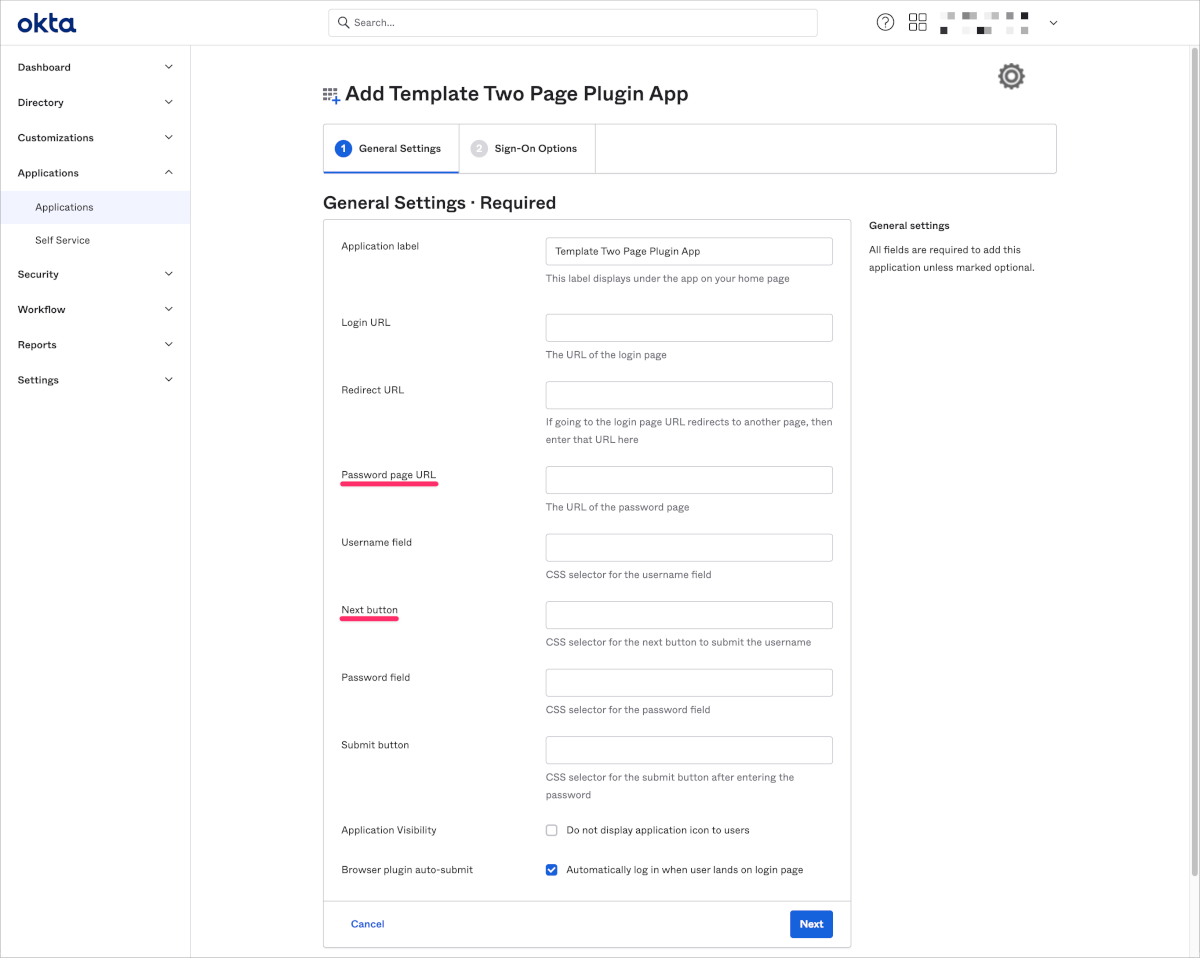
ApplicationsのBrowes App CatalogでTemplate Two Page Plugin Appを検索し、Addします。
freeeの例のようにLogin URLを設定し、Username field、Password fieldをブラウザのデベロッパーツールからselectorをコピーします。同様にパスワード入力画面へ遷移するボタンもselectorをコピーし、Next buttonに反映します。また、パスワードを入力するページのURLをPassword page URLに反映します。

注意点
Webサイトの変更に追従できない
これまでの解説でお気づきの方もいらっしゃると思いますが、この方法はHTML/CSSの構造を確認し、マッピングを行っています。そのため、Webサイト側で変更が加えられSWAでのSSOが動作しなくなった場合は再度、selectorをコピーし直して設定を更新する必要があります。
ブラウザープラグインについて
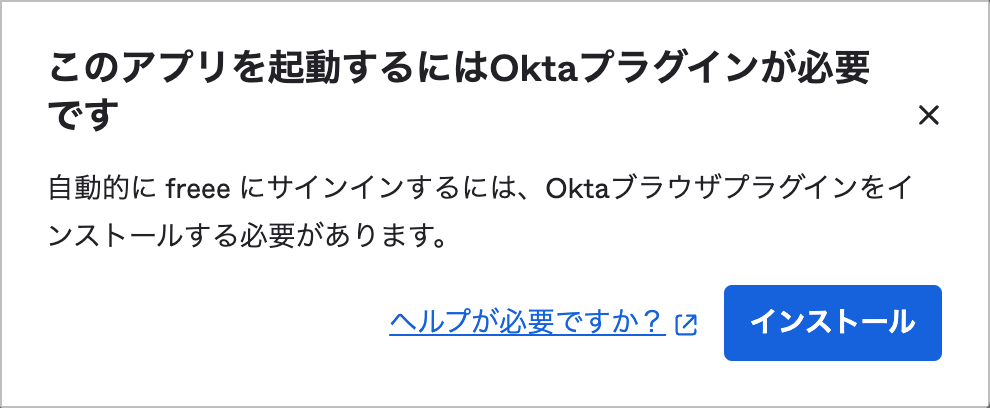
SWAでのSSOを実現するにはブラウザにOkta Browser Pluginをインストールしておくことが必要があります。
Okta Browser Pluginが有効でない場合は以下のようなアラートが表示されます。

モバイル端末での挙動について
モバイル端末ではOkta mobileアプリ内のブラウザでSWAによるSSOを行うことができますが、2021年11月17日より提供開始されたOkta Identity EngineではOkta mobileアプリがサポートされません。
Okta Identity Engineでの挙動は以下のようになるため、注意が必要です
- モバイル端末内の任意のブラウザでOktaへログインします。
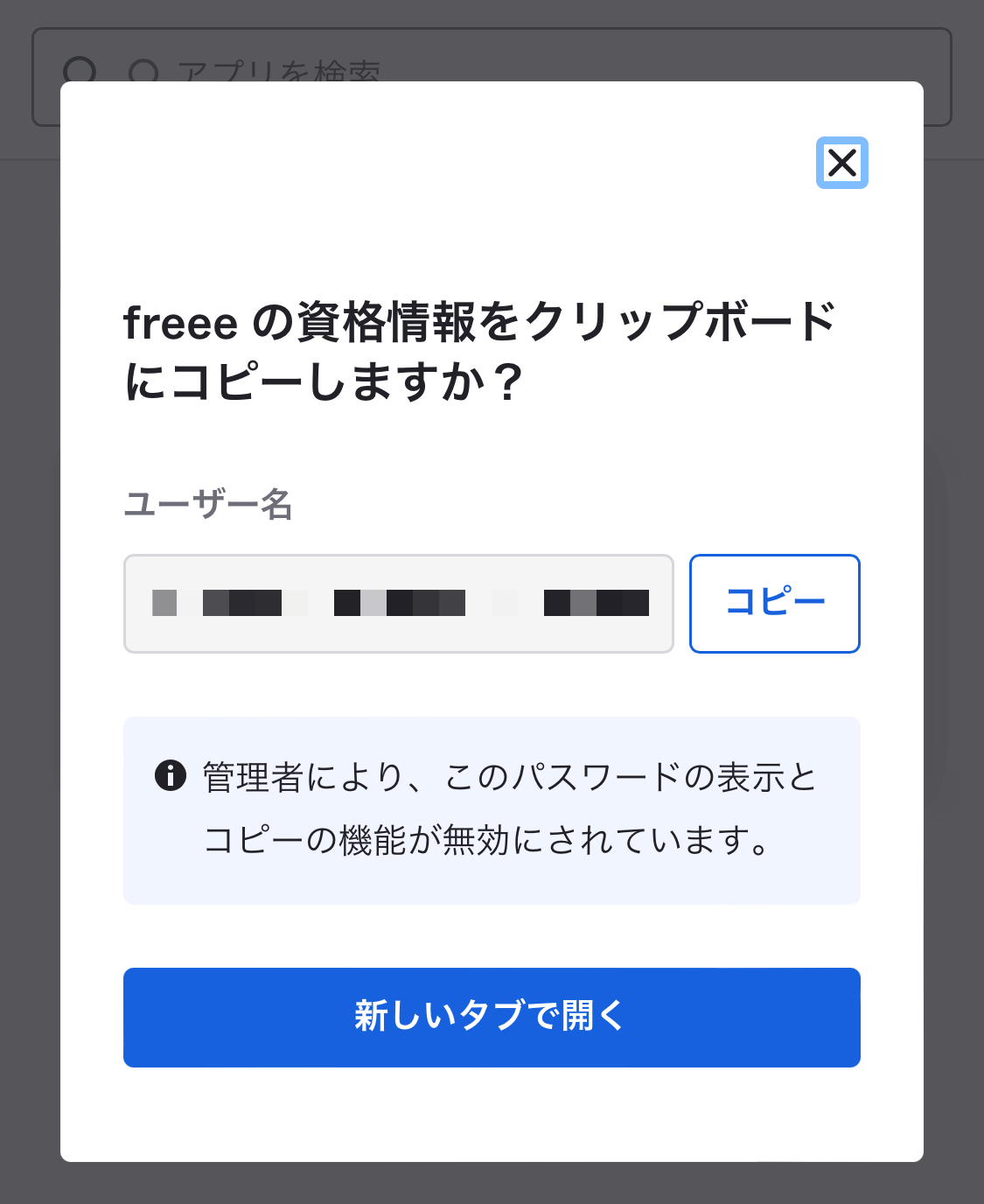
- アプリアイコンをタップすると以下のように資格情報のコピーと新しいタブを開くことを促されます。

- 新しいタブを開いてもSaaSのログイン画面が表示されるだけなので、ユーザー名とパスワードをコピー&ペースト後にログインする必要があります。
スクリーショット画像にあるように管理者によりパスワードをエンドユーザーに表示しない設定の場合は、コピーを行うこともできないため結果としてログインを行うことはできません。
エンドユーザーにパスワードを表示するかしないは、Sign Onタブ内のCredentials Details>Password revealで設定を行うことができます。しかし、Sign On methodsでAdministrator sets username and passwordとUsers share a single username and password set by administratorを選択している場合は、Password reveal is disabledとなりパスワードを表示するオプションにチェックを入れることはできません。

最後に
個人的にはSWAは便利ではあるのですが、若干使い所が難しいなとも感じました。例えばユーザーIDとパスワードをOkta管理者が管理しない場合は、通常のログインと差別化ができません。一方でOkta管理者側でユーザーのIDとパスワードをすべて管理する場合は運用負荷は大きくなることが予想されます。またこの場合、SaaS側でアカウント発行時に有効なパスワードをどのように把握するのかという観点で運用を考える必要もでてきます。一時パスワードが発行されないSaaSであれば問題なさそうです。
以下のようなどうしても共有アカウントを利用しなければならない場合は大きなメリットがありそうです。
SaaS側で1アカウントにしか特定の権限を付与できない場合はUsers share a single username and password set by administratorで共有アカウント向けの設定を行うことで、複数名が安全にアカウントを利用することができます。SaaS側のログは特定のアカウントですが、OktaのログではOktaユーザーが記録されるので監査の点でも向上するのではないかと思います。