Hello,World! gonowayです。
パスワード管理ツールのKeeperでPasskeyに対応したという記事を見たので早速試してみます!
そもそもPasskeyってなんだっけ?って方は以前たつみんが書いた以下のブログをご確認ください。
事前準備
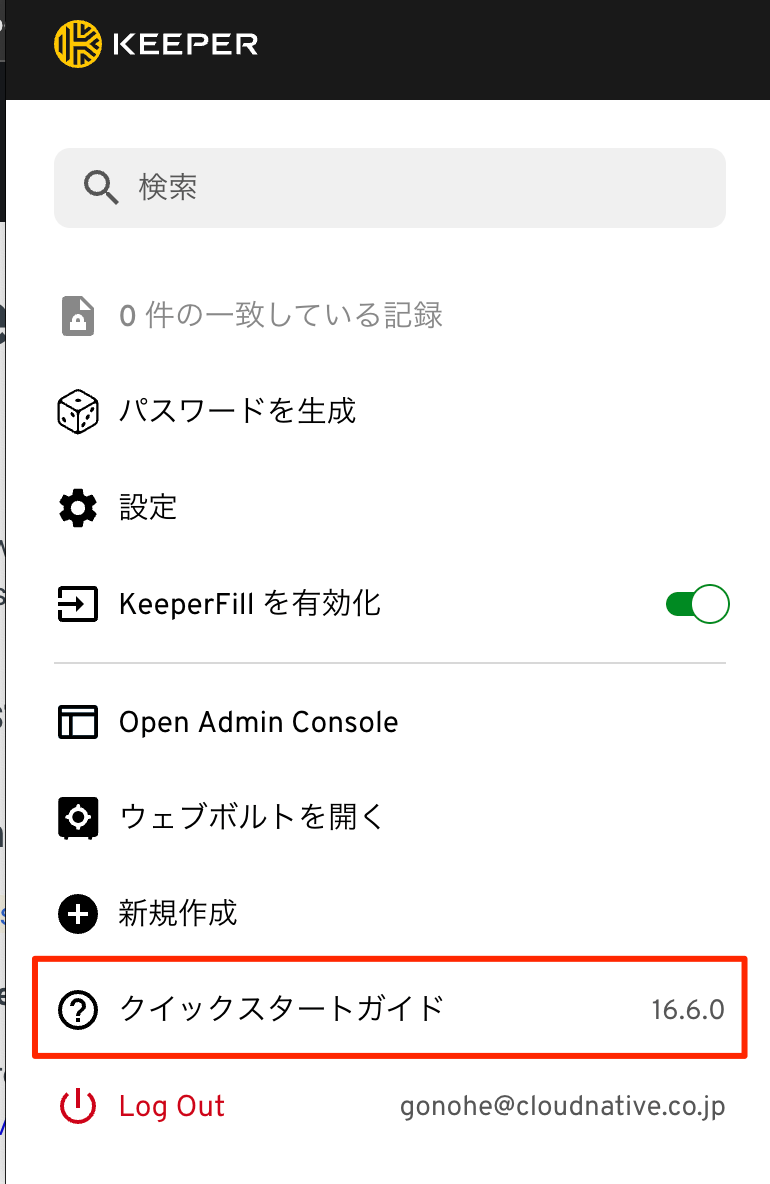
Passkeyの保存と利用にはKeeper ブラウザ拡張機能のバージョン 16.6.0 が必要です。Keeperのブラウザ拡張を開き、バージョンを確認してください。

すぐ試したい私のような人はPreview版がありますので、Keeperドキュメントを見ながらブラウザ拡張をインストールし直してください。
PasskeyをOktaに登録しKeeperに保存する
Oktaを使って試してみます。
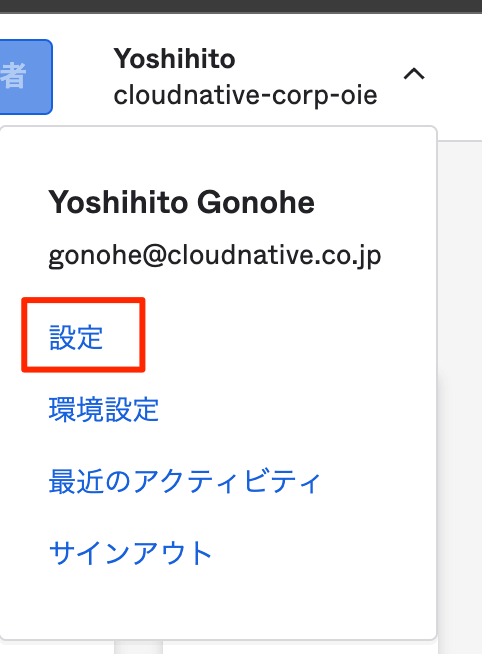
Oktaダッシュボードにログインして、右上にある自身のアカウントをクリックし設定を押します。

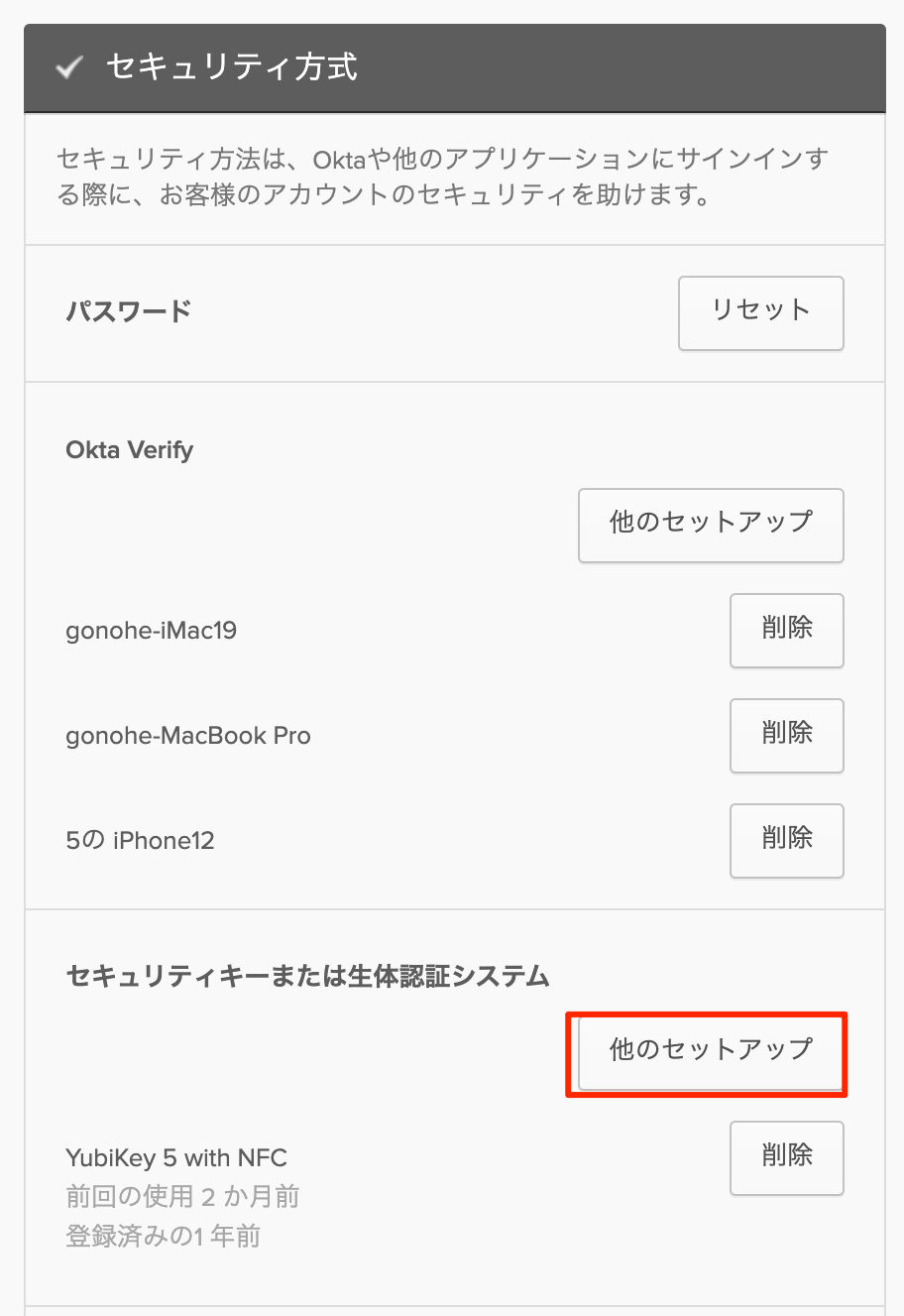
セキュリティキーまたは生体認証システムから他のセットアップをクリックします。

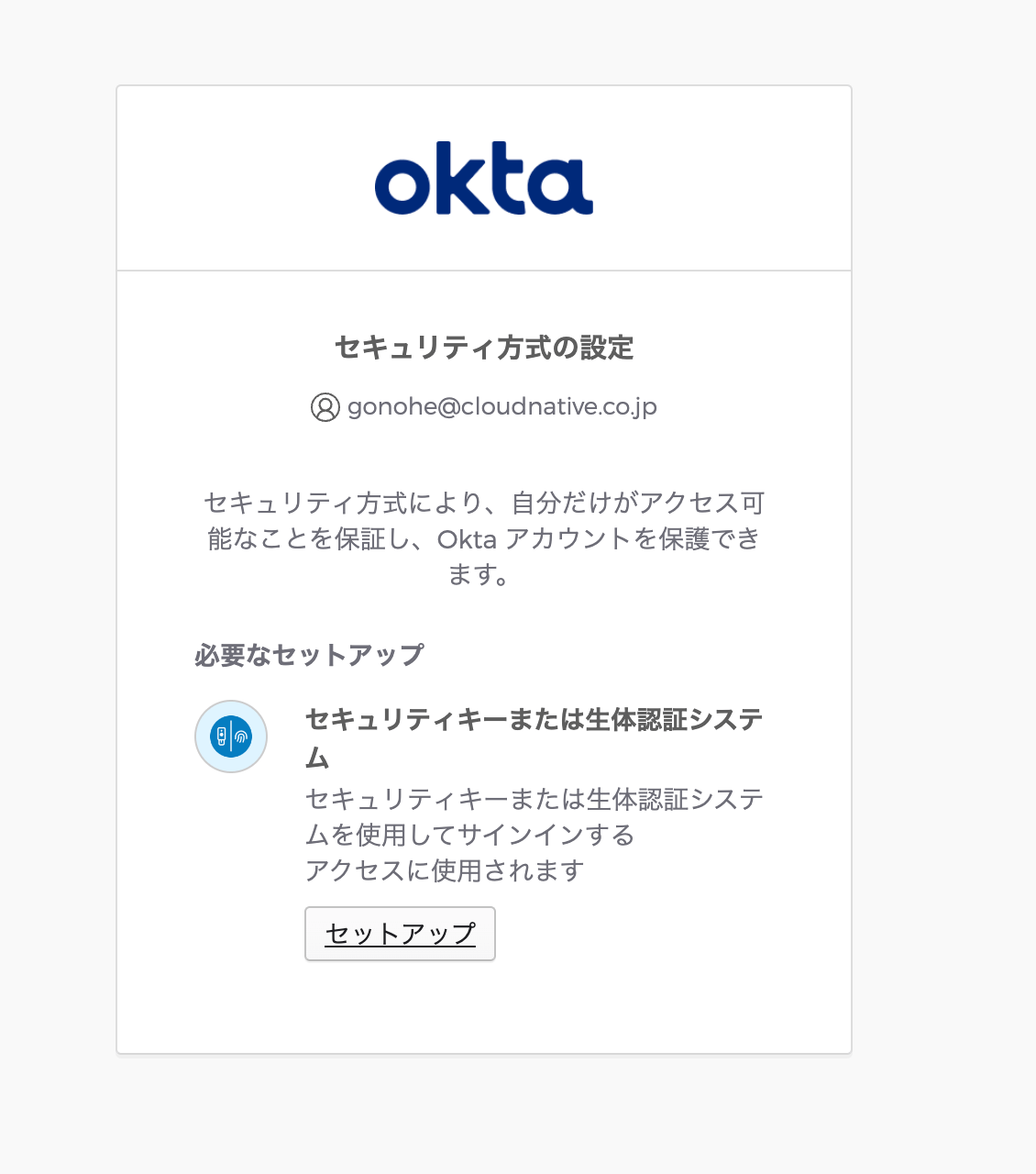
本人確認のための認証を実施後にセットアップ画面が表示されるので指示に従います。


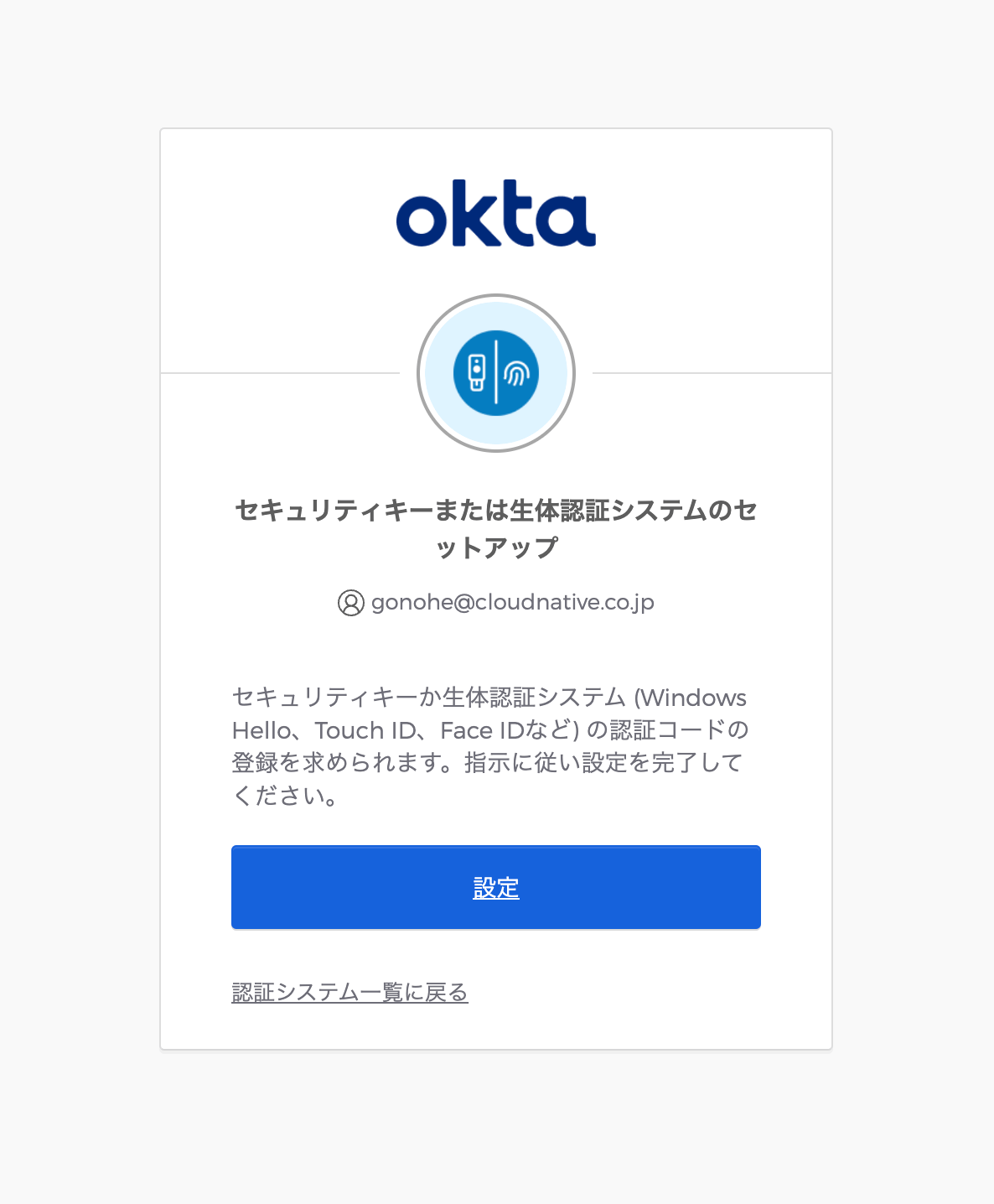
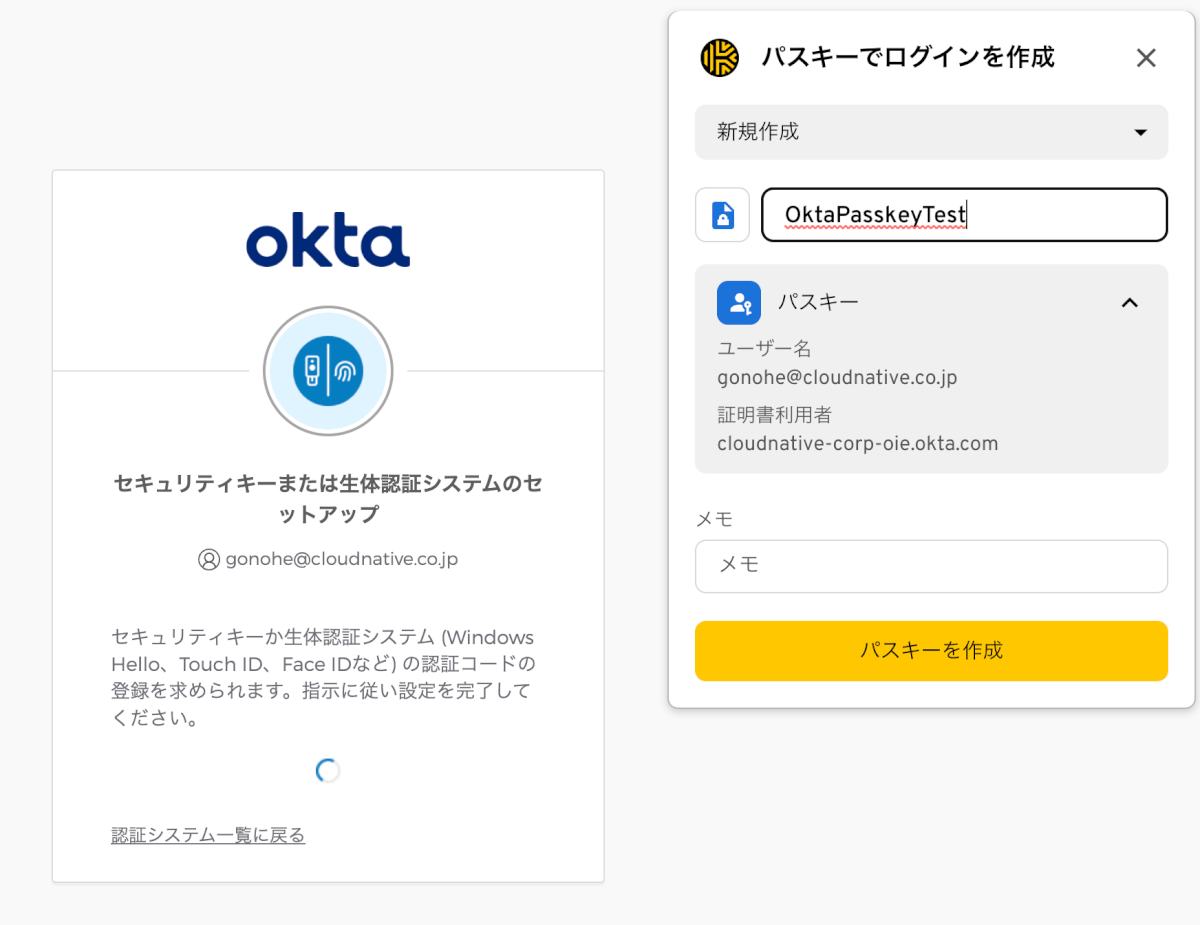
設定をクリックするとKeeperのブラウザ拡張機能が開くのでPasskeyの作成を行います。

以上で完了です。簡単ですね!
KeeperにあるPasskeyでOktaにログインする
Passkeyを使ったOktaへのログインを試します。
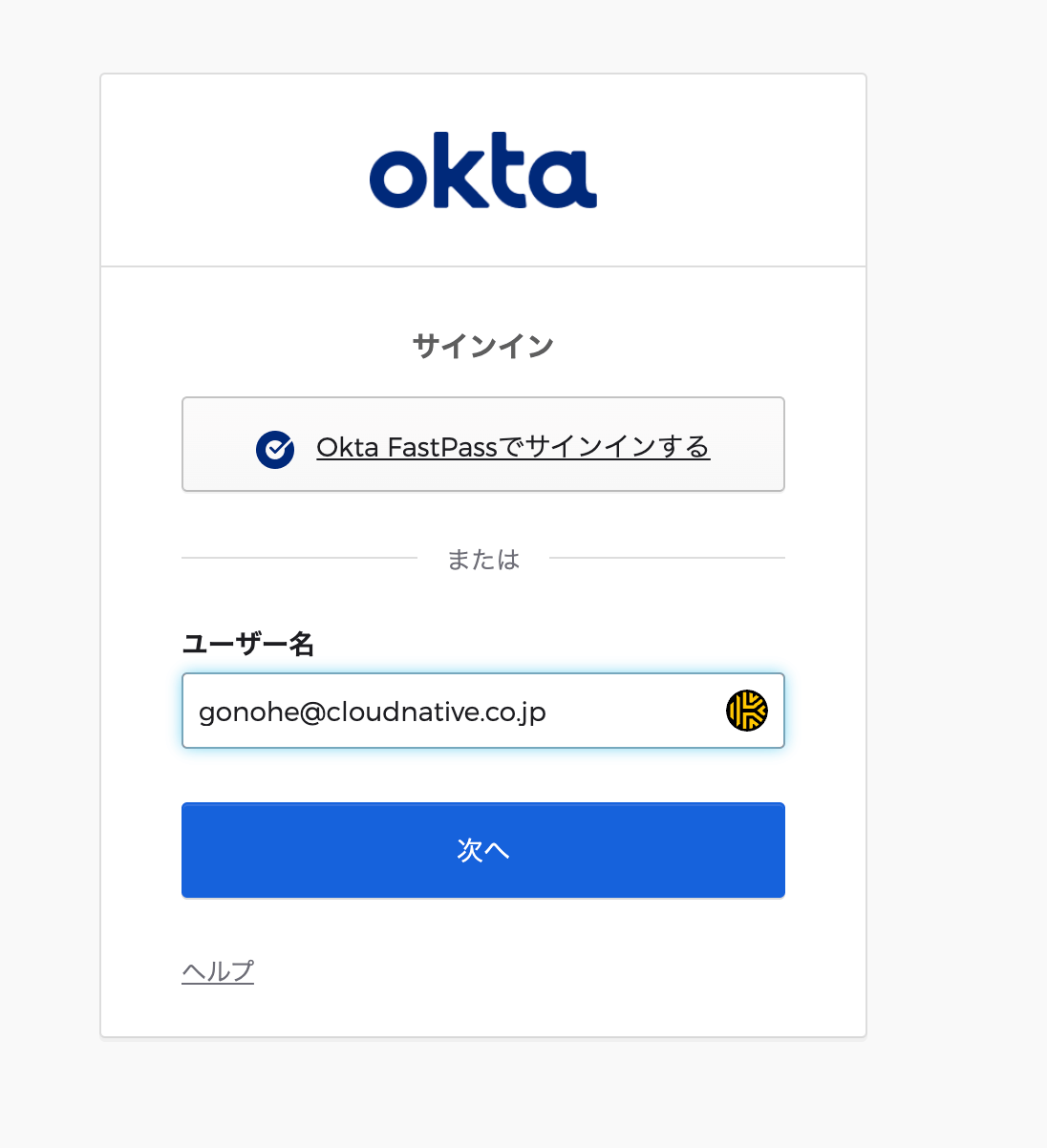
ユーザー名を入力して次へをクリックします。

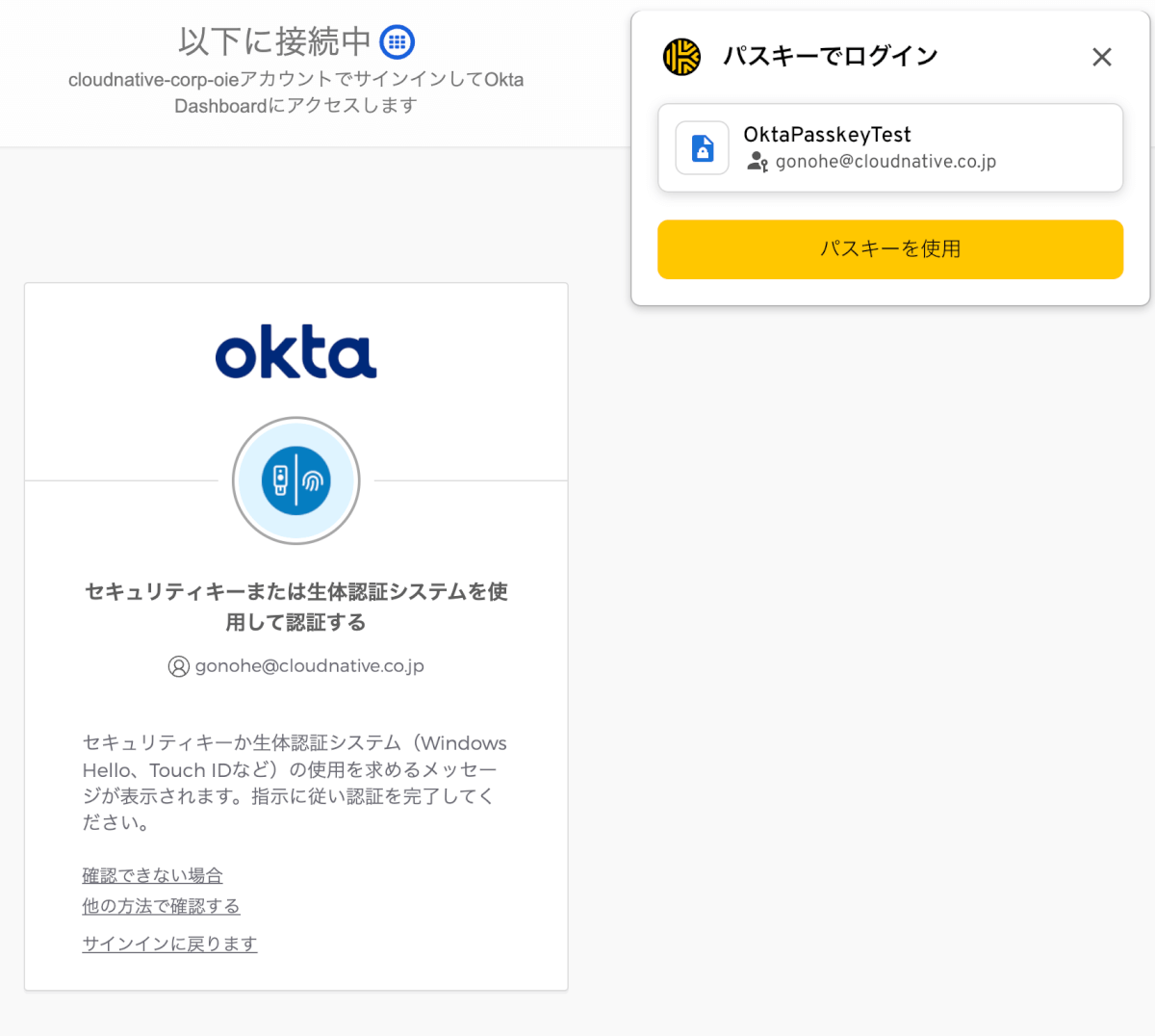
認証方式はセキュリティキーまたは生体認証システムを選択します。

するとKeeperのブラウザ拡張機能が開くのでパスキーの使用をクリックします。

これでログインが完了します。最高ですね!
KeeperでPasskeyを管理する便利ポイント
先日のたつみんのブログのように、AppleデバイスだとiOS 16で登録した場合はiCloud キーチェーンに保存され同じApple IDを利用している端末に同期され、他ユーザーと共有できないという制約がありました。
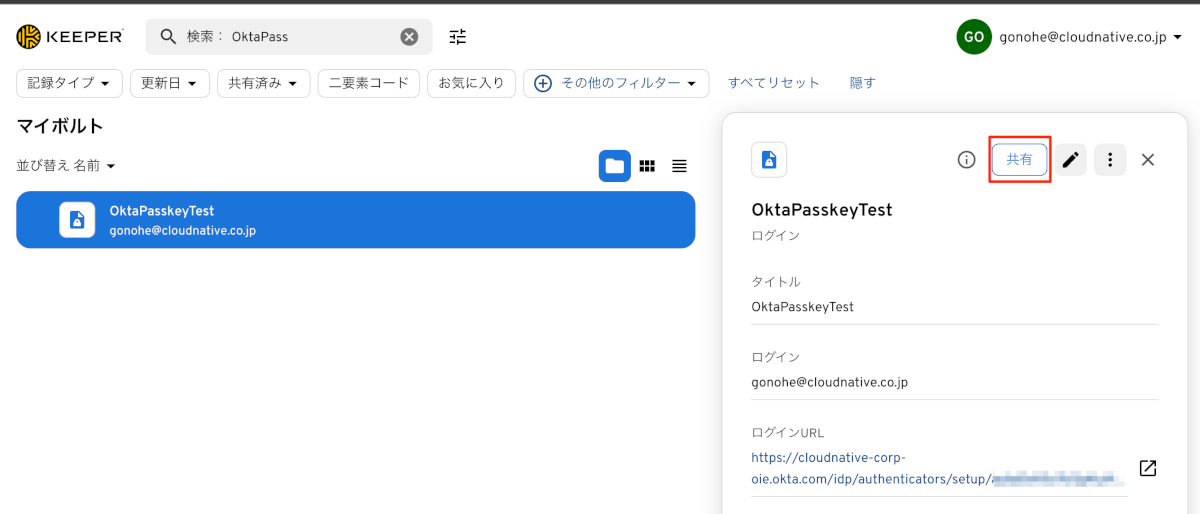
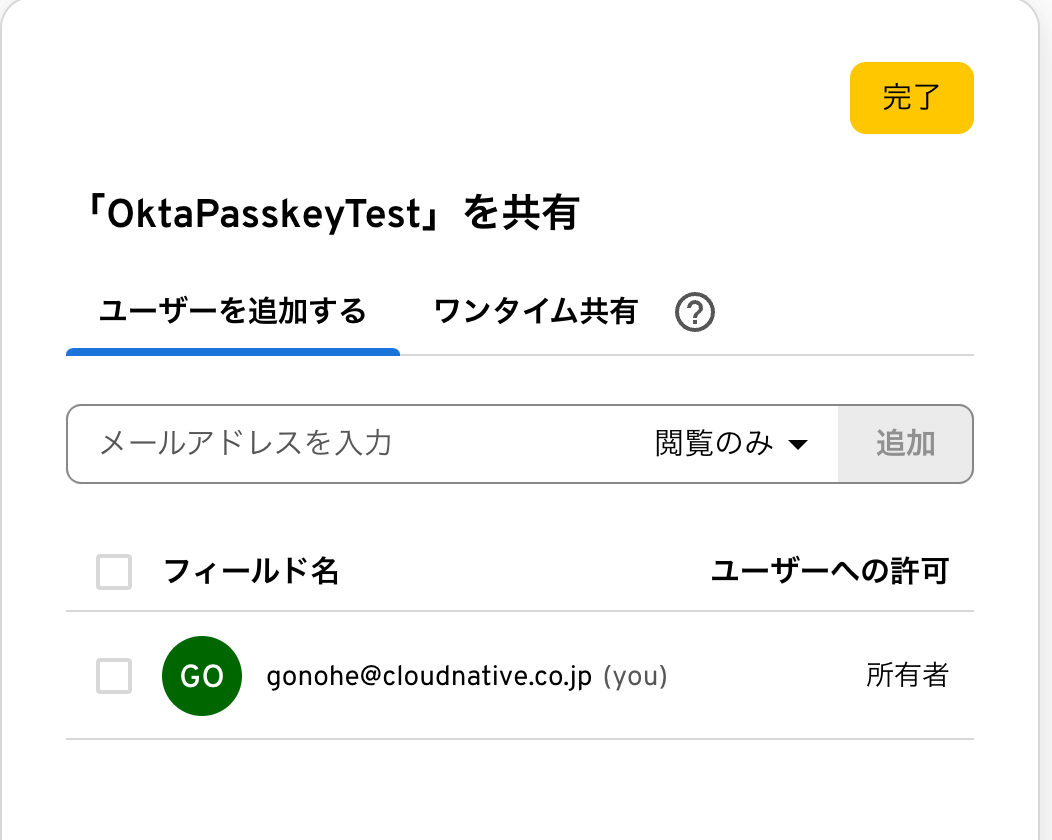
これがKeeper管理とするとパスワード情報等と同じように他ユーザーと共有することが可能です。


おわりに
今回は弊社で取り扱いのあるKeeperについて取り上げましたが、1Passwordも同様にベータ版でPasskeyの対応を始めたそうです。
Passkeyでログインできるウェブサイトやアプリがどんどん増えていくと嬉しいですね。